前端如何设置模板参数
1.背景:
最近接到一个需求,在一个类似chatGpt的聊天工具中,要在对话框中设置模板,后端提供了很多模板参数,然后要求将后端返回的特殊字符转成按钮,编辑完成后在相应的位置拼接成字符串。
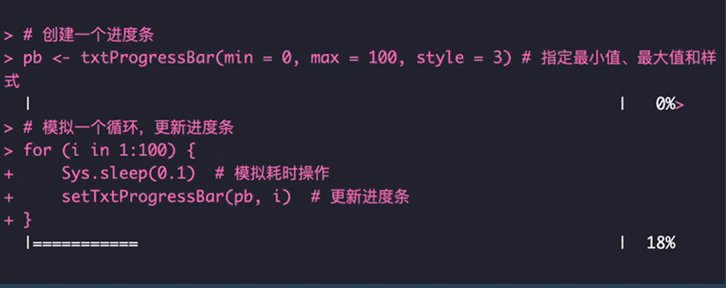
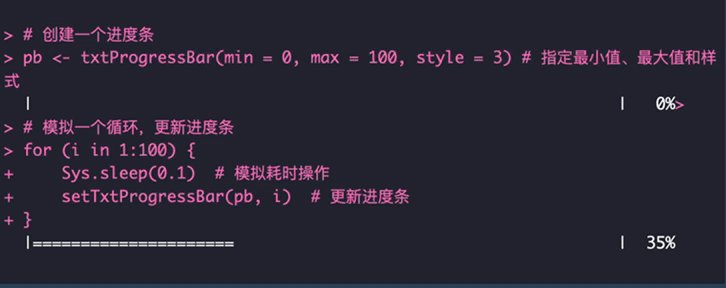
2.效果:
在点击发送后,页面上就是如此拼接后的字符串


当然,还进一步拓展了其功能,比如可以上传文件,解析出来后和其他字符拼接
3.实现
要注意的是:你和后端约定好特殊字符的格式,比如我这里是的是:
text:"|`社工背景`| 根据信息介绍,请你写一封内容丰富的|`诱饵类型`|电子邮件"
以下是完整的实现代码
// template 部分
<div id="text-container"> </div>// 功能部分,我封装成了三个函数,使用时updatePageWithText传入即可
function updatePageWithText(textData:any) {const regex = /(\|`[^`]+`\|)/g; // 匹配 |` 和 `| 之间的内容const newText = textData.replace(regex, function (match:any) {// 去除 |` 和 `|,同时为匹配文本创建一个可点击的 spanconst cleanMatch = match.replace(/\|`|`\|/g, '');return `<span class="green-text">${cleanMatch}</span>`;}).replace(/\+/g, ' '); // 把 `+` 替换为空格以正确显示文本const textContainer:any = document.getElementById('text-container');textContainer.innerHTML = newText;// 为所有绿色文本添加点击事件监听const greenTexts = textContainer.querySelectorAll('.green-text');greenTexts.forEach(function (greenText:any) {greenText.addEventListener('click', function () {convertToInput(this);});});
}function convertToInput(element:any) {const input = document.createElement('input');input.type = 'text';input.value = element.textContent;input.className = 'green-text'; // 保持输入框具有相同的类名,这样它的外观与span时相同// 添加失焦事件处理器以在输入结束时替换文本input.addEventListener('blur', function () {finishInput(element, this);});// 添加回车键事件处理器以在按下回车时替换文本input.addEventListener('keydown', function (event) {if (event.key === "Enter") {finishInput(element, this);}});element.replaceWith(input); // 替换 span 元素为输入框input.focus();
}function finishInput(spanElement:any, inputElement:any) {// 创建一个新的span元素来替换输入框const newSpan = document.createElement('span');newSpan.textContent = inputElement.value; // 使用输入框的值newSpan.className = 'green-text'; // 恢复原来的类名,以便保持外观和行为newSpan.addEventListener('click', function () {convertToInput(newSpan); // 添加点击事件,使得新的span也可以被点击并转换});inputElement.replaceWith(newSpan); // 替换输入框为新建的span元素
}相关文章:

前端如何设置模板参数
1.背景: 最近接到一个需求,在一个类似chatGpt的聊天工具中,要在对话框中设置模板,后端提供了很多模板参数,然后要求将后端返回的特殊字符转成按钮,编辑完成后在相应的位置拼接成字符串。 2.效果:…...

