详细教程 - 从零开发 Vue 鸿蒙harmonyOS应用 第一节
关于使用Vue开发鸿蒙应用的教程,我这篇之前的博客还不够完整和详细。那么这次我会尝试写一个更加完整和逐步的指南,从环境准备,到目录结构,再到关键代码讲解,以及调试和发布等,希望可以让大家详实地掌握这个过程。
一、准备工作
- 下载安装 DevEco Studio
下载地址:DevEco Studio官网
- 注册华为开发者联盟账号
官网地址:华为开发者联盟
- 创建首个鸿蒙项目 HelloWorld
1.1 配置开发环境
在开发之前我们需要做一些准备工作
-
成为开发者之前,我们需要先注册账号,并实名(使用远程模拟器需要),实名分为“个人实名”和“企业实名”。个人开发者做个人实名人证即可。注册地址:https://developer.harmonyos.com/cn/home,该页面右上角点击注册,完成实名即可。
-
下载开发工具,下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio,DevEco Studio内置了OpenJDK,版本为1.8
-
下载nodejs,如果你是使用js的方式进行开发,需要下载nodejs,如果你仅用Java开发,可以先不装nodejs
-
在实名完成并且下载了开发工具后,安装DevEco Studio,一路next即可。完成安装先不要打开。由于harmonyOS的应用基于gradle进行构建,因此请自行下载gradle并配置环境变量。
1.2 下载SDK及工具链
DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包:
| 组件包名 | 说明 |
|---|---|
| Native | C/C++语言SDK包。 |
| ArkTS | ArkTS语言SDK包。 |
| JS | JS语言SDK包。 |
| Java | Java语言SDK包。从API Version 8开始,不再提供Java语言SDK包。 |
| System-image-phone | 本地模拟器Phone设备镜像文件。 |
| System-image-tv | 本地模拟器TV设备镜像文件,仅支持API Version 6。 |
| System-image-wearable | 本地模拟器Wearable设备镜像文件,仅支持API Version 6。 |
| Emulator | 本地模拟器工具包。 |
| Toolchains | SDK工具链,应用/服务开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合。 |
| Previewer | 应用/服务预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用/服务效果,支持JS、ArkTS和Java应用/服务预览。 |
应用/服务支持API Version 4至9,首次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 9的SDK及工具链,如需下载API Version 4至8,可在工程配置完成后,进入HarmonyOS SDK界面手动下载,方法如下:
- 在DevEco Studio欢迎页,单击Configure(或图标)> Settings > SDK > HarmonyOS页签(macOS系统为Configure > Preferences > SDK > HarmonyOS)。
- 在DevEco Studio打开工程的情况下,单击Files > Settings > SDK > HarmonyOS页签进入(macOS系统为DevEco Studio > Preferences > SDK > HarmonyOS)。
接下来介绍首次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
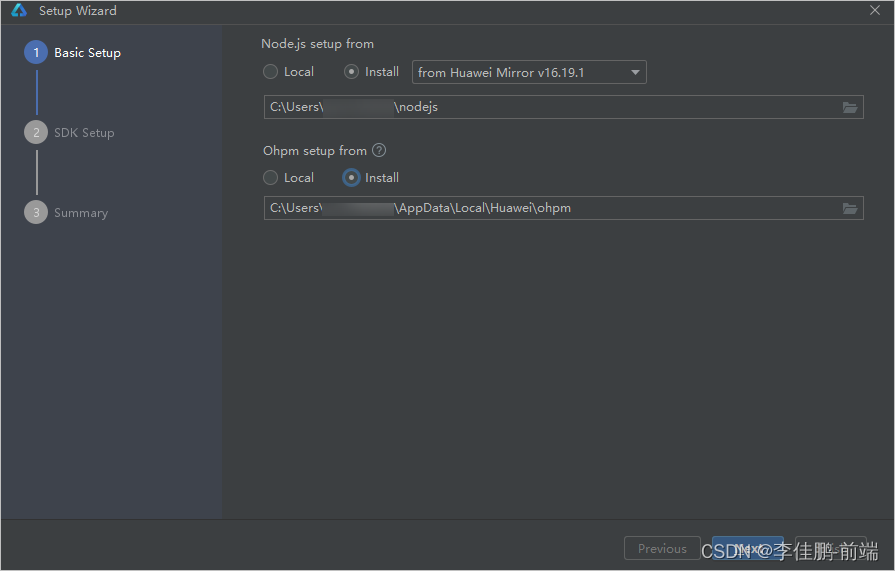
- 安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
说明
如果配置向导界面出现的是设置HTTP Proxy Setup,说明网络受限,请根据参考信息配置DevEco Studio代理后,再下载Node.js、ohpm和SDK。

