websocket和SSE通信示例(无需安装任何插件)
websocket和SSE通信示例(无需安装任何插件)
源码示例(两种方案任意切换)
data(){return {heartBeatInterval:5000,// 心跳间隔时间,单位为毫秒webSocket:null,heartBeatTimer:null,}
},
mounted() {// this.initWebSocket();//方案1,全双工通信websocket,部署线上后要使用wss,要求线上是域名且为httpsthis.createSseConnect();//方案2,sse,单工通信(http长连接)},methods:{// sse建立连接createSseConnect(){let self = this;if(window.EventSource){const eventSource = new EventSource(`${this.$sseUrl}/sse/createConnect?clientId=${this.$store.state.user.name}`);eventSource.onmessage = (e) =>{console.log("msg info:", e.data);self.handleMessage(JSON.parse(e.data))};eventSource.onopen = (e) =>{console.log("已建立连接~")};eventSource.onerror = (e) =>{if (e.readyState == EventSource.CLOSED) {console.log("连接关闭");} else if (eventSource.readyState == EventSource.CONNECTING) {console.log("正在重连");} else {console.log('error', e);}};eventSource.close = (e) =>{console.log("连接关闭");};}else{console.log("你的浏览器不支持消息通信~")}console.log(" 测试 打印")},handleMessage(data) {this.msgContent = data.messageTitle;this.messageId = data.messageId;this.newMsgCount = data.newInfoCount;if(this.msgContent){this.showMessagePop = true;}},initWebSocket() {this.webSocket = new WebSocket(`${this.$websocketUrl}/websocket/${this.$store.state.user.name}`);this.webSocket.onopen = () => {// 建立连接后开始发送心跳包this.startHeartBeat();};this.webSocket.onmessage = (event) => {// 处理服务器发送的消息this.handleMessage(JSON.parse(event.data))};this.webSocket.onclose = () => {console.log('WebSocket连接已关闭');// 连接关闭后停止心跳包this.stopHeartBeat(); // 可根据需要重新连接// reconnect();};},startHeartBeat() {// 每隔一段时间发送心跳包this.heartBeatTimer = setInterval(() => {if (this.webSocket.readyState === this.webSocket.OPEN) {this.webSocket.send('hello,这是一个心跳包'); // 发送心跳包}}, this.heartBeatInterval);},stopHeartBeat() {// 停止心跳包发送clearInterval(this.heartBeatTimer);},}
注意事项
使用websocket要注意
- websocket一段时间后会自动关闭链接,所以要定时发送心跳包请求检测心跳以保证链接持续有效
- 在vue项目中配置代理时要注意target地址是ws协议的
target: 'ws://x.x.x.x:8080', - websocket打包部署线上必须走wss,这就要求线上域名为https请求
使用SSE要注意
1.当确认请求地址无误,postman也可以请求通,但是唯独在项目中请求一直pending时,前端可以在devServer中配置compress:false,参数来解决。
2.当本地请求正常,部署到线上之后就一直请求超时,statuscode栏显示已屏蔽mixed-content,让后端在nginx配置中加上buffer相关的配置即可
相关文章:
)
websocket和SSE通信示例(无需安装任何插件)
websocket和SSE通信示例(无需安装任何插件) 源码示例(两种方案任意切换) data(){return {heartBeatInterval:5000,// 心跳间隔时间,单位为毫秒webSocket:null,heartBeatTimer:null,} }, mounted() {// this.initWebS…...

计算机网络(三)
(十一)路由算法 A、路由算法分类 动态路由和静态路由 静态路由:人工配制,路由信息更新慢,优先级高。这种在实际网络中要投入成本大,准确但是可行性弱。 动态路由:路由更新快,自动…...

HttpURLConnection OOM问题记录
使用HttpURLConnection 上传大文件,会出现内存溢出问题: 观察HttpURLConnection 源码: Overridepublic synchronized OutputStream getOutputStream() throws IOException {connecting true;SocketPermission p URLtoSocketPermission(th…...

WT588F02B单片机语音芯片在磁疗仪中的应用介绍
随着健康意识的普及和科技的发展,磁疗仪作为一种常见的理疗设备,受到了广大用户的关注。为了提升用户体验和操作便捷性,唯创知音WT588F02B单片机语音芯片被成功应用于磁疗仪中。这一结合将为磁疗仪带来智能化的语音交互功能,为用户…...

