Vue3后台管理-项目总结
持续更新中。。。
1. 动态路由
-
后台路由模型数据 (如果后端不知道怎么转为 这种树结构的路由,可以参考 普通数组转树结构的数组)
const dynamicRoutes = [{path: '/',name: 'Layout',redirect: '/home',component: 'Layout',meta: {label: '',icon: '',hidden: false,},children: [{path: '/home',name: 'Home',component: 'Home',meta: {label: '首页',icon: 'HomeFilled',hidden: false}},]},{path: '/perm',name: 'perm',component: 'Layout',redirect: '/perm/user',meta: {label: '权限管理',icon: 'Lock',hidden: false},children: [{path: '/perm/user',name: 'user',component: 'User',meta: {label: '用户管理',icon: 'User',hidden: false},},{path: '/perm/role',name: 'role',component: 'Role',meta: {label: '角色管理',icon: 'Avatar',hidden: false},},{path: '/perm/menu',name: 'permMenu',component: 'PermMenu',meta: {label: '菜单管理',icon: 'Grid',hidden: false},},]},// 这个路由不能放到,常量路由里面,必须放到动态路由// 原因:在刷新页面时,动态路由丢失,需要重新加载动态路由,// 因为当前还没有动态路由,只能重定向到404,// 所以即使后面动态路由加载成功,也不会再去重定向到 动态路由{path: '/:pathMatcher(.*)*',redirect: '/404',name: 'any',meta: {label: '',icon: '',hidden: true}},] -
后台路由模型 转 前端需要的路由对象
2.1 准备前端组件信息。这相当于是一个Map,在下面 转换 的时候会用到。import Layout from '@/layout/index.vue' import Home from '@/views/home/index.vue' import Screen from '@/views/screen/index.vue' import User from '@/views/perm/user/index.vue' import Role from '@/views/perm/role/index.vue' import PermMenu from '@/views/perm/menu/index.vue'export const allRouteComponents = {Layout,Home,Screen,User,Role,PermMenu, }2.2 转换操作
// 将后端获取到的动态路由 添加到 router // 在路由守卫中使用,刷新页面时,重新添加动态路由,解决内存中路由丢失,白屏问题 // 这里传入的路由数组就是后端传过来的 const addRoutes = (routesArr) => {const routesObjArr = convertRoutes(routesArr)routesObjArr.forEach(item => {router.addRoute(item)}) }// 将后端获取到的路由对象的 component(字符串类型) 转为 component(组件对象) const convertRoutes = (routesArr) => {return routesArr.map(item => {let routeObj = allRouteComponents[item.component]if (routeObj) {item.component = routeObj}if (item.children) {item.children = convertRoutes(item.children)}return item}) } -
动态路由添加 addRoutes()
const userStore = useUserStore()
const menuStore = useMenuStore()
仓库函数的使用要写在 路由守卫里面,写在外面会报pinia没有激活错误。
原因:
1、 在项目启动时,仓库可能还没有被use,肯定会报错,
2、 如果写在路由守卫里面,只有在切换路由的时候才会使用到仓库,这个时候仓库肯定已经被use了。registerFlag ,每次刷新页面这个值都会重新初始化为false,内存中路由也被清除。这个就需要重新添加 routes。添加routes后,registerFlag 置为 true。再执行路由切换不需要重复添加(只有刷新,才会重新触发)
// 刷新页面时,重新添加动态路由 const registerFlag = ref(false)router.beforeEach(async (to, from, next) => {const userStore = useUserStore()const menuStore = useMenuStore()// 判断用户是否登录if (userStore.token) {// 解决刷新页面,内存中路由丢失问题if (!registerFlag.value) {addRoutes(menuStore.userMenus)registerFlag.value = true// 添加完路由,重新访问目标页面await router.replace(to)}// 已经登录,访问/login,会重定向到 / (首页)if (to.path === '/login') {next('/home')} else {next()}} else {// 未登录if (to.path === '/login') {next()} else {// 重定向到/login,并追加一个 登录成功后重定向地址next({path: '/login', query: {redirect: to.path}})}} })
