vue使用el-tag完成添加标签操作
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除
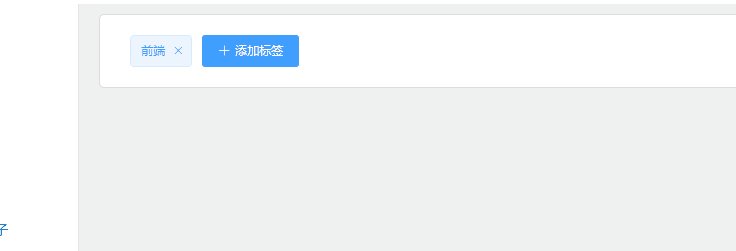
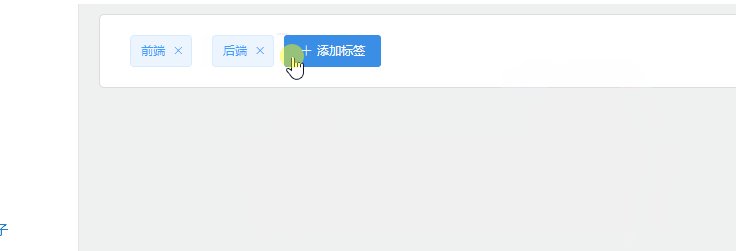
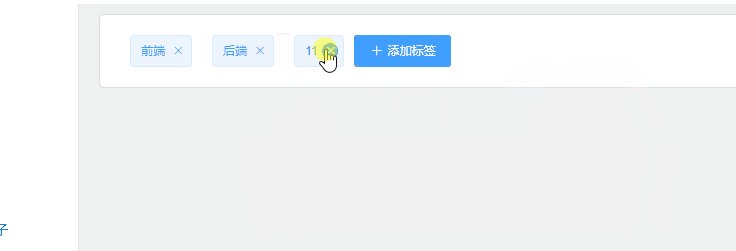
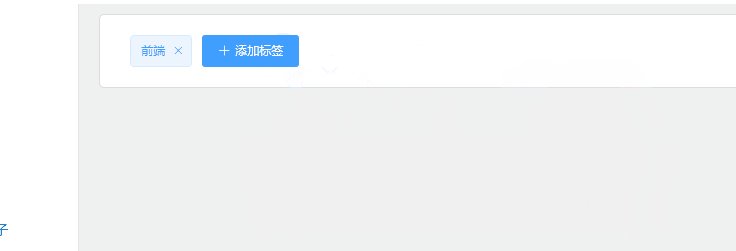
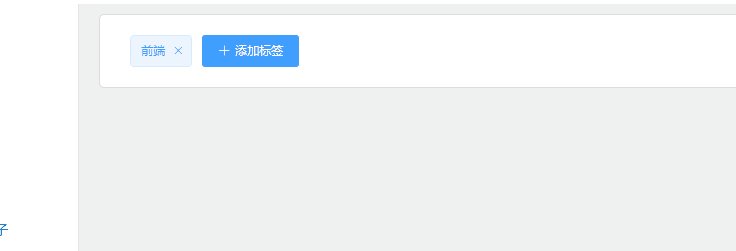
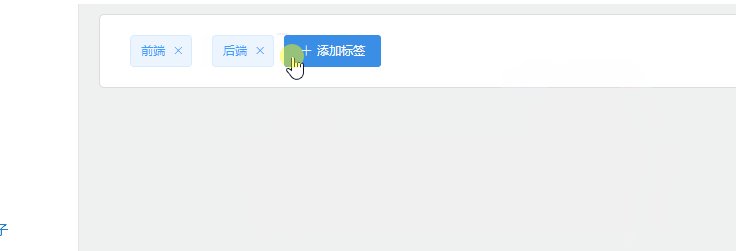
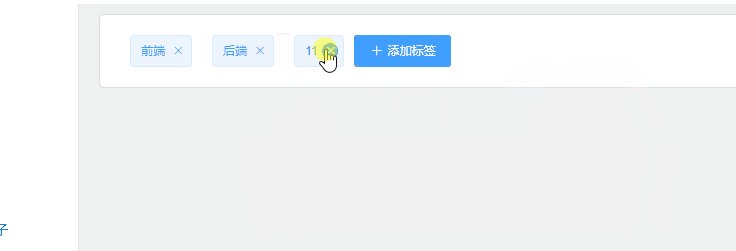
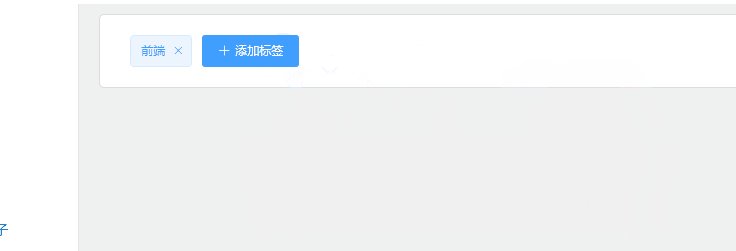
1.效果

2.主要代码讲解
鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用户按下回车键后把输入的内容添加到标签中,并且清空输入框内容,如果用户输入为空那么会给用户提示。
@keyup.enter.native="handleLabel" handleLabel(key) {if (key.keyCode == 13) {if (this.labelValue) {this.labelFlag = false;this.label.push({ name: this.labelValue });this.$nextTick(() => (this.labelValue = ''));} else {this.$message.warning('请输入标签内容');}}},3.完整代码
<!--* @Descripttion: vue使用el-tag完成添加标签操作* @Author: 叫我欧皇大人* @email: 13071200550@163.com* @Date: 2023-12-15
--><template><div class="content-box"><div class="container"><el-tag v-for="(item, index) in label" :key="index" closable @close="label.splice(index, 1)" style="margin: 0 10px">{{item.name}}</el-tag><el-inputstyle="width: 150px"placeholder="请输入标签"size="small"clearablev-model="labelValue"@keyup.enter.native="handleLabel"v-if="labelFlag == true"></el-input><el-button v-else type="primary" size="small" icon="el-icon-plus" @click="addLabel()">添加标签</el-button></div></div>
</template><script>
export default {data() {return {label: [{ name: '前端' }],labelValue: '',labelFlag: false};},mounted() {},methods: {handleLabel(key) {if (key.keyCode == 13) {if (this.labelValue) {this.labelFlag = false;this.label.push({ name: this.labelValue });this.$nextTick(() => (this.labelValue = ''));} else {this.$message.warning('请输入标签内容');}}},addLabel() {this.labelFlag = true;}}
};
</script><style lang="scss" scoped>
.content-box {.container {// height: 400px;display: flex;}
}
.el-select {width: 80px;
}
</style>
文章到此结束,希望对你有所帮助~~
相关文章:

vue使用el-tag完成添加标签操作
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除 1.效果 2.主要代码讲解 鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用…...

