html的学习笔记
开发工具:vscode
文字标签
h1:一级标题,h2:二级标题·····h6
p:段落标签
hr:分隔线
br:换行
strong/b:文字加粗
ins/u:下划线
em/i:倾斜
del/s:删除线
媒体标签
图片标签
img:图片标签
<img src="" alt="" title="">src(属性名)="属性值"
属性注意点:

alt的属性值:替换文本(当图片加载不出来的时候,就会显示alt的文本,成功则不会显示
title:鼠标悬停的时候显示文本
width和height:宽度和高度(数字) 注意:如果只设置了一方,另一方会等比例变化
路径
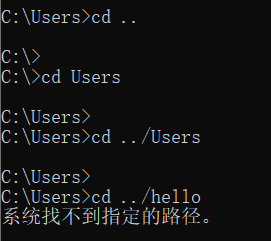
相对路径
在当前文件像下面去找你要的文件
同级(俩种都行):
<img str="图片.jpg">
<img str="./图片.jpg">下级:
<img str="和文件的同级文件夹并包含你所需的图片/图片.jpg">上级(这是上一级,如果要上更多级的话就用相应数量的 ../ )
<img str="../图片.gif">绝对路径
从盘开始去找
音频标签
<audio src=""></audio>
视频标签
<video src="./SNH48袁一琦-风向 (Wind Direction)(标清).mp4" controls></video>
视频标签目前支持三种模式:MP4,WebM,Ogg
链接标签
<a href="超链接" target="">文本</a>
//超链接里面写网址或者自己的相对路径或者#补充:#为空链接,相当于一个占位符
属性名:target
属性值:目标网页的打开形式
取值:
_self:默认值,在当前窗口跳转(覆盖原有网页)
_blank:在新窗口中跳转(保留原网页)
列表标签
无序列表,自定义列表,有序列表
无序列表

注意:ul里面只能放li标签,li标签可以包含任何标签
有序列表

注意:ol里面只能放li标签,li标签可以包含任何标签
自定义列表

注意:dl里面只能放dt/dd标签,dt/dd标签可以包含任何标签
表格
<table><tr><td>name</td><td>class</td><td>sex</td></tr><tr><td>1</td><td>2</td><td>3</td></tr></table>
注意:table>tr>td

表格标题和表头单元格标签

<table border="1"><caption>学生成绩单</caption><tr><th>name</th><th>class</th><th>sex</th></tr><tr><td>1</td><td>2</td><td>3</td></tr></table>
运行结果

表格的结构标签

<table border="1"><caption>学生成绩单</caption><thead><tr><th>name</th><th>class</th><th>sex</th></tr></thead><tbody><tr><td>1</td><td>2</td><td>3</td></tr></tbody><tfoot><tr><td>总结</td><td>shuai</td><td>帅</td></tr></tfoot></table>合并单元格(跨行合并,跨列合并)

注意:只有同一个标签结构标签中的单元格才能合并,不能跨结构标签合并
<table border="1"><caption>学生成绩单</caption><thead><tr><th>name</th><th>class</th><th>sex</th></tr></thead><tbody><tr><td>1</td><td rowspan="2">2</td><td>3</td></tr><tr><td>2</td> <td>5</td></tr></tbody><tfoot><tr><td>总结</td><td>shuai</td><td>帅</td></tr></tfoot></table>
表单(手机用户信息的表单效果)
一般用途:登陆注册搜索
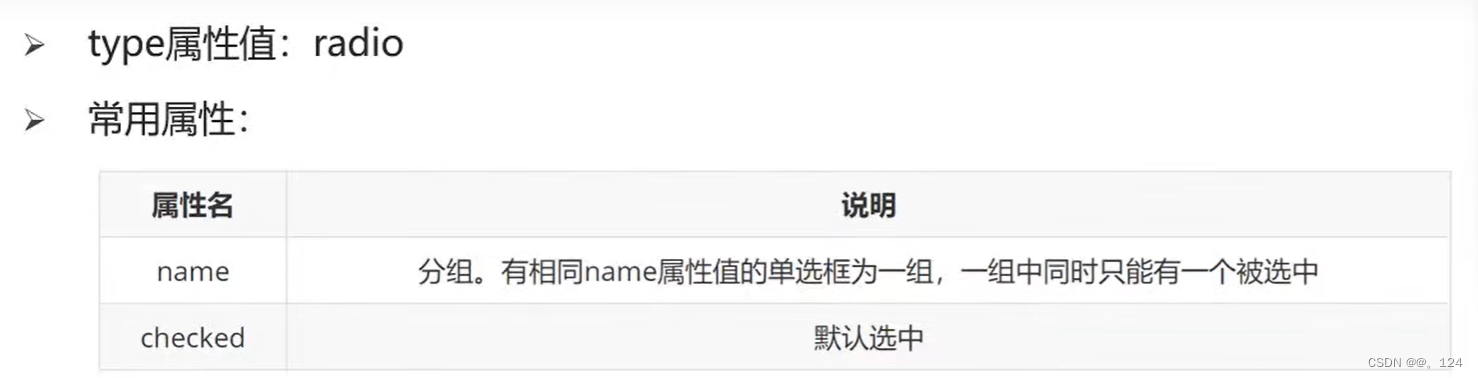
标签名:input
通过不同的type属性值展示不同的效果

