XML学习及应用
介绍XML语法及应用
- 1.XML基础知识
- 1.1什么是XML语言
- 1.2 XML 和 HTML 之间的差异
- 1.3 XML 用途
- 2.XML语法
- 2.1基础语法
- 2.2XML元素
- 2.3 XML属性
- 2.4XML命名空间
- 3.XML验证
- 3.1xml语法验证
- 3.2自定义验证
- 3.2.1 XML DTD
- 3.2.2 XML Schema
- 3.2.3PCDATA和CDATA区别
- 3.2.4 参考
- 4.xml解析
- 4.1准备工作
- 4.2 javascript解析
- 4.3 java解析
1.XML基础知识
1.1什么是XML语言
XML 被设计用来传输和存储数据。
HTML 被设计用来显示数据。
XML 指可扩展标记语言(eXtensible Markup Language)。
可扩展标记语言(英语:Extensible Markup Language,简称:XML)是一种标记语言,是从标准通用标记语言(SGML)中简化修改出来的。它主要用到的有可扩展标记语言、可扩展样式语言(XSL)、XBRL和XPath等。
1.2 XML 和 HTML 之间的差异
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
XML 被设计用来传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
1.3 XML 用途
XML 应用于 Web 开发的许多方面,常用于简化数据的存储和共享。
- XML 把数据从 HTML 分离
如果您需要在 HTML 文档中显示动态数据,那么每当数据改变时将花费大量的时间来编辑 HTML。
通过 XML,数据能够存储在独立的 XML 文件中。这样您就可以专注于使用 HTML/CSS 进行显示和布局,并确保修改底层数据不再需要对 HTML 进行任何的改变。通过使用几行 JavaScript 代码,您就可以读取一个外部 XML 文件,并更新您的网页的数据内容。 - XML 简化数据共享
在真实的世界中,计算机系统和数据使用不兼容的格式来存储数据。
XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法。
这让创建不同应用程序可以共享的数据变得更加容易。 - XML 简化数据传输
对开发人员来说,其中一项最费时的挑战一直是在互联网上的不兼容系统之间交换数据。
由于可以通过各种不兼容的应用程序来读取数据,以 XML 交换数据降低了这种复杂性。
2.XML语法
2.1基础语法
1.XML 声明文件的可选部分,如果存在需要放在文档的第一行,备注版本和语言【可选】
<?xml version="1.0" encoding="utf-8"?>
2.XML必须有个并且只有一个根元素,把所有都包围起来
<person>
..........
</person>
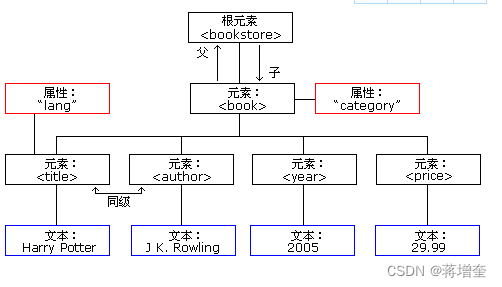
3.XML是一个树状结构,支持层层嵌套
<?xml version="1.0" encoding="utf-8"?>
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title><author>Giada De Laurentiis</author><year>2005</year><price>30.00</price></book><book category="CHILDREN"><title lang="en">Harry Potter</title><author>J K. Rowling</author><year>2005</year><price>29.99</price></book><book category="WEB"><title lang="en">Learning XML</title><author>Erik T. Ray</author><year>2003</year><price>39.95</price></book>
</bookstore>

