【Marp】基于Markdown-Marp快速制作PPT
【Marp】基于Markdown-Marp快速制作PPT
文章目录
- 【Marp】基于Markdown-Marp快速制作PPT
- 零、参考资料
- 一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)
- 1、创建新的PPT页面
- 2、插入图片 & 排版图片
- 3、更改全局主题(default,uncover,gaia)
- 4、更换单个幻灯片的背景和文字颜色(Marp扩展指令(Directives))
- 5、将幻灯片导出为 PDF/PPT
- 二、Marp高阶(Marp扩展指令,CSS全局样式,CSS局部样式,自定义CSS样式)
- 1、通过Marp扩展指令设置相应样式(全局指令,局部指令)
- 2、CSS全局样式修改/局部样式修改(CSS与MD的映射,CSS与Marp扩展指令的映射)
- 1)全局样式修改
- 2)局部样式修改
- 3、自定义CSS主题文件(路径配置,声明主题并在MD中引用)
- 三、Marp实战
- 1、关于组会PPT的Demo
- 2、在PPT中快速插入代码和表格
零、参考资料
- Marp官网
- Marp Github
- MyMd2PPT
- Markdown转组会模板ppt
- Marp for VS Code v1: IntelliSense for Marp directives
- 又一款VSCode神级插件Marp,用Markdown来做PPT
- Markdown PPT | 如何自定义Marp主题
- 用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a
- 用Markdown制作幻灯片-五分钟学会Marp(下篇)-M110b
- Awesome Marp:我开发了一整套 Marp 主题,Markdown 转换的 PPT 也可以很好看!
除了Marp,Slidev也可以将md转成PPT
- Slidev 官网(生态比Marp好)
- Slidev-更适合程序员使用的PPT制作工具
一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)
参考
-
又一款VSCode神级插件Marp,用Markdown来做PPT
-
用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a
-
用Markdown制作幻灯片-五分钟学会Marp(下篇)-M110b
点击 VS Code「文件」选项卡,选择「新建文件」,在弹出的面板,文件类型选择 Marp Markdown。选择 Marp Markdown 文件后,会新建一个下图的文件,开头有一个配置选项
marp: true,表示使用 Marp 来创建 PPT。点击文件右上角的「预览」按钮,就可以在右侧看到第一个幻灯片页面。
1、创建新的PPT页面
在末尾添加 3 个短横线 -,下方就会多出一张新的幻灯片。
2、插入图片 & 排版图片
如果我们想要在幻灯片中插入图片,就会略微麻烦一些。直接插入的本地图片,渲染后会显示为丢失,解决的方法是先将本地图片上传到网上(图床),再粘贴图片链接 ,图片才能正常显示。关于图片的语法如下:
-
图片缩放:

-
图片处理:

-
背景图片排版:
-
水平排版:

-
垂直排版:

关于图片的更多排版参数,参考 Image syntax

-
3、更改全局主题(default,uncover,gaia)
Marp 渲染得到的幻灯片默认为白底蓝/黑字,如果你不喜欢默认的样式,可以在 Markdown 文件的开头,更改 theme 字段的值,来更改幻灯片的全局主题。
theme 字段有 3 个值:
-
default(默认值,左对齐排版)

-
uncover:所有内容都居中显示,引用内容的样式从竖线变为双引号

-
gaia:白色背景更改为浅黄色,有点像一些阅读类 App 的暖光/护眼模式,但我不确定这种颜色是否真的护眼……;如果又想像 uncover 主题那样,让内容居中显示,则再添加一个 class 字段,值设置为 lead 即可;

4、更换单个幻灯片的背景和文字颜色(Marp扩展指令(Directives))
参考 Directives
如果想自定义其中一个或多个页面的颜色,则在想要更改幻灯片背景色的页面开头,加上 <!-- _backgroundColor: 颜色--> 字段,就可以更改页面的背景色。

