vue 集成行政区域选择插件region和数据回显
故事:最近,项目需要进行行政区域围栏的绘制,由于老旧项目是利用js保存全国行政区域地址和编码,在选择器select进行匹配显示,但此方法复杂,因此选择集成区域插件region
步骤一:用命令安装region插件(安装2.2.2版本)
npm i -S v-region@2.2.2 --force
步骤二:在项目全局文件 main.js或manage.js或其全局配置文件
import Vue from 'vue'
import Region from 'v-region'
Vue.use(Region)
步骤三:在页面/模块中使用行政区域选择插件
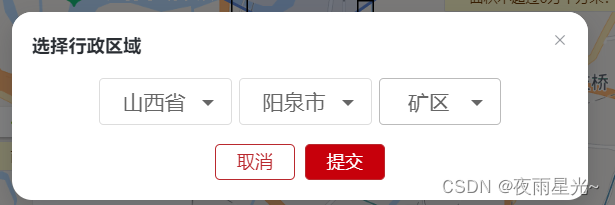
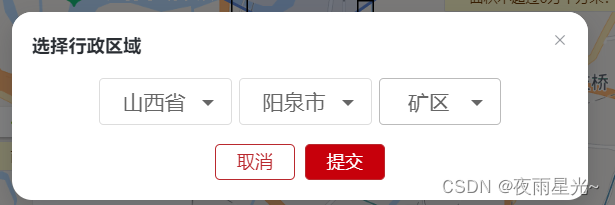
<el-row><el-col :span="24"><!-- <v-region :town="true" type="group" v-model="region" @values="regionChange"></v-region> --><div class="postion"><v-region v-model="region" @values="regionChange"></v-region></div></el-col></el-row>methods:{
// 切换地区regionChange(values) {let self=this;//回显let temp=values;values={};self.obj=temp;temp={};},
}步骤四:数据保存和回显(亲身经历需要细化保存和回显步骤才正确保存和回显)注意,次数方法内data为步骤三保存的region对象this.obj
<el-row><el-col :span="24" style="margin-left: -17.5%"><el-form-item label="选行政区域" :prop="'region'"><!-- <v-region :town="true" type="group" v-model="region" @values="regionChange"></v-region> --><v-region v-model="dataForm.region" @values="regionChange"></v-region></el-form-item></el-col></el-row>methods: {openDialog(data) {//data为数组,保存了已经选择的行政区域信息let self = this; self.dataForm.region={province:'',city:'',area:'',town:''};self.dataForm.regionTemp=data;if(data.province!=null&&data.city==null&&data.area==null){self.dataForm.region.province = data.province&&data.province.key;}if(data.province!=null&&data.city!=null&&data.area==null){self.dataForm.region.province = data.province&&data.province.key;self.dataForm.region.city = data.city&&data.city.key; }if(data.province!=null&&data.city!=null&&data.area!=null){self.dataForm.region.province = data.province&&data.province.key;self.dataForm.region.city = data.city&&data.city.key;self.dataForm.region.area =data.area&&data.area.key; }},}步骤五:步骤四回显行政区域后再次选择更新行政区域信息二次保存
methods:{// 切换地区regionChange(values) {let self=this;
//临时对象self.dataForm.regionTemp=values;},ok() {let self = this;self.$refs["dataForm"].validate((valid) => {if(valid){let regionTemp=data.regionTemp;if(regionTemp.province==null){self.$message({type: 'warning',message: '请选择行政区域',})return;}if(regionTemp.province!=null&®ionTemp.city==null&®ionTemp.area==null){data.params=regionTemp.province.value+'|'+regionTemp.province.key;}if(regionTemp.province!=null&®ionTemp.city!=null&®ionTemp.area==null){data.params=regionTemp.province.value+regionTemp.city.value+'|'+regionTemp.province.key+','+regionTemp.city.key;}if(regionTemp.province!=null&®ionTemp.city!=null&®ionTemp.area!=null){data.params=regionTemp.province.value+regionTemp.city.value+regionTemp.area.value+'|'+regionTemp.province.key+','+regionTemp.city.key+','+regionTemp.area.key;}self.$emit('fecne-modal-ok', data,self.administrationFenceModal.current.overlay)}})},
}上面步骤五保存操作数据格式(例如:广东省广州市天河区|编码,编码,编码)是方便后台,具体保存数据样式更具自己实际情况。
具体更详细区域选择参考:Vue Components

相关文章:

vue 集成行政区域选择插件region和数据回显
故事:最近,项目需要进行行政区域围栏的绘制,由于老旧项目是利用js保存全国行政区域地址和编码,在选择器select进行匹配显示,但此方法复杂,因此选择集成区域插件region 步骤一:用命令安装region…...

