SAP UI5 walkthrough step7 JSON Model
这个章节,帮助我们理解MVC架构中的M
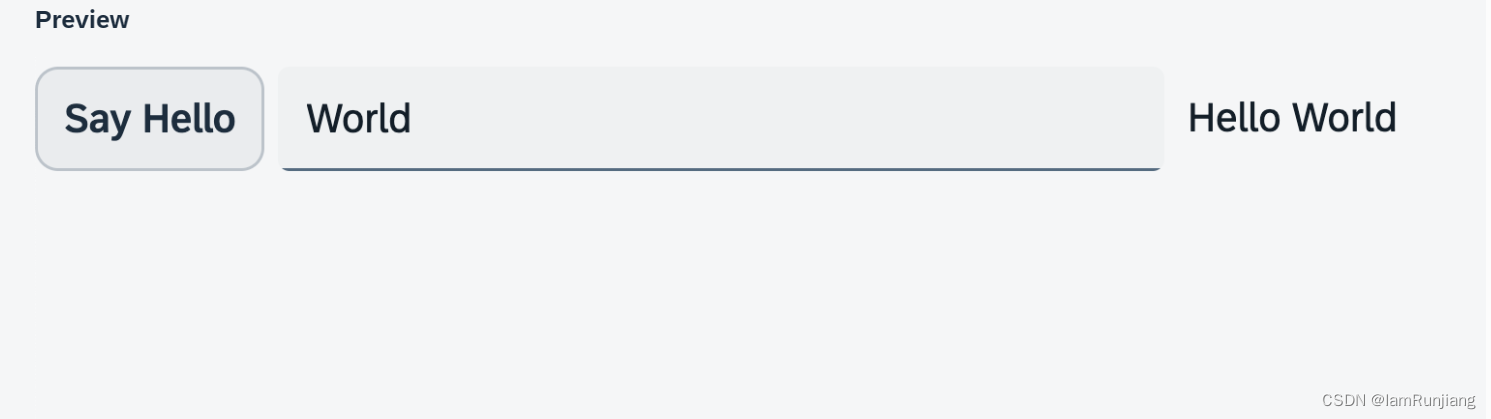
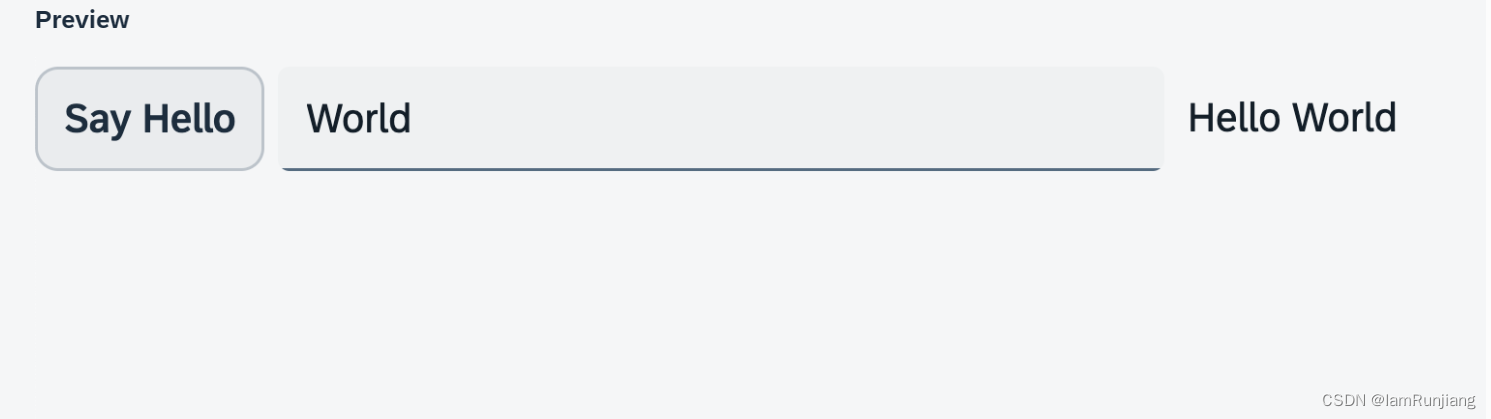
我们将会在APP中新增一个输入框,并将输入的值绑定到model,然后将其作为描述,直接显示在输入框的右边
首先修改App.controllers.js
webapp/controller/App.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast","sap/ui/model/json/JSONModel"
], (Controller, MessageToast, JSONModel) => {"use strict";return Controller.extend("ui5.walkthrough.controller.App", {onInit() {// set data model on viewconst oData = {recipient : {name : "World"}};const oModel = new JSONModel(oData);this.getView().setModel(oModel);},onShowHello() {MessageToast.show("Hello World");}});
});接着去修改App.view.xml
webapp/view/App.view.xml
<mvc:ViewcontrollerName="ui5.walkthrough.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"><Buttontext="Say Hello"press=".onShowHello"/><Inputvalue="{/recipient/name}"description="Hello {/recipient/name}"valueLiveUpdate="true"width="60%"/>
</mvc:View>最终实现效果如下