2. 动态侧边栏菜单
-
后端数据模型
const dynamicRoutes = [{path: '/',name: 'Layout',redirect: '/home',component: 'Layout',meta: {label: '',icon: '',hidden: false,},children: [{path: '/home',name: 'Home',component: 'Home',meta: {label: '首页',icon: 'HomeFilled',hidden: false}},]},{path: '/perm',name: 'perm',component: 'Layout',redirect: '/perm/user',meta: {label: '权限管理',icon: 'Lock',hidden: false},children: [{path: '/perm/user',name: 'user',component: 'User',meta: {label: '用户管理',icon: 'User',hidden: false},},{path: '/perm/role',name: 'role',component: 'Role',meta: {label: '角色管理',icon: 'Avatar',hidden: false},},{path: '/perm/menu',name: 'permMenu',component: 'PermMenu',meta: {label: '菜单管理',icon: 'Grid',hidden: false},},]},// 这个路由不能放到,常量路由里面,必须放到动态路由// 原因:在刷新页面时,动态路由丢失,需要重新加载动态路由,// 因为当前还没有动态路由,只能重定向到404,// 所以即使后面动态路由加载成功,也不会再去重定向到 动态路由{path: '/:pathMatcher(.*)*',redirect: '/404',name: 'any',meta: {label: '',icon: '',hidden: true}}, ] -
后端路由数据–>过滤出hidden==false(用于侧边栏展示的)
<script setup> import AsideMenu from '@/layout/menu/index.vue' import {computed,defineOptions} from "vue"; defineOptions({name: 'Layout'})// 去 hidden 函数 // 如果父路由 隐藏,那么子路由hidden不论true,false,都不会显示 // 如果父路由 显示,那么子路由hidden为false会显示,hidden为true会隐藏 const filterHiddenRoute = (routes) => {return routes.filter(item => {if (!item.meta.hidden) {if (item.children) {item.children = filterHiddenRoute(item.children)}return true} else {return false}}) } // 去掉hidden后的菜单树 // 这里传入的routes,就是后端传来的路由数组(树结构) const menuList = computed(() => {return filterHiddenRoute(routes) }) </script> <template><el-menu><aside-menu :menuList="menuList"></aside-menu></el-menu> </template> -
动态菜单递归组件定义
递归菜单必须有组件名,用于在组件中调用自身
<script setup> import router from '@/router'defineOptions({name: 'AsideMenu'}) const menus = defineProps(['menuList'])// 跳转路由 const goRoute = (e) => {router.push(e.index) } </script><template><template v-for="item of menus.menuList" :key="item.path"><!-- 没有子菜单--><el-menu-item v-if="!item.children" :index="item.path" @click="goRoute"><el-icon><component :is="item.meta.icon"></component></el-icon><template #title><span>{{ item.meta.label }}</span></template></el-menu-item><!-- 有子菜单,但是只有1个--><el-menu-item v-if="item.children && item.children.length===1" :index="item.children[0].path" @click="goRoute"><el-icon><component :is="item.children[0].meta.icon"></component></el-icon><template #title><span>{{ item.children[0].meta.label }}</span></template></el-menu-item><!-- 有子菜单,子菜单大于1个--><el-sub-menu v-if="item.children && item.children.length>1" :index="item.path"><template #title><el-icon><component :is="item.meta.icon"></component></el-icon><span>{{ item.meta.label }}</span></template><AsideMenu :menuList="item.children"></AsideMenu></el-sub-menu></template> </template> <style scoped lang="scss"> </style>
相关文章:

Vue3后台管理-项目总结
后台管理 1. 动态路由2. 动态侧边栏菜单 持续更新中。。。 1. 动态路由 后台路由模型数据 (如果后端不知道怎么转为 这种树结构的路由,可以参考 普通数组转树结构的数组) const dynamicRoutes [{path: /,name: Layout,redirect: /home,comp…...

利用Pytorch预训练模型进行图像分类
Use Pre-trained models for Image Classification. # This post is rectified on the base of https://learnopencv.com/pytorch-for-beginners-image-classification-using-pre-trained-models/# And we have re-orginaized the code script.预训练模型(Pre-trained models)…...

MSF学习
之前的渗透测试中 其实很少用到 cs msf 但是在实际内网的时候 可以发现 msf cs 都是很好用的 所以现在我来学习一下 msf的使用方法 kali自带msf https://www.cnblogs.com/bmjoker/p/10051014.html 使用 msfconsole 启动即可 首先就是最正常的木马生成 所以这里其实只需…...

Mybatis与Spring结合深探——MapperFactoryBean的奥秘
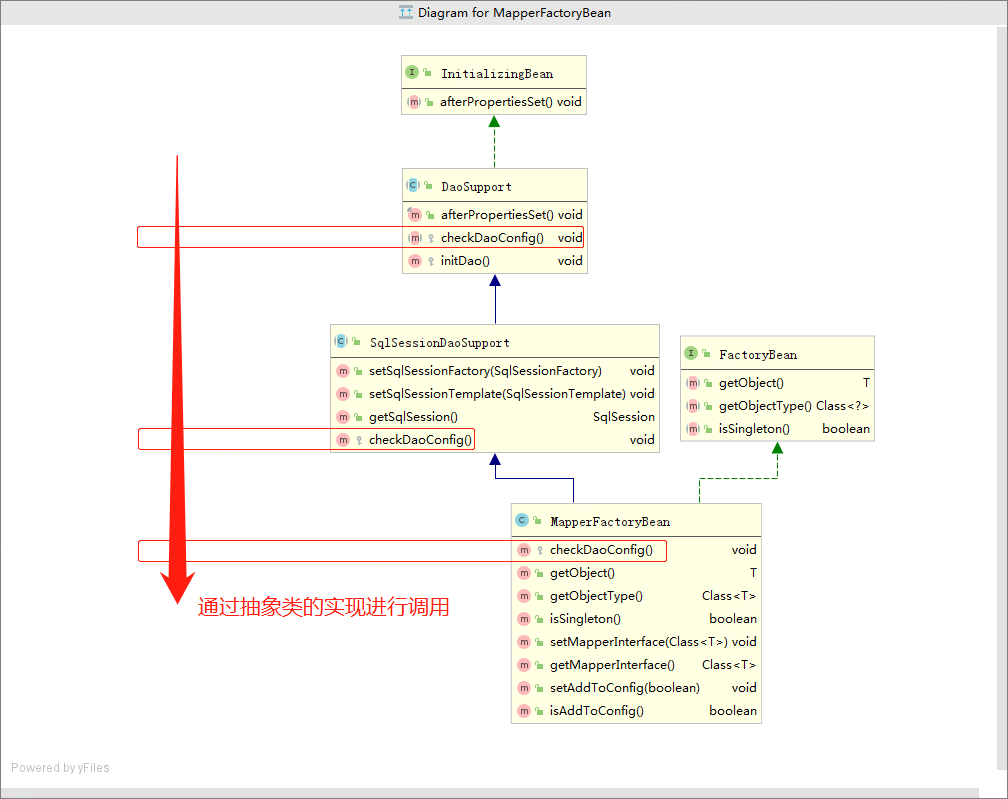
文章目录 前言MapperFactoryBean的工作原理底层实现剖析MapperFactoryBean的checkDaoConfig()方法总结 MapperFactoryBean的getObject()方法 思考联想后续 系列相关相关文章究竟FactoryBean是什么?深入理解Spring的工厂神器超硬核解析Mybatis动态代理原理࿰…...

