vue实现滑动验证
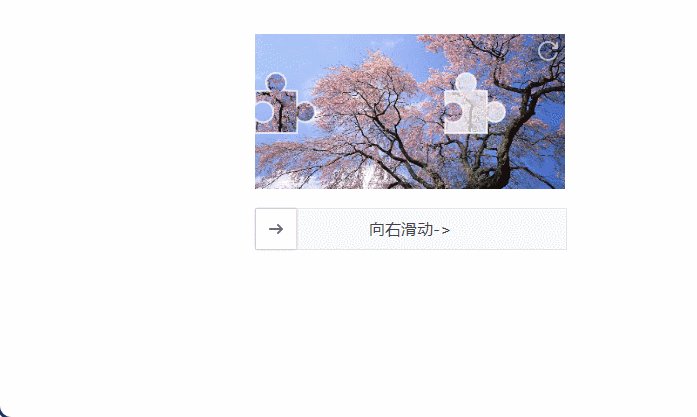
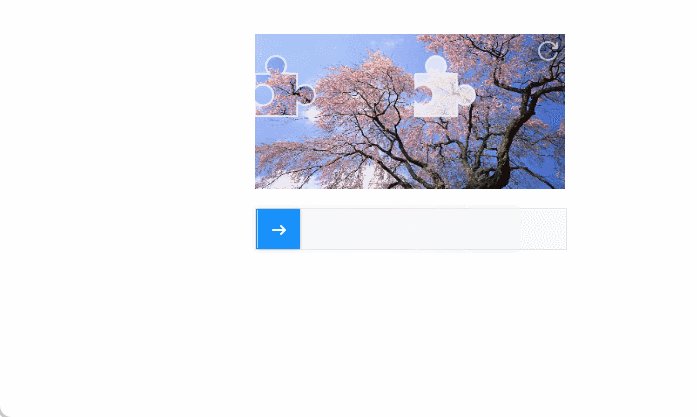
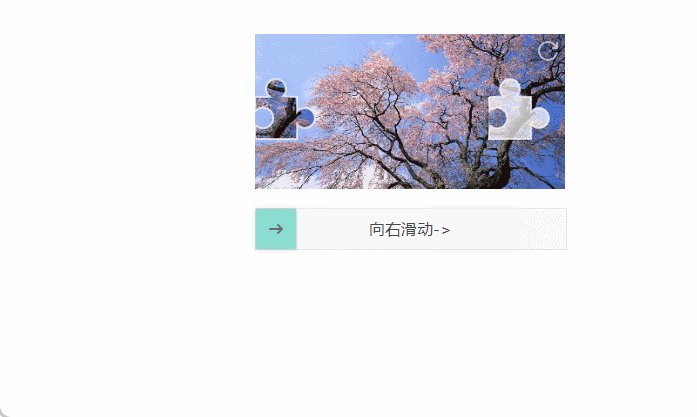
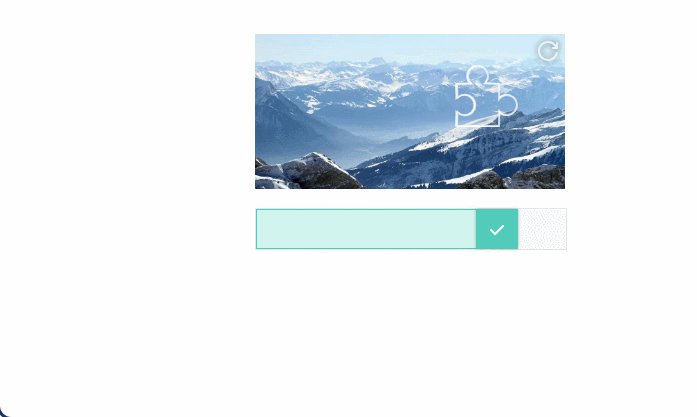
效果图:

源码地址:github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
使用步骤:1,安装插件:
npm install --save vue-monoplasty-slide-verify在main.js中使用一下,
import Vue from 'vue'
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);在页面中使用:
<template><!-- 滑动验证插件 SLIDEVERIFY 的使用 --><div class="divout"><slide-verify:l="42":r="10":w="310":h="155"ref="slideblock"@again="onAgain"@fulfilled="onFulfilled"@success="onSuccess"@fail="onFail"@refresh="onRefresh":slider-text="text":accuracy="accuracy":imgs="imgs"></slide-verify></div>
</template><script>
// prop参数说明
// 参数 类型 备注
// l Number 滑块边长
// r Number 滑块突出圆形半径
// w Number canvas width
// h Number canvas height
// sliderText String 滑块底部文字
// imgs Array picture array 背景图数组,默认值 []
// accuracy Number 滑动验证的误差范围,默认值 5
// show Boolean 是否显示刷新按钮,默认值 true// 回调函数
// 回调函数 备注
// success success callback(返回时间参数,单位为毫秒)
// fail fail callback
// refresh 点击刷新按钮后的回调函数
// again 检测到非人为操作滑动时触发的回调函数
// fulfilled 刷新成功之后的回调函数
export default {data() {return {text: "向右滑动->", // 设置滑块文字// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5accuracy: 2,imgs: ["https://img1.baidu.com/it/u=1890390320,3399874998&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800","https://img1.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500","https://lmg.jj20.com/up/allimg/1113/052420110515/200524110515-1-1200.jpg","https://lmg.jj20.com/up/allimg/1114/0G020114924/200G0114924-11-1200.jpg",],};},methods: {// 验证通过onSuccess(times) {console.log("验证通过,耗时 " + times + "毫秒");},// 验证失败onFail() {console.log("验证不通过");},// 滑块上的刷新onRefresh() {console.log("点击了刷新小图标");},// 刷新后执行的回调函数onFulfilled() {console.log("刷新成功啦!");},// 检测是否人为操作onAgain() {console.log("检测到非人为操作的哦!");this.msg = "try again";// 刷新this.$refs.slideblock.reset();},// 重置刷新handleClick() {this.$refs.slideblock.reset();},},
};
</script>
<style scoped>
</style>
prop参数说明
参数 类型 备注
l Number 滑块边长
r Number 滑块突出圆形半径
w Number canvas width
h Number canvas height
sliderText String 滑块底部文字
imgs Array picture array 背景图数组,默认值 []
accuracy Number 滑动验证的误差范围,默认值 5
show Boolean 是否显示刷新按钮,默认值 true
回调函数
回调函数 备注
success success callback(返回时间参数,单位为毫秒)
fail fail callback
refresh 点击刷新按钮后的回调函数
again 检测到非人为操作滑动时触发的回调函数
fulfilled 刷新成功之后的回调函数
相关文章:

vue实现滑动验证
效果图: 源码地址:github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify 使用步骤:1,安装插件: npm install --save vue-monoplasty-slide-verify 在main.js中使用一下ÿ…...

***Cpolar配置外网访问和Dashy
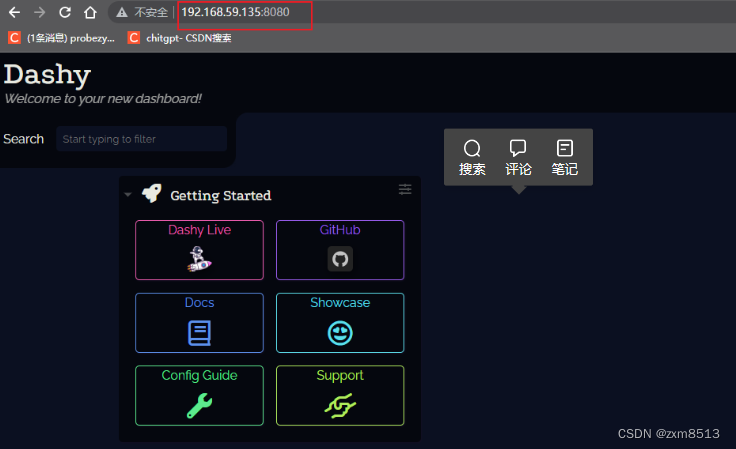
Dashy是一个开源的自托管的导航页配置服务,具有易于使用的可视化编辑器、状态检查、小工具和主题等功能。你可以将自己常用的一些网站聚合起来放在一起,形成自己的导航页。一款功能超强大,颜值爆表的可定制专属导航页工具 结合cpolar内网工具,我们实现无需部署到公网服务器…...

