【MyBatis-Plus】常用的插件介绍(乐观锁、逻辑删除、分页)
🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于MyBatis-Plus的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.为什么要使用MyBatis-Plus中的插件
二.MyBatis-Plus中常用的插件介绍及运用
1.乐观锁
①基本介绍
②使用案例
数据库表添加 version 字段
实体类增加 version 属性,并添加 @Version 注解
配置乐观锁插件
测试
2.逻辑删除
①基本介绍
②使用案例
配置yml文件
实体类中添加逻辑删除字段
测试
3.分页
①基本介绍
②使用案例
配置分页插件
实现分页
一.为什么要使用MyBatis-Plus中的插件
1.提高开发效率:这些插件提供了很多常用的功能,减少了开发人员编写重复代码的工作量,提高了开发效率。
2.提供了更强大的功能:插件增强了 MyBatis 的功能,例如分页、乐观锁、动态表名等,使开发更加便捷和灵活。
3.优化性能:插件可以帮助开发人员定位和优化 SQL 执行性能,提高系统的响应速度和并发能力。
4.提供了更好的安全性:一些插件如防止全表更新与删除插件,可以避免误操作导致数据丢失或损坏的风险
二.MyBatis-Plus中常用的插件介绍及运用
1.乐观锁
①基本介绍
乐观锁是一种并发控制机制,用于解决多个用户同时对同一数据进行更新时可能出现的数据冲突问题。在乐观锁机制中,每条记录都会有一个版本号(或者称为时间戳)字段,用于标识数据的版本信息
②使用案例
数据库表添加 version 字段
默认是1
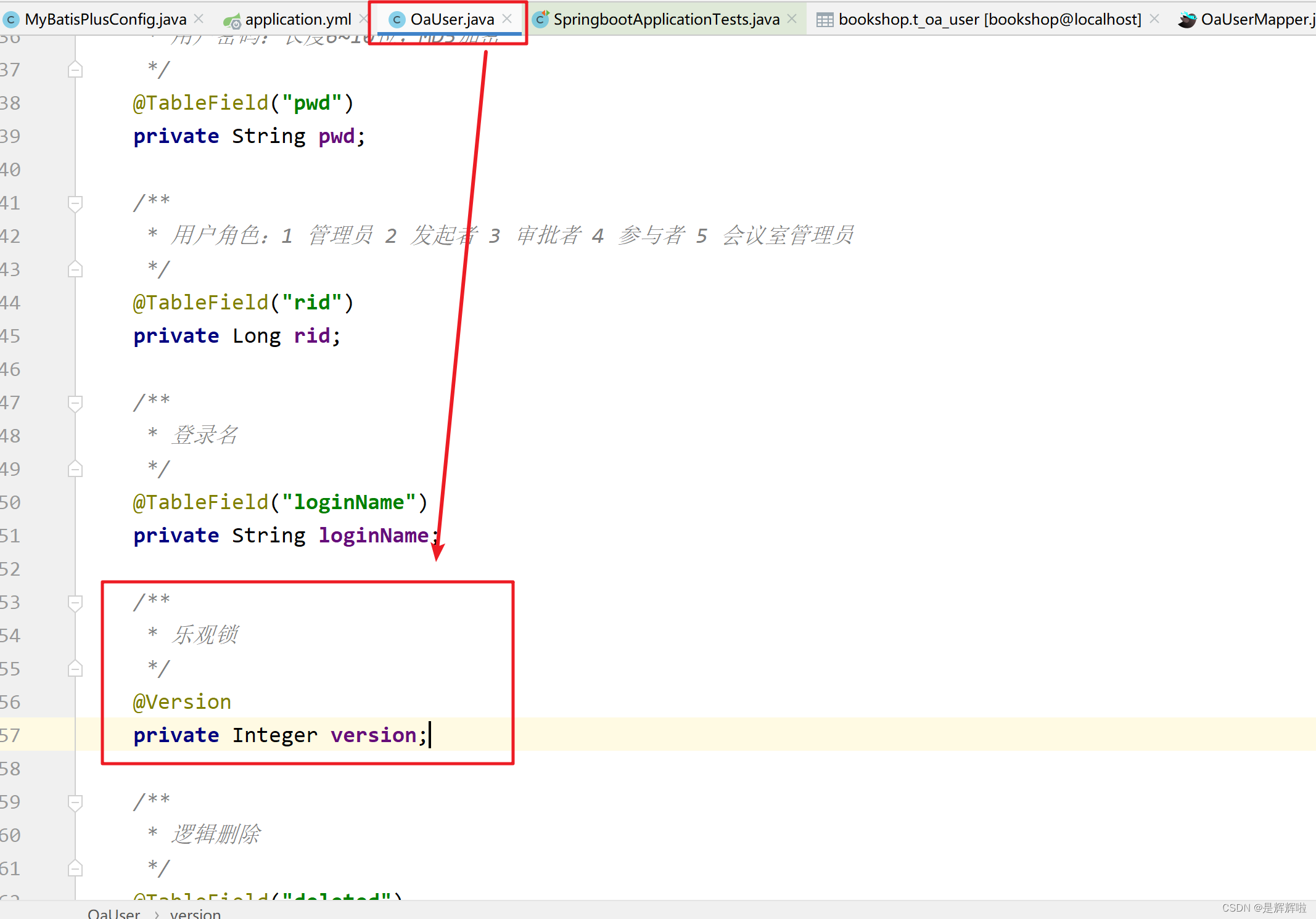
实体类增加 version 属性,并添加 @Version 注解
配置乐观锁插件
package com.wh.springboot.mybatisplus.config;import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extension.plugins.inner.OptimisticLockerInnerInterceptor; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration;@Configuration public class MyBatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();//注册乐观锁插件mybatisPlusInterceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());return mybatisPlusInterceptor;} }测试
