three.js模拟太阳系
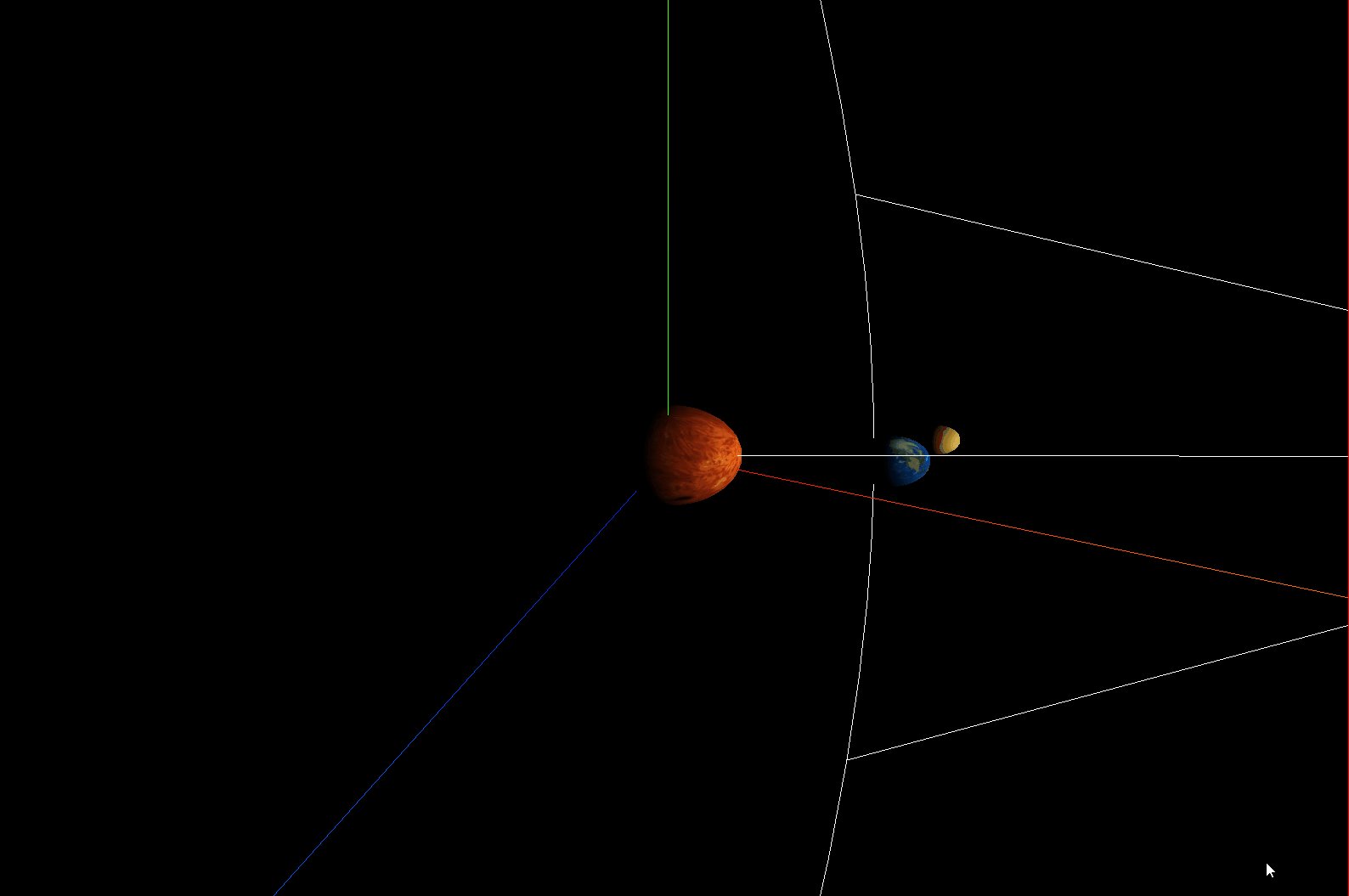