The LINQ expression “xxx“ could not be translated
错误示例: var A B .GroupBy(item > item.id) .Select(groupedList > new { PlannerId groupedList.Key, RxList groupedList }); 解决方案: var A B .GroupBy(item > item.id) .Select(groupedList > new { PlannerId groupedList.…...

ubuntu下搜索文件的几种方法
一、whereis命令: whereis命令只能用于程序名的搜索,而且只搜索二进制文件(参数-b)、man说明文件(参数-m)和源代码文件(参数-s)。如果省略参数,则返回所有信息。 whereis的命令格式: whereis [-bmsu] [BMS 目录名 -f ] 文…...

openCV图像SIFT特征
SIFT(尺度不变特征变换)是一种用于计算图像局部特征的算法,它对图像的尺度、旋转和亮度变化具有不变性。SIFT特征在计算机视觉领域被广泛应用于目标识别、图像配准、三维重建等任务中。 SIFT特征的计算包括以下几个步骤: 尺度空…...

黑豹程序员-axios+springmvc传递数组
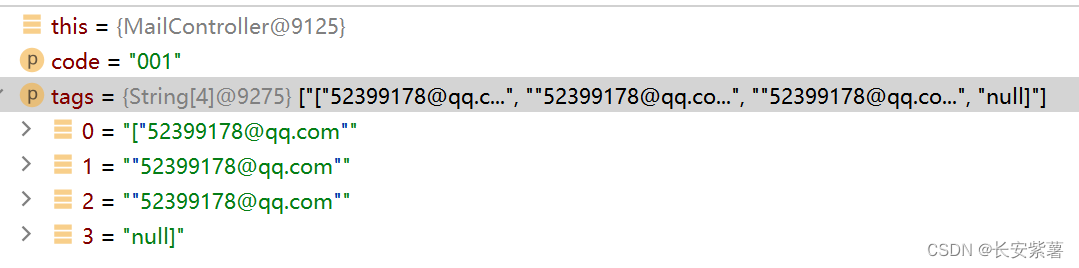
问题 奇怪的现象,axios在往后台传递数组时,springmvc竟然接收不到 解决 尝试多次无果,突然看一篇文章写vue中的数组不是真正的数组需要强转转化JSON.stringify 将信将疑下测试了一把,还真的传递成功了。 不光要JSON.stringify…...

34.用过JavaConfig方式的spring配置吗?它是如何替代xml的?
用过JavaConfig方式的spring配置吗?它是如何替代xml的? 基于Java的配置,允许你在少量的Java注解的帮助下,进行你的大部分Spring配置而非通过XML文件。 以@Configuration 注解为例,它用来标记类可以当做一个bean的定义,被Spring IOC容器使用。 另一个例子是@Bean注解,它…...

解析Python的Lambda函数:【理解】与【运用】
目录 引言理解Lambda函数定义语法Lambda函数的特点 Lambda函数使用场景举例小结结束语 引言 在Python编程语言中,Lambda函数是一种特殊的函数形式,它以【简洁】、【快速】和【轻量级】而闻名。Lambda函数在需要短小函数的地方非常有用,比如在…...

C语言:实现字符串连接
在C语言中,字符串通常以字符数组的形式存储。连接两个或多个字符串是一项常见的任务。本博客将介绍如何使用C语言来实现字符串的连接。 库函数实现: strcat() 是C标准库中提供的一个函数,用于将一个字符串(源字符串)…...

物联网终端设备众多,为何遥测终端机备受瞩目?
遥测终端机是一种用于数据采集、远程传输、数据存储与处理的综合体设备,已逐渐成为现代智能物联领域的焦点。遥测终端机集成了多种传感器与通信模块,能够实时采集各种环境参数,如温度、湿度、压力、流量等,同时支持无线通信&#…...