Rancher中使用promtail+loki+grafna收集k8s日志并展示
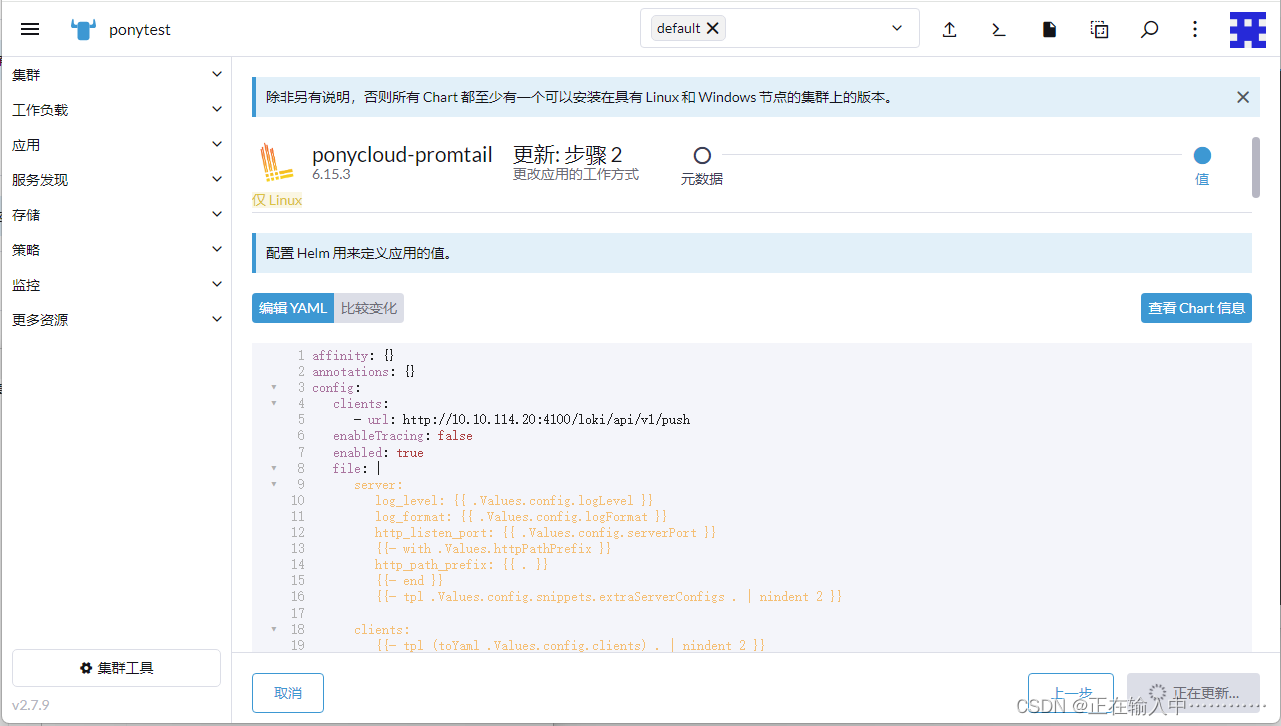
Rancher中使用promtail+loki+grafna收集k8s日志并展示 根据应用需求和日志数量级别选择对应的日志收集、过滤和展示方式,当日志量不太大,又想简单集中管理查看日志时,可使用promtail+loki+grafna的方式。本文找那个loki和grafana外置在了k8s集群之外。 1、添加Chart Repo …...

modelbox线程爆满宕机bug
序 该bug的解决需要特别感谢张同学。有了大佬的帮助,这个bug才得以解决。 问题现象 modelbox可以进行模型推理,但压测一段时间后,modelbox会宕机,并发生段错误。 “libgomp: Thread creation failed: Resource temporarily una…...

KUKA机器人如何在程序中编辑等待时间?
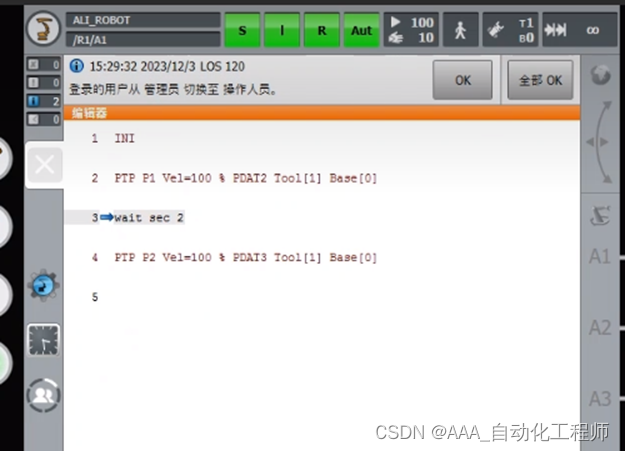
KUKA机器人如何在程序中编辑等待时间? 如下图所示,如何实现在P1点和P2点之间等待设定的时间? 如下图所示,可以直接输入wait sec 2(等待2秒), 如下图所示,再次选中该程序后&#…...