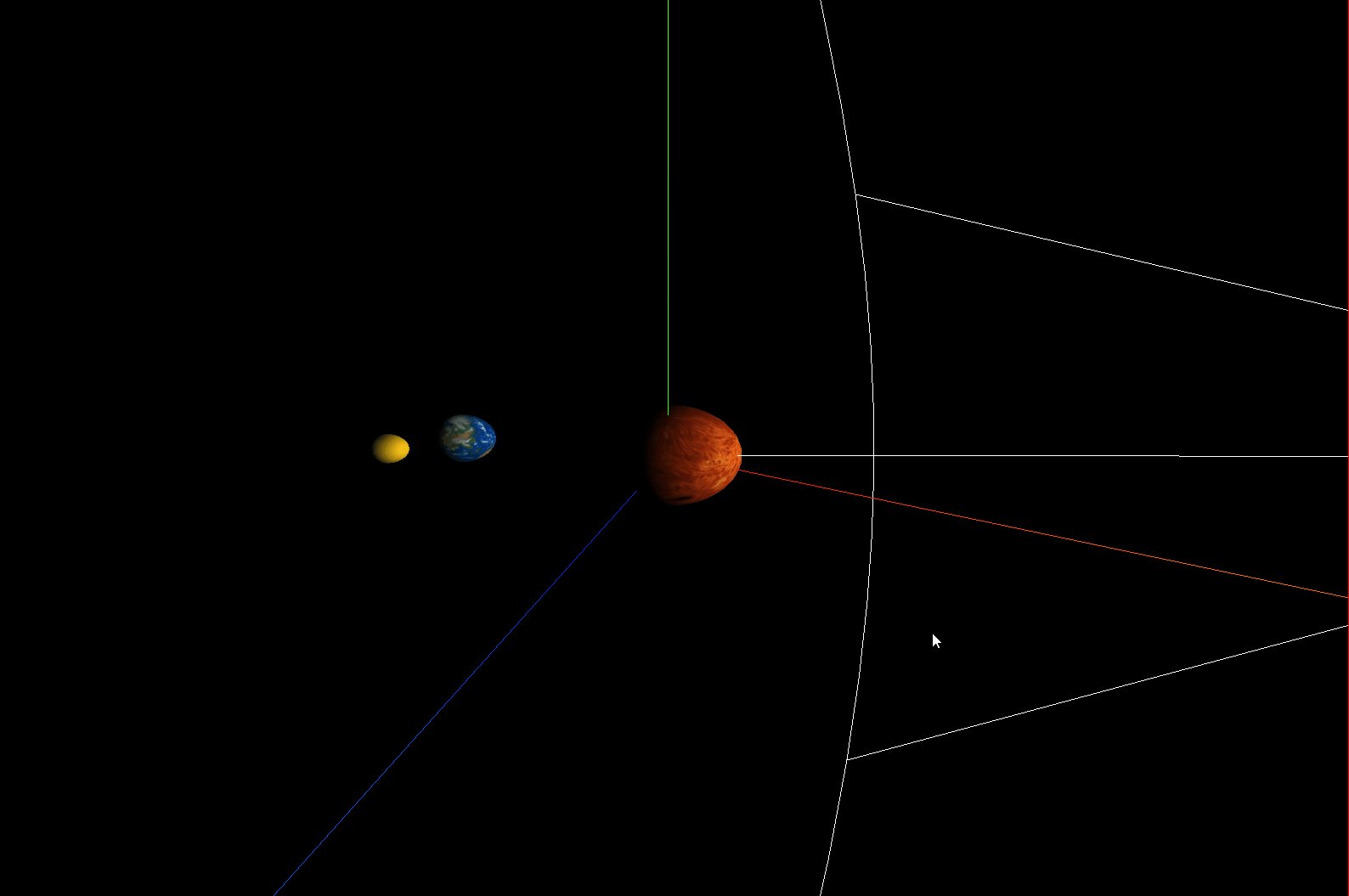
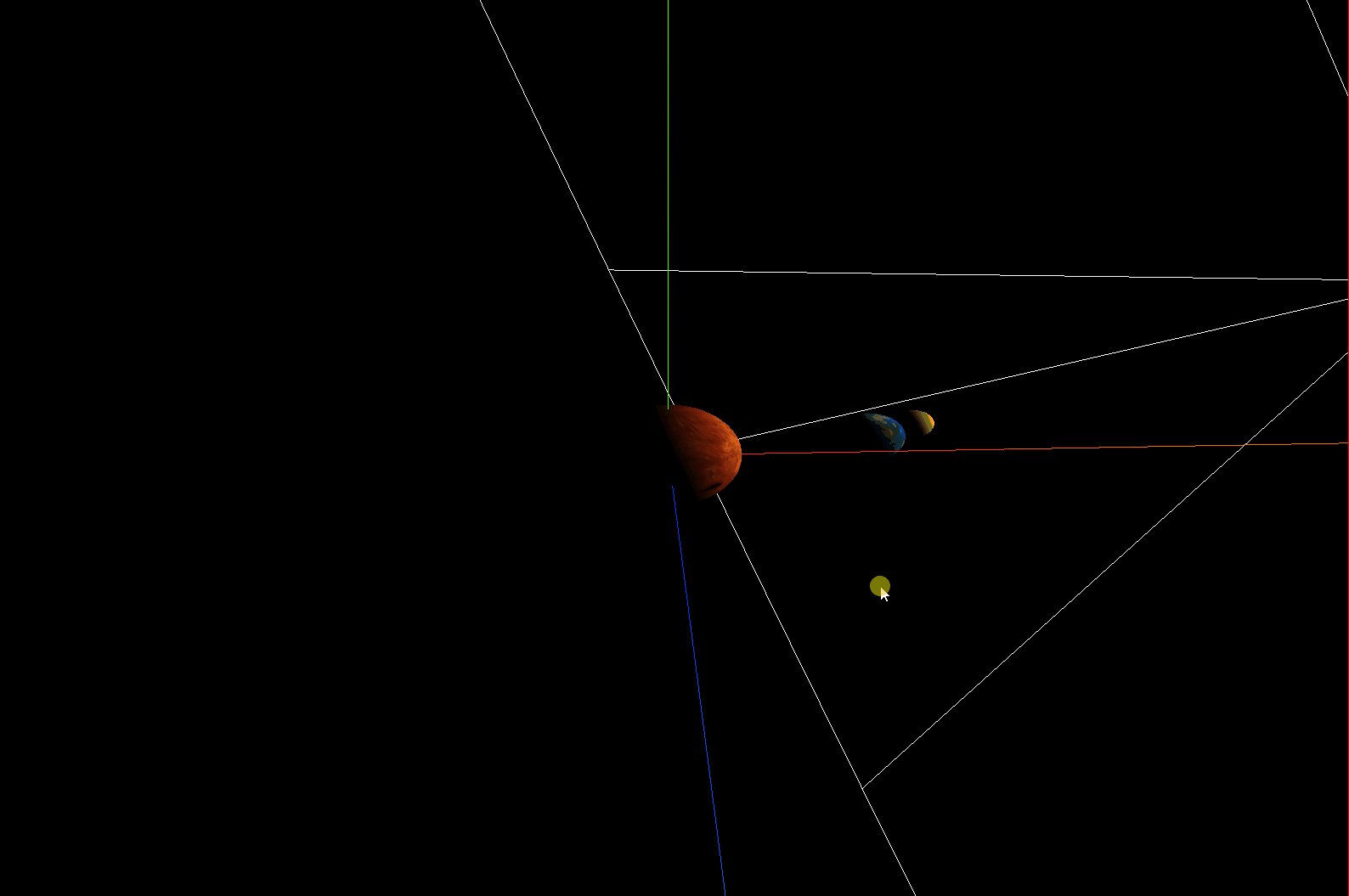
