【BIG_FG_CSDN】*VMware17pro*Linux*Redhit6网络管理(个人向——学习笔记)
物理机中的网络
-
查看物理网络的方法
“网络连接”—>单点选中网络的选项-->菜单栏中“查看此连接状态”-->“详细信息”
-
“网络连接”中的VM网卡
在主机上对应的有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8两块虚拟网卡,它们分别作用于仅主机模式与NAT模式下。
在“网络连接”中可以看到这两块虚拟网卡,如果将这两块卸载了,可以在vmware的“编辑”下的“虚拟网络编辑器”中点击“还原默认设置”,可重新将虚拟网卡还原。
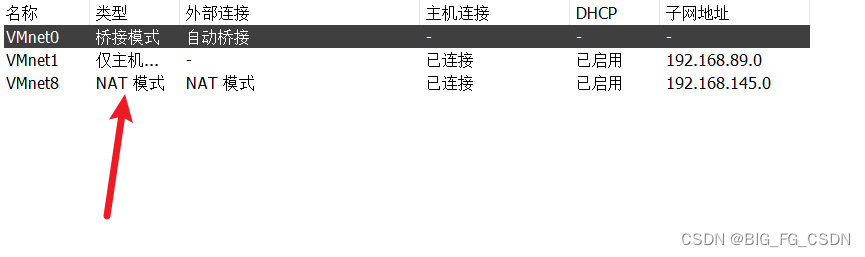
VM网络工作模式:
VMnet0(桥接模式)、VMnet1(仅主机模式)、VMnet8(NAT模式)
查看网络模式:
(1)VM菜单栏“编辑”
(2)编制“虚拟网络编辑器”
(3)
添加网络向虚拟添加:
“虚拟机”-->“设置”中添加“网络适配器”
打开虚拟机时,VM右下角显示绿色标志表示已连接成功![]() .若没可以右键“连接”。
.若没可以右键“连接”。
桥接模式:
相当于将虚拟网卡直接插入到了路由器中,将虚拟机直接连接外部网络;
这些虚拟网卡于物理网卡是平级的,虚拟ip网段与主机ip网段是一样的,所以拥有于物理网卡相同的功能,虚拟机会占用该网段的地址;
所有桥接下的网卡与网卡都是交换模式的,相互可以访问而不干扰。
虚拟机ip地址需要与主机在同一网段中,如需联网,则网关与DNS需要与主机网卡一致。
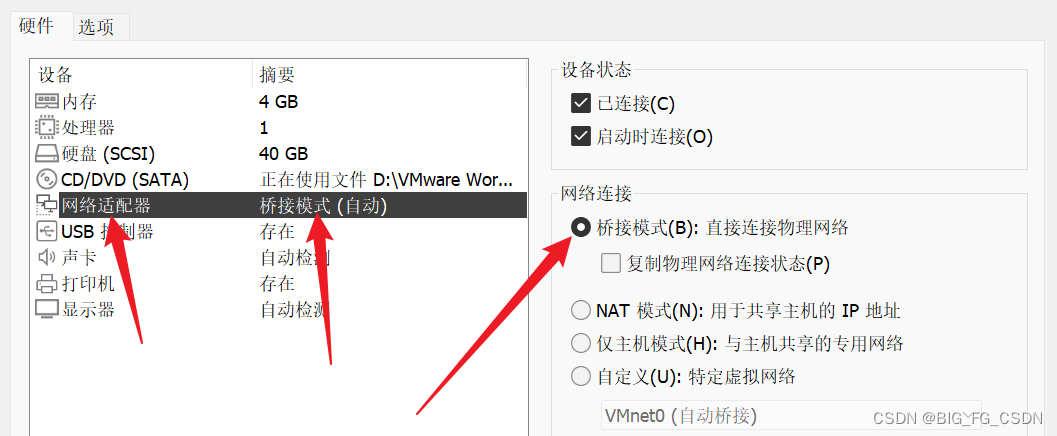
设置桥接模式:
虚拟机设置中“网络适配器”选择桥接,无则添加;
只用在“网络适配器”VMnet0设置成桥接才有用;
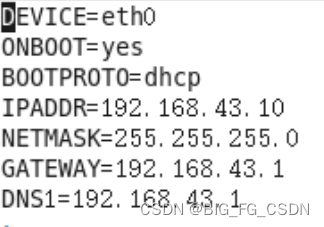
更改网卡配置文件为:
虚拟IP的主机ip需要自己设置;剩下的ip需要与物理机网络ip相同哦;
然后启动网络服务;
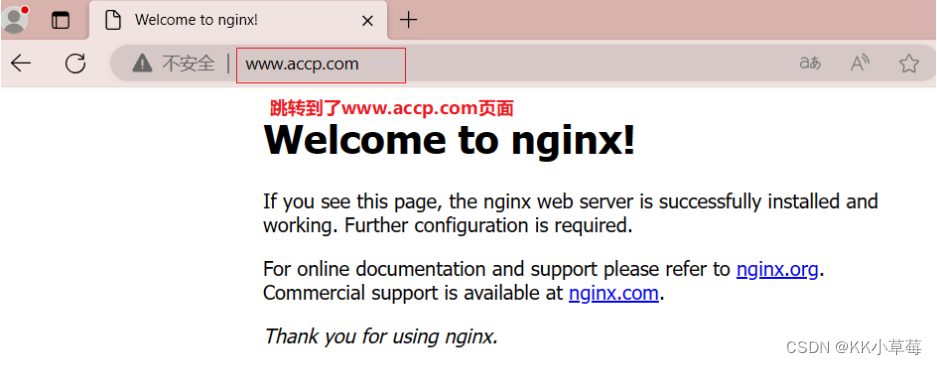
你就会发现你可以通过浏览器访问网站了!!!
NAT模式:
NAT模式借助虚拟NAT设备和虚拟DHCP服务器,使得虚拟机可以联网,所以虚拟机的网段不与物理机相同;
在NAT模式中,主机网卡与虚拟NAT设备相连,然后虚拟NAT设备与虚拟DHCP服务器一起连接在虚拟交换机VMnet8上,这样就实现了虚拟机联网。
设置NAT模式:
虚拟机设置中“网络适配器”选择NAT,无则添加;只有VMnet8才有用;
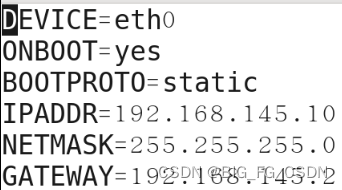
更改网卡配置文件:
虚拟ip的主机ip可以自己填写;剩下在"虚拟网络编辑器"中查看NAT模式的相关ip相同即可;
然后启动网络服务;
VMware Network Adapter VMnet8虚拟网卡的作用
虚拟机能联通外网,不是通过VMware Network Adapter VMnet8虚拟网卡来实现的;
VMware Network Adapter VMnet8虚拟网卡是主机与虚拟机之间的通信的。
主机模式:
虚拟机只和主机通信,虚拟机ip随便配;
网络服务
编辑网卡配置文件(需root)
Linux的网卡配置文件的位置:/etc/sysconfig/network-script/ifcfg-eth0
所以编辑vim /etc/sysconfig/network-script/ifcfg-eth0