MQ入门简介
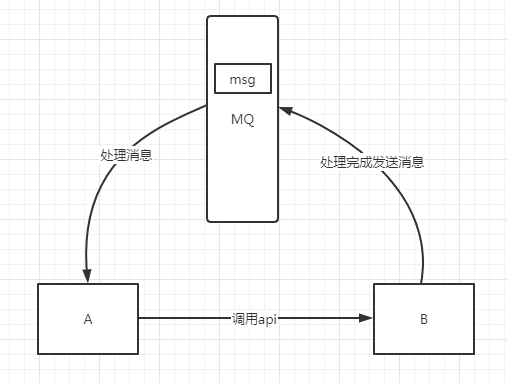
当年入门MQ时跟着尚硅谷RabbitMQ视频学习所做的一些笔记,现在上传方便有需要小伙伴查看 一:MQ的相关概念 1.什么是MQ MQ(message queue),从字面意思上看,本质是个队列,FIFO 先入先出,只不过队列中存放的内…...

如何正确使用缓存来提升系统性能
文章目录 引言什么时候适合加缓存?示例1示例2:示例3: 缓存应该怎么配置?数据分布**缓存容量大小:**数据淘汰策略 缓存的副作用总结 引言 在上一篇文章IO密集型服务提升性能的三种方法中,我们提到了三种优化…...

IDEA中Terminal配置为bash
简介 我们日常命令行都是使用Linux的bash指令,但是我们的开发基本都是基于Windows上的IDEA进行开发的,对此我们可以通过将IDEA将终端Terminal改为git bash自带的bash.exe解决问题。 配置步骤 安装GIT 这步无需多说了,读者可自行到官网下载…...

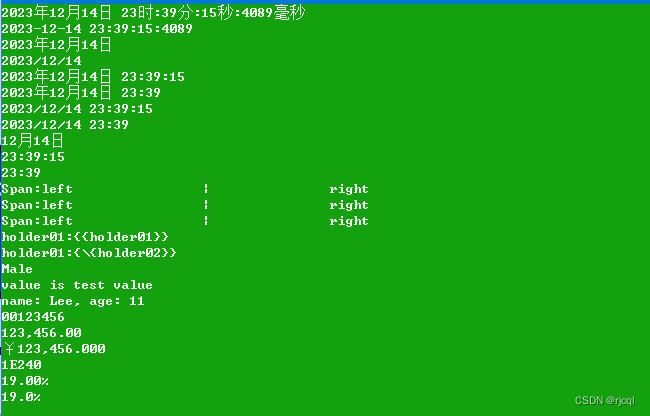
C# 字符串格式化
写在前面 在日常编程中,经常需要对字符串进行格式化操作,以便呈现为不同的格式,满足各种各样的显示需求,C#的字符串格式化参数是非常丰富的,这里做个简单的列举,以供后续参考和延伸。 代码实现 var curr…...