4.XML的一个标签必须有对应的关闭开关
5.XML的元素属性必须加引号
错误:<tang>ddddd 正确:<tang>ddd</tang>
错误:<tag date=200-12-01>fff</tag> 正确:<tag date="2002-12-01">fff</tag>
6.特殊字符转义
在 XML 中,只有字符 “<” 和 “&” 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。
转义符号:
< < 小于
> > 大于
& & &符号
' ' 单引号
" " 双引号
<!-- 错误:-->
<sql> select * from test where id<2</sql>
正确
<sql> select * from test where id < 2</sql>
如果不想使用转义,则可以加如下格式忽略:< ! [ CDATA [忽略检查的文本]]>
<sql> select * from test where id <![ CDATA [ <2 ]]></sql>
7.XML注释
<!-- This is a comment -->
2.2XML元素
XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分。
一个元素可以包含:
- 其他元素
- 文本
- 属性
- 或混合以上所有…
<bookstore><book category="CHILDREN"><title>Harry Potter</title><author>J K. Rowling</author><year>2005</year><price>29.99</price></book><book category="WEB"><title>Learning XML</title><author>Erik T. Ray</author><year>2003</year><price>39.95</price></book>
</bookstore>
在上面的实例中,<bookstore> 和 <book> 都有 元素内容,
因为他们包含其他元素。<book> 元素也有属性(category="CHILDREN")。
<title>、<author>、<year> 和 <price> 有文本内容
,因为他们包含文本。
XML 元素必须遵循以下命名规则:
名称可以包含字母、数字以及其他的字符
名称不能以数字或者标点符号开始
名称不能以字母 xml(或者 XML、Xml 等等)开始
名称不能包含空格
可使用任何名称,没有保留的字词。
2.3 XML属性
属性通常提供不属于数据组成部分的信息。在下面的实例中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要:
<file type="gif">computer.gif</file>
因使用属性而引起的一些问题:
- 属性不能包含多个值(元素可以)
- 属性不能包含树结构(元素可以)
- 属性不容易扩展(为未来的变化)
2.4XML命名空间
XML 命名空间提供避免元素命名冲突的方法,我们看一个例子
a.xml
<table>
<tr>
<td>Apples</td>
<td>Bananas</td>
</tr>
</table>
b.xml
<table>
<name>African Coffee Table</name>
<width>80</width>
<length>120</length>
</table>
假如这两个 XML 文档被一起使用,由于两个文档都包含带有不同内容和定义的
元素,就会发生命名冲突。XML 解析器无法确定如何处理这类冲突。XML解决方案:
在 XML 中的命名冲突可以通过使用名称前缀从而容易地避免。
该 XML 携带某个 HTML 表格和某件家具的信息:
<h:table>
<h:tr>
<h:td>Apples</h:td>
<h:td>Bananas</h:td>
</h:tr>
</h:table><f:table>
<f:name>African Coffee Table</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table>
这个前缀,就用命名空间来展示
当命名空间被定义在元素的开始标签中时,所有带有相同前缀的子元素都会与同一个命名空间相关联。命名空间,可以在他们被使用的元素中或者在 XML 根元素中声明:
语法:
xmlns:前缀名=“…”
<root xmlns:h="http://www.w3.org/TR/html4/"
xmlns:f="http://www.w3cschool.cc/furniture"><h:table>
<h:tr>
<h:td>Apples</h:td>
<h:td>Bananas</h:td>
</h:tr>
</h:table><f:table>
<f:name>African Coffee Table</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table></root>
默认命名空间
我们取消掉 :前缀,就变成默认的命名空间,默认命名空间,在xml里面就不用使用 前缀: 来标注元素了
语法:xmlns=“namespaceURI”
<root xmlns="http://www.w3.org/TR/html4/"
xmlns:f="http://www.w3cschool.cc/furniture"><table>
<tr>
<td>Apples</h:td>
<td>Bananas</h:td>
</tr>
</table><f:table>
<f:name>African Coffee Table</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table></root>
在实战中,如果一个xml里有多个命名空间,我们一半把使用得最多得那个,作为默认命名空间
3.XML验证
3.1xml语法验证
如果XML语法错误,解析器会自动验证
- XML 文档必须有一个根元素
- XML元素都必须有一个关闭标签
- XML 标签对大小写敏感
- XML 元素必须被正确的嵌套
- XML 属性值必须加引号
3.2自定义验证
就是希望写一个xml需要遵循哪些要求,如有多少元素,元素的结构怎么样,元素属性和数据类型是哪些,这里要用到XML自定义验证,XML提供 DTD和Schema两种语法机制
3.2.1 XML DTD
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE note SYSTEM "Note.dtd">
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
Note.dtd
<!DOCTYPE note
[
<!ELEMENT note (to,from,heading,body)> <!--有哪些元素-->
<!ELEMENT to (#PCDATA)> <!--to 元素内容是可解析的内容-->
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
]>
3.2.2 XML Schema
W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema,Schema比DTD更有扩展性
note.xsd文件:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.w3schools.com"
xmlns="http://www.w3schools.com"
elementFormDefault="qualified"><xs:element name="note"><xs:complexType><!--note是一个复合类型,还有子元素--><xs:sequence> <!--元素必须按照顺序出现--><xs:element name="to" type="xs:string"/> <!--子元素名,和数据类型--><xs:element name="from" type="xs:string"/><xs:element name="heading" type="xs:string"/><xs:element name="body" type="xs:string"/></xs:sequence></xs:complexType>
</xs:element></xs:schema>
xml里面引用
<?xml version="1.0"?><note
xmlns="http://www.w3schools.com"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3schools.com note.xsd"><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body>
</note>
上述只简单介绍了dtd和schema,了解其基本意思,更多语法可查看schema相关的学习资源,在schema的基础扩展出WSDL语言,描述XML接口,是SOA技术的基础
3.2.3PCDATA和CDATA区别
XML 文档中的所有文本均会被解析器解析。只有 CDATA 区段中的文本会被解析器忽略。
默认情况被解析器解析的文本就是PCDATA
术语 CDATA 是不应该由 XML 解析器解析的文本数据。像 “<” 和 “&” 字符在 XML 元素中都是非法的。
“<” 会产生错误,因为解析器会把该字符解释为新元素的开始。
“&” 会产生错误,因为解析器会把该字符解释为字符实体的开始。
某些文本,比如 JavaScript sql代码,包含大量 “<” 或 “&” 字符。为了避免错误,可以将脚本代码定义为 CDATA。CDATA 部分中的所有内容都会被解析器忽略。
CDATA 部分由 “<![CDATA[" 开始,由 "]]>” 结束:
eg:
<name><first>Bill</first><last>Gates</last></name>
里面内容是要被解析的,最终效果如下:
<name>
<first>Bill</first>
<last>Gates</last>
</name>
eg:
< script>里面的<我们不希望被解析,则可使用 “<![CDATA[" 开始,由 "]]>” 包围起来
<script>
<![CDATA[
function matchwo(a,b)
{
if (a < b && a < 0) then
{
return 1;
}
else
{
return 0;
}
}
]]>
</script>
3.2.4 参考
spring的配置
<?xml version="1.0" encoding="UTF-8"?><beans <!-- 默认命名空间 -->xmlns="http://www.springframework.org/schema/beans" <!--带后缀的空间-->xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:jee="http://www.springframework.org/schema/jee" xmlns:tx="http://www.springframework.org/schema/tx"xmlns:context="http://www.springframework.org/schema/context"<!--schema引用-->xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsdhttp://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.2.xsdhttp://www.springframework.org/schema/jee http://www.springframework.org/schema/jee/spring-jee-3.2.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.2.xsd"default-lazy-init="true">4.xml解析
4.1准备工作
用servler发布一个xml报文服务
@WebServlet(urlPatterns = {"/myxml"}
)
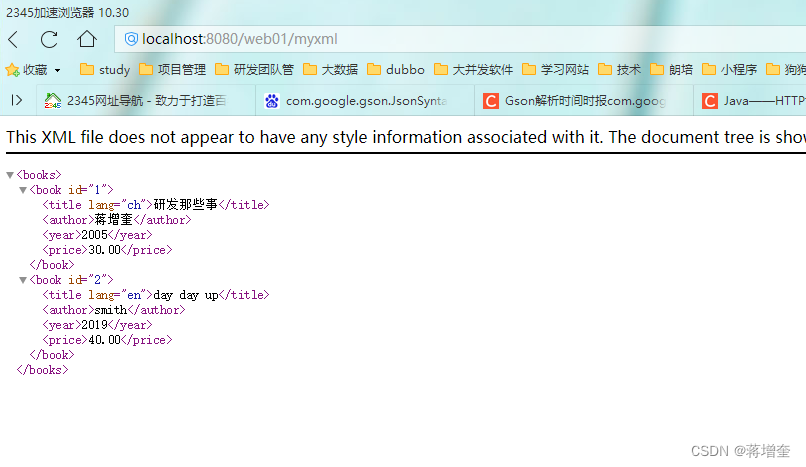
public class XmlServlet extends HttpServlet {public XmlServlet() {}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/xml");response.setHeader("Cache-Control", "no-cache");response.setCharacterEncoding("utf-8");StringBuffer returnXML = null;int keyInt = true;returnXML = new StringBuffer("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");returnXML.append("<books> \n");returnXML.append("<book id=\"1\"> \n");returnXML.append(" <title lang=\"ch\">研发那些事</title>\n");returnXML.append(" <author>蒋增奎</author>\n");returnXML.append("<year>2005</year>\n");returnXML.append(" <price>30.00</price>\n");returnXML.append(" </book>\n");returnXML.append("<book id=\"2\"> \n");returnXML.append(" <title lang=\"en\">day day up</title>\n");returnXML.append(" <author>smith</author>\n");returnXML.append("<year>2019</year>\n");returnXML.append(" <price>40.00</price>\n");returnXML.append(" </book>\n");returnXML.append("</books> \n");PrintWriter out = response.getWriter();try {out.println(returnXML);} finally {out.close();}}
}访问http://localhost:8080/web01/myxml

