iOS_给View的部分区域截图 snapshot for view
文章目录
- 1.将整个view截图返回image:
- 2.截取view的部分区域,返回image:
- 3.旧方法:
- 4.Tips
- 参考:
1.将整个view截图返回image:
这些 api 已被废弃,所以需要判断 iOS 版本 写两套代码:
Replace usage of UIGraphicsBeginImageContextWithOptions with UIGraphicsImageRenderer.
Replace usage of UIGraphicsGetImageFromCurrentImageContext with UIGraphicsImageRendererContext.currentImage.
Swift 版本:
/// 截图整个view
/// - Returns: image
func mooSnapshot() -> UIImage? {if self.window == nil {return nil}let scale = UIScreen.main.scalevar image: UIImage? = nil// 1. 创建绘图渲染格式if #available(iOS 10.0, *) {let format = UIGraphicsImageRendererFormat()format.scale = scaleformat.opaque = self.isOpaque// 2. 创建绘图渲染器let renderer = UIGraphicsImageRenderer(size: self.bounds.size,format: format)// 3. 绘制图image = renderer.image { context inlet success = self.drawHierarchy(in: self.bounds, afterScreenUpdates: true)print("draw success: \(success)")}} else {UIGraphicsBeginImageContextWithOptions(self.bounds.size, self.isOpaque, scale);let success = self.drawHierarchy(in: self.bounds, afterScreenUpdates: true)print("draw success: \(success)")image = UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();}return image
}
OC版本:
- (UIImage * _Nullable)mooSnapshot {if (CGRectGetWidth(self.bounds) <= 0.0 || CGRectGetHeight(self.bounds) <= 0.0) {return nil;}if (!self.window) {return nil;}if (!self.superview) {return nil;}CGFloat scale = [UIScreen mainScreen].scale;UIImage *image = nil;if (@available(iOS 10.0, *)) {UIGraphicsImageRendererFormat *format = [[UIGraphicsImageRendererFormat alloc] init];format.scale = scale;format.opaque = NO;UIGraphicsImageRenderer *renderer = [[UIGraphicsImageRenderer alloc] initWithSize:self.bounds.sizeformat:format];image = [renderer imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull rendererContext) {BOOL success = [self drawViewHierarchyInRect:self.bounds afterScreenUpdates:YES];NSLog(@"%p, Snapshot success: %@", self, @(success));}];} else {UIGraphicsBeginImageContextWithOptions(self.bounds.size, NO, scale);BOOL success = [self drawViewHierarchyInRect:self.bounds afterScreenUpdates:YES];NSLog(@"%p, Snapshot success: %@", self, @(success));image = UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();}return image;
}
2.截取view的部分区域,返回image:
Capture the frame area of the view.
Swift 版本:
import CoreGraphics
extension UIView {/// 截取view的部分区域/// - Parameter frame: 需要截取的区域/// - Returns: imagefunc mooSnapshotForFrame(_ frame: CGRect) -> UIImage? {guard let image = self.mooSnapshot() else { return nil }guard let cgImage = image.cgImage else { return nil }let scale = UIScreen.main.scale// 根据屏幕倍率将 frame 进行缩放let scaledRect = CGRectApplyAffineTransform(frame, CGAffineTransformMakeScale(scale, scale))// 根据 缩放frame 进行裁剪guard let scaledCGImage = cgImage.cropping(to: scaledRect) else { return nil }let returnImage = UIImage(cgImage: scaledCGImage)return returnImage}
}
OC 版本:
- (UIImage * _Nullable)mooSnapshotForFrame:(CGRect)frame {if (CGRectGetWidth(frame) <= 0.0 || CGRectGetHeight(frame) <= 0.0) {return nil;}UIImage *image = [self mooSnapshot];if (!image) {return nil;}CGFloat scale = [UIScreen mainScreen].scale;CGRect scaledRect = CGRectApplyAffineTransform(frame, CGAffineTransformMakeScale(scale, scale));CGImageRef cgImage = CGImageCreateWithImageInRect(image.CGImage, scaledRect);UIImage *returnImage = [UIImage imageWithCGImage:cgImage];CGImageRelease(cgImage);return returnImage;
}
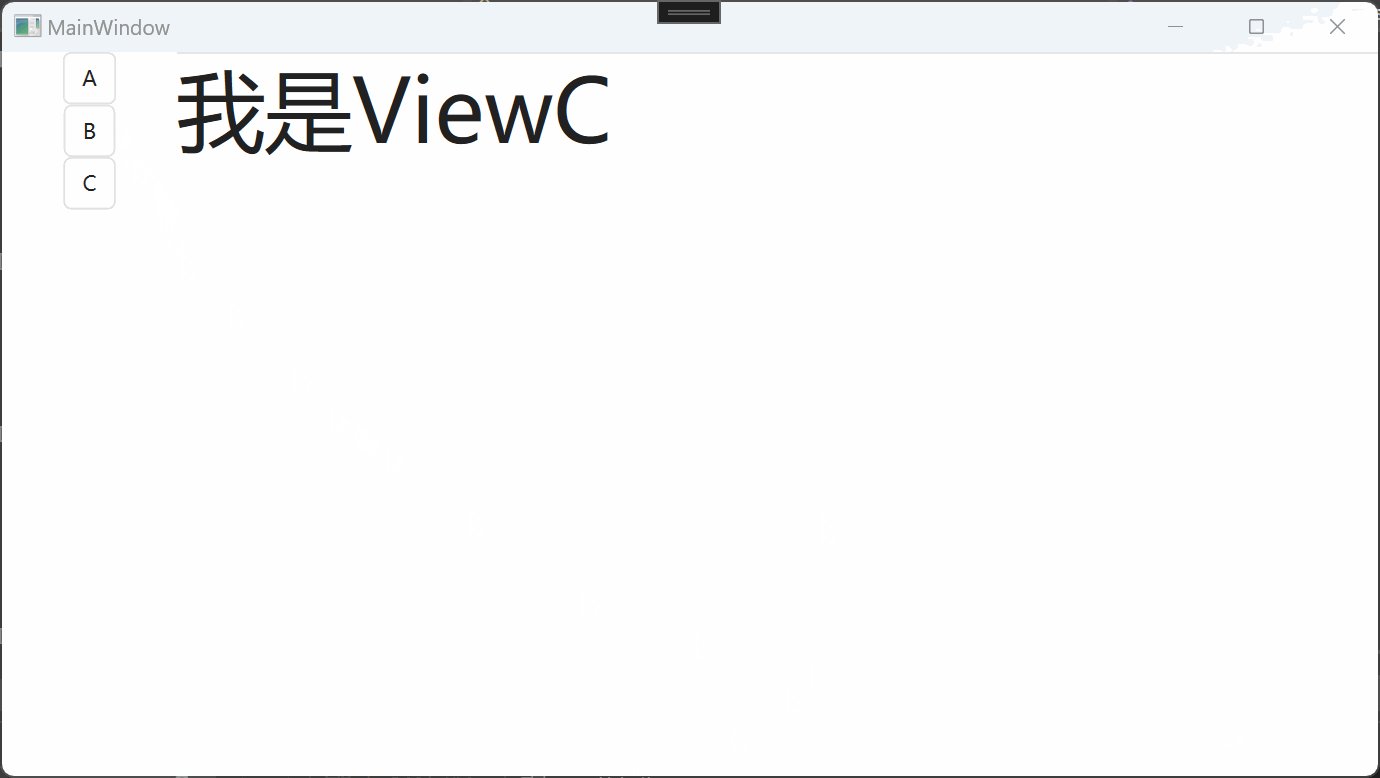
以下就是将一个view的上半部分截取成image后展示如下:

3.旧方法:
func mooSnapshot() -> UIImage? {guard CGRectGetWidth(self.bounds) > 0.0 && CGRectGetHeight(self.bounds) > 0.0 else {return nil}UIGraphicsBeginImageContextWithOptions(self.bounds.size, false, 0.0)let success = self.drawHierarchy(in: self.bounds, afterScreenUpdates: true)print("draw success: \(success)")let image = UIGraphicsGetImageFromCurrentImageContext()UIGraphicsEndPDFContext()return image
}
Replace usage of UIGraphicsBeginImageContext with UIGraphicsImageRenderer.
Replace usage of UIGraphicsBeginImageContextWithOptions with UIGraphicsImageRenderer.
Replace usage of UIGraphicsGetImageFromCurrentImageContext with UIGraphicsImageRendererContext.currentImage.
UIGraphicsEndImageContext should only be used alongside UIGraphicsBeginImageContext[WithOptions].
这些旧的 api 已经被废弃了,用文章开头的 api 代替
4.Tips
Tips1:得在加载到父视图 layout 后触发
Tips2:width 或 height 有一个为空 drawHierarchy 就会 crash(就版iOS不会crash,新版会)
参考:
drawViewHierarchyInRect:afterScreenUpdates:
ios drawViewHierarchyInRect crash EXC_BREAKPOINT UNKNOWN
相关文章:

iOS_给View的部分区域截图 snapshot for view
文章目录 1.将整个view截图返回image:2.截取view的部分区域,返回image:3.旧方法:4.Tips参考: 1.将整个view截图返回image: 这些 api 已被废弃,所以需要判断 iOS 版本 写两套代码: R…...

