Vue3项目filter.js组件封装
1、element-plus(el-table)修改table的行样式
export function elTableRowClassName({ row, rowIndex }) {if (rowIndex % 2 != 0) {return 'default-row'}
}
2、时间戳转换格式
export function parseTimeFilter(dateTime, dateType) {if (dateTime == '' || dateTime == undefined || dateTime == 0) {return '';}let date = new Date(parseInt(dateTime) * 1000);let Year = date.getFullYear();let Moth = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);let Day = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate());let Hour = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours());let Minute = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes());let Sechond = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds());if (dateType === 'YYYY/MM/DD') {return Year + '/' + Moth + '/' + Day} else if (dateType === 'YYYY-MM-DD') {return Year + '-' + Moth + '-' + Day} else if (dateType === 'YYYY/MM/DD HH:MM:SS') {return Year + '/' + Moth + '/' + Day + ' ' + Hour + ':' + Minute + ':' + Sechond;} else if (dateType === 'YYYYMMDDHHMMSS') {return Year + '' + Moth + '' + Day + '' + Hour + '' + Minute + '' + Sechond;}return Year + '-' + Moth + '-' + Day + ' ' + Hour + ':' + Minute + ':' + Sechond;
}
3、对象中过滤掉空的对象或没用到的对象
export function filtrationObject(options, optionsArr) {for (let key in options) {if (optionsArr.indexOf(key) === -1 || options[key] === '') {delete options[key];}}return options;
}export function filtrationObjectNull(options) {for (let key in options) {if (options[key] === '' || options[key] === null) {delete options[key];}}return options;
}
4、金额正则校验
export function amountRegularCheck(val) {let money = val.toString(); // 数值转成字符串money = money.replace(/[^\d.]+/, ''); // 禁止非数字和点money = money.replace(/^\./g, ''); // 禁止以点开头money = money.replace(/\.{2,}/g, '.'); // 禁止连两次输入点money = money.replace(/(\.)(\d*)(\1*)/g, "$1$2"); // 一个点后面禁止输入点money = money.replace(/^(-)*(\d+)\.(\d\d).*$/, '$1$2.$3'); // 禁止小数超过两位money = money.replace(/^0+/, '0'); // 禁止开头连续输入两个0if (Number(money) >= 1) {money = money.replace(/^0+/, ''); // 输入字符大于等于 1 时剔除开头的 0 }return money;
}
5、随机生成字符串
const NUMS = '0123456789';
const NUMSANDLETTERS = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
export function randomStr(n, isPureNum = false) {let possible = isPureNum ? NUMS : NUMSANDLETTERS;let ret = '';for (let i = 0; i < n; i++) {ret += possible.charAt(Math.floor(Math.random() * possible.length));}return ret;
}
6、获取路由中的path
export function getUrlPath() {let href = location.href;let start = href.indexOf('/#') + 2;let end = href.indexOf('?');if (end === -1) {end = href.length;}return href.slice(start, end);
}
7、下载文件通用函数
// 示例:then(dowloadFile(filename))
export function downloadFile(filename, content) {const blob = new Blob([content]);const file = filename;if ('download' in document.createElement('a')) { // 非IE下载const elink = document.createElement('a');elink.download = filename;elink.style.display = 'none';elink.href = URL.createObjectURL(blob);document.body.appendChild(elink);elink.click();URL.revokeObjectURL(elink.href); // 释放URL 对象document.body.removeChild(elink);} else { // IE10+下载navigator.msSaveBlob(blob, file);}
}
8、判断小数是几位
// 获取类型
export function getType(obj) {return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
}// 判断类型
export function isType(obj, type) {if (this.getType(type) !== 'string') {throw new Error('type param must be string in util.js');}return this.getType(obj) === type;
}// 是否是number
export function isNumber(val) {return this.isType(val, 'number');
}export function countDecimals(n) {if (!this.isNumber(n)) {n = parseFloat(n);}if (Math.floor(n) === n.valueOf()) {return 0;}return n.toString().split('.')[1].length;
}
相关文章:

Vue3项目filter.js组件封装
1、element-plus(el-table)修改table的行样式 export function elTableRowClassName({ row, rowIndex }) {if (rowIndex % 2 ! 0) {return default-row} }2、时间戳转换格式 export function parseTimeFilter(dateTime, dateType) {if (dateTime || dateTime undefined ||…...