4.2 javascript解析
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>xml解析</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script>// 读取xml文件function loadXMLDoc(filename) {var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// 针对老版本IE浏览器xhttp = new ActiveXObject("Microsoft.XMLHTTP");}xhttp.open("GET", filename, false);// try {// xhttp.responseType = "msxml-document";// } catch (err) {}xhttp.send("");return xhttp.responseXML;}// 解析xml文件function parserXML(xml) {var xmlDoc = loadXMLDoc(xml);var books = xmlDoc.getElementsByTagName("book");var ret="";for (var i = 0; i < books.length; i++) {var book = books[i];var title = book.getElementsByTagName("title")[0].firstChild.nodeValue;var author = book.getElementsByTagName("author")[0].firstChild.nodeValue;var price = book.getElementsByTagName("price")[0].firstChild.nodeValue;var year = book.getElementsByTagName("year")[0].firstChild.nodeValue;console.log("Title: " + title + ", Author: " + author + ", price: " + price + ", Year: " + year);ret+="<tr><td>"+title+"</td><td>"+author+"</td><td>"+price+"</td><td>"+year+"</td></tr>";}return ret;}// 调用解析xml文件的函数//parserXML("books.xml");function dd(){// $("table").append("<tr><td>研发那些事</td><td>蒋增奎</td><td>40</td></tr>");var ret= parserXML("http://localhost:8080/web01/myxml");$("table").append(ret);}</script>
</head>
<body>
<input type="button" value="xml渲染" onclick="dd()">
<table width="600" border="1"><thead><tr><th>书名</th><th>作者</th><th>价格</th><th>出版日期</th></tr></thead><tbody></tbody>
</table>
</body>
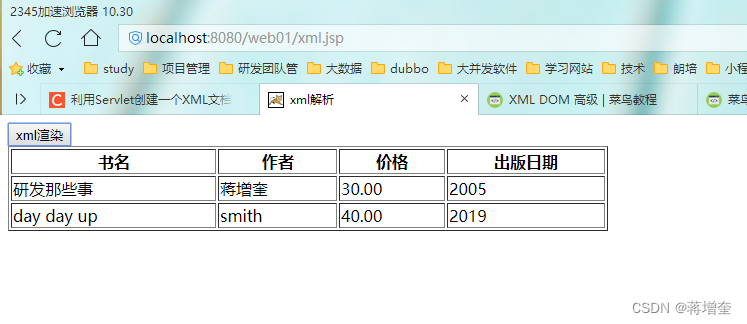
</html>效果:

4.3 java解析
这里用到dom4j框架,细节可参考java三方框架
package com.jsoft.json;import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Iterator;/*** @class: com.jsoft.json.XmlParse* @description:* @author: jiangzengkui* @company: 教育家* @create: 2023-12-11 23:09*/
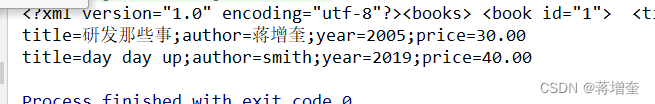
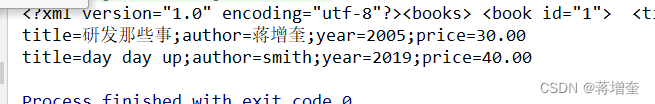
public class XmlParse {/*** 获得一个连接的源码* @param httpUrl* @return*/public static String doGet(String httpUrl) {InputStream inputStream = null ;StringBuffer result = null;BufferedReader bufferedReader = null ;HttpURLConnection httpURLConnection = null ;try {//初始化URL,传入想访问的地址URL url = new URL(httpUrl);//打开URL连接,并新建HttpURLConnection对象httpURLConnection = (HttpURLConnection)url.openConnection();//设置请求banhttpURLConnection.setRequestMethod("GET");httpURLConnection.setConnectTimeout(15000);httpURLConnection.setReadTimeout(15000);result = new StringBuffer() ;httpURLConnection.connect();if(httpURLConnection.getResponseCode() == 200) {inputStream = httpURLConnection.getInputStream();String inputLine;if(inputStream != null) {bufferedReader = new BufferedReader(new InputStreamReader(inputStream,"UTF-8"));while((inputLine = bufferedReader.readLine()) != null) {result = result.append(inputLine);}}}} catch (MalformedURLException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}finally {if(bufferedReader != null) {try {bufferedReader.close();} catch (IOException e2) {e2.printStackTrace();}}if(inputStream != null) {try {inputStream.close();} catch (IOException e2) {e2.printStackTrace();}}httpURLConnection.disconnect();}return result.toString();}public static void main(String arg[]) throws DocumentException {String resultString = doGet("http://localhost:8080/web01/myxml");System.out.println(resultString);Document document = DocumentHelper.parseText(resultString);Element root = document.getRootElement();for (Iterator i = root.elementIterator(); i.hasNext();) {Element element = (Element) i.next();String title = element.elementText("title");String author = element.elementText("author");String year = element.elementText("year");String price = element.elementText("price");System.out.println("title="+title+";author="+author+";year="+year+";price="+price);}}
}
效果

