【VSCode】自定义配置
VSCode自定义配置
Visual Studio Code (VSCode) 是一个强大的开源代码编辑器,支持丰富的自定义配置。下面是一些常见的自定义配置选项,你可以根据个人喜好和工作流程进行调整:
1. 主题和配色方案:
在 “settings.json” 中设置:
{"workbench.colorTheme": "Theme Name",// 或者使用自定义的颜色主题"workbench.colorCustomizations": {"activityBar.background": "#333333","sideBar.background": "#2C2C2C"}
}
2. 字体设置:
{"editor.fontFamily": "Consolas, 'Courier New', monospace","editor.fontSize": 14
}
3. 自动保存:
{"files.autoSave": "afterDelay", // 或 "onFocusChange", "onWindowChange""files.autoSaveDelay": 1000
}
4. 行号和标尺:
{"editor.lineNumbers": "on", // "off", "relative""editor.rulers": [80, 120],"editor.wordWrap": "on"
}
5. 缩进和换行:
{"editor.tabSize": 4,"editor.insertSpaces": true,"editor.detectIndentation": false,"editor.wordWrap": "on"
}
6. 文件关联和语言模式:
{"files.associations": {"*.html": "html","*.vue": "vue"},"files.autoGuessEncoding": true
}
7. Git 集成:
{"git.enableSmartCommit": true,"git.autofetch": true,"git.confirmSync": false,"git.defaultCloneDirectory": "~/Projects"
}
8. 终端设置:
{"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe","terminal.integrated.fontFamily": "Meslo LG M for Powerline","terminal.integrated.fontSize": 14
}
9. 插件设置:
{"eslint.autoFixOnSave": true,"prettier.singleQuote": true
}
10. 自定义键绑定:
{"keybindings": [{"key": "ctrl+shift+alt+C","command": "extension.sayHello","when": "editorTextFocus"}]
}
以上只是一些示例,你可以根据个人需求和喜好进行更多的配置。在 VSCode 中,你可以通过 File -> Preferences -> Settings 打开设置页面,或者使用快捷键 Ctrl + ,(Windows/Linux)或 Cmd + ,(Mac)快速访问设置。在设置页面的右上角,你可以点击 “Open Settings (JSON)” 打开 settings.json 文件,手动编辑更高级的设置。
settings.json进行自定义配置
在 Visual Studio Code (VSCode) 中,你可以通过 settings.json 文件进行自定义配置。这个文件可以包含全局设置,也可以包含针对特定工作空间的设置。
全局配置:
- 打开 VSCode。
- 点击左下角的齿轮图标,选择 “Settings”(或者使用快捷键
Ctrl + ,(Windows/Linux)或Cmd + ,(Mac))。 - 在右上角点击 “Open Settings (JSON)”,这会打开一个 JSON 格式的配置文件。
在这个文件中,你可以添加和编辑全局设置,这些设置将应用于所有工作空间。例如,你可以在其中添加主题、字体、行号等配置。
工作空间配置:
如果你希望针对特定的工作空间进行配置,可以在工作空间的根目录创建一个名为 .vscode 的文件夹,并在其中创建一个 settings.json 文件。这样的话,这个配置文件中的设置将只应用于当前工作空间。
配置示例:
以下是一些配置示例:
// settings.json{"workbench.colorTheme": "Material Theme Darker","editor.fontSize": 16,"editor.tabSize": 2,"editor.insertSpaces": true,"files.autoSave": "onFocusChange","files.autoSaveDelay": 500,"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe","extensions.ignoreRecommendations": true,"git.confirmSync": false,"prettier.singleQuote": true,"eslint.autoFixOnSave": true,"editor.formatOnSave": true
}
上面的例子设置了主题、字体大小、制表符大小、自动保存等配置。你可以根据自己的喜好进行修改和添加。记得保存文件后,VSCode 会立即应用这些配置。
settings.json文件配置路径
settings.json 文件可以保存在两个位置,分别是用户全局配置和工作空间配置:
1. 用户全局配置:
全局配置适用于所有工作空间,通常存储在用户目录的 .config 文件夹中(对于 macOS 和 Linux),或者用户目录的 AppData/Roaming 文件夹中(对于 Windows)。
-
在 macOS 和 Linux 中:
~/.config/Code/User/settings.json
-
在 Windows 中:
%APPDATA%\Code\User\settings.json
你可以通过按下 Ctrl + ,(Windows/Linux)或 Cmd + ,(Mac)打开设置,然后点击右上角的 “Open Settings (JSON)” 图标,编辑用户全局配置。
2. 工作空间配置:
工作空间配置是存储在特定项目或工作空间中的配置文件。在你的项目根目录下创建一个名为 .vscode 的文件夹,然后在其中创建 settings.json 文件:
- 项目目录中:
.vscode/settings.json
在工作空间配置文件中,你可以设置项目特定的配置,这样这些配置只会应用于当前工作空间。
请注意,工作空间配置优先于用户全局配置。如果在工作空间配置中设置了某个选项,它将覆盖用户全局配置。
在 VSCode 中,你可以通过按下 Ctrl + ,(Windows/Linux)或 Cmd + ,(Mac),然后点击右上角的 “Open Settings (JSON)” 图标,编辑工作空间配置。
相关文章:

【VSCode】自定义配置
VSCode自定义配置 Visual Studio Code (VSCode) 是一个强大的开源代码编辑器,支持丰富的自定义配置。下面是一些常见的自定义配置选项,你可以根据个人喜好和工作流程进行调整: 1. 主题和配色方案: 在 “settings.json” 中设置:…...

SpringBoot整合Kafka (一)
📑前言 本文主要讲了SpringBoot整合Kafka文章⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日一句:努力一点,优秀一点 目录 文章目录 &…...

随机分词与tokenizer(BPE->BBPE->Wordpiece->Unigram->sentencepiece->bytepiece)
0 tokenizer综述 根据不同的切分粒度可以把tokenizer分为: 基于词的切分,基于字的切分和基于subword的切分。 基于subword的切分是目前的主流切分方式。subword的切分包括: BPE(/BBPE), WordPiece 和 Unigram三种分词模型。其中WordPiece可以认为是一种特殊的BPE。完…...

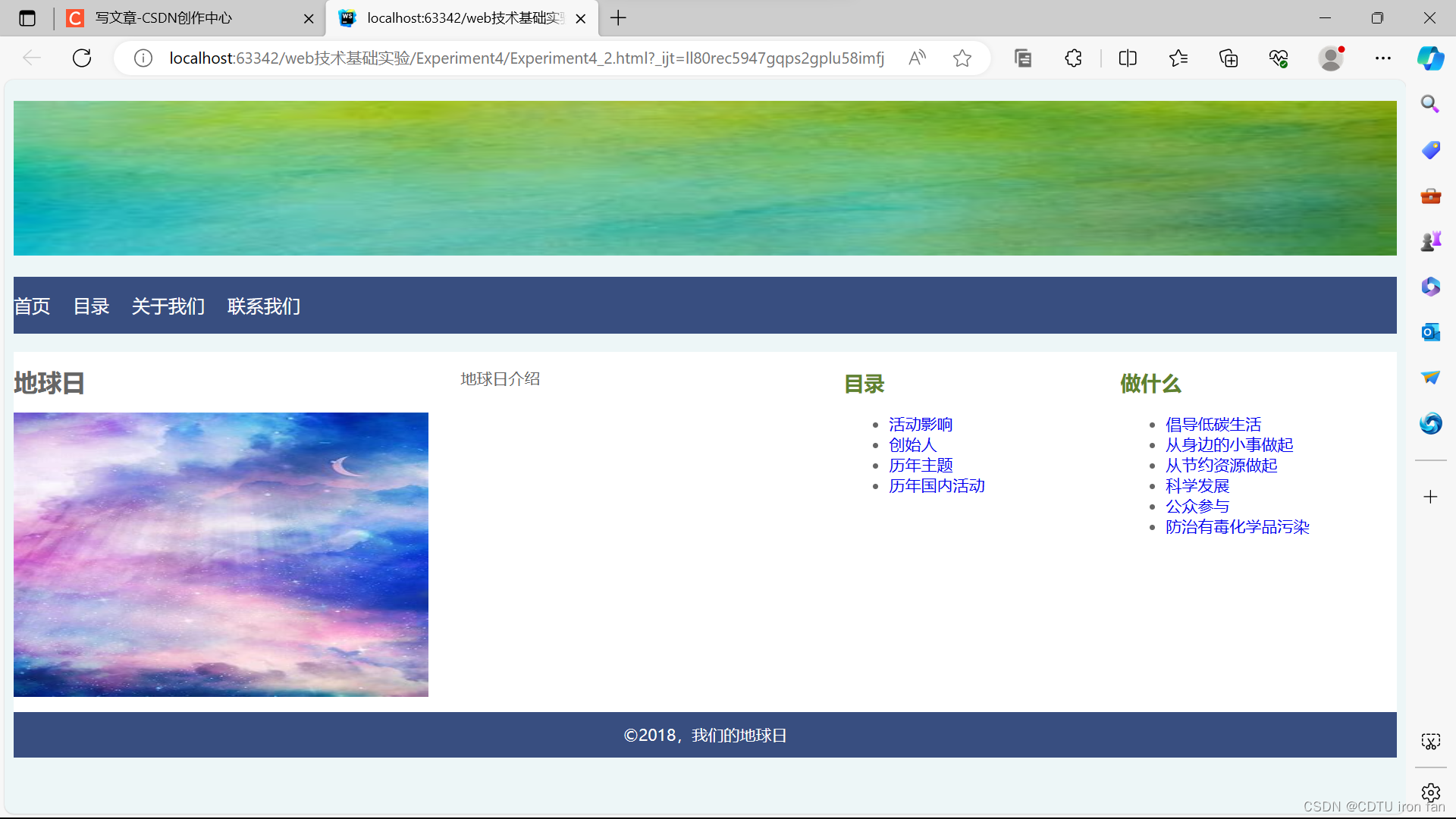
成都工业学院Web技术基础(WEB)实验四:CSS3布局应用
写在前面 1、基于2022级计算机大类实验指导书 2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样 3、图片和文字仅为示例,需要自行替换 4、如果代码不满足你的要求,请寻求其他的…...

TikTok科技趋势:平台如何引领数字社交革命?
TikTok作为一款颠覆性的短视频应用,不仅改变了用户的娱乐方式,更在数字社交领域引领了一场革命。本文将深入探讨TikTok在科技趋势方面的引领作用,分析其在数字社交革命中的关键角色,以及通过技术创新如何不断满足用户需求…...

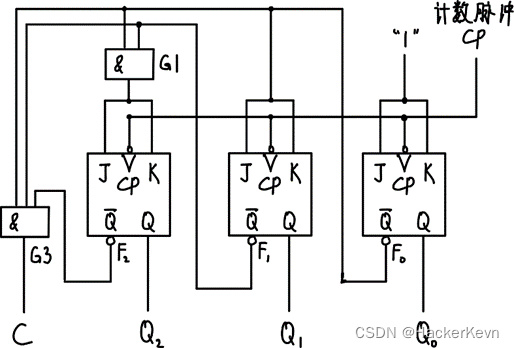
【上海大学数字逻辑实验报告】六、时序电路
一、 实验目的 掌握同步二进制计数器和移位寄存器的原理。学会用分立元件构成2位同步二进制加计数器。学会在Quartus II上设计单向移位寄存器。学会在Quartus II上设计环形计数器。 二、 实验原理 同步计数器是指计数器中的各触发器的时钟脉冲输入端连接在一起,接…...