//测试乐观锁(成功)@Testpublic void demo(){//先查询,再修改OaUser oaUser = oaUserMapper.selectById(2L);oaUser.setName("小唐");oaUser.setPwd("123456");oaUserMapper.updateById(oaUser);}
如果两个人同时的去修改id为3的这条数据,那么它只会成功一次,因为他们拿到的都是version为1的,但是当一个修改之后,这个version就会+1,那么另外一个人再去修改的时候,它就无法修改了(已经没有version为1的那条数据了)
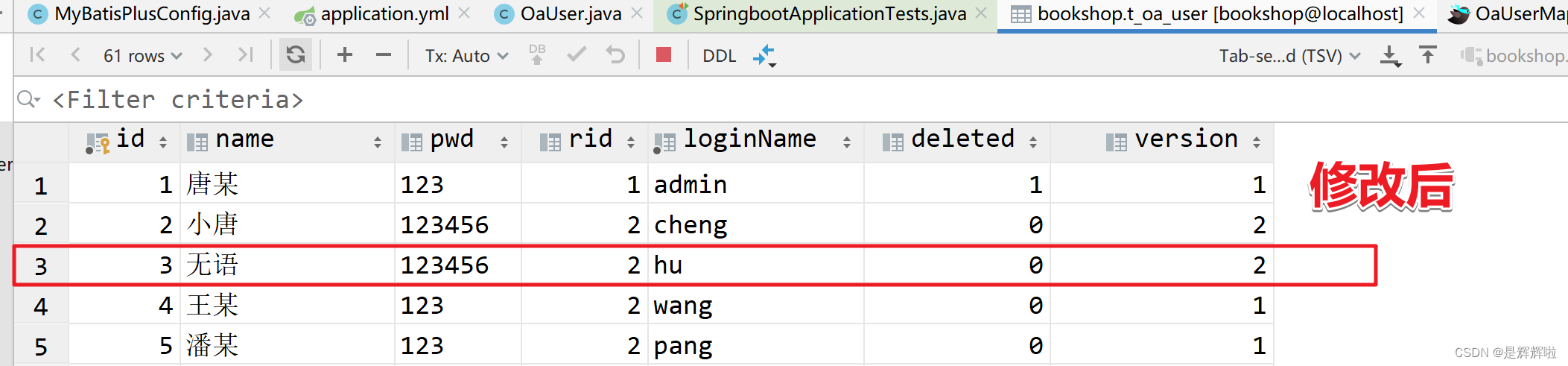
//测试乐观锁(失败)@Testpublic void demo2(){//线程1:OaUser oaUser1 = oaUserMapper.selectById(3L);oaUser1.setName("小东东");oaUser1.setPwd("123456");//线程2:(在线程1的修改操作未来得及执行时介入)OaUser oaUser2 = oaUserMapper.selectById(3L);oaUser2.setName("无语");oaUser2.setPwd("123456");oaUserMapper.updateById(oaUser2);//如果没有乐观锁就会覆盖插队线程的值!oaUserMapper.updateById(oaUser1);//更新失败}
2.逻辑删除
①基本介绍
逻辑删除是指在数据库中不是真正的删除数据记录,而是通过修改记录的状态值来达到“删除”的效果。通常情况下,我们会在每条数据记录中增加一个状态字段(如 is_deleted),用于标识该记录是否已被删除。当需要删除数据时,不再执行物理删除操作,而是将该记录的状态值修改为已删除状态,这样就可以保留该记录的历史信息,并且可以方便地恢复数据
②使用案例
配置yml文件
mybatis-plus:global-config:db-config:logic-delete-field: deleted # 全局逻辑删除的实体字段名logic-delete-value: 1 # 逻辑已删除值(默认为 1)logic-not-delete-value: 0 # 逻辑未删除值(默认为 0)实体类中添加逻辑删除字段
测试
//逻辑删除@Testpublic void demo3(){//先使用deleteById删除对应的数据oaUserMapper.deleteById(1L);}