Linux: pwd命令查看当前工作目录
pwd 是 Linux 和其他类 Unix 操作系统中的一个命令,用于显示当前工作目录的绝对路径。 语法 pwd 描述 pwd 是 "print working directory" 的缩写,它用于打印当前工作目录的完整路径。这对于确定当前目录位置非常有用,特别是在嵌…...

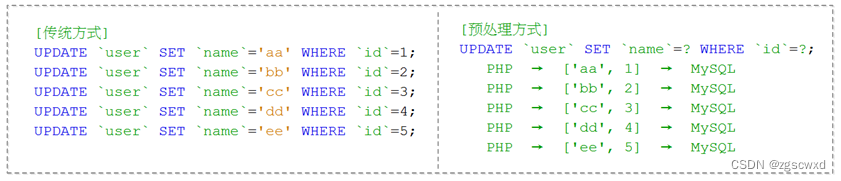
【深度学习】PHP操作mysql数据库总结
一.PHP数据库的扩展分类 1.MySQL 扩展是针对 MySQL 4.1.3 或更早版本设计的,是 PHP 与 MySQL数据库交互的早期扩展。由于其不支持 MySQL 数据库服务器的新特性,且安全性差,在项目开发中不建议使用,可用 MySQLi 扩展代替。 2.MySQ…...

【送书活动】探究AIGC、AGI、GPT和人工智能大模型
文章目录 前言01 《ChatGPT 驱动软件开发》推荐语 02 《ChatGPT原理与实战》推荐语 03 《神经网络与深度学习》推荐语 04 《AIGC重塑教育》推荐语 05 《通用人工智能》推荐语 后记赠书活动 前言 人工智能技术在过去几年中发展迅猛,得益于大数据、云计算、深度学习等…...

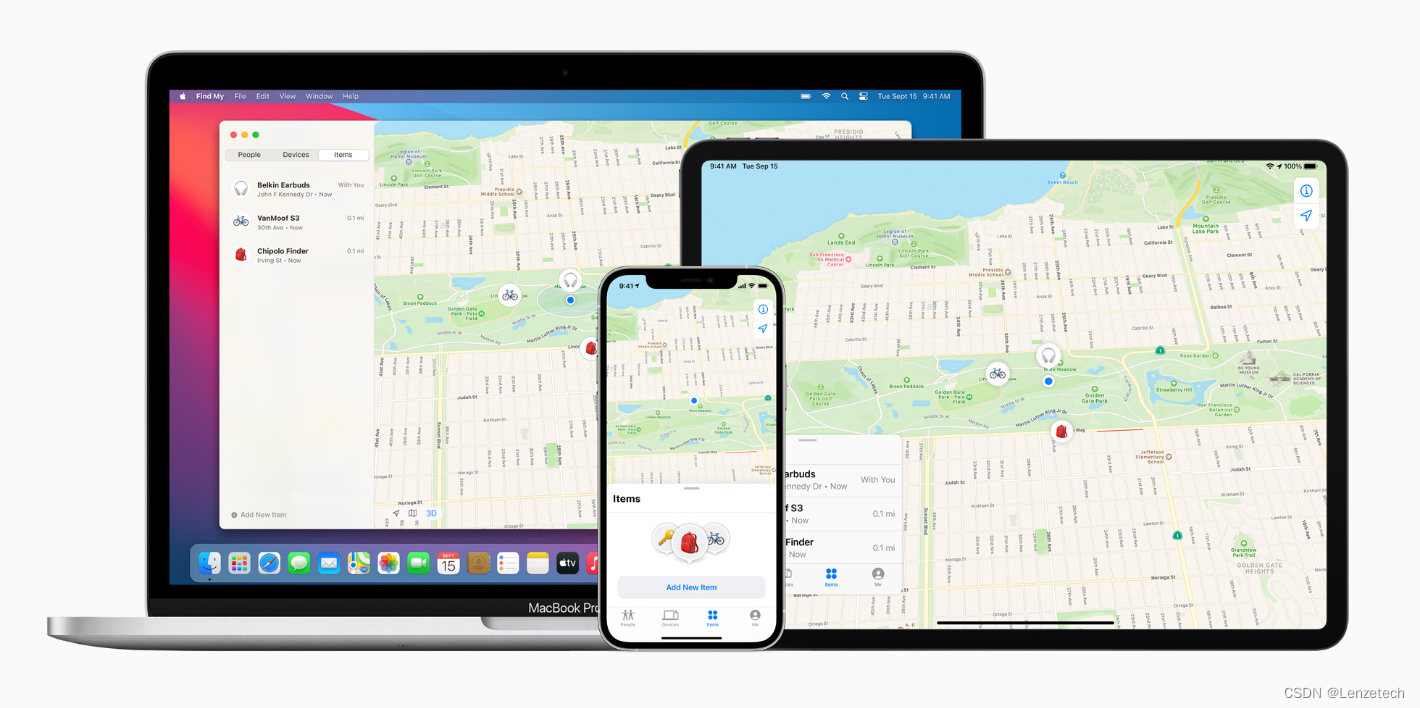
Apple Find My「查找」认证芯片找哪家,认准伦茨科技ST17H6x芯片
深圳市伦茨科技有限公司(以下简称“伦茨科技”)发布ST17H6x Soc平台。成为继Nordic之后全球第二家取得Apple Find My「查找」认证的芯片厂家,该平台提供可通过Apple Find My认证的Apple查找(Find My)功能集成解决方案。…...

