纯前端使用XLSX导出excel表格
1 单个sheet

page.js(页面中的导出方法)
import { exportExcel } from '../../../utils/exportExcel.js'; leadOut() {const arr = [{ id: 1, name: '张三', age: 14, sex: '男' },{ id: 2, name: '李四', age: 15, sex: '女' },{ id: 3, name: '王五', age: 16, sex: '男' },];const allRecordList = arr.map((item, index) => {return {序号: String(index + 1),姓名: item.name,年龄: String(item.age),性别: item.sex,};});const data = {人员列表: allRecordList,};const columnHeaders = {人员列表: ['序号', '姓名', '年龄', '性别'],};const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];const fileName = '人员列表';exportExcel(columnHeaders, data, cellStyle, fileName);},exportExcel.js(封装导出方法)
import * as XLSX from "xlsx";// 下载XLSX插件 npm i XLSXexport function exportExcel(columnHeaders, data, cellStyle, fileName) { // columnHeaders 表头信息 data数据 cellStyle 列宽度 fileName 导出文件名function outputXlsxFile(data, wscols, xlsxName) { // 用于生成并保存 Excel 文件const sheetNames = [];// 存储 sheet 名称const sheetsList = {};// 存储所有 sheet 的数据const wb = XLSX.utils.book_new();// 创建了一个新的工作簿对象 wbconsole.log(data, 'data');for (const key in data) {sheetNames.push(key);const columnHeader = columnHeaders[key] // 获取当前 sheet 对应的列头信息 columnHeaderconst temp = transferData(data[key], columnHeader);sheetsList[key] = XLSX.utils.aoa_to_sheet(temp);// 创建 sheet 对象sheetsList[key]["!cols"] = wscols;// 当前 sheet 设置列宽 wscols}console.log(sheetNames, 'sheetNames');console.log(sheetsList, 'sheetsList');console.log(wb, 'wb');wb.SheetNames = sheetNames;wb.Sheets = sheetsList;XLSX.writeFile(wb, xlsxName + ".xlsx");// 将工作簿保存为 Excel 文件}function transferData(data, columnHeader) { // 将数据按照列头信息进行转换,将每一行的数据转换成一个数组const content = [];content.push(columnHeader);data.forEach((item, index) => {const arr = [];// 用于存储当前行的数据columnHeader.map(column => {arr.push(item[column]);// 使用 map 方法遍历 columnHeader,将每个列头对应的属性值添加到 arr 数组中})content.push(arr);// 将 arr 数组添加到 content 数组中});console.log(content, 'content');return content;}outputXlsxFile(data,cellStyle,fileName);
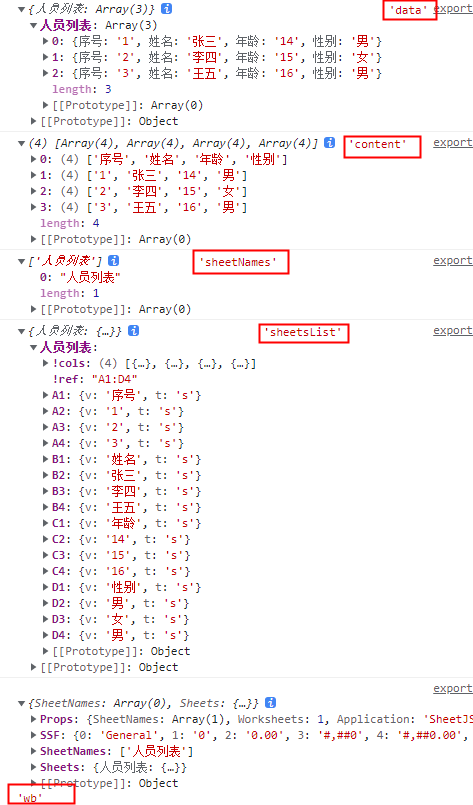
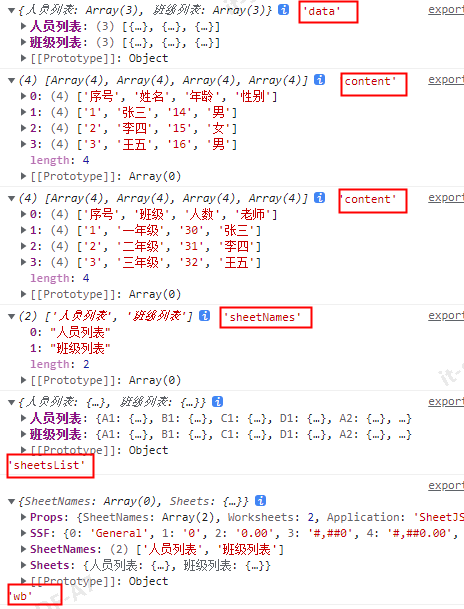
}为了方便理解导出过程,变量打印如下图所示:

2 多个sheet
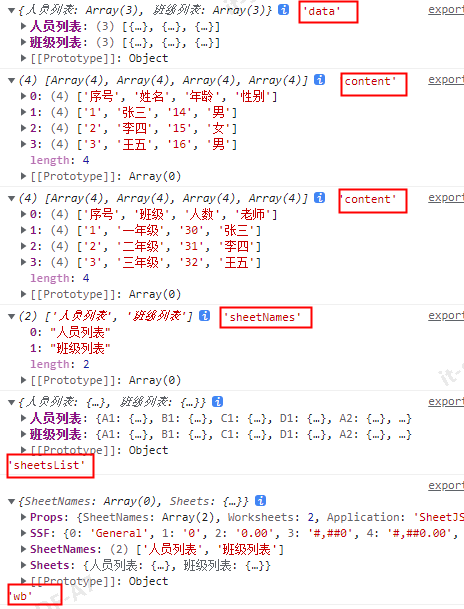
当然,也可以导出多个sheet表,此时页面效果和数据如下:



leadOut() {const arr = [{ id: 1, name: '张三', age: 14, sex: '男' },{ id: 2, name: '李四', age: 15, sex: '女' },{ id: 3, name: '王五', age: 16, sex: '男' },];const arr2 = [{ id: 1, class: '一年级', count: 30, teacher: '张三' },{ id: 2, class: '二年级', count: 31, teacher: '李四' },{ id: 3, class: '三年级', count: 32, teacher: '王五' },];const allRecordList = arr.map((item, index) => {return {序号: String(index + 1),姓名: item.name,年龄: String(item.age),性别: item.sex,};});const allRecordList2 = arr2.map((item, index) => {return {序号: String(index + 1),班级: item.class,人数: String(item.count),老师: item.teacher,};});const data = {人员列表: allRecordList,班级列表: allRecordList2,};const columnHeaders = {人员列表: ['序号', '姓名', '年龄', '性别'],班级列表: ['序号', '班级', '人数', '老师'],};const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];const fileName = '人员列表';exportExcel(columnHeaders, data, cellStyle, fileName);},相关文章:

纯前端使用XLSX导出excel表格
1 单个sheet page.js(页面中的导出方法) import { exportExcel } from ../../../utils/exportExcel.js; leadOut() {const arr [{ id: 1, name: 张三, age: 14, sex: 男 },{ id: 2, name: 李四, age: 15, sex: 女 },{ id: 3, name: 王五, age: 16, sex: 男 },];const allR…...

将mjpg格式数转化成opencv Mat格式
该博客可以解决如下两个问题: 1、将mjpg格式数据转化成opencv Mat格式 2、v4l2_buffer 格式获取的mjpg格式数据转换成Mat格式。 要将 MJPEG 格式的数据转换为 OpenCV 的 Mat 格式,您可以使用 imdecode 函数。imdecode 函数可以将图像数据解码为 Mat 对象…...

【golang/g3n】3D游戏引擎G3N的windows安装与测试
目录 说在前面安装测试 说在前面 操作系统:win 11go version:go1.21.5 windows/amd64g3n版本:github.com/g3n/engine v0.2.0其他:找了下golang 3d相关的库,目前好像就这个比较活跃 安装 按照官方教程所说,…...