文本框:<input type="text"><br><br>密码框:<input type="password"><br><br>性别:<input type="radio"><br><br>多选框:<input type="checkbox"><br><br>文件选择:<input type="file"><br><br>提交按钮:<input type="submit">
在网页中输入单行文本的表单控件
| 属性名 | 说明 |
| placeholder | 占位符,提示用户输入内容的文本 |
文本框:<input type="text" placeholder="请输入账号">单选功能中的多个选项设置

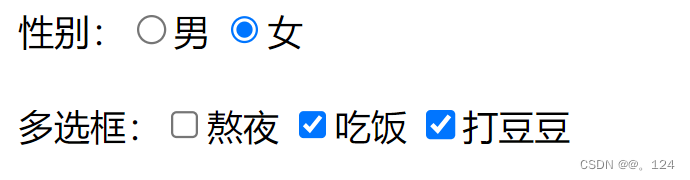
性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女<br><br>多选框:<input type="checkbox" name="like">熬夜 <input type="checkbox" name="like">吃饭 <input type="checkbox" name="like">打豆豆<br><br>
文件选择中上传多个

文件选择:<input type="file" multiple>
按钮

<form action="">文本框:<input type="text" placeholder="请输入账号"><br><br>密码框:<input type="password" placeholder="密码"><br><br>性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女<br><br>多选框:<input type="checkbox" name="like">熬夜 <input type="checkbox" name="like">吃饭 <input type="checkbox" name="like">打豆豆<br><br>文件选择:<input type="file" multiple><br><br><input type="submit"><input type="reset"><input type="button" value="普通按钮">
//想要按钮显示文字就在后面加上value=“文本”</form>
<button type="button">按钮</button>
<button type="submit">提交按钮</button>//提交上面这个代码实现的功能和上面是一样的
select下拉菜单标签

<select name="" id=""><option value="">beijing</option><option value="">shanghai</option><option value="" selected>shenzhen</option></select>文本域标签

label标签
功能:点击文字也可选中
性别:<input type="radio" name="sex" id="nan"><label for="nan">男</label><label><input type="radio" name="sex" checked>女</label>上面代码中男女用的是不同方法,第一个是把label加在input的后面,第二个方法是用label将input包裹
语义化标签
| div标签 | 一行只显示一个 |
| span标签 | 一行可以显示多个 |
有语义的标签
用途:做手机端网页

具体位置

字符实体
注意:网页不认识多个空格,只认识一个

相关文章:

html的学习笔记
开发工具:vscode 文字标签 h1:一级标题,h2:二级标题h6 p:段落标签 hr:分隔线 br:换行 strong/b:文字加粗 ins/u:下划线 em/i:倾斜 del/s:删除线 媒体标签 图片…...
)
每日一道算法题 8(2023-12-16)
题目描述 给定一个仅包含0和1的n*n二维矩阵 请计算二维矩阵的最大值 计算规则如下 每行元素按下标顺序组成一个二进制数(下标越大约排在低位), 二进制数的值就是该行的值,矩阵各行之和为矩阵的值 允许通过向左或向右整体循环移动每个元素来改变元素在行…...

Unity项目优化案例二
本文地址:https://blog.csdn.net/t163361/article/details/135024136 针对工作中遇到的优化问题,记录一下,给大家优化自己的项目提供一些思路。 公司产品最近正给国内某大型赛事做支撑服务暴露出不少问题。 使用环境 Unity 2021.3.0f1 cpu…...

如何发布自定义 npm 组件包
准备工作 1. 注册 npm 账号 还没有 npm 账号?去官网注册: https://www.npmjs.com 需要记住用户名、密码、邮箱,后面需要用到。 2. 查看本地 npm 镜像,如果不是默认的,需要改回来 npm config get registry重置镜像路…...

iOS_给View的部分区域截图 snapshot for view
文章目录 1.将整个view截图返回image:2.截取view的部分区域,返回image:3.旧方法:4.Tips参考: 1.将整个view截图返回image: 这些 api 已被废弃,所以需要判断 iOS 版本 写两套代码: R…...

计算机网络——数据链路层-可靠传输的实现机制:回退N帧协议GBN(无差错情况、累积确认、有差错情况、发送窗口尺寸)
目录 回退N帧协议GBN 介绍 无差错情况 累积确认 有差错情况 发送窗口尺寸 小结 练习 解析 示意图 上篇中所介绍的停止-等待协议的信道利用率很低;若出现超时重传,则信道利用率更低。 如果发送方在收到接收方的确认分组之前可以连续发送多个数…...

