浏览器全屏按键同f11效果
模拟键f11
// for IE,这里和fullScreen相同,模拟按下F11键退出全屏
let wscript = new ActiveXObject('WScript.Shell')
if (wscript != null) {wscript.SendKeys('{F11}')
}
同f11键效果生效全屏函数
//判断是否是全屏状态
var isFull =Math.abs(window.screen.height - window.document.documentElement.clientHeight,) <= 17
window.onresize = function () {isFull =Math.abs(window.screen.height - window.document.documentElement.clientHeight,) <= 17
}// 阻止F11键默认事件,用HTML5全屏API代替
window.addEventListener('keydown', function (e) {e = e || window.eventif (e.keyCode === 122 && !isFull) {e.preventDefault()// enterFullScreen()requestFullScreen(document.documentElement)}
})// 打开浏览器全屏模式
function enterFullScreen() {let el = document.documentElementlet rfs =el.requestFullScreen ||el.webkitRequestFullScreen ||el.mozRequestFullScreen ||el.msRequestFullscreenif (rfs) {// typeof rfs != "undefined" && rfsrfs.call(el)} else if (typeof window.ActiveXObject !== 'undefined') {// for IE,这里其实就是模拟了按下键盘的F11,使浏览器全屏let wscript = new ActiveXObject('WScript.Shell')if (wscript != null) {wscript.SendKeys('{F11}')}}
}// 退出全屏
function exitFullScreen() {let el = documentlet cfs =el.cancelFullScreen ||el.mozCancelFullScreen ||el.msExitFullscreen ||el.webkitExitFullscreen ||el.exitFullscreenif (cfs) {// typeof cfs != "undefined" && cfscfs.call(el)} else if (typeof window.ActiveXObject !== 'undefined') {// for IE,这里和fullScreen相同,模拟按下F11键退出全屏let wscript = new ActiveXObject('WScript.Shell')if (wscript != null) {wscript.SendKeys('{F11}')}}
}
系统全屏函数
// 让元素进入全屏
export function requestFullScreen(element) {if (element.requestFullScreen) {// 标准写法element.requestFullScreen()} else if (element.webkitRequestFullScreen) {// webkit 内核浏览器 谷歌 Safarielement.webkitRequestFullScreen()} else if (element.mozRequestFullScreen) {// moz 内核浏览器 火狐element.mozRequestFullScreen()} else if (element.msRequestFullscreen) {// ms ie浏览器 RequestFullscreen中 Screen中的s ie浏览器需要小写element.msRequestFullscreen()}
}// 页面退出全屏
export function exitFullscreen() {if (document.exitFullscreen) {// 标准写法document.exitFullscreen()} else if (document.webkitCancelFullScreen) {// webkit 内核浏览器 谷歌 Safaridocument.webkitCancelFullScreen()} else if (document.mozCancelFullScreen) {// moz 内核浏览器 火狐document.mozCancelFullScreen()} else if (document.msExitFullscreen) {// ms ie浏览器 取消全屏是Exit 不是Canceldocument.msExitFullscreen()}
}// 页面是否在全屏
export function isFullScreen() {if (document.fullScreen) {// 标准写法return document.fullScreen}if (document.webkitCancelFullScreen) {// webkit 内核浏览器 谷歌 Safarireturn document.webkitIsFullScreen}if (document.mozCancelFullScreen) {// moz 内核浏览器 火狐return document.mozFullScreen}
}
相关文章:

浏览器全屏按键同f11效果
模拟键f11 // for IE,这里和fullScreen相同,模拟按下F11键退出全屏 let wscript new ActiveXObject(WScript.Shell) if (wscript ! null) {wscript.SendKeys({F11}) }同f11键效果生效全屏函数 //判断是否是全屏状态 var isFull Math.abs(window.scree…...

CentOS 7.9 安装 k8s(详细教程)
🍿安装步骤 🍚安装前准备事项🍚安装docker🍚删除docker🍚安装yum工具🍚设置docker镜像源🍚安装指定版本docker🍚设置开启自启🍚阿里云镜像加速 🍚准备环境&am…...