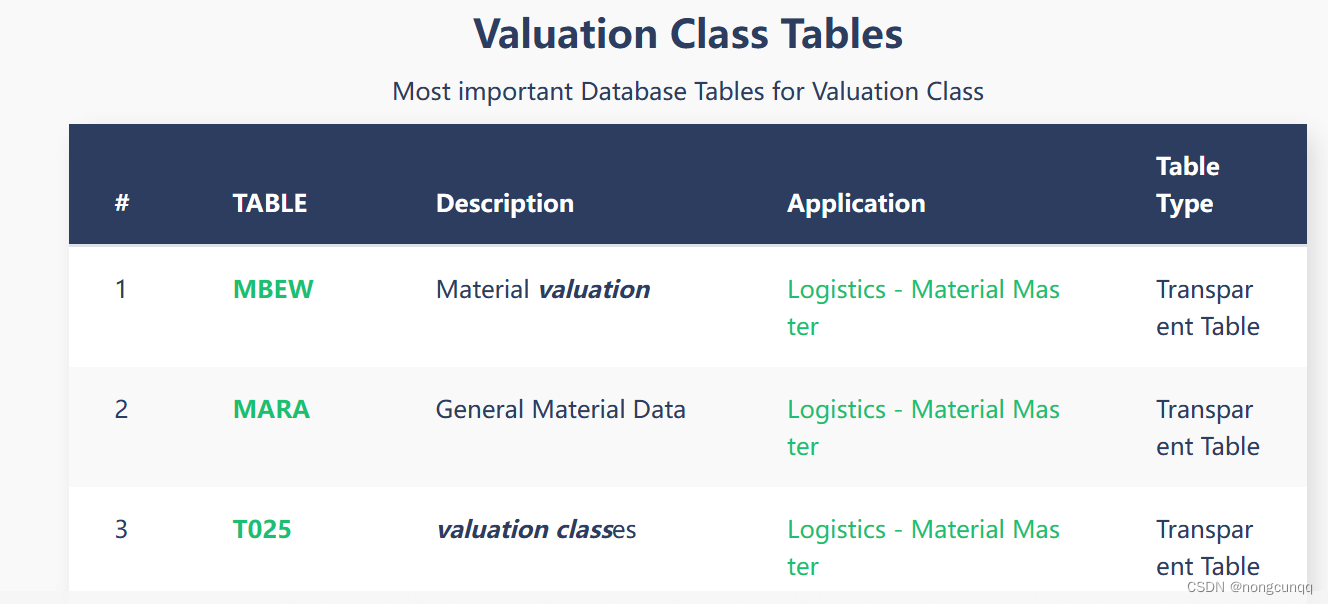
sap table 获取 valuation class MBEW 查表获取
参考 https://www.tcodesearch.com/sap-tables/search?qvaluationclass...

介绍一些操作系统—— Ubuntu 系统
介绍一些操作系统—— Ubuntu 系统 Ubuntu 系统 Ubuntu 是一个以桌面应用为主的 Linux 发行版操作系统,其名称来自非洲南部祖鲁语或豪萨语的“ubuntu"一词,意思是“人性”“我的存在是因为大家的存在",是非洲传统的一种价值观。U…...

React中props 和 state异同初探
在 React 中,props 和 state 是两个非常重要的概念,它们决定了组件的行为和渲染方式。 Props props(属性)是父组件传递给子组件的数据。它们类似于函数的参数,可以在组件内部被访问和使用,但不能被修改。…...

