JavaScript实现飘窗功能
实现飘窗功能很简单

html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="js/AdMove.js"></script>
</head><body><div class="float-container" id="ad1" style="position: absolute; left: 1069.59px; top: 240.294px;"> <ahref="这里需要自己填写自己的路径"title="" target="_blank" style="text-decoration: none;"><div style="width: 140px;line-height: 60px; background-color: #ff9232;color:#fff; font-size: 16px;text-align: center;font-weight: bold;border-radius: 10px;">平台自律公约</div></a></div>
</body><script>var ad1 = new AdMove("ad1", true);ad1.Run();
</script></html>
JavaScript
function addEvent(obj, evtType, func, cap) {cap = cap || false;if (obj.addEventListener) {obj.addEventListener(evtType, func, cap);return true;} else if (obj.attachEvent) {if (cap) {obj.setCapture();return true;} else {return obj.attachEvent("on" + evtType, func);}} else {return false;}
}
function removeEvent(obj, evtType, func, cap) {cap = cap || false;if (obj.removeEventListener) {obj.removeEventListener(evtType, func, cap);return true;} else if (obj.detachEvent) {if (cap) {obj.releaseCapture();return true;} else {return obj.detachEvent("on" + evtType, func);}} else {return false;}
}
function getPageScroll() {var xScroll, yScroll;if (self.pageXOffset) {xScroll = self.pageXOffset;} else if (document.documentElement && document.documentElement.scrollLeft) {xScroll = document.documentElement.scrollLeft;} else if (document.body) {xScroll = document.body.scrollLeft;}if (self.pageYOffset) {yScroll = self.pageYOffset;} else if (document.documentElement && document.documentElement.scrollTop) {yScroll = document.documentElement.scrollTop;} else if (document.body) {yScroll = document.body.scrollTop;}arrayPageScroll = new Array(xScroll, yScroll);return arrayPageScroll;
}// 获取页面的高度、宽度
function GetPageSize() {var xScroll, yScroll;if (window.innerHeight && window.scrollMaxY) {xScroll = window.innerWidth + window.scrollMaxX;yScroll = window.innerHeight + window.scrollMaxY;} else {if (document.body.scrollHeight > document.body.offsetHeight) { // all but Explorer Mac xScroll = document.body.scrollWidth;yScroll = document.body.scrollHeight;} else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari xScroll = document.body.offsetWidth;yScroll = document.body.offsetHeight;}}var windowWidth, windowHeight;if (self.innerHeight) { // all except Explorer if (document.documentElement.clientWidth) {windowWidth = document.documentElement.clientWidth;} else {windowWidth = self.innerWidth;}windowHeight = self.innerHeight;} else {if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode windowWidth = document.documentElement.clientWidth;windowHeight = document.documentElement.clientHeight;} else {if (document.body) { // other Explorers windowWidth = document.body.clientWidth;windowHeight = document.body.clientHeight;}}}// for small pages with total height less then height of the viewport if (yScroll < windowHeight) {pageHeight = windowHeight;} else {pageHeight = yScroll;}// for small pages with total width less then width of the viewport if (xScroll < windowWidth) {pageWidth = xScroll;} else {pageWidth = windowWidth;}arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight);return arrayPageSize;
}//广告脚本文件 AdMove.js
/*
例子 加<div></div> 是为了判断飘窗内容为空时隐藏飘窗
<div id="Div2"><div></div>***** content ******</div>