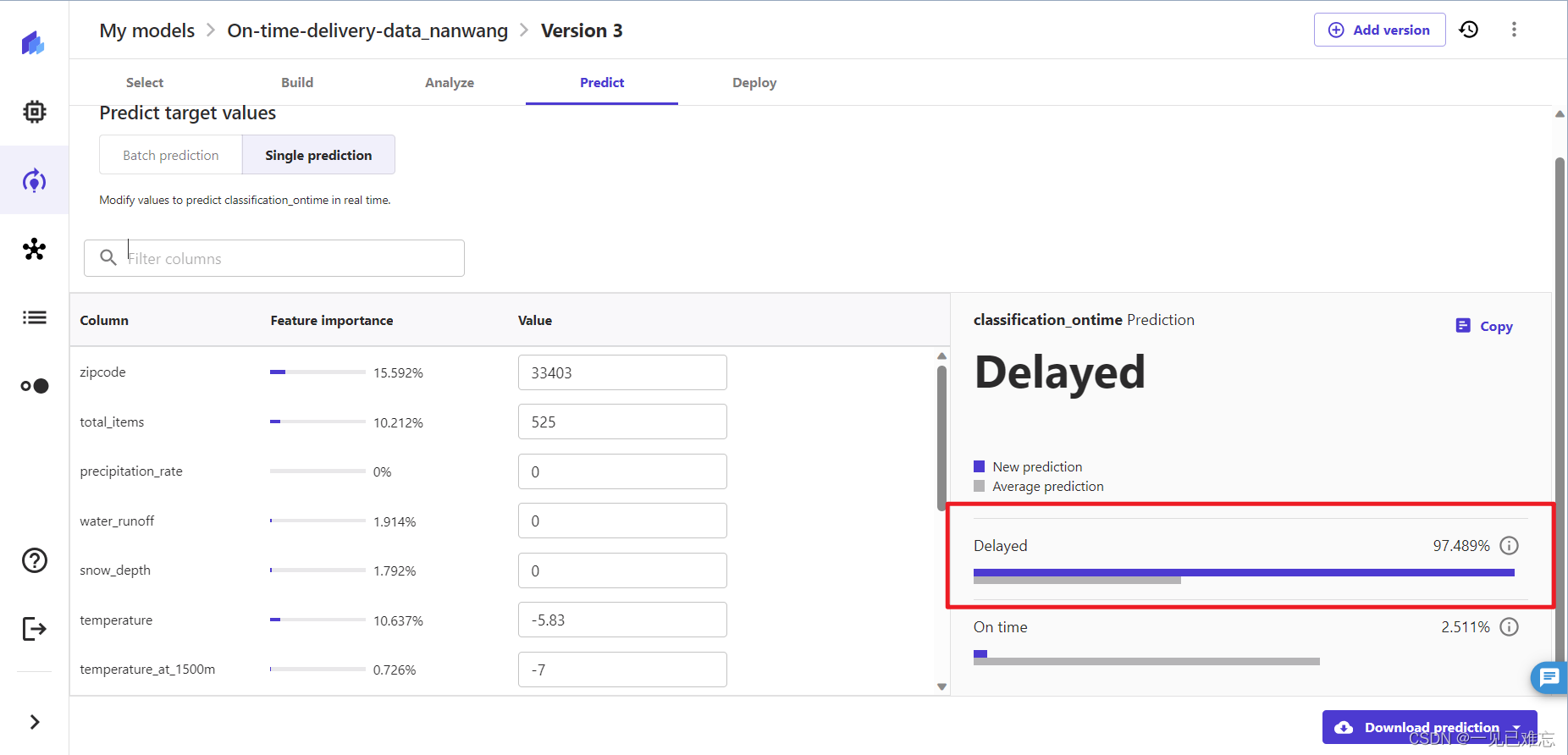
基于亚马逊云科技新功能:Amazon SageMaker Canvas无代码机器学习—以构建货物的交付状态检测模型实战为例深度剖析以突显其特性
授权说明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在亚马逊云科技开发者社区、 知乎、自媒体平台、第三方开发者媒体等亚马逊云科技官方渠道。 目录 🚀一. Amazon SageMaker 🔎1.1 新功能发布:A…...

基于Spring Boot、Mybatis、Redis和Layui的企业电子招投标系统源码实现与立项流程
招投标管理系统是一款适用于招标代理、政府采购、企业采购和工程交易等领域的企业级应用平台。该平台以项目为主线,从项目立项到项目归档,实现了全流程的高效沟通和协作。通过该平台,用户可以实时共享项目数据信息,实现规范化管理…...

electron这样使用更安全
背景: electron大家平时为了方便使用,或是一些网上demo的引导,会让渲染进程的业务界面支持直接使用nodejs,这种开发方式有一定的安全隐患,如果业务界面因为xss之类的漏洞被注入其他代码,危害非常大&#x…...

DPDK多进程之间的通信
文章目录 前言本机DPDK IPC API介绍demo演示 前言 DPDK的主进程和辅助进程之间共享大页内存。关于DPDK多进程的支持文档介绍见:47. 多进程支持。 本文介绍本机DPDK的主进程和辅助进程之间交换短消息的API的使用。 前置要求:DPDK-Hello-World示例应用程…...