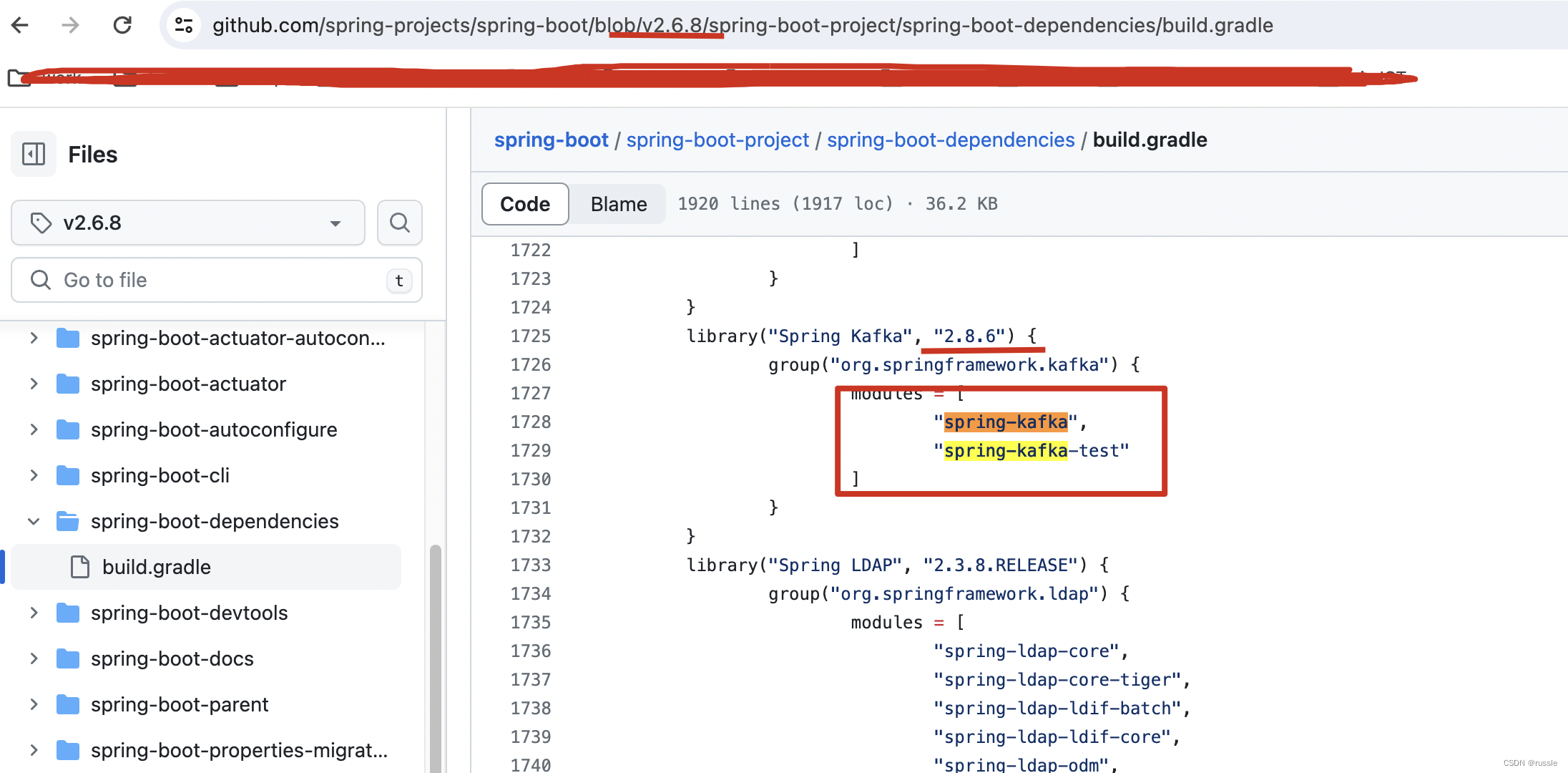
spring-kakfa依赖管理之org/springframework/kafka/listener/CommonErrorHandler错误
问题: 整个项目使用spring-boot2.6.8版本,使用gradle构建,在common模块指定了implementation org.springframework.kafka:spring-kafka:2.6.8’这个工程也都能运行(这正常发送kafka消息和接收消息),但是执行…...