相关文章:

XML学习及应用
介绍XML语法及应用 1.XML基础知识1.1什么是XML语言1.2 XML 和 HTML 之间的差异1.3 XML 用途 2.XML语法2.1基础语法2.2XML元素2.3 XML属性2.4XML命名空间 3.XML验证3.1xml语法验证3.2自定义验证3.2.1 XML DTD3.2.2 XML Schema3.2.3PCDATA和CDATA区别3.2.4 参考 4.xml解析4.1准备…...

Docker部署Nacos集群并用nginx反向代理负载均衡
首先找到Nacos官网给的Github仓库,里面有docker compose可以快速启动Nacos集群。 文章目录 一. 脚本概况二. 自定义修改1. example/cluster-hostname.yaml2. example/.env3. env/mysql.env4. env/nacos-hostname.env 三、运行四、nginx反向代理,负载均衡…...

C++STL的stack和queue(超详解)
文章目录 前言stack栈的题目最小栈JZ31 栈的压入、弹出序列150. 逆波兰表达式求值 stack的模拟实现queue的模拟实现dequedeque底层设计 前言 栈和队列这一块其实有数据结构的基础,学起来非常简单。 stack 栈的成员函数就这么写,除了emplace其他都已经非…...

【C语言实现windows环境下Socket编程TCP/IP协议】
C语言实现windows环境下Socket编程TCP/IP协议 主要是记录解决一些在我本地编译运行时出现的问题connect :No error关于头文件关于stray /xxx和socket:No error问题千万记得是服务器先启动哦,客户端后启动下面附上我改好的代码 主要是记录解决…...

CGAL的3D简单网格数据结构
由具有多个曲面面片的多面体曲面生成的多域四面体网格。将显示完整的三角剖分,包括属于或不属于网格复合体、曲面面片和特征边的单元。 1、网格复合体、 此软件包致力于三维单纯形网格数据结构的表示。 一个3D单纯形复杂体由点、线段、三角形、四面体及其相应的组合…...

正则表达式(9):扩展正则表达式
正则表达式(9):扩展正则表达式 小结 本博文转载自 前文中一直在说,在Linux中,正则表达式可以分为”基本正则表达式”和”扩展正则表达式”。 我们已经认识了”基本正则表达式”,现在,我们来认…...

静态SOCKS5:了解基本概念和协议
SOCKS5是一种网络协议,是SOCKS协议的第五个版本,它提供了一种安全的、加密的网络连接,可以帮助用户在互联网上保护自己的隐私和安全。静态SOCKS5是指使用静态IP地址和端口的SOCKS5代理服务器,这种代理服务器可以提供更稳定、更快速…...

用23种设计模式打造一个cocos creator的游戏框架----(十二)状态模式
1、模式标准 模式名称:状态模式 模式分类:行为型 模式意图:允许一个对象在其内部状态改变时改变它的行为。对象看起来似乎修改了它的类。 结构图: 适用于: 1、一个对象的行为决定于它的状态,并且它必须…...

js 转换为数组并返回(Array.of())
Array提供了方法直接将一组值转换为数组并返回 Array.of()方法 Array.of(1,2,3) 结果...

git上传文件夹后打不开,有@.....
这种情况是你上传的这个文件夹也是个git仓库,需要删除.git文件。 如果你删除.git文件后,上传git还是不行,文件夹还是…,那就需要清理以下整个项目的缓存: git rm -r --cached ....

31、应急响应——Windows
文章目录 一、账户排查1.1 登录服务器的途径1.2 弱口令1.3 可疑账号 二、网络排查三、进程排查四、注册表排查五、内存分析 一、账户排查 1.1 登录服务器的途径 3389smb 445httpftp数据库中间件 1.2 弱口令 弱口令途径:3389、smb 445、http、ftp、数据库、中间件…...