</div>
var ad=new AdMove("Div2");
ad.Run();
*/var AdMoveConfig = new Object();
AdMoveConfig.IsInitialized = false;
AdMoveConfig.AdCount = 0;
AdMoveConfig.ScrollX = 0;
AdMoveConfig.ScrollY = 0;
AdMoveConfig.MoveWidth = 0;
AdMoveConfig.MoveHeight = 0;
AdMoveConfig.Resize = function () {var winsize = GetPageSize();AdMoveConfig.MoveWidth = winsize[2];AdMoveConfig.MoveHeight = winsize[3];AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll = function () {var winscroll = getPageScroll();AdMoveConfig.ScrollX = winscroll[0];AdMoveConfig.ScrollY = winscroll[1];
}
addEvent(window, "resize", AdMoveConfig.Resize);
addEvent(window, "scroll", AdMoveConfig.Scroll);
function AdMove(id, addCloseButton) {if (!AdMoveConfig.IsInitialized) {AdMoveConfig.Resize();AdMoveConfig.IsInitialized = true;}AdMoveConfig.AdCount++;var obj = document.getElementById(id);obj.style.position = "absolute";obj.style.zIndex = "999";var W = AdMoveConfig.MoveWidth - obj.offsetWidth;var H = AdMoveConfig.MoveHeight - obj.offsetHeight;var x = W * Math.random(), y = H * Math.random();var rad = (Math.random() + 1) * Math.PI / 6;var kx = Math.sin(rad), ky = Math.cos(rad);var dirx = (Math.random() < 0.5 ? 1 : -1), diry = (Math.random() < 0.5 ? 1 : -1);var step = 1;var interval;if (addCloseButton) {var closebtn = document.createElement("span");closebtn.className = 'close_btn';closebtn.innerHTML = "关闭";closebtn.style.color = "#ff9232";closebtn.style.position = "relative"closebtn.style.marginLeft = "110px"closebtn.style.top = "-80px"obj.appendChild(closebtn);closebtn.onclick = function () {obj.style.display = "none";clearInterval(interval);closebtn.onclick = null;obj.onmouseover = null;obj.onmouseout = null;obj.MoveHandler = null;AdMoveConfig.AdCount--;if (AdMoveConfig.AdCount <= 0) {removeEvent(window, "resize", AdMoveConfig.Resize);removeEvent(window, "scroll", AdMoveConfig.Scroll);AdMoveConfig.Resize = null;AdMoveConfig.Scroll = null;AdMoveConfig = null;}}/*判断飘窗内容是否为空,为空就隐藏*/function removeHTMLTag(str) {//str = str.replace(/<\/?[^>]*>/g,''); //去除HTML tagstr = str.replace(/[ | ]*\n/g, '\n'); //去除行尾空白str = str.replace(/[\r\n]/g, ""); //去除多余空行str = str.replace(/ /ig, '');//去掉 return str;}var oDiv = obj.getElementsByTagName('div')[0];if (removeHTMLTag(oDiv.innerHTML) == "") {obj.style.display = "none";}}obj.MoveHandler = function () {obj.style.left = (x + AdMoveConfig.ScrollX) + "px";obj.style.top = (y + AdMoveConfig.ScrollY) + "px";rad = (Math.random() + 1) * Math.PI / 6;W = AdMoveConfig.MoveWidth - obj.offsetWidth;H = AdMoveConfig.MoveHeight - obj.offsetHeight;x = x + step * kx * dirx;if (x < 0) { dirx = 1; x = 0; kx = Math.sin(rad); ky = Math.cos(rad); }if (x > W) { dirx = -1; x = W; kx = Math.sin(rad); ky = Math.cos(rad); }y = y + step * ky * diry;if (y < 0) { diry = 1; y = 0; kx = Math.sin(rad); ky = Math.cos(rad); }if (y > H) { diry = -1; y = H; kx = Math.sin(rad); ky = Math.cos(rad); }}this.SetLocation = function (vx, vy) { x = vx; y = vy; }this.SetDirection = function (vx, vy) { dirx = vx; diry = vy; }this.Run = function () {var delay = 10;interval = setInterval(obj.MoveHandler, delay);obj.onmouseover = function () { clearInterval(interval); }obj.onmouseout = function () { interval = setInterval(obj.MoveHandler, delay); }}
}如果觉得不错可以一件三连支持一下
相关文章:

JavaScript实现飘窗功能
实现飘窗功能很简单 html代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title…...

Docker笔记:容器转换成镜像,导出导入镜像,数据拷贝,查看日志
docker commit 将容器转换成镜像 可以把容器转换成镜像镜像没有写入权限,但可以通过修改容器把容器制作成新镜像启动容器后,就给容器提供了一个可写层, 在容器里,可安装软件,可创建文件 …转换成镜像,之后…...

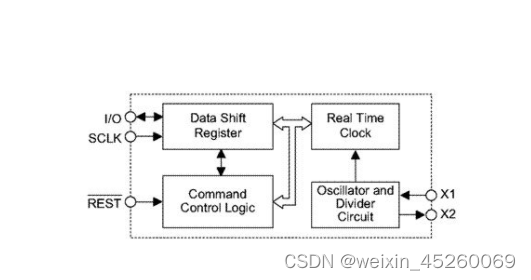
串行计时芯片D1380/D1381,2.0V~5.5V 工作电流: 2V时 与TTL 兼容,采用DIP8、SOP8封装
D1380/D1381是一个带秒、分、时、日、日期、月、年的串行时钟保持芯片,每个月多少天以及闰年能自动调节, D1380/D1381低功耗工作方式, D1380/D1381用若干寄存器存储对应信息,一个32.768kHz 的晶振校准时钟,为了使用最小弓|脚,D1380/D1381使用…...

中间件系列 - Redis入门到实战(基础篇)
前言 1.学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 2. 本内容仅用于个人学习笔记,如有侵扰,联系删除 3. 本章学习目标: 初始Redis 认识NoSQL认识Redi…...

项目经理和产品经理该如何选择?
最近很多人咨询“项目经理跟产品经理该怎么选,我更适合哪个?”“项目经理跟产品经理哪个更有钱途 ”“项目经理转产品经理好转吗”等等,今天就一次性说清楚项目经理跟产品经理有什么区别,应该怎么选择。 不想看长篇大论的&#x…...

java WebSocket带参数处理使用
1、webSocket实现代码 Component public class WebSocketStompConfig {//这个bean的注册,用于扫描带有ServerEndpoint的注解成为websocket// ,如果你使用外置的tomcat就不需要该配置文件Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpoi…...

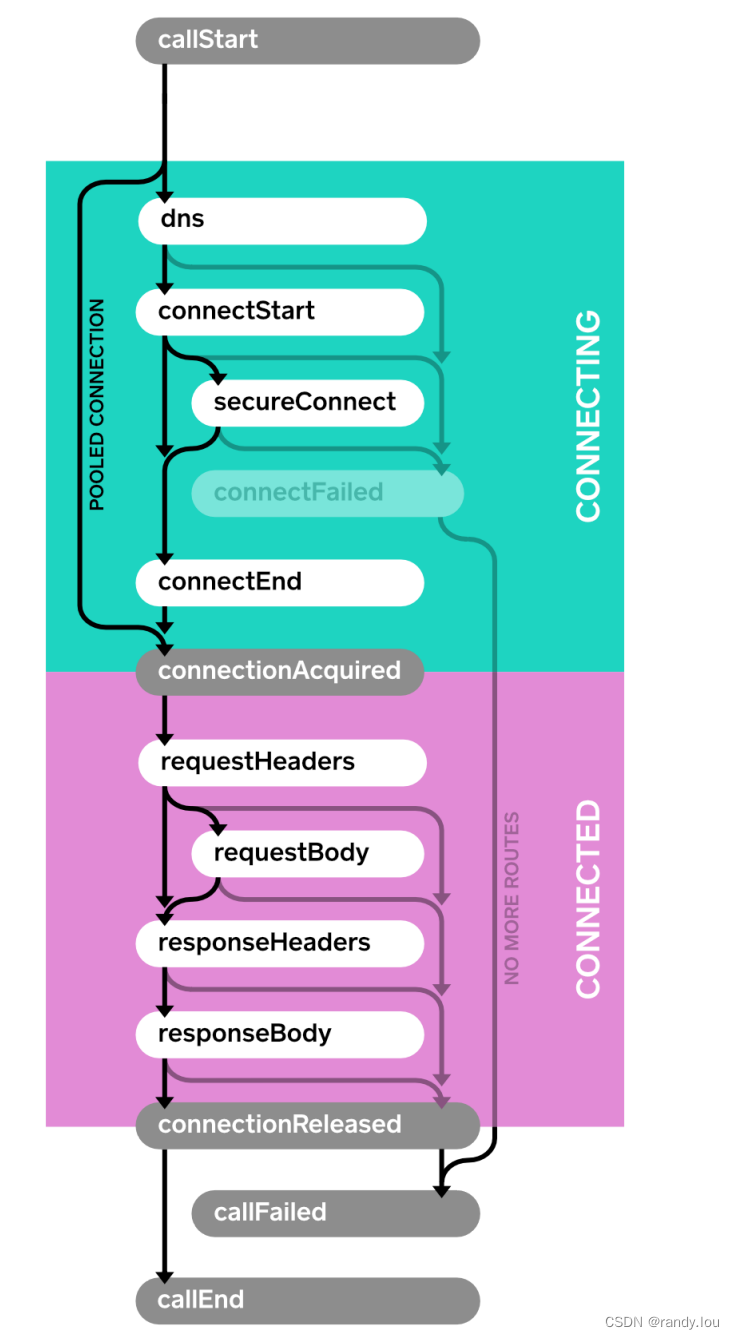
OkHttp: 拦截器和事件监听器
文章目录 1. 拦截器1. 拦截器链2. 实际案例1. 注册为应用拦截器2. 注册为网络拦截器 3. 如何选择用哪种拦截器1. 应用拦截器2. 网络层拦截器3. 重写请求4. 重写响应 4. 可用性 2. 事件监听器1. 请求的生命周期2. EventListener使用案例3. EventListener.Factory4. 调用失败的请…...