ACM-MM2023 DITN详解:一个部署友好的超分Transformer
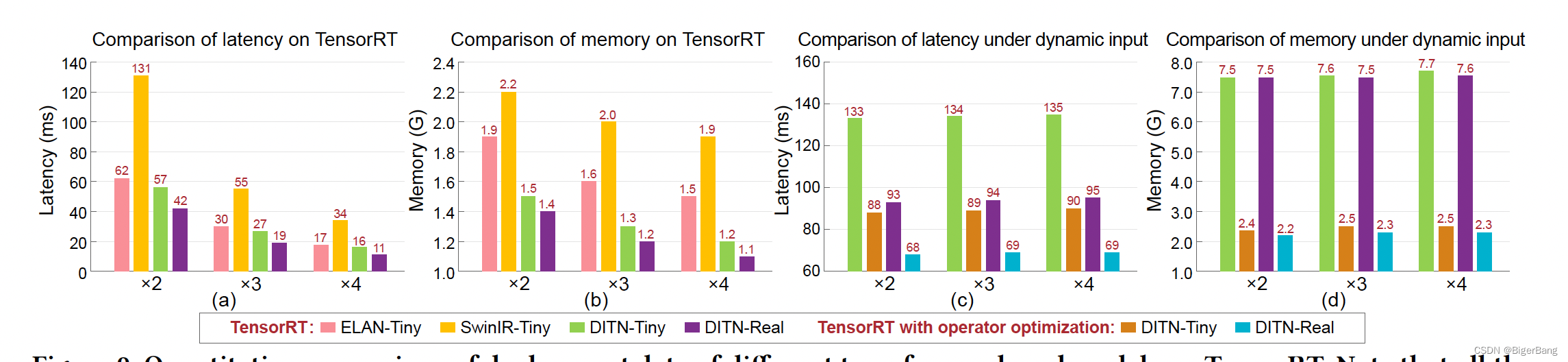
目录 1. Introduction2. Method2.1. Overview2.2. UFONE2.3 真实场景下的部署优化 3. 结果 Paper: Unfolding Once is Enough: A Deployment-Friendly Transformer Unit for Super-Resolution Code: https://github.com/yongliuy/DITN 1. Introduction CNN做超分的缺点 由于卷…...

STM32超声波——HC_SR04
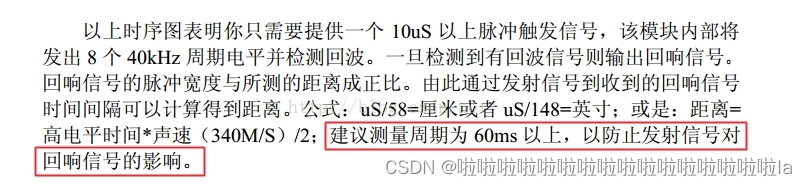
文章目录 一.超声波图片二.时序图三.超声波流程四.单位换算五.取余计算六.换算距离七.超声波代码 一.超声波图片 测量距离:2cm——400cm 二.时序图 (1).以下时序图要先提供一个至少10us的脉冲触发信号,告诉单片机我准备好了,然后该超声波…...

[Excel] vlookup函数
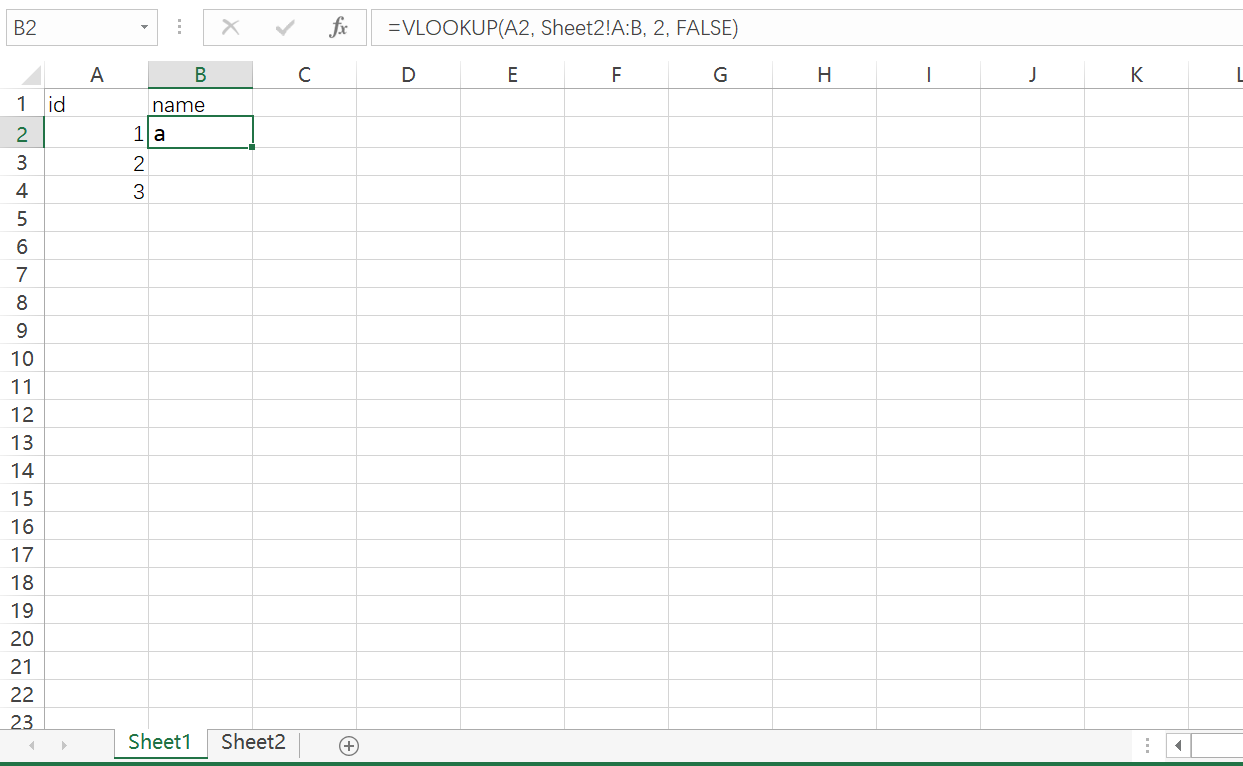
VLOOKUP用法 VLOOKUP(lookup_value, table_array, col_index_num, [range_lookup])其中: lookup_value是你要查找的值table_array是你要在其中进行查找的表格区域col_index_num是你要返回的在table_array中列索引号range_lookup是一个可选参数,用于指定…...
)
Python入门第5篇(爬虫相关)
目录 爬虫初步说明 html相关基础 urllib之读取网页内容 http相关基础 requests之webapi调用 爬虫初步说明 爬虫,一句话来说,即模拟浏览器爬取一些内容,如自动下载音乐、电影、图片这种的 具体可能是直接访问网页进行解析,也…...

