vite+vue3+ts+tsx+ant-design-vue项目框架搭建
参与公司项目开发一段时间了,项目用到了很多新的技术(vite,vue3,ts等等),但是框架都是别人搭好的,然后就想说如果是自己的话,会从零搭建一个吗,于是就有了这篇文章。
目录
一、涉及到的相关依赖
二、项目创建
三、项目配置
3.1、Tsx支持
3.2、路径别名配置
3.3、less配置
3.4、router配置
3.5、vuex配置
3.6、ant-design-vue框架配置使用
3.7、配置eslint
一、涉及到的相关依赖
"dependencies": {"@ant-design/icons-vue": "^7.0.1","ant-design-vue": "^3.2.15","vue": "^3.3.8","vue-router": "^4.2.5","vuex": "^4.1.0"},"devDependencies": {"@types/node": "^20.10.3","@typescript-eslint/eslint-plugin": "^6.13.2","@typescript-eslint/parser": "^6.13.2","@vitejs/plugin-vue": "^4.5.0","@vitejs/plugin-vue-jsx": "^3.1.0","consola": "^3.2.3","eslint": "^8.55.0","eslint-config-prettier": "^9.1.0","eslint-plugin-prettier": "^5.0.1","eslint-plugin-vue": "^9.19.2","less": "^4.2.0","less-loader": "^11.1.3","prettier": "^3.1.0","typescript": "^5.2.2","vite": "^5.0.0","vite-plugin-style-import": "^2.0.0","vite-require": "^0.2.3","vue-tsc": "^1.8.22"}二、项目创建
本人用的node版本是16.10.0的,根据vite官方文档运行如下命令,然后根据提示创建即可:

然后进入项目,安装依赖,就可以直接运行了。
安装完的项目目录结构如下:
│ ├─public # 静态资源目录
│ │ favicon.ico
│ │
│ ├─src
│ │ │ App.vue # 入口vue文件
│ │ │ main.ts # 入口文件
│ │ │ shims-vue.d.ts # vue文件模块声明文件
│ │ │ vite-env.d.ts # vite环境变量声明文件
│ │ │
│ │ ├─assets # 资源文件目录
│ │ │ logo.png
│ │ │
│ │ └─components # 组件文件目录
│ │ HelloWorld.vue
│ │
│ │ .gitignore
│ │ index.html # Vite项目的入口文件
│ │ package.json
│ │ README.md
│ │ tsconfig.json # tsconfig配置文件
│ │ vite.config.ts # vite配置文件
这样的配置显然是不够的,下面就需要我们进行其他的项目配置了。
三、项目配置
3.1、Tsx支持
首先需要安装官方维护的vite插件@vitejs/plugin-vue-jsx,这个插件其实核心还是@vue/babel-plugin-jsx,只是在这个插件上封装了一层供vite插件调用。vue jsx语法规范
$ npm install @vitejs/plugin-vue-jsx -D
# or
$ yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts进行插件使用,代码如下:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";export default defineConfig({plugins: [vue(),vueJsx() //插件使用],
});
后面就可以把目录中的app.vue、HelloWorld.vue以及shims.vue.d.ts这三个文件删除了,因为后面我们就只需要写tsx文件了。
然后src目录下新增App.tsx文件,写入如下代码:
import { defineComponent } from 'vue'export default defineComponent({setup() {return () => {return (<div><h1>Vue3 + tsx + ts + ant-design-vue</h1></div>)}}
})然后运行npm run dev就可以看到app.tsx中的内容了。
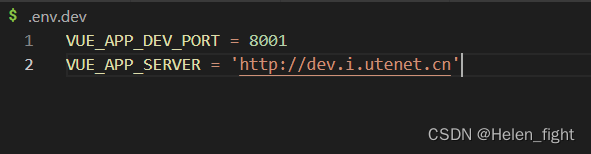
这里做个小优化:一般项目都会有开发环境,测试环境,线上环境等,所以我们可以在项目根目录下新增三个文件:.env.dev,.env.alpha,.env.prod,分别代表上面三个环境,然后在文件中配置各自的端口号和服务地址:

然后在vite.config.ts里做如下配置:
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/
const envPrefix = ['VITE', 'VUE']
export default defineConfig(({ mode }) => {const envConfig = loadEnv(mode, process.cwd(), envPrefix)console.log('envConfig', envConfig)return {base: './',envPrefix: envPrefix,server: {port: Number(envConfig.VUE_APP_DEV_PORT),proxy: {'/server-api': {target: envConfig.VUE_APP_SERVER,changeOrigin: true}}},define: {'process.env': envConfig},plugins: [vue(), vueJsx()]}
})
最后在package.json中增加三条命令:
"scripts": {"serve:dev": "vite --host --mode dev","serve:alpha": "vite --host --mode alpha","serve:prod": "vite --host --mode prod",},然后就可以通过运行对应命令,在本地快速启动并代理到各自的环境,而不用每次修改服务地址。
3.2、路径别名配置
路径别名同样需要在vite.config.ts中配置,此时具体配置如下:
import { resolve } from 'path' // 此处如果报错则安装 node/path依赖
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/
const envPrefix = ['VITE', 'VUE']
export default defineConfig(({ mode }) => {const envConfig = loadEnv(mode, process.cwd(), envPrefix)console.log('envConfig', envConfig)return {base: './',envPrefix: envPrefix,server: {port: Number(envConfig.VUE_APP_DEV_PORT),proxy: {'/server-api': {target: envConfig.VUE_APP_SERVER,changeOrigin: true}}},resolve: {alias: [{ find: '@', replacement: resolve(__dirname, 'src') },{ find: /^~/, replacement: '' }]},define: {'process.env': envConfig},plugins: [vue(), vueJsx()]}
})
此时在项目中就可以直接使用新的路径别名了,使用vscode可能会没有路径提示,这个时候只需要在jsconfig.json/tsconfig.json配置paths和baseUrl就会出现路径提示了,具体如下:
{"compilerOptions": {// ..."baseUrl": ".","paths": {"@/*": ["src/*"],},// ...
}
3.3、less配置
Vite 提供了对 .scss, .sass, .less, .styl 和 .stylus 文件的内置支持。因此没有必要为它们安装特定的 Vite 插件,但必须安装相应的预处理器依赖,依赖安装完项目就可以直接解析less文件了。
$ npm install less less-loader -D
# or
$ yarn add less less-loader -D
注意这里有个坑,less 和 less-loader 需要写到 devDependencies 里面,否则运行会报错。
使用:
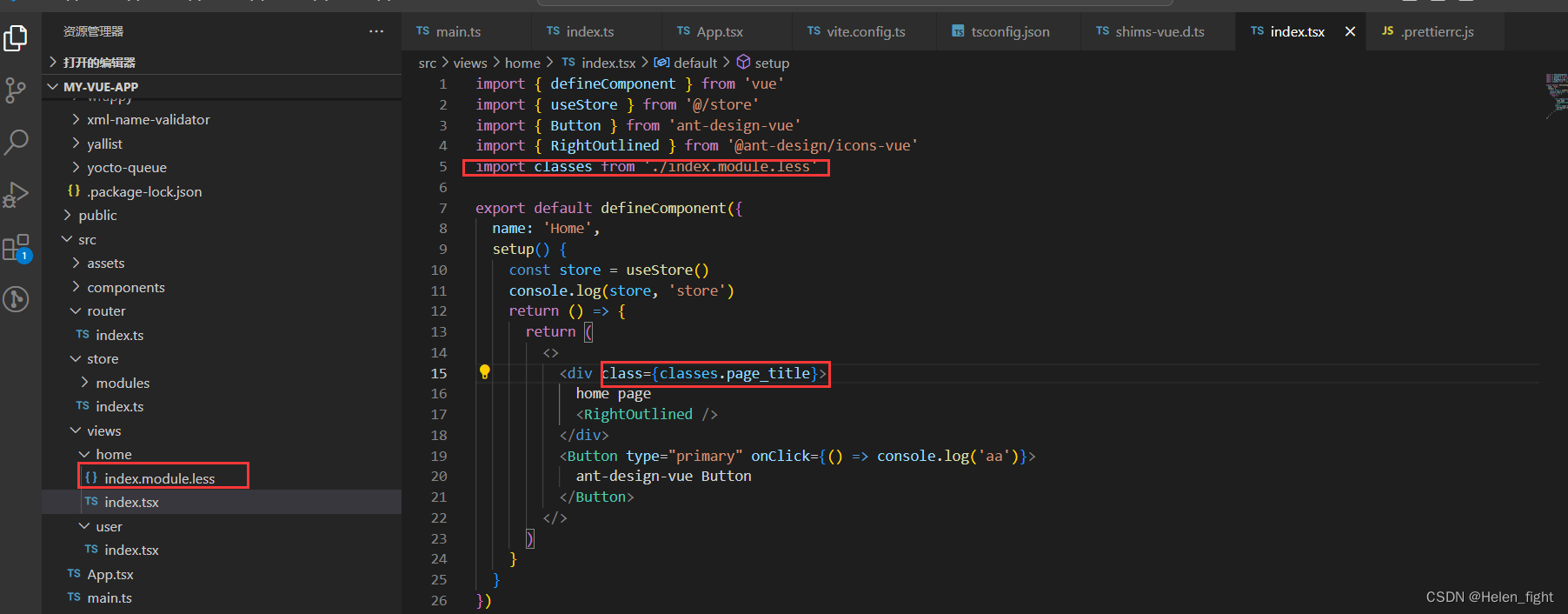
可以在tsx文件下新建index.module.less文件然后tsx页面中引入直接使用,如下:

.page_title {font-size: 16px;color: pink;
}3.4、router配置
请注意,路由一定得安装4.0.0以上版本,最好直接安装当前最新版本。
查看 vue-router 版本:
$ npm info vue-router versions
安装最新版本:
$ npm install vue-router@4.2.5
# or
$ yarn add vue-router@4.2.5
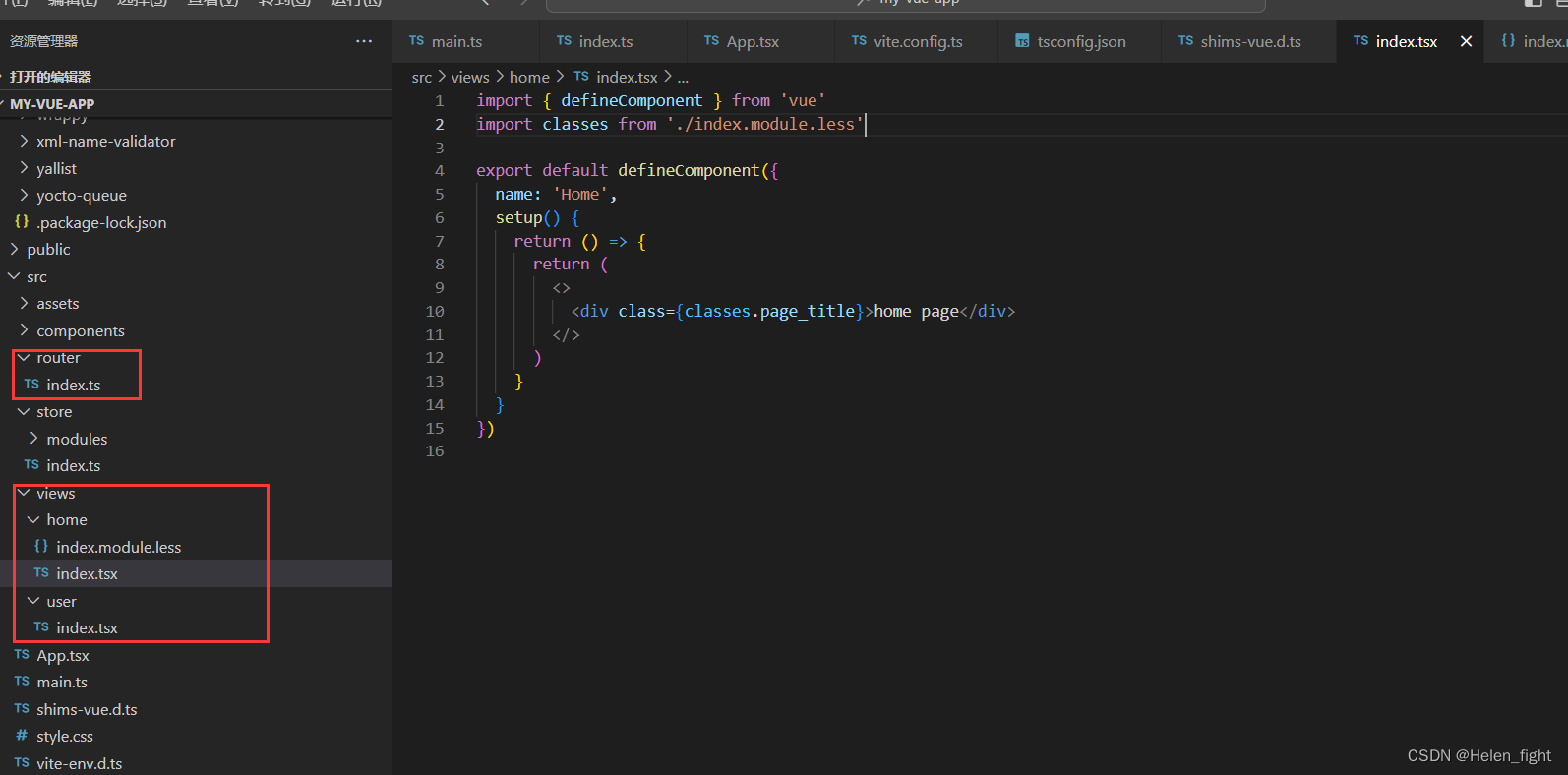
然后在src下新建router和view等文件和文件夹

在router文件夹下的index.ts配置对应路由:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'const routes: RouteRecordRaw[] = [{path: '/',name: 'Home',component: () => import('@/views/home'),meta: {title: '首页'}},{path: '/user',name: 'User',component: () => import('@/views/user'),meta: {title: '个人中心'}}
]const router = createRouter({history: createWebHistory('/'),routes: routes,scrollBehavior(to, from, savedPosition) {// 始终滚动到顶部console.log(to, from, savedPosition)return { top: 0 }}
})export default router as typeof router & { refresh?: () => string }
接着在main.ts这个入口文件中插件的方式通过vue引入就可以了
import { createApp } from 'vue'
import './style.css'
import router from './router'
import App from './App'createApp(App).use(router).mount('#app')最后在app.tsx中引入ruter-view进行如下配置:
import { defineComponent } from 'vue'
import { RouterView, RouterLink } from 'vue-router'export default defineComponent({setup() {return () => {return (<div><h1>Vue3 + tsx + ts + ant-design-vue</h1><div><RouterLink to={'/'} style={{ marginRight: '20px' }}>首页</RouterLink><RouterLink to={'/user'}>用户中心</RouterLink></div><RouterView /></div>)}}
})
从新运行项目就可以使用路由跳转切换页面了
3.5、vuex配置
请注意,vuex也得安装4.0.0及以上版本,最好直接安装当前最新版本。跟上面router一样查看下最新版本,然后直接安装:
$ npm install vuex@4.1.0
# or
$ yarn add vuex@4.1.0
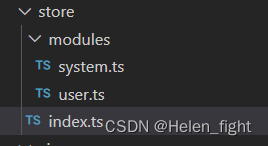
创建目录结构:

代码如下:
system.ts
import { Module } from 'vuex'export interface SystemState {showLogin: boolean
}export const system: Module<SystemState, any> = {state: {showLogin: false},getters: {getLoginVisible(state) {return state.showLogin}},mutations: {SET_SHOW_LOGIN(state, visible) {state.showLogin = visible}},actions: {showLoginAction({ commit }, visible) {commit('SET_SHOW_LOGIN', visible)}}
}
user.ts
import { Module } from 'vuex'interface UserInfoProperties {username: stringage: number
}export interface UserState {userInfo: UserInfoProperties
}export const user: Module<UserState, any> = {state: {userInfo: {username: 'helen',age: 32}}
}index.ts
import { createStore, useStore as useRawStore } from 'vuex'
import { user, UserState } from './modules/user'
import { system, SystemState } from './modules/system'export interface StoreState {user: UserStatesystem: SystemState
}export const STORE_KEY = 'store'const store = createStore<StoreState>({modules: {user,system},plugins: []
})export function useStore() {return useRawStore(STORE_KEY) as typeof store
}export default store
然后在main.ts中引入:
import { createApp } from 'vue'
import './style.css'
import router from './router'
import App from './App'
import store, { STORE_KEY } from './store'createApp(App).use(store, STORE_KEY).use(router).mount('#app')最后就可以在页面中直接引入使用了:

遇到的问题:
1、引入使用vuex时报错:无法找到模块声明文件vuex
解决方法:在vite.env.d.ts里面声明vuex导出其声明文件路径
declare module 'vuex' {export * from 'vuex/types/index.d.ts'export * from 'vuex/types/helpers.d.ts'export * from 'vuex/types/logger.d.ts'export * from 'vuex/types/vue.d.ts'
}3.6、ant-design-vue框架配置使用
安装框架和图标库
$ npm install ant-desing-vue @ant-design/icons-vue -D
# or
$ yarn add ant-design-vue @ant-design/icons-vue -D
安装vite样式引入插件
$ npm install vite-plugin-style-import -D
# or
$ yarn add vite-plugin-style-import -D
在vite.config.ts中进行配置
import { resolve } from 'path' // 此处如果报错则安装 node/path依赖
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import { viteRequire } from 'vite-require'
import { createStyleImportPlugin, AndDesignVueResolve } from 'vite-plugin-style-import'// https://vitejs.dev/config/
const envPrefix = ['VITE', 'VUE']
export default defineConfig(({ mode }) => {const envConfig = loadEnv(mode, process.cwd(), envPrefix)console.log('envConfig', envConfig)return {base: './',envPrefix: envPrefix,server: {port: Number(envConfig.VUE_APP_DEV_PORT),proxy: {'/server-api': {target: envConfig.VUE_APP_SERVER,changeOrigin: true}}},// 依赖优化-预构建optimizeDeps: {include: ['vue', 'vuex', 'vue-router', 'ant-design-vue', '@ant-desgin/icons-vue']},resolve: {alias: [{ find: '@', replacement: resolve(__dirname, 'src') },{ find: /^~/, replacement: '' }]},define: {'process.env': envConfig},css: {preprocessorOptions: {less: {javascriptEnabled: true}}},plugins: [vue(),vueJsx(),// 兼容vite不支持requireviteRequire(),createStyleImportPlugin({resolves: [AndDesignVueResolve()]})]}
})
然后就可以在home的index.tsx页面中引入使用了:
import { defineComponent } from 'vue'
import { useStore } from '@/store'
import { Button } from 'ant-design-vue'
import { RightOutlined } from '@ant-design/icons-vue'
import classes from './index.module.less'export default defineComponent({name: 'Home',setup() {const store = useStore()console.log(store, 'store')return () => {return (<><div class={classes.page_title}>home page<RightOutlined /></div><Button type="primary" onClick={() => console.log('aa')}>ant-design-vue Button</Button></>)}}
})遇到问题:
1、引入antd-design-vue组件后点击按钮报错Uncaught TypeError: Cannot read properties of undefined (reading ‘value‘)
解决方法:看博客说是vue3.2.13和antd4.0.7版本不兼容,然后就把4换成3了;antd换成3的后运行又报错了,原来按需加载样式vite-plugin-style-import配置后,还要在vite.cofing.ts里面配置css
css: {preprocessorOptions: {less: {javascriptEnabled: true}}},3.7、配置eslint
增加eslint用来规范Typescript以及vue代码,首先安装相关依赖:
npm i eslint eslint-plugin-vue @typescript-eslint/parser @typescript-eslint/eslint-plugin -D这三个依赖的作用分别是:
- eslint: ESLint的核心代码
- eslint-plugin-vue:ESLint关于检测vue代码规范的插件
- @typescript-eslint/parser:ESLint的解析器,用于解析typescript,从而检查和规范Typescript代码
- @typescript-eslint/eslint-plugin:这是一个ESLint插件,包含了各类定义好的检测Typescript代码的规范
结合Prettier和Eslint
npm i prettier eslint-config-prettier eslint-plugin-prettier -D其中:
- prettier:prettier插件的核心代码
- eslint-config-prettier:解决ESLint中的样式规范和prettier中样式规范的冲突,以prettier的样式规范为准,使ESLint中的样式规范自动失效
- eslint-plugin-prettier:将prettier作为ESLint规范来使用
依赖装好之后便可以开始相关文件的配置工作了,首先在项目根目录新增.eslintrc.js文件
这个地方遇到了一个坑,如果
eslint-config-prettier版本号在8.0.0以上,则在.eslintrc.js配置extends中不需要再新增 'prettier/@typescript-eslint' 这个配置,否则执行eslint会报错
module.exports = {parser: 'vue-eslint-parser',parserOptions: {parser: '@typescript-eslint/parser', // Specifies the ESLint parserecmaVersion: 2020, // Allows for the parsing of modern ECMAScript featuressourceType: 'module', // Allows for the use of importsecmaFeatures: {// Allows for the parsing of JSXjsx: true}},extends: ['plugin:vue/vue3-recommended','plugin:@typescript-eslint/recommended','plugin:prettier/recommended'],rules: {'@typescript-eslint/no-explicit-any': 'off','vue/multi-word-component-names': 'off',}
}紧接着增加prettier配置,再在项目根目录中新增.prettierrc.js文件
// 具体配置可以参考 https://prettier.io/docs/en/options.html
const base = {printWidth: 100,tabWidth: 2,useTabs: false,semi: false, // 未尾逗号vueIndentScriptAndStyle: true,singleQuote: true, // 单引号quoteProps: 'as-needed',bracketSpacing: true,trailingComma: 'none', // 未尾分号jsxBracketSameLine: false,jsxSingleQuote: false,arrowParens: 'always',insertPragma: false,requirePragma: false,proseWrap: 'preserve',htmlWhitespaceSensitivity: 'strict',endOfLine: 'auto',embeddedLanguageFormatting: 'auto',
}
module.exports = {...base,overrides: [{files: ['*.js', '*.jsx', '*.mjs', '*.ts', '*.tsx'],options: base},{files: ['*.vue'],options: base},{files: '*.md',options: {...base,tabWidth: 4,proseWrap: 'never'}}]
};做到这里,eslint除了脚本配置之外就配置完成了,现在只需在package.json中配置好脚本命令就完成了整个eslint的配置工作了。
{..."scripts": {"dev": "vite","build": "vue-tsc --noEmit --skipLibCheck && vite build", // 增加skipLibCheck可以跳过引入库的ts检查"serve": "vite preview","lint": "eslint src","lint:fix": "eslint src --fix --ext .ts,.tsx"},
}
遇到的问题:
1、运行 npm run lint的时候直接报错了:[ERR_REQUIRE_ESM]: require() of ES Module,
解决方法:把.eslintrc.js后缀改成cjs;
2、从新运行又报错:ReferenceError: module is not defined in ES module scope This file is being;
解决方法:把package.json的type去掉;方案参考https://www.cnblogs.com/tudou1179006580/p/17698047.html
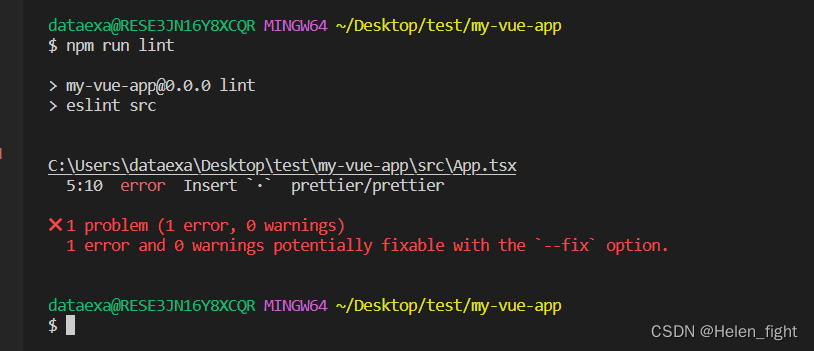
从新执行npm run lint