DEVICE:网卡
ONBOOT:开机自动启动
BOOTPROTO:设置DHCP的状态 none禁止DHCP;static启用静态IP地址;dhcp开启DHCP服务;
IPADDR:ip地址 (主机ip自行设置)
NETMASK:子网掩码
GATEWAY:网关
每一次更改网卡配置都需要重启network服务;
启动网络服务
linux服务文件位置:/etc/init.d
启动:/etc/init.d/network start 或 service network start
服务的启动方式:文件位置+选项 或者 service+文件+选项
选项:start ——开启 stop——关闭 status——查看状态 restart——重启
问题:
如果在启动网络服务时,出现了![]()
很有可能是NetworkManager服务有冲突,直接关闭NetworkMangaer服务就可,service NetworkManager stop,禁止开机自动启动chkconfig NetworkMangaer off.再重启网络服务;
再ifconfig查看网卡是否有地址![]()
添加NAT服务器
配置网络
需要先将虚拟机通过NAT模式连上network服务;
启动nfs
需要安装nfs:yum install nfs* -y
NFS配置文件位置:/etc/exports
编辑NFS配置:vim /etc/exports
填写方式例子:/tmp/share *(rw,sync)
创建输出目录: mkdir /tmp/share
给予权限:chmod 777/tmp/share
关闭防火墙:service iptables stop
启动nfs:service nfs start
测试
将nfs共享目录挂到本地目录上实现文件传输:
mount -t nfs 192.168.145.10:/tmp/share /home/1 (/home/1需要已经存在的文件夹作为共享文件的接口)
这时在/home/1中进行的操作,会同步到/tmp/share中;
参考文献:
[1]Linux公社:VMware虚拟机三种网络模式详解
[2]CSDN:虚拟机的三种可选模式:桥接模式、NAT模式、主机模式浅析
[3]CSDN:ifcfg-eth0配置详解
[4]CSDN:centOS 7下无法启动网络(service network start)错误解决办法
[5]Linux系统及编程基础(修订版)
[6]CSDN:vm虚拟机NAT网络模式下主机Ping不通虚拟机,虚拟机ping不通主机
[7]CSDN:VMware虚拟机三种网络模式:桥接模式,NAT模式,仅主机模式
[8]
[9]
[10]
[11]
[12]
[13]
[14]
[15]
[16]
相关文章:

【BIG_FG_CSDN】*VMware17pro*Linux*Redhit6网络管理(个人向——学习笔记)
物理机中的网络 查看物理网络的方法 “网络连接”—>单点选中网络的选项-->菜单栏中“查看此连接状态”-->“详细信息” “网络连接”中的VM网卡 在主机上对应的有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8两块虚拟网卡,它们分别…...

Nginx location+Nginx rewrite(重写)(新版)
Nginx locationNginx rewrite(重写) Nginx locationNginx rewrite(重写)一、location1、常用的Nginx 正则表达式2、location的类型3、location 的匹配规则4、location 优先级5、location 示例说明5.1只修改网页路径5.2修改nginx配置文件和网页路径5.3一般前缀5.4正则匹配5.5前缀…...

uniapp实现地图电子围栏功能
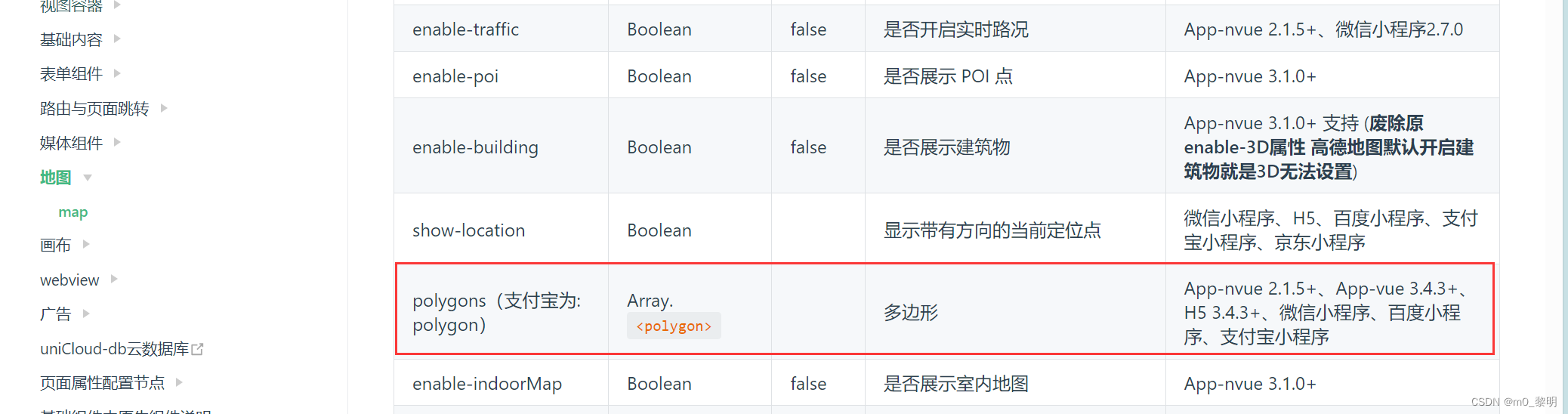
该功能使用uniapp中内置组件map实现 效果图预览: 实现过程: 1.文档: 2.代码: <template><view><map :style"width: 100%; height:screenHeight" :latitude"latitude" :longitude"longit…...