计算机网络——数据链路层-可靠传输的实现机制:回退N帧协议GBN(无差错情况、累积确认、有差错情况、发送窗口尺寸)
目录 回退N帧协议GBN 介绍 无差错情况 累积确认 有差错情况 发送窗口尺寸 小结 练习 解析 示意图 上篇中所介绍的停止-等待协议的信道利用率很低;若出现超时重传,则信道利用率更低。 如果发送方在收到接收方的确认分组之前可以连续发送多个数…...

IDEA debug窗口左边工具栏隐藏与显示
今天在debug排查代码的时候一不小心点到哪里,结果变成这样 我们可以这样恢复,右键Debug 点击show Toolbar...

WPF 基于TableControl的页面切换
文章目录 前言其它项目的UserControl切换TableControl添加按钮,隐去TableItem的Header 结论 前言 我想用WPF简单实现一个按钮视图切换的效果,但是我发现别人的实现效果非常的麻烦。 其它项目的UserControl切换 我网上找了个开源的项目,他是…...

Lua 元表,元方法
元表与元方法的概念 Lua中每个值都可具有元表。元表是普通的Lua表,定义了原始值在某些特定操作下 的行为。 例如,当table作为加法的操作数时,Lua检查其“元表”中的“__add”字段是否有 个函数。如果有,Lua调用它执行加法。我们称“元表”中的“键(如__add)”为事件(event),称…...

C# WPF上位机开发(利用tcp/ip网络访问plc)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 c# wpf如果是用来开发非标上位机的,那么和plc的通信肯定是少不了的。而且,大部分plc都支持modbus协议,所以这个…...

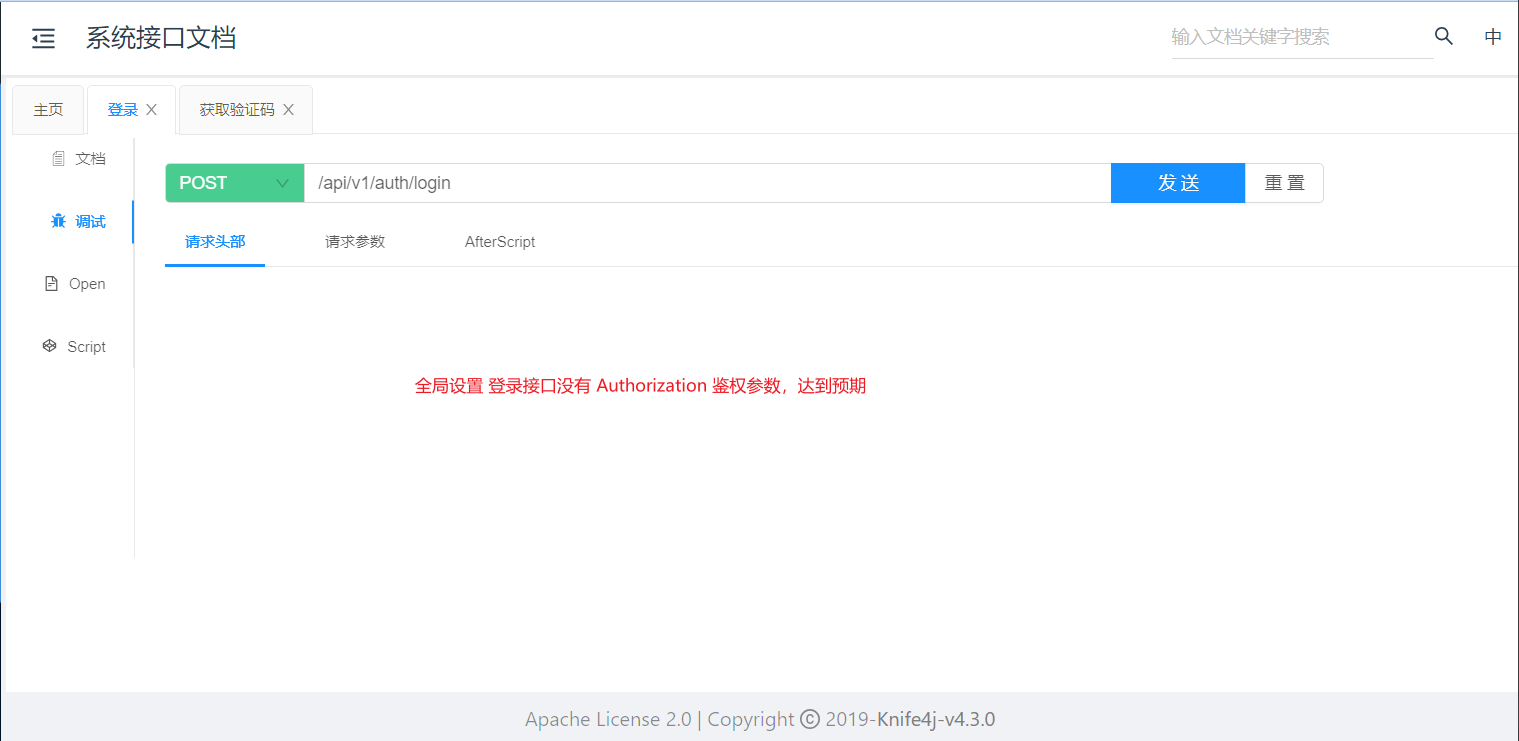
Knife4j 接口文档如何设置 Authorization 鉴权参数?
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