这里的颜色可以是颜色的英文,例如上面的蓝色 blue,也可以是 rgb 值,这有点像是在写 CSS 样式了;更改文本内容的颜色,需要在下面多配置一个选项 <!-- _color: 颜色-->,就能自定义文本的颜色。

5、将幻灯片导出为 PDF/PPT
点击 Marp Markdown 文件右上角的 Marp 图标(三角形图标),在弹出的面板,选择「Export Slide Deck」,就可以将 PPT 导出为 PDF 啦~
二、Marp高阶(Marp扩展指令,CSS全局样式,CSS局部样式,自定义CSS样式)
参考 Markdown PPT | 如何自定义Marp主题
1、通过Marp扩展指令设置相应样式(全局指令,局部指令)
参考Directives
常用的Marp扩展指令包括:
-
全局指令(指令前不加
_)和局部指令(指令前加_)的用法# Global directives <!-- backgroundColor: aqua --> This page has aqua background.# Local directives <!-- _backgroundColor: aqua --> Add underscore prefix `_` to the name of local directives. -
全局指令

-
局部指令

2、CSS全局样式修改/局部样式修改(CSS与MD的映射,CSS与Marp扩展指令的映射)
CSS与MD的映射:section - ‘画布‘,h1 - ‘#‘,blockquote - ‘>‘… ;
CSS与Marp扩展指令的映射:footer - footer,header - header, …
命令只能对Slide的小部分内容进行调整,如果想要对Slide的文字样式做出调整,那么就需要对全局样式和局部样式做出修改,支持CSS语法。
1)全局样式修改
-
1)直接在
markdown顶部设置style样式-- marp: true theme: gaia style: | section { background-color: #ccc; } h1 { text-align:left; } ---全局样式的修改是以
style命令进行的,如上面展示的那样,我们可以在style命令中对样式进行相关修改。 -
2)自定义CSS样式文件,修改全局样式主题
--- marp: true theme: myThemes paginate: false ---# 基于大数据技术的农业产业园智能化管理与优化研究/* @theme myThemes */@charset "UTF-8"; @import 'uncover';/* @import-theme 'default'; */h1 {text-align:left;color: #D32E33;margin-top: 20px;margin-bottom: 20px;font-size:40px;line-height: 25px; }其中
myThemes.css为自定义的CSS样式文件,其中的<h1>标签对应MD中的#,会影响MD对应内容的显示效果
2)局部样式修改
在MD中添加CSS样式(加上scoped)
参考 Scoped style
如果只想修改本页PPT的样式,可以通过<style scoped>...</style>来添加当前页指定标签的样式,如果不带上scoped,该样式默认会作为下一个分页的样式。
---
marp: true
theme: myThemes
paginate: false
---
<!-- backgroundImage: url("./images/homePage.png") -->
<style scoped>
h1 {text-align:center;color: #D32E33;margin-top: 20px;margin-bottom: 20px;font-size:60px;line-height: 70px;
}
</style># 基于大数据技术的农业产业园智能化管理与优化研究---
<!-- backgroundImage: url("./images/header.png") -->
<!-- _header: 经验分享 --># markdown笔记转为带模板的组会ppt
比如上面展示了首页大标题且居中的效果,但不会影响到下一个分页的样式