06 使用v-model实现双向数据绑定
概述 Vue achieves two-way data binding by creating a dedicated directive that watches a data property within your Vue component. The v-model directive triggers data updates when the target data property is modified on the UI. Vue 通过创建一个专用指令来观…...

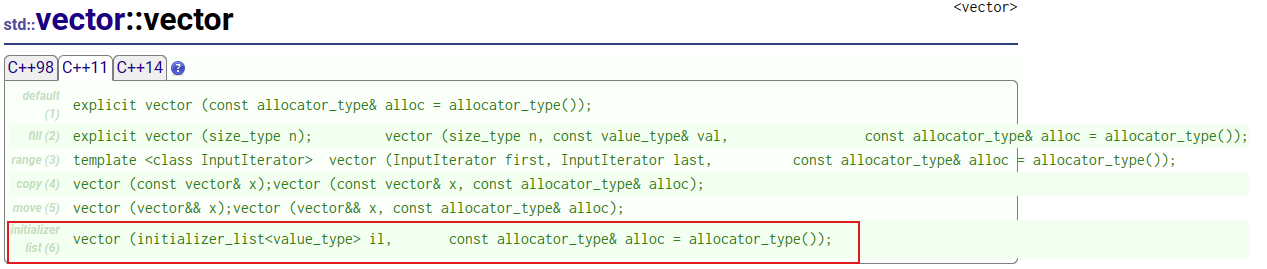
【C++11特性篇】C++11中新增的initializer_list——初始化的小利器(2)
前言 大家好吖,欢迎来到 YY 滴C11系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一.探究std::initializer_list是什么…...

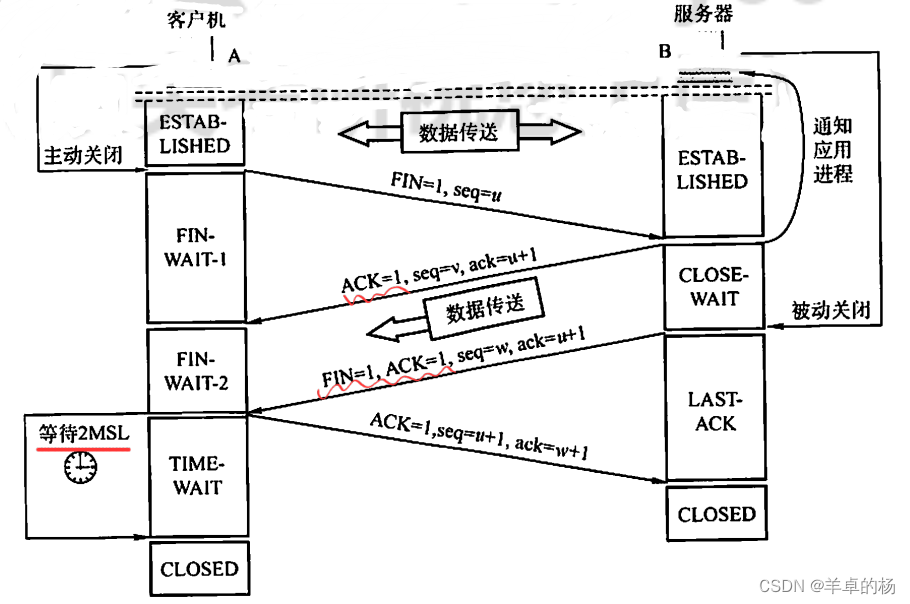
计算机网络传输层(期末、考研)
计算机网络总复习链接🔗 目录 传输层的功能端口UDP协议UDP数据报UDP的首部格式UDP校验 TCP协议(必考)TCP报文段TCP连接的建立TCP连接的释放TCP的可靠传输TCP的流量控制零窗口探测报文段 TCP的拥塞控制慢开始和拥塞控制快重传和快恢复 TCP和U…...

【STM32入门】4.1中断基本知识
1.中断概览 在开展红外传感器遮挡计次的实验之前,有必要系统性的了解“中断”的基本知识. 中断是指:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转…...

