【后端学前端】第三天 css动画 动态搜索框(定位、动态设置宽度)
1、学习信息
视频地址:css动画 动态搜索框(定位、动态设置宽度)_哔哩哔哩_bilibili

2、源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test3</title><link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4156699_i9rfozb6ac.css"><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;background: linear-gradient(to bottom, skyblue, #003462);display: flex;justify-content: center;align-items: center;}.searchBar {width: 400px;height: 60px;background-color: #ffffff;box-shadow: 0 0 10px rgba(0, 0, 0, .4);border-radius: 60px;position: relative;overflow: hidden;transition: .5s;}.icon {width: 60px;height: 60px;display: flex;justify-content: center;align-items: center;cursor: pointer;}.icon i{color: dodgerblue;font-size: 30px;}.textInput {width: 320px;height: 60px;position: absolute;top: 0;left: 60px;display: flex;justify-content: center;align-items: center;background-color: blue;}.textInput input {width: 100%;height: 100%;border: none;outline: none;font-size: 18px;}.clear {width: 15px;height: 15px;position: absolute;right: 22%;top: 50%;transform: translateY(-50%);cursor: pointer;display: flex;justify-content: center;align-items: center;}.clear i{color: #999;}.goBtn {width: 12%;height: 60%;position: absolute;top: 20%;right: 0;border-radius: 8px;outline: none;border: none;color: #ffffff;box-shadow: 0 0 2px rgba(0, 0, 0, .4);background: linear-gradient(skyblue, deepskyblue);cursor: pointer;}.searchBar{width: 60px;}.changeWidth{width: 400px;}</style><script>window.onload =()=>{let searchIcon = document.querySelector(".icon")let clearIcon = document.querySelector(".clear")let searchBar = document.querySelector(".searchBar")let inp = document.querySelector(".inp")searchIcon.addEventListener("click",()=>{searchBar.classList.toggle("changeWidth")})clearIcon.addEventListener("click",()=>{inp.value=""})}</script>
</head>
<body><div class="searchBar"><div class="icon"> <i class="iconfont icon-sousuoxiao"></i></div><div class="textInput"><input class="inp" type="text" placeholder="请输入搜索关键字"><button class="goBtn">go</button><div class="clear"><i class="iconfont icon-close"></i></div></div></div>
</body>
</html>
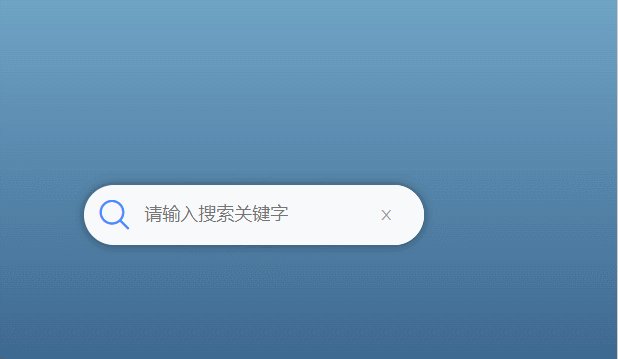
3、怎么实现拉出
通过对大的容器动态设置宽度按,也就是
searchBar 的宽度设置为400px
这里学到一个注意点:在class后的属性会覆盖先写的属性
searchBar的最早宽度是400px,在后面又新定义了一个searchBar的样式为60px
4、 关于<i>
看教程,<i> 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
但是在代码中却用图标,在知乎也看到了类似的问题
问题地址:为什么大家都用i标签<i></i>用作小图标? - 知乎
貌似这样不对,但是大家都这样用
5、关于布局
布局一直我想学习的,一直也没总结出什么
找了一个文章【CSS】CSS布局解决方案(终结版) - 掘金
1.2 页面整体布局
- 先分析行模块
- 如果一行当中有多个模块,一定要放在同一个父模块中
1.3 单个模块布局
- 先给模块宽高背景颜色
- 然后再分析模块的文本属性背景其他属性
CSS书写顺序:
- 位置属性(position, top, right, z-index, display, float等)
- 大小(width, height, padding, margin)
- 文本(font, line-height, letter-spacing, color- text-align等)
- 背景(background, border等)
- 其他(animation, transition等)
6、缩起来只显示搜索
.textInput {width: 320px;height: 60px;position: absolute; /*当被设置了绝对定位的元素,在文档流中是不占据空间的*/top: 0;left: 60px;display: flex;justify-content: center;align-items: center;background-color: blue;}position: absolute; /*当被设置了绝对定位的元素,在文档流中是不占据空间的*/
textInput 不占据空间,最终searchBar的空间会全部给到icon
相关文章:

【后端学前端】第三天 css动画 动态搜索框(定位、动态设置宽度)
1、学习信息 视频地址:css动画 动态搜索框(定位、动态设置宽度)_哔哩哔哩_bilibili 2、源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>test3</title>…...
)
51.0/表单(详细版)
目录 51.1 输入元素 input 51.1.1 文本域 51.1.2 密码输入框 51.1.3 单选框 51.1.4 复选框 51.1.5 提交按钮 51.1.6 重置按钮 51.1.7 普通按钮 51.1.8 图片按钮 51.1.9 隐藏域 51.1.10 文件域 51.2 多行文本框 51.3 下拉列表框 51.4 表单的综合示例 表单是网页中…...

动态规划(Dynamic Programming)
动态规划(Dynamic Programming):是运筹学的一种最优化方法,只不过在计算机问题上应用比较多 DP常见步骤: 暴力递归/穷举记忆化搜索(傻缓存 递归),使用备忘录/ DP Table 来优化穷举过程严格表结…...

linux使用文件描述符0、1和2来处理输入和输出
文件描述符012 在Linux中,文件描述符0、1和2分别代表标准输入(stdin)、标准输出(stdout)和标准错误(stderr)。它们用于处理进程的输入和输出。 文件描述符0(stdin)&…...

how to write and run .ps1
use .txt filechange the suffix to .ps1 from .txt 3)how to run .ps1 3.1) PS D:> .\test.ps1 1 2 3 4 5 6 7 8 9 10 3.2) PS D:> tes then press tab key to compensate and complete the whole file name...

如何在PHP中处理跨域请求?
在 PHP 中处理跨域请求(CORS,Cross-Origin Resource Sharing),通常需要在服务器端设置相应的 HTTP 头,以允许来自其他域的请求。以下是一些处理跨域请求的方法: 设置 HTTP 头: 在服务器端&#…...

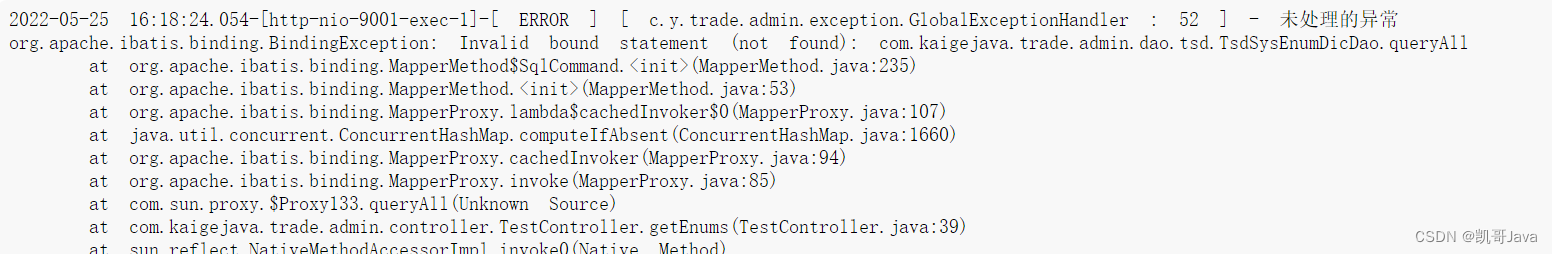
spring boot 配置多数据源 踩坑 BindingException: Invalid bound statement (not found)
在上一篇:《【已解决】Spring Boot多数据源的时候,mybatis报错提示:Invalid bound statement (not found)》 凯哥(凯哥Java) 已经接受了,在Spring Boot配置多数据源时候,因为自己马虎,导致的一个坑。下面&a…...