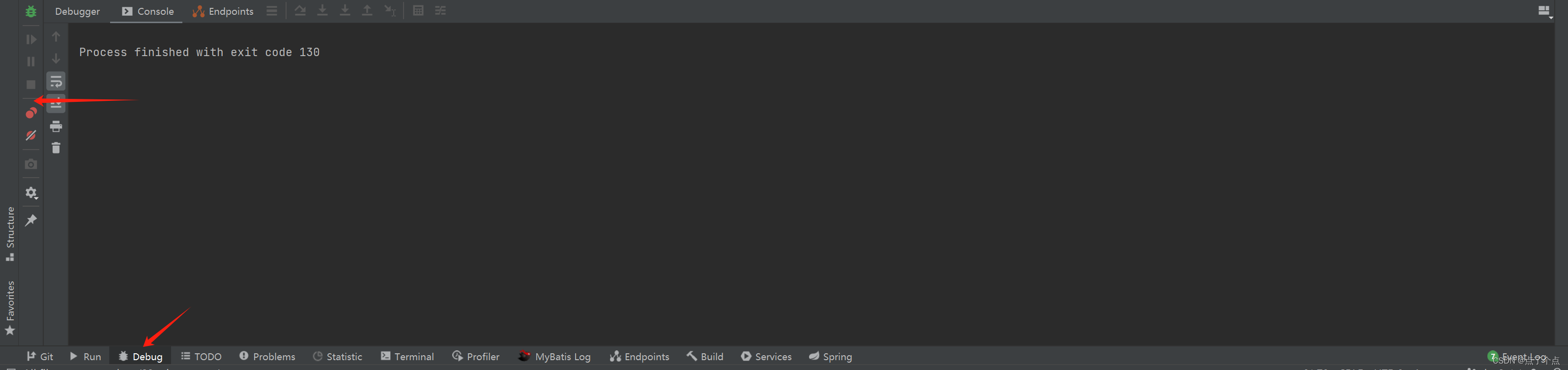
IDEA debug窗口左边工具栏隐藏与显示
今天在debug排查代码的时候一不小心点到哪里,结果变成这样 我们可以这样恢复,右键Debug 点击show Toolbar...

