10.CSS浮动
CSS浮动
1.介绍
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一
2.作用
让元素脱离标准流,同一级的浮动的元素可以并排在一排显示
3.元素浮动后的特点
- 脱离文档流
- 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高
- 不会独占一行,可以与其他元素共用一行
- 不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding
- 不会像行内块一样被当做文本处理(没有行内块的空白问题)
4.元素浮动后会有哪些影响
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素
5.解决浮动产生的影响
- 给父元素指定高度
- 给父元素也设置浮动,带来其他影响
- 给父元素设置 overflow:hidden
- 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both
- 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
6.方案5的代码
.parent::after {content: "";display: block;clear:both;
}
7.使用浮动的原则
设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动
8.浮动相关属性

相关文章:

10.CSS浮动
CSS浮动 1.介绍 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一 2.作用 让元素脱离标准流,同一级的浮动的元素可以并排在一排显示 3.元素浮动后的特点 脱离文档流不管浮动前是什么元素,浮动后&…...

Angular 2 学习笔记
Angular 2 应用主要由以下 几个部分组成: 1、模块 (Modules): 2、组件 (Components): 3、模板 (Templates): 4、元数据 (Metadata): 5、数据绑定 (Data Binding) 6、指令 (Directives) 7、服务 (Servic…...

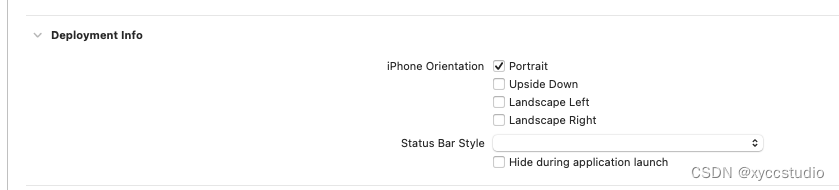
xcode 修改 target 中设备朝向崩溃
修改xcode的target中的设备朝向导致崩溃。 从日志上看好像没有什么特别的信息。 之后想了想,感觉这个应该还是跟xcode的配置有关系,不过改动的地方好像也只有plist。 就又翻腾了半天plist中的各种配置项,再把所有的用户权限提示相关的东西之…...

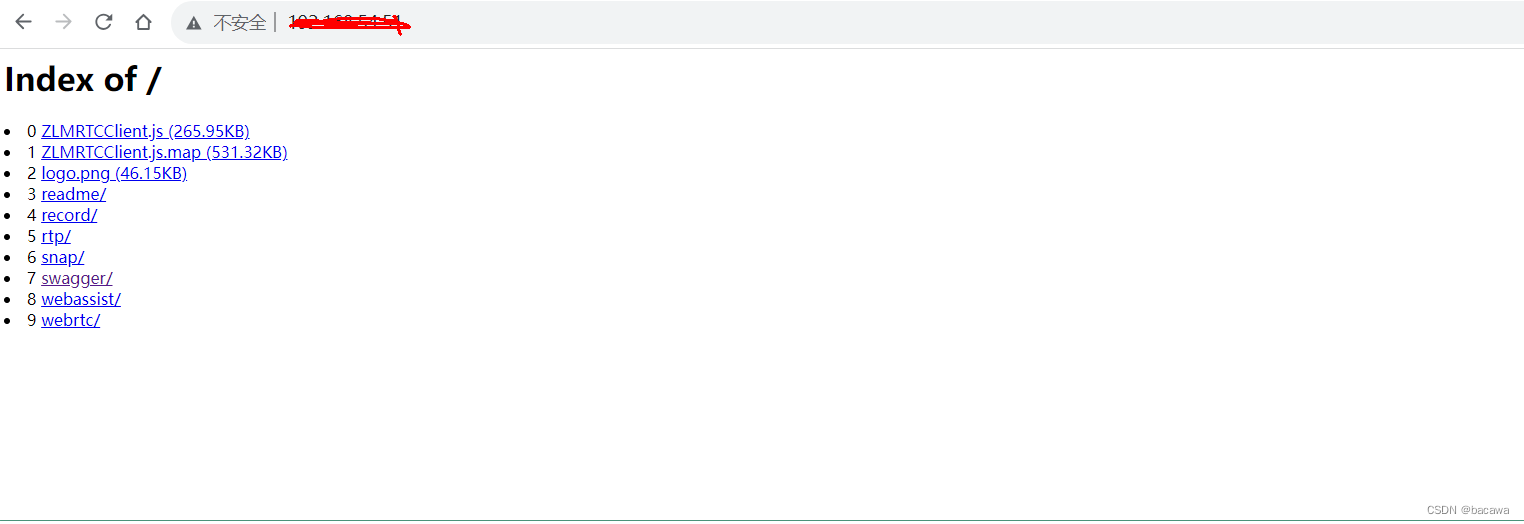
ZLMediaKit 编译以及测试(Centos 7.9 环境)
文章目录 一、前言二、编译器1、获取代码2、编译器2.1 编译器版本要求2.2 安装编译器 3、安装cmake4、依赖库4.1 依赖库列表4.2 安装依赖库4.2.1 安装libssl-dev和libsdl-dev4.2.2 安装 ffmpeg-devel依赖和ffmpeg依赖 三、构建和编译项目(启用WebRTC功能)…...