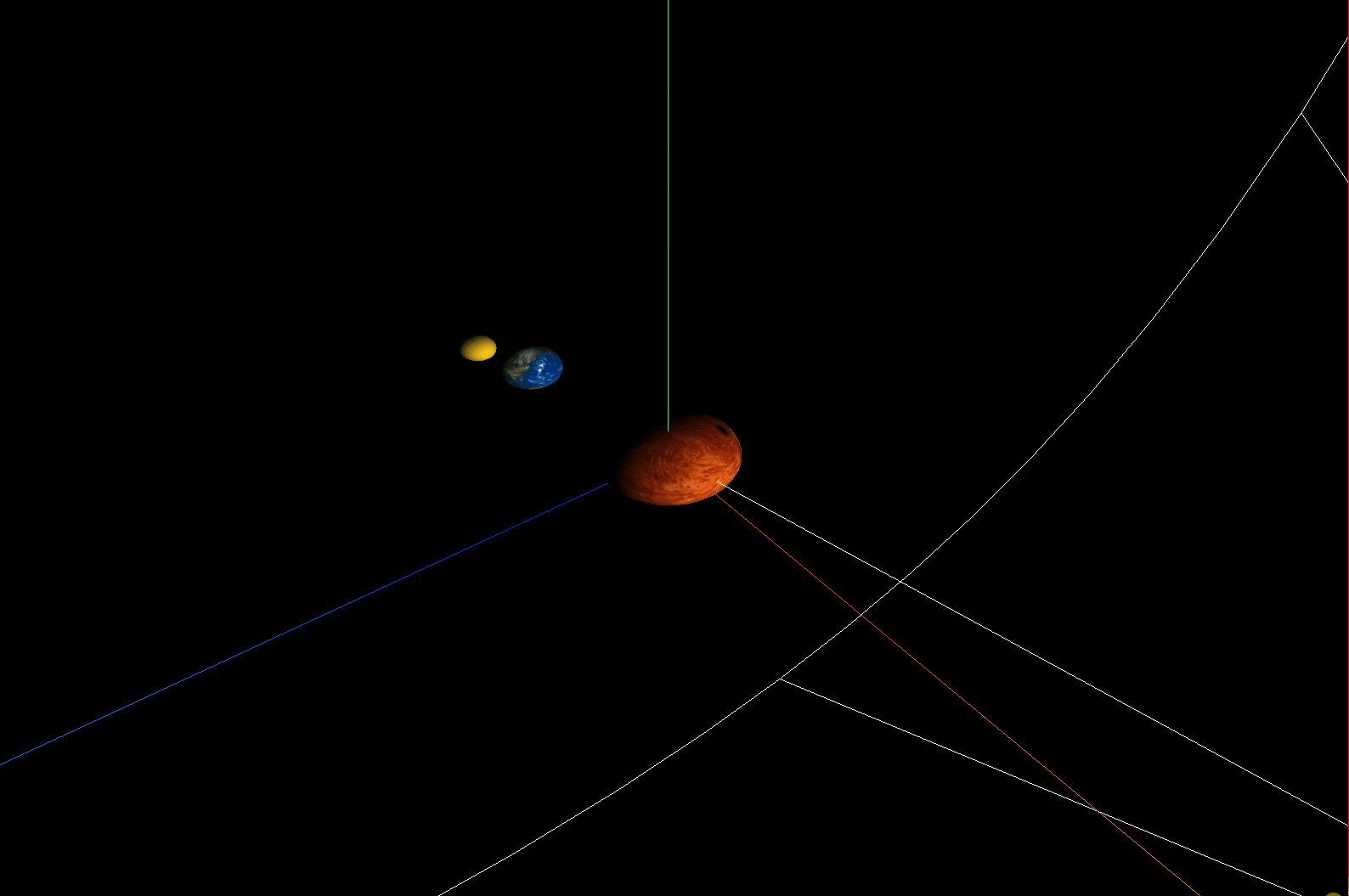
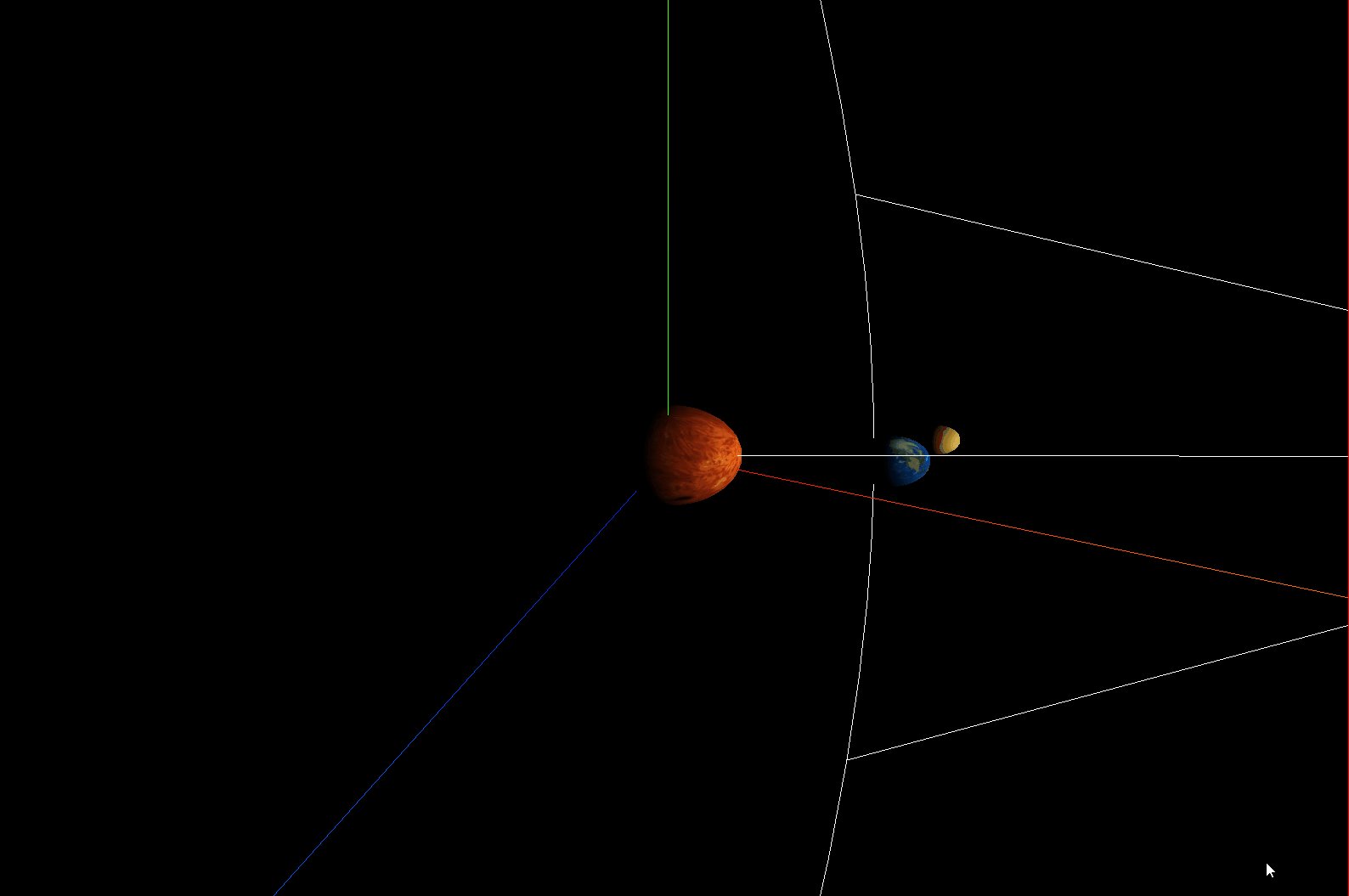