单元测试二(实验)-云计算2023.12-云南农业大学
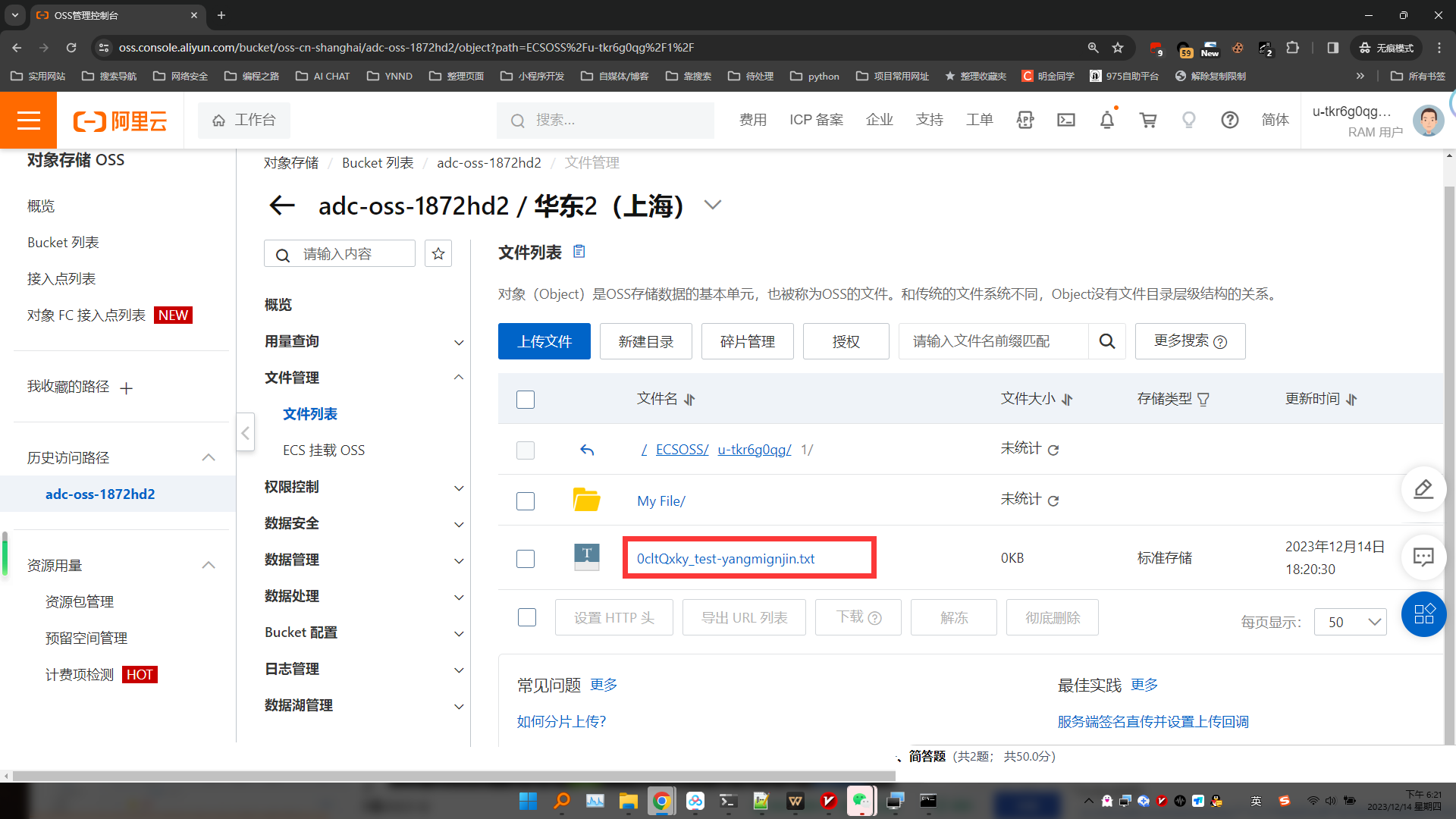
1、实践系列课《深入浅出Docker应用》 https://developeraliyun.com/adc/scenarioSeries/713c370e605e4f1fa7be903b80a53556?spma2c6h.27088027.devcloud-scenarioSeriesList.13.5bb75b8aZHOM2w 容器镜像的制作实验要求 创建Dockerfile文件: FROM ubuntu:latest WORKDIR data…...

