Python - 搭建 Flask 服务实现图像、视频修复需求
目录
一.引言
二.服务构建
1.主函数 upload_gif
2.文件接收
3.专属目录
4.图像修复
5.gif2mp4
6.mp42gif
7.图像返回
三.服务测试
1.服务启动
2.服务调用
四.总结
一.引言
前面我们介绍了如何使用 Real-ESRGAN 进行图像增强并在原始格式 jpeg、jpg、mp4 的基础上增加了 gif 图像的处理:
◆ 图像修复: Python - Real-ESRGAN 提升图像、视频清晰度
◆ 动图修复: Python - Real-ESRGAN 提高 gif 图像质量
为了方便随时随地上传图片即可修图,我们将上面的内容结合,通过 Flask 框架搭建图像修复服务。
二.服务构建
1.主函数 upload_gif
from flask import Flask, request, send_file, abort
from moviepy.editor import VideoFileClip
import os
import subprocess
import shutil
from enhance_frame import enhanceapp = Flask(__name__)output="./server/"@app.route('/upload-gif', methods=['POST'])
def upload_gif():if 'gif' not in request.files:return abort(400, 'No gif file part in the request')file = request.files['gif']# 确保文件名安全if file.filename == '':return abort(400, 'No selected file')if file and file.filename.lower().endswith('.gif'):# 1.创建专属文件夹gif_name = file.filename.split(".")[0]cur_dir = os.path.join(output, gif_name)# 临时测试#shutil.rmtree(cur_dir)if not os.path.isdir(cur_dir):print(f"文件夹 {cur_dir} 不存在,创建中 ...")os.makedirs(cur_dir)# 2.图像转存至本地并切换为 mp4 格式input_path = os.path.join(cur_dir, file.filename)print(f"原始图像保存路径 {input_path}")file.save(input_path)mp4_path, w, h = gif2mp4(input_path, gif_name, cur_dir)print(f"GIF 转 MP4 路径 {mp4_path}")# 3.对图像进行增强行理enhance(mp4_path, cur_dir)enhance_output = os.path.join(cur_dir, gif_name + "_trans_out.mp4")# 4.转换为 gif 并返回final_output = os.path.join(cur_dir, gif_name + "_out.gif")mp42gif(enhance_output, final_output, w, h)else:print(f"文件夹 {cur_dir} 存在 ...")final_output = 'uploaded.gif'return send_file(final_output, mimetype='image/gif')return abort(400, 'The uploaded file is not a GIF')主函数为 Post 形式,其通过 request.files 接收传入的 gif 图像并对图像进行修复,返回修复后的 gif 图像。下面分步骤对修复过程中的代码进行讲解。
2.文件接收
if 'gif' not in request.files:return abort(400, 'No gif file part in the request')file = request.files['gif']# 确保文件名安全if file.filename == '':return abort(400, 'No selected file')首先检查 gif 是否在传入的图像中,随后通过 .files['gif'] 获取传入的 gif 图像,最后检查文件名为空的异常情况。这里只做了简单的异常判断,大家可以根据自己场景进行扩充。
3.专属目录
if file and file.filename.lower().endswith('.gif'):# 1.创建专属文件夹gif_name = file.filename.split(".")[0]cur_dir = os.path.join(output, gif_name)# 临时测试#shutil.rmtree(cur_dir)if not os.path.isdir(cur_dir):print(f"文件夹 {cur_dir} 不存在,创建中 ...")os.makedirs(cur_dir)这里通过 file.filename 获取对应 gif 图的名称,并在输出文件中创建该 gif 图的专属文件夹,一方面是可以记录 Post 请求传来的图像以及修复后的状态,另一方面相当于做了一个本地 Cache,如果相同名称的 gif 图像再次 Post 传过来,可以直接在文件夹中找到缓存的返回。
4.图像修复
# 2.图像转存至本地并切换为 mp4 格式input_path = os.path.join(cur_dir, file.filename)print(f"原始图像保存路径 {input_path}")file.save(input_path)mp4_path, w, h = gif2mp4(input_path, gif_name, cur_dir)print(f"GIF 转 MP4 路径 {mp4_path}")# 3.对图像进行增强行理enhance(mp4_path, cur_dir)enhance_output = os.path.join(cur_dir, gif_name + "_trans_out.mp4")# 4.转换为 gif 并返回final_output = os.path.join(cur_dir, gif_name + "_out.gif")mp42gif(enhance_output, final_output, w, h)由于原始的 Real-ESRGAN 源码对视频只支持了 flv 和 mp4,因此对于要修复的 gif 我们需要:
◆ gif2mp4
先将其逐帧转换为 mp4 ,这一步由 gif2mp4 函数负责;
◆ enhance
转换为 mp4 后由 enhance 函数进行修复,这里 enhance 函数对应源码中的 inference_realesrgan_video.py ,enhance 函数对应源码中的 main() 函数,只需要修改名称即可;
◆ mp42gif
修复后再将 mp4 转换为 gif,这一步由 mp42gif 负责。
Tips:
如果觉得上述过程比较繁琐,可以直接通过 ffmpeg 在源码中实现对 gif 图像进行转换。
5.gif2mp4
def gif2mp4(file_path, filename, out):# 加载GIF文件clip = VideoFileClip(file_path)# 输出地址output = os.path.join(out, filename + "_trans.mp4")# 将GIF文件写到MP4文件clip.write_videofile(output, fps=clip.fps, codec="libx264", bitrate='8000k')# 关闭clip.close()return output, clip.w, clip.h通过 moviepy 的 VideoFileClip 函数读取 mp4,随后通过 write_videofile 将 mp4 写出,这里 bitrate 可以控制输出 mp4 的码率,数值越高可以在一定程度提高输出视频的质量。同时为了保证输出的 gif 图像与原始 gif 图像的长宽保持一致,这里我们还返回了 clip.w 和 clip.h。
6.mp42gif
def mp42gif(file_path, out, w, h):# 加载GIF文件clip = VideoFileClip(file_path)# 目标大小resized_clip = clip.resize(width=w).resize(height=h)# 导出GIFresized_clip.write_gif(out, fps=15) # fps参数可以减少帧数,来进一步降低文件大小# 释放资源clip.close()还是通过 moviepy 进行 mp4 到 gif 的转换,使用 resize 保证输出的 gif 与原始 gif 尺寸相同,由于增强的缘故,新生成的 gif 会比之前的老图大 5-10 倍,如果有缩减的需要,可以减少 FPS 或者使用 reduction_factor 按百分比减少分辨率。
7.图像返回
else:print(f"文件夹 {cur_dir} 存在 ...")final_output = 'uploaded.gif'return send_file(final_output, mimetype='image/gif')return abort(400, 'The uploaded file is not a GIF')else 逻辑其实是该 gif 存在缓存文件夹,直接在文件夹找增强过的图像直接返回就可以了,这里省略了 Cache 的逻辑,有需要的同学也可以自己添加。最后就是通过 send_file 将 final_output 文件写出,作为 Post 的结果回传。
三.服务测试
1.服务启动
if __name__ == '__main__':# 这将允许你在你的开发机上本地运行它ip = "10.196.1.666"app.run(host=ip, port=5000, debug=True)运行主函数后提示下述信息即代表 Http 服务启动,Running on http: 后面就是对应的 URL。如果显示异常可以尝试切换 port 重新启动:

2.服务调用
在本地执行下述命令:
#!/bin/bash# gif 路径
gif_path="gif=@/Users/xxx/Desktop/892f4f60de074a7b9c682f744a5cf6f8.gif"
# post 调用 URL
url="http://10.192.1.666:5000/upload-gif"
# 输出地址
out="response.gif"curl -X POST $url -F $gif_path --output $out◆ 服务端日志

服务端日志会把 Flask 程序里相关的 print 都打印出来,最后 inference 是视频修复的 tqdm 进度条,这里 nb_frames: 12 代表当前 gif 转换的 mp4 共包含 12 帧,程序在单线程的情况下需要逐帧转换,有需要的同学也可以使用多线程实现,分 Frame 处理,最后使用 ffmpeg 进行合并。
◆ 本地日志

本地日志会记录调用的时间以及相关接收数据等信息。
◆ gif 修复前

◆ gif 修复后

四.总结
本文使用 Flask 搭建了轻量级的图像修复服务,可以优化的点还有很多,大家可以多多交流讨论。
相关文章:

Python - 搭建 Flask 服务实现图像、视频修复需求
目录 一.引言 二.服务构建 1.主函数 upload_gif 2.文件接收 3.专属目录 4.图像修复 5.gif2mp4 6.mp42gif 7.图像返回 三.服务测试 1.服务启动 2.服务调用 四.总结 一.引言 前面我们介绍了如何使用 Real-ESRGAN 进行图像增强并在原始格式 jpeg、jpg、mp4 的基础上…...