3、自定义CSS主题文件(路径配置,声明主题并在MD中引用)
1)关于CSS文件的路径配置
如果想要使用自己的CSS主题文件,你首先需要在当前md文件夹下新建.vscode 文件夹,在该文件夹下新建settings.json文件,添加如下内容。
{"markdown.marp.themes": ["https://example.com/foo/bar/custom-theme.css","custom theme.css path",]}
custom theme.css path 要添加自定义主题文件的路径,例如 ./themes/UCASSimple.css
2)关于CSS文件中的主题别名设置
除去上面的文件,在CSS 文件头部需要添加 /* @theme <custom theme name>*/ 来声明是这是一个Marp主题,这样在编写.md 文件时就可以借助 theme: <custom theme name> 使用自定义的主题了。
随后CSS文件中需要利用@import 导入已有的主题文件,目前Marp官方有default gaia uncover 三款主题。
接着就可以编写CSS文件自定义主题了。
3)CSS文件示例
/* @theme UCASSce */@charset "UTF-8";
@import 'uncover';section {font-size: 25px;padding: 50px;text-align: left;font-family:Arial, Helvetica, sans-serif;background:whitesmoke;}h1 {text-align:left;color: rgb(60, 112, 198);margin-top: 150px;margin-bottom: 0px;font-size:72px;}header {left: 50px;right: 50px;top: 10px;height: 50px;background-image: url("./images/logo.png"); background-position: right top;background-repeat: no-repeat;background-size: 200px;text-align:left;color: rgb(60, 112, 198);font-weight: bold;font-size:36px;}
自定义CSS样式文件没有起效果的主要原因
-
.vscode文件夹不是项目文件夹下的一级文件夹
-
在
.vscode/setting.json中引用的css文件相对路径有误,此时md文件会报错:The specified theme "myThemes" is not recognized by Marp for VS Code.marp-vscode(unknown-theme)
三、Marp实战
1、关于组会PPT的Demo
参考MyMd2PPT
---
marp: true
theme: TsinghuaPPT
paginate: false
---
<!-- backgroundImage: url("./images/title.png") --><!-- _header: 经验分享 --># markdown笔记转为带模板的组会ppt## 动机
个人习惯用markdown来记录笔记,但是组会汇报又需要固定的模板,一遍遍复制过去太耗时间,于是需要寻找一个高效的md转换为组会ppt的方法## 步骤1. 安装Marp for VSCode
2. 看其他教程学习Marp基础用法
3. 在.vscode中注册自定义主题
4. 编写自定义theme的.css文件
5. 享受效率吧!---<!-- headingDivider: -->
<!-- prerender: true -->
<!-- _header: 工作汇报 --># 一级标题
一级内容
> “How well does simulation match the real world? What is the value of simulation vis-a-vis testing in a physical environment that includes other vehicles, pedestrians, and other road users?
> 模拟与真实世界的匹配程度如何?在包含其他车辆、行人和其他道路使用者的物理环境中,仿真对测试的价值是什么?” ([pdf](zotero://open-pdf/library/items/9AULW8RM?page=1))
## 二级标题
二级内容<!-- _footer: ■ 总结框模板 -->---
其中PPT主题用到的CSS样式如下:
/* @theme TsinghuaPPT */@charset "UTF-8";
@import 'uncover';/* @import-theme 'default'; */section {font-size: 25px;padding-left: 50px;padding-right: 45px;text-align: left;letter-spacing: 2px;font-family:Arial, Helvetica, sans-serif;background-image: url('./title2.jpg') ;/* background-repeat:no-repeat; *//* background-attachment:fixed; *//* background-position:center; *//* margin-top: 40px; */padding-top: 75px;}h1 {
text-align:left;
color: rgb(146, 46, 142);
margin-top: 20px;
margin-bottom: 20px;
font-size:40px;
line-height: 25px;
}h2 {
text-align:left;
margin-top: 12px;
font-size: 30px;
line-height: 25px;
margin-bottom: 15px;
}h3 {text-align:left;margin-top: 10px;margin-bottom: 12px;font-size: 27px;line-height: 25px;}p {text-align:left;font-size: 22px;margin-top: 7px;margin-bottom: 10px;letter-spacing: 1px;/* text-indent: 50px; */
}header {left: 57px;right: 50px;top: 15px;height: 50px;/* background-image: url("./header.png"); background-position: center;background-repeat: no-repeat; *//* background-size: 200px; */text-align:left;color: rgb(146, 46, 142);font-weight: bold;font-size:40px;
}footer {height: auto;font-size:28px;border-color: rgb(146, 46, 142);/* border: 10px; */border-width: 4px;border-style: solid;font-weight: bold;list-style-type: square;content: 'shsh';padding-left: 20px;padding-top: 12px;padding-bottom: 12px;color: rgb(37, 64, 97);/* display:inline-block; */
}/* blockquote {background-color: rgba(231,247,239,1.0);padding: 10px;padding-inline-start: 20px;border-radius: 10px;
} */blockquote {background: rgba(173, 216, 230, 0.15);border-left: 10px solid rgb(173, 216, 230);/* margin: 1.5em 10px; */padding: 0.5em 10px;border-top-right-radius: 3px;border-bottom-right-radius: 3px;/* quotes: "\201C""\201D""\2018""\2019"; */
}
blockquote:before {color: #ccc;content: none;/* font-size: 4em;line-height: 0.1em;margin-right: 0.25em;vertical-align: -0.4em; */
}
blockquote:after {color: #ccc;content: none;/* font-size: 4em;line-height: 0.1em;margin-right: 0.25em;vertical-align: -0.4em; */
}
blockquote p {display: inline;
}
效果如下:


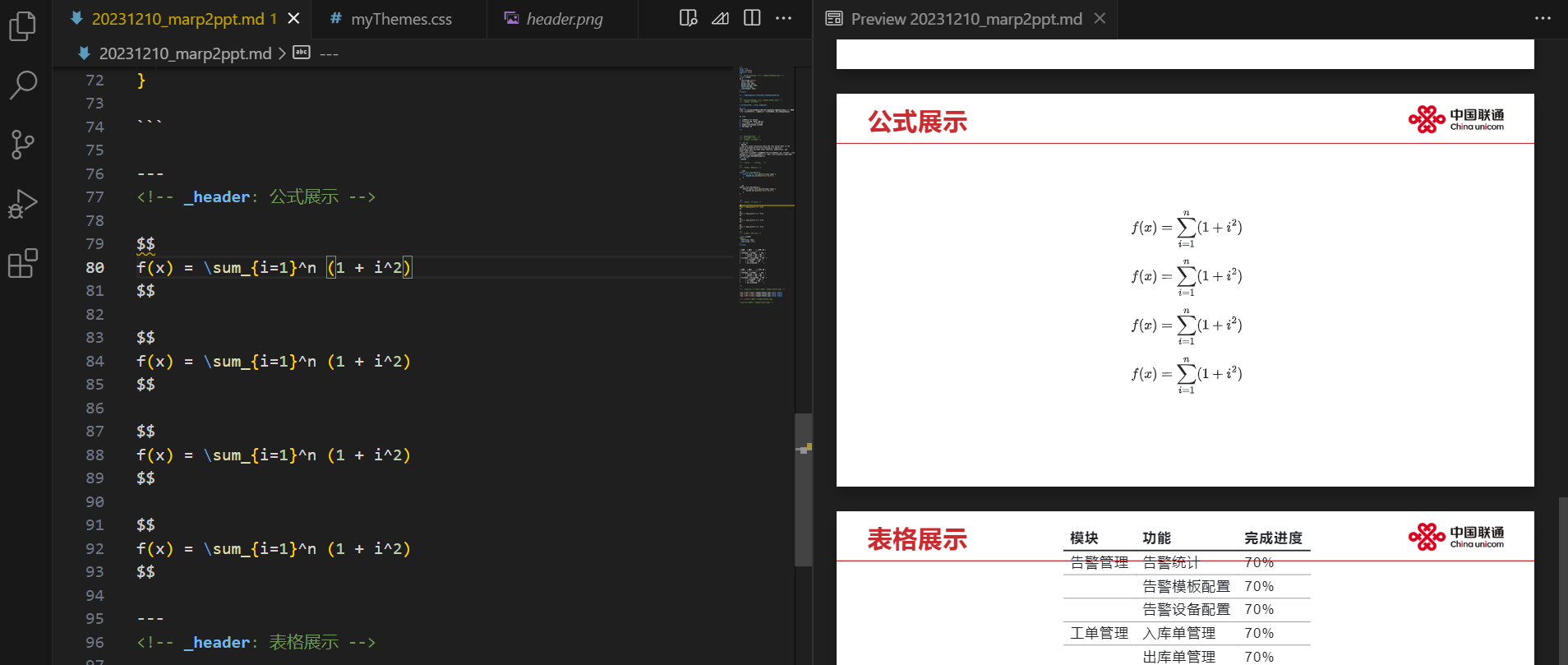
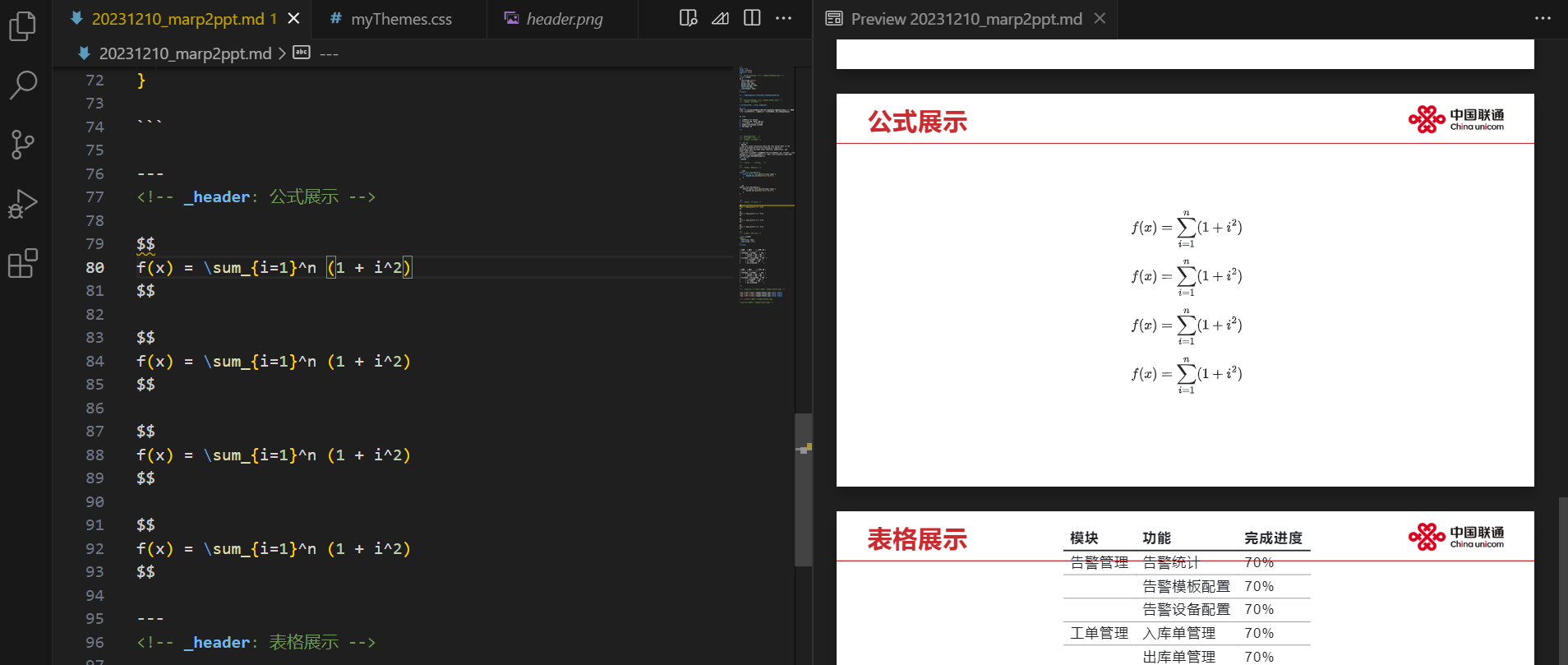
2、在PPT中快速插入代码和表格
这里可以结合Markdown语法优势,在PPT中快速插入代码、公式和表格