processon使用及流程图和泳道图的绘画(登录界面流程图,门诊流程图绘制门诊泳道图,住院泳道图,OA会议泳道图),Axure自定义元件
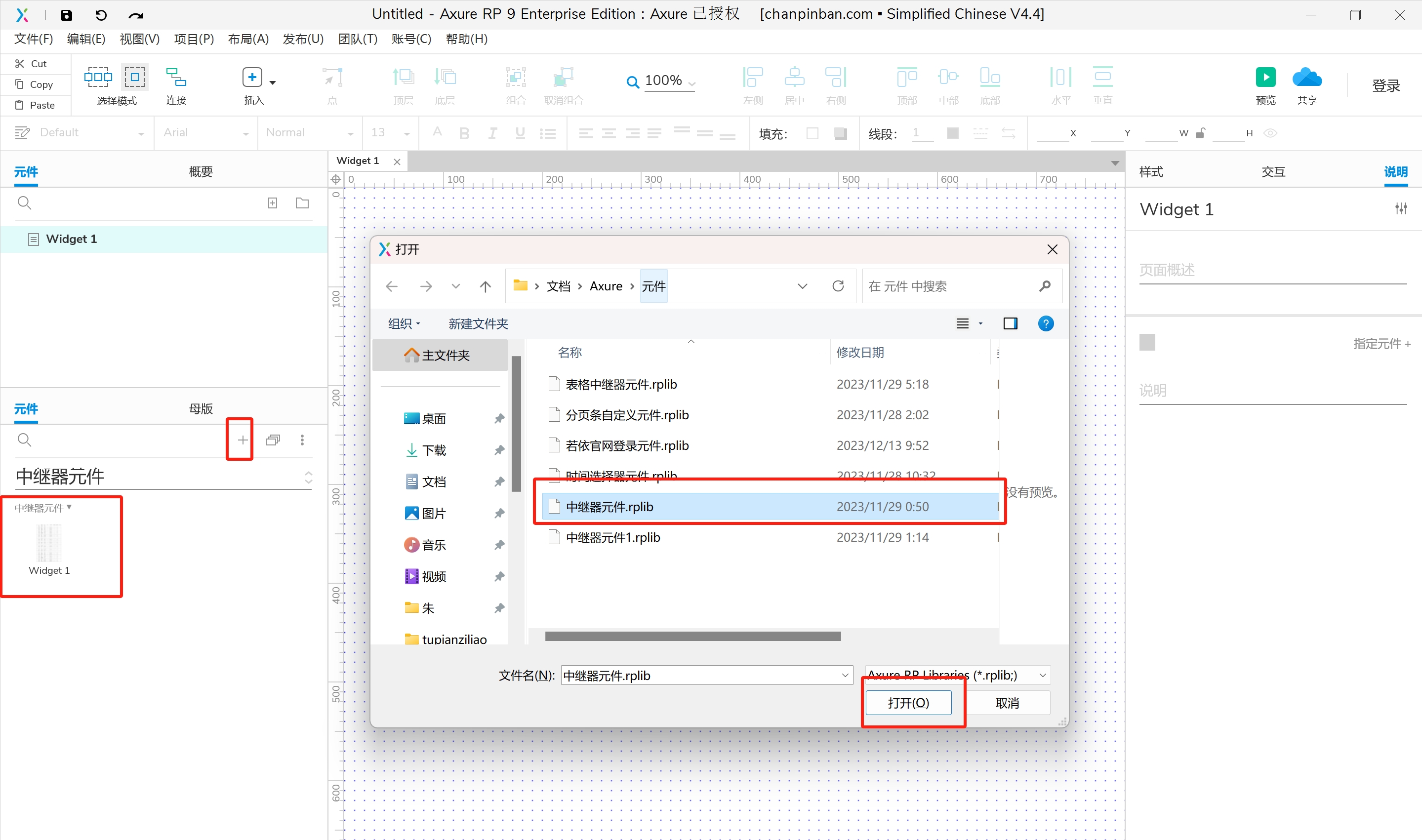
目录 一.processon图形的使用场景介绍 二.流程图绘画 三.泳道图的绘画 1.绘制门诊流程图绘制门诊泳道图 2. 绘制住院泳道图编辑 3.绘制药库采购入库流程图 4.绘制OA会议泳道图 四.Axure自定义元件 1.Axure载入元件库 一.processon图形的使用场景介绍 二.流程图绘画 示例&…...

【虹科干货】关于JSON数据库
文章速览: 什么是JSON什么是JSON数据库JSON数据库的显著优势关于JSON数据库的Q&A 如何理解JSON数据库?作为NoSQL数据库的一种类型,JSON数据库有哪些优势呢?JSON数据库如何运作,它为应用程序开发者带来了哪些价值呢…...

区块链的可拓展性研究【03】扩容整理
为什么扩容:在layer1上,交易速度慢,燃料价格高 扩容的目的:在保证去中心化和安全性的前提下,提升交易速度,更快确定交易,提升交易吞吐量(提升每秒交易量) 目前方案有&…...

golang学习笔记——互斥锁sync.Mutex、计数器sync.WaitGroup、读写锁sync.RWMutex
文章目录 互斥锁: sync.Mutexsync.WaitGroup 计数器例子func (*WaitGroup) Addfunc (*WaitGroup) Donefunc (*WaitGroup) Wait 读写互斥锁参考资料 临界区总是需要通过同步机制进行保护的,否则就会产生竞态条件,导致数据不一致。 互斥锁&…...