HCIA-H12-811题目解析(3)
1、【单选题】 以下关于路由器的描述,说法错误的是? 2、【单选题】某网络工程师在输入命令行时提示如下信息:Error:Unrecognized command foun at position.对于该提示信息说法正确的是? 3、【单选题】如下图所示的网络…...

【异步绘制】UIView刷新原理 与 异步绘制
快捷目录 壹、 iOS界面刷新机制贰、浅谈UIView的刷新与绘制概述一.UIView 与 CALayer1. UIView 与 CALayer的关系2. CALayer的一些常用属性contents属性contentGravity属性contentsScale属性maskToBounds属性contentsRect属性 二.View的布局与显示1.图像显示原理2.布局layoutSu…...

[ERROR] ocp-server-ce-py_script_start_check-4.2.1 RuntimeError: ‘tenant_name‘
Oceanbase 安装成功后关闭OCP,在重新启动时报错 使用OBD 启动OCP报如下错误 [adminobd ~]$ obd cluster start ocp Get local repositories ok Search plugins ok Open ssh connection ok Load cluster param plugin ok Check before start ocp-server x [ERROR] …...

模拟实验中经常遇到的问题和常用技巧
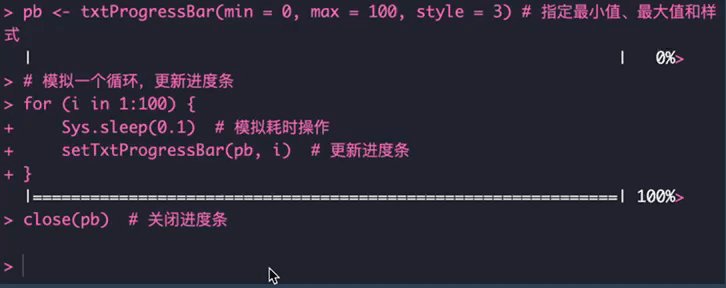
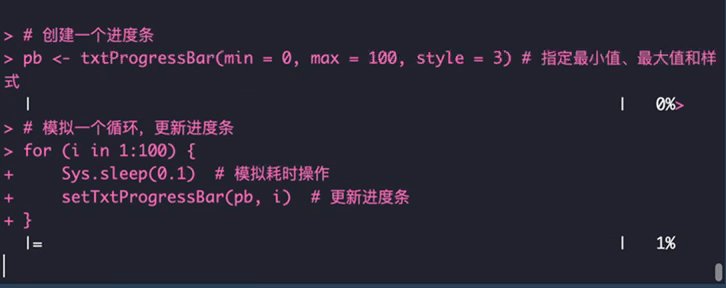
简介 最近在进行新文章的数值模拟阶段。上一次已经跟读者们分享了模拟实验的大致流程,见:数值模拟流程记录和分享 。 本文是在前提下,汇总了小编在模拟实验中经常遇到的问题和常用技巧。 文章目录 简介1. 隐藏输出结果自动创建文件夹保存多…...
 ——模版语法1)
微信小程序(二) ——模版语法1
文章目录 wxml模板语法拼接字符数据绑定 wxml模板语法 拼接字符 <image src"{{test1src}}" mode""/>数据绑定 在data中定义数据,吧数据定义到data对象中在wxml中使用数据不论是绑定内容还是属性都是用 {{}} 语法 动态绑定内容 *声明…...

牛客小白月赛83 解题报告
题目链接: https://ac.nowcoder.com/acm/contest/72041#question A题 解题思路 签到 代码 #include <bits/stdc.h> using namespace std;int main() {int a, b, c, d, e;cin >> a >> b >> c >> d >> e;int A, B, C, D…...

蓝桥杯专题-真题版含答案-【三角螺旋阵】【干支记年法】【异或加密法】【金字塔】
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列Scratch编程案例软考全系列Unity3D学习专栏蓝桥系列ChatGPT和AIGC 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分…...
)
鸿蒙篇——初次使用鸿蒙原生编译器DevEcoStudio创建一个鸿蒙原生应用遇到的坑--汇总(持续更新)
前言:欢迎各位鸿蒙初学者、开发者来本帖交流讨论,包含各位遇到的问题、鸿蒙的bug、解决方法等等,我会收集有效的内容更新到本文章中。 背景:2023年12月13日,使用DevEcoStudio 4.0.0.600版本,项目的compileS…...

