es6从url中获取想要的参数
第一种方法
很古老,通过 split 方法慢慢截取,可行是可行但是这个方法有一个弊端,因为 split 是分割成数组了,只能按照下标的位置获取值,所以就是参数位置一旦发生变化,那么获取到的值也就错位了
let userName = window.location.search.split('&')[1] ? window.location.search.split('&')[1].split('=')[1] : '';第二种方法
比较优雅,我们通过 URLSearchParams 对象来解析URL中的参数,所以就算 url 中的参数位置发生变化也没有关系
const params = new URLSearchParams(window.location.search);
const accessToken = params.get('accessToken');
上述代码假设URL的查询字符串以
?分隔,并且每个参数以&分隔。如果你的URL格式不同,你可能需要根据实际情况进行适当的调整。
请注意,如果URL中带有+不建议使用第二种方法,因为第二种方法会过滤掉+,别问我怎么知道的 /(ㄒoㄒ)/~~
相关文章:

es6从url中获取想要的参数
第一种方法 很古老,通过 split 方法慢慢截取,可行是可行但是这个方法有一个弊端,因为 split 是分割成数组了,只能按照下标的位置获取值,所以就是参数位置一旦发生变化,那么获取到的值也就错位了 let user…...

【elementui笔记:el-table表格的输入校验】
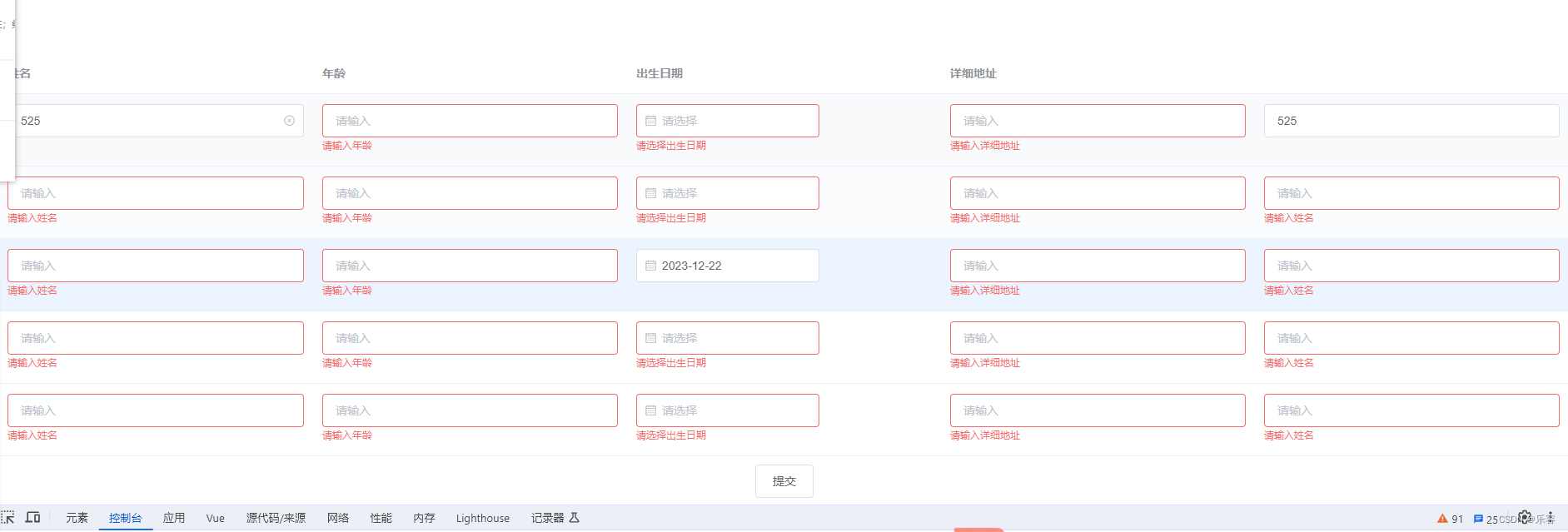
之前做得比较多的校验是在el-form表单里做的,但有时也遇到,需要在table内输入数据,然后校验输入的数据是否符合要求的情况。因此记录一下。 思路: 1.需要借助el-form的校验,el-table外层嵌套一层el-form,使…...