MFC 加载本地文件设置图标
基于单文件/多文件版 1、在CMainFrame中设置 int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) {//...........// 从本地文件加载图标HICON hIcon (HICON)::LoadImage(NULL, L"./vip.ico", IMAGE_ICON, 0, 0, LR_LOADFROMFILE);if (hIcon){ // 设置窗口图…...

飞天使-linux操作的一些技巧与知识点6-ansible结合jinja2使用,可规范化进行自动化管控
文章目录 在议playbook虚拟环境中安装ansibleplaybook 结合变量的一些演示普通的vars_files 变量,在同级目录创建目录使用host_vars 定义变量group_vars定义变量根据不同系统操作不同版本传递多个外置变量举例几个不同的示例factswhenloophandlers 与 notifytags 任…...

ROS2 Control分析讲解
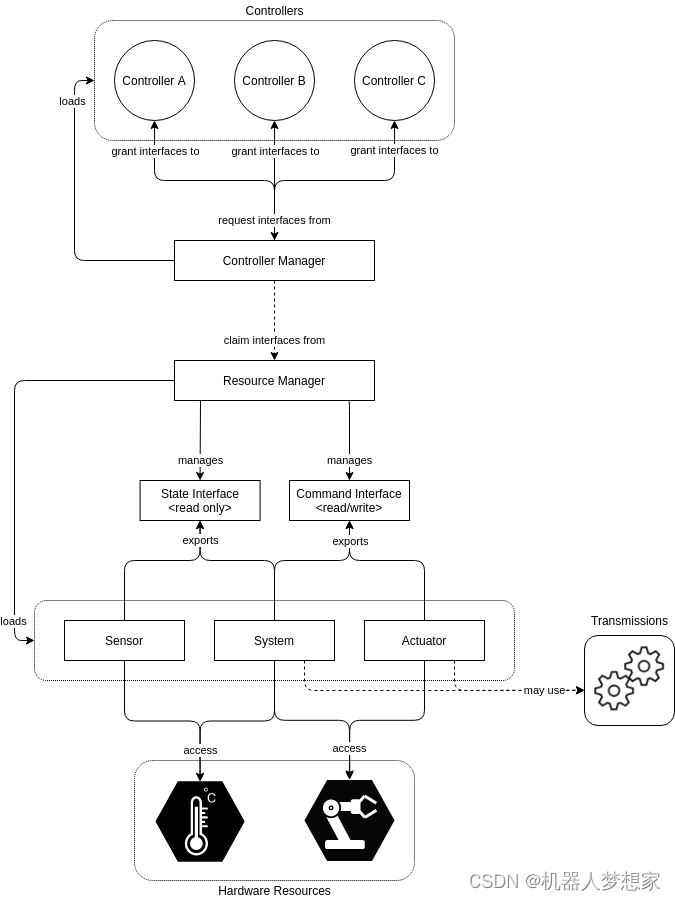
ROS2 Control 文章目录 前言简述组成安装 框架Controller ManagerResource ManagerControllersUser Interfaces Hardware ComponentsURDF中的硬件描述机器人运行框架 总结 前言 ros2_control是一个使用(ROS 2)进行机器人(实时)控…...