LeetCode第376场周赛
文章目录 1.Find Missing and Repeated Values2.Divide Array Into Arrays With Max Difference3.Minimum Cost to Make Array Equalindromic 1.Find Missing and Repeated Values 直接暴力过 class Solution { public:vector<int> findMissingAndRepeatedValues(vecto…...

数据仓库与数据挖掘小结
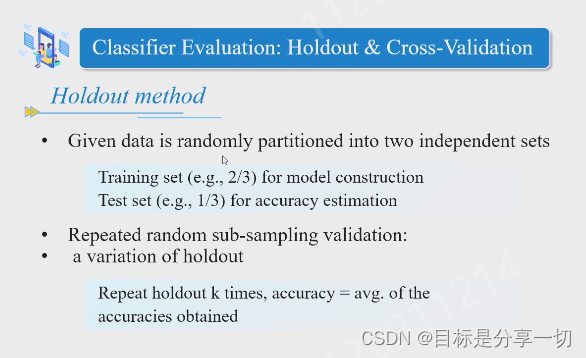
更加详细的只找得到pdf版本 填空10分 判断并改错10分 计算8分 综合20分 客观题 填空10分 判断并改错10分--错的要改 mooc中的--尤其考试题 名词解释12分 4个,每个3分 经常碰到的专业术语 简答题40分 5个,每道8分 综合 画roc曲线 …...

ensp创建配置环境,实现全网互访
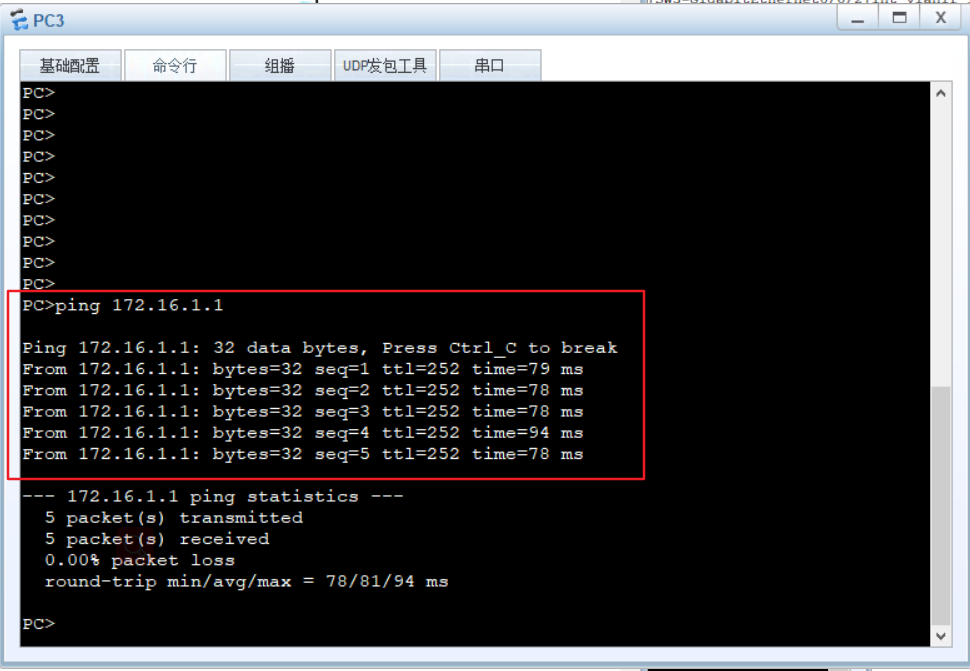
文章目录 创建配置环境,实现全网互访配置步骤接入层交换机(sw4、sw5)划分vlan汇聚层交换机(sw2、sw3)配置ip地址作为vlan网关、与sw1 ip地址直连核心层交换机(sw1)配置ip地址与汇聚层交换机&…...