深度学习——第5章 神经网络基础知识
第5章 神经网络基础知识 目录 5.1 由逻辑回归出发 5.2 损失函数 5.3 梯度下降 5.4 计算图 5.5总结 在第1课《深度学习概述》中,我们介绍了神经网络的基本结构,了解了神经网络的基本单元组成是神经元。如何构建神经网络,如何训练、优化神…...

微信网页授权步骤说明
总览 引导用户进入授权页面同意授权,获取code通过code换取网页授权access_token(与基础支持中的access_token不同)如果需要,开发者可以刷新网页授权access_token,避免过期(一般不需要)通过网页…...

linux bash shell变量操作符 —— 筑梦之路
1. 变量子串 ${var} 返回变量var的内容,单独使用时有没有{}一样,混合多个变量和常量时,用{}界定变量名 ${#var} 返回变量var内容的长度 ${var:offset} 从变量var中的偏移量offset开始截取到字符串结尾的子字符串,offset从0开始 ${…...

2.61【Python生成器与迭代器】
Python迭代器与生成器 迭代器 什么是迭代器 首先迭代是指python中访问元素的一种方式,迭代器是一个可以记住遍历位置的对象,因此不会像列表那样一次性全部生成,而是可以等到用的时候才生成,因此节省了大量的内存资源 可迭代对…...

devecho stuido npm 失败
使用华为推荐的设置npm 代理方式仍然无效。还是得使用npm 命令去设置代理。地址参考: npm设置和取消代理的方法_npm查看代理-CSDN博客 最后使用自己的代理加载成功,使用华为推荐的代理不成功,不清楚什么原因。 华为推荐的环境配置如下&…...

postgreSql逻辑复制常用语句汇总和说明
简单说明 postgreSql逻辑复制的原理这里不再赘述,度娘一下即可。这里只是对常用的语句做一些汇总和说明,以便日后查找时方便。 逻辑复制的概念 逻辑复制整体上采用的是一个发布订阅的模型,订阅者可以订阅一个或者多个发布者, 发…...

设置Ubuntu或树莓派系统,允许root用户ssh方式连接
Ubuntu 或 Raspbian 系统默认不允许root 用户以ssh方式连接。连接会报如下错误: Permission denied, please try again. 解决步骤: (如果是树莓派系统:烧录到内存卡后,拔掉内存卡再重新插到PC机上&#x…...

Ubuntu安装向日葵【远程控制】
文章目录 引言下载向日葵安装向日葵运行向日葵卸载向日葵参考资料 引言 向日葵是一款非常好用的远程控制软件。这一篇博文介绍了如何在 Ubuntu Linux系统 中安装贝瑞向日葵。🏃💥💥💥❗️ 下载向日葵 向日葵官网: https://sunl…...

jquery 实现倒计时60秒
jquery 实现倒计时60秒 <!DOCTYPE html> <html><head><meta http-equiv"content-type" content"text/html; charsetUTF-8"><meta content"widthdevice-width,initial-scale1.0,maximum-scale1.0,user-scalableno" i…...