Axure动态面板的使用以及示例分享
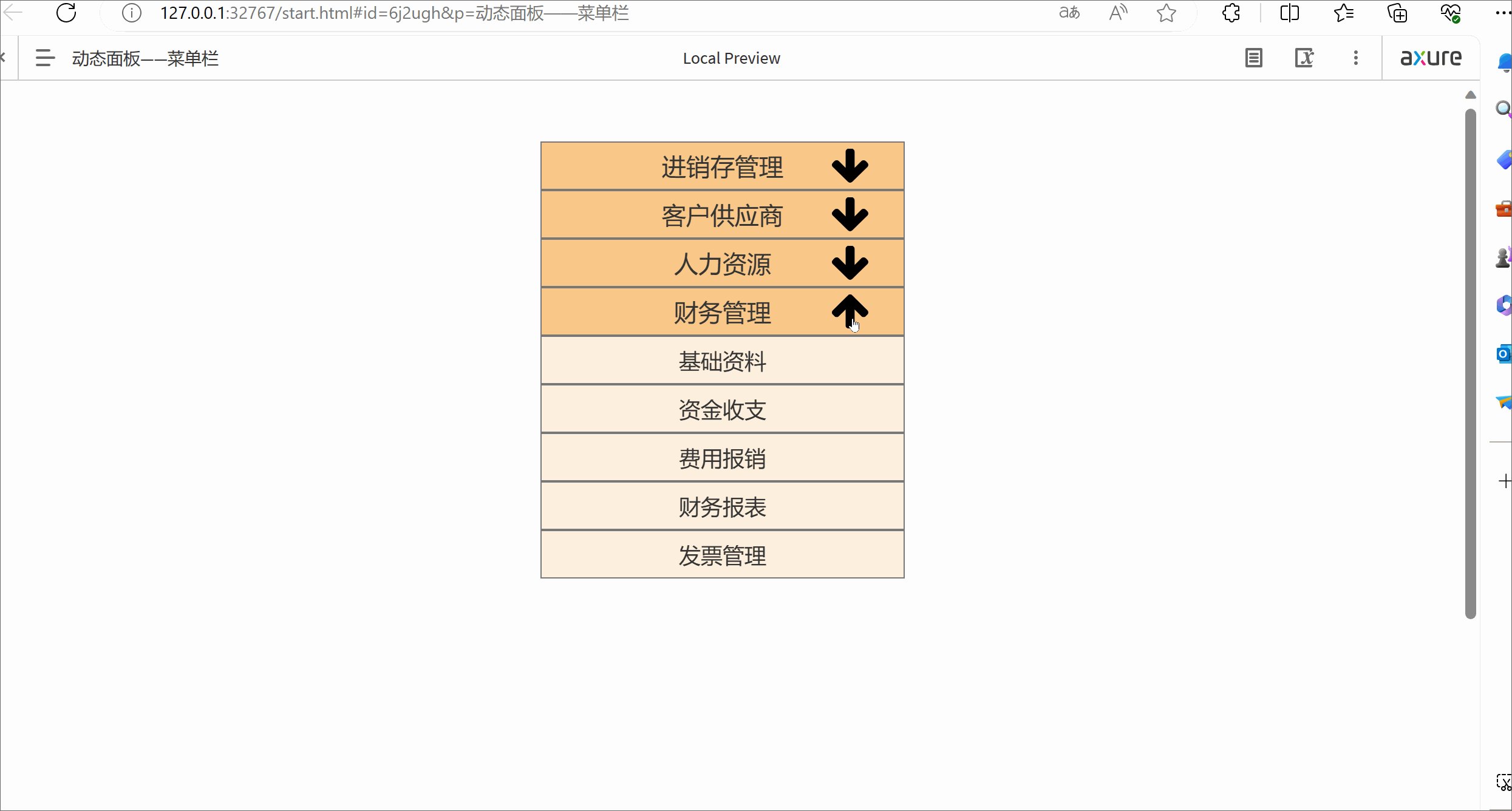
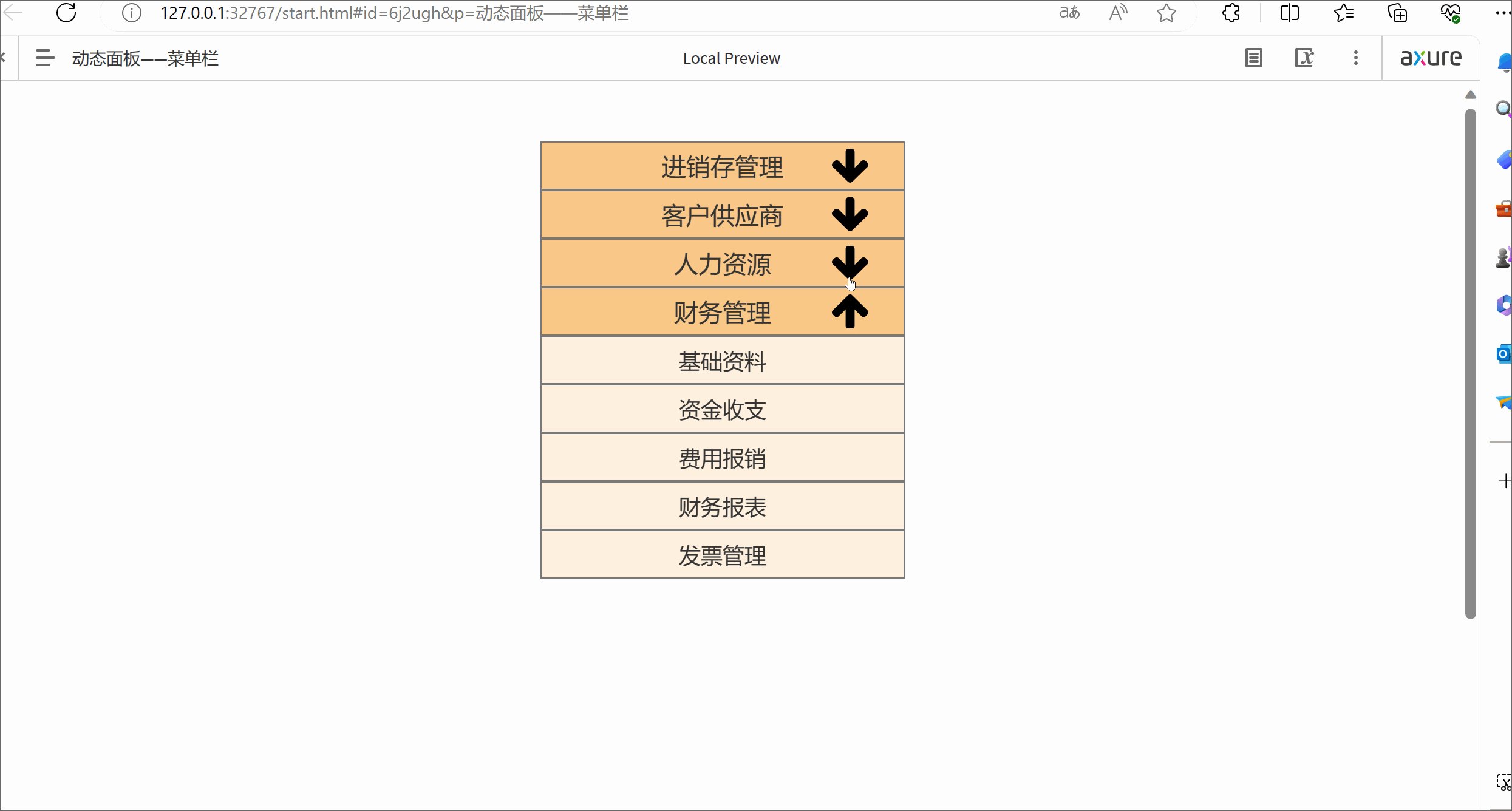
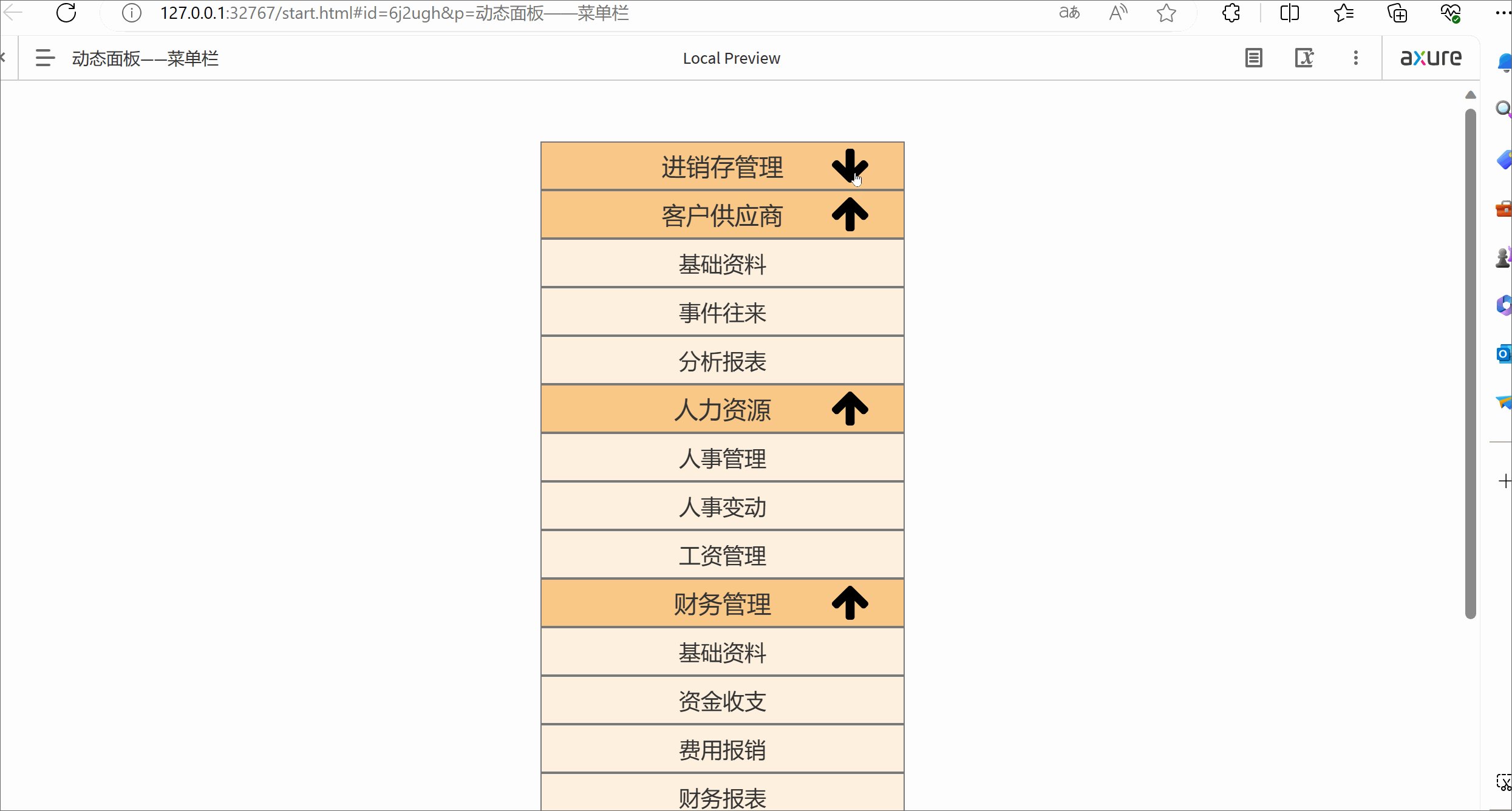
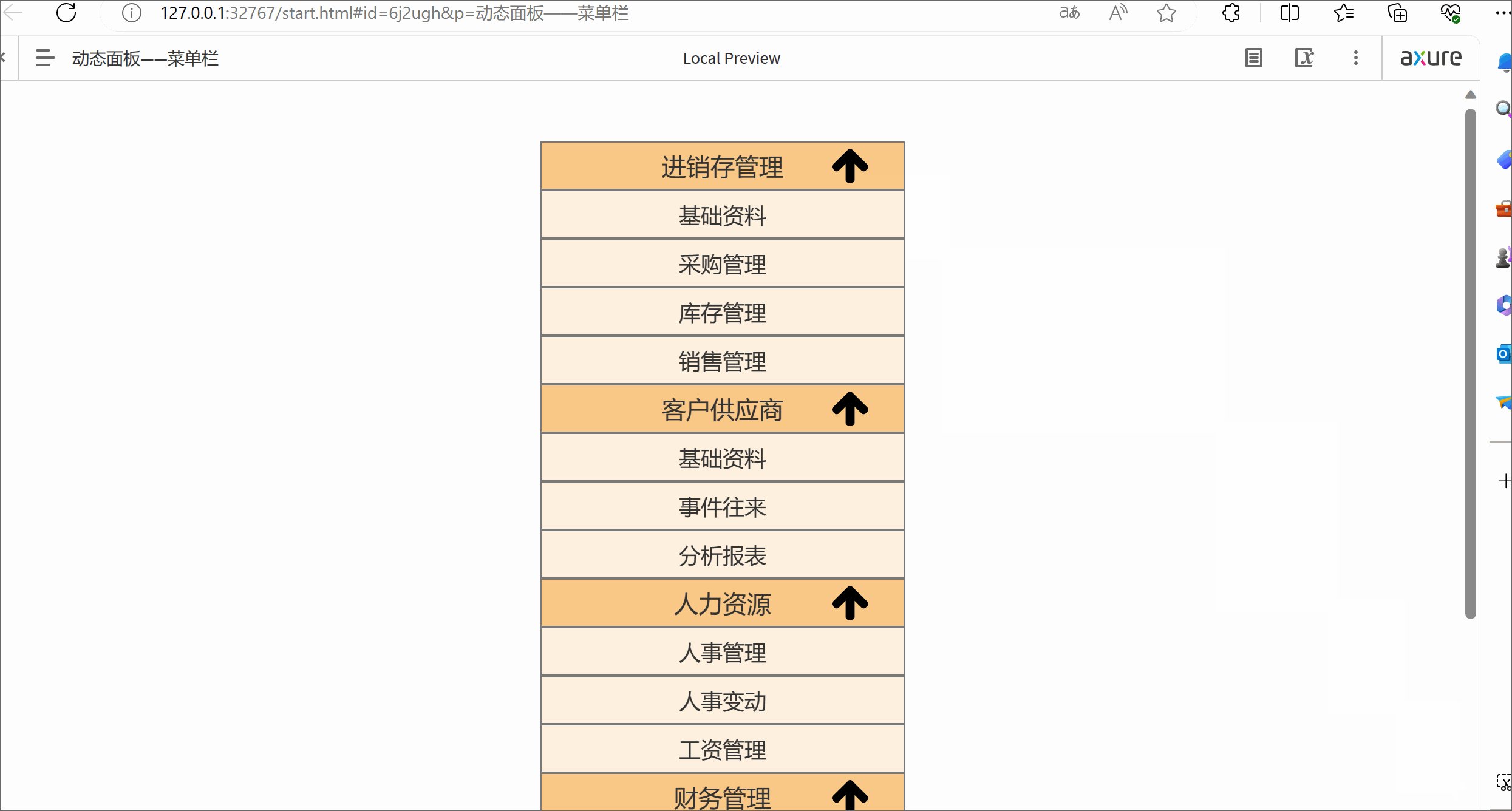
目录 一. 什么是动态面板 二. 动态面板教程——以轮播图为例 2.1 创建动态面板 2.2 动态面板自适应大小 2.3 重复状态,将图片导入 2.4 添加交互事件——图片切换 2.5 效果展示 三. 多方式登录示例展示 四. 后台主界面左侧菜单栏示例展示 一. 什么是动态面板…...