基于go语言开发的海量用户及时通讯系统
文章目录 二十三、海量用户即时通讯系统1、项目开发前技术准备2.实现功能-显示客户端登录菜单3.实现功能-完成用户登录-1.完成客户端可以该长度值发送消息长度,服务器端可以正常接收到-2.完成客户端可以发送消息,服务器端可以接收到消息并根据客户端发送…...
 、count(*) 和count(列名) 函数的区别)
19.Oracle 中count(1) 、count(*) 和count(列名) 函数的区别
count(1) and count(字段) 两者的主要区别是 count(1) 会统计表中的所有的记录数,包含字段为null 的记录。count(字段) 会统计该字段在表中出现的次数,忽略字段为null 的情况。 即不统计字段为null 的记录。 count(*) 和 count(1)和count(列名)区别 …...
)
C 库函数 - time()
描述 C 库函数 time_t time(time_t *seconds) 返回自纪元 Epoch(1970-01-01 00:00:00 UTC)起经过的时间,以秒为单位。如果 seconds 不为空,则返回值也存储在变量 seconds 中。 声明 下面是 time() 函数的声明。 time_t time(t…...

基于Python数据可视化的网易云音乐歌单分析系统
目录 《Python数据分析初探》项目报告 基于Python数据可视化的网易云音乐歌单分析系统一、项目简介(一)项目背景(二)项目过程 二、项目设计流程图(一)基于Python数据可视化的网易云音乐歌单分析系统的整体…...

Jenkins----基于 CentOS 或 Docker 安装部署Jenkins并完成基础配置
查看原文 文章目录 基于 CentOS7 系统部署 Jenkins 环境基于 Docker 安装部署 Jenkins环境配置 Jenkins 中文模式配置用户名密码形式的 Jenkins 凭据配置 ssh 私钥形式的 Jenkins 凭据配置 Jenkins 执行任务的节点 基于 CentOS7 系统部署 Jenkins 环境 (1ÿ…...

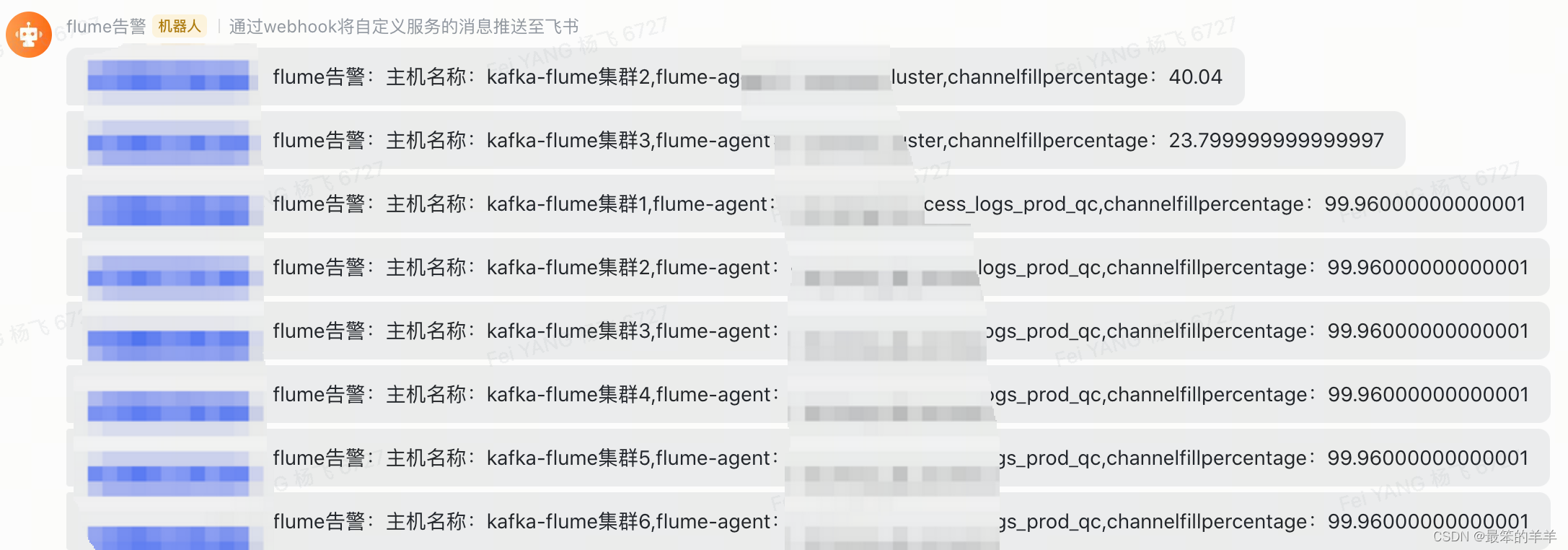
flume系列之:监控flume agent channel的填充百分比
flume系列之:监控flume agent channel的填充百分比 一、监控效果二、获取flume agent三、飞书告警四、获取每个flume agent channel的填充百分比一、监控效果 二、获取flume agent def getKafkaFlumeAgent():# 腾讯云10.130.112.60zk = KazooClient(hosts...
信息安全和网络安全的区别
信息安全与网络安全都属于安全领域,但它们的范围和重点不同。 信息安全主要关注数据的保护,包括对敏感数据进行加密、防止数据丢失或泄露等措施。信息安全通常与数据存储、传输和处理相关。 而网络安全更侧重于保护计算机系统和网络免受攻击、病毒、蠕…...