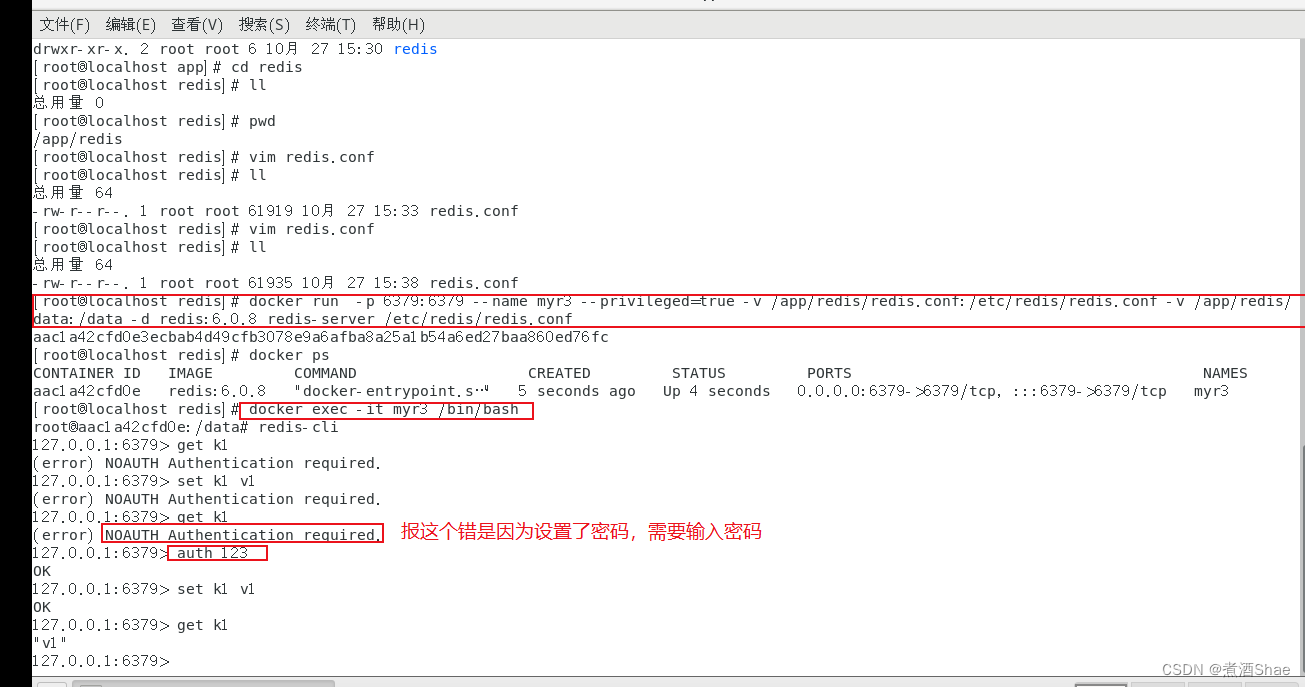
CentOS 防火墙管理及使用的redis基本常用命令
文章目录 防火墙管理使用systemctl管理防火墙启动、关闭使用firewalld-cmd配置访问防火墙策略firewalld配置文件修改限制来源IP docker使用 redis 防火墙管理 需要关闭防火墙或者开启对应端口 使用systemctl管理防火墙启动、关闭 启动防火墙: systemctl start fi…...