相关文章:

SAP UI5 walkthrough step7 JSON Model
这个章节,帮助我们理解MVC架构中的M 我们将会在APP中新增一个输入框,并将输入的值绑定到model,然后将其作为描述,直接显示在输入框的右边 首先修改App.controllers.js webapp/controller/App.controller.js sap.ui.define([&…...

智能检测/摄像头监控系统EasyCVR无法启动进程是什么原因?如何解决?
国标GB28181智慧安防平台EasyCVR支持高清视频的接入和传输、分发,平台采用了开放式的网络结构,提供实时远程视频监控、录像回放与存储等功能。视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流,也能支持…...

export命令详解
export命令详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Export命令详解:释放Linux强大的数据导出能力 在Linux世界中,export命令是…...

十几个软件测试实战项目【外卖/医药/银行/电商/金融】
项目一:ShopNC商城 项目概况: ShopNC商城是一个电子商务B2C电商平台系统,功能强大,安全便捷。适合企业及个人快速构建个性化网上商城。 包含PCIOS客户端Adroid客户端微商城,系统PC后台是基于ThinkPHP MVC构架开发的跨…...

用python打印出菱形图案
你可以使用Python编写一个简单的函数来打印菱形图案。下面是一个例子,这个函数接受一个参数n,表示菱形的高度,然后打印出一个菱形图案: def print_diamond(n): # 上半部分 for i in range(n): print(" " …...

k8s 中externalTrafficPolicy应用场景和实践
在Kubernetes(K8s)中,externalTrafficPolicy 是一个用于控制服务的外部流量的策略。这个字段可以在 Service 的定义中设置,其主要作用是决定服务对外部请求的负载均衡行为。具体来说,externalTrafficPolicy 有两个可选…...

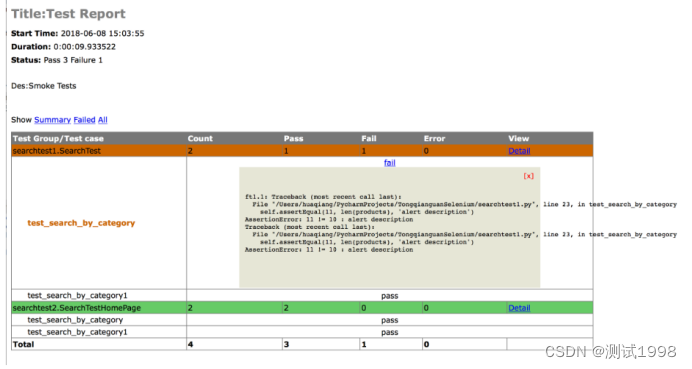
Selenium自动化测试框架(超详细)
Selenium自动化测试(基于python) 1、Selenium简介 1.1 Selenium是一款主要用于Web应用程序自动化测试的工具集合。Selenium测试直接运行在浏览器中,本质是通过驱动浏览器,模拟浏览器的操作,比如跳转、输入、点击、下…...

蚂蚁SEO实用的网络baidu蜘蛛有哪些
网络蜘蛛是一种用于从互联网上自动抓取信息的程序。它们根据给定的规则和指令,遍历网站上的页面,收集信息并将其存储在数据库中。网络蜘蛛在搜索引擎、数据挖掘、信息提取等领域有着广泛的应用。本文将介绍一种实用的网络蜘蛛,并探讨其实现原…...