3.分页
①基本介绍
MyBatis-Plus 中的分页是一项用于数据库查询结果进行分页展示的功能。它能够将大量的查询结果按照指定的页面大小,分成多个页面进行展示,提高用户体验和系统性能
在使用MyBatis-Plus的时候,一定要确保自己没有引入其他的插件,不然会产生冲突
②使用案例
配置分页插件
package com.wh.springboot.mybatisplus.config;import com.baomidou.mybatisplus.annotation.DbType; import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extension.plugins.inner.OptimisticLockerInnerInterceptor; import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration;@Configuration public class MyBatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();//注册乐观锁插件mybatisPlusInterceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());//注册分页插件mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return mybatisPlusInterceptor;}}实现分页
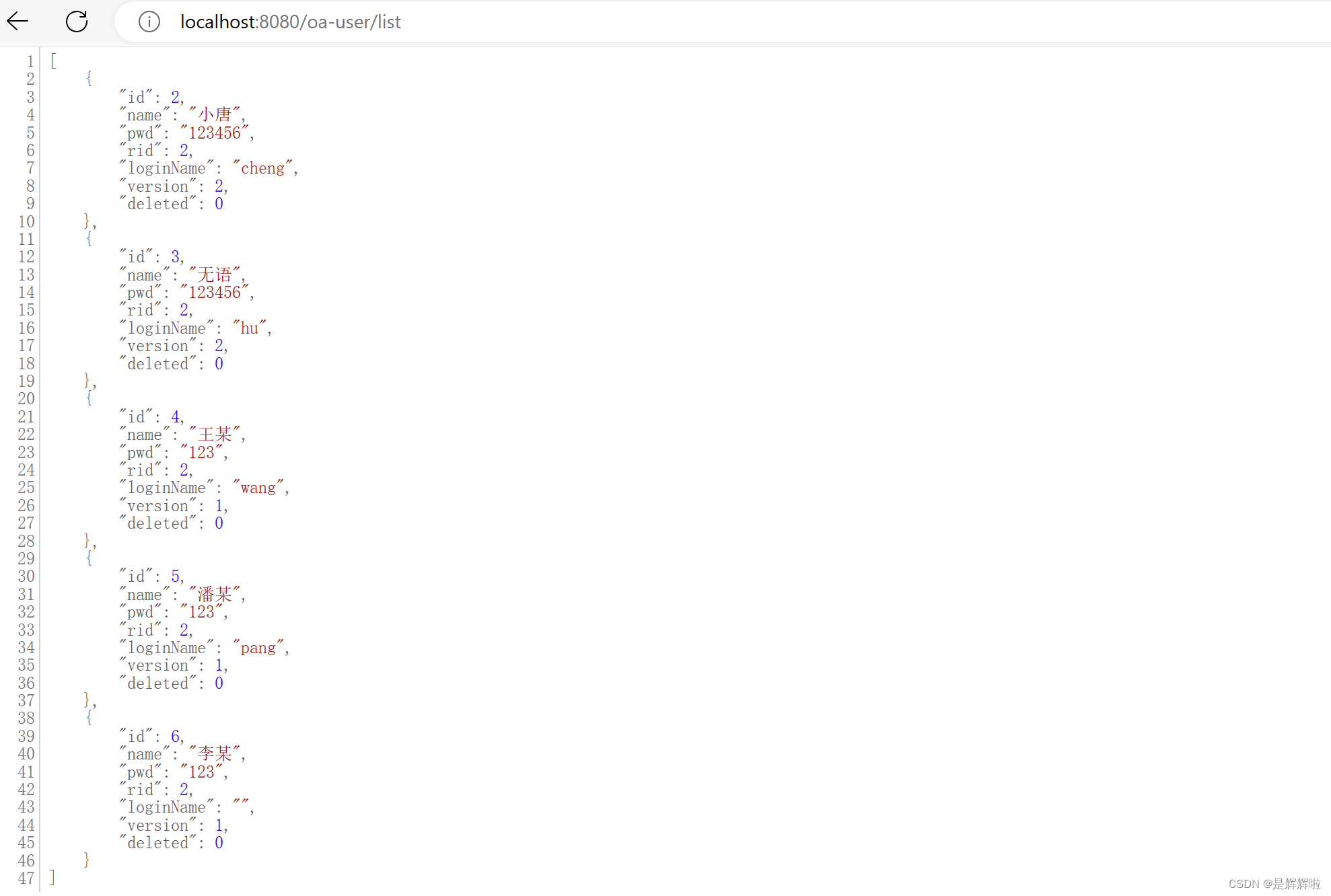
@RequestMapping("/list")public Object list() {QueryWrapper<OaUser> wrapper =new QueryWrapper<>();//简单的分页查询Page<OaUser> page = new Page<>(1, 5);Page<OaUser> res = oaUserService.page(page, wrapper);res.getTotal();//数据总数res.getPages();//数据总页数return res.getRecords();}
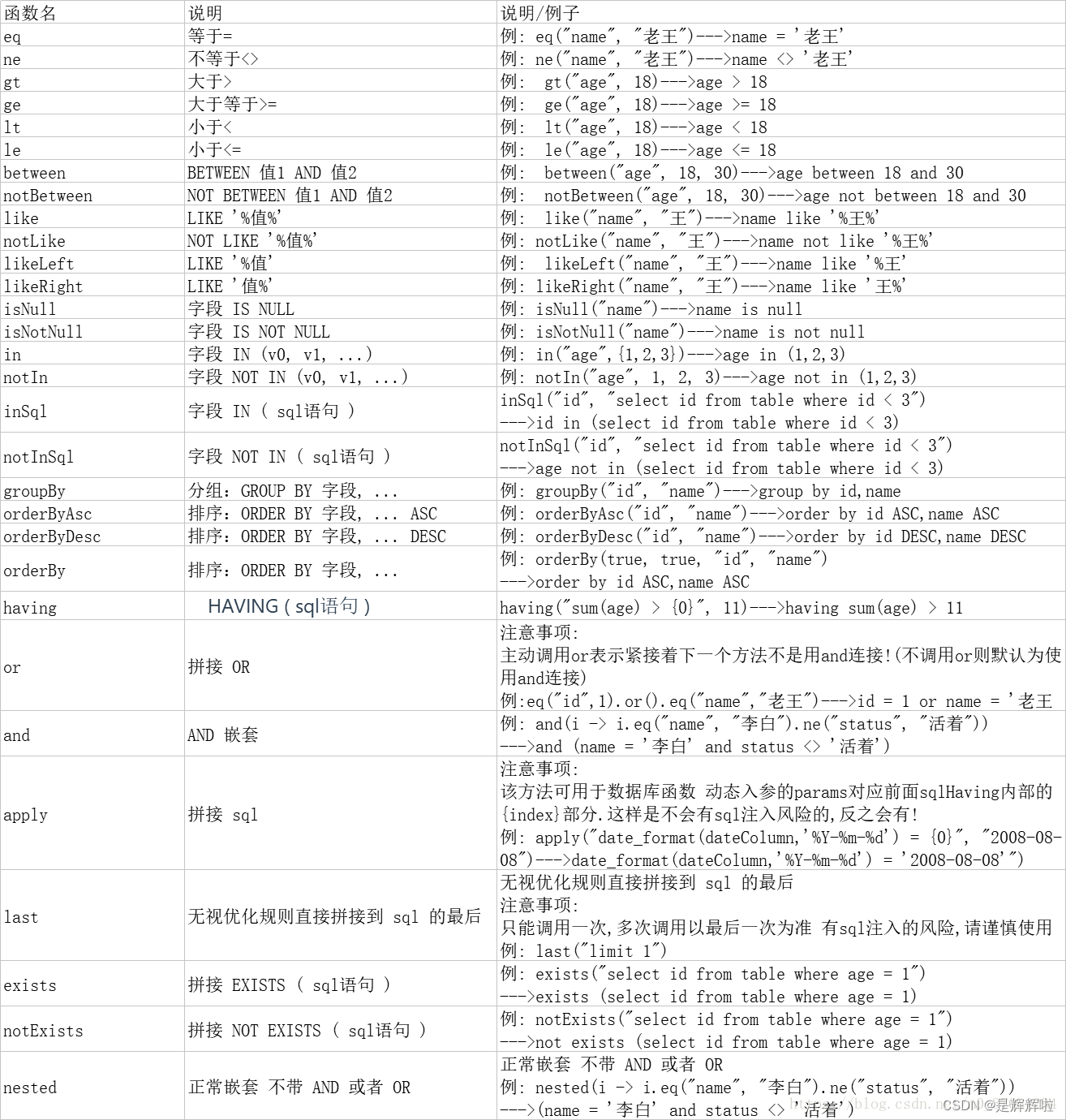
这里面也可以添加分页的条件,下面这个图就是一些常见的可用条件
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
相关文章:

【MyBatis-Plus】常用的插件介绍(乐观锁、逻辑删除、分页)
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于MyBatis-Plus的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.为什么要使用MyBatis-Plus中的插…...

DApp测试网络Ganache本地部署并实现远程连接
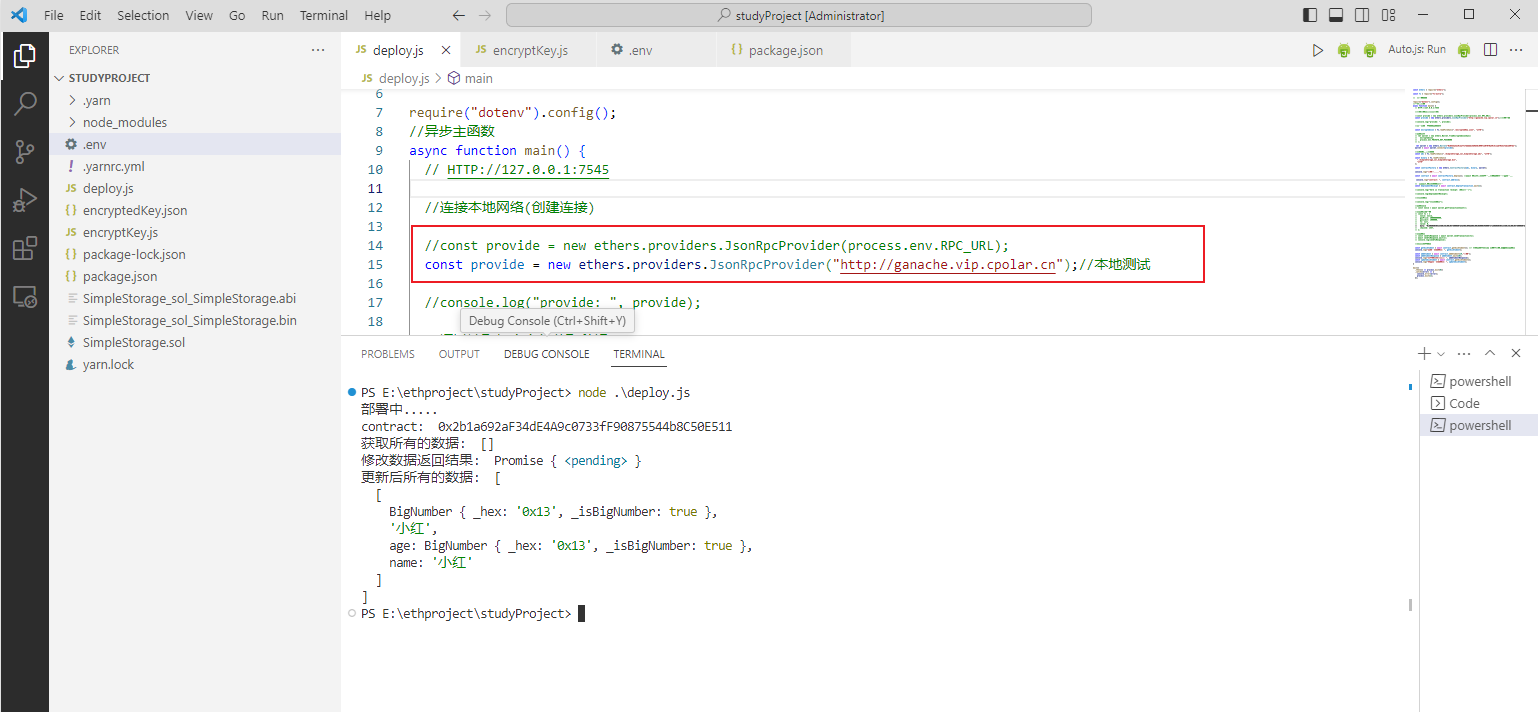
文章目录 前言1. 安装Ganache2. 安装cpolar3. 创建公网地址4. 公网访问连接5. 固定公网地址 前言 Ganache 是DApp的测试网络,提供图形化界面,log日志等;智能合约部署时需要连接测试网络。 Ganache 是一个运行在本地测试的网络,通过结合cpol…...