QT linux下使用Qt Creator调试附加进程,加快调试
文章目录 一、调试附加进程二、配置流程(1)开放linux内核配置项(2)命令行直接启动程序(3)调试附加到进程 一、调试附加进程 使用附加进程调试要比直接调试速度要快,但是不足之处是,…...

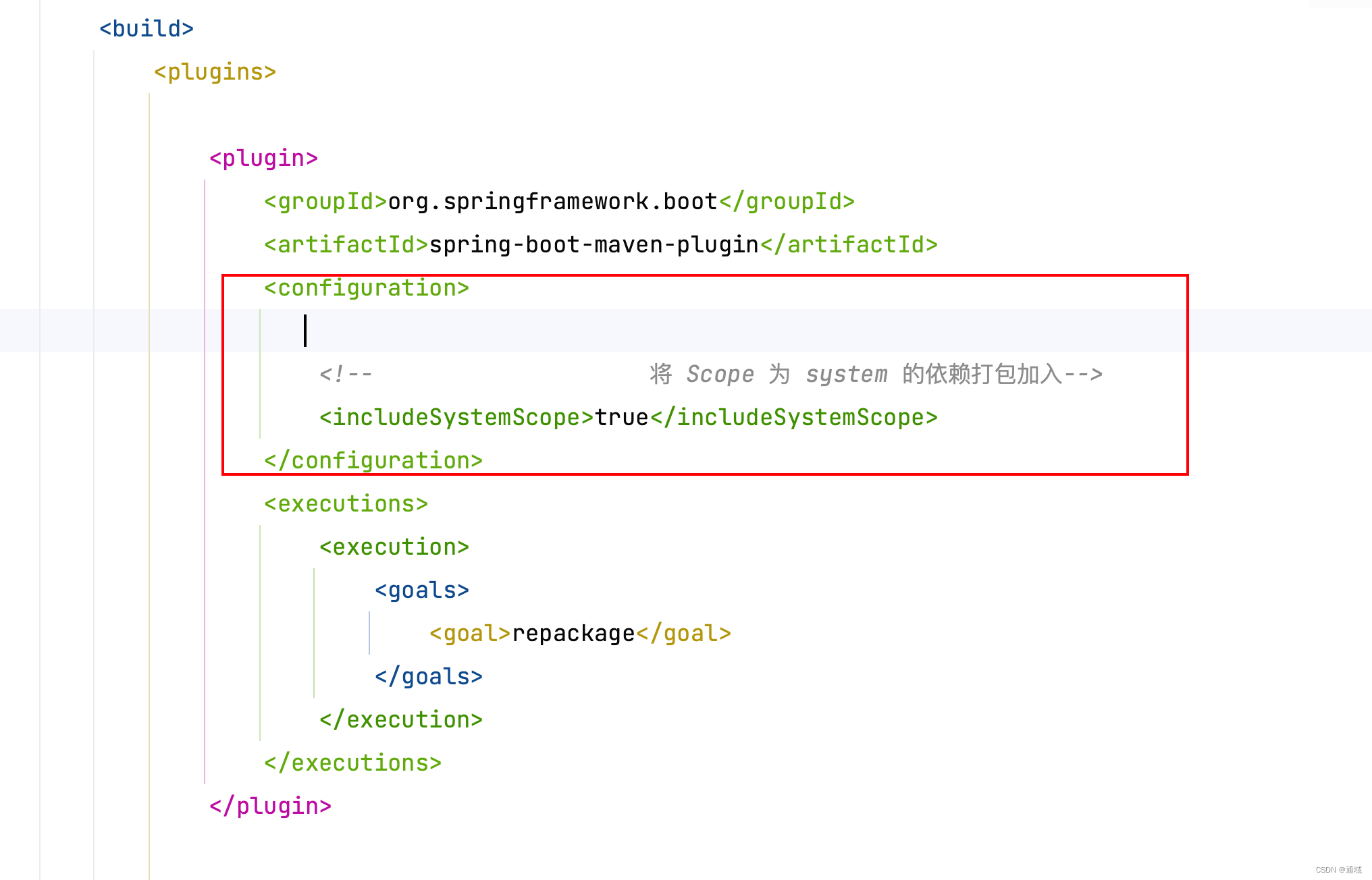
IDEA Maven项目如何引用本地jar包,并打包发布
jar包位于当前路径下的lib目录中 引入所需要的配置 查看当前jar包的相关信息 包的引入,需要使用到当前包的artifactId, groupId, version 需要到包的/META-INF/maven/ 下面的 pom.xml 文件里面找 在Maven构建项目时,生成的依赖包中的/META-INF/maven目录存放了一些…...

