圣杯布局的实现方式
1.什么是圣杯布局?
左右盒子固定,中间盒子自适应
2.实现方式
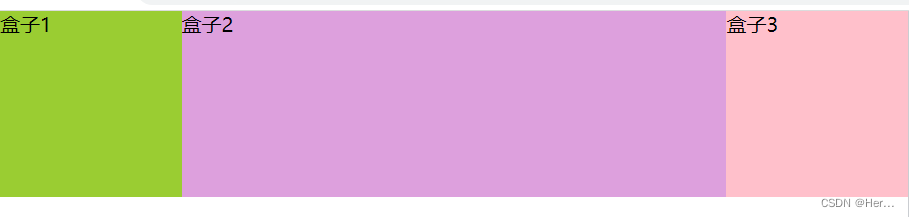
(1)flex布局
思路:左右盒子给固定的宽高,中间盒子flex:1
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}.box {
display: flex;
width: 100vw;
height: 100vh;
}.one {
width: 20vw;
height: 20vh;
background-color: yellowgreen;
}.two {
flex: 1;
height: 20vh;
background-color: plum;
}.three {
width: 20vw;
height: 20vh;
background-color: pink;
}</style>
<body>
<div class="box">
<div class="one">盒子1</div>
<div class="two">盒子2</div>
<div class="three">盒子3</div>
</div></body>
</html>

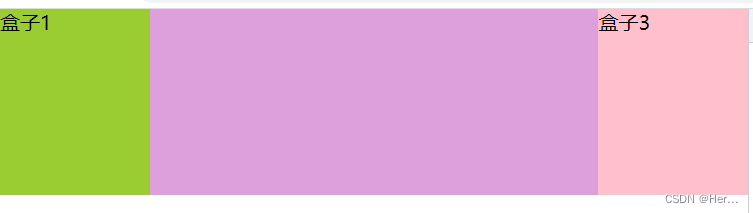
(2)浮动
思路:左盒子左浮,右盒子右浮,中间盒子不动,要注意布局顺序,盒子3在盒子2前面
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}.box {
width: 100vw;
height: 100vh;
}.one {
float: left;
width: 20vw;
height: 20vh;
background-color: yellowgreen;
}.two {
height: 20vh;
background-color: yellow;
}.three {
float: right;
width: 20vw;
height: 20vh;
background-color: pink;
}
</style><body>
<div class="box">
<div class="one">盒子1</div>
<div class="three">盒子3</div>
<div class="two">盒子2</div>
</div></body>
</html>

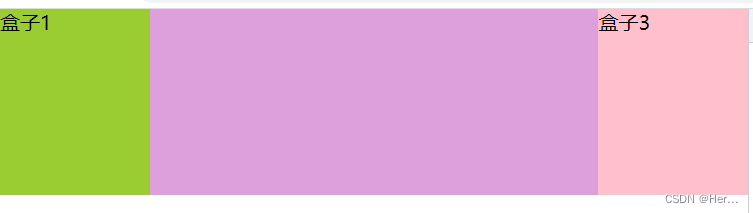
(3)定位
思路:父级相对定位、左右绝对定位,中间盒子不动
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}.box {
position: relative;
width: 100vw;
height: 100vh;
}.one {
position: absolute;
top: 0;
left: 0;
width: 20vw;
height: 20vh;
background-color: yellowgreen;
}.two {
height: 20vh;
background-color: plum;
}.three {
position: absolute;
top: 0;
right: 0;
width: 20vw;
height: 20vh;
background-color: pink;
}
</style><body>
<div class="box">
<div class="one">盒子1</div>
<div class="two">盒子2</div>
<div class="three">盒子3</div>
</div>
</body></html>

相关文章:

圣杯布局的实现方式
1.什么是圣杯布局? 左右盒子固定,中间盒子自适应 2.实现方式 (1)flex布局 思路:左右盒子给固定的宽高,中间盒子flex:1 <!DOCTYPE html> <html lang"en"> <head> <met…...

RecastDemo用法
这里写自定义目录标题recastnavigation介绍recastnavigation的内容RecastDemo安装RecastDemo介绍可配置参数合理的创建标题,有助于目录的生成如何改变文本的样式生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个…...

IIC总线式驱动开发(mpu6050)(二)
目录 六、I2C总线二级外设驱动开发方法 七、I2C总线二级外设驱动开发之名称匹配 1. i2c_register_board_info 2. i2c_new_device:明确二级外设地址的情况下可用 3. i2c_new_probed_device 八、I2C总线二级外设驱动开发之设备树匹配 六、I2C总线二级外设驱动开…...

盘点一下那些远程办公的神仙公司
其实远程办公已经有50多年的历史了,这几年,这种工作方式越来越受到大家的喜欢,对于员工来说,工作效率可以大幅提高,节省下来的通勤时间和成本,有更多的时间花在工作上。可以更好的平衡工作与生活。对于公司…...