好用的硬盘分区工具,傲梅分区助手 V10.2
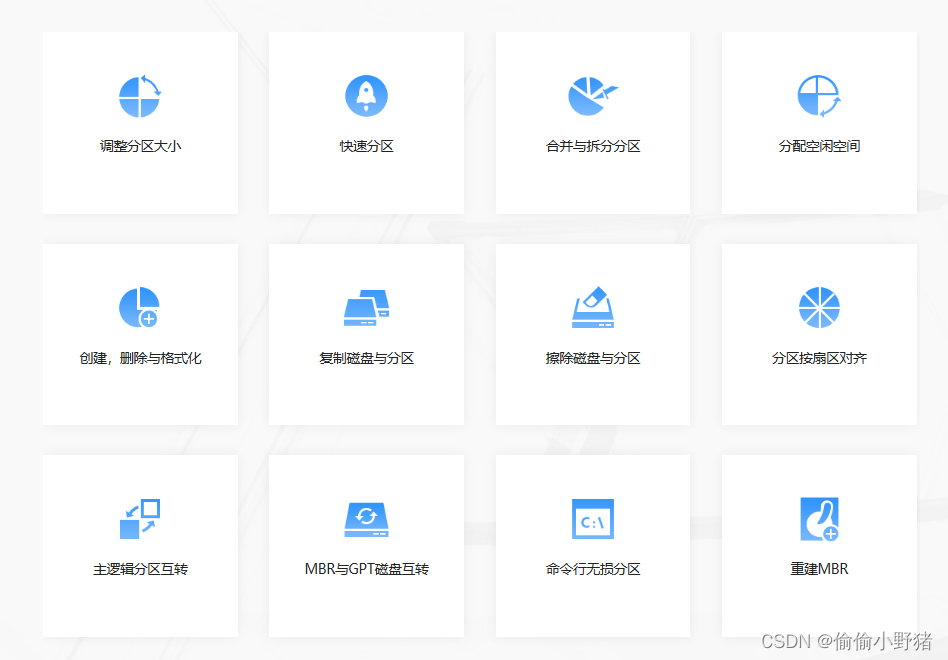
傲梅分区助手软件可以帮助用户在硬盘上创建、调整、合并、删除分区,以及管理磁盘空间等操作。它可以帮助你进行硬盘无损分区操作。 支持系统 目前这款软件支持 Windows 7、Windows 8、Windows 10、Windows 11 等个人系统,还支持 Windows 2012/2016/2019…...