C#基础——构造函数、析构函数
C#基础——构造函数、析构函数 1、构造函数 构造函数是一种特殊的方法,用于在创建类的实例时进行初始化操作。构造函数与类同名,并且没有返回类型。 构造函数在对象创建时自动调用,可以用来设置对象的初始状态、分配内存、初始化字段等操作…...

jmeter 如何循环使用接口返回的多值?
有同学在用jmeter做接口测试的时候,经常会遇到这样一种情况: 就是一个接口请求返回了多个值,然后下一个接口想循环使用前一个接口的返回值。 这种要怎么做呢? 有一定基础的人,可能第一反应就是先提取前一个接口返回…...

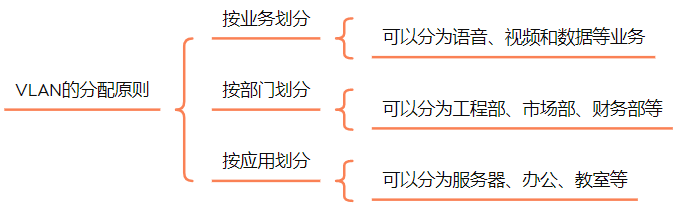
VLAN 详解一(VLAN 基本原理及 VLAN 划分原则)
VLAN 详解一(VLAN 基本原理及 VLAN 划分原则) 在早期的交换网络中,网络中只有 PC、终端和交换机,当某台主机发送一个广播帧或未知单播帧时,该数据帧会被泛洪,甚至传递到整个广播域。而广播域越大ÿ…...

Android - 分区存储 MediaStore、SAF
官方页面 参考文章 一、概念 分区存储(Scoped Storage)的推出是针对 APP 访问外部存储的行为(乱建乱获取文件和文件夹)进行规范和限制,以减少混乱使得用户能更好的控制自己的文件。 公有目录被分为两大类:…...

Shiro框架权限控制
首先去通过配置类的用户认证,在用户认证完成后,进行用户授权,用户通过授权之后再跳转其他的界面时,会进行一个验证,当前账号是否有权限。 前端权限控制显示的原理 在前端中,通常使用用户的角色或权限信息来…...