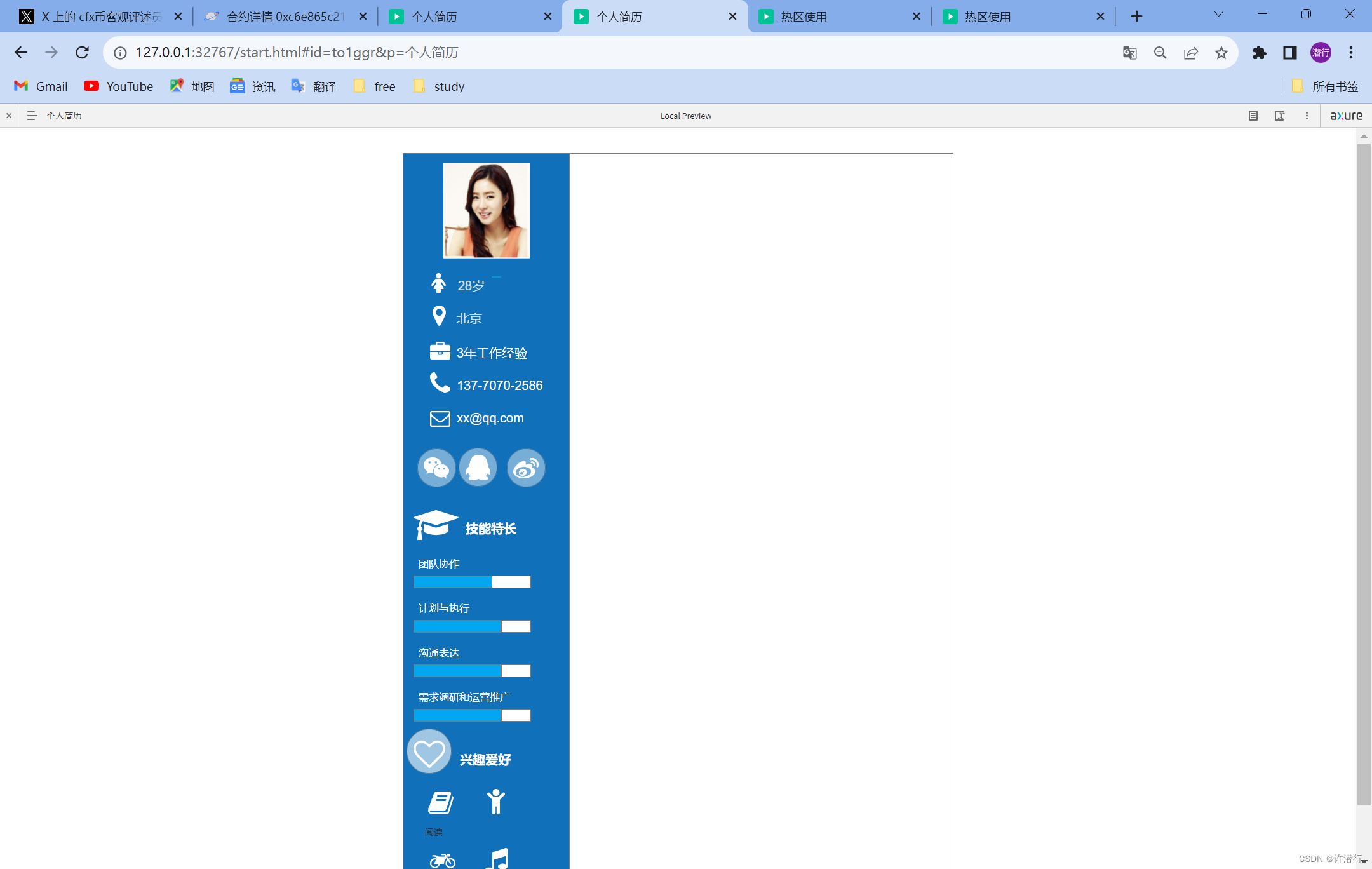
【产品】Axure的基本使用(二)
文章目录 一、元件基本介绍1.1 概述1.2 元件操作1.3 热区的使用 二、表单型元件的使用2.1 文本框2.2 文本域2.3 下拉列表2.4 列表框2.5 单选按钮2.6 复选框2.7 菜单与表格元件的使用 三、实例3.1 登录2.2 个人简历 一、元件基本介绍 1.1 概述 在Axure RP中,元件是…...

Python语言学习笔记之十(字符串处理)
本课程对于有其它语言基础的开发人员可以参考和学习,同时也是记录下来,为个人学习使用,文档中有此不当之处,请谅解。 字符串处理:以实现字符串的分割、替换、格式化、大小写转换,Python字符串处理是指对Py…...