【开源项目】WPF 扩展 -- 多画面视频渲染组件
目录 1、项目介绍 2、组件集成 2.1 下载地址 2.2 添加依赖 3、使用示例 3.1 启动动画 3.2 视频渲染 3.3 效果展示 4、项目地址 1、项目介绍 Com.Gitusme.Net.Extensiones.Wpf 是一款 Wpf 扩展组件。基于.Net Core 3.1 开发,当前是第一个发布版本 1.0.0&am…...

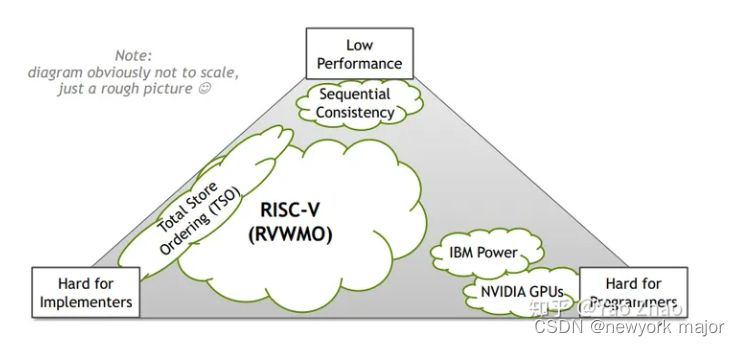
risc-v system instruction
ECALL ecall 指令以前叫做 scall,用于执行环境的变更,它会根据当前所处模式触发不同的执行环境切换异常, 用来执行需要更高权限才能执行的功能;简单来说,ecall 指令将权限提升到内核模式并将程序跳转到指定的地址。操作系统内核和应用程序其实…...

08 v-text指令
概述 v-text指令主要是用来渲染文本内容,和双大括号的效果基本一致,所以使用场景非常少。 一般情况下,我们都会使用双大括号语法去渲染文本内容,而不是使用v-text指令。 基本用法 我们创建src/components/Demo08.vueÿ…...

vite基本知识
vite的了解与使用 基本知识 开发时,并不对代码打包,而实直接采用ESM的方式运行项目一 项目部署时,再对项目进行打包 核心原理 其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件 使…...