但是存在的问题是markdown的表格和代码不太好水平排版
相关文章:

【Marp】基于Markdown-Marp快速制作PPT
【Marp】基于Markdown-Marp快速制作PPT 文章目录 【Marp】基于Markdown-Marp快速制作PPT零、参考资料一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)1、创建新的PPT页面2、插入图片 & 排版图…...

微服务项目部署
启动rabbitmq \RabbitMQ\rabbitmq_server-3.8.2\sbin 找到你的安装路径 找到\sbin路径下执行这些命令即可 rabbitmqctl status //查看当前状态 rabbitmq-plugins enable rabbitmq_management //开启Web插件 rabbitmq-server start //启动服务 rabbitmq-server stop //停止服务…...

vite+TypeScript+vue3+router4+Pinia+ElmPlus+axios+mock项目基本配置
1.viteTSVue3 npm create vite Project name:... yourProjectName Select a framework:>>Vue Select a variant:>>Typescrit2. 修改vite基本配置 配置 Vite {#configuring-vite} | Vite中文网 (vitejs.cn) vite.config.ts import { defineConfig } from vite …...

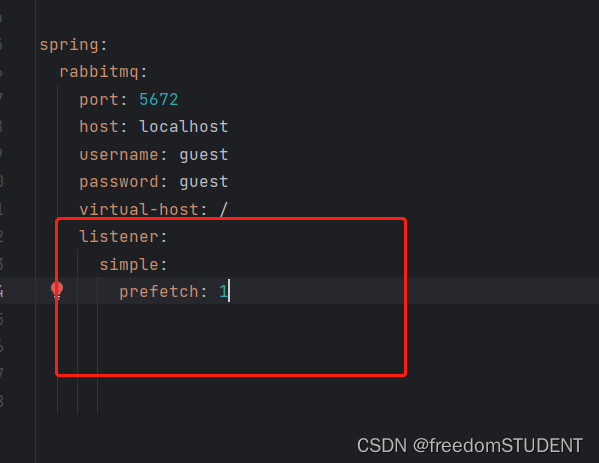
【rabbitMQ】模拟work queue,实现单个队列绑定多个消费者
上一篇: springboot整合rabbitMQ模拟简单收发消息 https://blog.csdn.net/m0_67930426/article/details/134904766?spm1001.2014.3001.5502 在这篇文章的基础上进行操作 基本思路: 1.在rabbitMQ控制台创建一个新的队列 2.在publisher服务中定义一个…...

pdf转png的两种方法
背景:pdf在一般公司,没有办公系统,又不是word/wps/Office系统,读不出来,识别不了,只能将其转化为图片png,因此在小公司或者一般公司就需要pdf转png的功能。本文将详细展开。 1、fitz库(也就是PyMuPDF) 直接pip安装PyMuPDF即可使用,直接使用fitz操作,无需其他库。 …...

【起草】1-2 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值
【小结:ChatGPT 在自然语言处理领域的八种典型应用】 ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式ChatGPT是一种基于Transformer模型的端到端生成式对话系统,采用自监督学习的方式在海量无标注数据集上进…...

Mapreduce小试牛刀(1)
1.与hdfs一样,mapreduce基于hadoop框架,所以我们首先要启动hadoop服务器 --------------------------------------------------------------------------------------------------------------------------------- 2.修改hadoop-env.sh位置JAVA_HOME配…...

二百一十七、Flume——Flume拓扑结构之聚合的开发案例(亲测,附截图)
一、目的 对于Flume的聚合拓扑结构,进行一个开发测试 二、聚合 (一)结构含义 这种模式是我们最常见的,也非常实用。日常web应用通常分布在上百个服务器,大者甚至上千个、上万个服务器产生的日志,处理起来…...

vue3+ts+vite+element plus 实现table勾选、点击单行都能实现多选
需求:table的多选栏太小,点击的时候要瞄着点,不然选不上,要求实现点击单行实现勾选 <ElTableborder:data"tableDataD"style"width: 100%"max-height"500"ref"multipleTableRef"selec…...