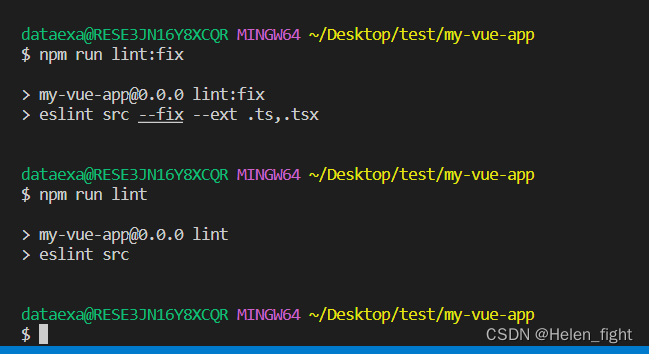
发现app.tsx有个错误,执行npm run lint:fix修复错误后就可以提交代码了。

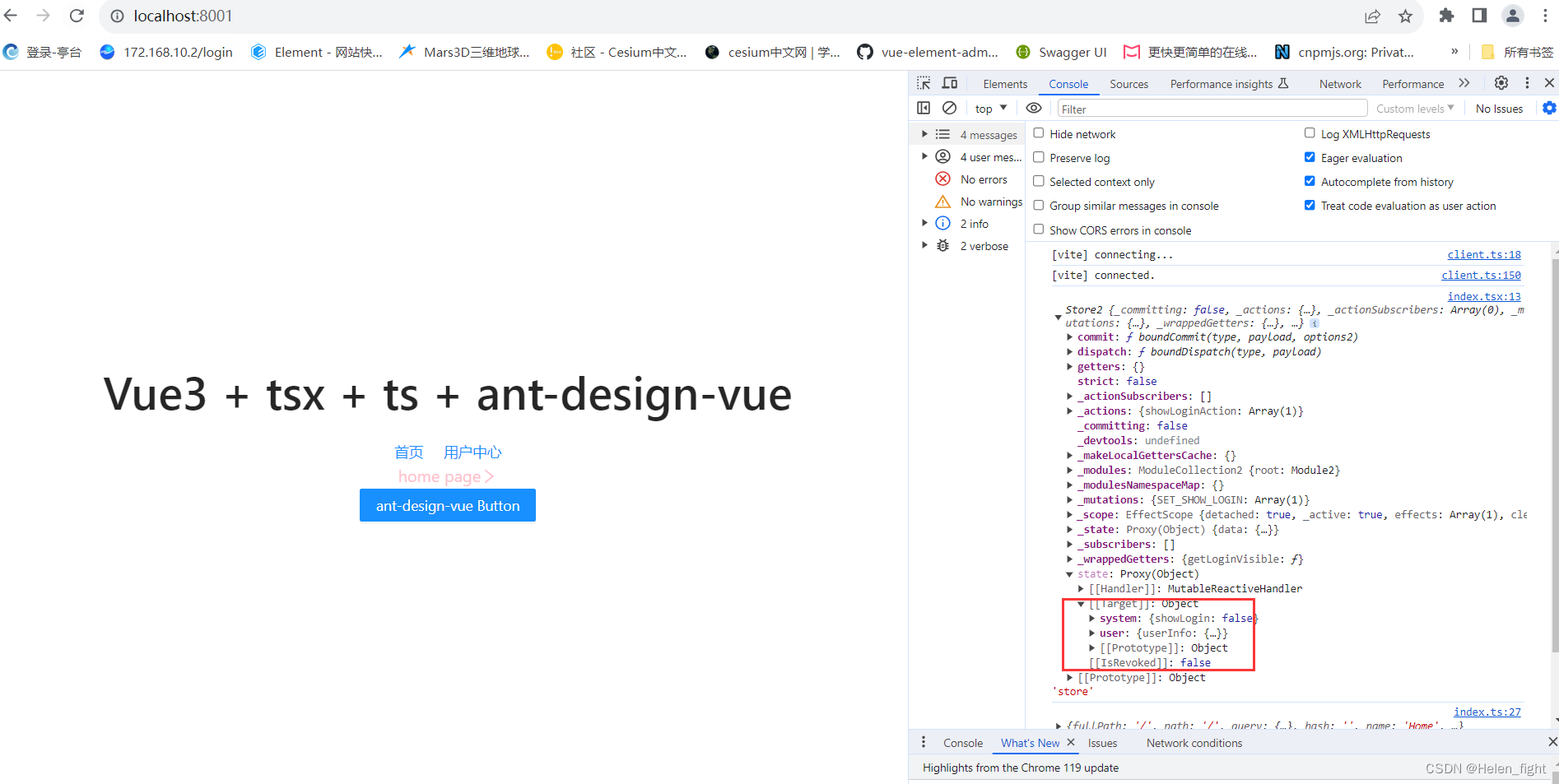
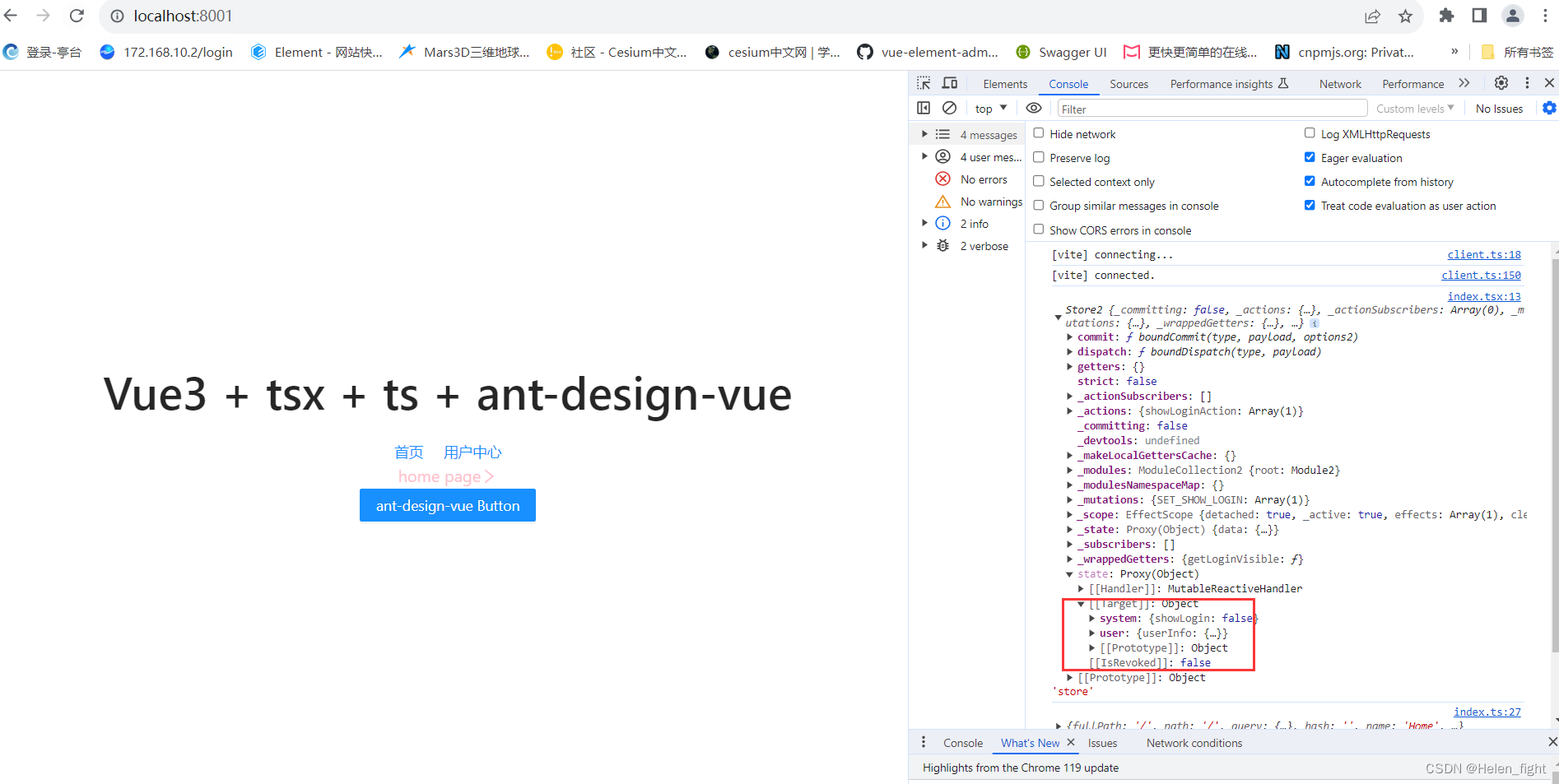
这样一个项目框架就搭建好了:

相关文章:

vite+vue3+ts+tsx+ant-design-vue项目框架搭建
参与公司项目开发一段时间了,项目用到了很多新的技术(vite,vue3,ts等等),但是框架都是别人搭好的,然后就想说如果是自己的话,会从零搭建一个吗,于是就有了这篇文章。 目录 一、涉及到的相关依…...

【5G PHY】5G小区类型、小区组和小区节点的概念介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

创建个人网站(一)从零开始配置环境,搭建项目
目录 前言配置环境前端后端遇到的问题1.安装了nvm和node,vscode没反应2.安装完脚手架之后vue指令不存在 vscode插件(以后遇到好的会添进去) 前言 从刚开始学前端的html直到现在前后端都有在开发,我一直都有一个想法,就…...

fripside - promise lrc
[ti:promise] [ed:2] [rt:20] [ml:0|0] [00:05.172]words:Satoshi Yaginuma, Shinichiro Yamashita [00:09.664]music&arrangement:Satoshi Yaginuma, Shigetoshi Yamada [00:14.565]PCゲーム「ENGAGE LINKS」 (Alcot) エンディングテーマ [00:20.000] [00:46.442]朝の陽射…...

网络连接和协议
网络连接是通过一系列协议来实现的,其中TCP/IP协议和HTTP协议是其中两个关键的协议。 1. **TCP/IP协议:** - TCP/IP(Transmission Control Protocol/Internet Protocol)是一组用于在互联网上传输数据的协议。它是一个层次化的…...

MySQL数据库,表的增量备份与恢复
1. 从物理与逻辑的角度 数据库备份可以分为物理备份和逻辑备份。物理备份是对数据库操作系统的物理文件(如数据 文件,日志文件等)的备份。这种类型的备份适用于在出现问题时需要快速恢复的大型重要数据库。 物理备份又可以分为冷备份…...

13.Spring 整合 Kafka + 发送系统通知 + 显示系统通知
目录 1.Spring 整合 Kafka 2.发送系统通知 2.1 封装事件对象 2.2 开发事件的生产者和消费者 2.3 触发事件:在评论、点赞、关注后通知编辑 3.显示系统通知 3.1 通知列表 3.1.1 数据访问层 3.1.2 业务层 3.1.3 表现层 3.2 开发通知详情 3.2.1 开发数据…...

windows 服务器 怎么部署python 程序
一、要在 Windows 服务器上部署 Python 程序,您需要遵循以下步骤: 安装 Python:首先,在 Windows 服务器上安装 Python。您可以从官方网站(https://www.python.org/downloads/windows/)下载最新的 Python 安…...

Chapter 7 - 2. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
Location of Ingress No-Drop Queues入口无损队列的位置 Ingress queues for no-drop traffic are maintained by all the ports in a lossless Ethernet network. For the sake of simplicity, Figure 7-1 shows ingress no-drop queue(s) only at one location, but in real…...

深入理解前端项目中的 package.json
在前端开发中,package.json 是一个很重要的文件,它在Node.js和前端项目中扮演着重要的角色。这个文件用于存储项目的元数据以及管理项目的依赖关系。 package.json 文件是每个Node.js项目和许多前端项目的核心。它不仅定义了项目的基本属性,…...

4-Docker命令之docker build
1.docker build介绍 docker build命令是用来使用Dockerfile文件创建镜像 2.docker build用法 docker build [参数] PATH | URL | - [root@centos79 ~]# docker build --helpUsage: docker buildx build [OPTIONS] PATH | URL | -Start a buildAliases:docker buildx build…...

Hdfs java API
1.在主机上启动hadoop sbin/start-all.sh 这里有一个小窍门,可以在本机上打开8088端口查看三台机器的连接状态,以及可以打开50070端口,查看hdfs文件状况。以我的主虚拟机为例,ip地址为192.168.198.200,所以可以采用下…...

大数据Doris(三十七):索引和Rollup基本概念和案例演示
文章目录 索引和Rollup基本概念和案例演示 一、基本概念 二、 案例演示...

