windows系统nodeJs报错node-sass npm ERR! command failed
报错信息
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: E:\ideawork_my\时光序页面\records\node_modules\node\bin\node.exe E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'E:\\ideawork_my\\时光序页面\\records\\node_modules\\node\\bin\\node.exe',
npm ERR! gyp verb cli 'E:\\ideawork_my\\时光序页面\\records\\node_modules\\vue-mindmap\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.20.2 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at E:\ideawork_my\时光序页面\records\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:202:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python D:\Python\Python38\python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: D:\Python\Python38\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack File "<string>", line 1
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^
npm ERR! gyp ERR! stack SyntaxError: invalid syntax
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:402:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:513:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1100:16)
npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:304:5)
npm ERR! gyp ERR! System Windows_NT 10.0.22621
npm ERR! gyp ERR! command "E:\\ideawork_my\\时光序页面\\records\\node_modules\\node\\bin\\node.exe" "E:\\ideawork_my\\时光序页面\\records\\node_modules\\vue-mindmap\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd E:\ideawork_my\时光序页面\records\node_modules\vue-mindmap\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.20.2
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\dell\AppData\Local\npm-cache\_logs\2023-12-08T06_56_00_079Z-debug-0.log以 python2.7安装npm install node-sass --python=python2.7
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: undefined@undefined
npm ERR! Found: vue@3.3.11
npm ERR! node_modules/vue
npm ERR! vue@"^3.3.4" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^2.6.14" from @wangeditor/editor-for-vue@1.0.2
npm ERR! node_modules/@wangeditor/editor-for-vue
npm ERR! @wangeditor/editor-for-vue@"^1.0.2" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\dell\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\dell\AppData\Local\npm-cache\_logs\2023-12-08T07_02_58_989Z-debug-0.log
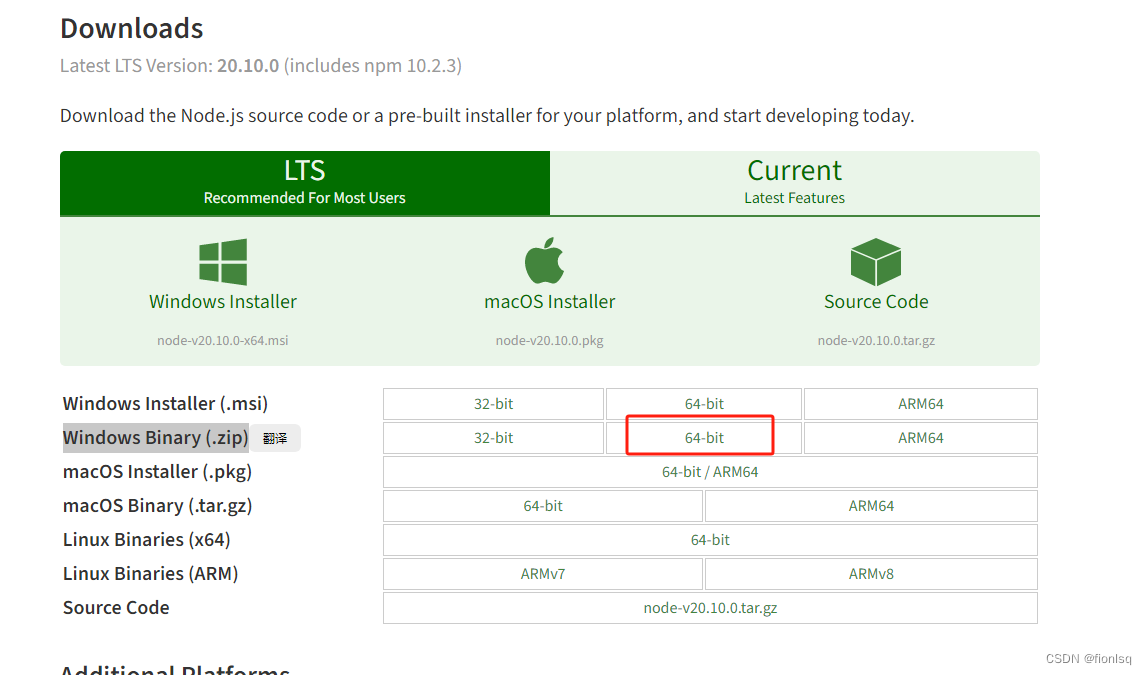
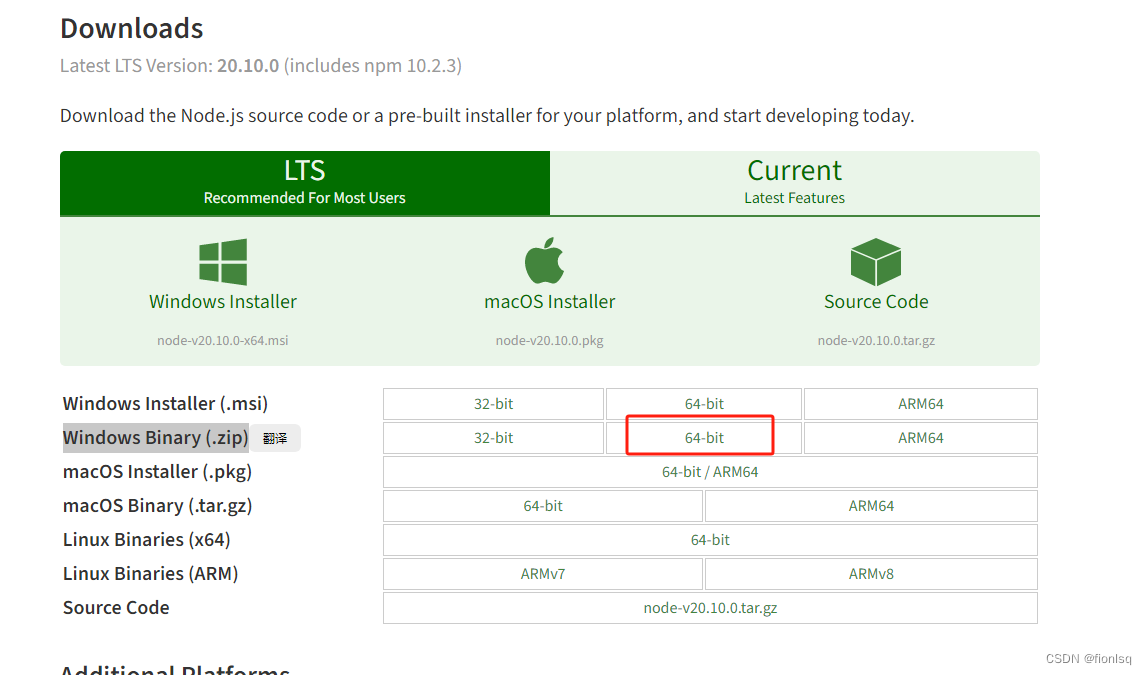
升级Node
https://nodejs.org/en/download/