centOS7 安装tailscale并启用子网路由
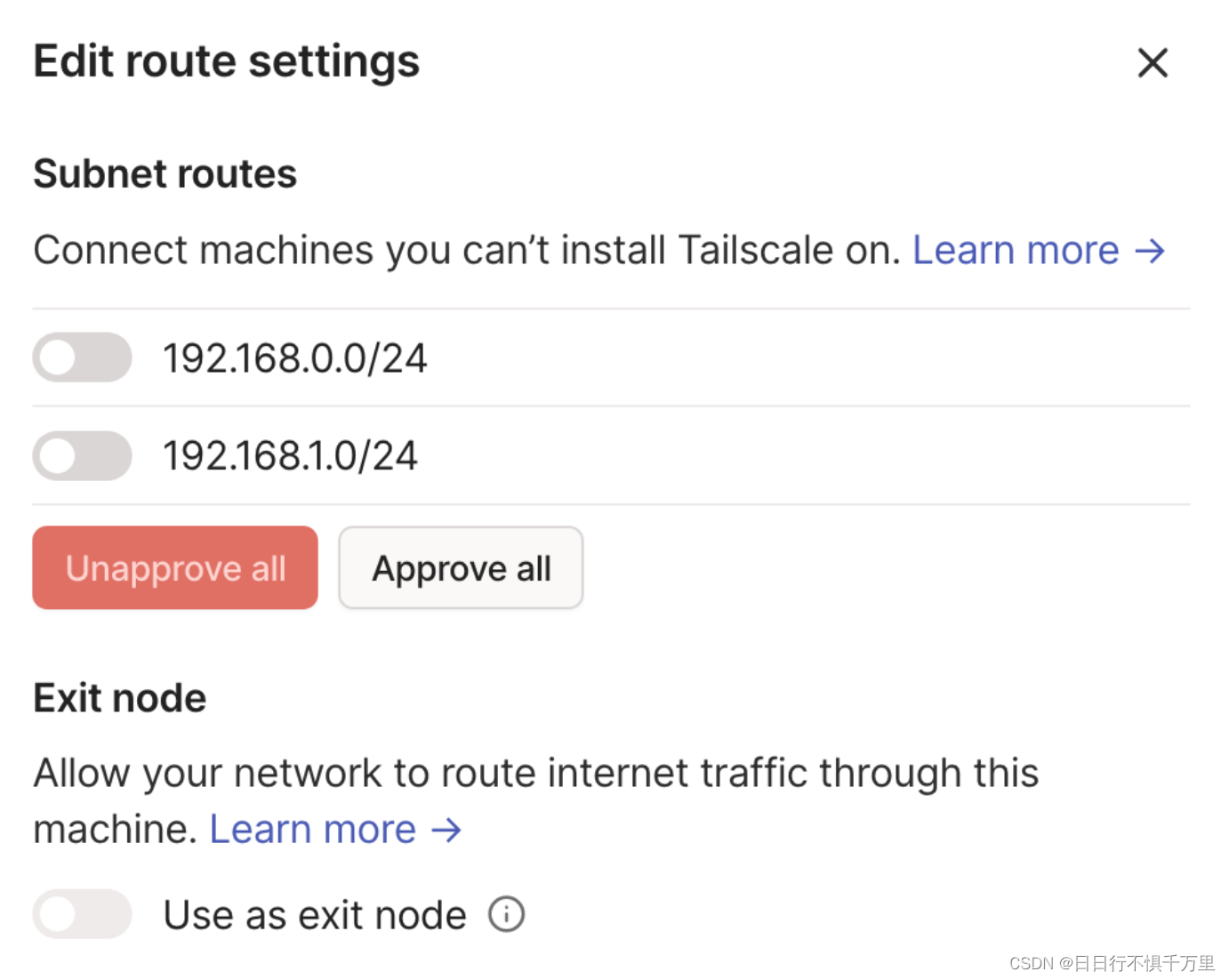
1、在centOS7上安装Tailscale客户端 #安装命令所在官网位置:https://tailscale.com/download/linux #具体命令为: curl -fsSL https://tailscale.com/install.sh | sh #命令执行后如下图所示2、设置允许IP转发和IP伪装。 安装后,您可以启动…...

spring 项目中如何处理跨越cors问题
1.使用 CrossOrigin 注解 作用于controller 方法上 示例如下 RestController RequestMapping("/account") public class AccountController {CrossOriginGetMapping("/{id}")public Account retrieve(PathVariable Long id) {// ...}DeleteMapping(&quo…...

importlib --- import 的实现
3.1 新版功能. 源代码 Lib/importlib/__init__.py 概述 importlib 包具有三重目标。 一是在 Python 源代码中提供 import 语句的实现(并且因此而扩展 __import__() 函数)。 这提供了一个可移植到任何 Python 解释器的 import 实现。 与使用 Python 以…...

【PyTorch】现代卷积神经网络
文章目录 1. 理论介绍1.1. 深度卷积神经网络(AlexNet)1.1.1. 概述1.1.2. 模型设计 1.2. 使用块的网络(VGG)1.3. 网络中的网络(NiN)1.4. 含并行连结的网络(GoogLeNet)1.5. 批量规范化…...

用python编写九九乘法表
1 问题 我们在学习一门语言的过程中,都会练习到编写九九乘法表这个代码,下面介绍如何编写九九乘法表的流程。 2 方法 (1)打开pycharm集成开发环境,创建一个python文件,并编写第一行代码,主要构建…...

