three.js(一)
文章目录
- three.js环境搭建
- 正文
- 补充
- 示例
- ==效果==
- 知识点补充1:一个标准的html
- 知识点补充2:原生的前端框架和Vue框架的区别
- 原生的前端框架
- Vue框架
- 声明式编程和响应式编程
three.js环境搭建
正文
搭建 Three.js 的环境通常包括以下几个步骤:
1.创建项目目录: 创建一个新的项目目录,用于存放你的 Three.js 代码和相关文件。
mkdir my-threejs-project
cd my-threejs-project
2.初始化项目: 使用 npm init 初始化项目,生成 package.json 文件。
npm init -y
3.安装 Three.js: 使用 npm 安装 Three.js。
npm install three
这将会安装 Three.js 库,并在 node_modules 目录下创建相应的文件。
4.创建 HTML 文件: 在项目目录中创建一个 HTML 文件,用于加载 Three.js 库和展示你的 Three.js 场景。
index.html:
请看`示例`部分
5.运行项目: 使用任意的本地服务器工具(比如 http-server 或 live-server)在浏览器中运行你的项目。如果你使用了 http-server,可以通过以下步骤安装并运行:
npm install -g http-server
http-server (在有index.html的目录下执行 , eg: cd /path/to/your/project && http-server)
打开浏览器访问 http://localhost:8080 (或其他端口,具体取决于你的本地服务器设置),你应该能够看到 Three.js 场景。
这样,你就成功搭建了一个简单的 Three.js 环境.
补充
上述步骤似乎未能成功安装

你最好是到这个three目录下执行一下npm install
然后,有报错,说咱们的node版本太低了
Unsupported engine {
npm WARN EBADENGINE package: 'minipass@7.0.4',
npm WARN EBADENGINE required: { node: '>=16 || 14 >=14.17' },
npm WARN EBADENGINE current: { node: 'v12.22.9', npm: '8.5.1' }
npm WARN EBADENGINE }
示例
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Three.js 交互示例</title><style>body {margin: 0;}canvas {display: block;}</style>
</head><body><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script><script>// 设置场景、相机和渲染器const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 监听窗口大小变化事件window.addEventListener('resize', function () {var width = window.innerWidth;var height = window.innerHeight;// 更新渲染器大小renderer.setSize(width, height);// 更新相机的宽高比camera.aspect = width / height;// 更新相机的投影矩阵camera.updateProjectionMatrix();});// 创建一个立方体const geometry = new THREE.BoxGeometry();const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });const cube = new THREE.Mesh(geometry, material);scene.add(cube);camera.position.z = 5;// 鼠标交互let isDragging = false;let previousMousePosition = {x: 0,y: 0};function onDocumentMouseDown(event) {isDragging = true;}function onDocumentMouseMove(event) {if (isDragging) {var deltaMove = {x: event.clientX - previousMousePosition.x,y: event.clientY - previousMousePosition.y};const deltaRotationQuaternion = new THREE.Quaternion().setFromEuler(new THREE.Euler(toRadians(deltaMove.y * 1),toRadians(deltaMove.x * 1),0,'XYZ'));cube.quaternion.multiplyQuaternions(deltaRotationQuaternion, cube.quaternion);}previousMousePosition = {x: event.clientX,y: event.clientY};}function onDocumentMouseUp(event) {isDragging = false;}// 将鼠标事件监听器添加到渲染器的DOM元素renderer.domElement.addEventListener('mousedown', onDocumentMouseDown, false);renderer.domElement.addEventListener('mousemove', onDocumentMouseMove, false);renderer.domElement.addEventListener('mouseup', onDocumentMouseUp, false);// 动画循环渲染function animate() {requestAnimationFrame(animate);// 如果没有鼠标交互,立方体会自动旋转if (!isDragging) {cube.rotation.x += 0.01;cube.rotation.y += 0.01;}renderer.render(scene, camera);}animate(); // 开始动画循环// 辅助函数:将角度转换为弧度function toRadians(angle) {return angle * (Math.PI / 180);}</script>
</body></html>
这个例子展示了使用Three.js创建一个基本的3D交互场景的几个关键元素:
-
场景 (Scene):
const scene = new THREE.Scene();创建了一个新的场景,这是所有物体和光源的容器。 -
相机 (Camera):
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);创建了一个透视相机,它决定了哪些内容会被渲染到屏幕上。 -
渲染器 (Renderer):
const renderer = new THREE.WebGLRenderer();创建了一个WebGL渲染器,它能够将场景和相机渲染到一个<canvas>元素上。 -
几何体 (Geometry):
const geometry = new THREE.BoxGeometry();定义了一个立方体的形状。 -
材质 (Material):
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });创建了一个材质,定义了立方体的颜色。 -
网格 (Mesh):
const cube = new THREE.Mesh(geometry, material);网格是几何体和材质的组合,可以被添加到场景中。 -
动画 (Animation):
function animate() {...}定义了一个动画循环,用于在没有鼠标交互时自动旋转立方体。 -
交互 (Interaction): 通过监听鼠标事件(
mousedown,mousemove,mouseup),允许用户拖动来旋转立方体。 -
辅助函数 (Utility Function):
function toRadians(angle) {...}将角度转换为弧度,用于旋转计算。
这个例子涵盖了Three.js中创建基本3D场景和交互的核心概念