在WPF窗口中增加水印效果
** 原理: ** 以Canvas作为水印显示载体,在Canvas中创建若干个TextBlock控件用来显示水印文案,如下图所示 然后以每一个TextBlock的左上角为中心旋转-30,最终效果会是如图红线所示: 为了达到第一行旋转后刚好与窗口…...

wget下载到一半断了,重连方法
我是使用wget去下载 data.tar.gz 压缩包 wget https://deepgo.cbrc.kaust.edu.sa/data/deepgozero/data.tar.gz一开始下载的挺快,然后随着下载继续,下载速度就一直在下滑 下了大概2个小时后,已经下载了78%(6G/7.7G)就断了。无奈c…...

Docker笔记:docker compose部署项目, 常用命令与负载均衡
docker compose的作用 docker-compose是docker官方的一个开源项目可以实现对docker容器集群的快速编排docker-compose 通过一个配置文件来管理多个Docker容器在配置文件中,所有的容器通过 services来定义然后使用docker-compose脚本来启动,停止和重启容…...

Java单元测试:JUnit和Mockito的使用指南
引言: 在软件开发过程中,单元测试是一项非常重要的工作。通过单元测试,我们可以验证代码的正确性、稳定性和可维护性,帮助我们提高代码质量和开发效率。本文将介绍Java中两个常用的单元测试框架:JUnit和Mockito&#x…...

缓存雪崩问题与应对策略
目录 1. 缓存雪崩的原因 1.1 缓存同时失效 1.2 缓存层无法应对高并发 1.3 缓存和后端系统之间存在紧密关联 2. 缓存雪崩的影响 2.1 系统性能下降 2.2 数据库压力激增 2.3 用户请求失败率增加 3. 应对策略 3.1 多级缓存 3.2 限流与降级 3.3 异步缓存更新 3.4 并发控…...

python编程需要的电脑配置,python编程用什么电脑
大家好,小编来为大家解答以下问题,python编程对笔记本电脑配置的要求,python编程对电脑配置的要求有哪些,现在让我们一起来看看吧! 学习python编程需要什么配置的电脑 简单的来讲,Python的话普通电脑就可以…...
)
目标检测YOLO实战应用案例100讲-基于深度学习的跌倒检测(续)
目录 3.3 基于YOLOv7算法的损失函数优化 3.3.1 IoU损失策略 3.3.2 GIoU回归策略 3.3.3...

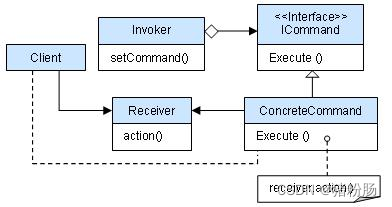
05-命令模式
意图(GOF定义) 将一个请求封装为一个对象,从而使你可用不同的请求对客户端进行参数化,对请求排队或者记录日志,以及可支持撤销的操作。 理解 命令模式就是把一些常用的但比较繁杂的工作归类为成一组一组的动作&…...

Docker安全及日志管理
DockerRemoteAPI访问控制 默认只开启了unix socket,如需开放http,做如下操作: 1、dockerd -H unix:///var/run/docker.sock -H tcp://192.168.180.210:2375 2、vim /usr/lib/systemd/system/docker.service ExecStart/usr/bin/dockerd -H uni…...

【LeetCode每日一题】152. 乘积最大子数组
题目: 给你一个整数数组 nums ,请你找出数组中乘积最大的非空连续子数组(该子数组中至少包含一个数字),并返回该子数组所对应的乘积。 思路 由于做了53. 最大子数组和 下意识觉得求出所有元素的以该元素结尾的连续…...

Python 反射
Python 反射是什么? 学习了几天,做个总结留给自己看。 感觉跟 SQL 入门要掌握的原理一样,Python 反射看起来也会做4件事,“增删查获” 增 - 增加属性,方法 setattr 删 - 删除属性,方法 delattr 查 - …...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