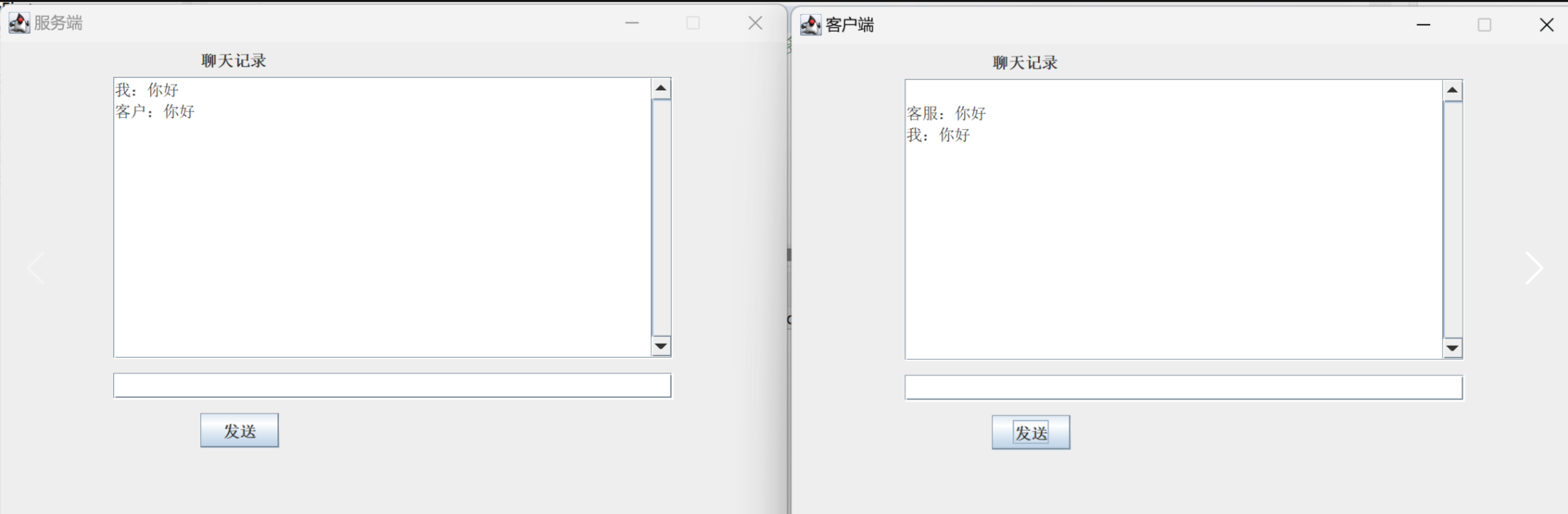
Java TCP(一对一)聊天简易版
客户端 import java.io.*; import java.net.Socket; import java.util.Date; import javax.swing.*;public class MyClient {private JFrame jf;private JButton jBsend;private JTextArea jTAcontent;private JTextField jText;private JLabel JLcontent;private Date data;p…...

2.4 C语言之运算符
2.4 C语言之运算符 一、算术运算符二、关系运算符三、逻辑运算符四、自增自减运算符五、按位运算符六、赋值运算符七、条件表达式八、运算符优先级与求值次序 一、算术运算符 二元算术运算符包括:(加)、-(减)、*(乘)、/(除)、%(取模) 整数除法会截断结果中的小数部…...

做题笔记:SQL Sever 方式做牛客SQL的题目--SQL157
----SQL157 平均播放进度大于60%的视频类别 计算各类视频的平均播放进度,将进度大于60%的类别输出。 注: 播放进度播放时长视频时长*100%,当播放时长大于视频时长时,播放进度均记为100%。 结果保留两位小数,并按播放进…...