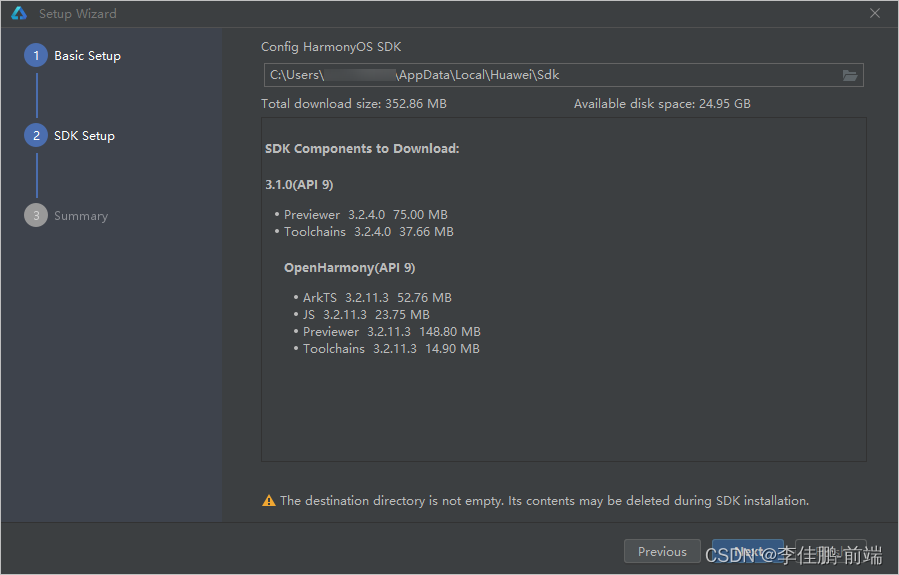
- 在SDK Setup界面,单击文件夹按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
说明:
HarmonyOS SDK路径中不能包含中文字符。

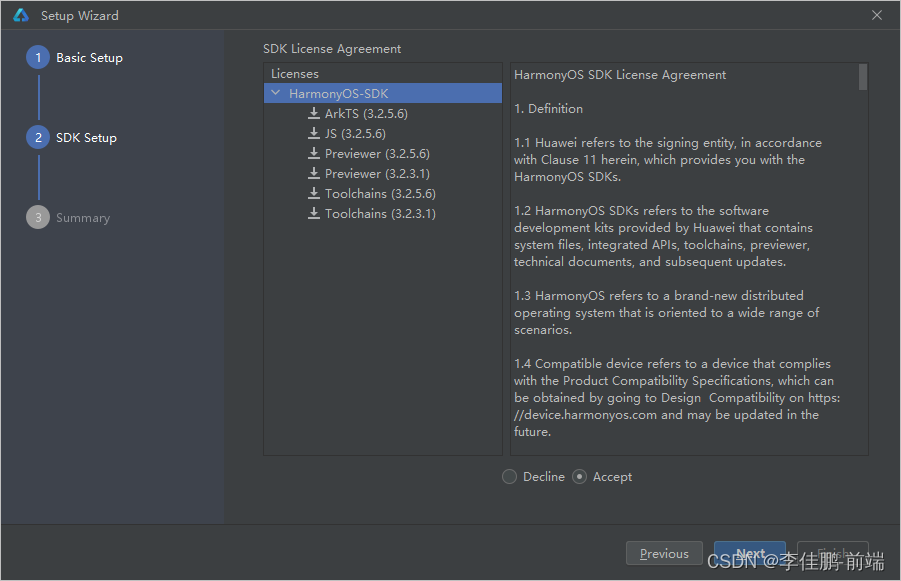
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。
说明:
下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed.”,请根据JS SDK安装失败处理指导进行处理。