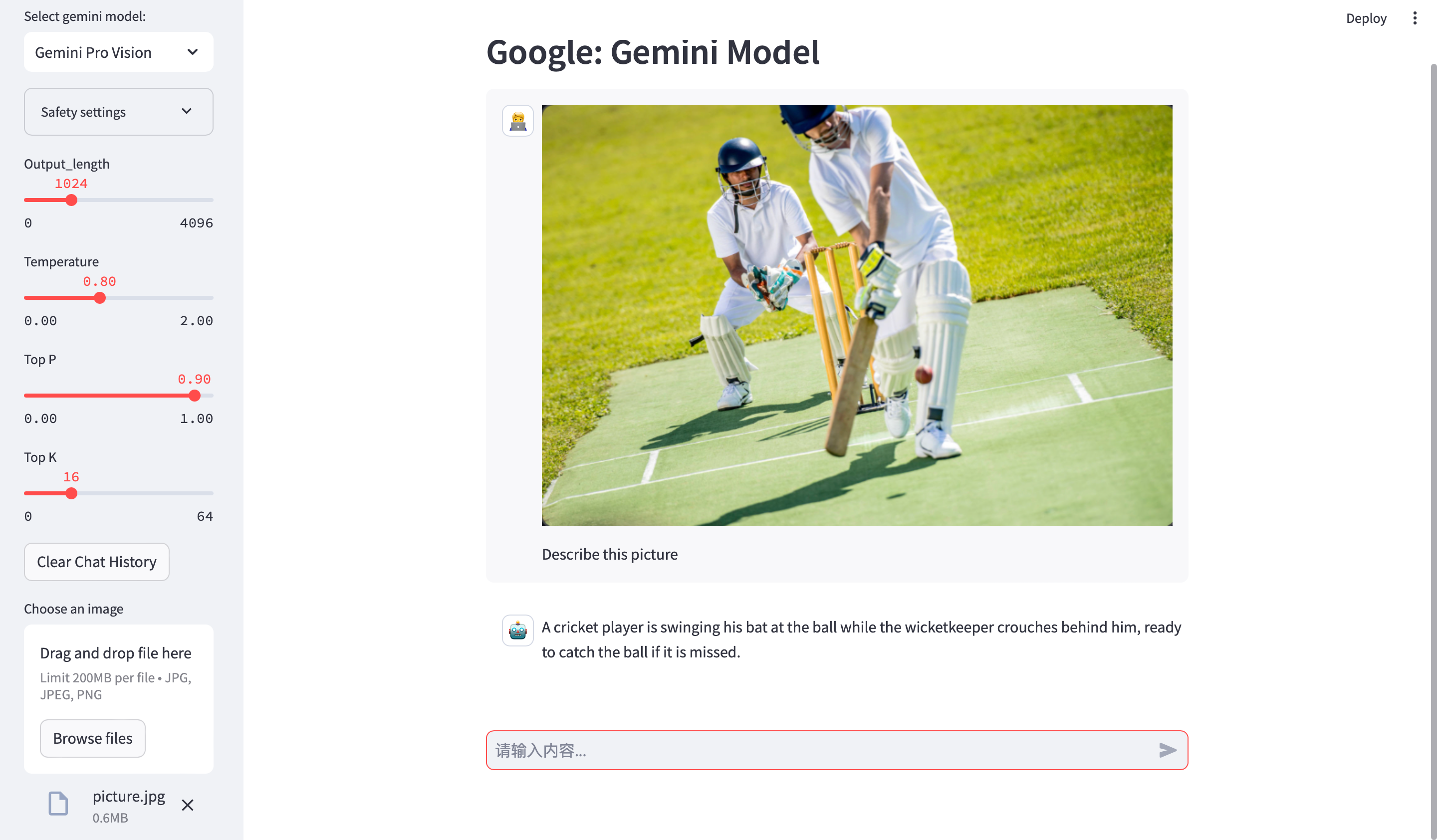
Google Gemini 模型本地可视化
Google近期发布了Gemini模型,而且开放了Gemini Pro API,Gemini Pro 可免费使用! Gemini Pro支持全球180个国家的38种语言,目前接受文本、图片作为输入并生成文本作为输出。 Gemini Pro的表现超越了其他同类模型,当前版…...

