前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的,
现在要在前端改成“xxxx年xx月xx日”的形式。
并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。
超过24小时,小于48小时,显示“1天前”。
超过了48小时则显示“xxxx 年xx月xx日”。
解决方法:使用 new Date()
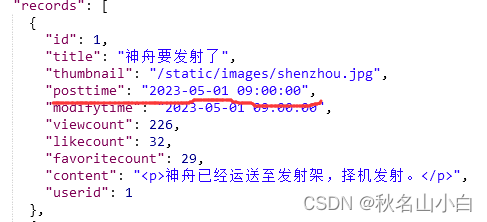
后端数据:

前端处理:
//methods获取后端数据
showBlogs(){uni.request({url:"http://localhost:8000/blog/getPageBlogs",method:"POST",data:{pageNum:this.pageNum,pageSize:8},success: (res) => {//console.log(res.data);//参见接口规范中的返回值示例let tempblogs = res.data.message.records;for(let blog of tempblogs){if(blog.thumbnail == null){//没有缩略图,则给一张默认图片blog.thumbnail = "/static/log.png";}if (blog.posttime != null){let posttimes = blog.posttime;blog.posttime = this.transformTime(posttimes);console.log("转化为年月日:", blog.posttime)}}//...是展开运算符,将tempblogs数组中元素一一取出this.blogs.push(...tempblogs);}}); // end of uni.request()//时间改进transformTime(times){var date = new Date(times);console.log("上传时间为:", date)var Y = date.getFullYear(); //年var M = date.getMonth() + 1; //月var D = date.getDate(); //日var h = date.getHours(); //时var m = date.getMinutes(); //分var s = date.getSeconds(); //秒var nowdate = new Date();console.log("现在时间为:", nowdate);var diff = Math.abs(nowdate - date)//console.log("相差时间:", diff);var day = parseInt(diff / 1000 / 60 / 60 / 24)var hour = parseInt(diff / 1000 / 60 / 60) % 24var minute = parseInt(diff / 1000 / 60) % 60var second = parseInt(diff / 1000) % 60console.log('相差'+day+'天'+hour+'小时'+minute+'分钟'+second+'秒');var finaltime; //最终时间if (minute < 10){finaltime = "刚刚";} else if (day <= 1){finaltime = hour + "小时前";} else if (day > 1 && day <= 2){finaltime = "1天前";} else {finaltime = Y + "年" + M + "月" + D + "日";}return finaltime;},
前端结果:

相关文章:

前端页面显示的时间格式为:2022-03-18T01:46:08.000+00:00 如何转换为:年-月-日,并根据当前时间判断为几天前
由于后端每条博文的发表时间是以“xxxx—xx—xxxx:xx:xx”的形式显示的, 现在要在前端改成“xxxx年xx月xx日”的形式。 并对10分钟内发表的显示“刚刚”,对24小时内发表的显示“小时前”。 超过24小时,小于48小时,显示“1天前”。…...

UniGui使用CSS移动端按钮标题垂直
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样: 解决方法,用css修改padding,具体做法如下 首先给button的cls创建一个cls,例如 然后添加css&…...

0-50KHz频率响应模拟量高速信号隔离变送器
0-50KHz频率响应模拟量高速信号隔离变送器 型号:JSD TA-2322F系列 高速响应时间,频率响应时间快 特点: ◆小体积,低成本,标准 DIN35mm 导轨安装方式 ◆六端隔离(输入、输出、工作电源和通道间相互隔离) ◆高速信号采集 (-3dB,Min≤ 3.5 uS,订…...

Linux系统下CPU性能问题分析案例
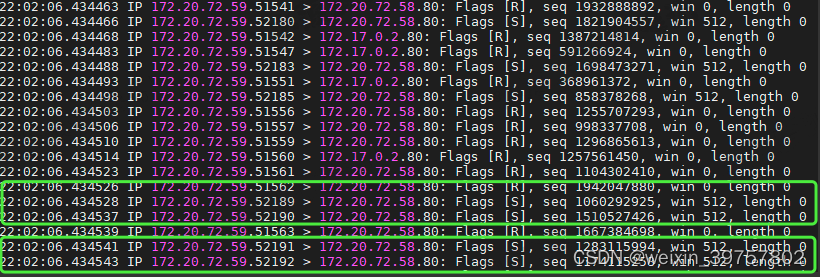
(上) 本文涉及案例来自于学习极客时间专栏《Linux性能优化实战》精心整理而来,案例总结不到位的请各位多多指正。 某个应用的CPU使用率居然达到100%,我该怎么办? 分析过程 使用观察系统CPU使用情况(并按下…...

【网络协议】LACP(Link Aggregation Control Protocol,链路聚合控制协议)
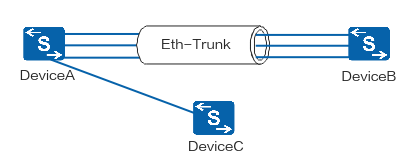
文章目录 LACP名词解释LACP工作原理互发LACPDU报文确定主动端确定活动链路链路切换 LACP和PAgP有什么区别?LACP与LAG的关系LACP模式更优于手动模式LACP模式对数据传输更加稳定和可靠LACP模式对聚合链路组的故障检测更加准确和有效 推荐阅读 LACP名词解释 LACP&…...