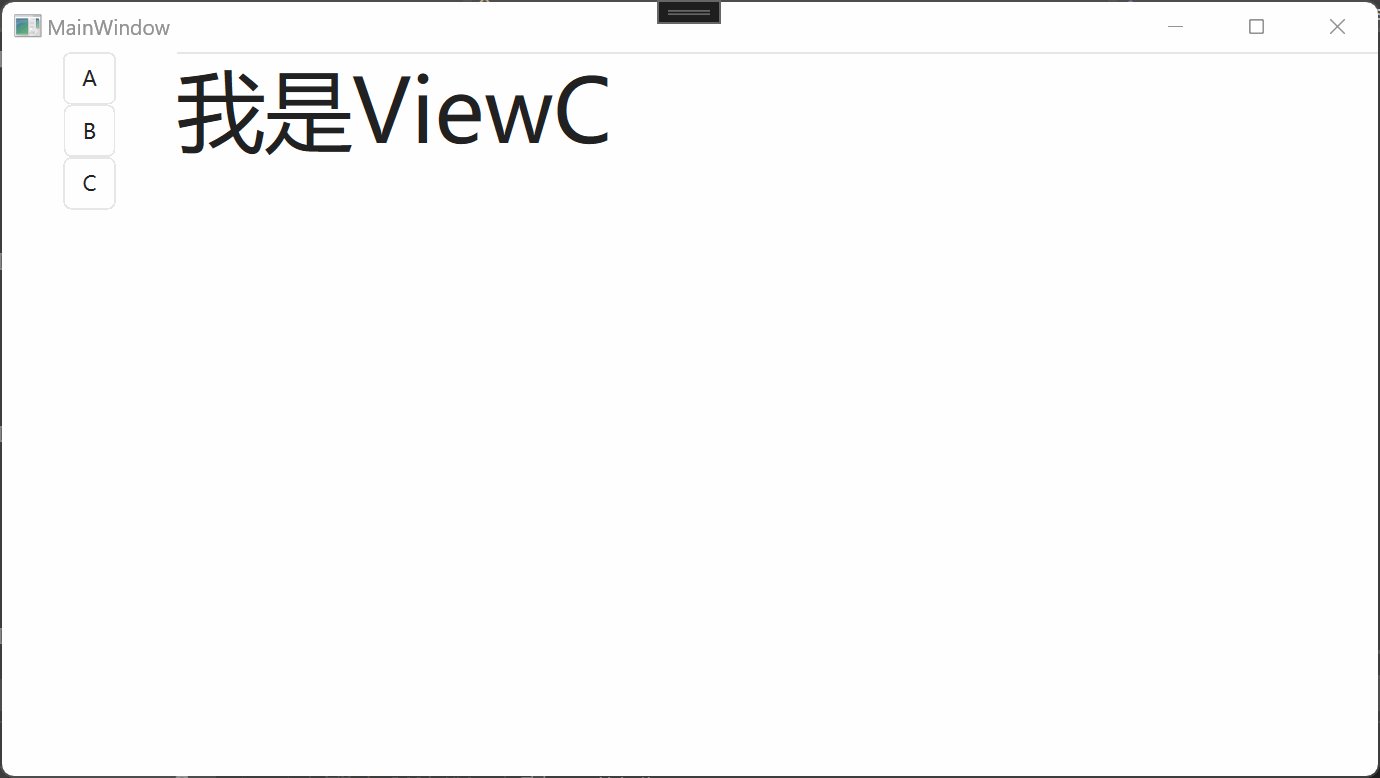
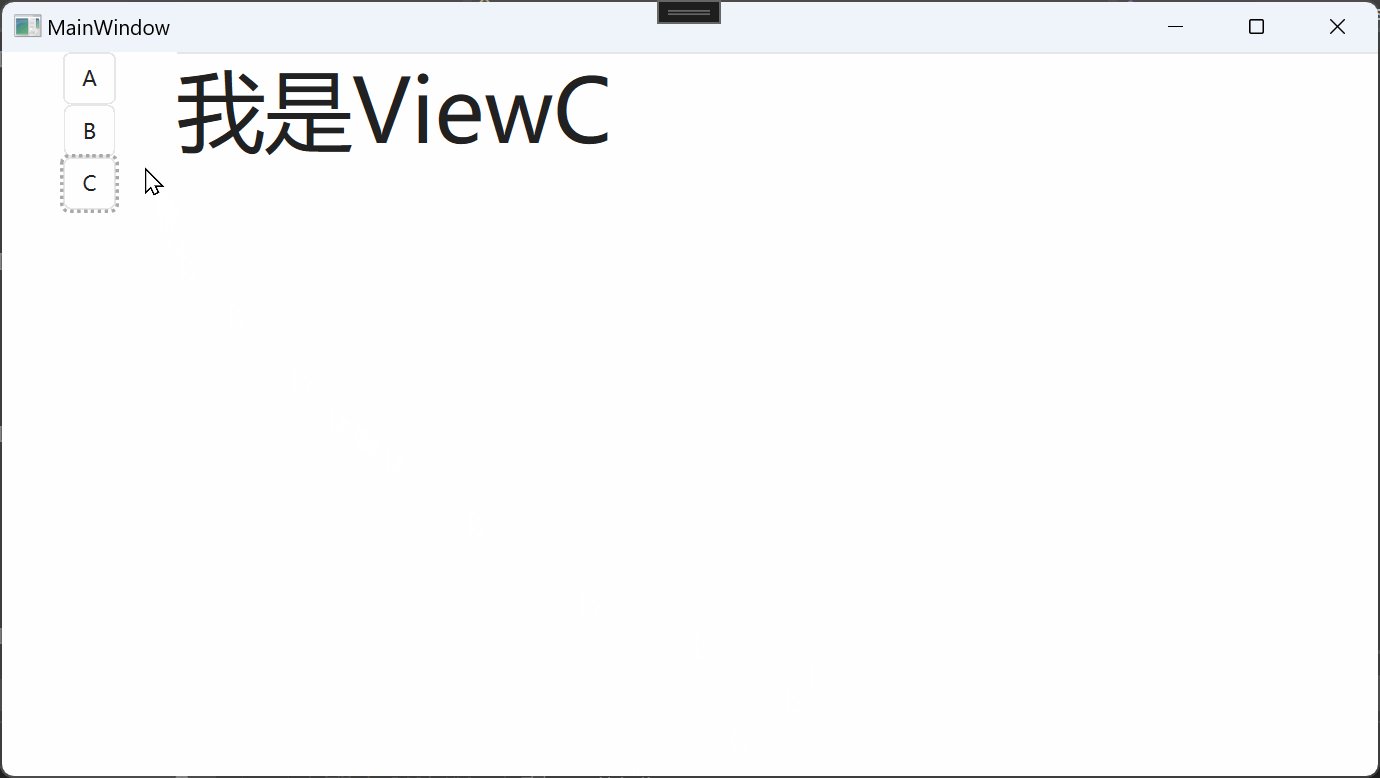
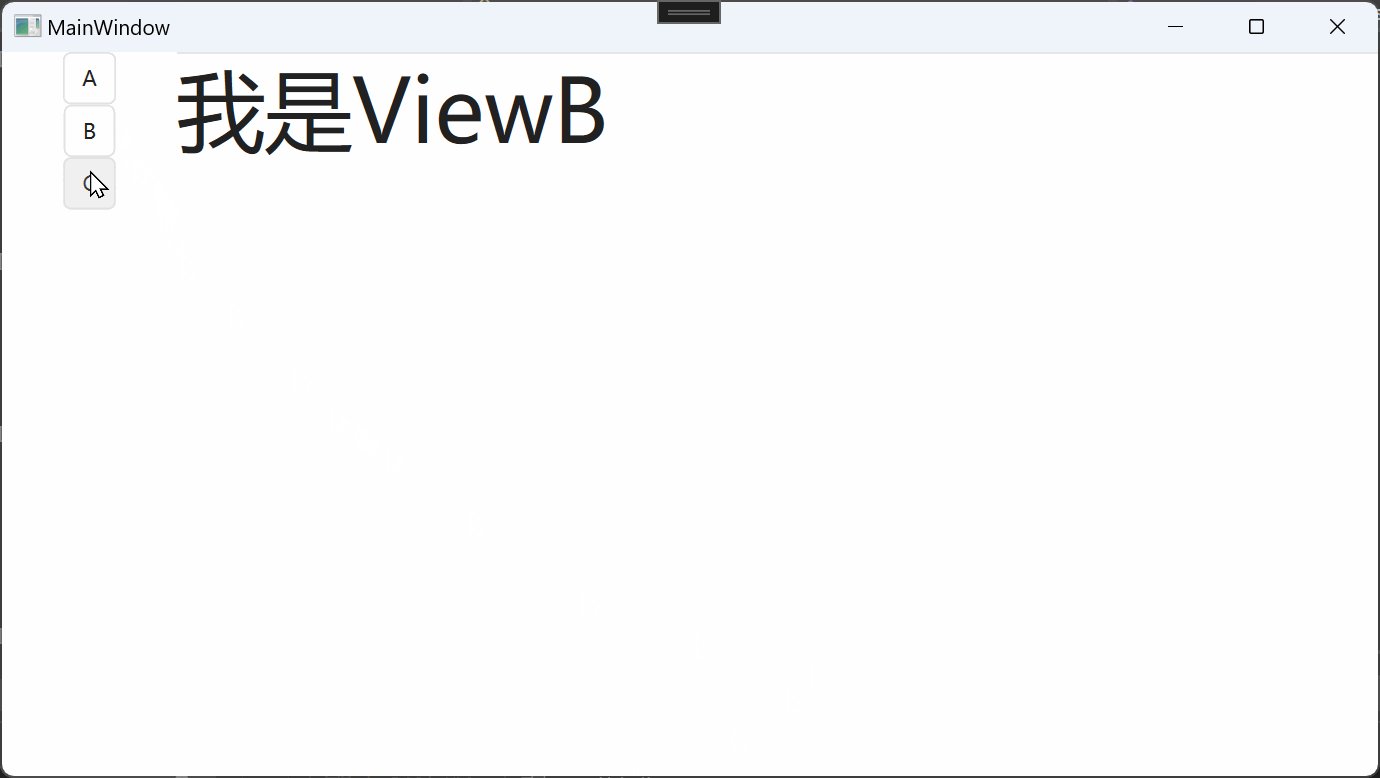
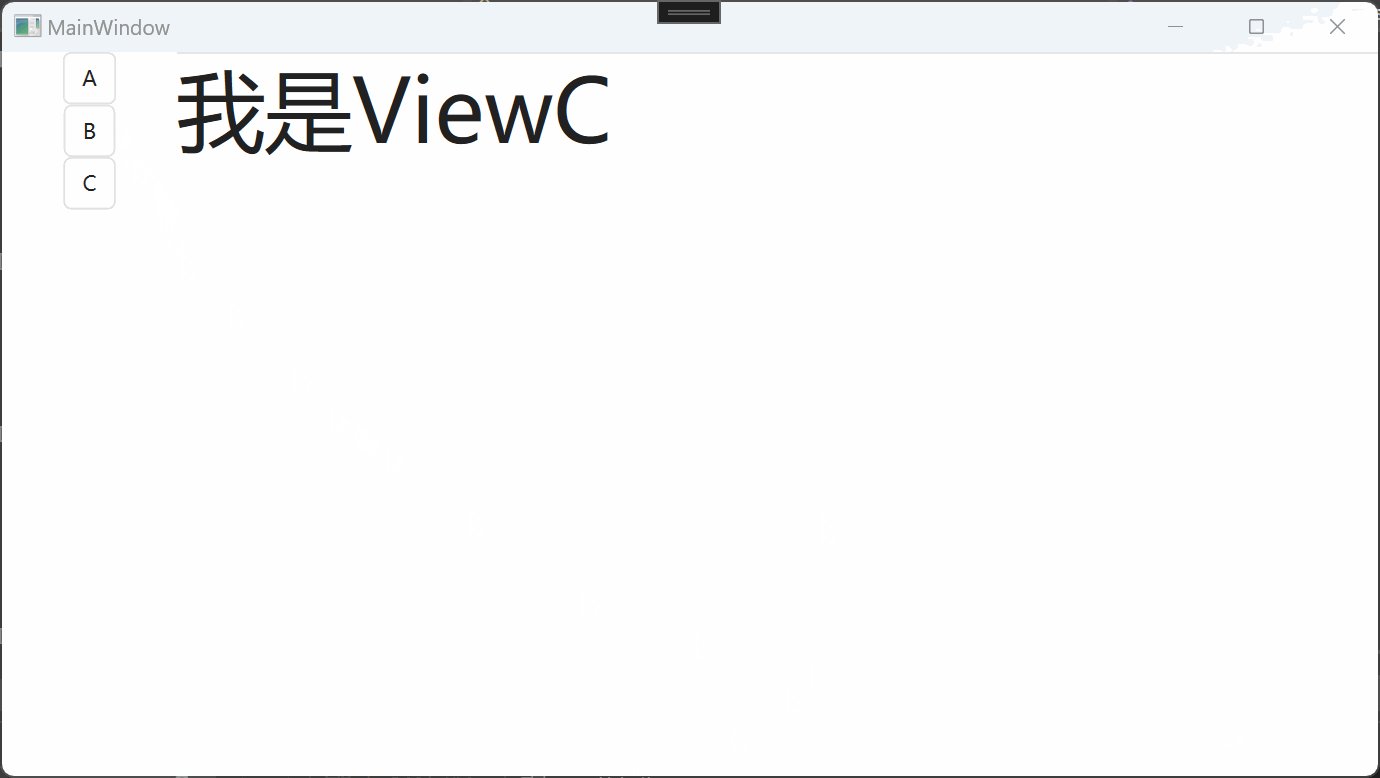
WPF 基于TableControl的页面切换
文章目录 前言其它项目的UserControl切换TableControl添加按钮,隐去TableItem的Header 结论 前言 我想用WPF简单实现一个按钮视图切换的效果,但是我发现别人的实现效果非常的麻烦。 其它项目的UserControl切换 我网上找了个开源的项目,他是…...