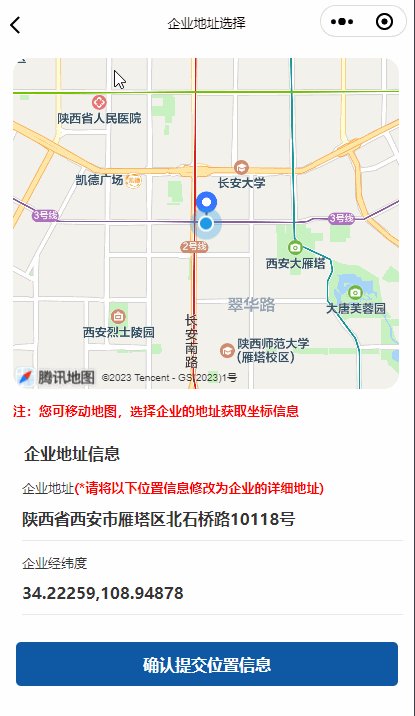
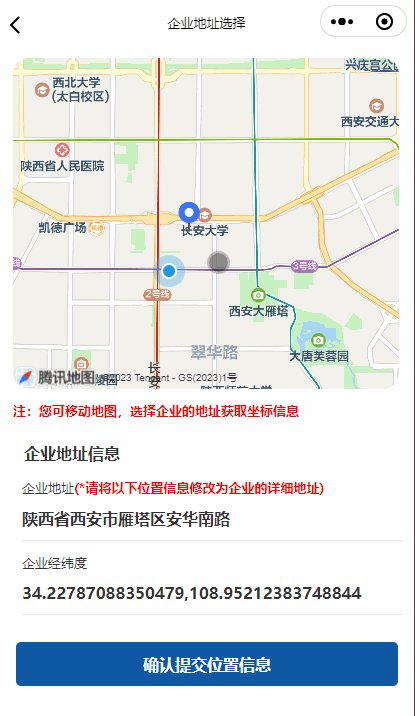
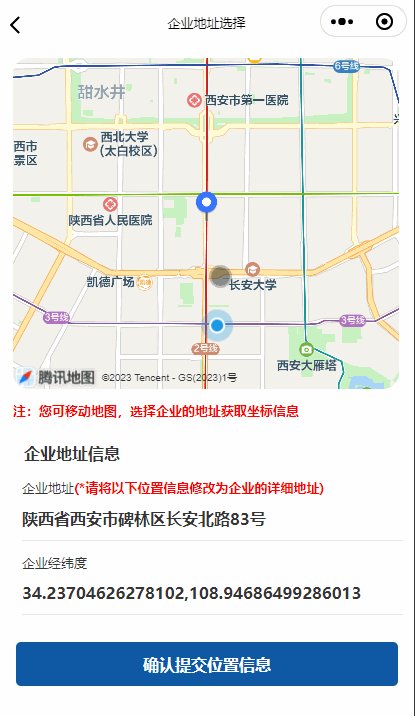
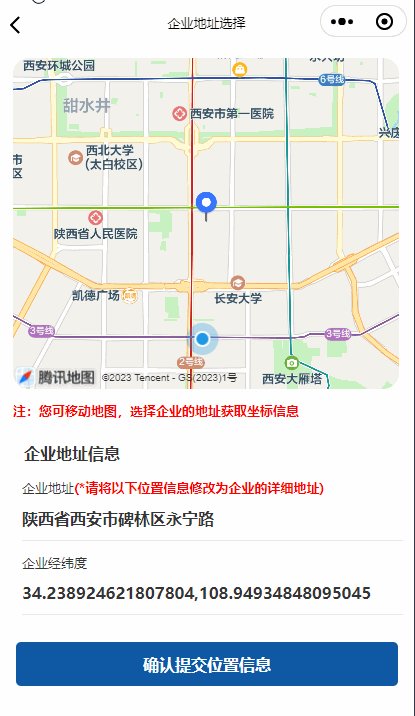
微信小程序map视野发生改变时切换定位点
<!--地图--> <view><map id"myMap" style"width: 100%; height: 300px;" latitude"{{latitude}}" longitude"{{longitude}}"scale"{{scale}}" markers"{{markers}}" controls"{{controls}}&q…...

javaweb搭配ajax和json
ajax一般用来前端界面与后端界面交互使用。数据格式一般使用json,优点是便于对象与字符串的转化。 1.不适用json对象封装。 jsp: <script>$.ajax({url: "/LoginServlet",data: {"name":name, "pwd":password},dataType: &qu…...

VS2022 将项目打包,导出为exe运行
我有一个在 VS2022 上开发的程序,基于.net 6框架, 想打包成 .exe程序,以在另一个没有安装VS的机器上运行,另一个机器是Win7系统,上面安装了.net 6框架。 虽然网上很多教程,需要安装Project Installer,配置A…...

【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试【DP】2023C-分班【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述示例一输入输出 示例二输入输出 解题思路代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 幼儿园两个班的小朋友在排队时混在了一起,每位小朋友都知道自己是否与前…...

pr模板哪个网站好?免费Pr模板视频素材下载网站 Prmuban.com
pr模板哪个网站好?哪里可以下载免费的pr模板视频素材,PR模板网(Prmuban.com)影视后期制作模板视频剪辑素材资源网站。 包含PR模板、PR插件、PR预设、MOGRT、LUT、转场特效、音乐素材、音效素材等,更好的剪辑师必备资源…...

【论文阅读】LoRA: Low-Rank Adaptation of Large Language Models
code:GitHub - microsoft/LoRA: Code for loralib, an implementation of "LoRA: Low-Rank Adaptation of Large Language Models" 做法: 把预训练LLMs里面的参数权重给冻结;向transformer架构中的每一层,注入可训练的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