总结一些vue3小知识2
1.el-tree-select和el-tree组件报错(有的下拉选项选择不了,一点击就报错,但是有的却能选择,不会报错) 原因:就如同v-for一样,需要添加key才不会出现渲染错误,而el-tree-select和el-tree组件需要…...

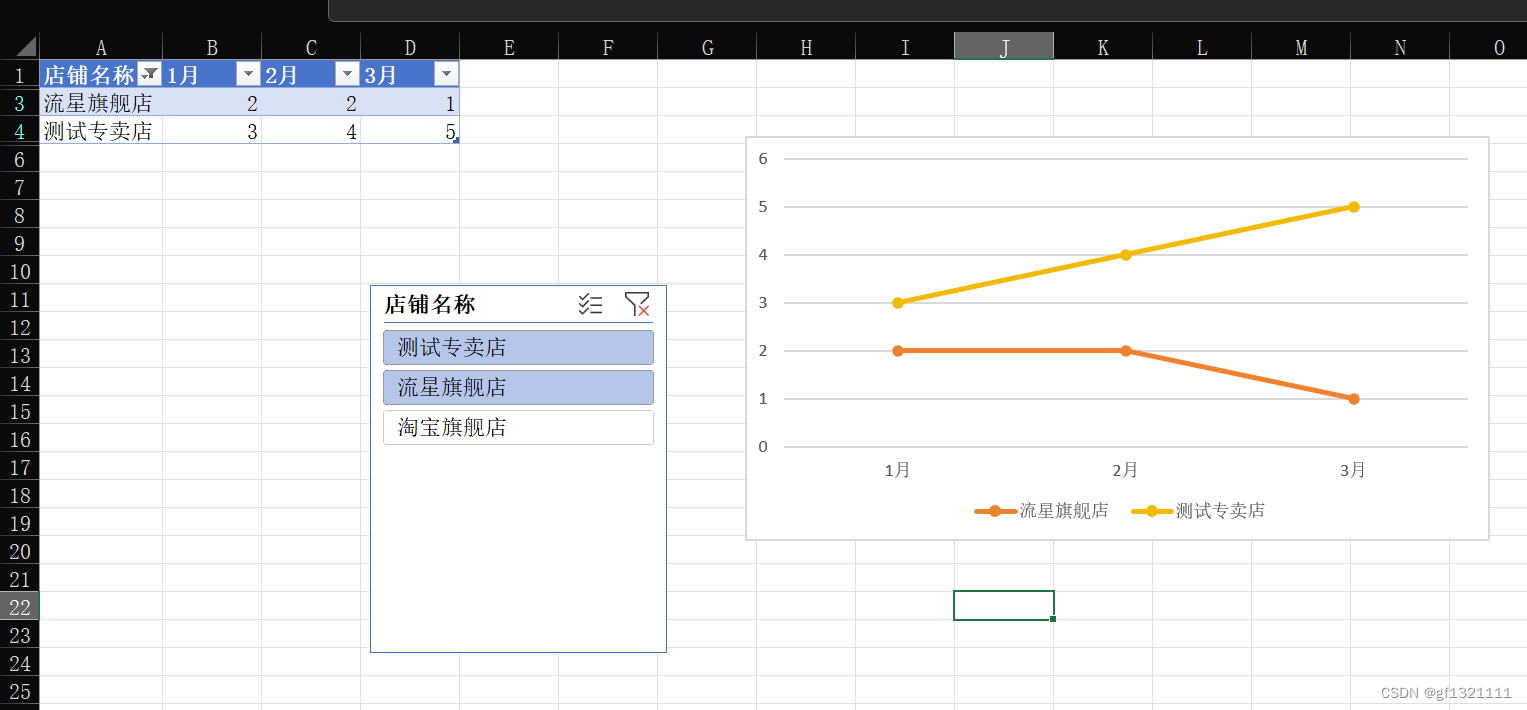
【Excel设置动态图表】
设置系列,设置水平轴标签。 效果如图: 经验总结: 方法1:如果设置A、B列为水平轴标签,目前无法设置只是日期为横轴,店铺名称只在最下面显示一个,只能并排1列显示。 优点:如果多选…...