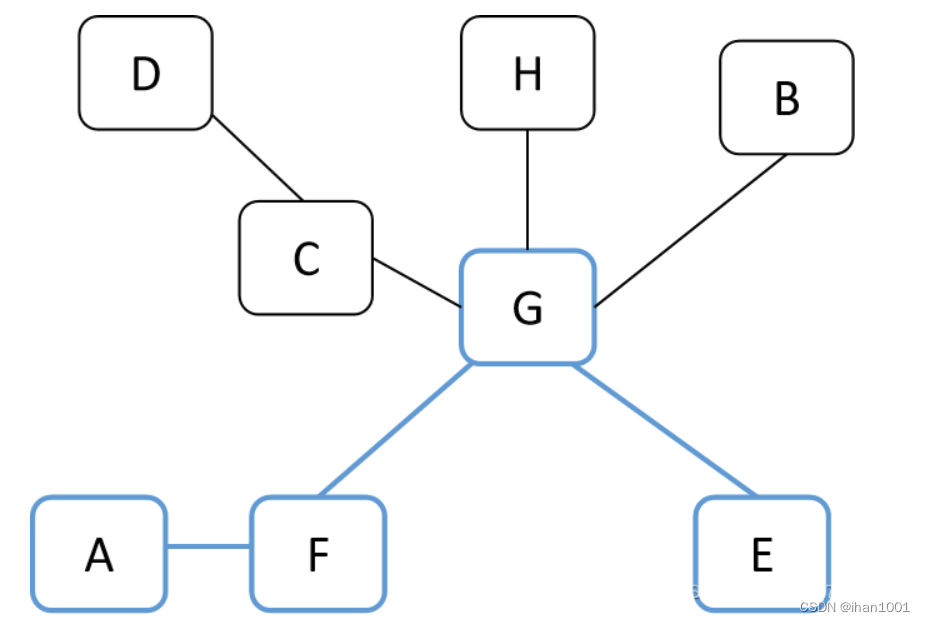
区块链的可拓展性研究【05】闪电网络
1.闪电网络:闪电网络是一种基于比特币区块链的 Layer2 扩容方案,它通过建立一个双向支付通道网络,实现了快速、低成本的小额支付。闪电网络的交易速度非常快,可以达到每秒数万笔交易,而且交易费用非常低,几…...