每天五分钟计算机视觉:GoogLeNet的核心模型结构——Inception
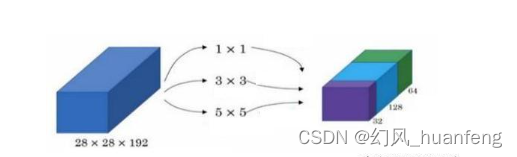
本文重点 当构建卷积神经网络的时候,我们需要判断我们的过滤器的大小,这往往也作为一个超参数需要我们进行选择。过滤器的大小究竟是 11,33 还是 55,或者要不要添加池化层,这些都需要我们进行选择。而本文介绍的Inception网络的作用就是代替你来决定,把它变成参数的一部…...

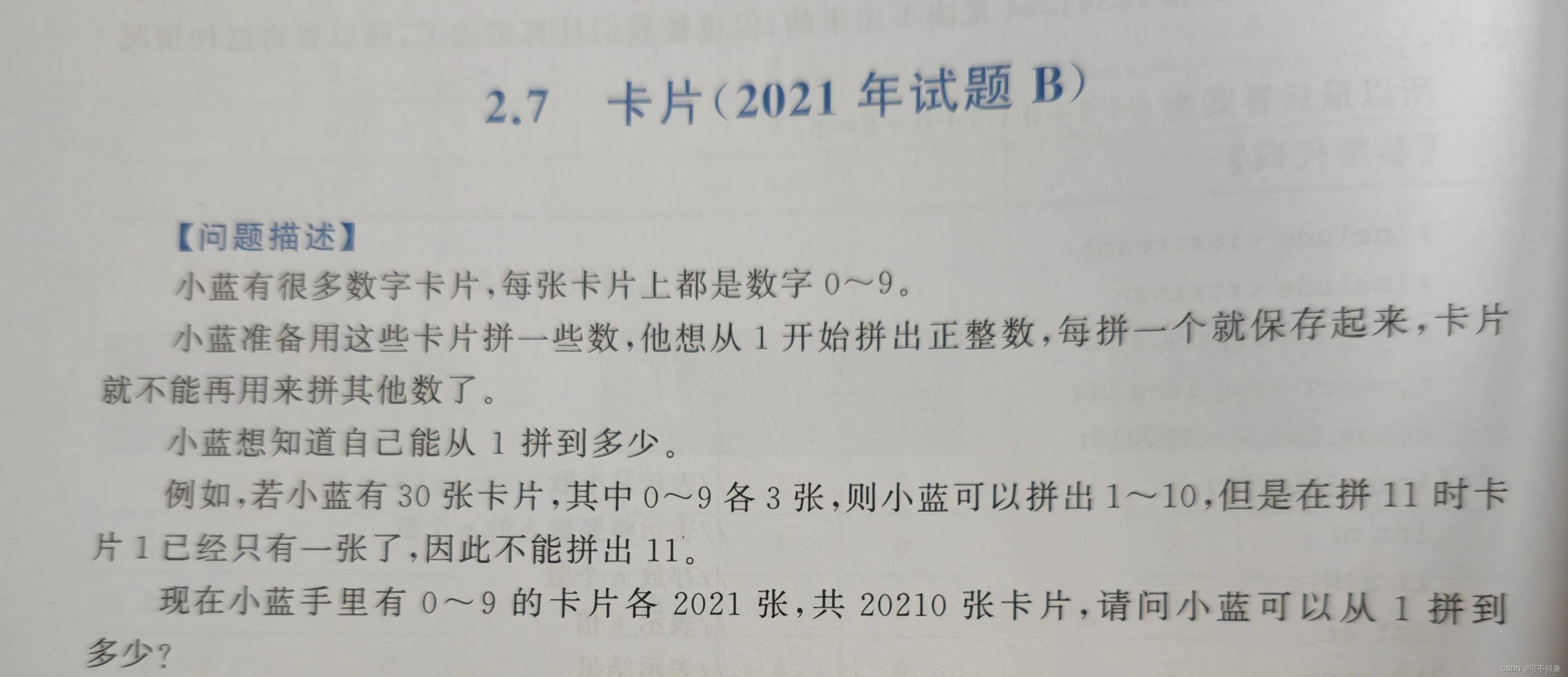
卡片C语言(2021年蓝桥杯B)
分析:我们用一个数组来记录卡牌,我们每使用一张卡牌,就减一张,当卡牌数为-1的时候,说明不够用了,此时我们就打印上一个组合的数字。 #include <stdio.h> int main(){int num[10],i,m,n,j;for(i0;i&l…...