java.lang.IllegalArgumentException: Could not resolve placeholder XXX‘ in value
问题描述 使用Springcloudalibaba的nacos作为配置中心,服务启动时报错: java.lang.IllegalArgumentException: Could not resolve placeholder XXX‘ in value java.lang.IllegalArgumentException: Param ‘serviceName’ is illegal, serviceName is …...

自动机器学习是什么?概念及应用
自动机器学习 (Auto Machine Learning) 的应用和方法 随着众多企业在大量场景中开始采用机器学习,前后期处理和优化的数据量及规模指数级增长。企业很难雇用充足的人手来完成与高级机器学习模型相关的所有工作,因此机器学习自动化工具是未来人工智能 (A…...

el-date-picker限制选择7天内禁止内框选择
需求:elementPlus时间段选择框需要满足:①最多选7天时间。②不能手动输入。 <el-date-picker v-model"timeArrange" focus"timeEditable" :editable"false" type"datetimerange" range-separator"至&qu…...

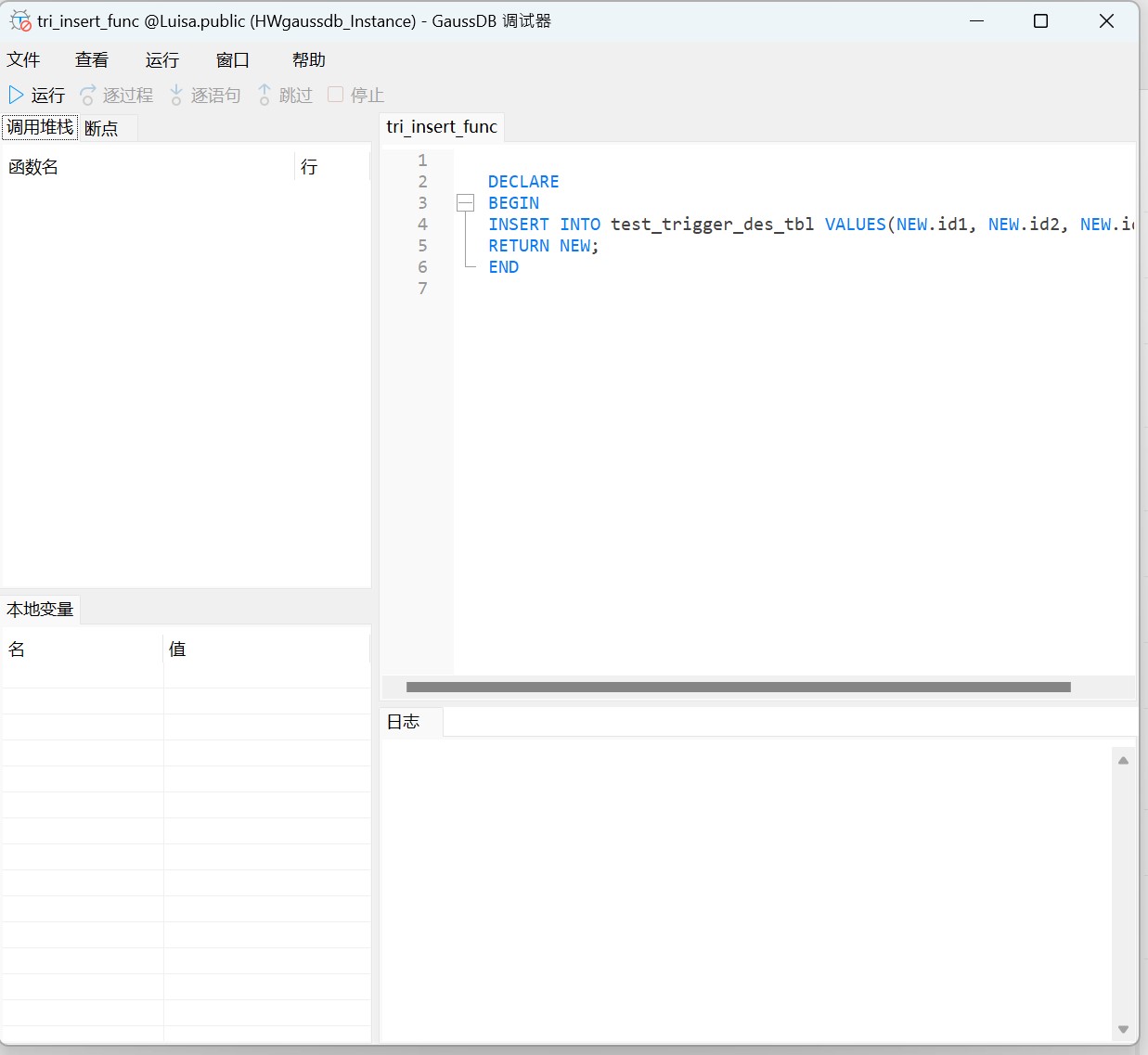
Navicat 技术指引 | 适用于 GaussDB 分布式的调试器