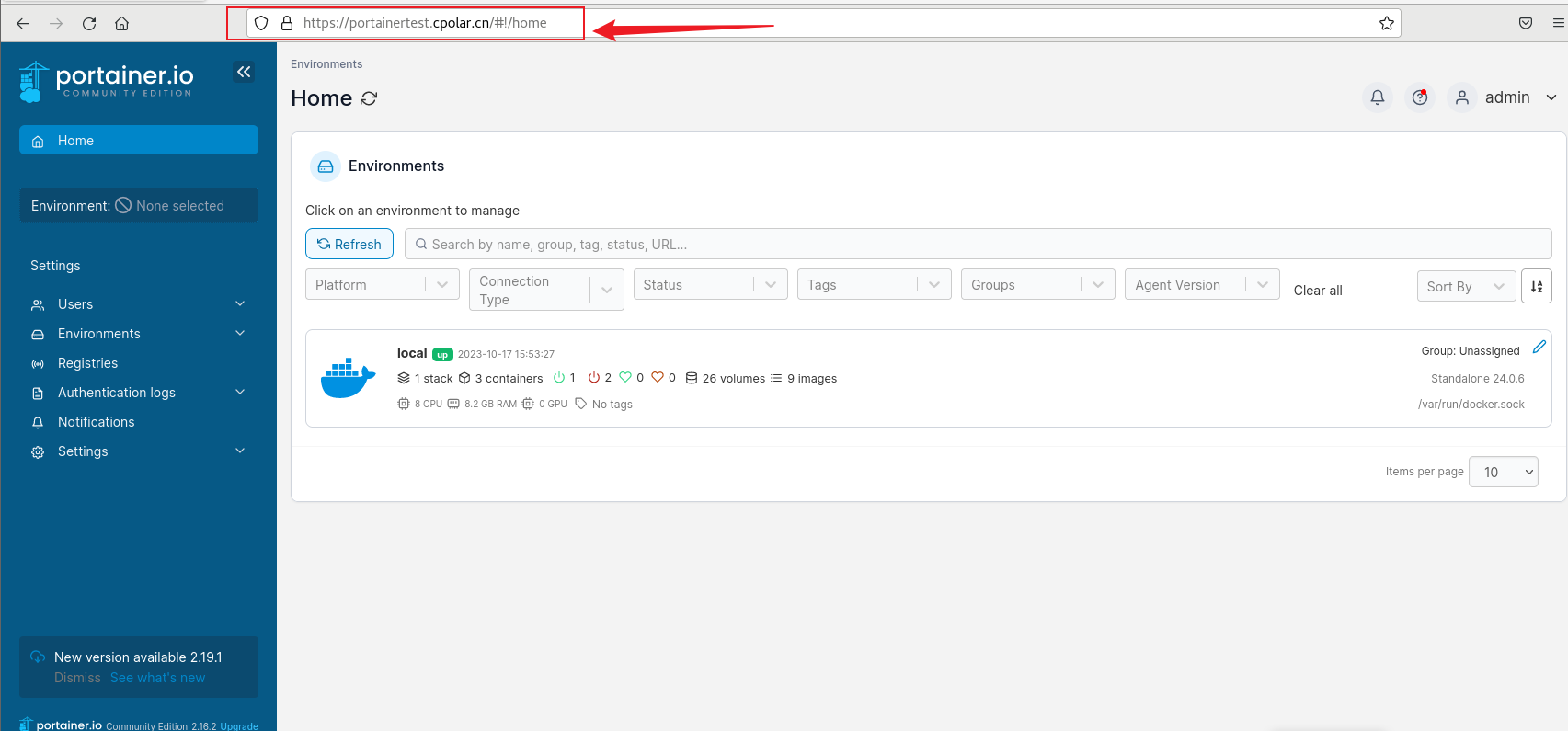
如何部署Portainer容器管理工具+cpolar内网穿透实现公网访问管理界面
文章目录 前言1. 部署Portainer2. 本地访问Portainer3. Linux 安装cpolar4. 配置Portainer 公网访问地址5. 公网远程访问Portainer6. 固定Portainer公网地址 前言 本文主要介绍如何本地安装Portainer并结合内网穿透工具实现任意浏览器远程访问管理界面。Portainer 是一个轻量级…...
Linux——Samba文件共享服务配置
SMB/CIFS协议 SMB协议(Server Message Block 又称Common Internet File System(CIFS)) 是由微软开发的网络传输协议,用来实现网络共享文件系统、打印机等资源。 SMB协议有多个版本和不同的兼容性。 SMBv1/CIFS: 也称为SMB1或CIFS。最初由Micr…...

自动驾驶右向辅助功能规范
目 录 Contents 目录 1. 介绍 Introduction. 8 1.1 此文档的范围和目的 Scope and Purpose of This Document 8 1.2 参考文档References. 9 1.3 文档的维护 Maintenance of the Document 10 1.4 缩略词Abbreviations. 10 1.5 文档概述Document Overview.. 11 1.6 功能…...

ASF-YOLO开源 | SSFF融合+TPE编码+CPAM注意力,精度提升!
目录 摘要 1 Introduction 2 Related work 2.1 Cell instance segmentation 2.2 Improved YOLO for instance segmentation 3 The proposed ASF-YOLO model 3.1 Overall architecture 3.2 Scale sequence feature fusion module 3.3 Triple feature encoding module …...

Mac 如何删除文件及文件夹?可以尝试使用终端进行删除
MacOS 是 Mac 电脑采用的操作系统,你知道 Mac 如何删除文件吗?除了直接将文件或者文件夹拖入废纸篓之外,我们还可以采用终端命令的办法去删除文件,本文为大家总结了 Mac 删除文件方法。 为何使用命令行删除文件 在使用 Mac 电脑…...