滑动窗口如人生,回顾往事不复还———力扣刷题
第一题:长度最小的子数组 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 思路: 第一想法肯定时暴力枚举,枚举数组任何一个元素,把他当起始位置,然后从起始位置找最短区间,使得…...

VM实现方式及其优缺点
在众多VM实现方式中,我可以说几种常见的实现方式。例如,基于栈的方式、基于寄存器的方式、基于堆的方式等。下面我将分别对这几种方式进行阐述,并讨论它们各自的优点和缺点,以及它们各自的应用场景。 基于栈的方式 基于栈的方式…...

MySQL——库,表基础操作
目录 一.库的操作 1.显示当前的数据库列表 2.创建数据库 3.字符集和校验规则 4.操纵数据库 5.删除数据库 6.数据库备份与还原 7.查看连接情况 二.表的操作 1.创建表 2.查看表结构 3.修改表 4.删除表 一.库的操作 1.显示当前的数据库列表 show databases; 2.创建数…...

文件批量管理方法:100个文件要怎样快速放在100个指定的文件夹中
处理大量文件时,经常要将多个文件放入相应的文件夹中。如果要处理的文件数量较大,例如100个文件要放入100个指定的文件夹中,那么如何快速有效地完成这个任务呢?下面看下云炫文件管理批量管理文件的方法,快速将100个文件…...

管理的五大过程和十大知识领域
PMBOK五大过程组是什么? PMBOK五大过程组是:启动过程、规划过程、执行过程、监控过程、收尾过程。 各用一句话概括项目管理知识体系五大过程组: 1、启动过程组:作用是设定项目目标,让项目团队有事可做; 2、…...

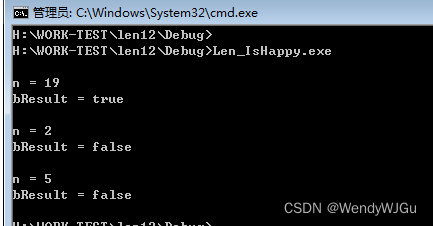
C/C++ 快乐数: 编写一个算法来判断一个数n是不是快乐数
题目: 编写一个算法来判断一个数n是不是快乐数。 快乐数的定义: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过…...

【后端】JVM 远程调试
前言 再好的代码,也还是有瑕疵的,不是代码不给力,是线上问题太牛逼太玄幻。这不刚部署就出现了问题,幸好还是测试的时候,早点发现早点解决,不给任何人带来不必要的损失,是我做人的原则,只要钱到位,任何问题都不是问题。 JVM 远程调试 不得不说 IDEA 和 宝塔配合是真…...

Android Studio中配置Flutter插件,创建小项目“hello world”
文章目录 一、下载Flutter SDK二、Android studio中安装Flutter插件三、创建Flutter小项目 一、下载Flutter SDK 打开官网https://flutter.io/setup-windows/下载Flutter sdk并解压到一目录 二、Android studio中安装Flutter插件 Android studio中安装Flutter插件&#x…...
 前言-为什么想写这个系列)
BabylonJS(一) 前言-为什么想写这个系列
先开篇吐槽下吧,我是奔着6.0和WebGPU来的,网上各种评测也很优秀,社区活跃,打算入坑。 但...... babylonjs中文资料相对于Threejs、Unity简直是太少了.. 之前有个中文站点,好像也没啥人维护了,大部分deep…...

论文阅读_反思模型_Reflexion
英文名称: Reflexion: Language Agents with Verbal Reinforcement Learning 中文名称: 反思:具有言语强化学习的语言智能体 文章: http://arxiv.org/abs/2303.11366 代码: https://github.com/noahshinn/reflexion 作者: Noah Shinn (Northeastern University) 日期…...

Redis 数据结构:高频面试题及解析
概述 Redis 是速度非常快的非关系型(NoSQL)内存键值数据库,可以存储键和五种不同类型的值之间的映射。 键的类型只能为字符串,值支持五种数据类型:字符串、列表、集合、散列表、有序集合。 Redis 支持很多特性&…...
蓝桥杯小白赛第一场(1~6)(期望DP)
1、模拟 2、贪心 3、前缀和 4、猜结论 5、双指针 6、期望DP(公式有问题已更改) 1. 蘑菇炸弹 思路:一个简单的暴力模拟。 #include <bits/stdc.h> using namespace std; int main() {int n;cin >> n;vector<int>a(n…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