用 C 写一个卷积神经网络
用 C 写一个卷积神经网络 深度学习领域最近发展很快,前一段时间读transformer论文《Attention Is All You Need》时,被一些神经网络和深度学习的概念搞得云里雾里,其实也根本没读懂。发现深度学习和传统的软件开发工程领域的差别挺大…...

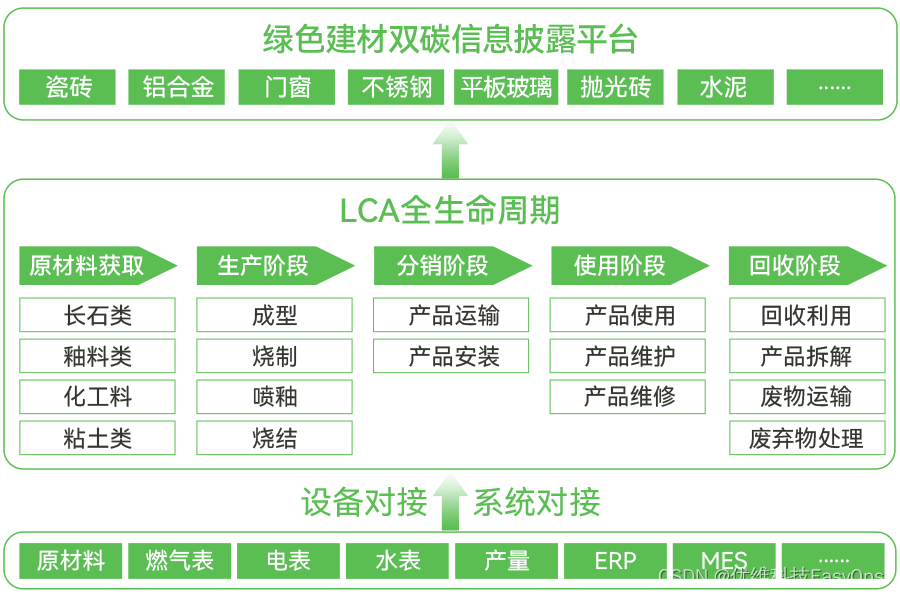
直面双碳目标,优维科技携手奥意建筑打造绿色低碳建筑数智云平台
优维“双碳”战略合作建筑 为落实创新驱动发展战略,增强深圳工程建设领域科技创新能力,促进技术进步、科技成果转化和推广应用,根据《深圳市工程建设领域科技计划项目管理办法》《深圳市住房和建设局关于组织申报2022年深圳市工程建设领域科…...

docker 基础入门
docker 基础入门 引言 在当今快速演进的软件开发领域,Docker 已经成为一个革命性的工具,它极大地改变了我们构建、部署和管理应用程序的方式。作为一种开源容器化平台,Docker 提供了一个轻量级且一致的环境,使得软件能够在几乎任…...