智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.JAYA算法4.实验参数设定5.算法结果6.参考文献7.MA…...

ripro后台登录后转圈和图标不显示的原因及解决方法
最近,好多小伙伴使用ripro主题的小伙伴们都发现,登录后台后,进入主题设置就转圈,等待老半天后好不容易显示页面了,却发现图标不显示了,都统一显示为方框。 这是因为后台的js、css这类静态资源托管用的是js…...

android 源码编译android 12
一、python安装 python2 sudo apt-get install python python3 sudo apt-get install python3 二、repo管理多个git repo因为Android源码由多个git组成,故安装repo利于管理git工程. repo安装步骤 a.第一步, 新建一个空白文件夹保存repo引导文件,并包含你的路径…...

CSS第二天导读
1,Emmet语法 Emmet语法的前身是Zen coding,它使用缩写,来提高html / css 的编写速度,Vscode内部已经集成该语法 1.1,快速生成HTML结构语法 1.想要快速生成多个相同标签,加上*就可以了,比如 d…...

scroll-behavior属性使用方法
定义和用法: scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转。 <style>element{/* 核心代码 */scroll-behavior: smooth;} </style> 属性值&am…...

Python Django 连接 PostgreSQL 操作实例
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python Django 连接 PostgreSQL 操作实例,全文3500字,阅读大约10分钟 在Web开发中,使用Django连接到PostgreSQL数据库是一种常见的选择。…...

5.实现简化版raft协议完成选举
1.设计 前面已经完成了netty的集成,接下来就是借助netty完成选举就行了。 针对选举,我们用到了VotRequestMessage、VotRespMessage、当节点下线时NodeOfflineMessage、NodeOnlineMessage、NodeOnlineRespMessage 1.1 节点详细的交互 1.2 对所有消息的…...

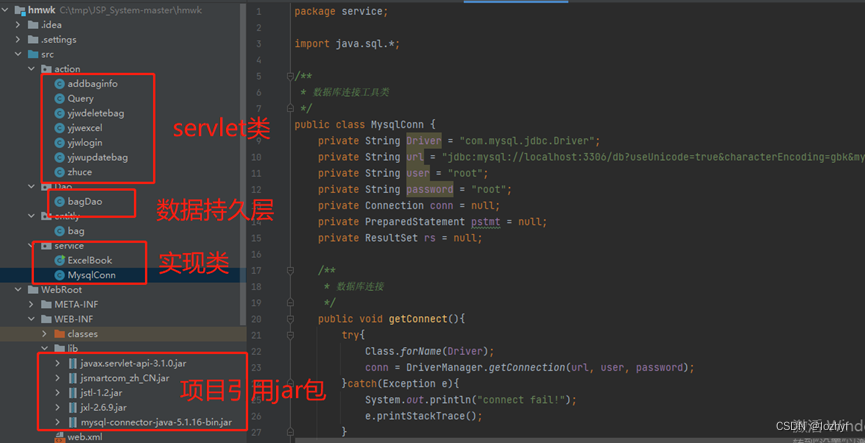
服装管理系统 简单实现
服装管理系统 项目使用jsp servletmysql实现; 登陆注册 首页 首页显示服装信息 服装管理 1添加服装 2修改服装 3分页查询服装 4导出服装信息 5 导入服装信息 代码结构截图 百度网盘 链接:https://pan.baidu.com/s/1zfLHGMnrYd-JtnhzS5elYQ 提取码…...

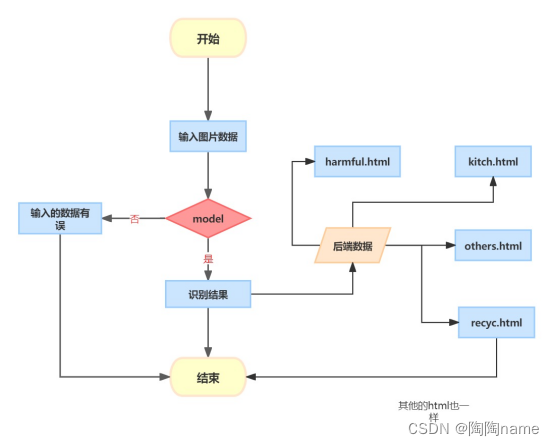
深度学习项目实战:垃圾分类系统
简介: 今天开启深度学习另一板块。就是计算机视觉方向,这里主要讨论图像分类任务–垃圾分类系统。其实这个项目早在19年的时候,我就写好了一个版本了。之前使用的是python搭建深度学习网络,然后前后端交互的采用的是java spring …...