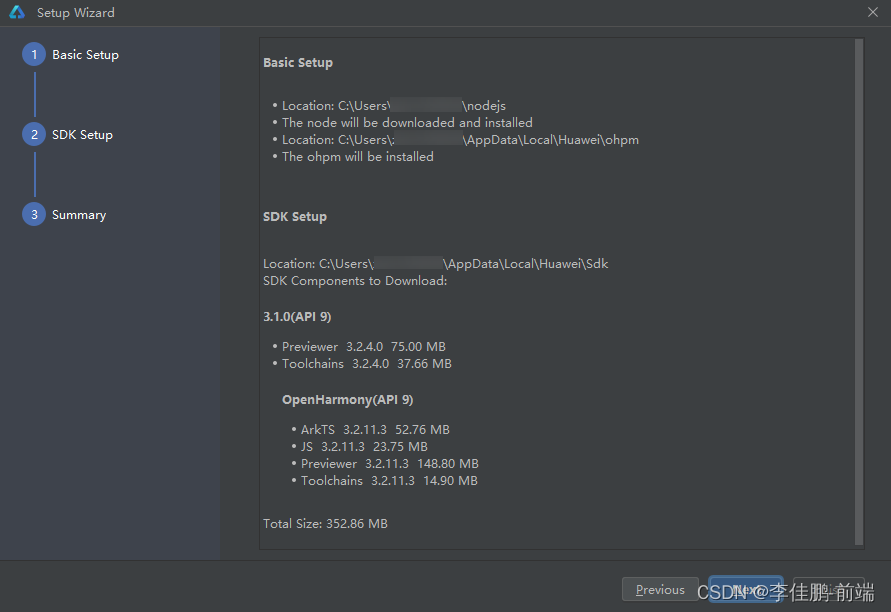
- 确认设置项的信息,点击Next开始安装。

- 等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。
1.3 配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用/服务的调试工具,为方便使用HDC工具,请为HDC端口号设置环境变量。
- Windows环境变量设置方法:
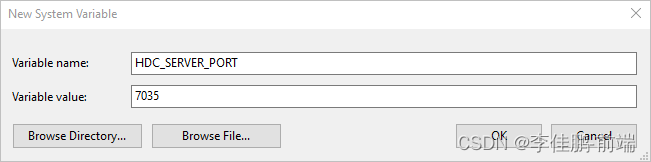
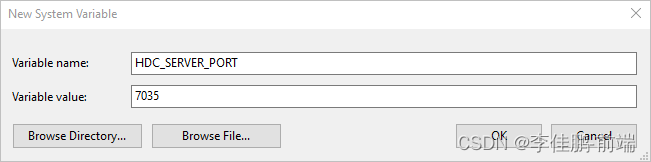
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

环境变量配置完成后,关闭并重启DevEco Studio。 - macOS环境变量设置方法:
a. 打开终端工具,执行以下命令,根据输出结果分别执行不同命令。
echo $SHELL
如果输出结果为/bin/bash,则执行以下命令,打开.bash_profile文件。
vi ~/.bash_profile
如果输出结果为/bin/zsh,则执行以下命令,打开.zshrc文件。
vi ~/.zshrc
b. 单击字母“i”,进入Insert模式。
c. 输入以下内容,添加HDC_SERVER_PORT端口信息。
export HDC_SERVER_PORT=7035
d. 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
e. 执行以下命令,使配置的环境变量生效。
source ~/.bash_profile
f. 环境变量配置完成后,关闭并重启DevEco Studio。
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。具体参考:更新中…
二、使用 Vue CLI 创建工程
- 全局安装 @vue/cli
- 通过 vue create hello-harmonyos 初始化
- 使用默认的 babel/eslint 等preset
三、安装 ArkUI 依赖
- 安装快速启动模板:yarn add @hm-ui/ui-vue-quickstart
- 引入arkui主题样式,配置根字体等
四、配置和目录结构
- 配置 outputDir 为鸿蒙项目发布目录
- src/pages 存放页面组件
- src/slice 分片组织 Stores
五、实现 Hello World 页面
- 导入 ArkUI 组件如
- 编辑 pages/Index.vue 实现文字显示
六、调试和发布
- 通过 DevEco Studio 打开项目
- 预览和调试
- 一键部署到模拟器
示例代码:
// vue.config.js
module.exports = {outputDir: './dist',indexPath: 'pages/index/index.html'
}// main.js
import {createApp} from 'vue'
import ArkUI from '@hm-ui/vue';
import App from './App.vue'createApp(App).use(ArkUI).mount('#app')// App.vue
<template><div class="app"><frame @appear="onAppear"><Index></Index></frame></div>
</template><script>
import Index from './pages/Index.vue'export default {components: { Index }
}
</script>// Index.vue
<template><div class="page"><text>Hello World</text></div>
</template>
相关文章:

详细教程 - 从零开发 Vue 鸿蒙harmonyOS应用 第一节
关于使用Vue开发鸿蒙应用的教程,我这篇之前的博客还不够完整和详细。那么这次我会尝试写一个更加完整和逐步的指南,从环境准备,到目录结构,再到关键代码讲解,以及调试和发布等,希望可以让大家详实地掌握这个过程。 一、准备工作 下载安装 DevEco Studio 下载地址:…...