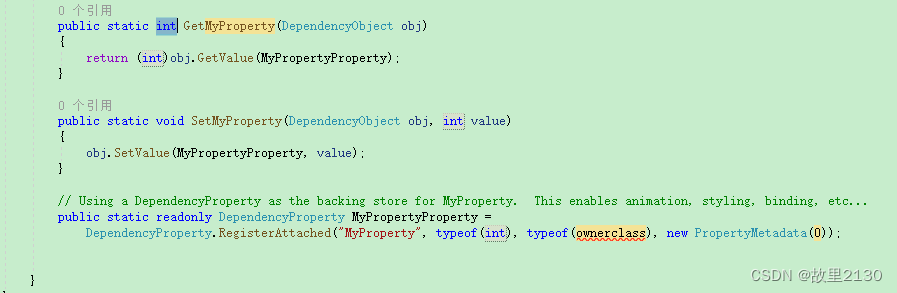
WPF-附加属性《十二》
非常重要 依赖属性和附加属性,两者是有关系的,也是有些区别的,很多时候,可能会把两者混淆了。 附加属性(Attach Property) 顾名思义,就是附加上面的属性,自身是没有的,…...

算法通关第十九关-青铜挑战理解动态规划
大家好我是苏麟 , 今天聊聊动态规划 . 动态规划是最热门、最重要的算法思想之一,在面试中大量出现,而且题目整体都偏难一些对于大部人来说,最大的问题是不知道动态规划到底是怎么回事。很多人看教程等,都被里面的状态子问题、状态…...

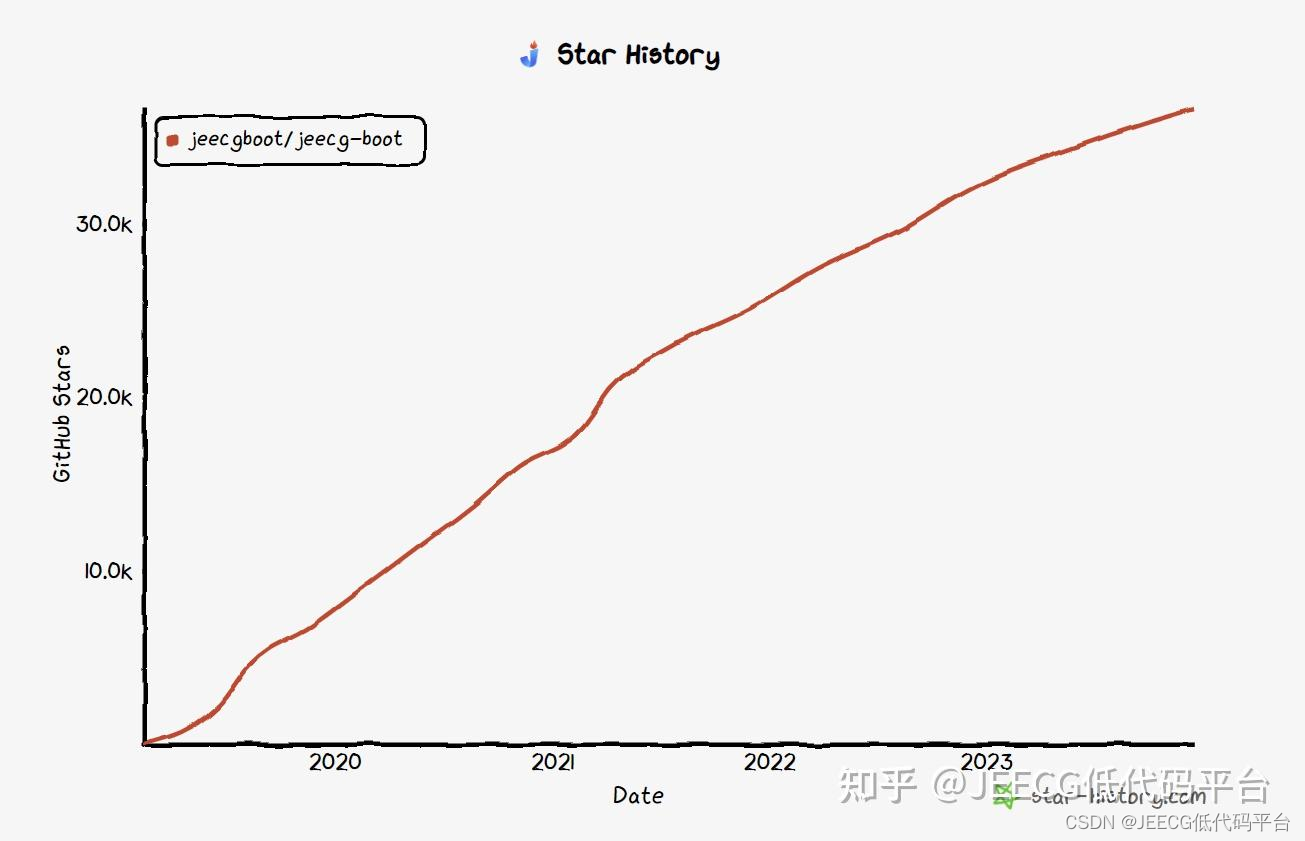
2023 GitHub年度排行榜,JEECG上榜第三名,势头依然很猛~
2023 GitHub年度排行榜TOP10,JeecgBoot上榜第三名,势头依然很猛~...