细胞培养之一二三:哺乳动物细胞培养污染问题和解决方案
一、哺乳动物细胞污染是什么[1]? 污染通常是指在细胞培养基中存在不需要的微生物、不需要的哺乳动物细胞和各种生化或化学物质,从而影响所需哺乳动物细胞的生理和生长。由于微生物在包括人体特定部位在内的环境中无处不在,而且它们的繁殖速度…...

《Linux C编程实战》笔记:文件属性操作函数
获取文件属性 stat函数 在shell下直接使用ls就可以获得文件属性,但是在程序里应该怎么获得呢? #include<sys/types.h> #include <sys/stat.h> #include <unistd.h> int stat(const char *file_name,struct stat *buf); int fstat(i…...

linux中的网络知识
网络 认识基本网络网络划分计算机网络分为LAN、MAN、WAN公网ip和私网ip 传输介质单位换算客户端和服务端 OSI模型osi七层模型TCP/IP:传输控制协议簇HTTP协议简介UDP协议介绍物理地址:mac地址,全球唯一,mac由6段16进制数组成,每段有…...

tp中的调试模式
ThinkPHP有专门为开发过程而设置的调试模式,开启调试模式后,会牺牲一定的执行效率,但带来的方便和除错功能非常值得。 我们强烈建议ThinkPHP开发人员在开发阶段始终开启调试模式(直到正式部署后关闭调试模式)…...

【docker 】基于Dockerfile创建镜像
Dockerfile文档 Dockerfile文档地址 Dockerfile 是一个用来构建镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。 DockerFile 可以说是一种可以被 Docker 程序解释的脚本,DockerFile 是由一条条的命令组成的,每条命令对应 …...

C# 提取PDF中指定文本、图片的坐标
获取PDF文件中文字或图片的坐标可以实现精确定位,这对于快速提取指定区域的元素,以及在PDF中添加注释、标记或自动盖章等操作非常有用。本文将详解如何使用国产PDF库通过C# 提取PDF中指定文本或图片的坐标位置(X, Y轴)。 ✍ 用于…...