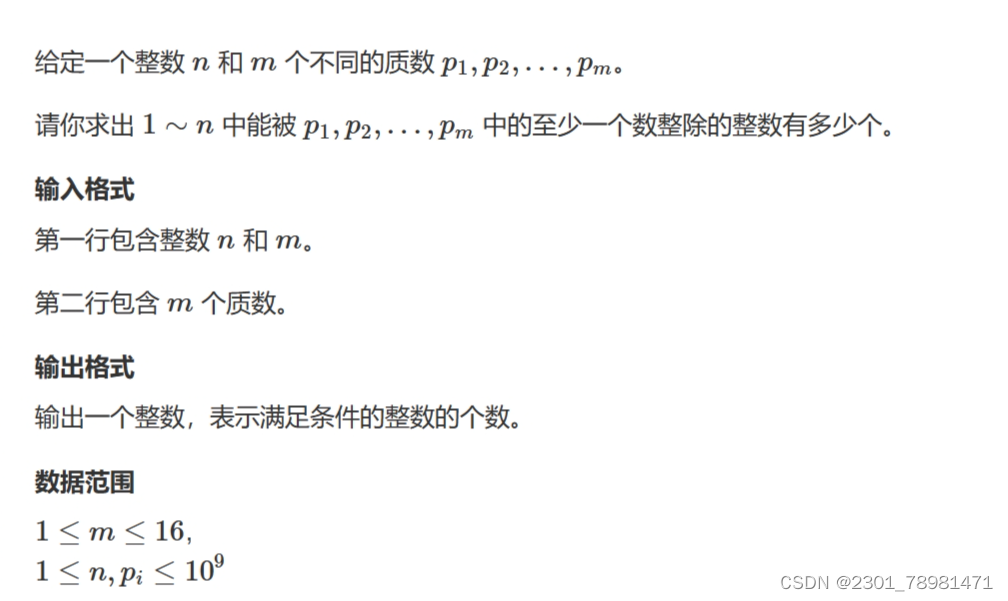
容斥原理的并
文章目录 简介AcWing 890. 能被整除的数思路解析CODE 简介 推荐题解:https://www.acwing.com/solution/content/126553/ 画了图,清晰易懂,懒得打字了。 总之就是以下公式: S S 1 S 2 S 3 − S 1 ∩ S 2 − S 1 ∩ S 3 − S 2 …...