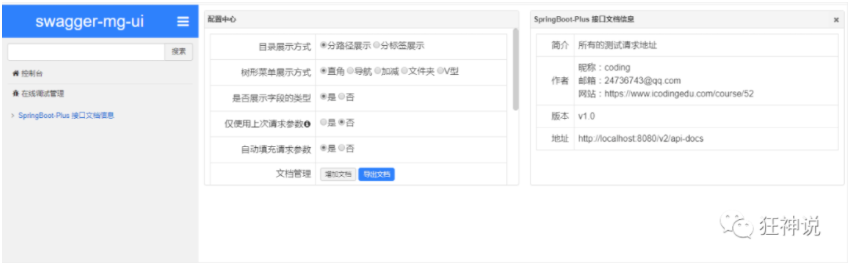
Swagger快速上手
快速开始: 导入maven包 <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.7.0</version> </dependency><dependency><groupId>io.springfox<…...

1.1 Python的起源与发展
一、Python的起源 Python的起源可以追溯到1989年,当时荷兰计算机科学家Guido van Rossum在阿姆斯特丹的CWI(荷兰计算机科学研究所)工作。他曾参与开发过一门名为ABC的语言,然而这门语言并未能成为主流。因此,Guido va…...

springboot + thymeleaf + layui 初尝试
一、背景 公司运营的同事有个任务,提供一个数据文件给我,然后从数据库中找出对应的加密串再导出来给他。这个活不算是很难,但时不时就会有需求。 同事给我的文件有时是给excel表格,每一行有4列,逗号隔开,…...

2024年网络安全竞赛-Web安全应用
Web安全应用 (一)拓扑图 任务环境说明: 1.获取PHP的版本号作为Flag值提交;(例如:5.2.14) 2.获取MySQL数据库的版本号作为Flag值提交;(例如:5.0.22) 3.获取系统的内核版本号作为Flag值提交;(例如:2.6.18) 4.获取网站后台管理员admin用户的密码作为Flag值提交…...

【改进YOLOv8】车辆测距预警系统:融合空间和通道重建卷积SCConv改进YOLOv8
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义: 随着交通工具的普及和道路交通的不断增加,车辆安全问题日益凸显。特别是在高速公路等高速道路上,车辆之间的距离和速度差异较…...

YOLOv8改进 | 2023Neck篇 | 利用RepGFPN改进特征融合层(附yaml文件+添加教程)
一、本文介绍 本文给大家带来的改进机制是Damo-YOLO的RepGFPN(重参数化泛化特征金字塔网络),利用其优化YOLOv8的Neck部分,可以在不影响计算量的同时大幅度涨点(亲测在小目标和大目标检测的数据集上效果均表现良好涨点…...

关于“Python”的核心知识点整理大全21
9.3.2 Python 2.7 中的继承 在Python 2.7中,继承语法稍有不同,ElectricCar类的定义类似于下面这样: class Car(object):def __init__(self, make, model, year):--snip-- class ElectricCar(Car):def __init__(self, make, model, year):supe…...

Sui承诺向流动性质押协议投入$SUI
Sui将提供SUI以支持三个流动性质押协议及其相应的流动性质押token( Liquid Staking Tokens,LST),为网络上不断增长的DeFi领域增加了流动性。此次注入将加强LST在交易和其他DeFi 用途中的流动性。 流动性质押让SUI所有者通过将其t…...

不知道CRM系统怎么选?这十款值得推荐
许多想要购买CRM软件的客户都因为市场上产品数量众多而不知从何下手。因此,我们以企业实力、品牌荣誉、企业在行业内的排名情况,结合网络口碑等多种因素为基础,为国内CRM软件建立了以下排行榜,并重点介绍排行榜前十的CRM软件供应商…...