数据库动态视图和存储过程报表数据管理功能设计
需求:需要将ERP的报表数据挪到OA中,但是OA表单设计不支持存储过程动态传参,所以需要设计一个系统,可以手动配置,动态显示原本ERP的报表数据,ERP报表是存在数据库的视图和存储过程中 思路:因为E…...

css+js 选项卡动画效果
选项卡上下左右翻转动画效果 <template><div class"web-box"><div class"topTitle"><div class"topTitle1">标题标题</div></div><div class"info-wrap"><div style"width: 100%;h…...

[C错题本]转义字符/指针与首元素/运算
\a响铃 \b退格 \f换页 \r回车 \t水平制表 \v垂直制表 \单引号 \"双引号 \\反斜杠 \0dd八进制(0-7) \xdd(0-f)注意x一定不能大写 而且十六进制千万不能写\0xint main() {char s[]"ABCD", *p;for (p s 1; p < s 4; p)printf("%s…...

Layui继续学习
1、简单评论区代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>社区评论区</title> <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.6.8/css/…...

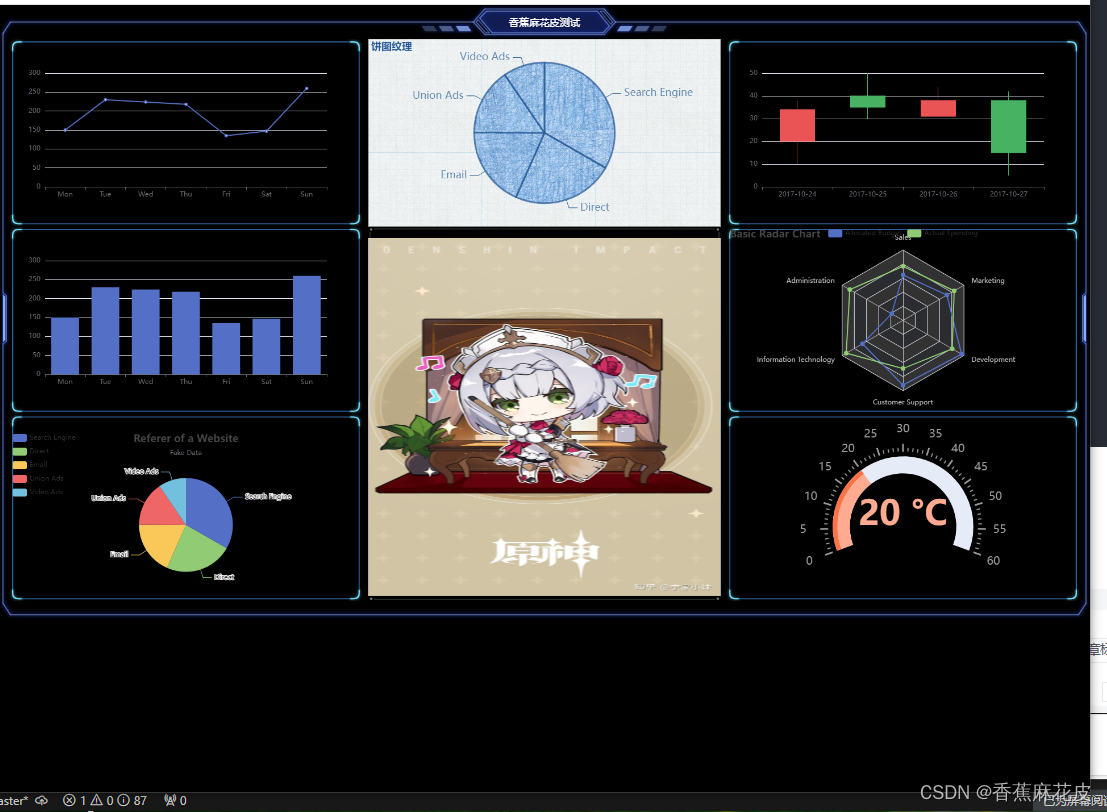
react+datav+echarts实现可视化数据大屏
📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把reactdatav的简易版可视化数据大屏供大家做个参考。 📓效果如下 1下载必要的框架 📓 react路由 npm install re…...

