深度学习环境配置------windows系统(GPU)------Pytorch
深度学习环境配置------windows系统(GPU)------Pytorch
- 准备工作
- 明确操作系统
- 明确显卡系列
- CUDA和Cudnn下载与安装
- 1.下载
- 2.安装
- 环境配置过程
- 1.安装Anacoda
- 2.配置环境
- 1)创建一个新的虚拟环境
- 2)pytorch相关库的安装
- 2.安装VScode
- 1)下载VScode
- 2)安装VScode

准备工作
明确操作系统
要想配置深度学习环境首先应确定自己电脑的系统,文章以下都以win10为例。请大家注意!

明确显卡系列
大家注意检查自己电脑的显卡系列,具体方式可以参考以下:
-
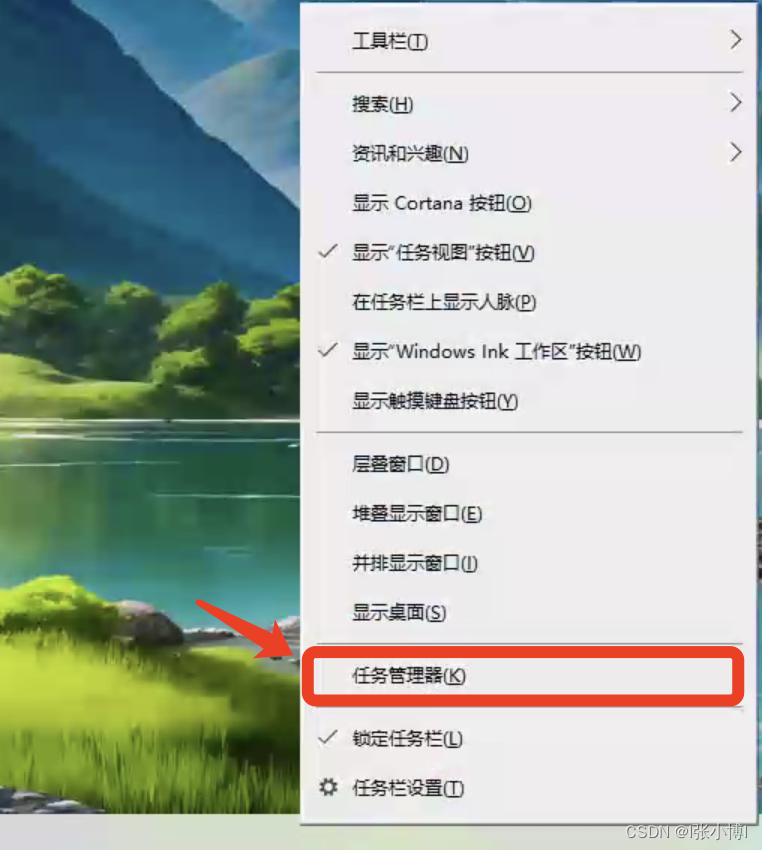
任务栏右键选择任务管理器。