下载最新版本解压覆盖之前的版本
忘记之前在哪个位置 可通过 where node
安装cnpm
1、安装cnpm,输入以下命令:
npm install -g cnpm --registry=http://registry.npm.taobao.org
注意:为了避免每次安装都需要–registry参数,可以使用如下命令
进行永久设置:npm config set registry http://registry.npm.taobao.org
重新安装node-sass
根据报错信息 得出是node-sass的版本问题
更新 node-sass
node-sass和node的版本对照: https://www.npmjs.com/package/node-sass
后续参考:
https://blog.csdn.net/qq_37974755/article/details/124604371?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-4-124604371-blog-133519851.235v39pc_relevant_default_base&spm=1001.2101.3001.4242.3&utm_relevant_index=7
或者
如果node是最新版本,则可以直接使用以下命令安装即可
npm install sass-loader node-sass --save-devcnpm install sass-loader node-sass --save-dev如果node不是最新版本,则需要安装对应的版本号才行
npm install sass-loader@版本号 node-sass@版本号 --save-dev //安装对应的版本cnpm install sass-loader@版本号 node-sass@版本号 --save-dev //安装对应的版本
卸载安装低版本Node
npm install –save-dev node-sass – force
https://www.iotword.com/16158.html
卸载python
根据报错信息
npm ERR! gyp verb `which` failed python2 Error: not found: python2
可以执行以下命令试试
npm install node-sass --python=python2.7 --force
由于我本机python环境是3.8.4
一直报错找不到python2 索性卸载了 python
相关文章:

windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

电脑篇——360浏览器打开新标签页自定义,和关闭360导航(强迫症福音)
1.点击“”按钮打开新标签页时会自动打开“资讯聚合”页面,如下图。 如何让我们打开新标签页可以自定义呢(如我这般强迫症必须要新打开的页面干干净净)? 方法:点击号打开新标签页后,在新标签页界面上找到…...