【华为鸿蒙系统学习】- HarmonyOS4.0开发|自学篇
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:"没有罗马,那就自己创造罗马~" 目录 HarmonyOS 4.0 技术介绍: HarmonyOS三大特征: 1.实现硬件互助&#…...

Qt图像处理-Qt中配置OpenCV打开本地图片
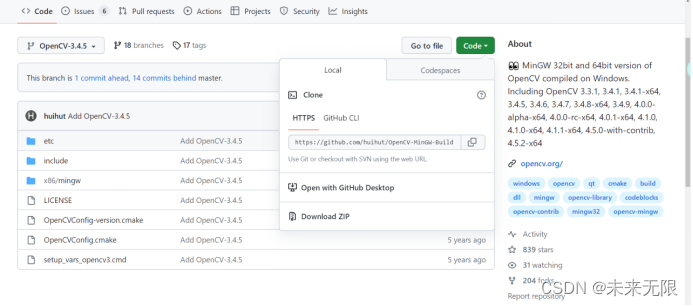
本文讲解Qt中配置OpenCV过程并用实例展示如何使用OpenCV打开图片(windows环境下) 一、下载OpenCv 本文使用版本OpenCV-MinGW-Build-OpenCV-3.4.5 下载地址: https://codeload.github.com/huihut/OpenCV-MinGW-Build/zip/refs/heads/OpenCV-3.4.5 点击Code-local-Downlo…...