CSS新手入门笔记整理:CSS浮动布局
文档流概述 正常文档流 “文档流”指元素在页面中出现的先后顺序。正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流,将一个页面从上到下分为一行一行,其中块元素独占一行…...
)
微服务组件Sentinel的学习(1)
Sentinel学习笔记(1) Sentinel基本概念Sentinel功能和设计理念流量控制熔断降级系统负载保护 Sentinel基本概念 资源 资源是Sentinel的关键概念。它可以是 ava应用程序中的任何内容,例如,由应用程序提供的服务,或由应…...

小程序 -网络请求post/get
1.1网络请求的概念(post和get) 1.2步骤 1.3 应用函数 js里面写,用bindtap绑在控件上,就不讲了 实例代码: //发起get数据请求get_info(){wx.request({url:https://www.escook.cn/api/get,//请求的接口地址,必须基于https协议//请求的方式met…...

Elasticsearch 8.10之前同义词最佳实践
1、同义词在搜索引擎领域用途 同义词在搜索引擎领域的用途可概括如下: 增强搜索的准确性——当用户输入一个关键词时,可能与他们实际意图相关的文档使用了一个不同的关键词或短语。同义词允许搜索引擎理解和识别这些情况,返回更准确的结果。如:“遥遥领先”和“华为Meta60…...

芯知识 | 什么是OTP语音芯片?唯创知音WTN6xxx系列:低成本智能语音解决方案
什么是OTP语音芯片? OTP,即一次性可编程(One-Time Programmable),语音芯片是一类具有独特编程特性的嵌入式语音存储解决方案。与可重复擦写(Flash型)语音芯片不同,OTP语音芯片一经烧…...

Linux内核密钥环
Linux内核密钥环(Linux Kernel Keyring)是Linux内核中的一个机制,用于管理和存储各种类型的密钥和安全相关的数据。它是Linux内核提供的一种可编程的安全子系统,用于处理密钥的生成、存储、检索和删除等操作。 Linux内核密钥环的…...