JavaSE第7篇:封装
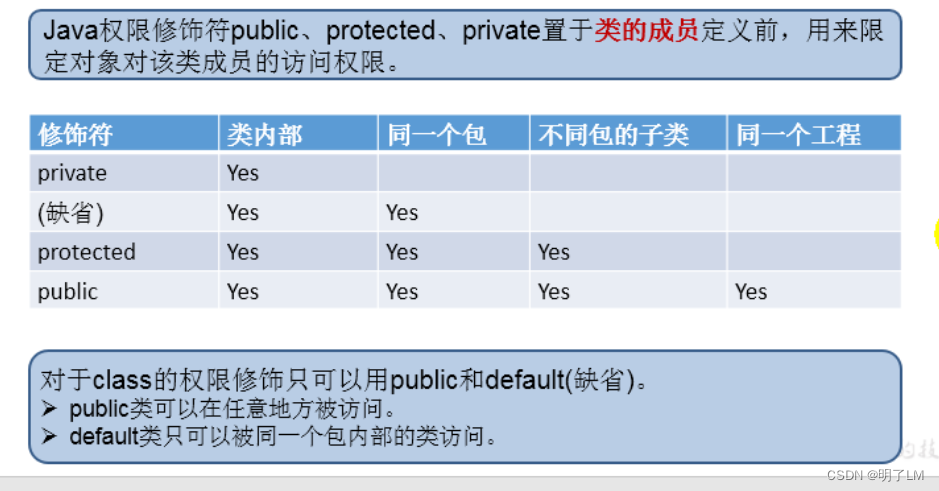
文章目录 一、封装1、好处:2、使用 二、四种权限修饰符三、构造器1、作用2、说明3、属性赋值的过程 一、封装 封装就是将类的属性私有化,提供公有的方法访问私有属性 不对外暴露打的私有的方法 单例模式 1、好处: 1.只能通过规定的方法来访问数据 2.隐藏类的实例细节,方便…...

mysql数据库相关知识【MYSQL】
mysql数据库相关知识【MYSQL】 一. 库1.1 登录数据库管理系统1.2 什么是数据库1.2.1 mysqld与mysql 1.3 编码集和校验集1.3.1 什么是编码集和校验集1.3.2 查看库对应的编码集和校验集1.3.3 用指定的编码集和校验集 1.4 库的操作 一. 库 1.1 登录数据库管理系统 这个算是第一个…...

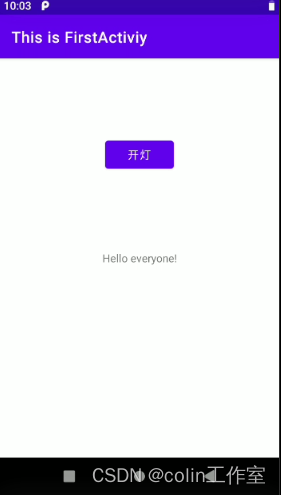
android studio 创建按钮项目
1)、新建一个empty activity项目,切换到project视图: 2)、修改app\src\main\res\layout\activity_main.xml文件,修改后如下: <?xml version"1.0" encoding"utf-8"?> <andr…...

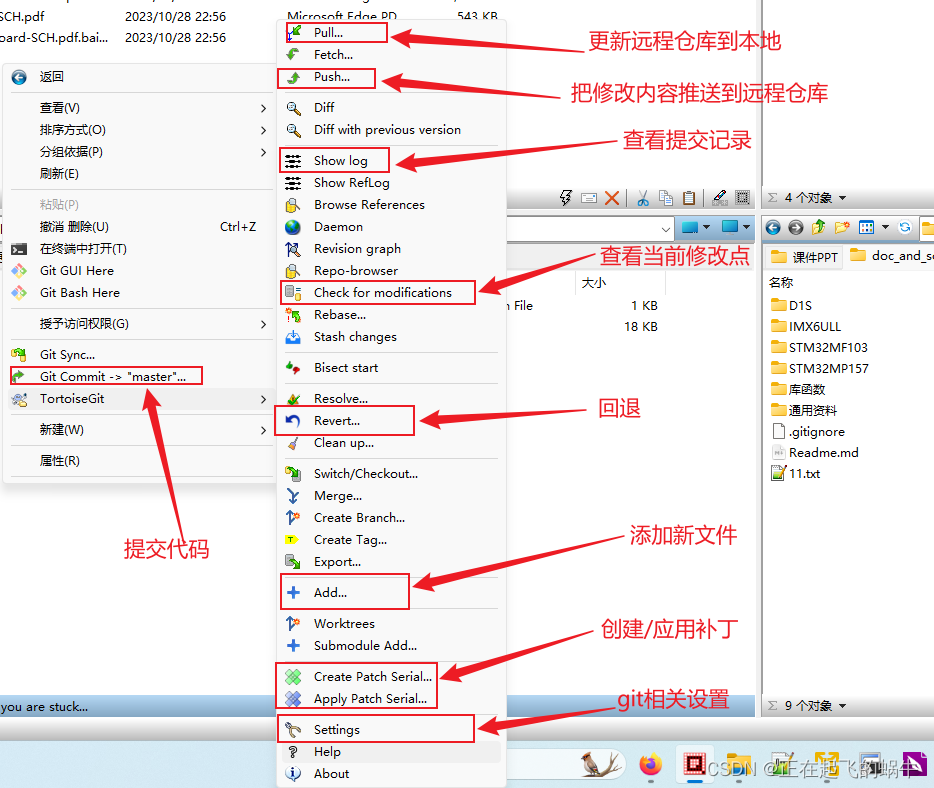
gitee提交代码步骤介绍(含git环境搭建)
1、gitee官网地址 https://gitee.com; 2、Windows中安装git环境 参考博客:《Windows中安装Git软件和TortoiseGit软件》; 3、设置用户名和密码 这里的用户名和密码就是登录gitee网站的用户名和密码如果设置错误,可以在Windows系统的“凭据管理…...