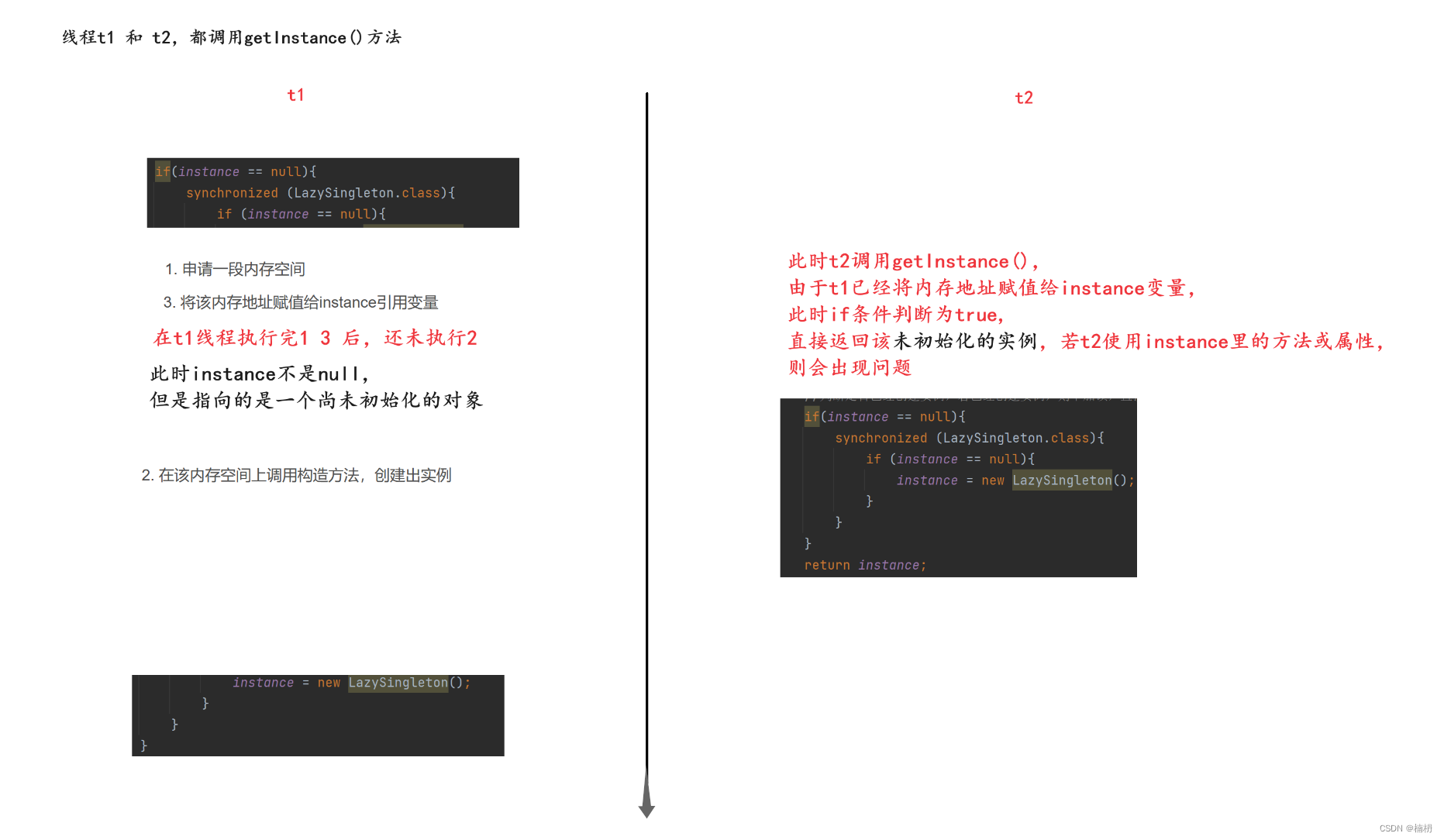
单例模式:饿汉模式、懒汉模式
目录 一、什么是单例模式 二、饿汉模式 三、懒汉模式 一、什么是单例模式 单例模式是Java中的设计模式之一,能够保证某个类在程序中只存在唯一一份实例,而不会创建出多个实例 单例模式有很多实现方式,最常见的是饿汉和懒汉两种模式 二、…...

提升方法AdaBoost
通过改变训练样本的权重学习多个分类器,并将这些线性分类器进行线性组合,提高分类性能。 AdaBoost 提高前一轮被分类错误的权值,降低前一轮被分类正确的权值;加大分类误差错误率小的弱分类器权重。 算法: 输入&…...

Python自动化测试系列[v1.0.0][多种数据驱动实现附源码]
前情提要 请确保已经熟练掌握元素定位的常用方法及基本支持,请参考Python自动化测试系列[v1.0.0][元素定位] 数据驱动测试是自动化测试中一种重要的设计模式,这种设计模式可以将测试数据和测试代码分开,实现数据与代码解耦,与此同…...