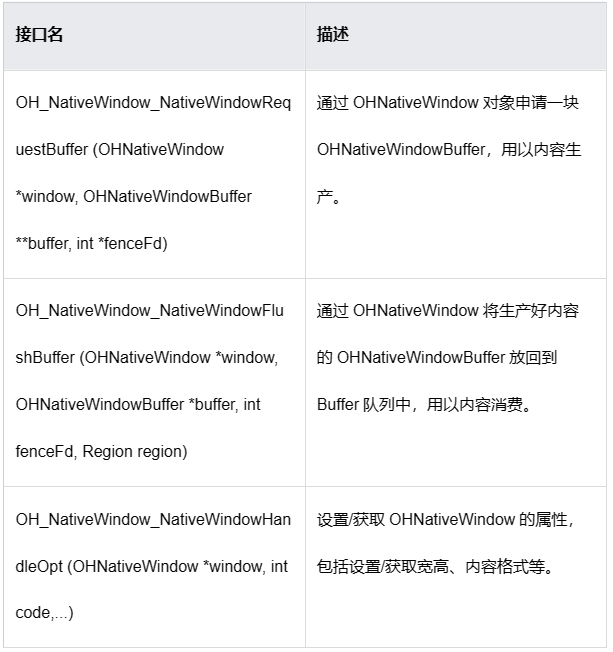
HarmonyOS:NativeWindow 开发指导
场景介绍 NativeWindow 是 HarmonyOS 本地平台化窗口,表示图形队列的生产者端。开发者可以通过 NativeWindow 接口进行申请和提交 Buffer,配置 Buffer 属性信息。 针对 NativeWindow,常见的开发场景如下: ● 通过 NativeWindow…...

汉威科技传感器为农业加点“智慧”
农业是国家之根本,历来受到高度重视,在央视《传感中国》系列节目中,智慧农业独占一期,重要性不言而喻。 随着传感器、物联网、GIS、大数据、5G、人工智能、区块链等技术的快速发展,智慧农业成为种植、养殖行业的新趋势…...

springboot listener、filter登录实战
转载自: www.javaman.cn 博客系统访问: http://175.24.198.63:9090/front/index 登录功能 1、前端页面 采用的是layui-admin框架,文中的验证码内容,请参考作者之前的验证码功能 <!DOCTYPE html> <html lang"zh…...

【数据结构—栈的实现(数组栈)】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 一、栈 1.1栈的概念及结构 二、栈的实现 2.1头文件的实现—Stack.h 2.2源文件的实现—Stack.c 2.3源文件的测试—test.c 三、栈的实际测试数据展示 3.1正常的出…...

Linux安装Halo(个人网站)
项目简介 1.代码开源:Halo 的项目代码开源在 GitHub 上且处于积极维护状态,截止目前已经发布了 109 个版本。你也可以在上面提交你的问题或者参与代码贡献。2.易于部署:推荐使用 Docker 的方式部署 Halo,便于升级,同时避免了各种环境依赖的问…...