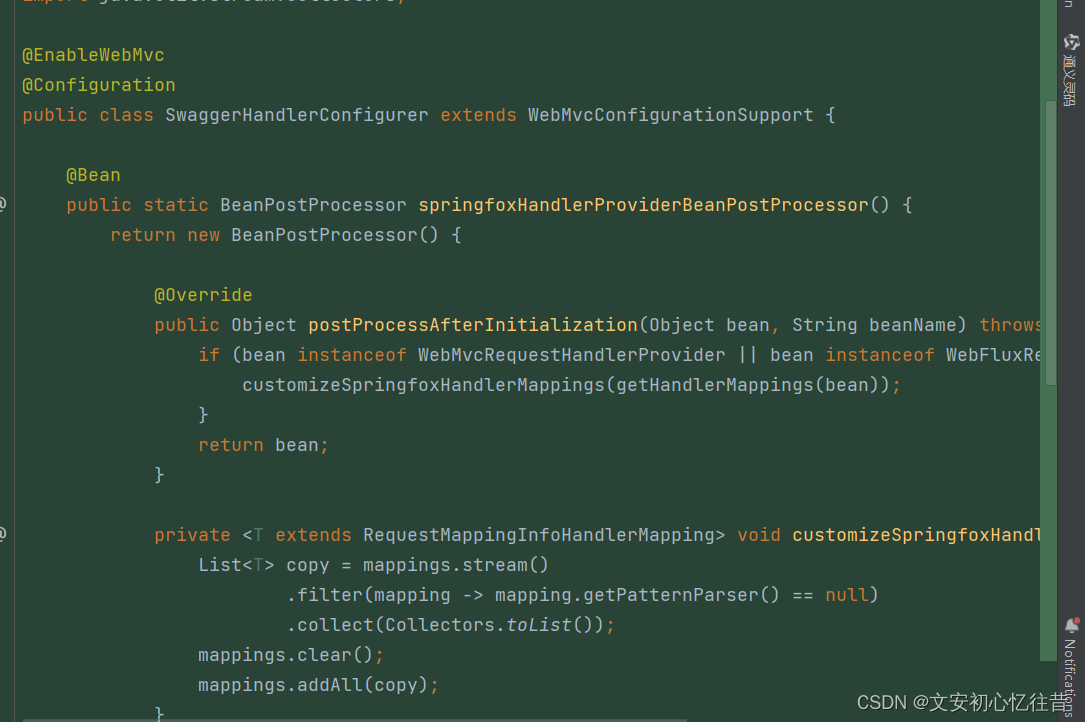
由@EnableWebMvc注解引发的Jackson解析异常
同事合了代码到开发分支,并没有涉及到改动的类却报错。错误信息如下: Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is org.springframework.http.conv…...

ce从初阶到大牛--函数
1、显示/etc/passwd文件中以bash结尾的行; grep "bash$" /etc/passwd2、找出/etc/passwd文件中的三位或四位数; grep -E \b[0-9]{3,4}\b /etc/passwd3、找出/etc/grub2.cfg文件中,以至少一个空白字符开头,后面又跟了非…...

Java学习异常类
1 定义 异常就是指程序运行时可能出现的一些错误,例如数组越界、除零等。 我们也可以把自己觉得不合理的结果定义为“异常” 2 异常与错误 3 Java中的异常处理 catch语句:对异常的处理语句放在 catch部分,可以包含多个catch语句,…...