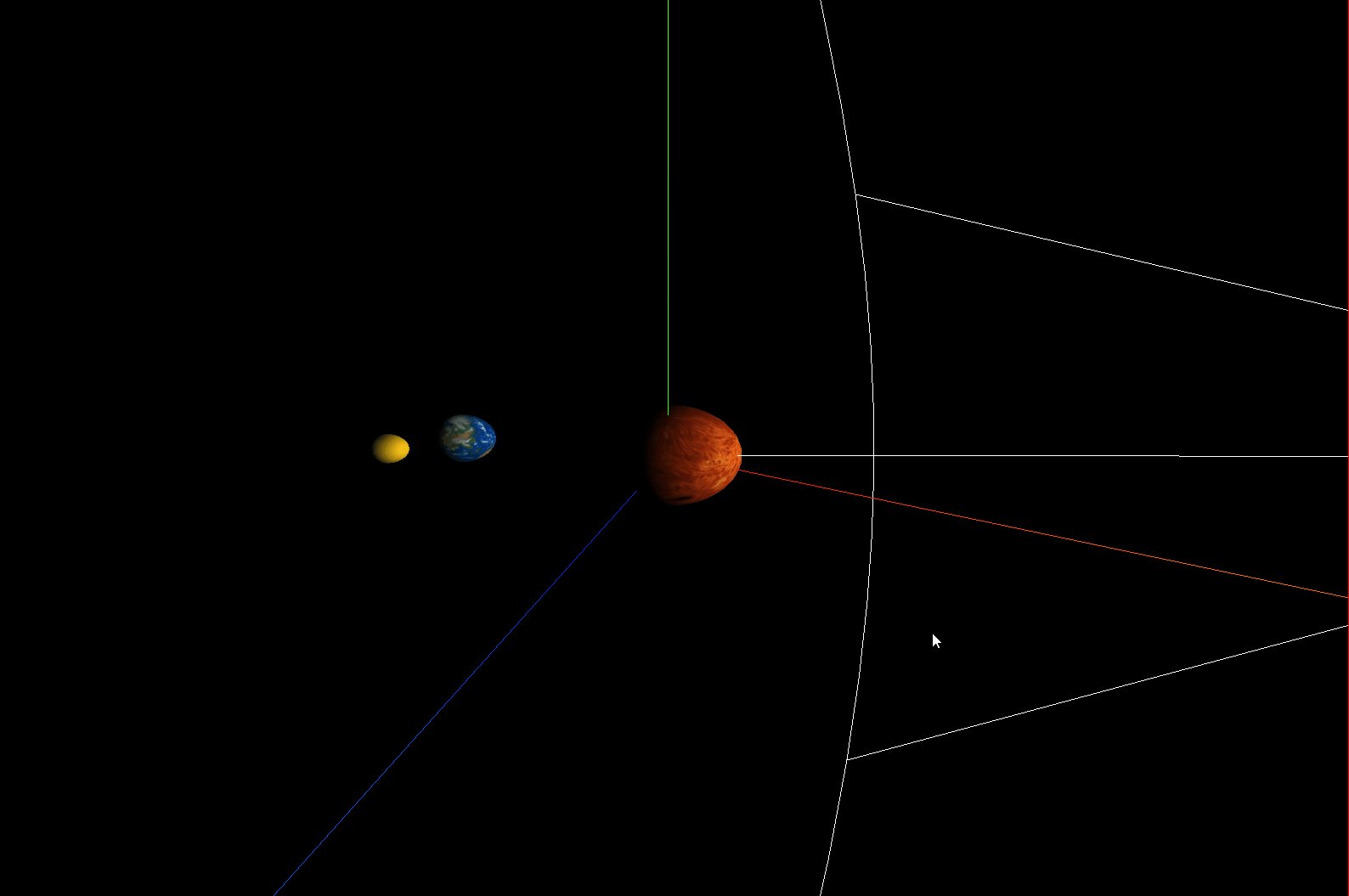
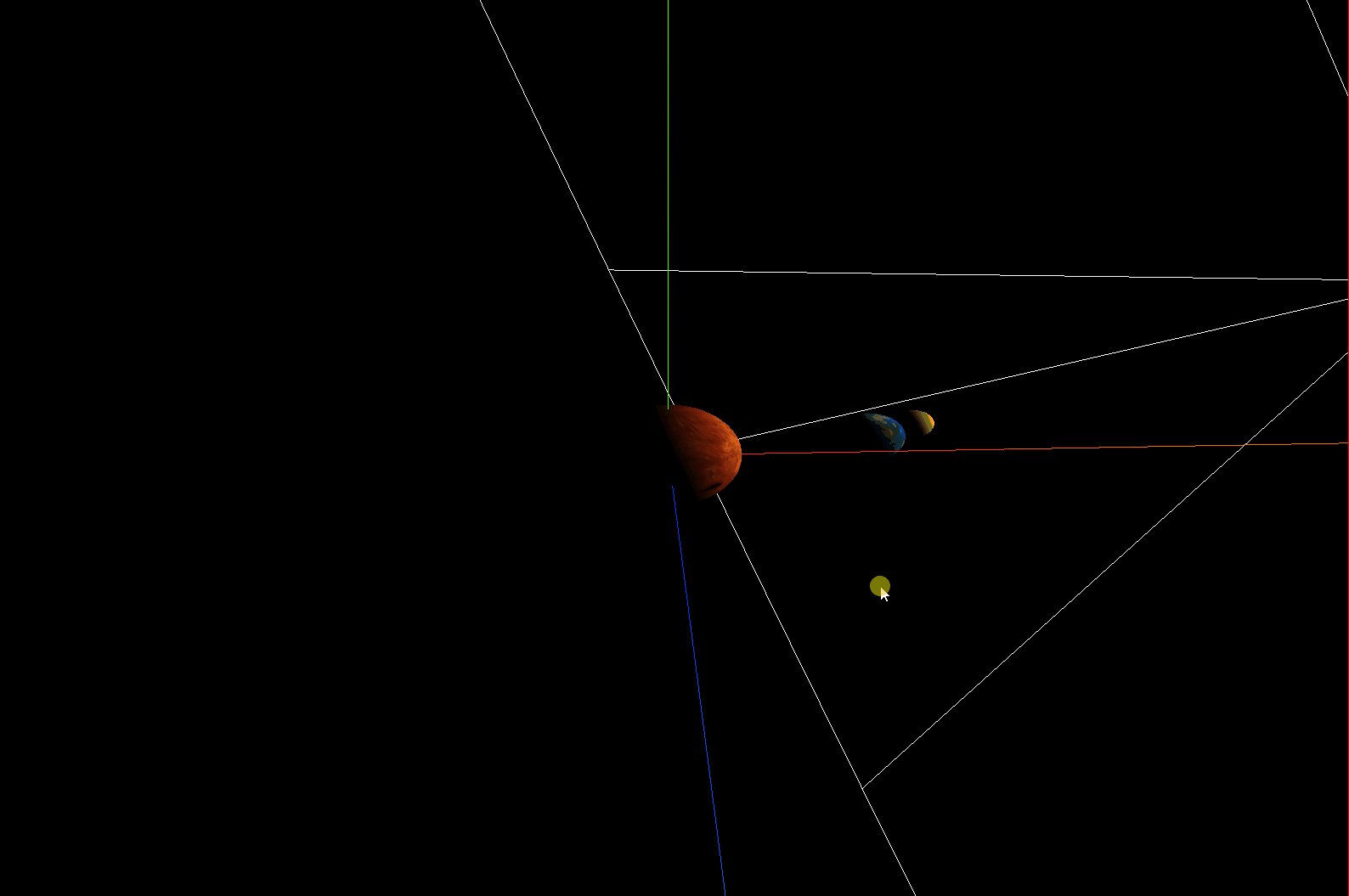