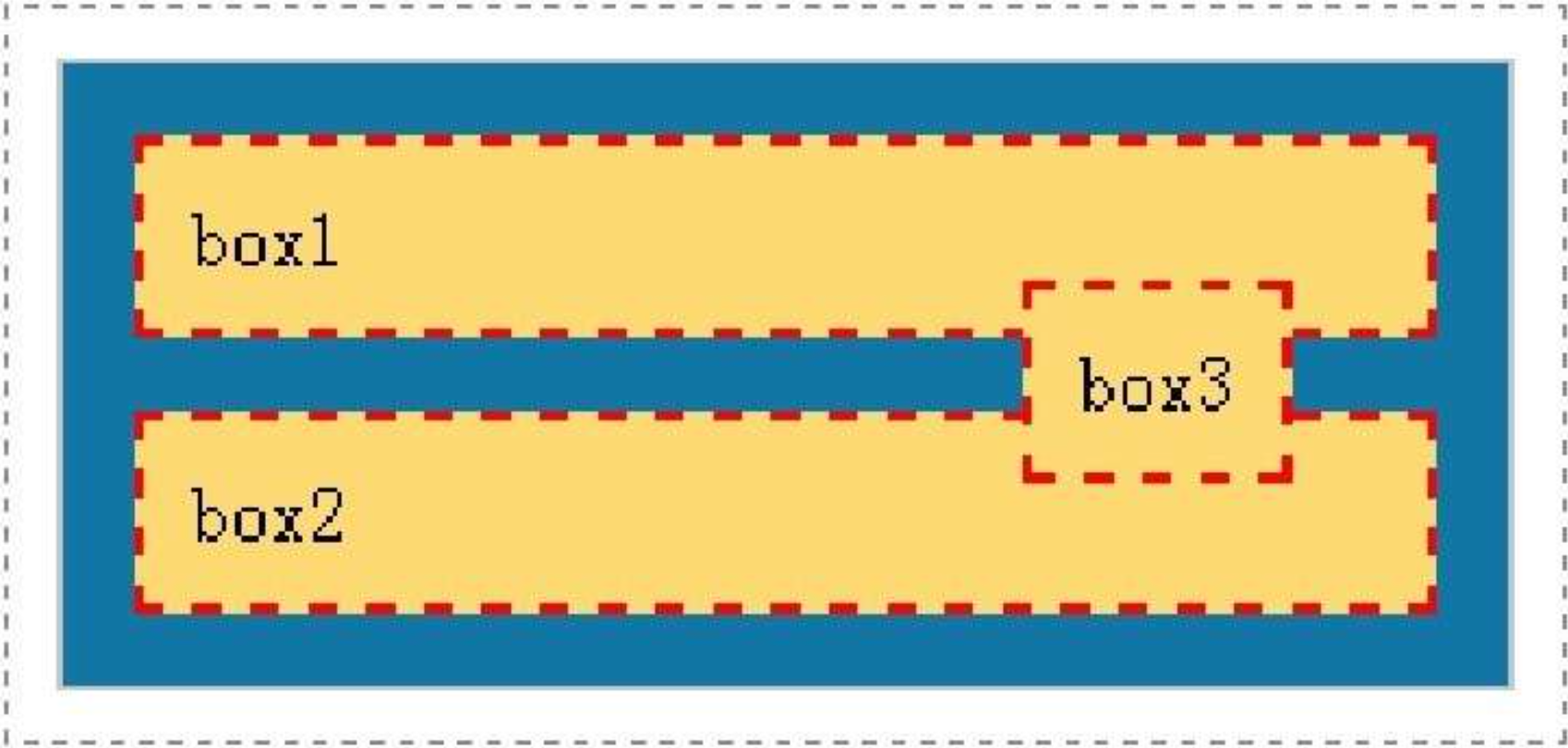
web前端之正弦波浪动功能、repeat、calc
MENU 效果图htmlstylecalcrepeat 效果图 html <div class"grid"><span class"line"></span><span class"line"></span><span class"line"></span><span class"line"><…...

使用工具 NVM来管理不同版本的 Node.js启动vue项目
使用工具如 NVM(Node Version Manager)来管理不同版本的 Node.js。NVM 允许你在同一台计算机上安装和切换不同版本的 Node.js。以下是一些步骤,以便同时在你的系统中安装两个 Node.js 版本: 安装 NVM: 首先,你需要安装…...