Spring Cloud Alibaba全家桶(四)——微服务调用组件Feign
前言 本文小新为大家带来 微服务调用组件Feign 的相关知识,具体内容包含什么是Feign,Spring Cloud Alibaba快速整合OpenFeign,Spring Cloud Feign的自定义配置及使用(包括:日志配置、契约配置、自定义拦截器实现认证逻…...

安装pytorch
一、在anaconda中创建虚拟环境 打开Anaconda Prompt创建一个虚拟环境。比如要创建一个名字为pytorch的虚拟环境,可以如下输入。其中python3.7指定该虚拟环境的python版本号。 conda create -n pytorch python3.7 二、进入新创建的虚拟环境。 创建好虚拟环境后&a…...

自动化测试 Appium之Python运行环境搭建 Part2
环境部署 1、安装Android SDK 安装好后,配置ANDROID_HOME环境变量,设置为Android SDK安装路径(例中:D:\Program Files (x86)\Android\android-sdk) 2、安装其它SDK相关软件包 安装好Android SDK后,选择打开Android SDK Manager…...

LeetCode 2 - 两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 开…...

用Python实现九九乘法表的几种方式,最简单只需一行代码
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 我们在学习Python的过程中需要不断的积累和练习,这样才能够走的更远, 今天一起来学习怎么用Python写九九乘法表~ 更多教程源码资料电子书: 点击此处跳转文末名片获取 第一种方法、for-for 代码&…...

入职外包三个月,我提桶跑路了
有一种打工人的羡慕,叫做“大厂”。 真是年少不知大厂香,错把青春插稻秧。 但是,在深圳有一群比大厂员工更庞大的群体,他们顶着大厂的“名”,做着大厂的工作,还可以享受大厂的伙食,却没有大厂…...

企业邮箱对企业有哪些好处以及便捷性
企业邮箱拥有更专业的办公功能,更适合职场使用。同时,使用企业邮箱还可以帮助企业“公私分明”。一方面保护了公司信息,另一方面也提高了工作效率。加上公司统一邮箱也有助于提升公司形象。使用企业邮箱除了收发邮件方便外,还可以…...

ConvNeXt V2实战:使用ConvNeXt V2实现图像分类任务(一)
文章目录摘要安装包安装timm安装 grad-cam数据增强Cutout和MixupEMA项目结构计算mean和std生成数据集关于不上分的问题摘要 论文:https://arxiv.org/pdf/2301.00808.pdf 论文翻译:https://wanghao.blog.csdn.net/article/details/128541957 官方源码&am…...

3.2 报错整理
报错1: 报错:RuntimeError: DataLoader worker (pid 93789) is killed by signal: Killed.原因:显存不够报错2: 报错:TqdmWarning: IProgress not found. Please update jupyter and ipywidgets.解决:pip i…...

从0开始学python -46
Python CGI编程 什么是CGI CGI 目前由NCSA维护,NCSA定义CGI如下: CGI(Common Gateway Interface),通用网关接口,它是一段程序,运行在服务器上如:HTTP服务器,提供同客户端HTML页面的接口。 网页浏览 为了更好的了解CGI是如何工作…...

JavaScript事件委托机制详解
一、什么是事件委托机制 事件委托机制就是:我们给元素添加click事件时不在该元素上添加,而是委托给某个公共的祖辈元素,告诉祖辈元素如果接收到了click事件,并且这个click事件是由该元素触发的,就执行祖辈元素上委托绑…...

【项目实战】MySQL中union和union all的相同点与不同点
一、union和union all的相同点 在MySQL中,Union和Union All都是用来合并两个或者多个查询结果集的关键字 二、union和union all的不同点 union复杂,union all简单 2.1 自动压缩,自动求并集、去重、排序操作 (1)unio…...