Java - Spring中Bean的循环依赖问题
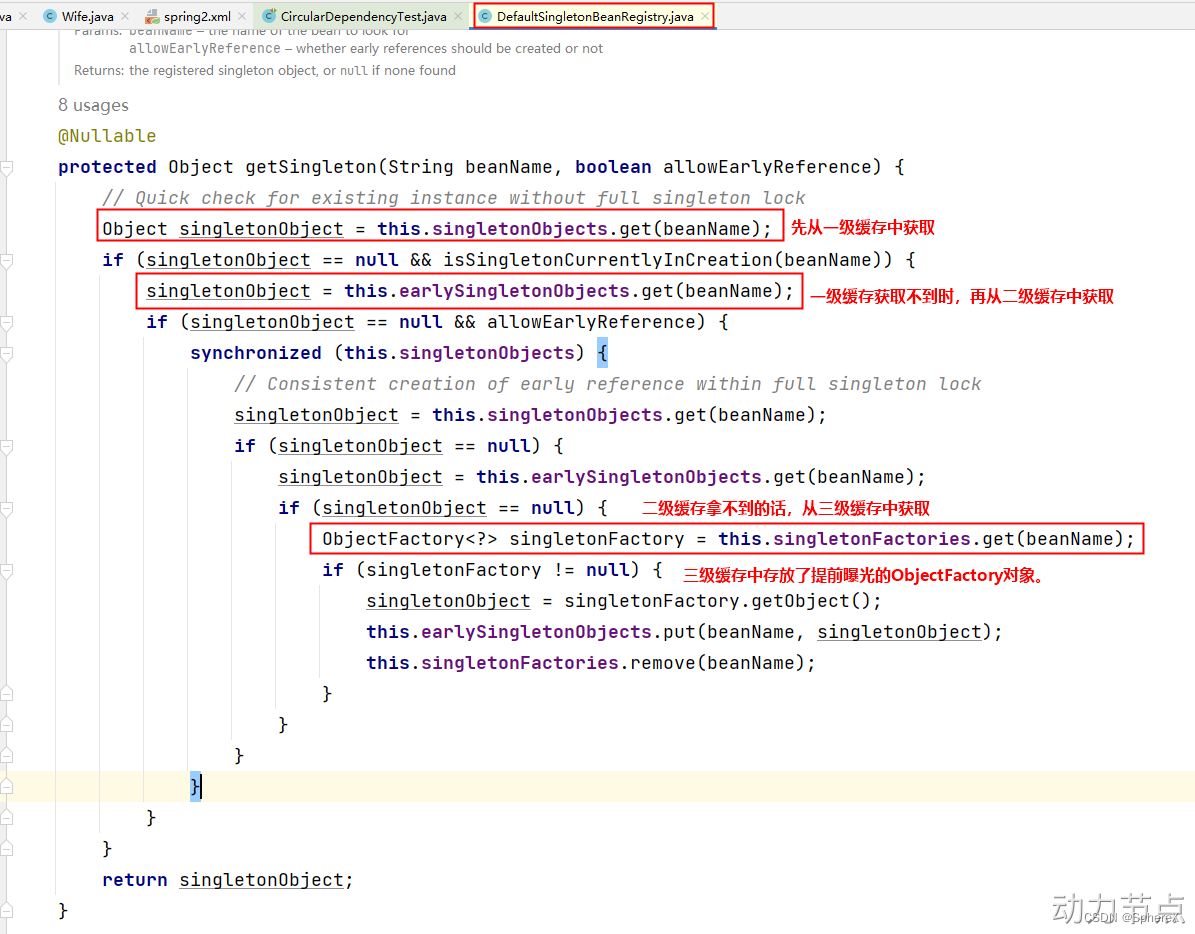
什么是Bean的循环依赖 A对象中有B属性。B对象中有A属性。这就是循环依赖。我依赖你,你也依赖我。 比如:丈夫类Husband,妻子类Wife。Husband中有Wife的引用。Wife中有Husband的引用。 Spring解决循环依赖的机理 Spring为什么可以解决set s…...

使用 Python 实现简单的爬虫框架
爬虫是一种自动获取网页内容的程序,它可以帮助我们从网络上快速收集大量信息。在本文中,我们将学习如何使用 Python 编写一个简单的爬虫框架。 一、请求网页 首先,我们需要请求网页内容。我们可以使用 Python 的 requests 库来发送 HTTP 请…...

Activiti七大接口,28张表详解
Activiti七大接口,28张表详解 7大接口 RepositoryService:提供管理流程部署和流程定义API。 RuntimeService:提供运行时流程实例进行管理与控制API。 TaskService:提供流程任务管理API。 IdentityService:提供对流程…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