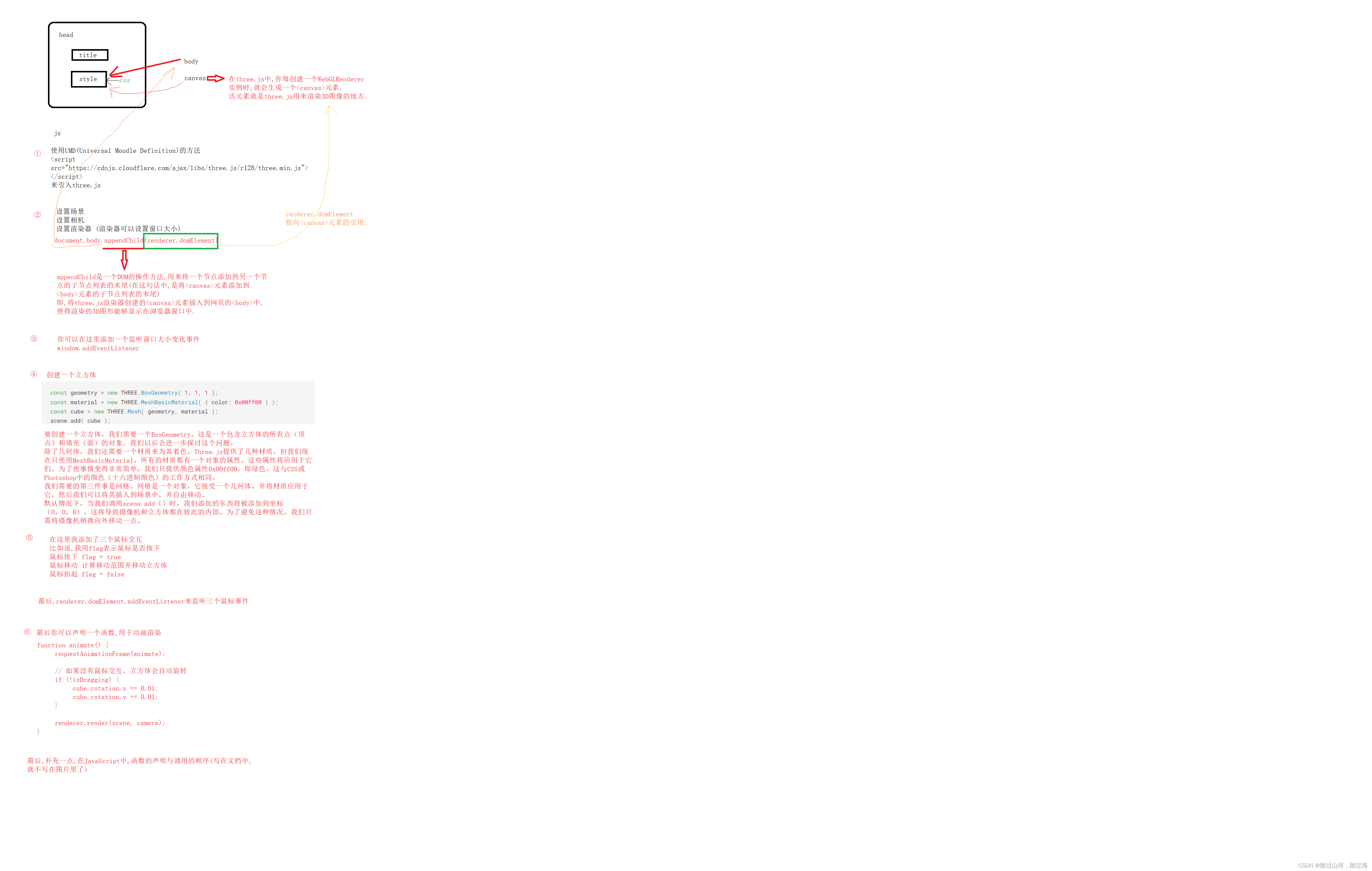
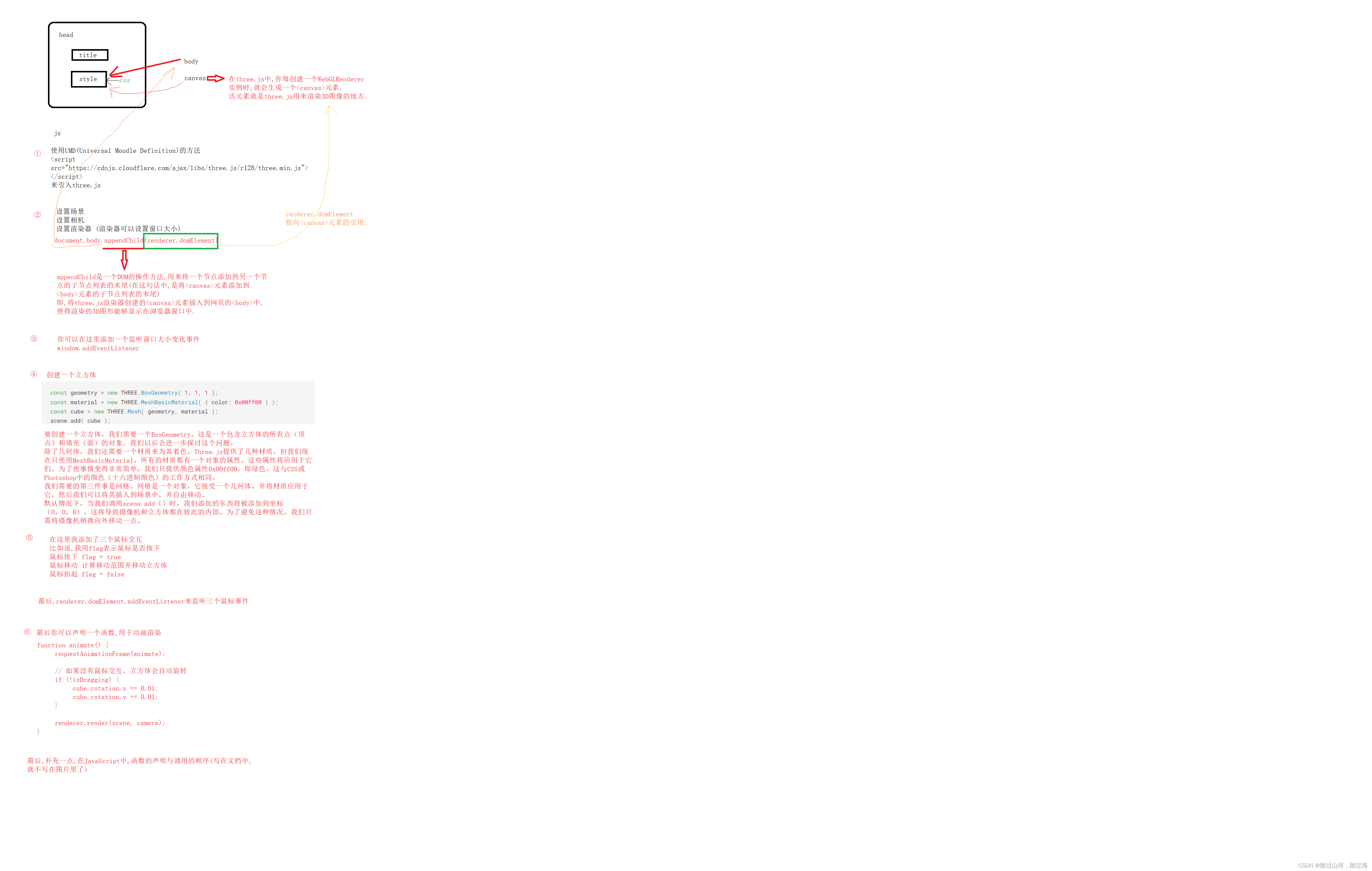
图片看不清,可以点这里
效果
查看效果:
http://ip地址:端口号/index.html
你需要在index.html的同级目录下执行nohup http-server &
知识点补充1:一个标准的html
一个标准的html是什么样的?(集成了html,js,css于一个文件.)
<!DOCTYPE html>
<html>
<head><title>我的网页</title><style>body {background-color: #f0f0f0;font-family: Arial, sans-serif;}h1 {color: #333;}#demo {color: blue;font-size: 20px;}</style>
</head>
<body><h1>欢迎来到我的网页</h1><p id="demo">这是一个段落。</p ><script>document.getElementById("demo").innerHTML = "Hello, CSS and JavaScript!";</script>