Lua 元表,元方法
元表与元方法的概念 Lua中每个值都可具有元表。元表是普通的Lua表,定义了原始值在某些特定操作下 的行为。 例如,当table作为加法的操作数时,Lua检查其“元表”中的“__add”字段是否有 个函数。如果有,Lua调用它执行加法。我们称“元表”中的“键(如__add)”为事件(event),称…...

C# WPF上位机开发(利用tcp/ip网络访问plc)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 c# wpf如果是用来开发非标上位机的,那么和plc的通信肯定是少不了的。而且,大部分plc都支持modbus协议,所以这个…...

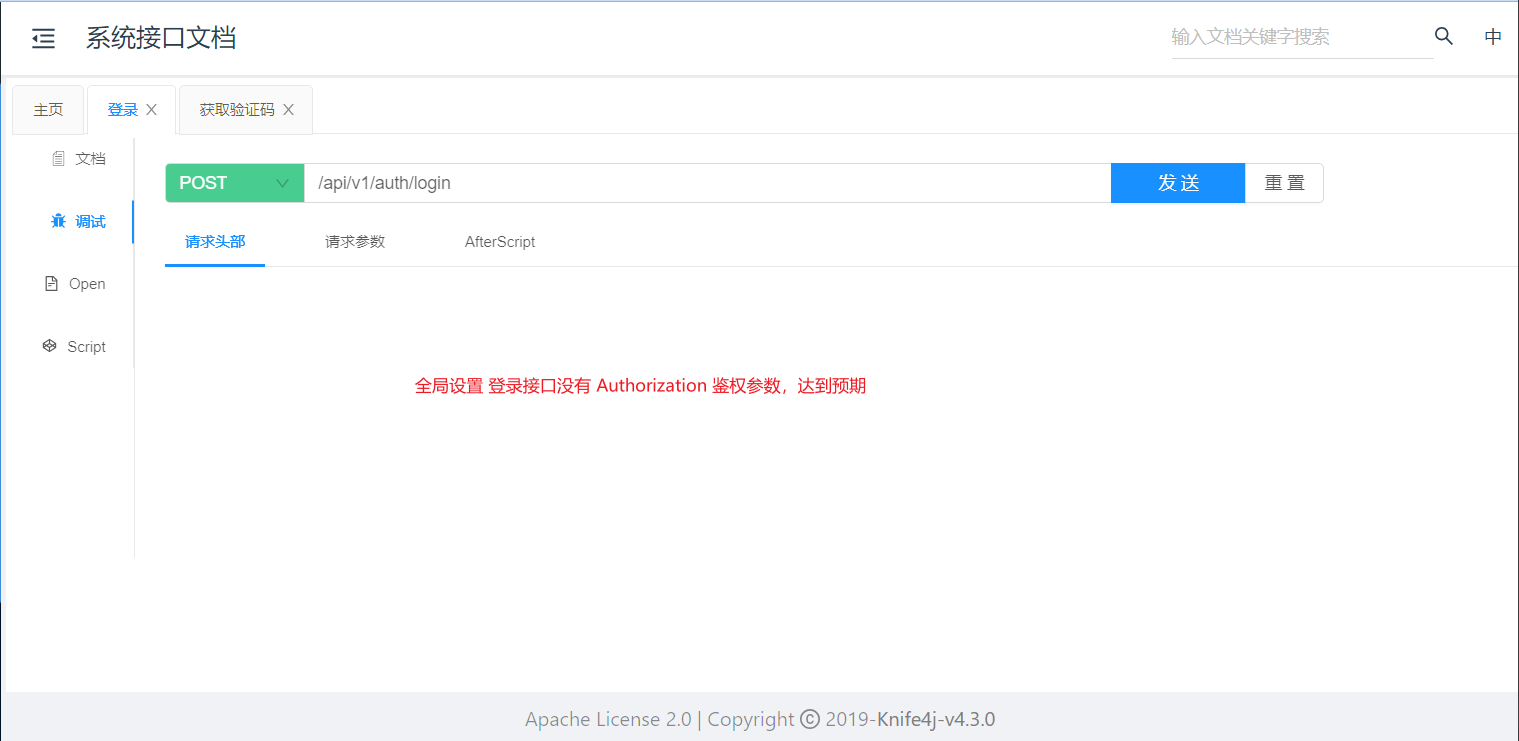
Knife4j 接口文档如何设置 Authorization 鉴权参数?
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