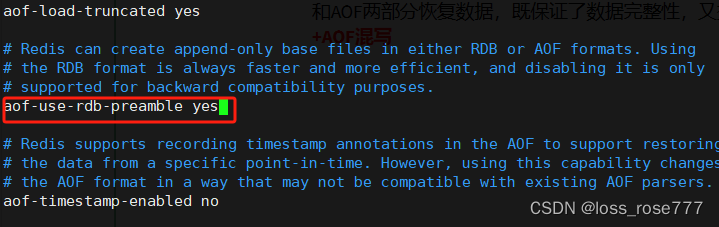
最新Redis7持久化(权威出版)
首先我们要知道什么是持久化:持久化是指将数据保存到磁盘上,以确保在Redis服务器重启时数据不会丢失。 Redis支持两种主要的持久化方式:RDB持久化和AOF持久化 下面让我依次给你介绍一下: RDB持久化 作用 这是将Redis数据保存…...

Redis权限管理体系(一):客户端名及用户名
在Redis6之前的版本中,因安全认证的主要方式是使用Redis实例的密码进行基础控制,而无法按照不同的应用来源配置不同账号以及更细粒度的操作权限控制来管理。本文先从client list中的信息入手,逐步了解Redis的客户端名设置、用户设置及权限控制…...

【数据库设计和SQL基础语法】--查询数据--排序
一、排序数据 1.1 ORDER BY子句 单列排序 单列排序是通过使用 ORDER BY 子句对查询结果按照单个列进行排序。以下是单列排序的一些示例: 升序排序(默认): SELECT column1, column2, ... FROM your_table_name ORDER BY column_t…...

【sqli靶场】第六关和第七关通关思路
目录 前言 一、sqli靶场第六关 1.1 判断注入类型 1.2 观察报错 1.3 使用extractvalue函数报错 1.4 爆出数据库中的表名 二、sqli靶场第七关 1.1 判断注入类型 1.2 判断数据表中的字段数 1.3 提示 1.4 构造poc爆库名 1.5 构造poc爆表名 1.6 构造poc爆字段名 1.7 构造poc获取账…...

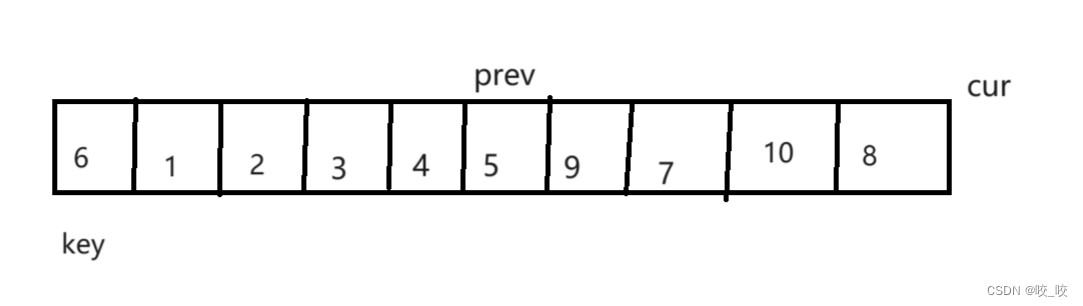
c语言快速排序(霍尔法、挖坑法、双指针法)图文详解
快速排序介绍: 快速排序是一种非常常用的排序方法,它在1962由C. A. R. Hoare(霍尔)提的一种二叉树结构的交换排序方法,故因此它又被称为霍尔划分,它基于分治的思想,所以整体思路是递归进行的。 …...

【mysql】锁的类型有哪些呢?
0 回答 根据数据的访问级别来区分: mysql锁分为共享锁和排他锁,也叫做读锁和写锁。读锁是共享的,可以通过lock in share mode实现,这时候只能读不能写。写锁是排他的,它会阻塞其他的写锁和读锁。 从颗粒度来区分&am…...

uniapp 显示文件流图片
如果是需要将文件流保存到相册,可以先转base64.详情见>uniapp app将base64保存到相册,uniapp app将文件流保存到相册-CSDN博客 uni.request({url: "www.baidu.com",data: {},header: {content-type:application/json,Authorization: "token"…...