docker版zerotier-planet服务端搭建
1:ZeroTier 介绍2:为什么要自建PLANET 服务器3:开始安装 3.1:准备条件 3.1.1 安装git3.1.2 安装docker3.1.3 启动docker3.2:下载项目源码3.3:执行安装脚本3.4 下载 planet 文件3.5 新建网络 3.5.1 创建网络4.客户端配置 4.1 Windows 配置 4.2 加入网络4.2 Linux 客户端4.…...

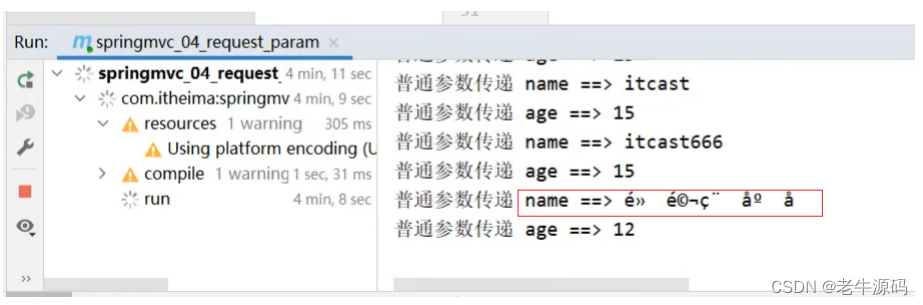
【Spring教程28】Spring框架实战:从零开始学习SpringMVC 之 请求与请求参数详解
目录 1 设置请求映射路径1.1 环境准备 1.2 问题分析1.3 设置映射路径 2 请求参数2.1 环境准备2.2 参数传递2.2.1 GET发送单个参数2.2.2 GET发送多个参数2.2.3 GET请求中文乱码2.2.4 POST发送参数2.2.5 POST请求中文乱码 欢迎大家回到《Java教程之Spring30天快速入门》ÿ…...

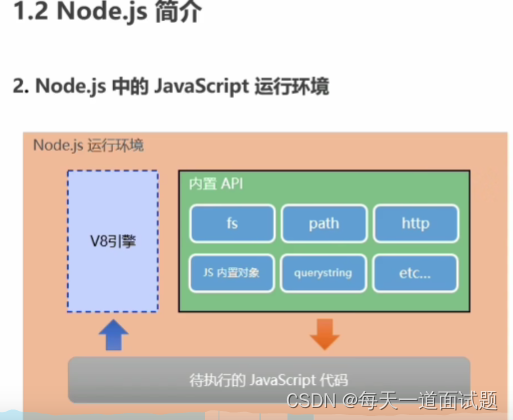
node.js和浏览器之间的区别
node.js是什么 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码 Node.js 在浏览器之外运行 V8 JavaScript 引擎。 这使得 Node.js 非常高效。 浏览器如何运行js代码 nodejs运行环境 在浏览器中,大部分时间你所…...

【python并发任务的几种方式】
文章目录 1 Process:2 Thread:3 ThreadPoolExecutor:4 各种方式的优缺点:5 线程与进程的结束方式5.1 线程结束的几种方式5.2 进程的结束方式 6 应用场景效率对比 在Python中,有几种方法可以处理并行执行任务。其中,Process、Thread和ThreadPo…...

使用ROS模板基于ECS和RDS创建WordPress环境
本文教程介绍如何使用ROS模板基于ECS和RDS(Relational Database Service)创建WordPress环境。 前提条件 如果您是首次使用ROS,必须先开通ROS服务。ROS服务免费,开通服务不会产生任何费用。 背景信息 WordPress是使用PHP语言开…...