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

人工智能导论习题集(3)
第五章:不确定性推理 题1题2题3题4题5题6题7题8 题1 题2 题3 题4 题5 题6 题7 题8...

2023一起益企广东省中小企业数字化赋能活动(深圳站)成功举办
12月12日,由广东工业和信息化厅指导,广东省中小企业服务中心、深圳市中小企业服务局主办,深圳联通承办的2023年“一起益企”广东省中小企业数字化赋能专项对接志愿服务活动(深圳站)在深圳成功举办。 本次活动涵盖中小企…...

MySQL之创建表
创建emp表 #创建表的练习 -- 字段 属性 -- Id 整形 -- name 字符型 -- sex 字符型 -- birthday 日期型 -- entry_date 日期型 -- job 字符型 -- Salary 小数型 -- resume 文本型 CREATE TABLE emp(id INT,name VARCHAR(32),sex CHAR(1),birthday DATE,entry_date DAT…...
推荐一套款平台框架可以写安卓iOS 鸿蒙为企业开源节流)
选择大于努力-鸿蒙开发应用不适合当前企业的现状态(头部应用除外)推荐一套款平台框架可以写安卓iOS 鸿蒙为企业开源节流
1。从目前各种app平台以及个人原生安卓开发走来的经验看来,原生app开发存在一下问题也是国内现状的情况 1.开发成本高比如原生安卓你需要掌握一种语言Java或者kotlin ios开发需要oc 或者swift 2.app开发出来推广成本,一般企业吃不消 3.开发维护成本好…...