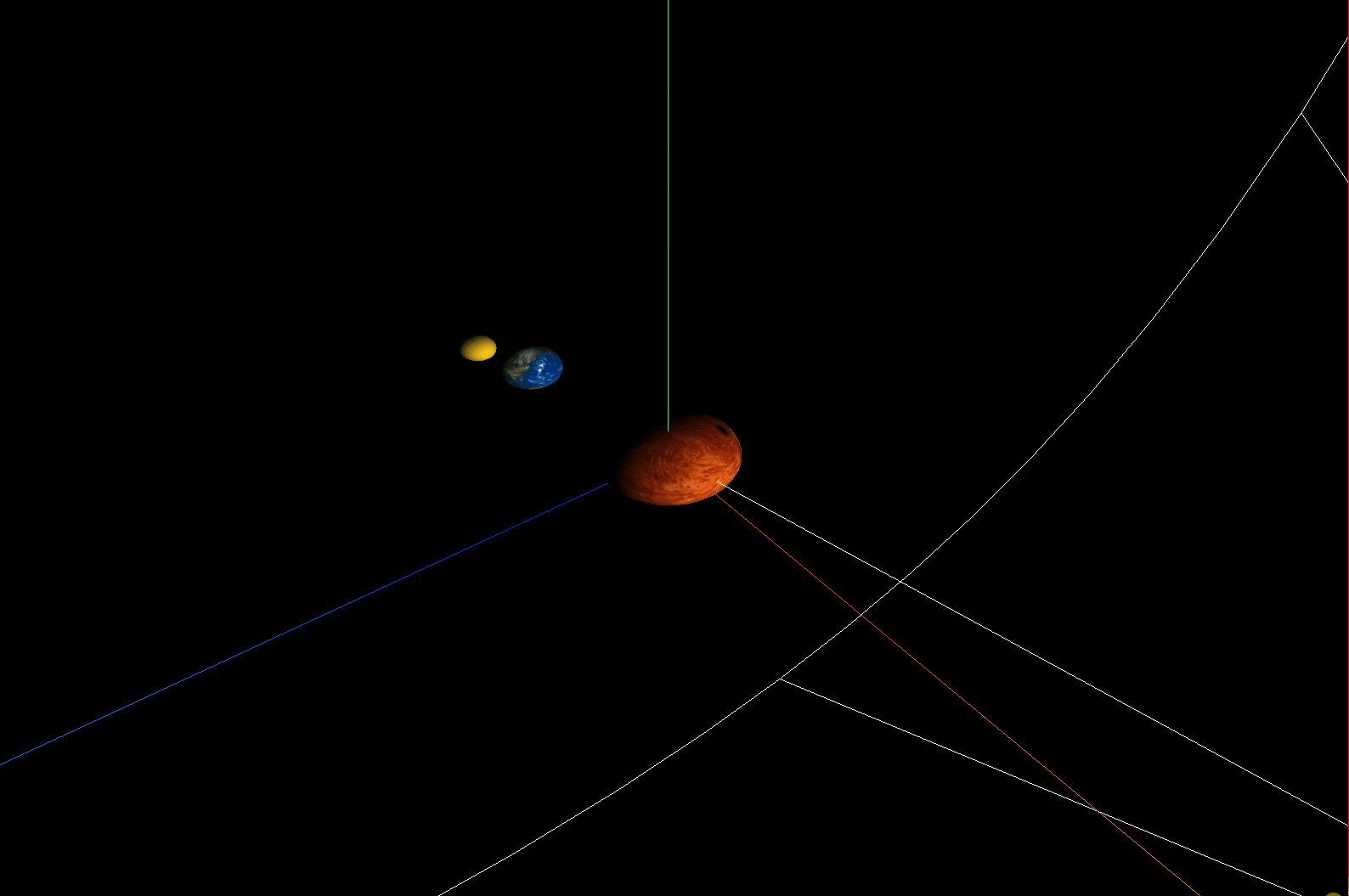
地球的旋转轨迹目前设置为了圆形,效果:

<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
export default {data() {return {name: "",scene: null,camera: null,renderer: null,mesh: null,mesh_moon: null,geometry: null,group: null,group2: null,material: null,texture: null,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {/*** 本案例的思路:创建了三个球缓存几何体,分别进行了纹理贴图,创建组group1, group2,* 将地球和月球添加到一个group1中,设置group1的位置让其离开原点,* 将group1进行绕Y轴旋转,再将group1 添加到 group2中,将group2添加到场景对象中并进行绕Y轴旋转* */// 1,创建场景对象this.scene = new this.$three.Scene();// 5,创建辅助坐标轴对象const axesHelper = new this.$three.AxesHelper(1000);this.scene.add(axesHelper);this.group = new this.$three.Group();this.group2 = new this.$three.Group();// 创建纹理贴图加载器对象this.createTextureLoader({imgName: 'sun.png', spotLight: true, camera: true, controls: true});this.createTextureLoader2({r:50});},// 创建纹理加载器 加载地球createTextureLoader2({imgName="earth.png", r=100, l1=32, l2=16}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象let mesh = this.createGeometry( r, l1, l2, e);mesh.position.set(0,0,0);const worldPosition = new this.$three.Vector3();mesh.getWorldPosition(worldPosition);this.group.add(mesh);this.group.position.set(300,0,0);this.scene.add(this.group);this.createTextureLoader3({r:30});this.createCamera();this.createControls();this.renderFun();})},// 创建纹理加载器 加载月球createTextureLoader3({imgName="moon.jpeg", r=100, l1=32, l2=16}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象this.mesh_moon = this.createGeometry( r, l1, l2, e);this.mesh_moon.position.set(100,0,0);this.group.add(this.mesh_moon);this.group2.add(this.group);this.scene.add(this.group2);})},// 创建纹理加载器 加载太阳createTextureLoader({imgName="earth.png", r=100, l1=32, l2=16, spotLight=false, camera=false,controls=false}) {// 创建纹理贴图加载器对象const textureLoader = new this.$three.TextureLoader();textureLoader.load(require("../../assets/eleven/" + imgName), e => {// 3,创建网格材质对象let mesh = this.createGeometry( r, l1, l2, e);this.scene.add(mesh);if(spotLight) {// 创建聚光源对象const spot_light = new this.$three.SpotLight(0xffffff, 1);// 设置聚光源位置spot_light.position.set(1000, 300, -100);// 设置聚光源指向的目标位置spot_light.target = mesh;this.scene.add(spot_light);// 创建聚光源辅助对象const spotLightHelper = new this.$three.SpotLightHelper(spot_light,0xffffff);this.scene.add(spotLightHelper);}})},// 6,创建透视投影相机对象createCamera() {this.camera = new this.$three.PerspectiveCamera(90, 1, 0.01,9000);this.camera.position.set(500,500,600); // this.camera.updateProjectionMatrix();// 相机看向的是模型的位置this.camera.lookAt(0,0,0);// 7,创建渲染器对象this.renderer = new this.$three.WebGLRenderer();// 设置渲染器尺寸:宽度 1600, 高度:1000this.renderer.setSize(1600,1100);// 调用渲染方法this.renderer.render(this.scene, this.camera);document.getElementById("threejs").appendChild(this.renderer.domElement);},// 创建相机空间轨道控制器对象createControls() {const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})},// 创建网格对象createGeometry(r, l1, l2, e) {let geometry = new this.$three.SphereGeometry(r, l1, l2);let material = new this.$three.MeshLambertMaterial({map: e});let mesh = new this.$three.Mesh(geometry, material);// this.scene.add(mesh);return mesh;},renderFun() {this.group.rotateY(0.02);this.group2.rotateY(0.01);if(this.mesh_moon) {this.mesh_moon.rotateY(0.02);}this.renderer.render(this.scene, this.camera);window.requestAnimationFrame(this.renderFun);}},
};
</script>
//
<style lang="less" scoped>
.msg {padding: 20px;text-align: left;display: flex;justify-content: flex-start;flex-wrap: wrap;.span {margin: 0 30px 30px 0;// white-space: nowrap;}.p {text-align: left;}
}
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {text-align: left;padding: 10px;.xyz {width: 100px;margin-left: 20px;}.box-btn {margin-left: 20px;}}
}
</style>
相关文章:

three.js模拟太阳系
地球的旋转轨迹目前设置为了圆形,效果: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div c…...

WPF仿网易云搭建笔记(1):项目搭建
文章目录 前言项目地址动态样式组合样式批量样式覆盖Prism新建UserControler修改Material Design 笔刷收放列表可以滚动的StackPanel列表点击展开或折叠 实现效果 前言 今天接着继续细化代码,把整体框架写出来 项目地址 WPF仿网易云 Gitee仓库 动态样式 【WPF】C#…...

DDOS 攻击是什么?有哪些常见的DDOS攻击?
DDOS简介 DDOS又称为分布式拒绝服务,全称是Distributed Denial of Service。DDOS本是利用合理的请求造成资源过载,导致服务不可用,从而造成服务器拒绝正常流量服务。就如酒店里的房间是有固定的数量的,比如一个酒店有50个房间&am…...

未来应用从何而来:认知力延伸、边界突破、回归云与产业
文 | 智能相对论 作者 | 沈浪 或许,谁也没想到未来应用来的如此之快,现如今传统应用从开发到体验,已经进入了一个前所未有的颠覆性改革阶段。 不久前,美国人工智能公司OpenAI举办开发者大会。在现场,公司创始人Sam …...

vue零基础
vue 与其他框架的对比 框架设计模式数据绑定灵活度文件模式复杂性学习曲线生态VueMVVM双向灵活单文件小缓完善ReactMVC单向较灵活all in js大陡丰富AngularMVC双向固定多文件较大较陡(Typescript)独立 更多对比细节:vue 官网:ht…...

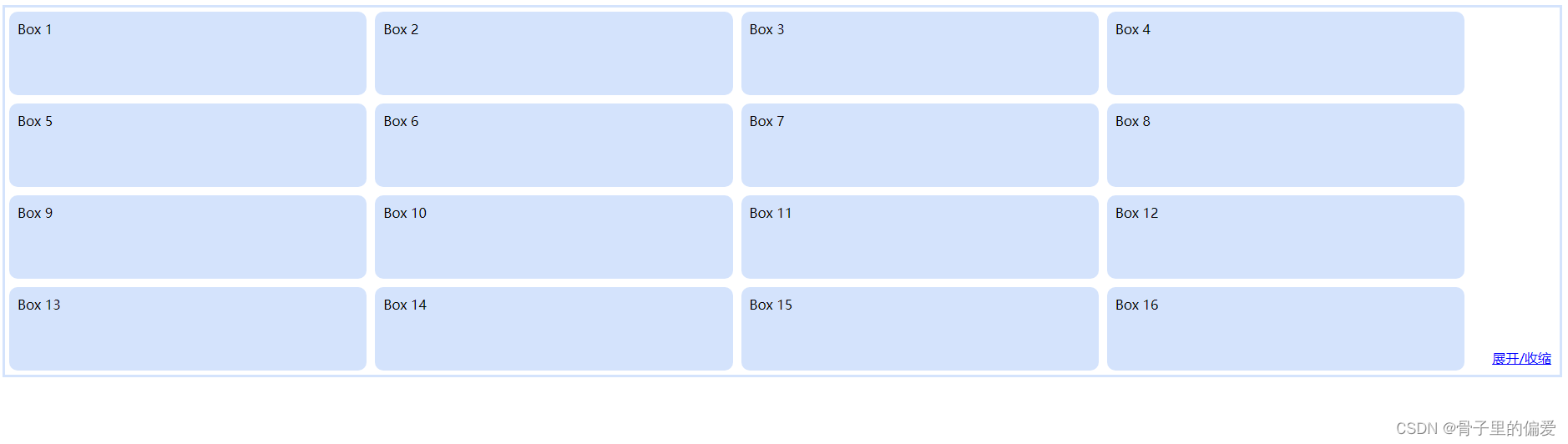
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子 1.截图显示部分 2.代码展示部分 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"wid…...

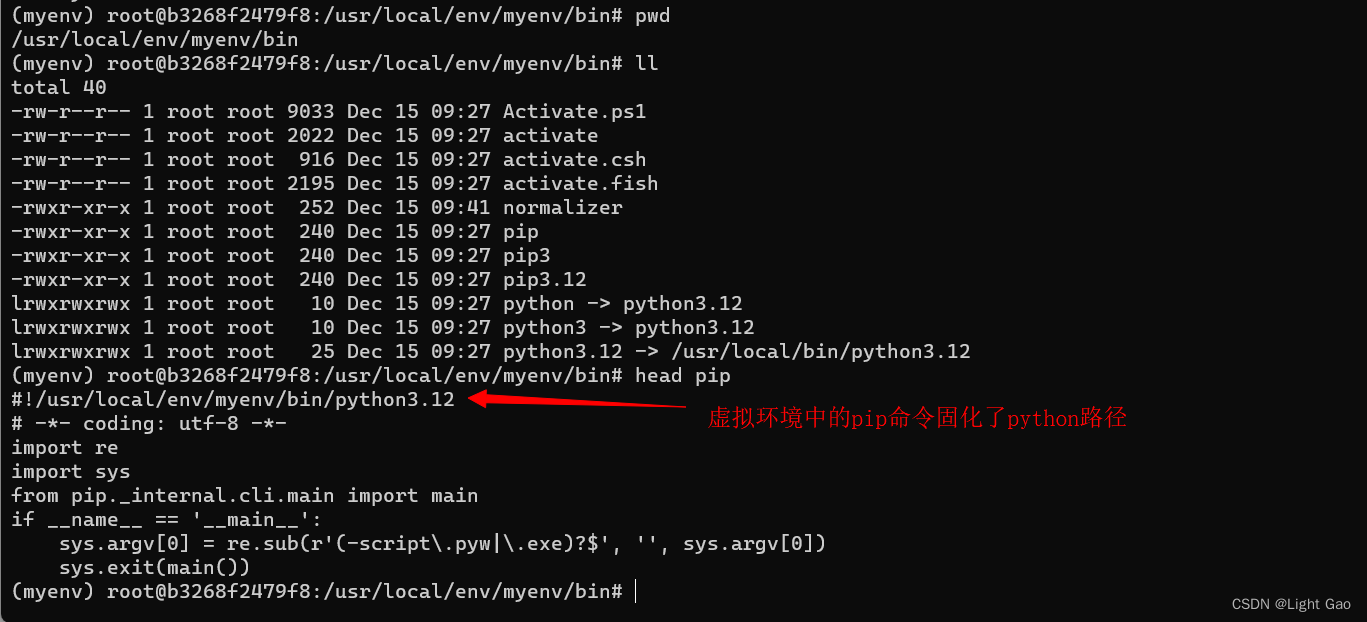
Python虚拟环境指南:告别依赖地狱
一、背景 在SAAS(软件即服务)平台中,用户使用自行定制的Python脚本已经成为司空见惯的做法,然而,由于不同用户对Python三方库的需求各不相同,而底层服务器一般只安装了一个Python版本。举例来说࿰…...