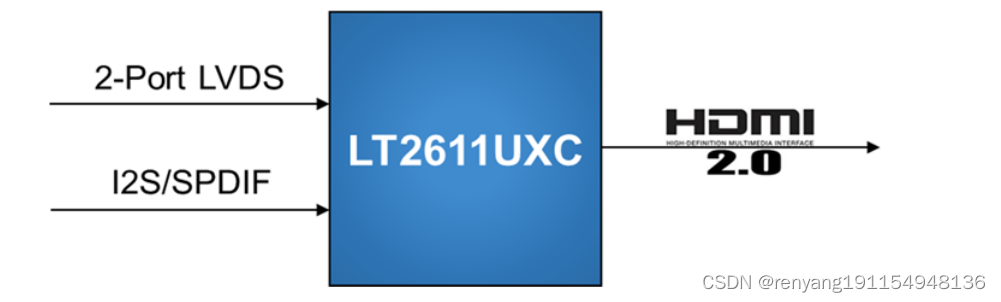
龙迅LT2611UXC 双PORT LVDS转HDMI(2.0)+音频
描述: LT2611UXC是一个高性能的LVDS到HDMI2.0的转换器,用于STB,DVD应用程序。 LVDS输入可配置为单端口或双端口,有1个高速时钟通道,3~4个高速数据通道,最大运行1.2Gbps/通道,可支持高达9.6Gbp…...
)
websocket和SSE通信示例(无需安装任何插件)
websocket和SSE通信示例(无需安装任何插件) 源码示例(两种方案任意切换) data(){return {heartBeatInterval:5000,// 心跳间隔时间,单位为毫秒webSocket:null,heartBeatTimer:null,} }, mounted() {// this.initWebS…...

计算机网络(三)
(十一)路由算法 A、路由算法分类 动态路由和静态路由 静态路由:人工配制,路由信息更新慢,优先级高。这种在实际网络中要投入成本大,准确但是可行性弱。 动态路由:路由更新快,自动…...

HttpURLConnection OOM问题记录
使用HttpURLConnection 上传大文件,会出现内存溢出问题: 观察HttpURLConnection 源码: Overridepublic synchronized OutputStream getOutputStream() throws IOException {connecting true;SocketPermission p URLtoSocketPermission(th…...

WT588F02B单片机语音芯片在磁疗仪中的应用介绍
随着健康意识的普及和科技的发展,磁疗仪作为一种常见的理疗设备,受到了广大用户的关注。为了提升用户体验和操作便捷性,唯创知音WT588F02B单片机语音芯片被成功应用于磁疗仪中。这一结合将为磁疗仪带来智能化的语音交互功能,为用户…...

深度学习——第5章 神经网络基础知识
第5章 神经网络基础知识 目录 5.1 由逻辑回归出发 5.2 损失函数 5.3 梯度下降 5.4 计算图 5.5总结 在第1课《深度学习概述》中,我们介绍了神经网络的基本结构,了解了神经网络的基本单元组成是神经元。如何构建神经网络,如何训练、优化神…...

微信网页授权步骤说明
总览 引导用户进入授权页面同意授权,获取code通过code换取网页授权access_token(与基础支持中的access_token不同)如果需要,开发者可以刷新网页授权access_token,避免过期(一般不需要)通过网页…...

linux bash shell变量操作符 —— 筑梦之路
1. 变量子串 ${var} 返回变量var的内容,单独使用时有没有{}一样,混合多个变量和常量时,用{}界定变量名 ${#var} 返回变量var内容的长度 ${var:offset} 从变量var中的偏移量offset开始截取到字符串结尾的子字符串,offset从0开始 ${…...

2.61【Python生成器与迭代器】
Python迭代器与生成器 迭代器 什么是迭代器 首先迭代是指python中访问元素的一种方式,迭代器是一个可以记住遍历位置的对象,因此不会像列表那样一次性全部生成,而是可以等到用的时候才生成,因此节省了大量的内存资源 可迭代对…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