C#浅拷贝和深拷贝数据
目录 一、浅拷贝 二、深拷贝 一、浅拷贝 就是把原来的数据,复制一份,但是2份数据是共享地址的,修改第一份数据或者修改第二份数据,都会一起改变,这可能不是我们程序中需要的场景。 下面我们演示一下,首…...

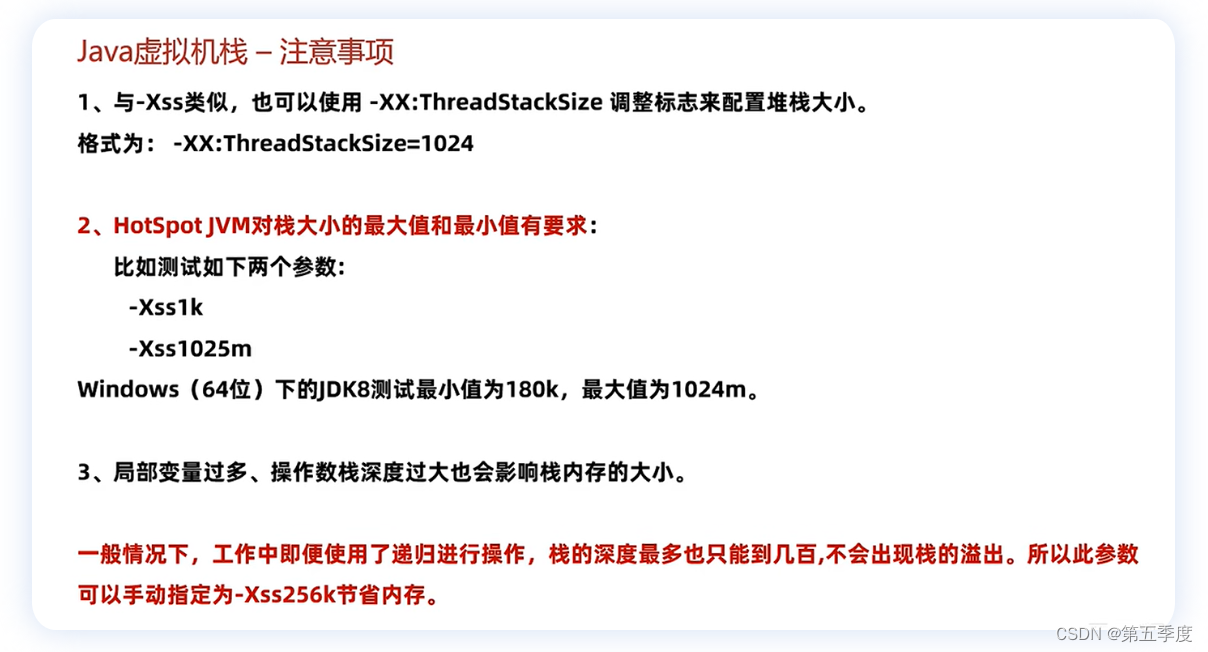
【JVM】4.运行时数据区(程序计数器、虚拟机栈)
文章目录 4.JVM的运行时数据区4.1 程序计数器4.2 Java虚拟机栈4.3 虚拟机栈内存溢出 4.JVM的运行时数据区 4.1 程序计数器 程序计数器(PC)会记录着下一行字节码指令的地址。执行完当前指令后,PC刷新,JVM的执行引擎根据程序计数器…...
算法:程序员的数学读书笔记
目录 0的故事 一、按位计数法 二、不使用按位计数法的罗马数字 三、十进制转二进制 四、0所起到的作用 逻辑 一、为何逻辑如此重要 二、兼顾完整性和排他性 三、逻辑 四、德摩根定律 五、真值表 六、文氏图 七、卡诺图 八、逻…...

机器学习算法---时间序列
类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统计学检验箱…...

RK3568/RV1126/RV1109/RV1106 ISP调试方案
最近一直在做瑞芯微rv1126的开发,由于项目性质,与camera打的交道比较多,包括图像的采集,ISP处理,图像处理,H.264/H.265编解码等各个方面吧。学到了不少,在学习的过程中,也得到了不少…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