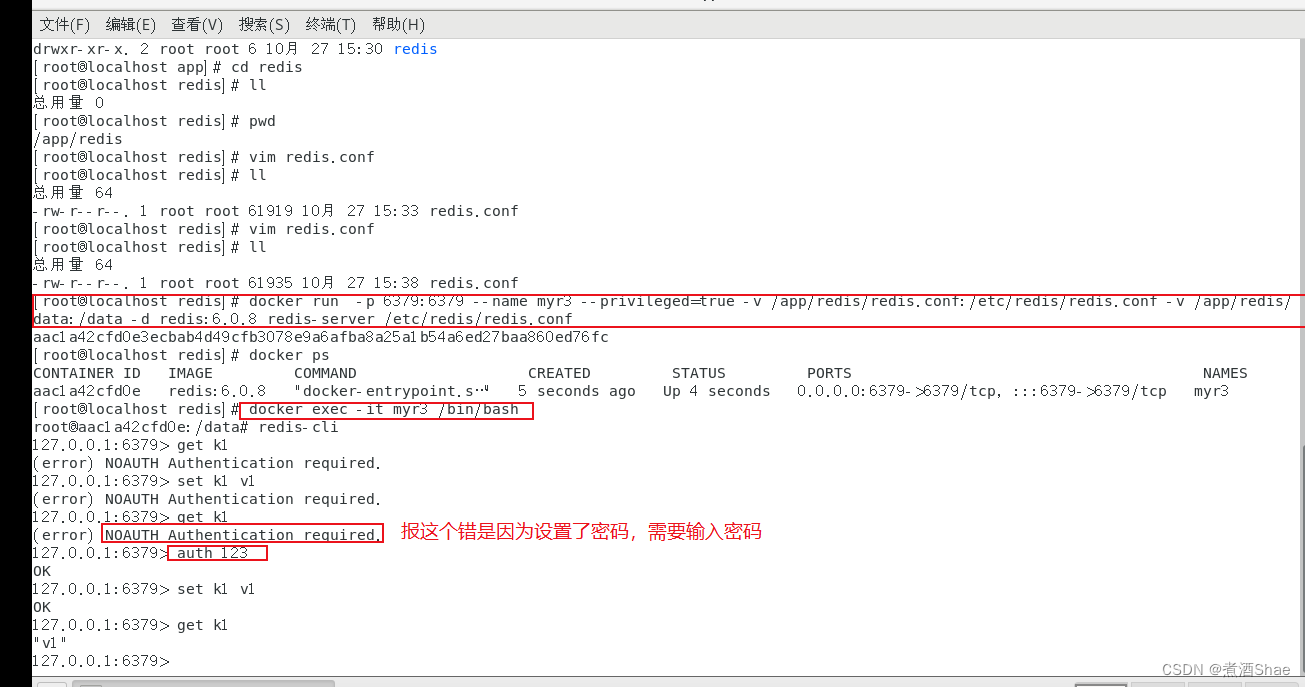
CentOS 防火墙管理及使用的redis基本常用命令
文章目录 防火墙管理使用systemctl管理防火墙启动、关闭使用firewalld-cmd配置访问防火墙策略firewalld配置文件修改限制来源IP docker使用 redis 防火墙管理 需要关闭防火墙或者开启对应端口 使用systemctl管理防火墙启动、关闭 启动防火墙: systemctl start fi…...

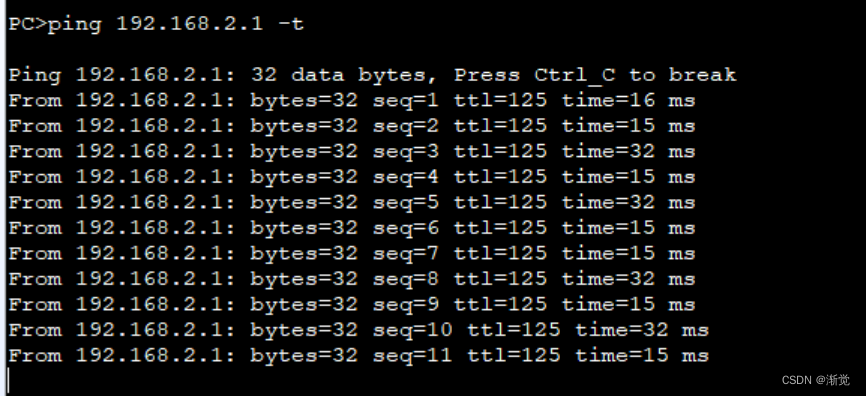
路由器原理
目录 一.路由器 1.路由器的转发原理 2.路由器的工作原理 二.路由表 1.路由表的形成 2.路由表表头含义 直连: 非直连: 静态 静态路由的配置 负载均衡(浮动路由) 默认路由 动态 三.交换与路由对比 一.路由器 1.路由器…...