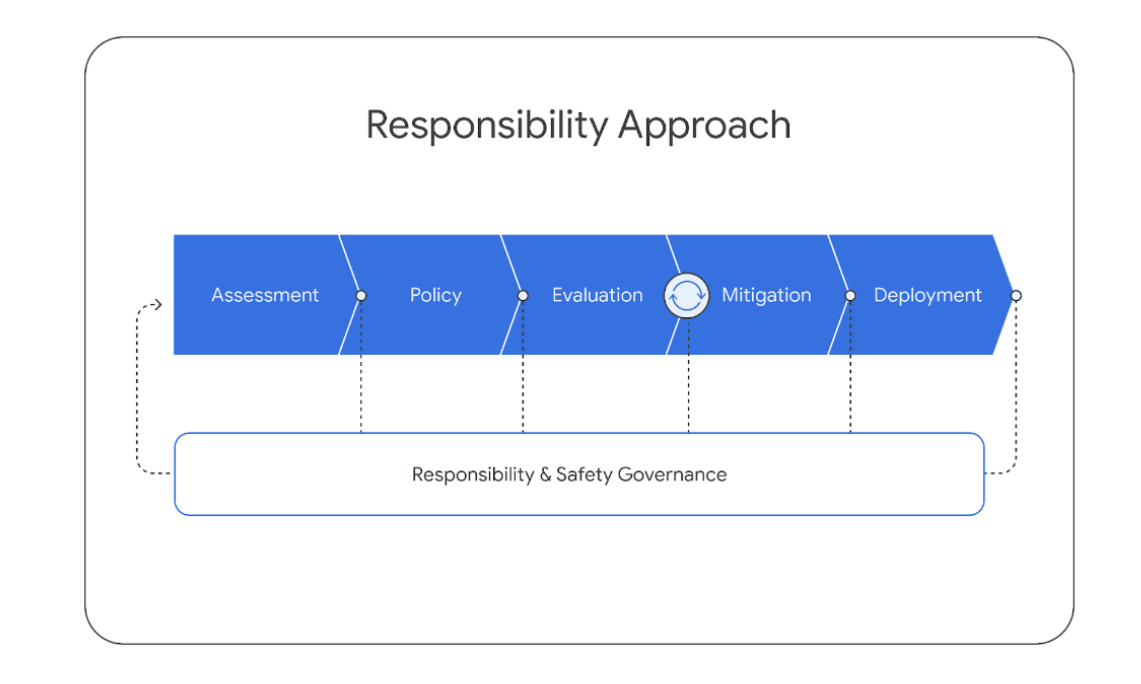
【论文笔记】Gemini: A Family of Highly Capable Multimodal Models——细看Gemini
Gemini 【一句话总结,对标GPT4,模型还是transformer的docoder部分,提出三个不同版本的Gemini模型,Ultra的最牛逼,Nano的可以用在手机上。】 谷歌提出了一个新系列多模态模型——Gemini家族模型,包括Ultra…...