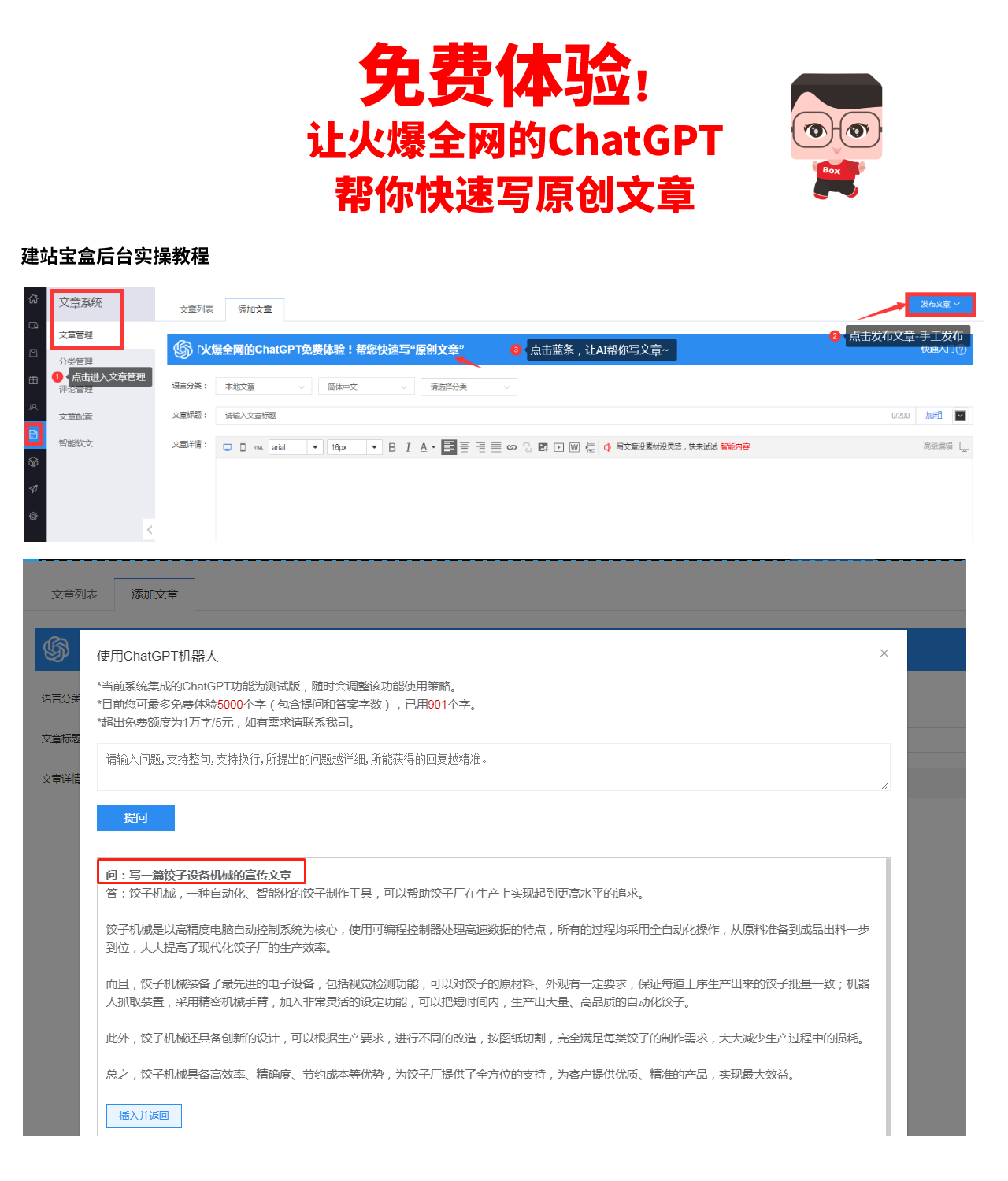
ChatGPT最牛应用,让它帮你更新网站新闻吧!
谁能想到,ChatGPT火了!既能对话入流,又能写诗歌论文、出面试题、编代码,甚至还通过了谷歌面试拿到L3工程师offer,放在一年之前,没人相信这是当前AI能够达到的水平。ChatGPT自面世以来,凭借其极为…...

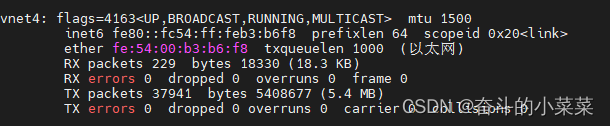
乌班图安装kvm并配置网络
乌班图22安装KVM 1.安装KVM sudo apt install qemu-kvm libvirt-daemon-system libvirt-clients bridge-utils virt-manager virtinstsudo adduser id -un libvirt sudo adduser id -un kvm sudo apt install virtinst qemu-efi sudo systemctl enable --now libvirtd sudo s…...

蓝库云|ERP系统在企业数字化转型中最常用的八大功能
ERP系统和与企业数字化转型 随着数字化发展的兴起,规划和管理已成为企业产生富有成效的成果的关键。许多企业采用了企业资源规划 (ERP) 等先进工具,使企业所有者能够以高效的方式规划和管理其资源和运营。 ERP系统负责整合业务的不同流程并向决策者提供…...

Pytorch学习笔记#1:拟合函数/梯度下降
学习自https://pytorch.org/tutorials/beginner/pytorch_with_examples.html 概念 Pytorch Tensor在概念上和Numpy的array一样是一个nnn维向量的。不过Tensor可以在GPU中进行计算,且可以跟踪计算图(computational graph)和梯度(…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