-
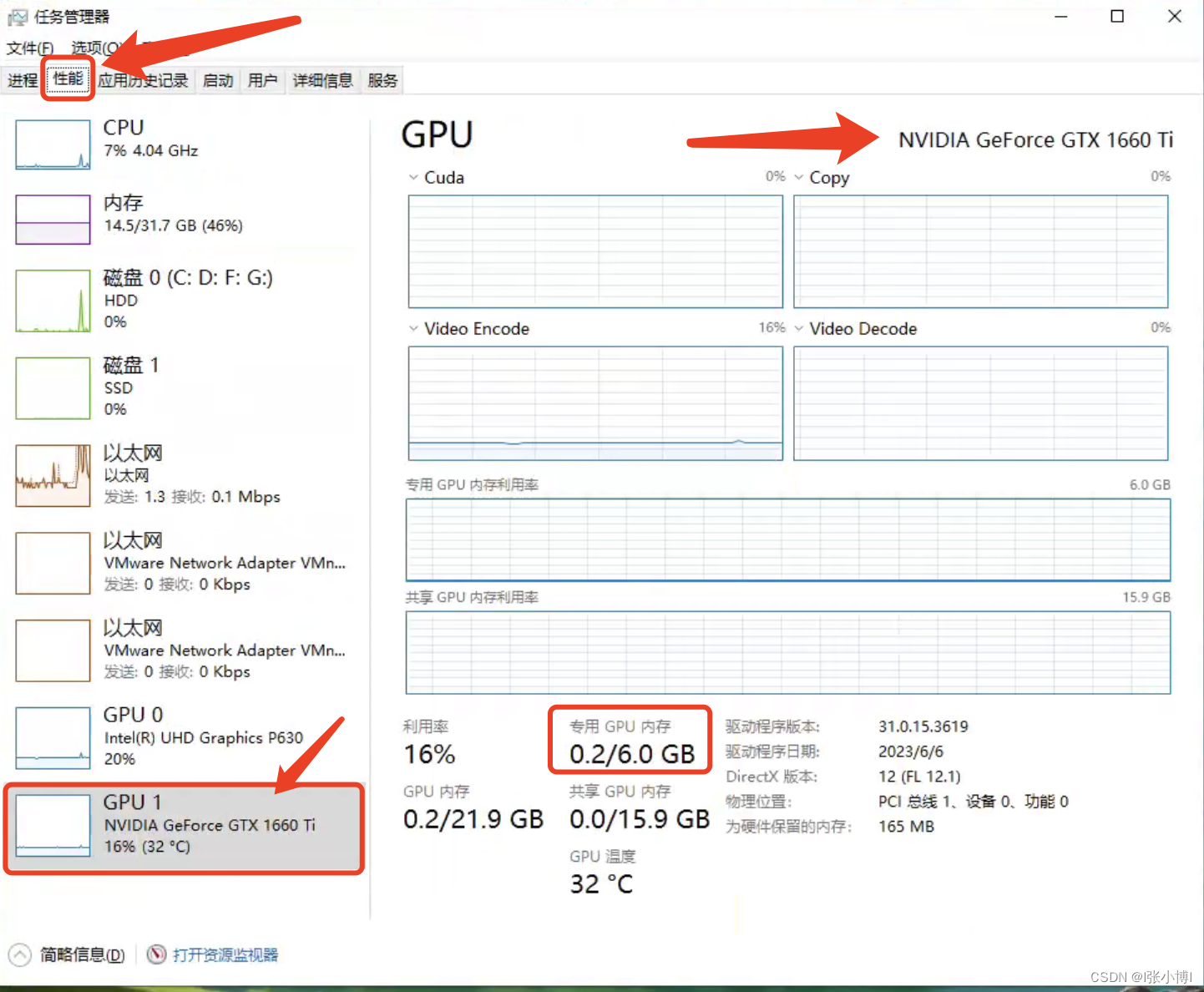
打开后选择“性能”,同时选择最下方的GPU。即可看到自己电脑的GPU型号

注意:以30系列显卡为分界,本文只适应30系列前的显卡!!

CUDA和Cudnn下载与安装
由于将会使用torch1.2.0版本,因此需要下载cuda10.0以及cuda10.0对应的cudnn7.4.1。
1.下载
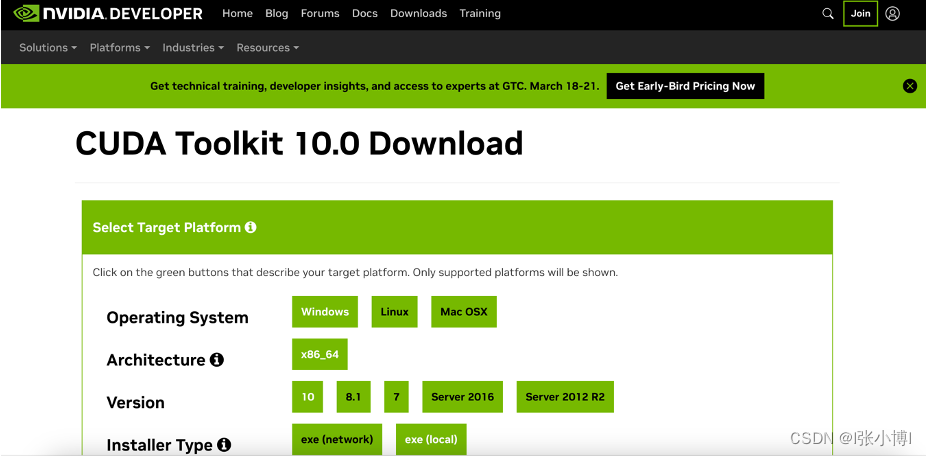
cuda10.0官网的下载地址是:cuda10.0