R语言对医学中的自然语言(NLP)进行机器学习处理(1)
什么是自然语言(NLP),就是网络中的一些书面文本。对于医疗方面,例如医疗记录、病人反馈、医生业绩评估和社交媒体评论,可以成为帮助临床决策和提高质量的丰富数据来源。如互联网上有基于文本的数据(例如,对医疗保健提供者的社交媒体评论),这些数据我们可…...

什么是CI/CD?如何在PHP项目中实施CI/CD?
CI/CD(持续集成/持续交付或持续部署)是一种软件开发和交付方法,它旨在通过自动化和持续集成来提高开发速度和交付质量。以下是CI/CD的基本概念和如何在PHP项目中实施它的一般步骤: 持续集成(Continuous Integration -…...
:容器指令、生命周期、资源限制、容器化支持、常用命令)
玩转Docker(四):容器指令、生命周期、资源限制、容器化支持、常用命令
文章目录 一、容器指令1.运行2.启动/停止/重启3.暂停/恢复4.删除 二、生命周期三、资源限制1.内存限额2.CPU限额3.磁盘读写带宽限额 四、cgroup和namespace五、常用命令 一、容器指令 1.运行 按用途容器大致可分为两类:服务类容器和工具类的容器。 服务类容器&am…...

回归预测 | MATLAB实现CHOA-BiLSTM黑猩猩优化算法优化双向长短期记忆网络回归预测 (多指标,多图)
回归预测 | MATLAB实现CHOA-BiLSTM黑猩猩优化算法优化双向长短期记忆网络回归预测 (多指标,多图) 目录 回归预测 | MATLAB实现CHOA-BiLSTM黑猩猩优化算法优化双向长短期记忆网络回归预测 (多指标,多图)效果…...

Qt/C++视频监控安卓版/多通道显示视频画面/录像存储/视频播放安卓版/ffmpeg安卓
一、前言 随着监控行业的发展,越来越多的用户场景是需要在手机上查看监控,而之前主要的监控系统都是在PC端,毕竟PC端屏幕大,能够看到的画面多,解码性能也强劲。早期的手机估计性能弱鸡,而现在的手机性能不…...

【docker】容器使用(Nginx 示例)
查看 Docker 客户端命令选项 docker上面这三张图都是 常用命令: run 从映像创建并运行新容器exec 在运行的容器中执行命令ps 列出容器build 从Dockerfile构建映像pull 从注册表下载图像push 将图像上载到注册表…...

【QT】时间日期与定时器
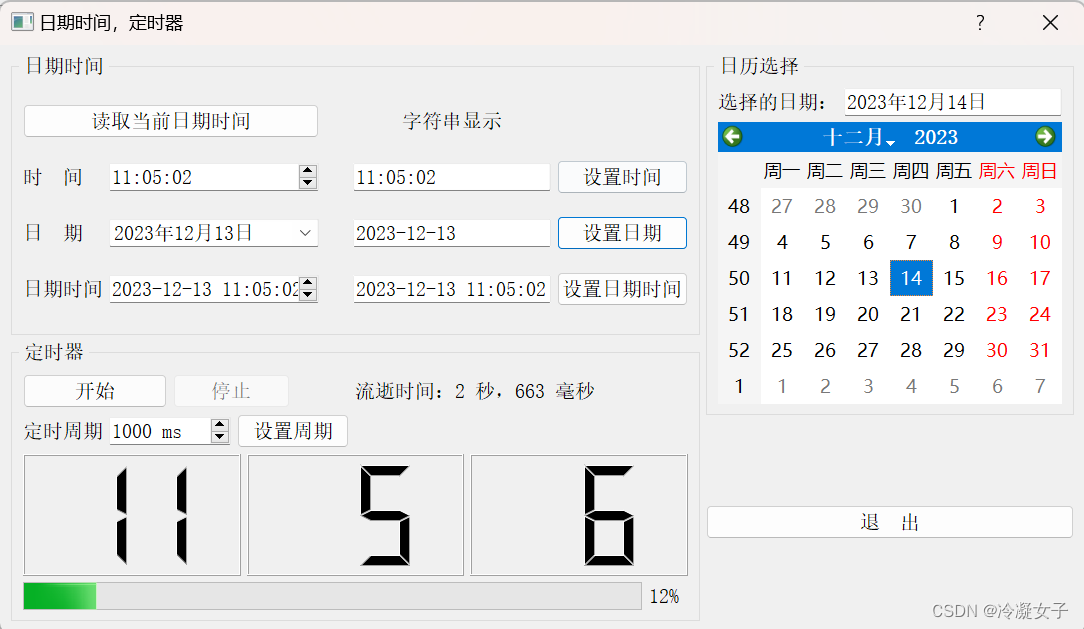
目录 1.时间日期相关的类 2.日期时间数据与字符串之间的转换 2.1 时间、日期编辑器属性设置 2.2 日期时间数据的获取与转换为字符串 2.3 字符串转换为日期时间 3.QCaIendarWidget日历组件 3.1基本属性 3.2 公共函数 3.3 信号 4.实例程序演示时间日期与定时器的使用 …...