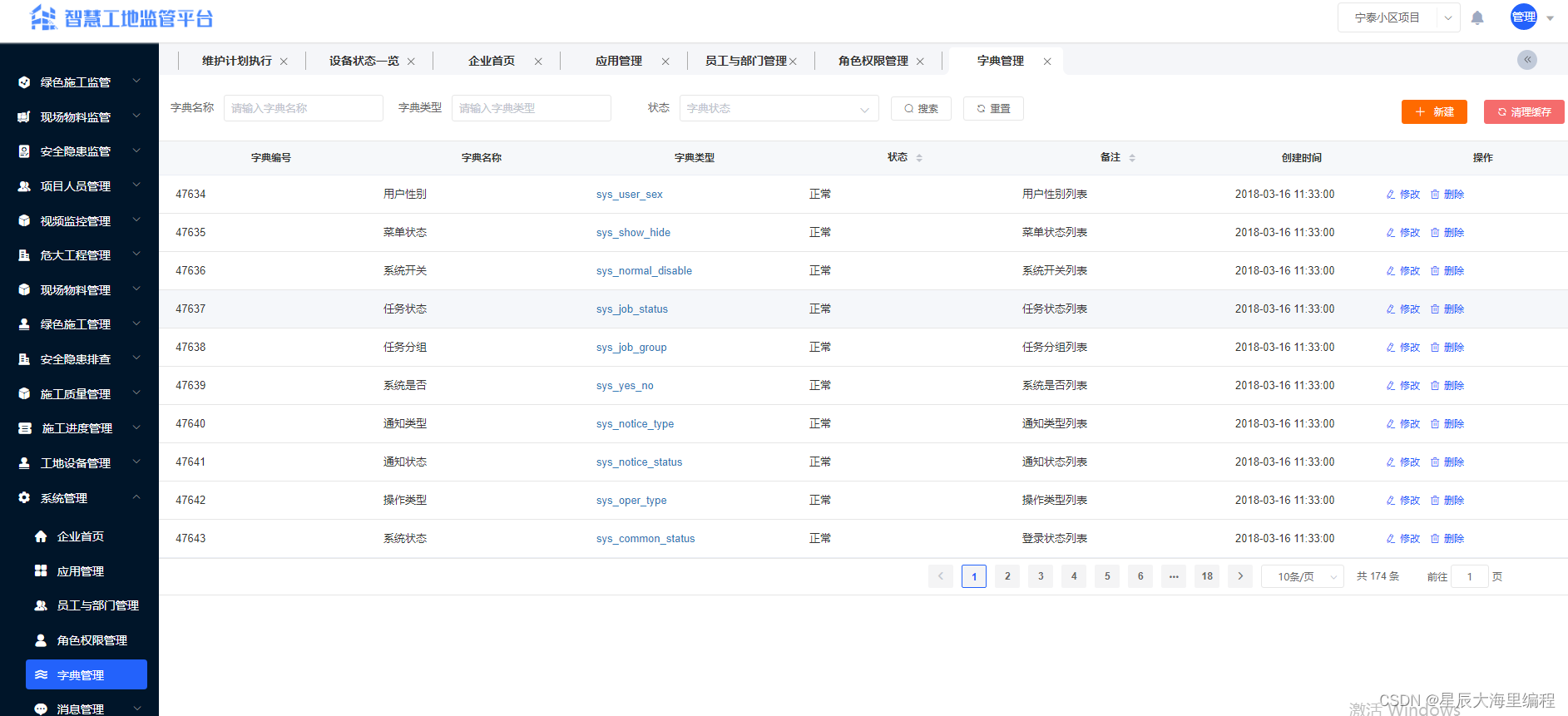
智慧工地源码(微服务+Java+Springcloud+Vue+MySQL)
智慧工地系统是依托物联网、互联网、AI、可视化建立的大数据管理平台,是一种全新的管理模式,能够实现劳务管理、安全施工、绿色施工的智能化和互联网化。围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三…...

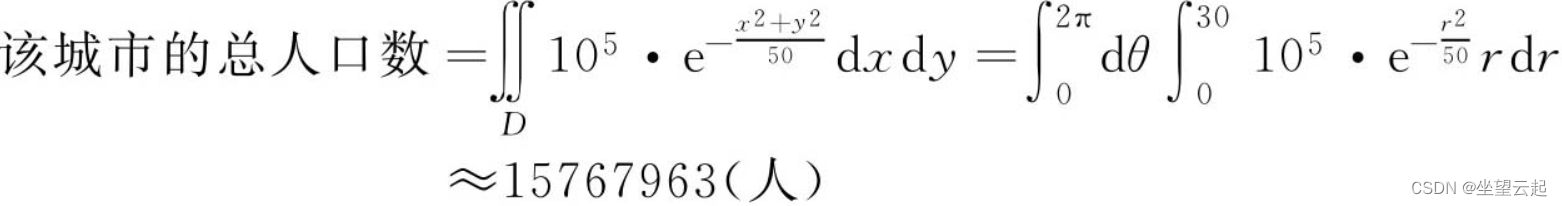
有趣的数学 数学建模入门三 数学建模入门示例两例 利用微积分求解
一、入门示例1 1、问题描述 某宾馆有150间客房,经过一段时间的经营,该宾馆经理得到一些数据:如果每间客房定价为200元,入住率为55%;定价为180元,入住率为65%;定价为160元…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