【Jeecg Boot 3 - 第二天】第2节 前后端docker部署云服务器
更新完成,点击下面章节进入 一、后端部署 1.1、后端 docker-compose 部署 JEECGBOOT 1.2、jar 包和 lib 依赖分离,部署包缩小100倍 二、前端部署 2.1、nginx 部署 JEECGBOOT VUE3 2.2、开启Nginx压缩,解决前端访问慢问题...

2020年第九届数学建模国际赛小美赛A题自由泳解题全过程文档及程序
2020年第九届数学建模国际赛小美赛 A题 自由泳 原题再现: 在所有常见的游泳泳姿中,哪一种最快?哪个冲程推力最大?在自由泳项目中,游泳者可以选择他们的泳姿,他们通常选择前面的爬行。然而,游泳…...

双端队列和优先级队列
文章目录 前言dequedeque底层设计迭代器设计 priority仿函数数组中的第k个最大元素优先级队列模拟实现pushpop调整仿函数存储自定义类型 前言 今天要介绍比较特殊的结构,双端队列。 还有一个适配器,优先级队列。 deque 栈的默认容器用了一个deque的东西…...

c#读取CSV文件跟Excel导入成DataTble
1.读取CSV文件 /// <summary>/// 读取CSV文件/// </summary>/// <param name"fileName">文件路径</param>public static DataTable ReadCSV(string fileName){DataTable dt new DataTable();FileStream fs new FileStream(fileName, FileM…...

Python编程技巧 – 单字符函数
Python编程技巧 – 单字符函数 Python Programming Skills – Single Character Function By JacksonML 0. 前言 Python有其内建(built-in)的一系列函数,其中,有两个函数为长度为一的字符设计。这样的函数是单字符函数,尽管它们操作的对象…...

xcode-文件
IOSDeviceSupoprt 共享缓存库 当你使用新的 iOS 设备连接到 Xcode 时,Xcode 会自动下载并存储相应版本的设备支持文件。 每个 iOS 版本都有一个对应的设备支持文件集,这些文件包含有关设备架构和操作系统的信息,以便 Xcode 能够正确地调试和…...

云原生之深入解析网络服务Istio、eBPF和RSocket Broker
一、服务治理 ① “服务治理”简介 在微服务时代,一个复杂的应用程序被分解为多个组件化、协作和连接的单元,服务往往会承担越来越多的业务责任,这使得服务治理的难度前所未有,仅仅依靠微服务框架级的治理是不够的,构…...

文件系统和磁盘调度
文件系统 概述 文件系统:一种用于持久性存储的系统抽象 在存储器上:组织、控制、导航、访问和检索数据大多数计算机包含文件系统 文件:文件系统中一个单元的相关数据在操作系统中的抽象 文件系统功能 分配文件磁盘空间 管理文件块管理空…...

C++ stringOJ练习题
目录 把字符串转换成整数 反转字符串 字符串中的第一个唯一字符 字符串最后一个单词的长度 找出字符串中第一个只出现一次的字符 字符串相加 字符串最后一个单词长度 字符串相乘 反转字符串3 反转字符串2 验证回文串 把字符串转换成整数 通过遍历字符串并逐位转换…...

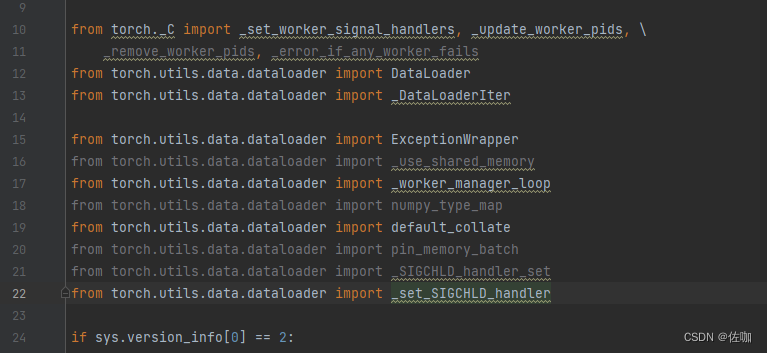
解决问题:ImportError: cannot import name ‘_update_worker_pids‘
在复现一些较早年份文献时,网络架构是较早的Pytorch模型,现阶段的高版本不兼容,所以就得安装比如低版本的torch0.4.0以解决问题。 目录 一、问题1.1 问题分析 二、解决办法2.1 Pytorch安装2.2 torchvision安装2.3 测试是否安装成功 三、总结…...

【面试总结】Java面试题目总结(一)
(以下仅为个人见解,如果有误,欢迎大家批评并指出错误,谢谢大家) 1.项目中的验证码功能是如何实现的? 第一步:在项目的pom.xml文件中导入 EasyCaptcha 的依赖; <dependency>…...

大白话数据中台,何为数据中台
文章目录 一、数据中台二、本质三、构建数据中台的几个方面四、总结 最近一直在研发Ai平台,忙碌非凡。 在之余,有小伙伴质疑数据中台其实就是一个web系统,无法就是添加一些业务逻辑的增删改查。 答曰: 回去好好把科普下什么是数…...

escapeshellarg参数绕过和注入的问题
escapeshellcmd escapeshellcmd(string $command): string command--要转义的命令。 escapeshellcmd() 对字符串中可能会欺骗 shell 命令执行任意命令的字符进行转义。 此函数保证用户输入的数据在传送到 exec() 或 system() 函数,或者 执行操作符 之前进行转义。 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