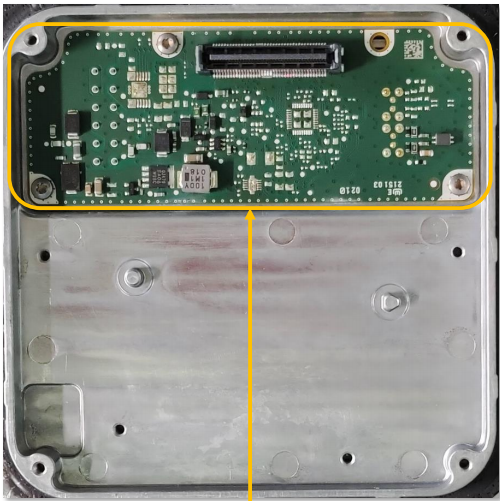
采埃孚4D成像雷达拆解
1 基本信息 品牌:海外Tier1采埃孚 • 应用:上汽飞凡中高端纯电平台 • 数量:单车2个,安装在前后保内部 • 最远探测距离:350米 拆解来看,4D雷达主要可以分为4个部分,分别为数字接口板及结构件…...

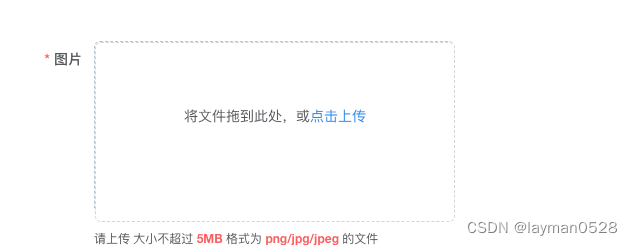
若依框架springboot——修改前端图片上传样式
简述 使用过若依框架的,一定知道若依前端框架上传图片的样式,是一个正方形加号图片,但是如果你要使用自定义样式呢。 比如将下面这个图进行修改呢 修改后的样式 你可以直接找到element-ui 修改上传图片的组件,也可以加入新的组…...

mysql 数据库 关于库的基本操作
库的操作 如果想到 mysql 客户端当中数据 系统当中的命令的话,直接输入的话,会被认为是 mysql 当中的命令。 所以,在mysql 当中执行系统当中的命令的话,要在系统命令之前带上 ststem ,表示系统命令: 但是…...

【通用】Linux,VSCode,IDEA,Eclipse等资源相对位置
正文 不论是 IDEA、Linux、VSCode、cmd等等吧,都遵循这个规则: 如果以斜杠开头,表示从根开始找: IDEA的根是classpath(classpath就是项目被编译后,位于 target下的 classes文件夹,或者位于ta…...

音视频技术开发周刊 | 323
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 Meta牵头组建开源「AI复仇者联盟」,AMD等盟友800亿美元力战OpenAI英伟达 超过50家科技大厂名校和机构,共同成立了全新的人工智能联盟。以开源为旗号…...

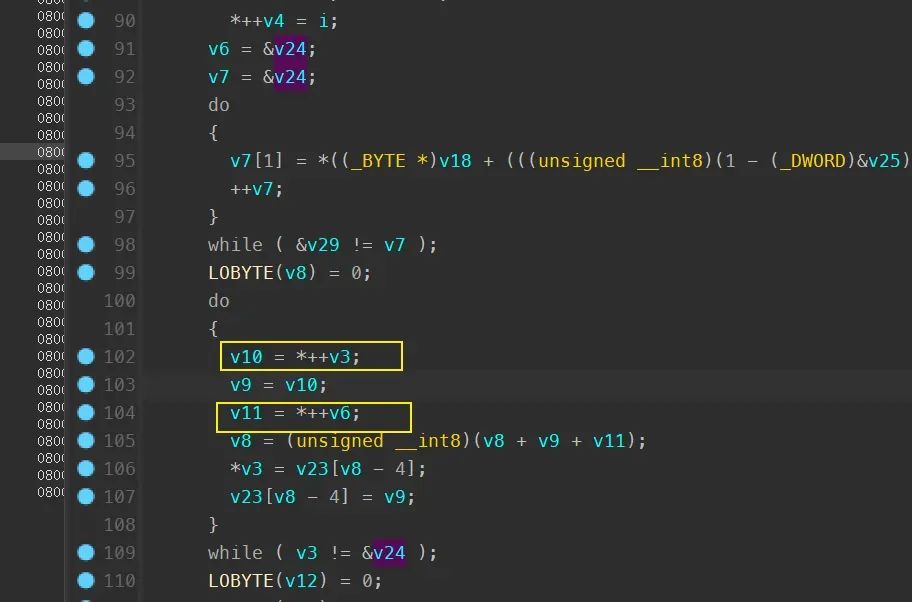
STM32在CTF中的应用和快速解题
题目给的是bin文件,基本上就是需要我们手动修复的固件逆向。 如果给的是hex文件,我们可能需要使用MKD进行动态调试 主要还是以做题为目的 详细的可以去看文档:https://pdf1.alldatasheet.com/datasheet-pdf/view/201596/STMICROELECTRONIC…...

SaaS 电商设计 (五) 私有化部署-实现 binlog 中间件适配
一、 背景 具体的中间件私有化背景在上文 SaaS 电商设计 (二) 私有化部署-缓存中间件适配 已有做相关介绍.这里具体讨论的场景是通过解析mysql binlog 来实现mysql到其他数据源的同步.具体比如:在电商的解决方案业务流中经常有 ES 的使用场景,用以解决一些复杂的查询和搜索商品…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
