通过css3的锚定滚动属性,实现分页加载时让滚动条不闪动
html标签
<div @scroll="handleScroll" id="list-container"style="overflow-anchor:auto;overflow-y: auto;height: 80vh"><ul id="talks"v-for="(item,index) in msgList":key="item.roleid+item.time+item.content"><li ><div><span class="message-data-time"> {{item.rolename}}{{item.roleid}}{{ ' ' }}{{ item.time | formatTime }}</span></div><div><span>{{item.content}}</span></div></li></ul>
</div>
Vue生命周期中的mounted挂载,监听滚动事件
mounted() {// 给div标签添加监听滚动事件window.addEventListener('scroll', this.handleScroll);const listContainer = document.getElementById('list-container');listContainer.scrollTo(0, 1)
},
步骤
使用的是vue2框架
-
在v-for中,需要给遍历的列表的:key绑定跟列表存储数据相关的唯一值,注意不能使用index进行绑定,否则当列表最前面有新数组拼接在前面时,vue会直接替换列表中的元素,并且认为列表绑定的元素位置一直没有变动。因此需要绑定列表中元素特有的唯一值为key,最好key不要有重复或者中文,否则会报错,如案例中的
:key="item.roleid+item.time+item.content" -
同时给div标签添加固定高度以出现滚动条,如案例中的80vh
-
添加stytle,
style="overflow-anchor:auto;overflow-y: auto;height: 80vh" -
注意,如果在首次进入页面时,vue会认为我们并没有进行滚动,因此不会绑定唯一值,此时我们可以手动设置scrollTop为1,让vue的v-for绑定列表元素,如案例中mounted(),页面一挂载就让div的滚动条滚动到位置1,同时如果当滚动条处于位置0时,我们需要手动把滚动条位置设置为1,这样才能触发锚定滚动,eg:
handleScroll(e) {// 滚动位置const scrollTop = e.srcElement.scrollTop;// 判断是否滚动到页面顶部if (scrollTop === 0) {const listContainer = document.getElementById('list-container');listContainer.scrollTo(0, 1)}},
相关文章:

通过css3的锚定滚动属性,实现分页加载时让滚动条不闪动
html标签 <div scroll"handleScroll" id"list-container"style"overflow-anchor:auto;overflow-y: auto;height: 80vh"><ul id"talks"v-for"(item,index) in msgList":key"item.roleiditem.timeitem.conten…...

使用Selenium与Scrapy处理动态加载网页内容的解决方法
博客正文(包含详细注释) 引言 在爬虫技术领域,处理动态加载的网页内容常常是一项挑战,尤其是对于那些通过用户滚动或其他交互动态加载更多内容的网站。本文将介绍如何结合使用Selenium和Scrapy来有效处理这类网页。 初探Seleni…...

Linux的权限(二)
目录 前言 文件类型和访问权限(事物属性) 补充知识 文件类型 文件操作权限 修改文件权限 chmod指令 文件权限值的表示方法 字符表示方法 8进制数值表示方法 权限有无带来的影响 修改文件角色 chown与chgrp指令 目录的rwx权限 补充知识 …...

网络服务IP属地发生变化的原因有哪些?
近期,许多用户发现自己的网络服务IP属地发生了变化。原本固定的IP地址不再是静态的,而是发生了变动。这一现象引起了广大用户的关注和疑惑,对网络服务的使用和信息安全产生了影响。为了解决用户的疑虑,我们对此现象进行了深入探究…...
)
OpenGL 着色器程序的保存和加载(二进制)
背景 为了提高OpenGL 着色器程序的编译和链接速度,我们可以将程序保存为二进制进行加载,可以大幅度提升加载效率。 方法 以下是加载和保存二进制程序的方法。 // 加载着色器程序的二进制文件到已创建的着色器程序中 bool loadPragram(const std::str…...

【Unity 实用工具篇】| 游戏多语言解决方案,官方插件Localization 实现本地化及多种语言切换
前言 【Unity 实用工具篇】| 游戏多语言解决方案,官方插件Localization 实现本地化及多种语言切换一、多语言本地化插件 Localization1.1 介绍1.2 效果展示1.3 使用说明 二、 插件导入并配置2.1 安装 Localization2.2 全局配置 三、多语言映射表3.1 创建多语言文本配…...

疯狂SQL转换系列- SQL for Tencent Cloud VectorDB
为了尽量保证使用者通过统一的SQL标准访问各类型数据库,我们这里开启了“疯狂SQL转换系列”。转换的语法效果不一定是最好的,更多是为用户提供一个统一的数据库交互体验。转换数据库目标的确认更多是内生的。基于我们对业务发展的需要。该向量库SQL转换的…...

Excel中的INDIRECT函数用法
当在 Excel 中使用 INDIRECT 函数时,它可以帮助我们通过引用字符串中的单元格地址来获取对应单元格的值。这个函数非常有用,特别是在需要动态地引用其他单元格的情况下。下面是 INDIRECT 函数的一些用法和示例: 基本用法: INDIREC…...