蓝桥杯专题-真题版含答案-【古代赌局】【古堡算式】【微生物增殖】【密码发生器】
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列Scratch编程案例软考全系列Unity3D学习专栏蓝桥系列ChatGPT和AIGC 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分…...

和鲸科技携手深圳数据交易所,“数据+数据开发者生态”赋能人工智能产业发展
信息化时代,数据驱动决策的重要性日益凸显。通过利用数据可以深入了解市场需求、客户行为、竞争态势等关键信息,从而制定更为有效的战略和决策。围绕推动数据要素产业发展,近日,深圳数据交易所(以下简称“深数所”&…...
中 CreateThread函数)
在MFC(Microsoft Foundation Classes)中 CreateThread函数
CreateThread是Windows API中用于创建新线程的函数。以下是对函数参数的详细解释: lpThreadAttributes(可选):指向SECURITY_ATTRIBUTES结构的指针,用于指定线程的安全性。可以设置为NULL,表示使用默认安全…...

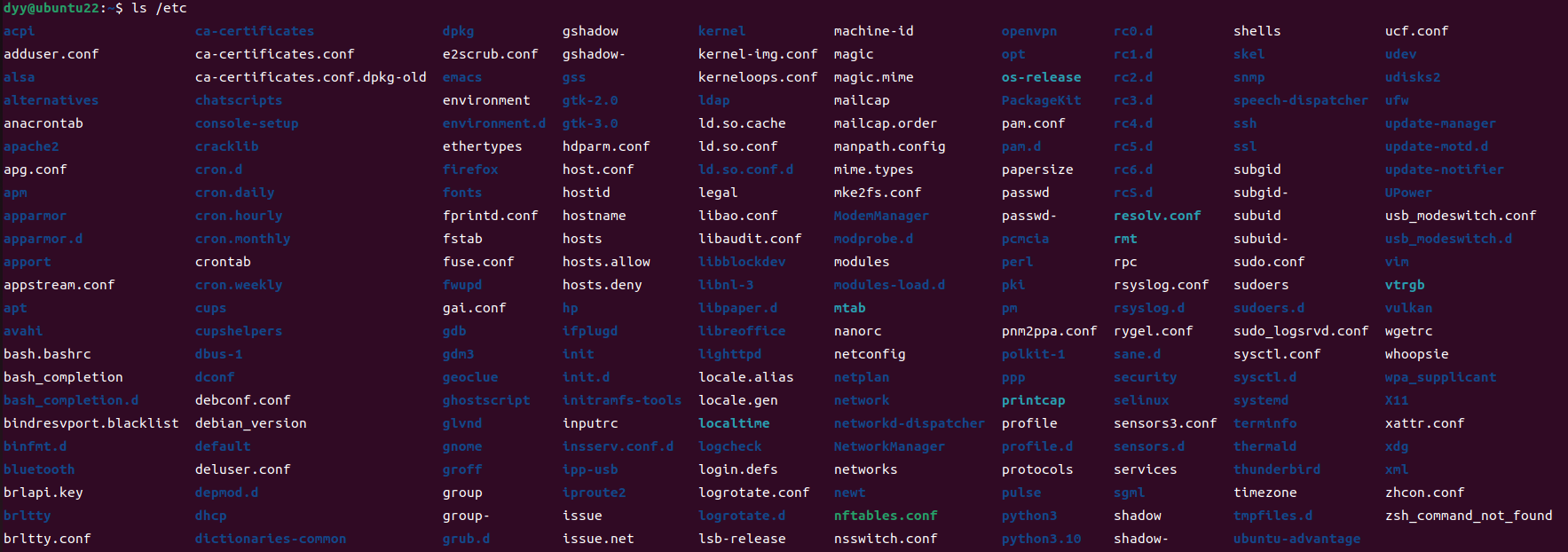
Ubuntu 常用命令之 ls 命令用法介绍
Ubuntu ls 命令用法介绍 ls是Linux系统下的一个基本命令,用于列出目录中的文件和子目录。它有许多选项可以用来改变列出的内容和格式。 以下是一些基本的ls命令选项 -l:以长格式列出文件,包括文件类型、权限、链接数、所有者、组、大小、最…...