MATLAB 2018一本通 学习笔记一
vivado暂时可以收一下,而且今天看场景和问题的解决程度,这两天看的还是有效果,需要接下来弄一下matlab。 算法开发、数据可视化、数据分析、数值计算方面,之前搞Python弄过matlib库,觉得差不多,但是实际工…...
文献计量学方法与应用、主题确定、检索与数据采集、VOSviewer可视化绘图、Citespace可视化绘图、R语言文献计量学绘图分析
目录 一、文献计量学方法与应用简介 二、主题确定、检索与数据采集 三、VOSviewer可视化绘图 四、Citespace可视化绘图 五、R语言文献计量学绘图分析 六、论文写作 七、论文投稿 更多应用 文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉…...

C#生成微信支付的Authorization签名认证
//获取签名var Token BuildAuthAsync("GET", body, URL);/// <summary>/// 构造签名串/// </summary>/// <param name"method">HTTP请求方式(全大写)</param>/// <param name"body">API接口…...

平台工程与 DevOps 和 SRE 有何不同?
在现代软件开发和运营的动态领域中 ,平台工程、DevOps 和站点可靠性工程 (SRE) 等术语 经常使用,有时可以互换使用,这常常会导致进入或浏览这些领域的专业人员感到困惑。了解这些概念之间的细微差别对于努力构建强大且可扩展的系统的组织至关…...

算法-只出现一次的数字集合
前言 仅记录学习笔记,如有错误欢迎指正。 题目 记录一道面试过的题目 题目如下: 给定一个数组,内容为1-n的数字,其中每个数字只会出现一次或者多次,请在时间复杂度O(n),空间复杂度O(1)的条件下找出所有出现一次的数…...

Linux,Web网站服务(一)
1.准备工作 为了避免发生端口冲突,程序冲突等现象,建议卸载使用RPM方式安装的httpd [rootnode01 ~]# rpm -e http --nodeps 挂载光盘到/mnt目录 [rootnode01 ~]# mount /dev/cdrom /mnt Apache的配置及运行需要apr.pcre等软件包的支持,因此…...

Monkey工具之fastbot-iOS实践
背景 目前移动端App上线后 crash 率比较高, 尤其在iOS端。我们需要一款Monkey工具测试App的稳定性,更早的发现crash问题并修复。 去年移动开发者大会上有参加 fastbot 的分享,所以很自然的就想到Fastbot工具。 Fastbot-iOS安装配置 准备工…...

我想当个程序员
1、为什么当初选择计算机行业 能从事这个行业,也和当时经济情况有关系。 初中开始感兴趣,大学软件工程专业。大四报的android的培训,后来进的对日外包,没想到签合同当天被辞,非技术原因,性格导致。后来回家…...

ACM32如何保护算法、协议不被破解或者修改
ACM32具有以下几种功能,可以保护算法、协议不被破解或者修改。 1.存储保护 RDP读保护 WRP写保护 PCROP 专有代码读保护 MPU存储区域权限控制 Secure User Memory存储区域加密 2.密码学算法引擎 AES HASH 随机数生成 …...
常用快捷键)
Android Studio(Flutter)常用快捷键
快捷键说明Ctrl Alt M抽取方法Ctrl Alt W抽取组件Alt Enter包裹组件Shift F6重命名Ctrl Alt L代码格式化Ctrl Alt O删除无用importCtrl X删除光标所在行Ctrl D复制一行代码Ctrl C复制Ctrl V粘贴Ctrl Z撤销Ctrl /注释一行代码Ctrl Shift /注释一段代码Ctrl S…...

CSS特效030:日蚀动画
CSS常用示例100专栏目录 本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS…...

746.使用最小花费爬楼梯
给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 示例 1…...

【业务功能篇132】生产环境中出现oom问题,排查思路
1、使用dmesg命令查看系统日志 dmesg |grep -E ‘kill|oom|out of memory’,可以查看操作系统启动后的系统日志,这里就是查看跟内存溢出相关联的系统日志。 2、这时候,需要启动项目,使用ps命令查看进程 ps -aux|grep java命令查…...

如何将html网页免费转为excel?
一、直接复制。 直接复制是最简单有效、快捷的解决方案,操作方法如下: 1、用鼠标像平常复制文本一样,将整个网页表格选中。 2、点击右键,点击“复制”。 3、打开excel软件,鼠标点击任意单元格。 4、点击右键&#…...

手撕分布式缓存---HTTP Server搭建
经过了前两个章节的学习,分布式缓存的存储与新增我们已经实现了,并且对其做了高可用处理。本章节我们剥离和缓存强相关的逻辑,开始搭建一个HTTP服务器,毕竟缓存数据库搭建完之后别人没法访问也是没有用处的。这一章节我们重点学习…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