cudnn的下载地址是:cudnn进去后找到7.4.1.5。

2.安装
对于cuda:
双击exe文件安装即可。可以安装到C盘。
对于cudnn:
安装完cuda后在C盘找到以下位置:
C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.0
然后把Cudnn压缩包进行解压。复制到上述目录下即可。
环境配置过程
1.安装Anacoda
进入Anaconda的官网:官网
直接下载对应安装包(64位)就可以。
按照步骤进行安装即可,可以不装在C盘。
2.配置环境
1)创建一个新的虚拟环境
开始菜单找到Anacoda,打开命令窗口。如下:


使用以下命令创建一个新的虚拟环境:
//创建一个名为pytorch的环境,该环境的python版本为3.6。
conda create –n pytorch python=3.6
使用以下命令进入虚拟环境:
//激活pytorch环境
conda create –n pytorch python=3.6
此时的窗口应该为:

2)pytorch相关库的安装
可以使用以下指令安装torch和torchvision。
# CUDA 10.0
pip install torch===1.2.0 torchvision===0.4.0 -f https://download.pytorch.org/whl/torch_stable.html
其他库:
scipy==1.2.1
numpy==1.17.0
matplotlib==3.1.2
opencv_python==4.1.2.30
torch==1.2.0
torchvision==0.4.0
tqdm==4.60.0
Pillow==8.2.0
h5py==2.10.0
jupyter notebook
可以将以上内容放入txt文件中,使用以下命令安装:
pip install -r requirements.txt
如果安装缓慢,可以参考这个方法:安装python库的方法
2.安装VScode
1)下载VScode
进入VScode官网下载:官网,下载windows版就可以。

2)安装VScode
按照步骤安装即可进入主页。

至此,相关软件和环境的配置与安装准备工作已完成!!!感谢三连!!!
相关文章:

深度学习环境配置------windows系统(GPU)------Pytorch
深度学习环境配置------windows系统(GPU)------Pytorch 准备工作明确操作系统明确显卡系列 CUDA和Cudnn下载与安装1.下载2.安装 环境配置过程1.安装Anacoda2.配置环境1)创建一个新的虚拟环境2)pytorch相关库的安装 2.安装VScode1&…...

el-menu标题过长显示不全问题处理
项目基于vue-element-admin 问题 期望 处理方式 \src\layout\components\Sidebar\index.vue 文件后添加CSS <style scped> /* 侧栏导航菜单经典 文字超长溢出问题 CSS折行 */ .el-submenu__title {display: flex;align-items: center; } .el-submenu__title span {white-…...

微信游戏开发:连接社交与娱乐的创新之路
在移动互联网时代,微信已经成为了人们日常生活中不可或缺的社交工具。而微信游戏,作为在这一平台上崛起的新兴产业,不仅给用户提供了更多娱乐选择,也为开发者们创造了独特的机遇。本文将探讨微信游戏开发的关键步骤、技术要点以及…...

1688一件采购实现指南:含代码实现采购流程
一、引言 1688是中国最大的B2B电子商务平台之一,提供了丰富的商品信息和采购服务。一键采购是1688平台的一项便捷功能,可以帮助用户快速完成采购流程,提高采购效率。本文将详细介绍如何使用1688一键采购功能,并通过代码示例演示如…...

div中一个图片怎么铺满整个div而且不超出div按比例铺满div
重要信息: background-size:cover或者background-size:contain;属性 设置图片不重复: background-repeat:no-repeat; 设置字体在div中间:...