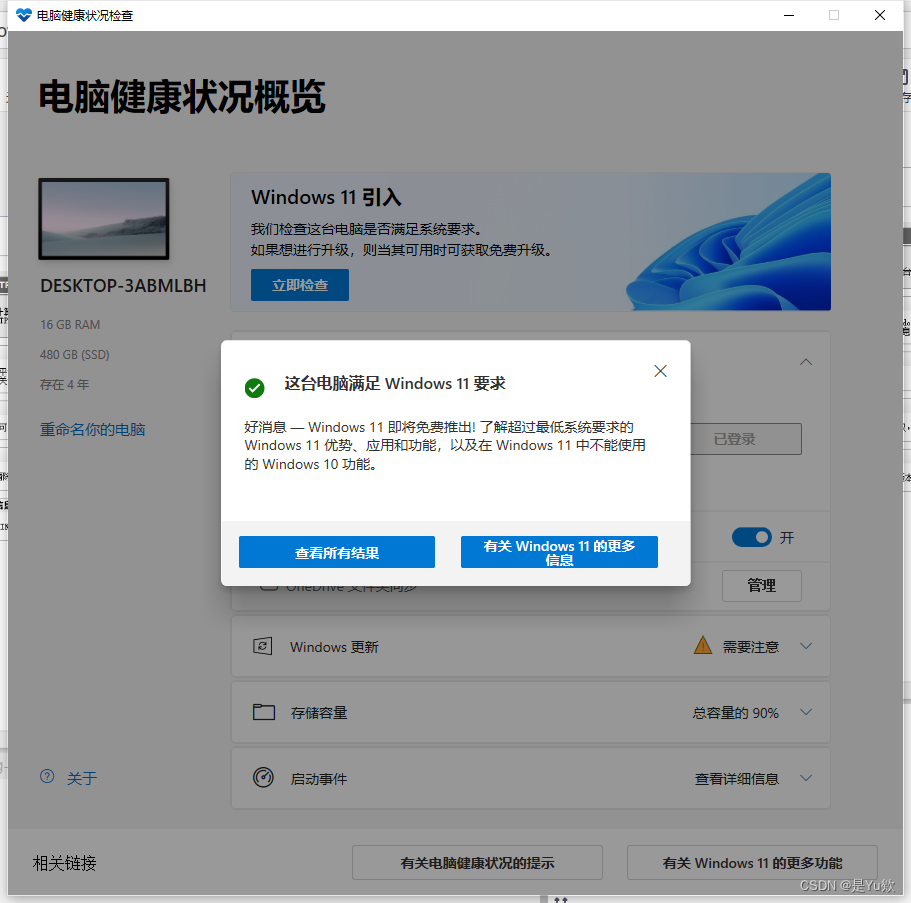
【解决】Windows 11检测提示电脑不支持 TPM 2.0(注意从DTPM改为PTT)
win11升级,tpm不兼容 写在最前面1. 打开电脑健康状况检查2. 开启tpm3. 微星主板AMD平台开启TPM2.0解决电脑健康状况检查显示可以安装win11,但是系统更新里显示无法更新 写在最前面 我想在台式电脑上用win11的专注模式,但win10不支持 1. 打…...

ChatGPT 也宕机了?如何预防 DDOS 攻击的发生
最近,开发人工智能聊天机器人的公司 OpenAI 遭受了一次规模较大的分布式拒绝服务(DDoS)攻击,导致其旗下的 ChatGPT 服务在短短 12 小时内遭遇了 4 次断网,众多用户遭受了连接失败的问题。 这次攻击事件引起了广泛的关…...

wireshark下载安装
下载 Wireshark Download 等待下载完成 安装 双击 下面的一定垚勾选上 下图的也一定要勾选上 修改为不重启,不需要重启也是正常的...