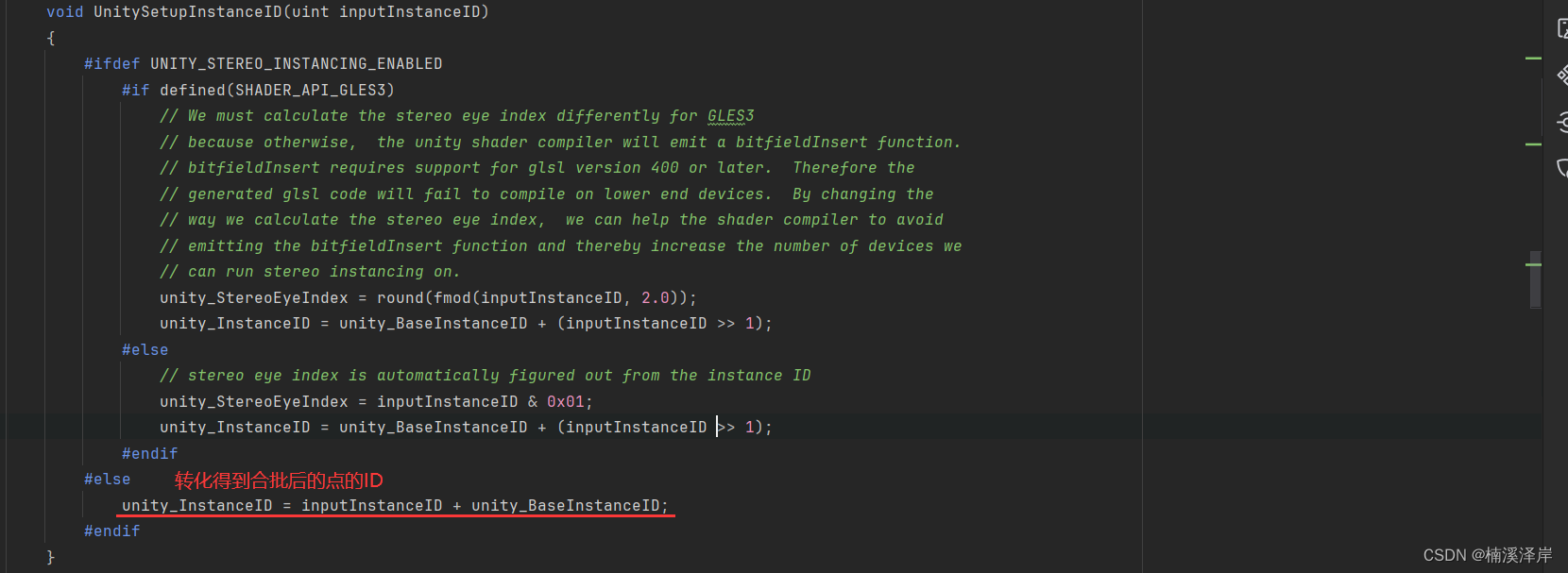
Unity中Batching优化的GPU实例化(3)
文章目录 前言一、UNITY_SETUP_INSTANCE_ID(v);二、在UnityInstancing.cginc文件中,看一下Unity这句话做了什么1、使用了该 .cginc 后,会自动预定义该函数2、需要满足GPU实例化条件,才会执行对应语句3、满足GPU实例化后,主要执行的…...

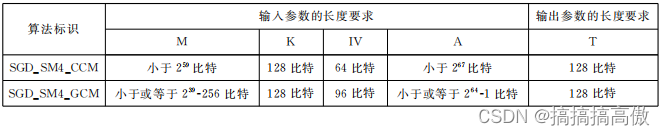
Web应用JSON数据保护(密码算法、密钥、数字签名和数据加密)
1.JSON(JavaScript Object Notation) JSON是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据。JSON通过简单的key-value键值对来描述数据,可以被广泛用于网络通信、数据存储等各种应用场景࿰…...