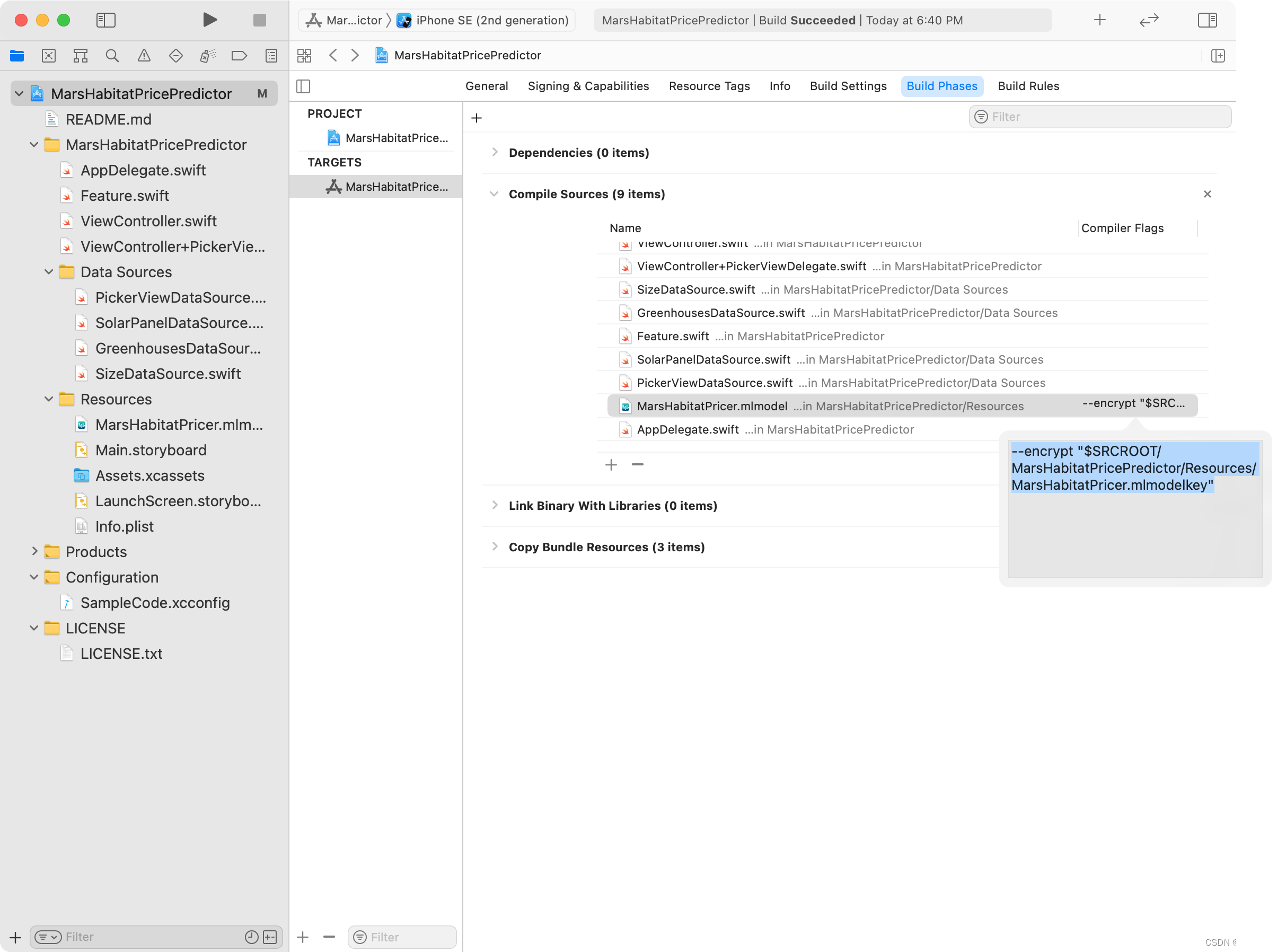
iOS加密CoreML模型
生成模型加密密钥 必须在Xcode的Preferences的Accounts页面登录Apple ID,才能在Xcode中生成模型加密密钥。 在Xcode中打开模型,单击Utilities选项卡,然后单击“Create Encryption Key”按钮。 从下拉菜单中选择当前App的Personal Team&…...