2019年第八届数学建模国际赛小美赛B题数据中心冷出风口的设计解题全过程文档及程序
2019年第八届数学建模国际赛小美赛 B题 数据中心冷出风口的设计 原题再现: 这是数据中心空调设计面临的一个问题。在一些数据中心,计算机机柜是开放的,在一个房间里排列成三到四排。冷却后的空气通过主管进入房间,并分为三到四个…...

mmpose 使用笔记
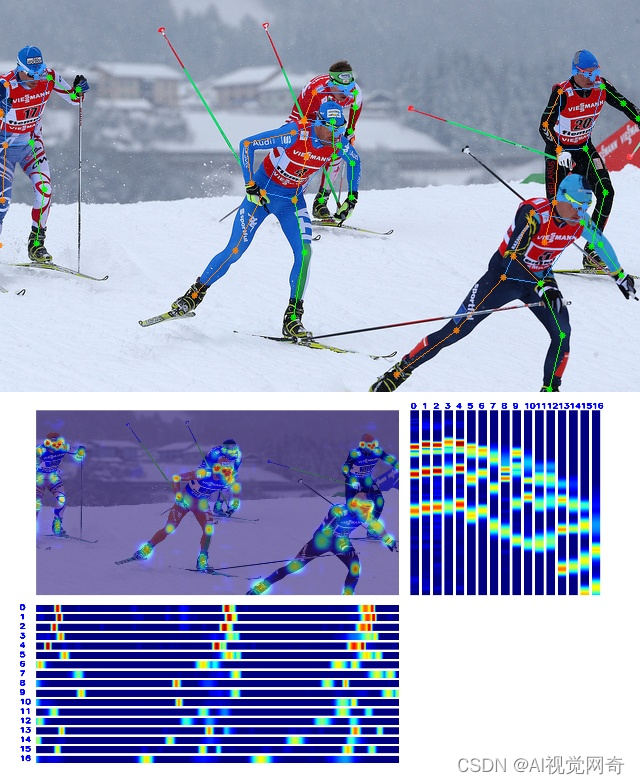
目录 自己整理的可以跑通的代码: 图片demo: 检测加关键点 自己整理的可以跑通的代码: 最强姿态模型 mmpose 使用实例-CSDN博客 图片demo: python demo/image_demo.py \tests/data/coco/000000000785.jpg \configs/body_2d_k…...

<url-pattern>/</url-pattern>与<url-pattern>/*</url-pattern>的区别
<url-pattern>/</url-pattern> servlet的url-pattern设置为/时, 它仅替换servlet容器的默认内置servlet,用于处理所有与其他注册的servlet不匹配的请求。直白点说就是,所有静态资源(js,css,ima…...

Spring IoCDI
文章目录 一、Spring、Spring boot、Spring MVC之间的区别1. Spring 是什么2. 区别概述 一、Spring、Spring boot、Spring MVC之间的区别 1. Spring 是什么 Spring 是包含了众多工具方法的 IoC 容器 (1)容器 容器是用来容纳某种物品的基本装置…...

vue使用el-tag完成添加标签操作
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除 1.效果 2.主要代码讲解 鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用…...

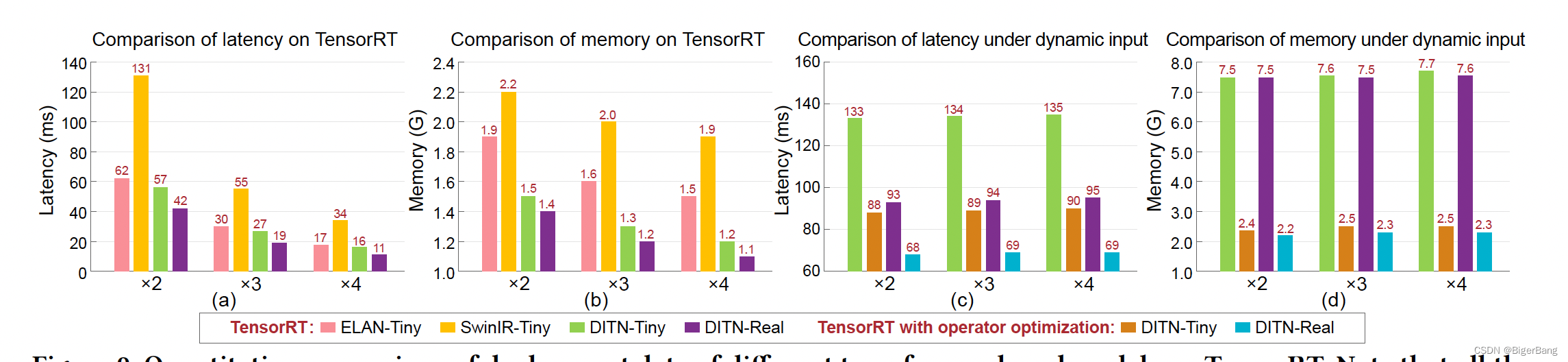
ACM-MM2023 DITN详解:一个部署友好的超分Transformer
目录 1. Introduction2. Method2.1. Overview2.2. UFONE2.3 真实场景下的部署优化 3. 结果 Paper: Unfolding Once is Enough: A Deployment-Friendly Transformer Unit for Super-Resolution Code: https://github.com/yongliuy/DITN 1. Introduction CNN做超分的缺点 由于卷…...

STM32超声波——HC_SR04
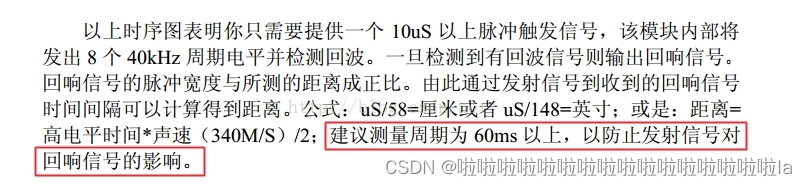
文章目录 一.超声波图片二.时序图三.超声波流程四.单位换算五.取余计算六.换算距离七.超声波代码 一.超声波图片 测量距离:2cm——400cm 二.时序图 (1).以下时序图要先提供一个至少10us的脉冲触发信号,告诉单片机我准备好了,然后该超声波…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