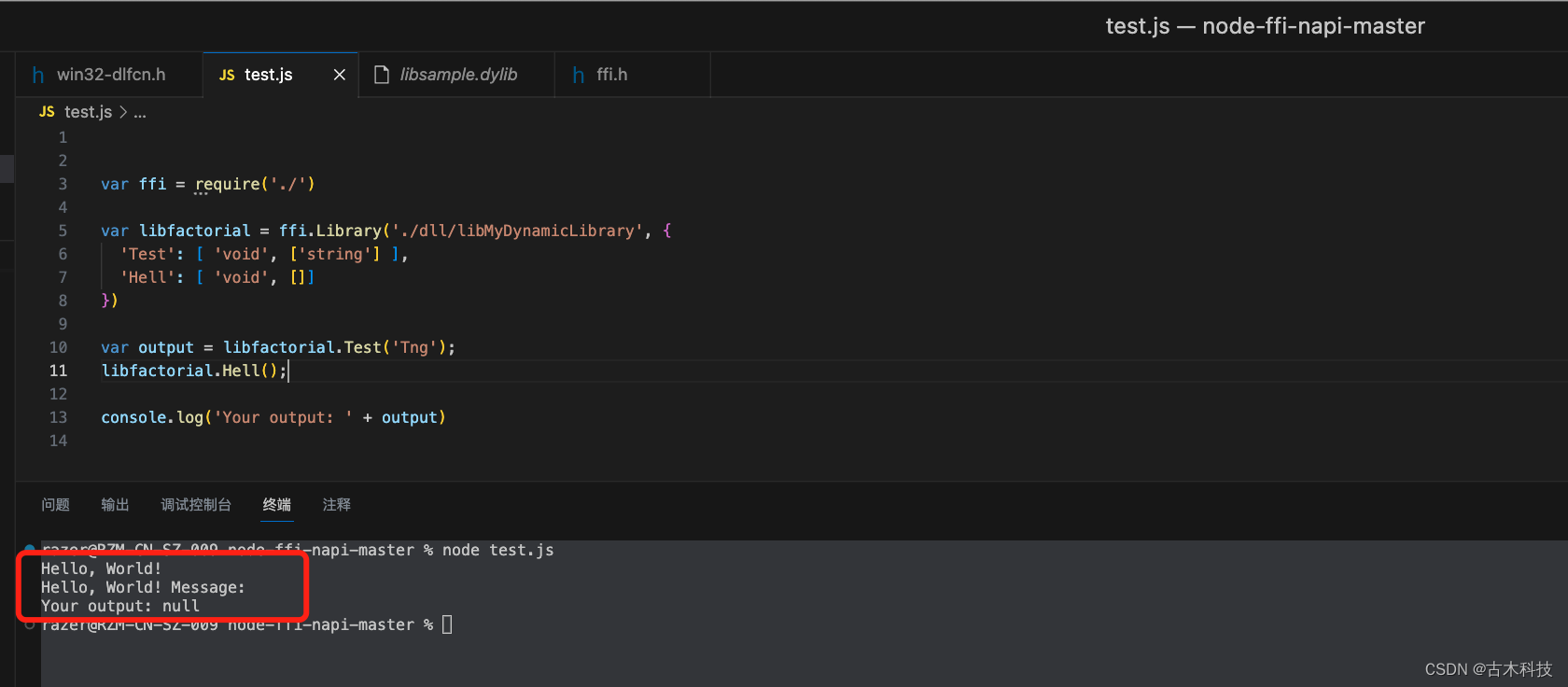
Xcode编写基于C++的动态连接库(dylib)且用node-ffi-napi测试
创建一个dylib工程示例 在 Xcode 中创建一个动态链接库(.dylib 文件)的步骤如下: 打开 Xcode: 打开 Xcode 应用程序。 创建新的工程: 选择 "Create a new Xcode project",或者使用菜单 File &g…...