汽车清除积碳和清洗节气门
汽车清除积碳和清洗节气门 汽车需要清除积碳的部位检查积碳方法: 清除积碳和清洗节气门风险:燃油宝 第一次清除积碳1万公里2万公里3万公里--5万公里6万公里以上 汽车需要清除积碳的部位 节气门喷油嘴进气道燃烧室 检查积碳方法: 建议每3到5…...

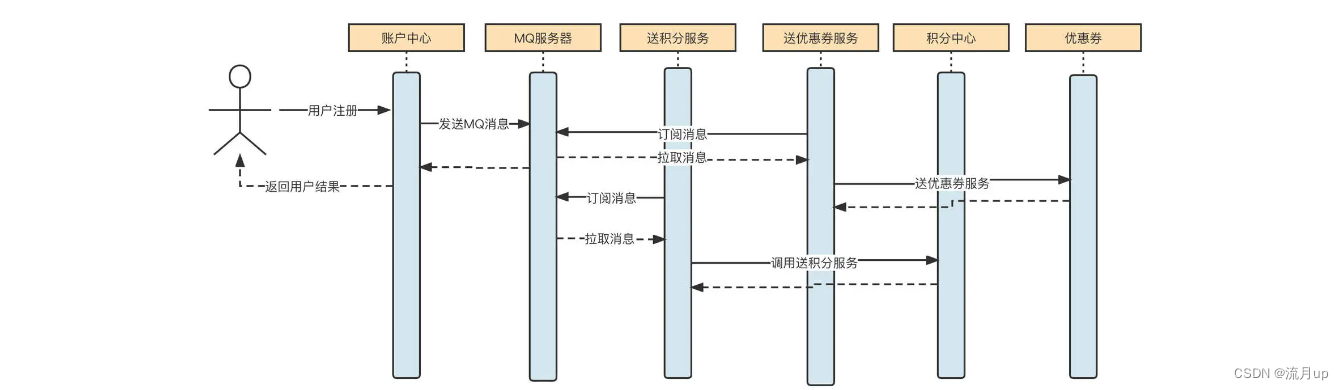
RocketMQ 总体概括
目录 概述RocketMQ 领域模型MQ 解决的问题电商平台案例初步设计引入中间件设计 MQ 选型结束 概述 官网地址 RocketMQ 领域模型 官方领域模型概述 下面图,是在自己理解的基础上,对官方的模型图添加了一些。 Topic:主题,可以理解…...

使用qemu在arm上模拟x86并运行docker
背景 有一个x86的docker镜像,但是需要运行在aarch64(arm64)上,无奈只能用qemu模拟x86的架构,但是最终没有实现。 原因分析:可能是使用的server版本的ubuntu镜像,建议之后换用desktop版本的ubuntu18镜像(猜…...

IIS配置多域名跨域
搜索了一轮,自己实践发现iis中填多条Access-Control-Allow-Origin记录、逗号分隔、正则表达式这些是不行的。另外好像无论Ngxin还是Tomcat等都要rewrite之类的方法。由于仅仅是测试,所以暂时用*通配符算了。记录一下参考,要的时候再研究 CORS…...

el-form表单校验输入框值为0时 提示校验不通过
el-form表单校验输入框值为0时提示校验不通过 配置validator自定义校验方法 这里举例在结构代码里加入校验规则 <el-form-item:prop"num":rules"[{required: true,message: 请输入数量,trigger: change,},{validator,trigger: blur}]" ><el-inpu…...