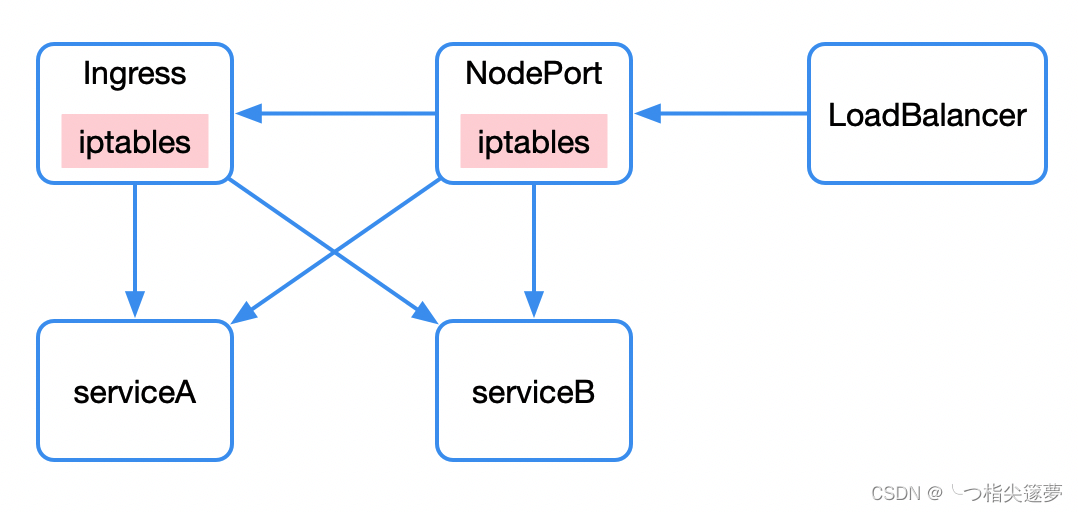
云原生之深入解析Kubernetes的架构及特性
一、kubernetes 架构 从宏观上来看 kubernetes 的整体架构,包括 Master、Node 以及 Etcd。Master 即主节点,负责控制整个 kubernetes 集群,它包括 Api Server、Scheduler、Controller 等组成部分。它们都需要和 Etcd 进行交互以存储数据&…...

分布工具类的定义与实现及测试。
package d5.util;public class PageUtil {private int pageSize;//一页有多少条private int currIndex;//当前是第几页private int totalCount;//共有多少条记录 谁给我? 逻辑层的 getTotalCountprivate int totalPage;//共有多少页 private int start;//显时时开始…...

如何在忘记密码的情况下恢复解锁 iPhone
您忘记了 iPhone 密码吗?Apple 官方通常建议将 iPhone 恢复至出厂设置以将其删除。这种修复很不方便,甚至可能比问题本身更麻烦。 如果您也经历过同样的情况,并且想知道忘记了 iPhone 密码并且不想恢复它该怎么办,我们的终极指南…...

通过compileall库将python文件编译为pyc文件
文章目录 什么是 .pyc 文件将 .py 文件编译为 .pyc 文件编译单个文件编译多个文件 在实际开发中,有时候需要将产品(以.py文件为例)发布到外部环境,但我们并不想显式地让别人看到我们的源码,此时就需要对源码进行加密保…...