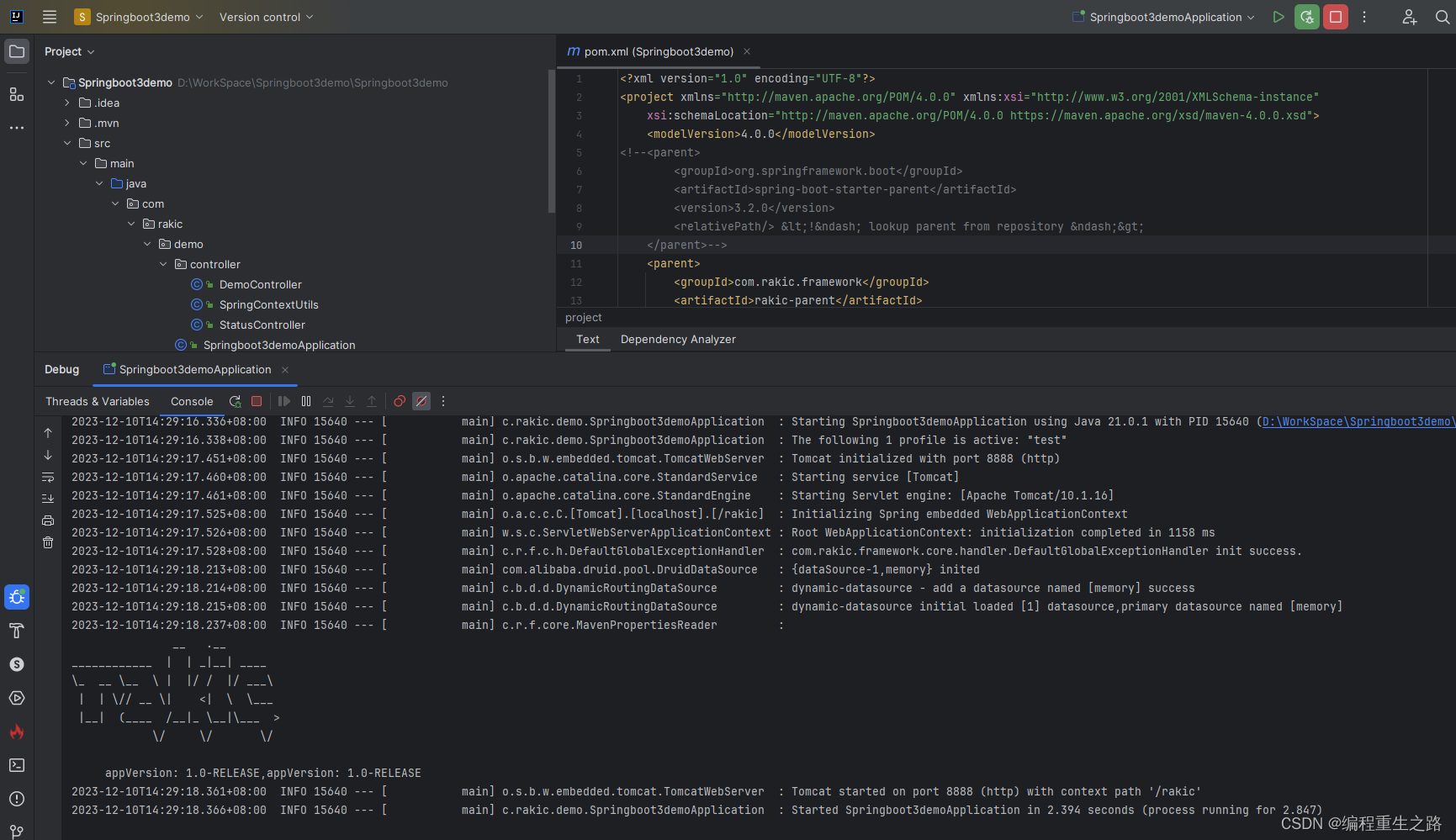
Springboot自定义start首发预告
Springboot自定义start首发预告 基于Springboot的自定义start , 减少项目建设重复工作, 如 依赖 , 出入参包装 , 日志打印 , mybatis基本配置等等等. 优点 模块化 可插拔 易于维护和升级 定制化 社区支持(后期支持) 发布时间 预告: 2023-12-10 预计发布: 2024-1-1 , 元旦首…...

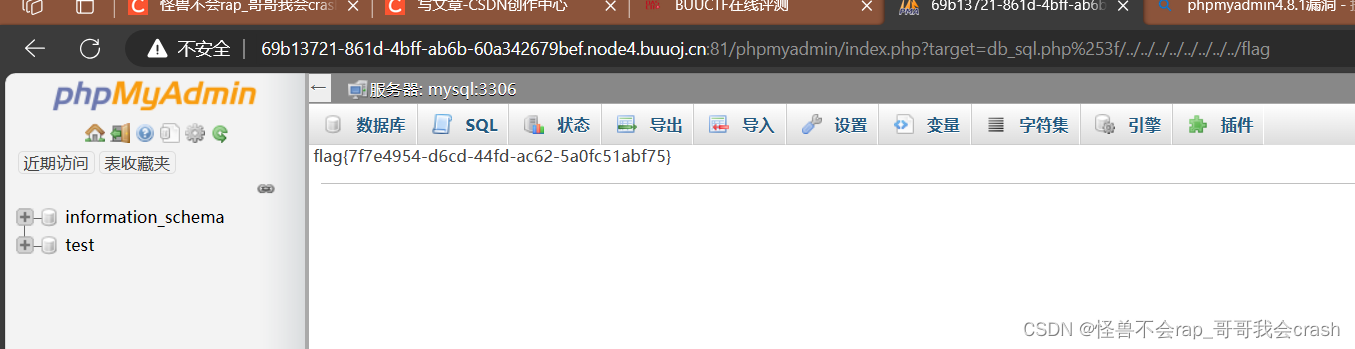
[GWCTF 2019]我有一个数据库1
提示 信息收集phpmyadmin的版本漏洞 这里看起来不像是加密应该是编码错误 这里访问robots.txt 直接把phpinfo.php放出来了 这里能看到它所有的信息 这里并没有能找到可控点 用dirsearch扫了一遍 ####注意扫描buuctf的题需要控制扫描速度,每一秒只能扫10个多一个都…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