常见的Linux基本指令
目录 什么是Linux? Xshell如何远程控制云服务器 Xshell远程连接云服务器 Linux基本指令 用户管理指令 pwd指令 touch指令 mkdir指令 ls指令 cd指令 rm指令 man命令 cp指令 mv指令 cat指令 head指令 编辑 tail指令 编辑echo指令 find命令 gr…...

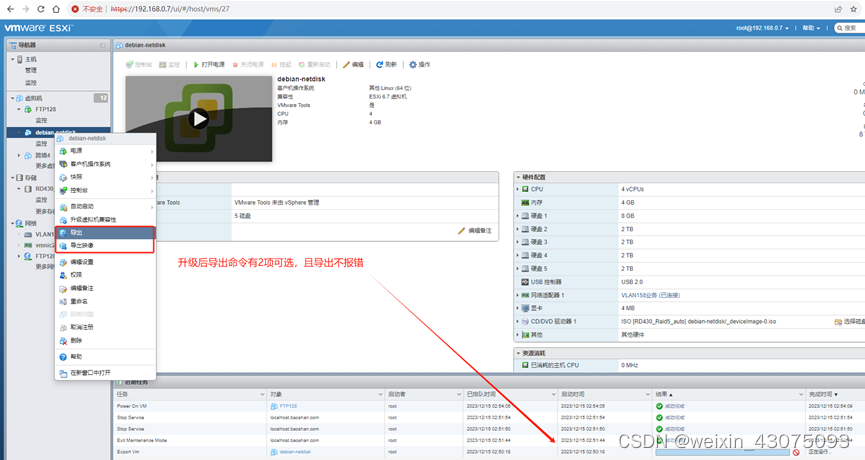
ESXI 6.7升级update3
一、适用场景 1、企业已有专业服务器,通过虚拟化环境搭建了vm server; 2、备份整个vm server时,需要使用ovftool工具完成,直接导出ovf模板时报错; 3、升级EXSI6.7的build 8169922版本为update 3版本后,已保…...

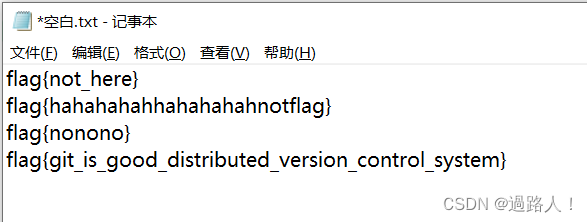
bugku--source
dirsearch扫一下 题目提示源代码(source) 也就是源代码泄露,然后发现有.git 猜到是git泄露 拼接后发现有文件 但是点开啥也没有 kali里面下载下来 wegt -r 下载网站的所有内容 ls 查看目录 cd 进入到目录里面 gie reflog 引用日志使用…...

SpringBoot Maven 项目打包的艺术--主清单属性缺失与NoClassDefFoundError的优雅解决方案
Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError 文章目录 Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError1、问题出现1.1、Jar包运行:没有主清单属性解决方…...

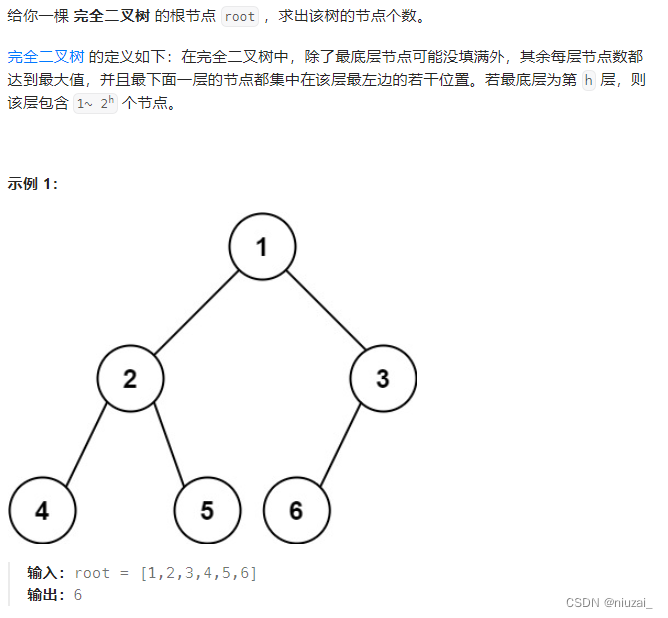
2023-12-14 二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数
二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数 104. 二叉树的最大深度 思想:可以使用迭代法或者递归!使用递归更好,帮助理解递归思路!明确递归三部曲–①确定参数以及返回参数 ②递归结束条件 ③单层逻辑是怎么样…...