Vue3后台管理-项目总结
后台管理 1. 动态路由2. 动态侧边栏菜单 持续更新中。。。 1. 动态路由 后台路由模型数据 (如果后端不知道怎么转为 这种树结构的路由,可以参考 普通数组转树结构的数组) const dynamicRoutes [{path: /,name: Layout,redirect: /home,comp…...

利用Pytorch预训练模型进行图像分类
Use Pre-trained models for Image Classification. # This post is rectified on the base of https://learnopencv.com/pytorch-for-beginners-image-classification-using-pre-trained-models/# And we have re-orginaized the code script.预训练模型(Pre-trained models)…...

MSF学习
之前的渗透测试中 其实很少用到 cs msf 但是在实际内网的时候 可以发现 msf cs 都是很好用的 所以现在我来学习一下 msf的使用方法 kali自带msf https://www.cnblogs.com/bmjoker/p/10051014.html 使用 msfconsole 启动即可 首先就是最正常的木马生成 所以这里其实只需…...

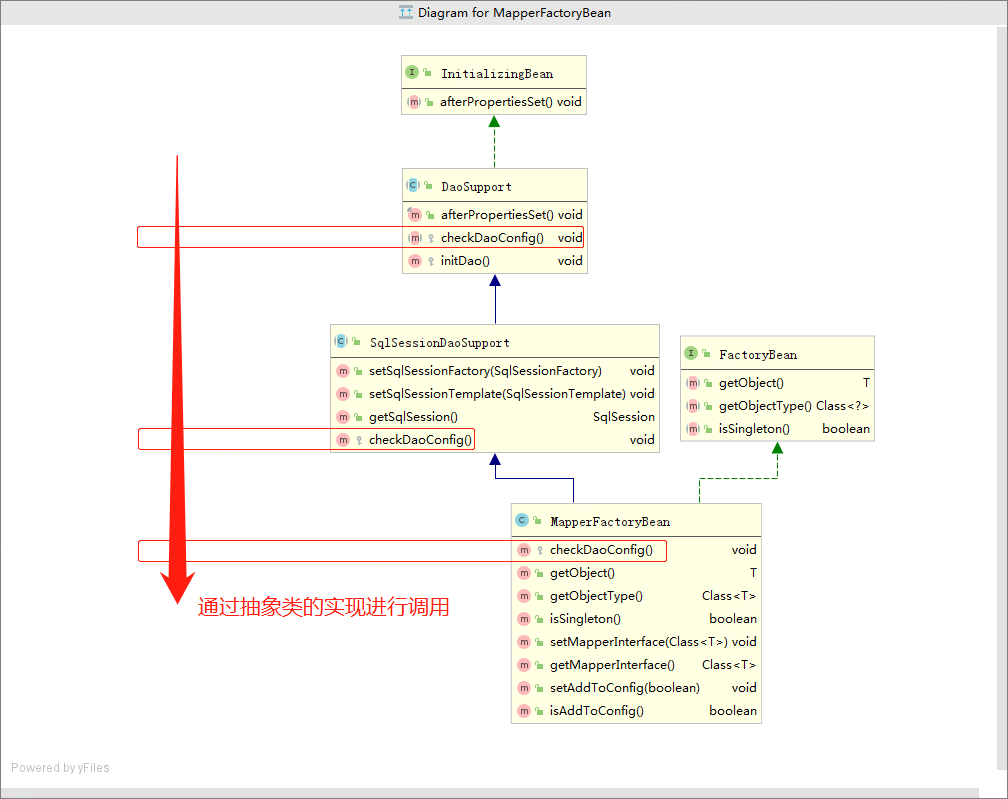
Mybatis与Spring结合深探——MapperFactoryBean的奥秘
文章目录 前言MapperFactoryBean的工作原理底层实现剖析MapperFactoryBean的checkDaoConfig()方法总结 MapperFactoryBean的getObject()方法 思考联想后续 系列相关相关文章究竟FactoryBean是什么?深入理解Spring的工厂神器超硬核解析Mybatis动态代理原理࿰…...