HTML中RGB颜色表示法和RGBA颜色表示法
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中RGB颜色表示法和RGBA颜色表示法以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以…...

Openwrt源码下载出现“The remote end hung up unexpected”
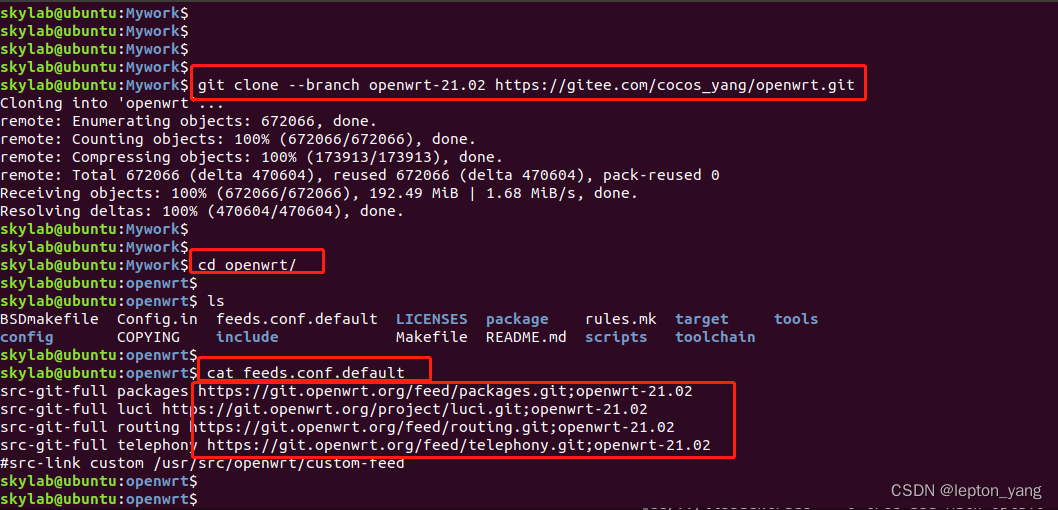
最近项目原因需要下载openwrt21.02版本源码,花费了很多时间,找到正确方法后,发现可以节省很多时间,记录下过程,方便自己,可能方便他人。 一.问题阐述 openwrt21.02下载链接如下: git clone -…...
Cron表达式方案实例详解)
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解 最近在做一个需求,用户可以在平台上配置任务计划数据(就是任务的执行和描述的相关信息,包括任务参数、cron表达式),配置后…...

常用登录加密之Shiro与Spring Security的使用对比
Shiro与Spring Security都是主流的身份认证和权限控制安全框架,Shiro偏向于前后端不分离平台,而Spring Security更偏向于前后端分离平台。接下来简单列一下两种登录验证的执行流程和示例,了解实际运用中的登录执行流程,然后重点剖…...
)
获取文件路径里的文件名(不包含扩展名)
“./abc/abc/llf.jpg” 写一个代码,让我获得“llf”这段字符串 import osfile_path "./abc/abc/llf.jpg" file_name os.path.splitext(os.path.basename(file_path))[0] print(file_name)在这个代码中,我们使用了os.path模块来处理文件路径…...