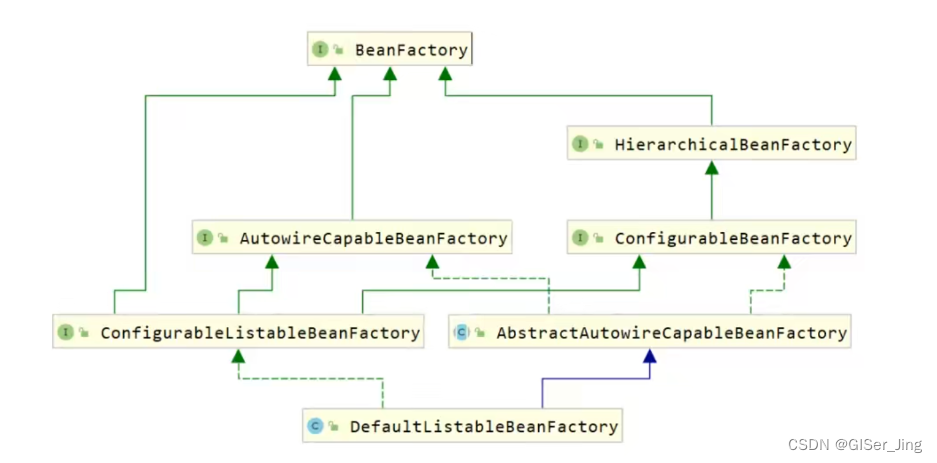
Spring-temp
IOC/DI实现步骤 1.配置元数据 2.实例化IOC 3.获取Bean 基于XML配置方式 管理组件 1.基于构造函数:有参、无参 2.基于静态工厂方法:有参、无参 依赖注入 1.构造函数 2.setter方法 Bean组件高级特性 1.作用域 2.生命周期 FactoryBean 基于注解 IOC Bean作…...

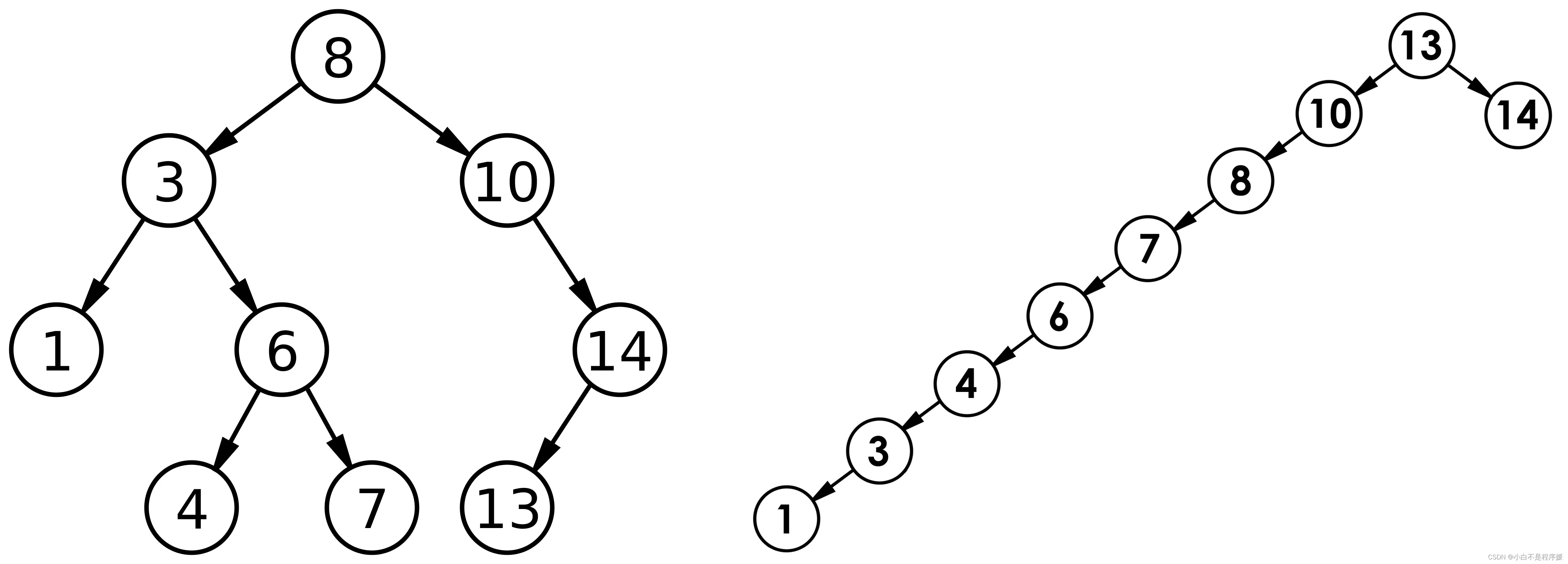
【C++干货铺】会搜索的二叉树(BSTree)
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 前言: 二叉搜索树 二叉搜索树概念 二叉搜索树操作 二叉搜索树的查找 二叉搜索树的插入 二叉搜索树元素的删除 二叉搜索树的实现 BSTree结点 …...