考研真题c语言
【2016年山西大学考研真题】输入10个学生三门课的成绩,用函数实现:找出最高的分数所对应的学号和成绩。 1. 定义一个结构体 Student 来表示每个学生,包括学号和三门课的成绩。 c typedef struct { int studentID; int score1; i…...

neuq-acm预备队训练week 9 P8604 [蓝桥杯 2013 国 C] 危险系数
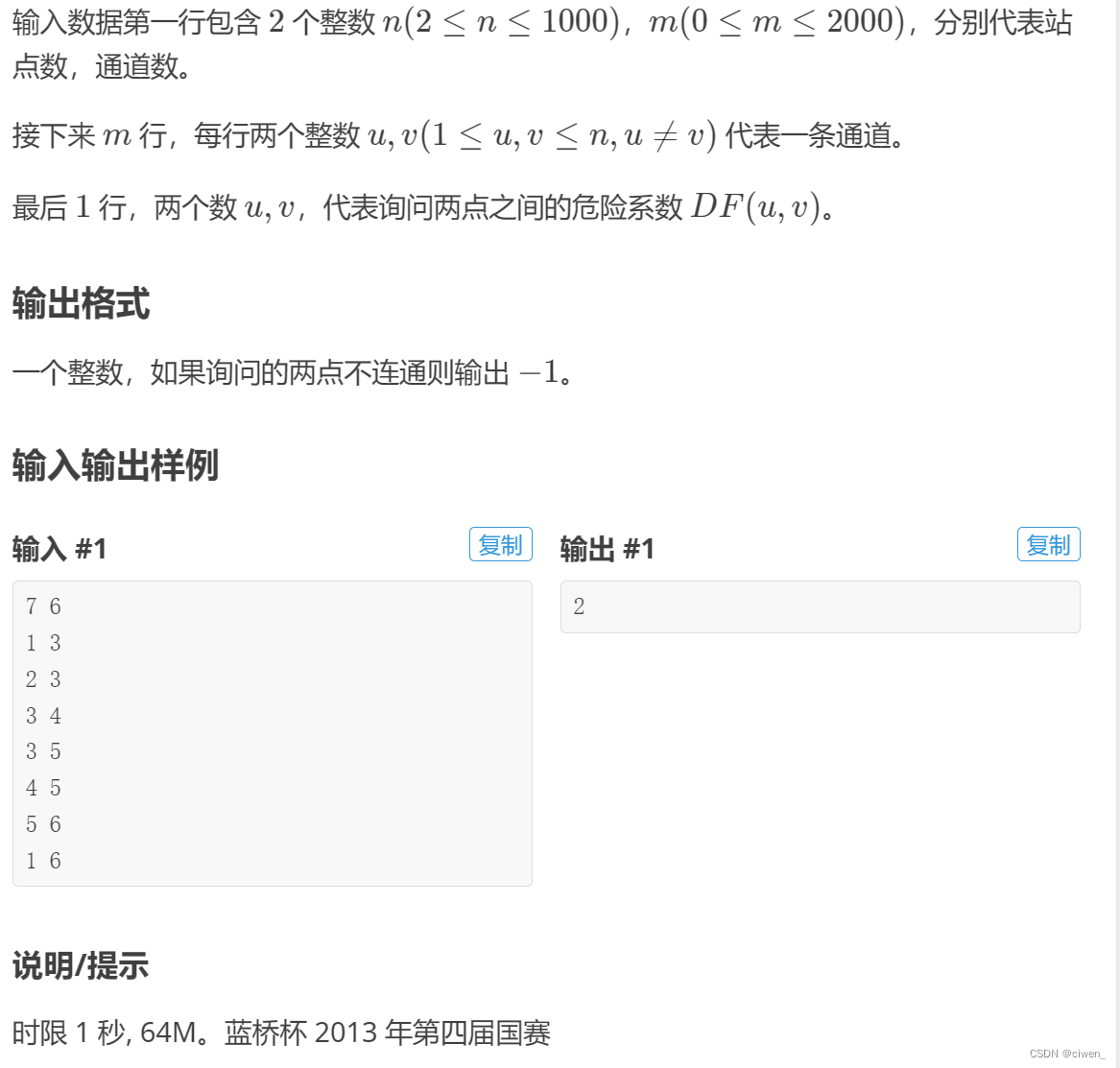
题目背景 抗日战争时期,冀中平原的地道战曾发挥重要作用。 题目限制 题目描述 地道的多个站点间有通道连接,形成了庞大的网络。但也有隐患,当敌人发现了某个站点后,其它站点间可能因此会失去联系。 我们来定义一个危险系数 DF…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