processon使用及流程图和泳道图的绘画(登录界面流程图,门诊流程图绘制门诊泳道图,住院泳道图,OA会议泳道图),Axure自定义元件
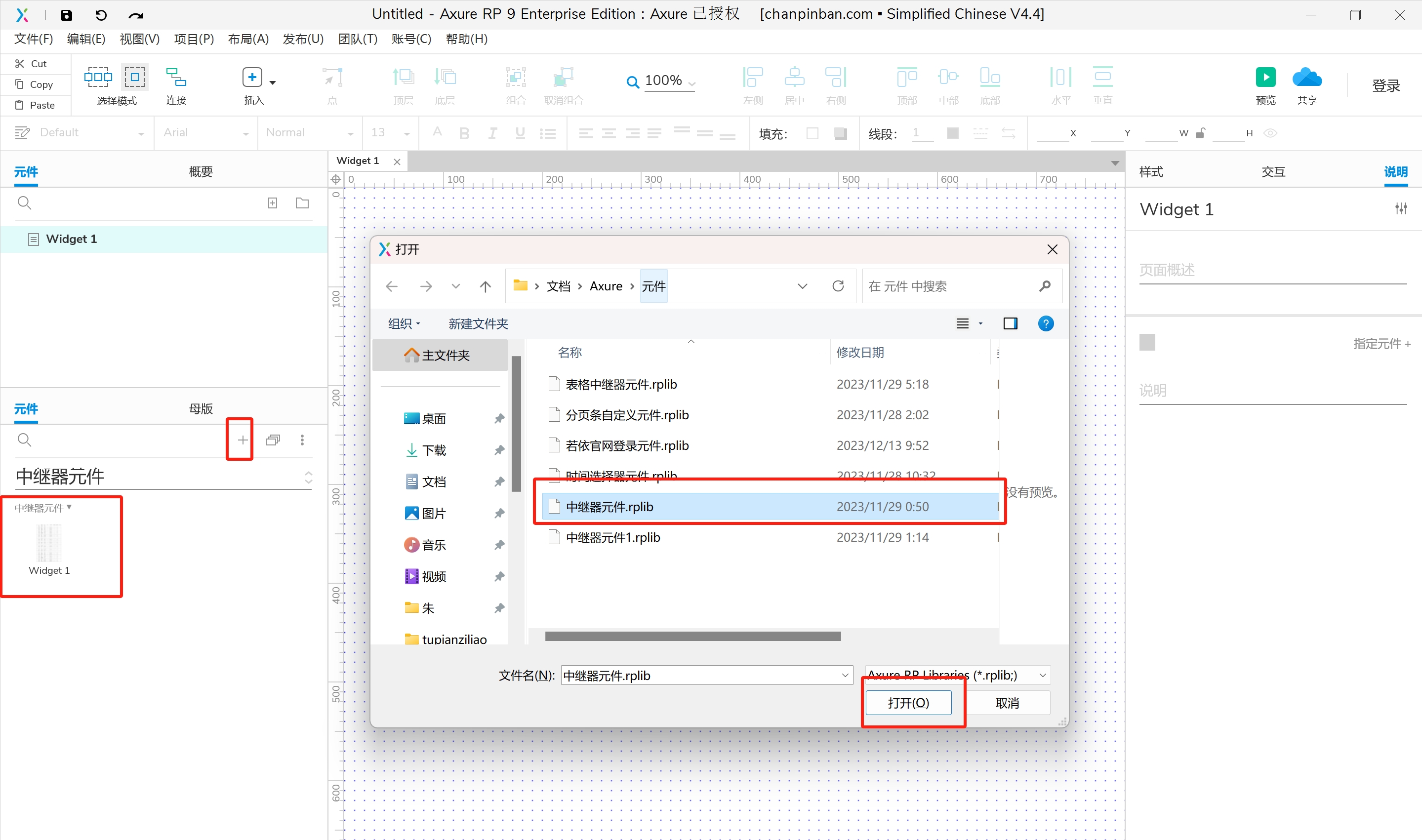
目录 一.processon图形的使用场景介绍 二.流程图绘画 三.泳道图的绘画 1.绘制门诊流程图绘制门诊泳道图 2. 绘制住院泳道图编辑 3.绘制药库采购入库流程图 4.绘制OA会议泳道图 四.Axure自定义元件 1.Axure载入元件库 一.processon图形的使用场景介绍 二.流程图绘画 示例&…...