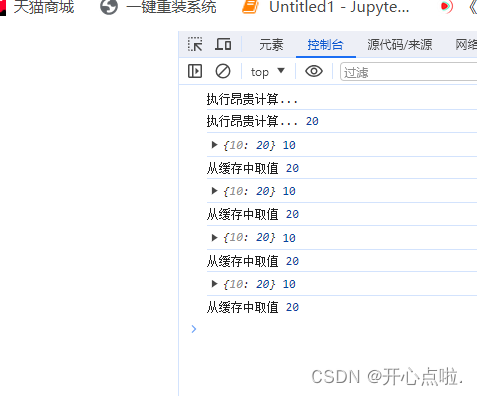
利用闭包与高阶函数实现缓存函数的创建
缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直…...

P1042 [NOIP2003 普及组] 乒乓球 JAVA 题解
题目背景 国际乒联现在主席沙拉拉自从上任以来就立志于推行一系列改革,以推动乒乓球运动在全球的普及。其中11分制改革引起了很大的争议,有一部分球员因为无法适应新规则只能选择退役。华华就是其中一位,他退役之后走上了乒乓球研究工作&…...

最大公因数,最小公倍数详解
前言 对于初学编程的小伙伴们肯定经常遇见此类问题,而且为之头疼,今天我来给大家分享一下,最大公因数和最小公倍数的求法。让我们开始吧! 文章目录 1,最大公因数法1法2法3 2,最小公倍数3,尾声 …...

无脑利用API实现文心一言AI对话功能?(附代码)
前言:在当今数字化的时代,人工智能(AI)技术正在不断演进,为开发者提供了丰富的工具和资源。其中,API(应用程序接口)成为构建强大AI应用的关键组成部分之一。本文将介绍如何利用API来…...

加速数据采集:用OkHttp和Kotlin构建Amazon图片爬虫
引言 曾想过轻松获取亚马逊上的商品图片用于项目或研究吗?是否曾面对网络速度慢或被网站反爬虫机制拦截而无法完成数据采集任务?如果是,那么本文将为您介绍如何用OkHttp和Kotlin构建一个高效的Amazon图片爬虫解决方案。 背景介绍 亚马逊&a…...

lua安装
lua安装 1.Lua介绍 特点:轻量、小巧。C语言开发。开源。 设计的目的:嵌入到应用程序当中,提供灵活的扩展和定制化的功能。 luanginx,luaredis。 2.windows安装lua windows上安装lua: 检查机器上是否有lua C:\U…...

博士毕业需要发表几篇cssci论文
大家好,今天来聊聊博士毕业需要发表几篇cssci论文,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧: 博士毕业需要发表几篇CSSCI论文 背景介绍 CSSCI即“中文社会科学引文索引”,被…...

UDP报文格式详解
✏️✏️✏️各位看官好,今天给大家分享的是 传输层的另外一个重点协议——UDP。 清风的CSDN博客 🛩️🛩️🛩️希望我的文章能对你有所帮助,有不足的地方还请各位看官多多指教,大家一起学习交流࿰…...

Python自动化测试如何自动生成测试用例?
汽车软件开发自动化测试攻略 随着软件开发在造车行业中占有越来越重要的地位,敏捷开发的思想在造车领域中也逐渐地被重视起来,随之而来的是整车厂对自动化测试需求越来越强烈。本文结合北汇在自动化测试方面的丰富经验,简单介绍一下实施自动…...
)
椋鸟C语言笔记#27:字符串数字提取(atoi、atol、atoll、atof)
萌新的学习笔记,写错了恳请斧正。 目录 atoi 模拟实现 atol与atoll(C99起) atof 合法的浮点值 返回值 使用示例 在stdlib.h中还有几个有意思的字符串函数 它们的功能是将字符串开头的数字提取出来 下面我们具体看一看这几个函数吧 …...

Git 命令使用总结
git init: 在当前目录创建一个新的空Git仓库。git clone [url]: 从远程仓库克隆一个项目到本地。git add [file]: 将文件添加到暂存区。git commit -m “message”: 提交暂存区的文件到本地仓库,并添加一条提交信息。git status: 查看当前工作区的状态(已…...
)
Linux常见面试题30题详细答案解析(二)
1. 如何使用Linux中的包管理器进行软件包依赖管理? Linux中的包管理器如apt、yum等可以自动处理软件包的依赖关系。当安装或升级软件包时,包管理器会自动解决软件包的依赖关系,确保所需的库和工具都已经安装。掌握如何使用包管理器进行依赖管…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