</body>
</html>
在这个例子中,<style> 标签包含了 CSS 代码,
它定义了网页的背景颜色、字体和其他样式属性。(通常位于<head>部分).JavaScript 代码会被放在 <script> 标签内,
这些 <script> 标签可以位于 HTML 文件的 <head> 部分或 <body> 部分。
这样做可以确保在加载页面时,JavaScript 代码能够被正确执行。
知识点补充2:原生的前端框架和Vue框架的区别
以前用过Vue,但是一直没搞懂具体的区别,现在再看一下:
原生的前端框架
<!DOCTYPE html>
<html>
<head><title>计数器示例</title><style>#counter {font-size: 24px;margin: 20px;}</style>
</head>
<body><div id="counter">0</div><button onclick="increment()">增加</button><script>var count = 0;function increment() {count++;document.getElementById('counter').innerText = count;}</script>
</body>
</html>
该例子实现了一个简单的计数器,用户点击按钮时数字会增加。JavaScript用于处理点击事件和更新DOM。
Vue框架
<!DOCTYPE html>
<html>
<head><title>Vue 计数器示例</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body><div id="app"><div>{{ count }}</div><button @click="count++">增加</button></div><script>new Vue({el: '#app',data: {count: 0}});</script>
</body>
</html>
在这个Vue的例子中,使用了Vue实例来管理数据和事件处理。{{ count }}是一个模板表达式,它会自动更新显示计数器的值。@click是一个指令,它告诉Vue在按钮被点击时执行count++操作。Vue会自动处理依赖追踪和DOM更新,使得代码更简洁和高效。
声明式编程和响应式编程
其实和c语言一样,
声明式编程关注"做什么"而不是"怎么做".
响应式编程,你可以暂时简单的理解为声明式编程的实现.
相关文章:

three.js(一)
文章目录 three.js环境搭建正文补充 示例效果知识点补充1:一个标准的html知识点补充2:原生的前端框架和Vue框架的区别原生的前端框架Vue框架声明式编程和响应式编程 three.js环境搭建 正文 搭建 Three.js 的环境通常包括以下几个步骤: 1.创建项目目录:…...

Python基础入门:语法与数据类型
Python基础入门:语法与数据类型 一、引言 Python是一种简单易学、功能强大的编程语言,广泛应用于数据分析、机器学习、Web开发等领域。本文将介绍Python的基础语法和数据类型,帮助初学者快速入门。 二、Python基础语法 缩进 Python中的缩…...

@Scheduled任务调度/定时任务-非分布式
1、功能概述 任务调度就是在规定的时间内执行的任务或者按照固定的频率执行的任务。是非常常见的功能之一。常见的有JDK原生的Timer, ScheduledThreadPoolExecutor以及springboot提供的Schduled。分布式调度框架如QuartZ、Elasticjob、XXL-JOB、SchedulerX、PowerJob等。 本文…...

【ARM Trace32(劳特巴赫) 使用介绍 14 -- Go.direct 介绍】
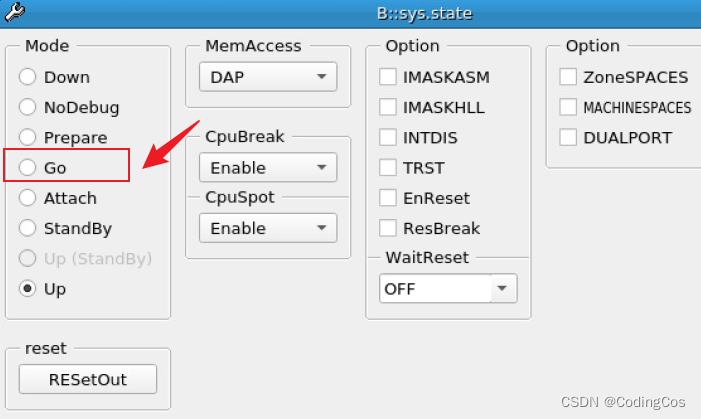
请阅读【Trace32 ARM 专栏导读】 文章目录 Trace32 Go.directGo配合程序断点使用Go 配合读写断点使用Go 快速回到上一层函数 System.Mode Go Trace32 Go.direct TRACE32调试过程中,会经常对芯片/内核进行控制,比如全速运行、暂停、单步等等。这篇文章先…...
)
第二十章 : Spring Boot 集成RabbitMQ(四)
第二十章 : Spring Boot 集成RabbitMQ(四) 前言 本章知识点:死信队列的定义、场景、作用以及原理、TTL方法的使用以及演示代码示例。 Springboot 版本 2.3.2.RELEASE ,RabbitMQ 3.9.11,Erlang 24.2死信队列 定义:什么是死信队列? 在RabbitMQ中,并没有提供真正意义…...

防止反编译,保护你的SpringBoot项目
ClassFinal-maven-plugin插件是一个用于加密Java字节码的工具,它能够保护你的Spring Boot项目中的源代码和配置文件不被非法获取或篡改。下面是如何使用这个插件来加密test.jar包的详细步骤: 安装并设置Maven: 首先确保你已经在你的开发环境中…...

OpenCV开发:MacOS源码编译opencv,生成支持java、python、c++各版本依赖库
OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉和机器学习软件库。它为开发者提供了丰富的工具和函数,用于处理图像和视频数据,以及执行各种计算机视觉任务。 以下是 OpenCV 的一些主要特点和功能ÿ…...

【数据库设计和SQL基础语法】--查询数据--分组查询
一、分组查询概述 1.1 什么是分组查询 分组查询是一种 SQL 查询技术,通过使用 GROUP BY 子句,将具有相同值的数据行分组在一起,然后对每个组应用聚合函数(如 COUNT、SUM、AVG等)。这允许在数据集中执行汇总和统计操作…...

使用对象处理流ObjectOutputStream读写文件
注意事项: 1.创建的对象必须实现序列化接口,如果属性也是类,那么对应的类也要序列化 2.读写文件路径问题 3.演示一个例子 (1)操作的实体类FileModel,实体类中有Map,HashMap这些自带的本身就实现了序列化。 public class File…...

【高级网络程序设计】Block1总结
这一个Block分为四个部分,第一部分是Introduction to Threads and Concurrency ,第二部分是Interruptting and Terminating a Thread,第三部分是Keep Threads safety:the volatile variable and locks,第四部分是Beyon…...

linux下查看进程资源ulimit
ulimit介绍与使用 ulimit命令用于查看和修改进程的资源限制。下面是ulimit命令的使用方法: 查看当前资源限制: ulimit -a 这将显示当前进程的所有资源限制,包括软限制和硬限制。查看或设置单个资源限制: ulimit -<option> …...