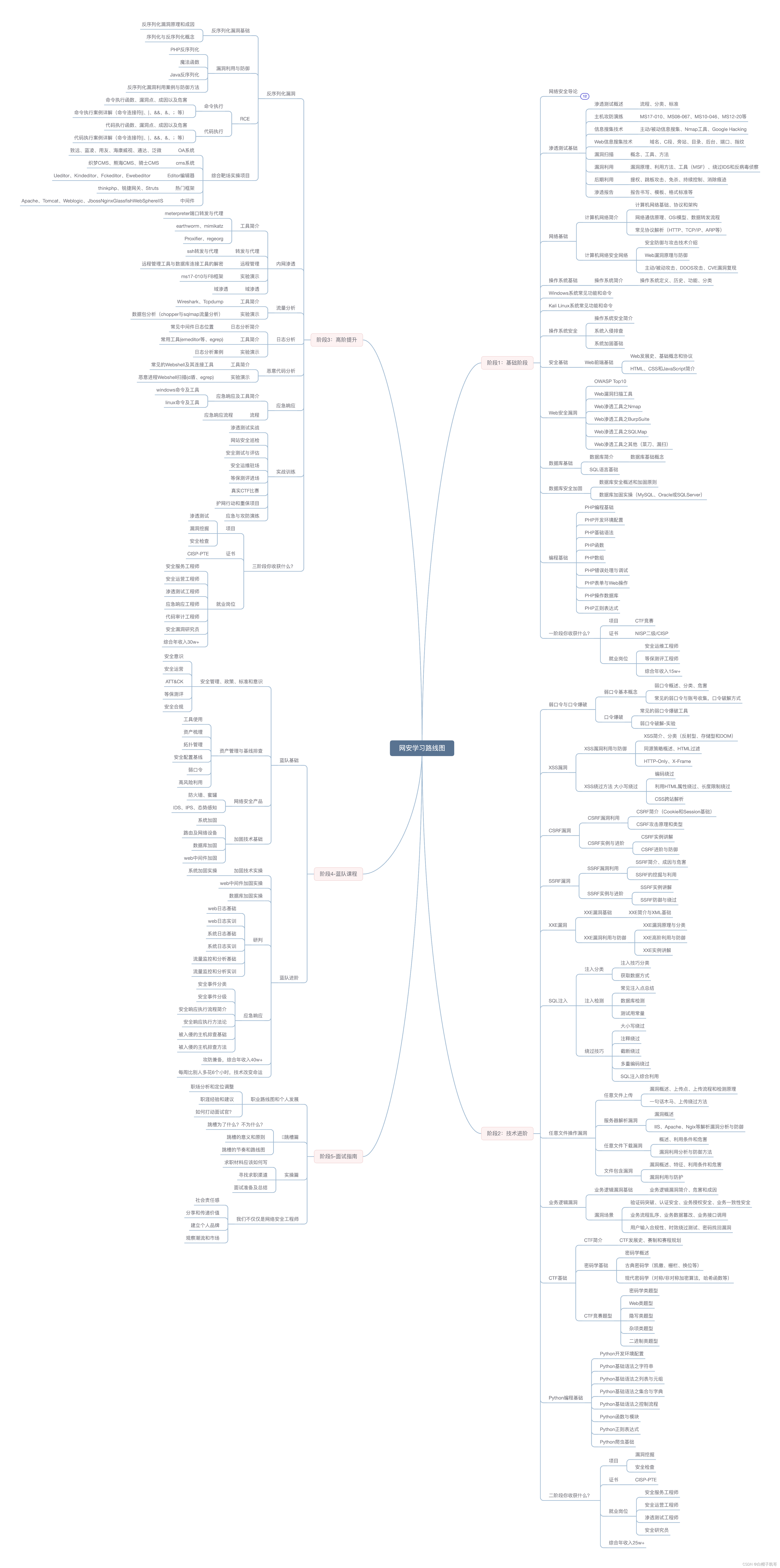
CTF网络安全大赛是干什么的?发展史、赛制、赛程介绍,参赛需要学什么?
CTF(Capture The Flag)是一种网络安全竞赛,它模拟了各种信息安全场景,旨在提升参与者的网络安全技能。CTF 赛事通常包含多种类型的挑战,如密码学、逆向工程、网络攻防、Web 安全、二进制利用等。 发展史 CTF 的概念…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

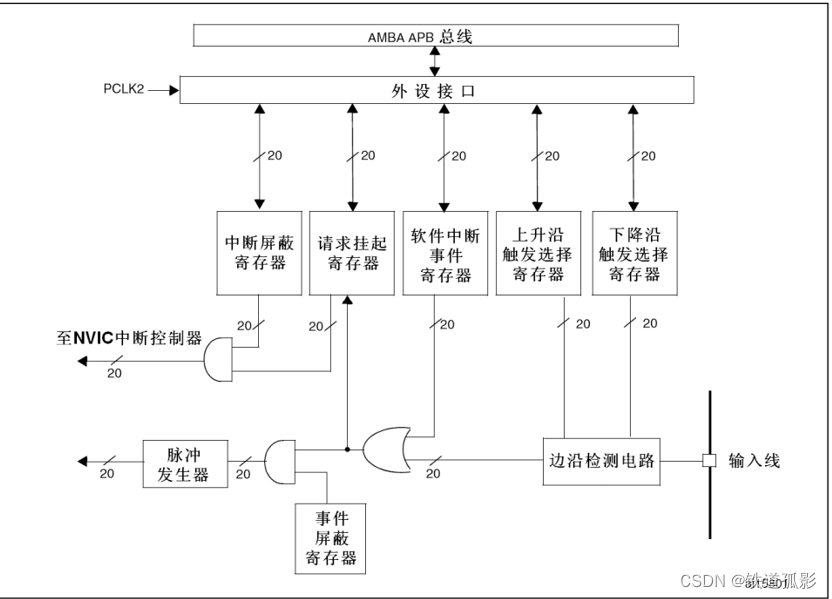
【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