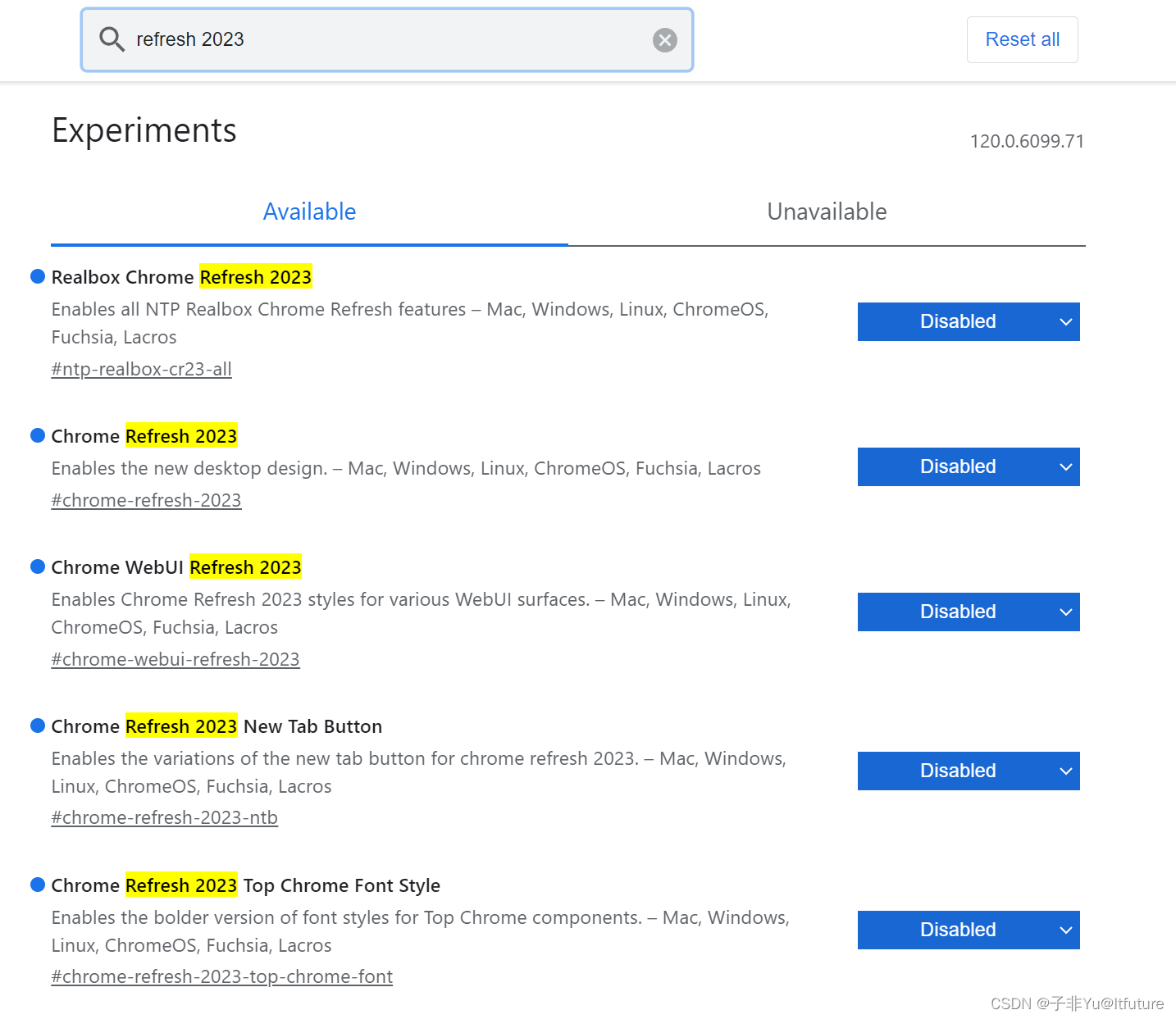
如何退回chrome旧版ui界面?关闭Chrome浏览器新 UI 界面
之前启用新UI的方式 Chrome 已经很久没有进行过大的样式修改,但近期在稳定分支中添加了新的 flags 实验性标志,带来了全新的设计与外观,启用方式如下: 在 Chrome 浏览器的搜索栏中输入并访问 chrome://flags 搜索“refresh 2023…...

指针进阶篇
指针的基本概念: 指针是一个变量,对应内存中唯一的一个地址指针在32位平台下的大小是4字节,在64位平台下是8字节指针是有类型的,指针类型决定该指针的步长,即走一步是多长指针运算:指针-指针表示的是两个指…...