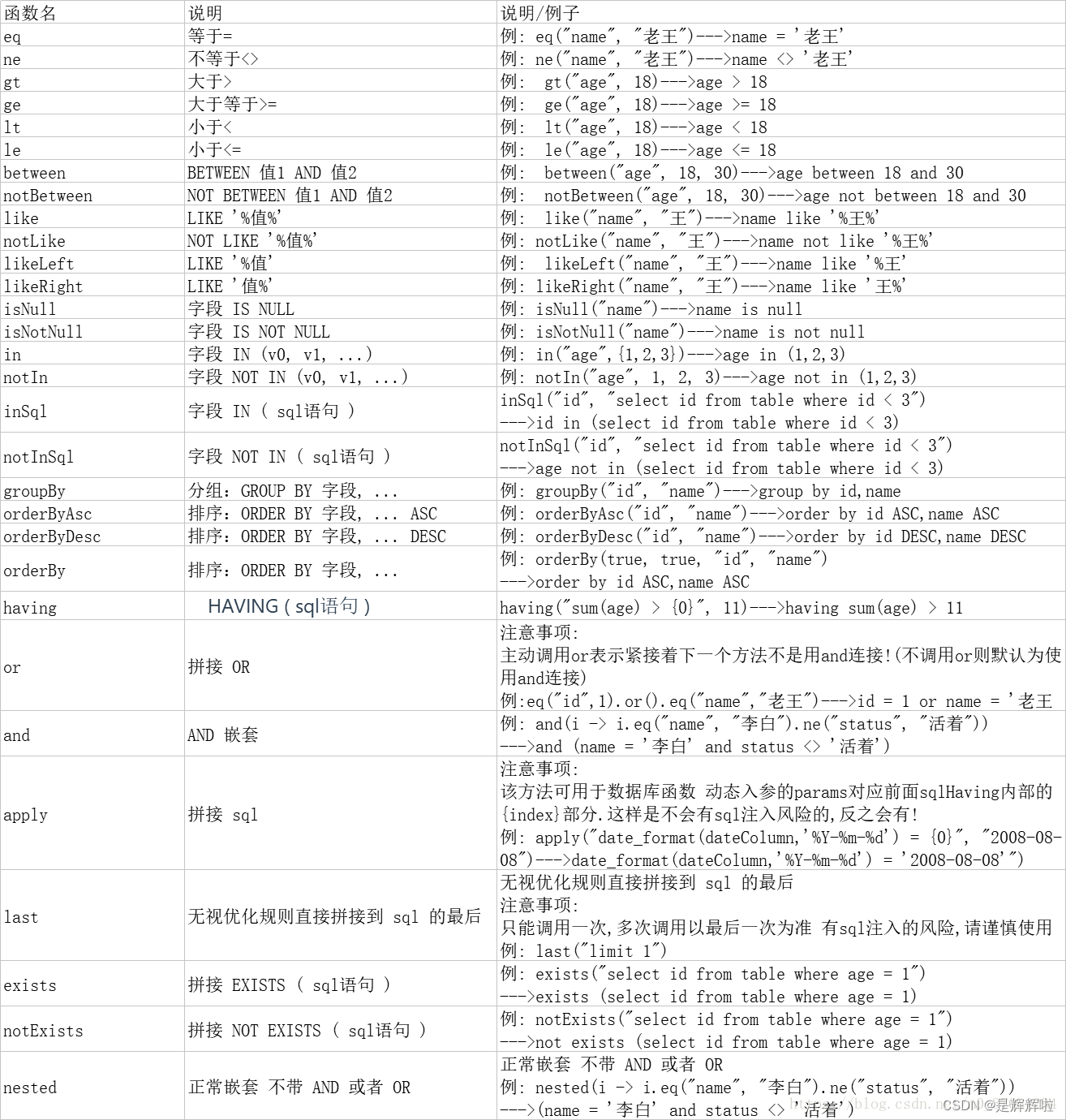
【MyBatis-Plus】常用的插件介绍(乐观锁、逻辑删除、分页)
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于MyBatis-Plus的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.为什么要使用MyBatis-Plus中的插…...

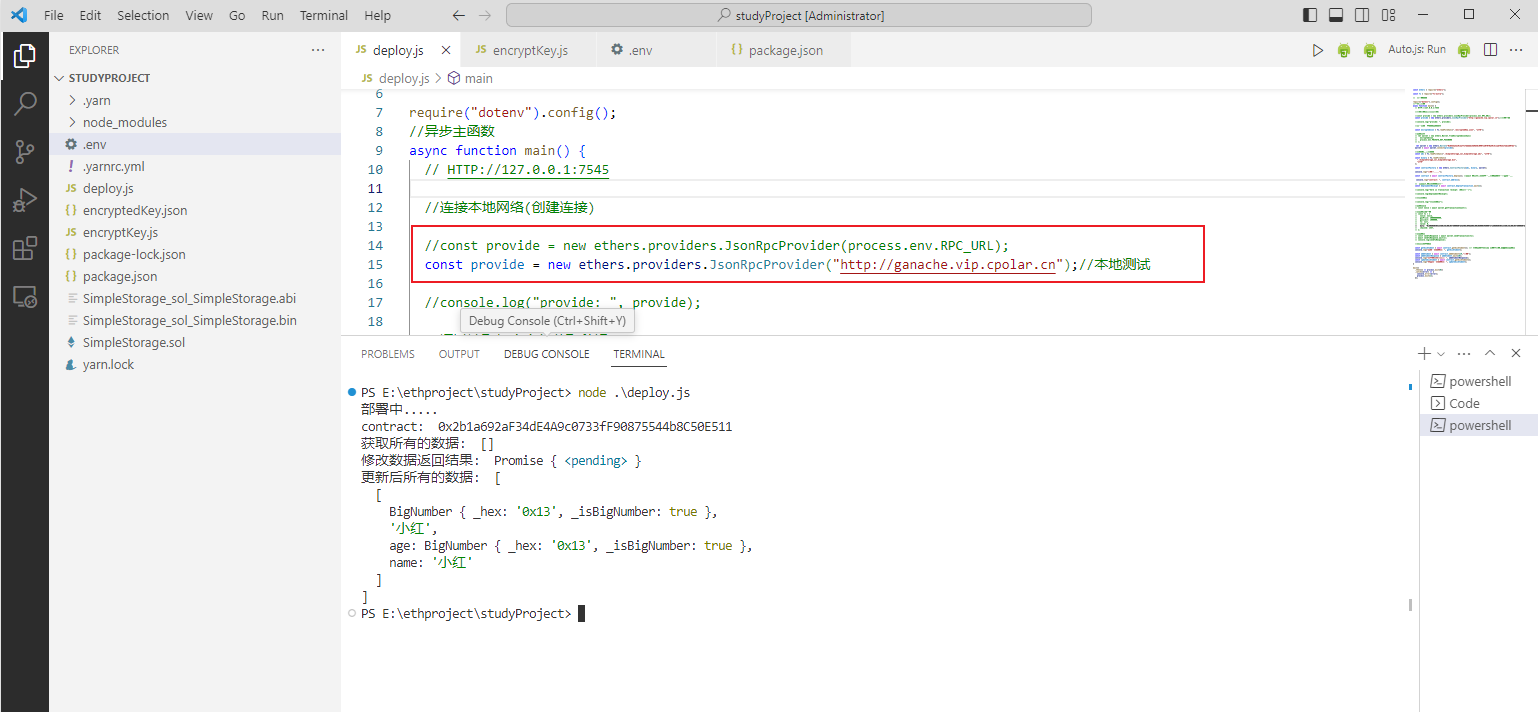
DApp测试网络Ganache本地部署并实现远程连接
文章目录 前言1. 安装Ganache2. 安装cpolar3. 创建公网地址4. 公网访问连接5. 固定公网地址 前言 Ganache 是DApp的测试网络,提供图形化界面,log日志等;智能合约部署时需要连接测试网络。 Ganache 是一个运行在本地测试的网络,通过结合cpol…...