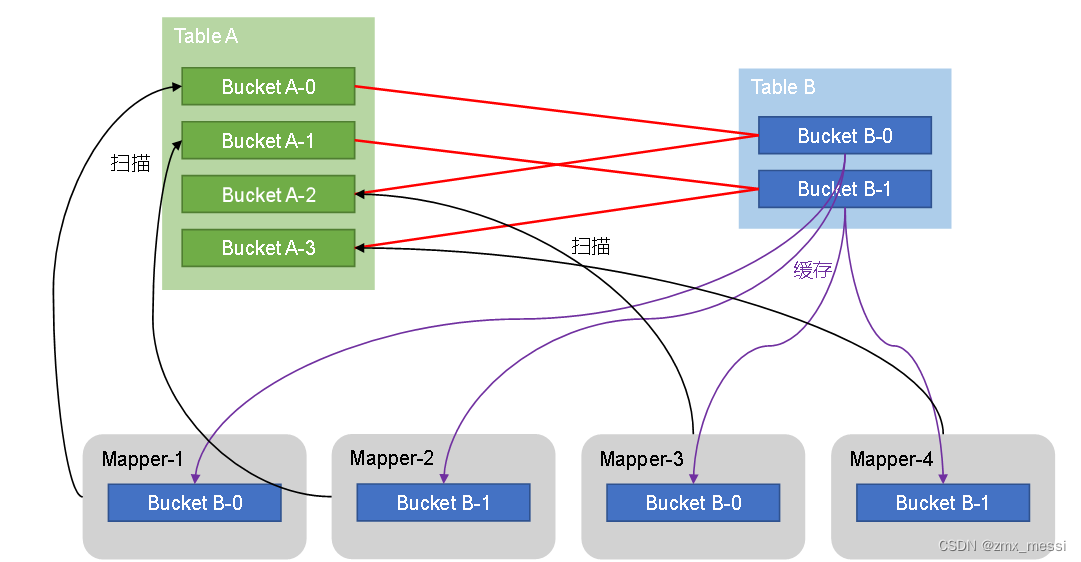
HiveSql语法优化二 :join算法
Hive拥有多种join算法,包括Common Join,Map Join,Bucket Map Join,Sort Merge Buckt Map Join等,下面对每种join算法做简要说明: Common Join Common Join是Hive中最稳定的join算法,其通过一个M…...

Leetcode—459.重复的子字符串【简单】
2023每日刷题(五十九) Leetcode—459.重复的子字符串 算法思想 巧解的算法思想 实现代码 从第一个位置开始到s.size()之前,看s字符串是否是ss的子串 class Solution { public:bool repeatedSubstringPattern(string s) {return (s s).fin…...

Mac安装Typora实现markdown自由
一、什么是markdown Markdown 是一种轻量级标记语言,创始人为约翰格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮…...

前后端传参格式
前端发送 Serialize()方法 是指将一个抽象的JavaScript对象(数据结构)转换成字符串。这个字符串可以利用标准格式发送到服务器,被视为URL查询字符串或者POST数据,或者由于复杂的AJAX请求。这个方法使用的数据结构可以是JavaScri…...

【后端学前端】第三天 css动画 动态搜索框(定位、动态设置宽度)
1、学习信息 视频地址:css动画 动态搜索框(定位、动态设置宽度)_哔哩哔哩_bilibili 2、源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>test3</title>…...
)
51.0/表单(详细版)
目录 51.1 输入元素 input 51.1.1 文本域 51.1.2 密码输入框 51.1.3 单选框 51.1.4 复选框 51.1.5 提交按钮 51.1.6 重置按钮 51.1.7 普通按钮 51.1.8 图片按钮 51.1.9 隐藏域 51.1.10 文件域 51.2 多行文本框 51.3 下拉列表框 51.4 表单的综合示例 表单是网页中…...

动态规划(Dynamic Programming)
动态规划(Dynamic Programming):是运筹学的一种最优化方法,只不过在计算机问题上应用比较多 DP常见步骤: 暴力递归/穷举记忆化搜索(傻缓存 递归),使用备忘录/ DP Table 来优化穷举过程严格表结…...

linux使用文件描述符0、1和2来处理输入和输出
文件描述符012 在Linux中,文件描述符0、1和2分别代表标准输入(stdin)、标准输出(stdout)和标准错误(stderr)。它们用于处理进程的输入和输出。 文件描述符0(stdin)&…...

how to write and run .ps1
use .txt filechange the suffix to .ps1 from .txt 3)how to run .ps1 3.1) PS D:> .\test.ps1 1 2 3 4 5 6 7 8 9 10 3.2) PS D:> tes then press tab key to compensate and complete the whole file name...

如何在PHP中处理跨域请求?
在 PHP 中处理跨域请求(CORS,Cross-Origin Resource Sharing),通常需要在服务器端设置相应的 HTTP 头,以允许来自其他域的请求。以下是一些处理跨域请求的方法: 设置 HTTP 头: 在服务器端&#…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...