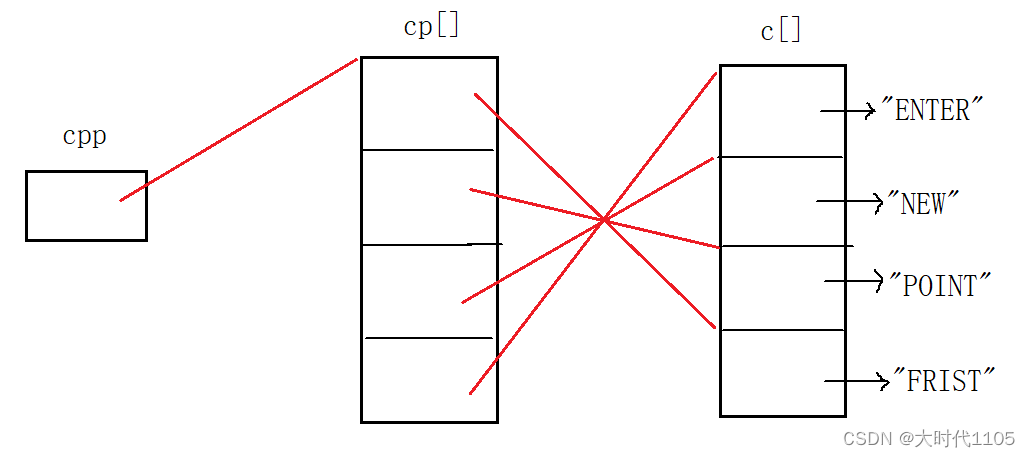
C语言之单链表理解与应用
其实网上有好多关于单链表理解,其实知乎上有一篇写的很好,利用图形与代码结合,我觉得写的很好,大家也可以去查一下,每个人都有自己的想法与理解,这里主要看单链表概念,应用场景,举例…...

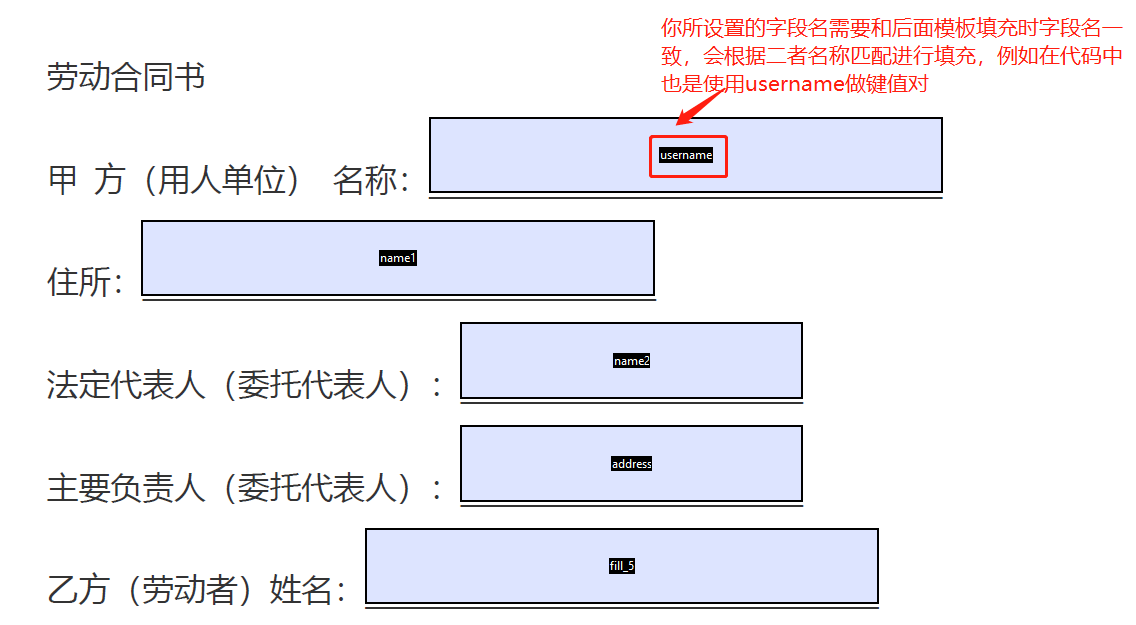
SpringBoot对PDF进行模板内容填充、电子签名合并
1. 依赖引入–这里只包含额外引入的包 原有项目包不含括在内 <!-- pdf编辑相关--> <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.13.3</version> </dependency><de…...

Vue3快速上手笔记
Vue3快速上手 1.Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)耗时2年多、2600次提交、30个RFC、600次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/release…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