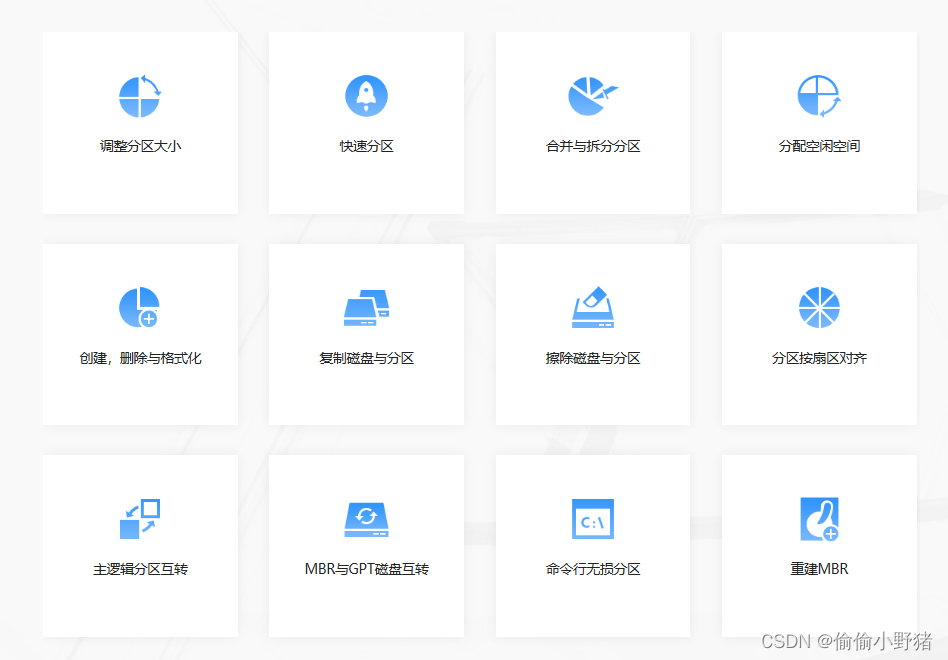
好用的硬盘分区工具,傲梅分区助手 V10.2
傲梅分区助手软件可以帮助用户在硬盘上创建、调整、合并、删除分区,以及管理磁盘空间等操作。它可以帮助你进行硬盘无损分区操作。 支持系统 目前这款软件支持 Windows 7、Windows 8、Windows 10、Windows 11 等个人系统,还支持 Windows 2012/2016/2019…...

【华为鸿蒙系统学习】- HarmonyOS4.0开发|自学篇
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:"没有罗马,那就自己创造罗马~" 目录 HarmonyOS 4.0 技术介绍: HarmonyOS三大特征: 1.实现硬件互助&#…...

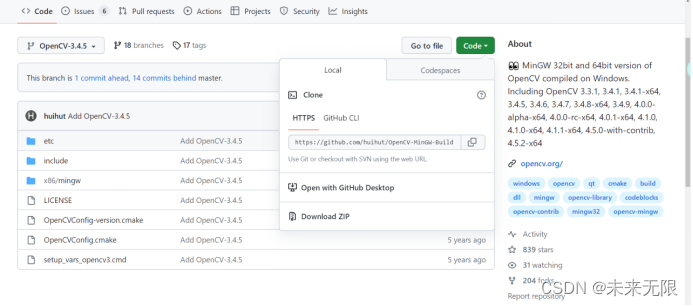
Qt图像处理-Qt中配置OpenCV打开本地图片
本文讲解Qt中配置OpenCV过程并用实例展示如何使用OpenCV打开图片(windows环境下) 一、下载OpenCv 本文使用版本OpenCV-MinGW-Build-OpenCV-3.4.5 下载地址: https://codeload.github.com/huihut/OpenCV-MinGW-Build/zip/refs/heads/OpenCV-3.4.5 点击Code-local-Downlo…...

HTML中RGB颜色表示法和RGBA颜色表示法
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中RGB颜色表示法和RGBA颜色表示法以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以…...

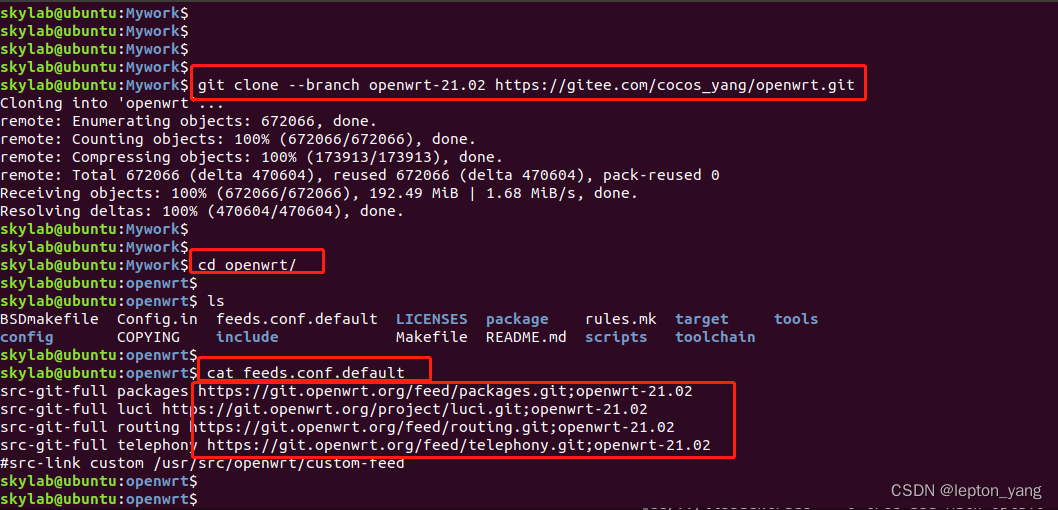
Openwrt源码下载出现“The remote end hung up unexpected”
最近项目原因需要下载openwrt21.02版本源码,花费了很多时间,找到正确方法后,发现可以节省很多时间,记录下过程,方便自己,可能方便他人。 一.问题阐述 openwrt21.02下载链接如下: git clone -…...
Cron表达式方案实例详解)
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解 最近在做一个需求,用户可以在平台上配置任务计划数据(就是任务的执行和描述的相关信息,包括任务参数、cron表达式),配置后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