【Spring AOP】 动态代理
一.AOP常见的实现方式 1.Spring AOP 2.aspectJ 注意:spring使用的是aspectJ的注解,但实现是spring自身实现的. 二.AOP原理 Spirng AOP原理 , 基于动态代理实现的. 三.代理模式 作用就是提供一个代理类,让我们在调用目标方法的时候,不再是直接对目标方法进行调用,而是通过代理类…...

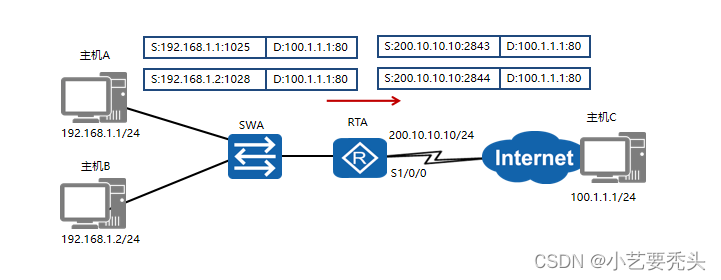
NAT——网络地址转换
目录 一、概念 二、NAT的分类 1.静态NAT 1.1 静态NAT的配置 1.2 利用eNSP小实验加强对静态NAT的理解 2、动态NAT 三、NAPT——端口映射 四、Easy IP 使用一个公网地址可以让所有人都上公网 一、概念 随着Internet的发展和网络应用的增多,IPv4地址枯竭已经成为…...

Lambda 表达式的常见用法
文章目录 Lambda 表达式的常见用法使用Lambda表达式集合遍历使用Lambda表达式排序使用Lambda表达式过滤使用Lambda表达式映射使用Lambda表达式归约使用Lambda表达式分组使用Lambda表达式函数式接口的实现使用Lambda表达式线程的创建使用Lambda表达式进行Optional 操作使用Lambd…...

成本管理常用的ChatGPT通用提示词模板
成本分析:如何进行成本分析? 成本核算:如何进行成本核算? 成本控制:如何控制成本? 成本效益分析:如何进行成本效益分析? 成本预测:如何预测成本? 成本决…...

如何在PHP中处理日期和时间?
在 PHP 中,你可以使用内置的 DateTime 类和相关函数来处理日期和时间。以下是一些常见的日期和时间操作的示例: 使用 DateTime 类: 获取当前日期和时间: $currentDateTime new DateTime(); echo $currentDateTime->format(Y-…...

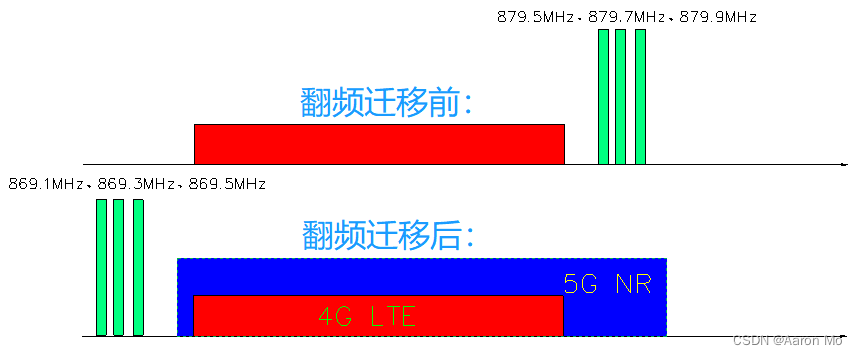
NO-IOT翻频,什么是翻频,电信为什么翻频
1.1 翻频迁移最终的目的就是减少网络的相互干扰,提供使用质量. 1.2 随着与日俱增的网络规模的扩大,网内干扰已成了影响网络的质量标准之一,为了保障电信上网体验,满足用户日益增长的网速需求,更好的服务客户,电信针对…...

云原生之深入解析OOM和CPU节流
一、前言 使用 Kubernetes 时,内存不足 (OOM) 错误和 CPU 节流是云应用程序中资源处理的主要难题,这是为什么呢?云应用程序中的 CPU 和内存要求变得越来越重要,因为它们与云成本直接相关。通过 limits 和 requests ,可…...
)
数据结构与算法之递归: LeetCode 93. 复原 IP 地址 (Typescript版)
复原 IP 地址 https://leetcode.cn/problems/restore-ip-addresses/ 描述 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 ‘.’ 分隔。 例如:“0.1.2.201” 和 “192.…...

json模块与jsonpath详解
数据提取之JSON与JsonPATH JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。适用于进行数据交互的场景,比如网站前台与后台之间的数据交互。 JSON和XML的比较可谓不…...

ubuntu20.04在noetic下编译orbslam2
ubuntu20.04在noetic下编译orbslam2 参考链接1:https://blog.csdn.net/qq_58869016/article/details/128660588 参考链接2:https://blog.csdn.net/dong123456789e/article/details/129693837 在noetic下的安装环境 1.库安装 sudo apt-get update sudo …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