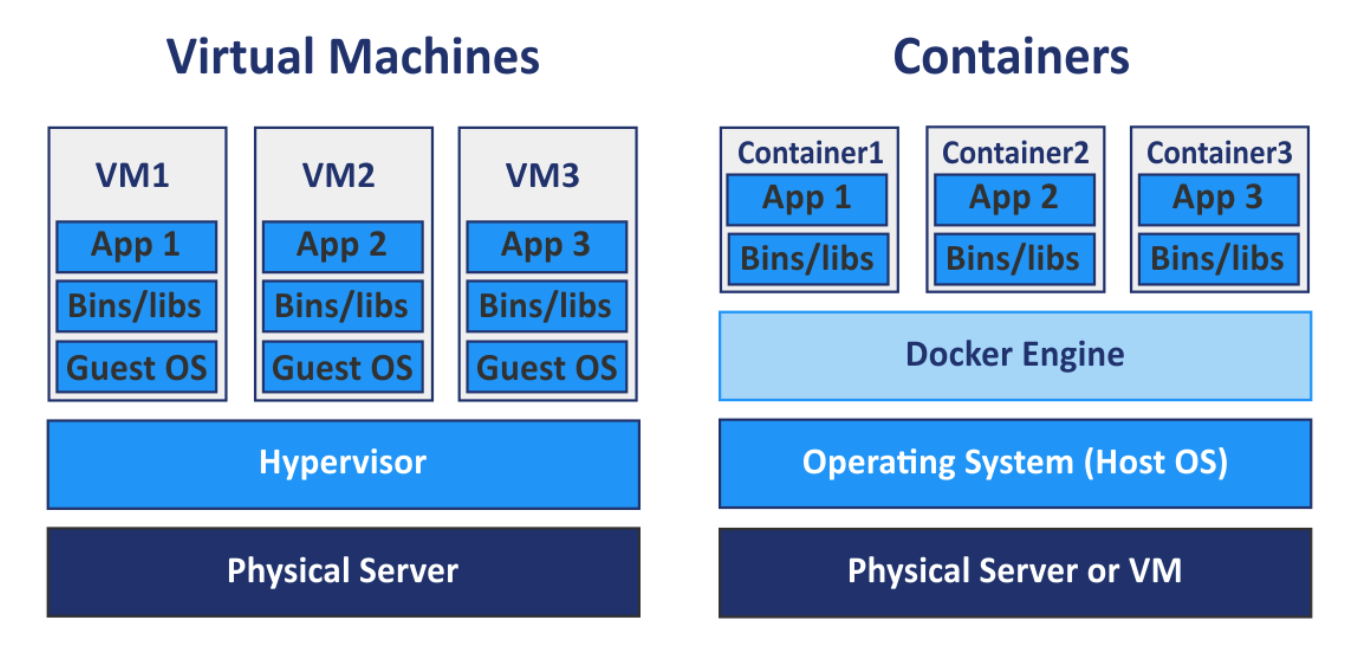
【Docker】深入理解Docker:一种革新性的容器技术
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 📕作者简介:热…...

数据库——安全性
智能2112杨阳 一、目的与要求: 1、设计用户子模式 2、根据实际需要创建用户角色及用户,并授权 3、针对不同级别的用户定义不同的视图,以保证系统的安全性 二、内容: 先创建四类用户角色: 管理员角色Cusm、客户角…...

Vue路由跳转重定向动态路由VueCli
Vue路由跳转&重定向&动态路由&VueCli 一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! …...

mysql 当前时间加3个工作日
1. 问题描述: 在日常工作中可能会遇到计算工作日的情况 2. 解决过程 (1) 首先制作一个假日表 holiday_config CREATE TABLE holiday_config (id int(10) NOT NULL AUTO_INCREMENT,holiday varchar(8) DEFAULT NULL,PRIMARY KEY (id) USING BTREE ) ENGINEInnoDB…...

2023年11月国产数据库大事记-墨天轮
本文为墨天轮社区整理的2023年11月国产数据库大事件和重要产品发布消息。 11月国产数据库大事记 TOP10 11月国产数据库大事记(时间线) 11月1日消息,近日,由金仓数据库支撑的某大型运营商B域一级BOSS枢纽系统顺利升级上线。金仓数…...

第二十八章 控制到 XML 模式的映射 - 流类到 XML 类型的映射
文章目录 第二十八章 控制到 XML 模式的映射 - 流类到 XML 类型的映射将集合属性映射到 XML 模式 第二十八章 控制到 XML 模式的映射 - 流类到 XML 类型的映射 如果类或属性基于流,则它将投影为 XML 类型,如下表所示: IRIS 流的 XML 类型 …...