数据修复:.BlackBit勒索病毒来袭,安全应对方法解析
导言: 黑色数字罪犯的新玩具——.BlackBit勒索病毒,近来成为网络安全领域的头号威胁。这种恶意软件以其高度隐秘性和毁灭性而引起广泛关注。下面是关于.BlackBit勒索病毒的详细介绍,如不幸感染这个勒索病毒,您可添加我们的技术服…...

拓扑排序实现循环依赖判断 | 京东云技术团队
本文记录如何通过拓扑排序,实现循环依赖判断 前言 一般提到循环依赖,首先想到的就是Spring框架提供的Bean的循环依赖检测,相关文档可参考: https://blog.csdn.net/cristianoxm/article/details/113246104 本文方案脱离Spring Be…...

Java的NIO工作机制
文章目录 1. 问题引入2. NIO的工作方式3. Buffer的工作方式4. NIO数据访问方式 1. 问题引入 在网络通信中,当连接已经建立成功,服务端和客户端都会拥有一个Socket实例,每个Socket实例都有一个InputStream和OutputStream,并通过这…...

一个简单的光线追踪渲染器
前言 本文参照自raytracing in one weekend教程,地址为:https://raytracing.github.io/books/RayTracingInOneWeekend.html 什么是光线追踪? 光线追踪模拟现实中的成像原理,通过模拟一条条直线在场景内反射折射,最终…...

C++学习笔记(十二)------is_a关系(继承关系)
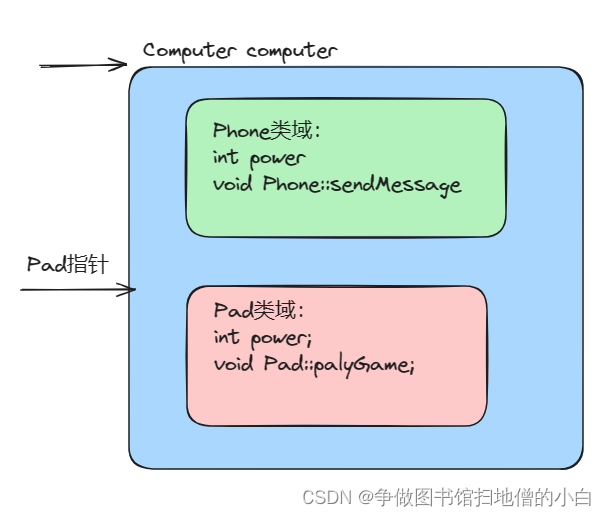
你好,这里是争做图书馆扫地僧的小白。 个人主页:争做图书馆扫地僧的小白_-CSDN博客 目标:希望通过学习技术,期待着改变世界。 提示:以下是本篇文章正文内容,下面案例可供参考 文章目录 前言 一、继承关系…...

DC电源模块的设计与制造技术创新
BOSHIDA DC电源模块的设计与制造技术创新 DC电源模块的设计与制造技术创新主要涉及以下几个方面: 1. 高效率设计:传统的DC电源模块存在能量转换损耗较大的问题,技术创新可通过采用高效率的电路拓扑结构、使用高性能的功率开关器件和优化控制…...

Sketch for Mac:实现你的创意绘图梦想的矢量绘图软件
随着数字时代的到来,矢量绘图软件成为了广告设计、插画创作和UI设计等领域中必不可少的工具。在众多矢量绘图软件中,Sketch for Mac(矢量绘图软件)以其强大的功能和简洁的界面脱颖而出,成为了众多设计师的首选。 Sket…...

ReactNative0.73发布,架构升级与更好的调试体验
这次更新包含了多种提升开发体验的改进,包括: 更流畅的调试体验: 通过 Hermes 引擎调试支持、控制台日志历史记录和实验性调试器,让调试过程更加高效顺畅。稳定的符号链接支持: 简化您的开发工作流程,轻松将文件或目录链接到其他…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...

开源项目实战学习之YOLO11:12.6 ultralytics-models-tiny_encoder.py
👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 ultralytics-models-sam 1.sam-modules-tiny_encoder.py2.数据处理流程3.代码架构图(类层次与依赖)blocks.py: 定义模型中的各种模块结构 ,如卷积块、残差块等基础构建…...