路由器原理
目录 一.路由器 1.路由器的转发原理 2.路由器的工作原理 二.路由表 1.路由表的形成 2.路由表表头含义 直连: 非直连: 静态 静态路由的配置 负载均衡(浮动路由) 默认路由 动态 三.交换与路由对比 一.路由器 1.路由器…...

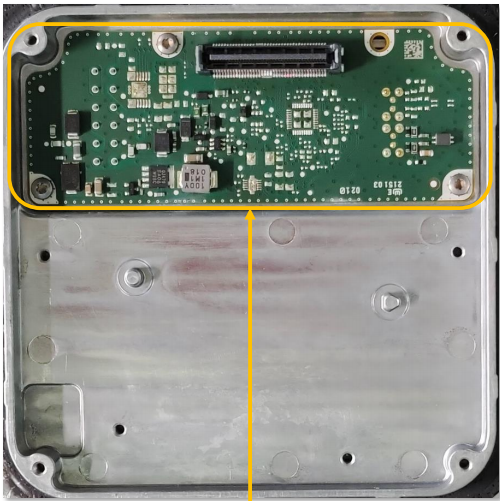
采埃孚4D成像雷达拆解
1 基本信息 品牌:海外Tier1采埃孚 • 应用:上汽飞凡中高端纯电平台 • 数量:单车2个,安装在前后保内部 • 最远探测距离:350米 拆解来看,4D雷达主要可以分为4个部分,分别为数字接口板及结构件…...

若依框架springboot——修改前端图片上传样式
简述 使用过若依框架的,一定知道若依前端框架上传图片的样式,是一个正方形加号图片,但是如果你要使用自定义样式呢。 比如将下面这个图进行修改呢 修改后的样式 你可以直接找到element-ui 修改上传图片的组件,也可以加入新的组…...

mysql 数据库 关于库的基本操作
库的操作 如果想到 mysql 客户端当中数据 系统当中的命令的话,直接输入的话,会被认为是 mysql 当中的命令。 所以,在mysql 当中执行系统当中的命令的话,要在系统命令之前带上 ststem ,表示系统命令: 但是…...

【通用】Linux,VSCode,IDEA,Eclipse等资源相对位置
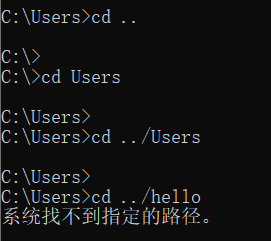
正文 不论是 IDEA、Linux、VSCode、cmd等等吧,都遵循这个规则: 如果以斜杠开头,表示从根开始找: IDEA的根是classpath(classpath就是项目被编译后,位于 target下的 classes文件夹,或者位于ta…...

音视频技术开发周刊 | 323
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 Meta牵头组建开源「AI复仇者联盟」,AMD等盟友800亿美元力战OpenAI英伟达 超过50家科技大厂名校和机构,共同成立了全新的人工智能联盟。以开源为旗号…...