Python 全栈体系【四阶】(六)
第四章 机器学习 五、线性模型 1. 概述 线性模型是自然界最简单的模型之一,它描述了一个(或多个)自变量对另一个因变量的影响是呈简单的比例、线性关系。例如: 住房每平米单价为 1 万元,100 平米住房价格为 100 万…...
函数中学习函数的设计思想)
从memcpy()函数中学习函数的设计思想
memcpy()函数:可以理解为内存拷贝。 他的函数定义如下的 my_memcpy()函数相同。 下面这个函数是我的模拟实现,现在让我们一起来学习一下这个函数的设计思想: void * my_memcpy(void * des, const void* src, size_t size) {void * p des;…...

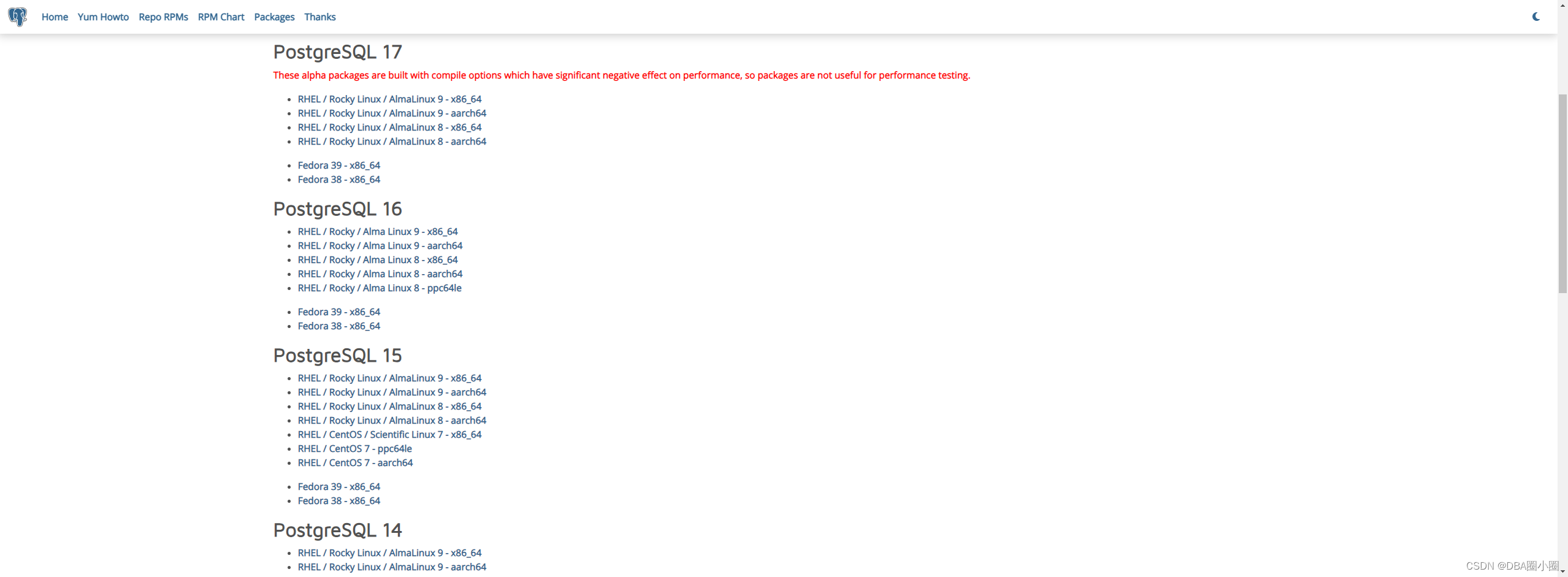
【PostgreSQL】从零开始:(二)PostgreSQL下载与安装
【PostgreSQL】从零开始:(二)PostgreSQL下载与安装 Winodws环境下载与安装PostgreSQL下载PostgreSQL安装PostgreSQL1.登录数据库2.查看下我们已有的数据库 Liunx环境下载与安装PostgreSQL使用YUM下载安装PostgreSQL1.下载PostgreSQL安装包2.安装PostgreS…...

PHP的垃圾回收机制是怎样的?
PHP 使用自动垃圾回收机制来管理内存。PHP 的垃圾回收主要依赖于引用计数和周期性垃圾回收两种策略。 引用计数: PHP 使用引用计数来跟踪变量的引用次数。每当一个变量被引用,其引用计数就增加;每当一个引用被释放,计数就减少。当…...

【数据结构】八大排序之希尔排序算法
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 一.优化直接插入排序算法 我们在之前对直接插入排序算法的优化部分通过对直接插入排序的分析可以得到一个结论,即: 进行直接插入排序的数组,如果越接近局部有序,则后续进行直…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