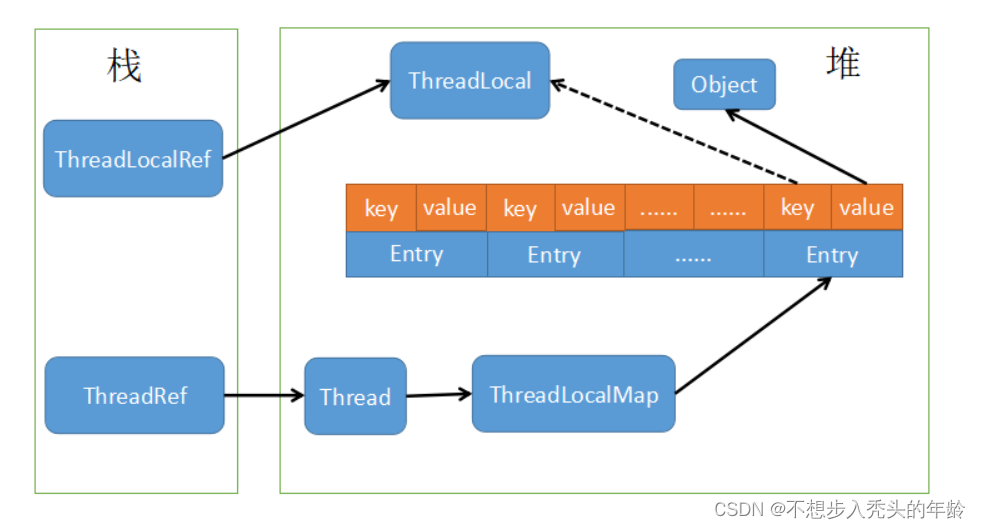
多线程------ThreadLocal详解
目录 1. 什么是 ThreadLocal? 2. 如何使用 ThreadLocal? 3. ThreadLocal 的作用 4. ThreadLocal 的应用场景 5. ThreadLocal 的注意事项 我的其他博客 ThreadLocal 是 Java 中一个很有用的类,它提供了线程局部变量的支持。线程局部变量…...
:随机数、密码、时间戳、日期和时间(格式化与解析)、时区、本地时间)
【C++】POCO学习总结(十六):随机数、密码、时间戳、日期和时间(格式化与解析)、时区、本地时间
【C】郭老二博文之:C目录 1、Poco::Random 随机数 1.1 说明 POCO包括一个伪随机数生成器(PRNG),使用非线性加性反馈算法,具有256位状态信息和长达269的周期。 PRNG可以生成31位的伪随机数。 它可以生成UInt32, char, bool, float和double…...

打补丁,生成.diff文件
作者:爱塔居 文章目录 目录 前言 步骤 一、在根目录上,输入添加指令 二、输入修改内容指令 三、生成补丁 前言 自己的理解,仅供参考,欢迎指正。 补丁的话,在我看来就是方便评审,更方便看修改代码吧。 步骤…...

《LeetCode力扣练习》代码随想录——字符串(KMP算法学习补充——针对next数组构建的回退步骤进行解释)
《LeetCode力扣练习》代码随想录——字符串(KMP算法学习补充——针对next数组构建的回退步骤进行解释) 学习路径 代码随想录:28. 实现 strStr() CSDN:【详解】KMP算法——多图,多例子(c语言) …...

【CANoe】CAPL中on signal和on signal_update的区别
文章目录 CAN信号事件 CAN信号事件 CAN信号事件是在CAN总线上出现指定的信号时被调用(需要配合DBC文件使用)。 关键字为:on signal xxx或on signal_update xxx。 on signal xxx:只在指定信号的值发生变化时被调用, on signal_u…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