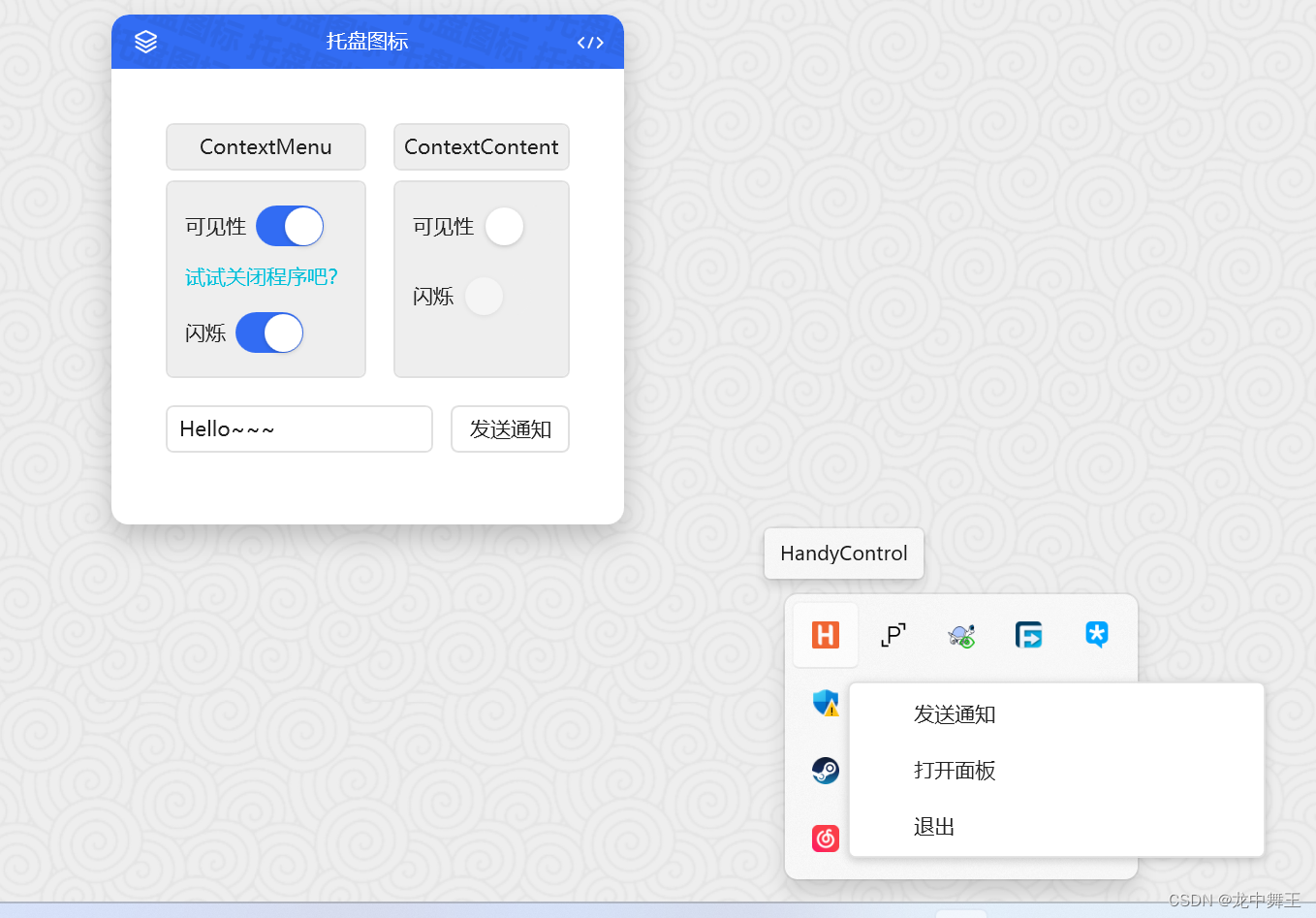
WPF-UI HandyControl 简单介绍
文章目录 前言我的网易云专栏和Gitee仓库HandyControlHandyControl示例相关资源地址 我的运行环境快速开始和Material Design功能对比手风琴右键菜单自动补充滚动条轮播图消息通知步骤条托盘按钮 结尾 前言 最近我在研究如何使用WPF做一个比较完整的项目,然后我就先…...

golang学习笔记——数据结构进阶
文章目录 数据结构进阶mapmap示例sliceinterfaceembedded 数据结构进阶 常见数据结构实现原理 本章主要介绍常见的数据结构,比如channel、slice、map等,通过对其底层实现原理的分析,来加深认识,以此避免一些使用过程中的误区。 …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