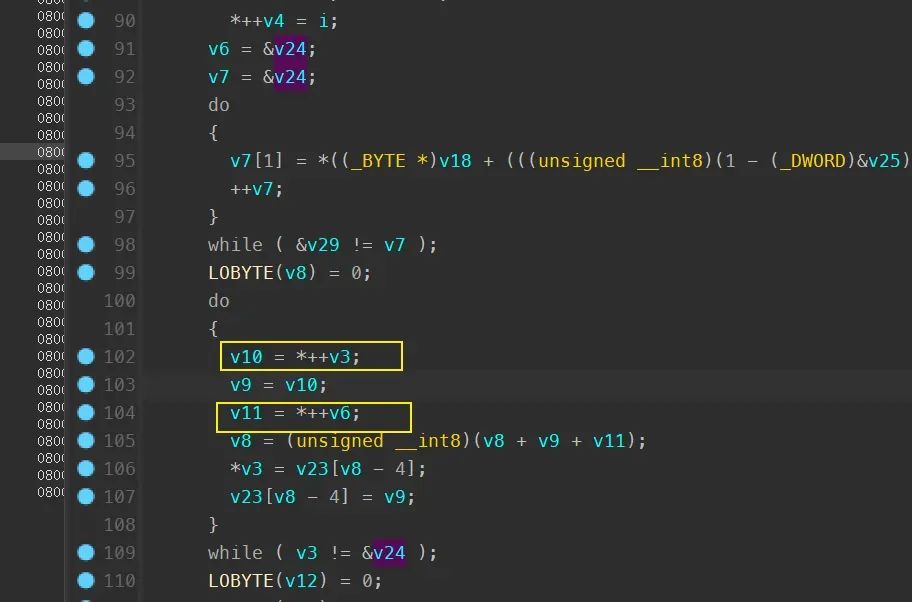
STM32在CTF中的应用和快速解题
题目给的是bin文件,基本上就是需要我们手动修复的固件逆向。 如果给的是hex文件,我们可能需要使用MKD进行动态调试 主要还是以做题为目的 详细的可以去看文档:https://pdf1.alldatasheet.com/datasheet-pdf/view/201596/STMICROELECTRONIC…...

SaaS 电商设计 (五) 私有化部署-实现 binlog 中间件适配
一、 背景 具体的中间件私有化背景在上文 SaaS 电商设计 (二) 私有化部署-缓存中间件适配 已有做相关介绍.这里具体讨论的场景是通过解析mysql binlog 来实现mysql到其他数据源的同步.具体比如:在电商的解决方案业务流中经常有 ES 的使用场景,用以解决一些复杂的查询和搜索商品…...

Android APP 常见概念与 adb 命令
adb 的概念 adb 即 Android Debug Bridge 。在窗口输入 adb 即可显示帮助文档。adb 实际上就是在后台开启一个 server,会接收 adb 的命令然后帮助管理,控制,查看设备的状态、信息等,是开发、测试 Android 相关程序的最常用手段。…...

菜鸟学习日记(python)——函数
函数是组织好的,用来实现某些功能的代码块,它可以重复使用。 函数能提高应用的模块性,和代码的重复利用率。Python提供了许多内建函数,比如print()。但我们也可以自己创建函数,这被叫做用户自定义函数。 定义函数 用…...

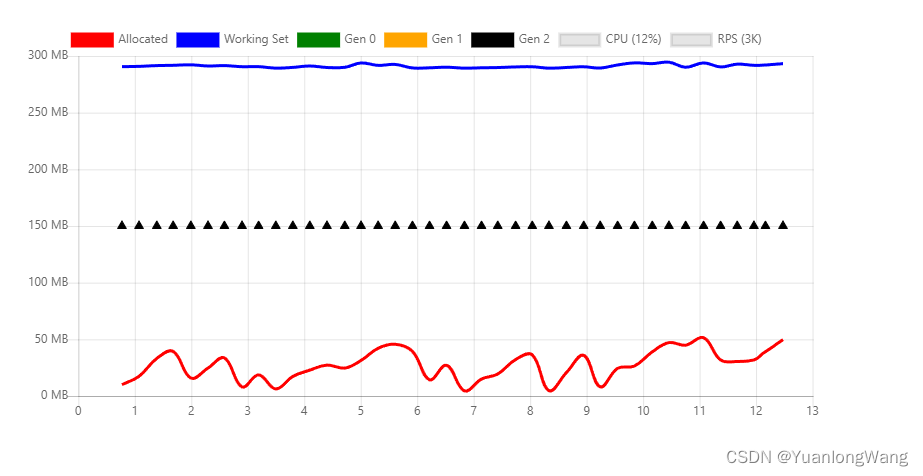
垃圾回收 (GC) 在 .NET Core 中是如何工作的?
提起GC大家肯定不陌生,但是让大家是说一下GC是怎么运行的,可能大多数人都不太清楚,这也很正常,因为GC这东西在.NET基本不用开发者关注,它是依靠程序自动判断来释放托管堆的,我们基本不需要主动调用Collect(…...

Appium 图像识别技术 OpenCV
在我们做App自动化测试的时候,会发现很多场景下元素没有id、content-desc、text等等属性,并且有可能也会碰到由于开发采用的是自定义View,View中的元素也无法识别到,很多的自动化测试框架对此类场景束手无策。Appium在V1.9.0中有给…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