Python文本信息解析:从基础到高级实战‘[pp]]‘[
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python文本信息解析:从基础到高级实战,全文3600字,阅读大约10分钟。 文本处理是Python编程中一项不可或缺的技能,覆盖了广泛的…...

c语言多线程队列实现
为了用c语言实现队列进行多线程通信,用于实现一个状态机。 下面是实现过程 1.实现多线程队列入栈和出栈,不加锁 发送线程发送字符1,接收线程接收字符并打印。 多线程没有加锁,会有危险 #include "stdio.h" #include …...

一分钟带你了解电容
电容器中的电容究竟是怎么定义的? 一个电容器,如果带1库的电量时两级间的电势差是1伏,这个电容器的电容就是1法拉,即:CQ/U 。但电容的大小不是由Q(带电量)或U(电压)决定…...

SQLAlchemy 第一篇
安装SQLAlchemy pip install SQLAlchemy查看当前版本 # 查看当前版本import sqlalchemyprint(sqlalchemy.__version__)2.0.23创建数据库连接 此处我们以pymysql为mysql的数据库驱动 安装pymysql pip install pymysqlfrom sqlalchemy import create_engine engine create_…...

Node.js模块化的基本概念和分类及使用方法
1.模块概念 模块:指解决一个复杂问题的时候,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来讲,模块是可以组合、分解和更换的单元。 在编辑领域中的模块,就是遵守固定的规则,把一个大文件拆成独立并且相互…...

SpringBoot整合Lucene实现全文检索【详细步骤】【附源码】
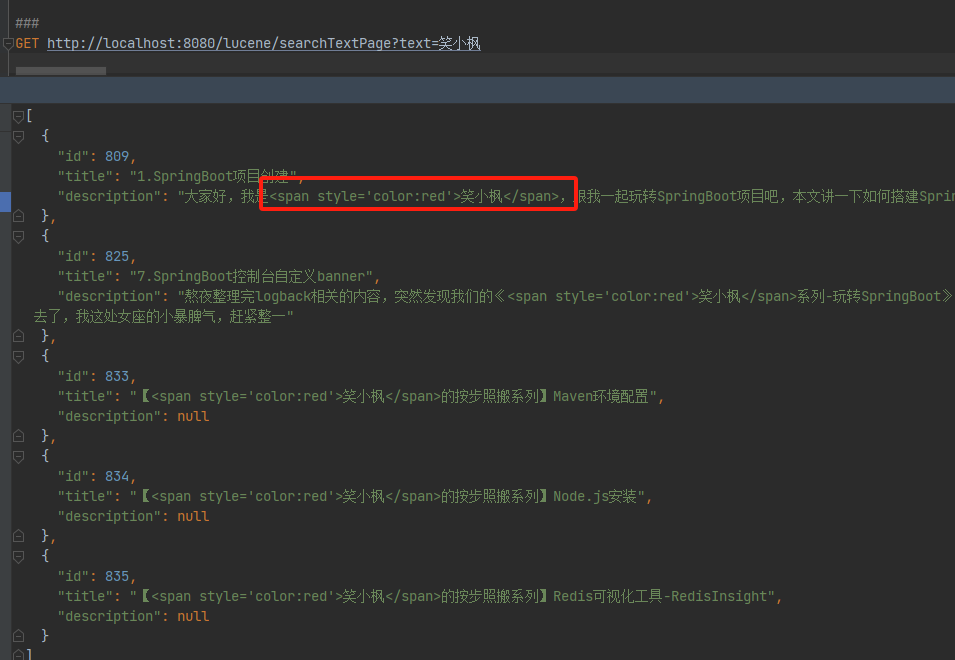
笑小枫的专属目录 1. 项目背景2. 什么是Lucene3. 引入依赖,配置索引3.1 引入Lucene依赖和分词器依赖3.2 表结构和数据准备3.3 创建索引3.4 修改索引3.5删除索引 4. 数据检索4.1 基础搜索4.2 一个关键词,在多个字段里面搜索4.3 搜索结果高亮显示4.4 分页检…...

基于ssm生活缴费系统及相关安全技术的设计与实现论文
摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对生活缴费信息管理混乱,出错率高,信息安全性差…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