【虹科干货】关于JSON数据库
文章速览: 什么是JSON什么是JSON数据库JSON数据库的显著优势关于JSON数据库的Q&A 如何理解JSON数据库?作为NoSQL数据库的一种类型,JSON数据库有哪些优势呢?JSON数据库如何运作,它为应用程序开发者带来了哪些价值呢…...

区块链的可拓展性研究【03】扩容整理
为什么扩容:在layer1上,交易速度慢,燃料价格高 扩容的目的:在保证去中心化和安全性的前提下,提升交易速度,更快确定交易,提升交易吞吐量(提升每秒交易量) 目前方案有&…...

golang学习笔记——互斥锁sync.Mutex、计数器sync.WaitGroup、读写锁sync.RWMutex
文章目录 互斥锁: sync.Mutexsync.WaitGroup 计数器例子func (*WaitGroup) Addfunc (*WaitGroup) Donefunc (*WaitGroup) Wait 读写互斥锁参考资料 临界区总是需要通过同步机制进行保护的,否则就会产生竞态条件,导致数据不一致。 互斥锁&…...

MFC 加载本地文件设置图标
基于单文件/多文件版 1、在CMainFrame中设置 int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {//...........// 从本地文件加载图标HICON hIcon (HICON)::LoadImage(NULL, L"./vip.ico", IMAGE_ICON, 0, 0, LR_LOADFROMFILE);if (hIcon){ // 设置窗口图…...

飞天使-linux操作的一些技巧与知识点6-ansible结合jinja2使用,可规范化进行自动化管控
文章目录 在议playbook虚拟环境中安装ansibleplaybook 结合变量的一些演示普通的vars_files 变量,在同级目录创建目录使用host_vars 定义变量group_vars定义变量根据不同系统操作不同版本传递多个外置变量举例几个不同的示例factswhenloophandlers 与 notifytags 任…...

ROS2 Control分析讲解
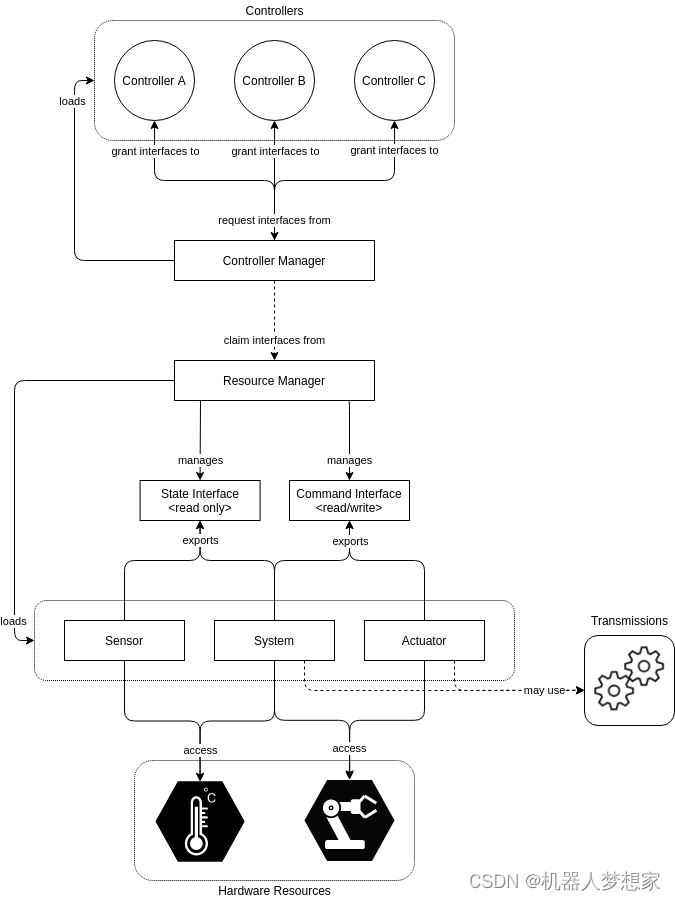
ROS2 Control 文章目录 前言简述组成安装 框架Controller ManagerResource ManagerControllersUser Interfaces Hardware ComponentsURDF中的硬件描述机器人运行框架 总结 前言 ros2_control是一个使用(ROS 2)进行机器人(实时)控…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