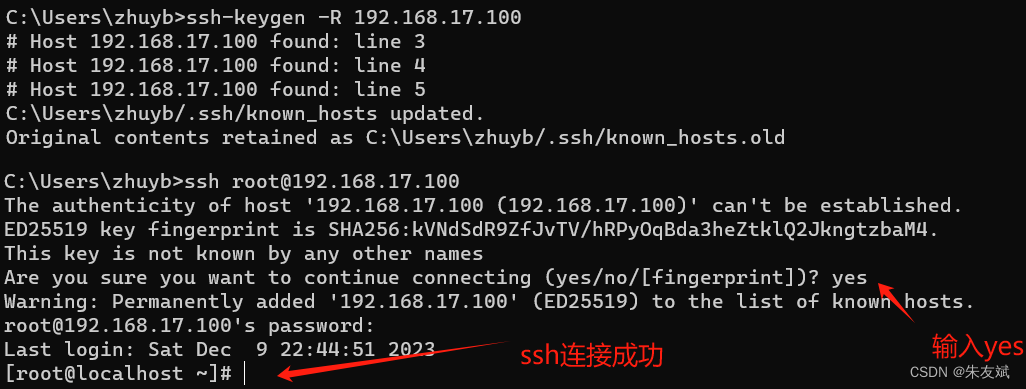
【软件安装】VMware安装Centos7虚拟机并且设置静态IP,实现Windows和Centos7网络互相访问
这篇文章,主要介绍VMware安装Centos7虚拟机并且设置静态IP,实现Windows和Centos7网络互相访问。 目录 一、VMware安装Centos7 1.1、下载Centos7镜像 1.2、安装Centos7系统 二、设置静态IP地址 2.1、查看虚拟机网络IP 2.2、禁用NetworkManager服务 …...

203. 移除链表元素
203. 移除链表元素 https://leetcode.cn/problems/remove-linked-list-elements/description/ 方法一:迭代 迭代遍历链表 注意:这里的head是指向第一个节点的(首元节点),并没有一个虚拟的头节点,所以这…...

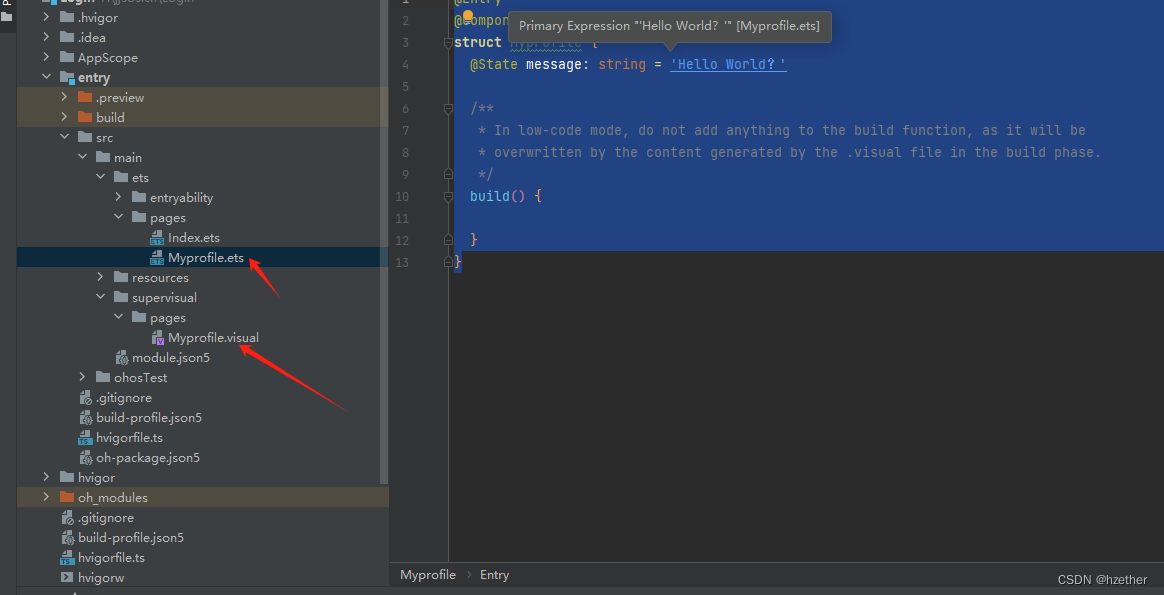
最新鸿蒙HarmonyOS4.0开发登陆的界面1
下载deveco-studio 说明一下,本人只是学习中,现在只是拿着vue及uniapp的经验在一点一点的折腾,不过现在看来,鸿蒙入门并不是很难。也许是自己没有深入下去。 https://developer.harmonyos.com/cn/develop/deveco-studio#download…...

【模型训练】目标跟踪
【模型训练】目标跟踪...

zabbix——实现高效网络监控
在当今的数字化时代,网络和服务器的健康状况对于企业的正常运营至关重要。为了及时发现和解决潜在的问题,许多企业选择使用网络监控工具来追踪服务器的性能和网络参数。其中,Zabbix是一个功能强大且开源的网络监控工具,被广泛应用…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