GO EASY 游戏框架 之 GRPC 扩展篇 04
1 Overview 此章节是对第三章的一个补充。同样属于RPC的篇章。是专门为了类似游戏服务这种需要指定RPC服务端具体地址,也就是具体是哪台机器的某应用进程,通信的方式。笔者简单的封装了下保证基本的服务稳定,且具备服务发现的属性即可&#…...

【JavaScript】JavaScript中的GC算法
1、内存管理 内存:由可读写单元组成,标识一片可操作的空间 管理: 认为的去操作一篇空间的申请、使用和释放 内存管理:开发者主动申请空间、使用空间、释放空间 管理流程: 申请-使用-释放 // 申请 let obj {} //使…...

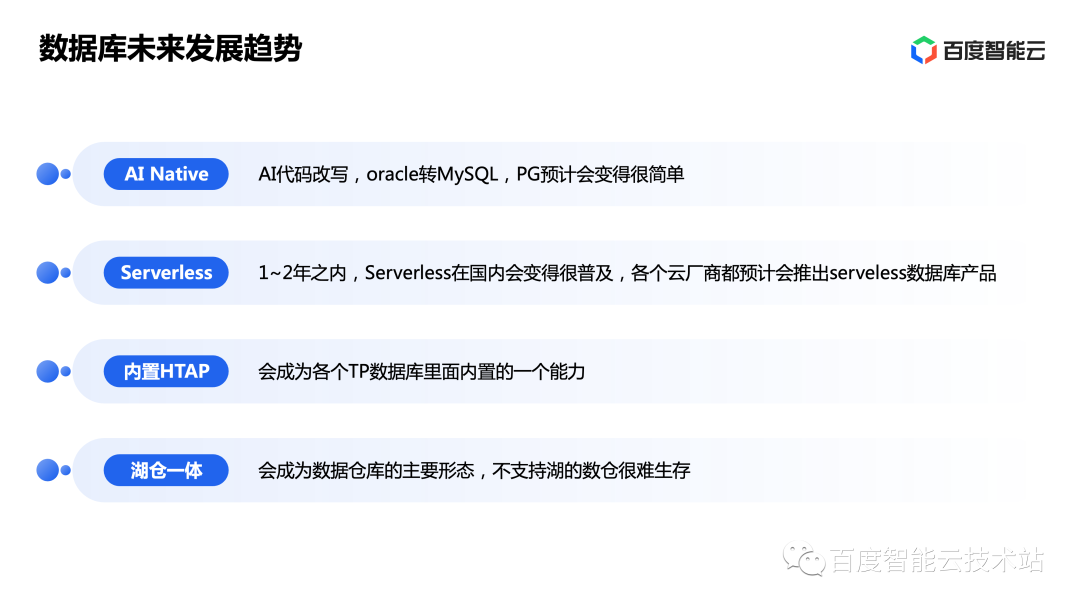
从互联网到云计算再到 AI 原生,百度智能云数据库的演进
1 数据库行业发展概述 如果说今年科技圈什么最火,我估计大家会毫不犹豫选择 ChatGPT。ChatGPT 是 2022 年 11 月 30 日由 OpenAI 发布的聊天应用。它创造了有史以来用户增长最快的纪录:自 11 月 30 日发布起,5 天就拥有了 100 万活跃用户…...

C# | CountdownEvent使用教程 (通过与ManualResetEvent对比,快速了解其特性)
C# CountdownEvent使用教程 对于熟悉ManualResetEvent的同学来说,了解CountdownEvent的差异对于更好地利用它们是非常重要的。通过对ManualResetEvent和CountdownEvent的对比,我们可以更好地理解CountdownEvent的特点和使用场景。 ManualResetEvent回顾…...

2、LLVM 函数名称加密 及3种PASS的实现
sudo usermod -a -G vboxsf nowind nowind是你的虚拟机登录的用户名解决virtualbox 虚拟机共享文件夹不能使用的问题 第一种:源码内实现pass: 实现EncodeFunctionName 的pass,核心代码如下 相关文件的修改: 因为后面同样用到…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