2023.12.12 关于 Java 反射详解
目录 基本概念 定义 用途 反射相关的类 反射基本原理 Class 类中的相关方法 常用获得类相关的方法 常用获得类中属性相关的方法 常用获得类中构造器相关的方法 常用获得类中方法相关的方法 实例理解 反射优缺点 基本概念 定义 Java 的反射(reflection&a…...

【Qt QML入门】Image
Image类型显示一个图像。 使用source属性将图像的源指定为URL。图像可以以Qt支持的任何标准图像格式提供,包括位图格式,如PNG和JPEG,以及矢量图形格式,如SVG。 如果没有指定宽度和高度属性,图像将自动使用加载图像的大…...

Spark编程入门
1.8 Spark编程入门 1.8.1 通过IDEA创建Spark工程 ps:工程创建之前步骤省略,在scala中已经讲解,直接默认是创建好工程的 导入Pom文件依赖 <!-- 声明公有的属性 --><properties><maven.compiler.source>1.8</maven.compiler.source><maven.compiler…...

JVM 内存分析工具 Memory Analyzer Tool(MAT)的深度讲解
目录 一. 前言 二. MAT 使用场景及主要解决问题 三. MAT 基础概念 3.1. Heap Dump 3.2. Shallow Heap 3.3. Retained Set 3.4. Retained Heap 3.5. Dominator Tree 3.6. OQL 3.7. references 四. MAT 功能概述 4.1. 内存分布 4.2. 对象间依赖 4.3. 对象状态 4.4…...

浅谈 USB Bulk 深入浅出 (3) - USB Bulk 装置传输的注意事项
来源:大大通 作者:冷氣團 1 USB Bulk 是什么 USB 是即插即用使用差动信号的装置界面,是以 端点 ( Endpoint ),做为传输装置的输出入端,透过不同的端点 ( Endpoint ) 和模式,来进行与装置的沟通ÿ…...

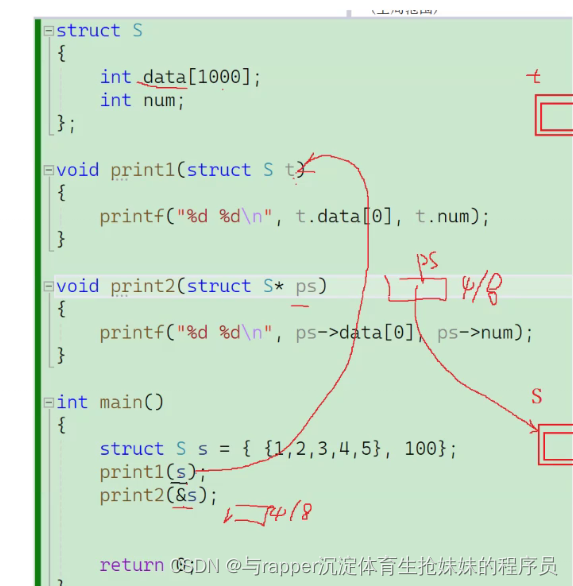
c语言结构体调用格式与对齐
1.声明形式: struct 结构体名字 { 结构体成员 }结构体变量名; 2.赋值方法 3.结构体对齐: 1.起始偏移量:默认结构体第一个元素对齐0起始偏移量,第一个元素占一个字节,此时偏移量为1. 2.标准数ÿ…...

服务器常用命令介绍和负载监控的工具插件推荐
先赞后看,养成习惯!!!❤️ ❤️ ❤️ 码字不易,如果喜欢可以关注我哦! 如果本篇文章对你有所启发,欢迎访问我的个人博客 命令 服务器相关 5个常用命令 top Top命令不仅显示了当前内核服务的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