C++ I/O操作---输入输出
本文主要介绍C I/O操作中的输入输出流。 目录 1 输入输出 2 输入输出流分类 3 C中的输入输出流 4 iostream 5 std::ofstream 6 std::fstream 7 std::getline 1 输入输出 C的输入输出是数据在不同设备之间的传输,即在硬盘、内存和外设之间的传输。 数据如水流…...

会 C# 应该怎么学习 C++?
会 C# 应该怎么学习 C? 在开始前我有一些资料,是我根据自己从业十年经验,熬夜搞了几个通宵,精心整理了一份「C的资料从专业入门到高级教程工具包」,点个关注,全部无偿共享给大家!!&a…...

CentOS 7 部署frp穿透内网
本文将介绍如何在CentOS 7.9上部署frp,并通过示例展示如何配置和测试内网穿透。 文章目录 (1)引言(2)准备工作(4)frps服务器端配置(5)frpc客户端配置(6&#…...

高效网络爬虫:代理IP的应用与实践
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台🤟 代理 IP 推荐:👉品易 HTTP 代理 IP 💅 想寻找共同学习交流的小伙伴,…...

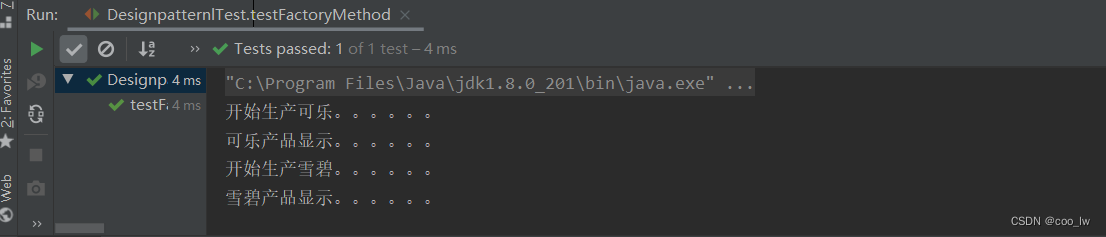
java设计模式-工厂方法模式
1.工厂方法(FactoryMethod)模式的定义 定义一个创建产品对象的工厂接口,将产品对象的实际创建工作推迟到具体子工厂类当中。这满足创建型模式中所要求的“创建与使用相分离”的特点。 2.工厂方法模式的主要优缺点 优点: 用户只需要知道具体工厂的名称…...

Python实验项目9 :网络爬虫与自动化
实验 1:爬取网页中的数据。 要求:使用 urllib 库和 requests 库分别爬取 http://www.sohu.com 首页的前 360 个字节的数据。 # 要求:使用 urllib 库和 requests 库分别爬取 http://www.sohu.com 首页的前 360 个字节的数据。 import urllib.r…...

实验三:指令调度和延迟分支
一、实验目的 加深对指令调度技术的理解。加深对延迟分支技术的理解。熟练掌握用指令调度技术来解决流水线中的数据冲突的方法。进一步理解指令调度技术对CPU性能的改进。进一步理解延迟分支技术对CPU性能的改进。 二、实验内容和步骤 首先要掌握MIPSsim模拟器的使用方法。见…...

【Oracle】PL/SQL语法、存储过程,触发器
一、Oracle数据类型 Orcle数据类型说明类比MySQL数据类型字符型CHAR固定长度的字符类型CHAR字符型VARCHAR2可变长度的字符类型VARCHAR字符型LONG大文本类型,最大2G数值型NUMBER数值类型,整数小数都可以,number(5)表示长度5的整数,…...

2020年第九届数学建模国际赛小美赛C题亚马逊野火解题全过程文档及程序
2020年第九届数学建模国际赛小美赛 C题 亚马逊野火 原题再现: 野火是指发生在乡村或荒野地区的可燃植被中的任何不受控制的火灾。这样的环境过程对人类生活有着重大的影响。因此,对这一现象进行建模,特别是对其空间发生和扩展进行建模&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
