vue扭蛋机抽奖游戏
简易扭蛋机demo
这是一个使用CSS3和JavaScript实现的扭蛋机抽奖游戏。该游戏的主要功能是通过点击按钮进行抽奖,抽奖过程中会显示滚动的小球,最终随机停止并显示一个中奖小球。
该游戏的抽奖过程如下:
- 当用户点击抽奖按钮时,首先检查当前是否正在进行抽奖任务或者当前有小球正在滚动。如果有,则不执行抽奖操作。
- 如果满足抽奖条件,则设置抽奖状态为开始,并等待4秒钟。
- 4秒钟后,停止抽奖,并随机选择一个小球作为中奖结果。
- 开始滚动中奖小球,直到小球到达最终位置。
- 小球到达最终位置后,停止滚动并隐藏小球。
这个游戏的实现方式是通过CSS3的动画效果和JavaScript的定时器来控制小球的滚动和抽奖的过程。使用CSS3可以轻松地实现小球的滚动效果,而JavaScript则可以控制抽奖的流程和时间。
整体代码
HTML部分
html结构可根据自己需求重新开发,一下代码只是演示,抽奖思路,ball-box下面每个图片是根据index动态添加类名,在css中方便单独设置每个小球位置
<template><div><div class="raffle"><div class="collectors"><div class="top">Top 3 Xmas Balls Collectors</div><div class="awards-list"><div class="item" v-for="(item, index) in emailList" :key="index">aaa@aaa.com</div></div></div><div class="lottery"><!-- 抽奖 --><div class="ball-box" :class="{ 'active': !opportunityStatus }"><img v-for="(item, index) in ballList" :key="index" :src="item" alt="" :class="`ball${index}`"></div><!-- 抽奖次数 --><div class="glass"><div class="glass-list"><div class="item">1 MORE CHANCE</div></div><img src="./img/glass.png" alt=""></div><!-- 滚动小球 --><img :src="lotteryBall" alt="" class="roll-ball" :class="{ 'active': rollBall }"><img src="./img/ball-base.png" alt="" class="ball-base"><img src="./img/games.png" alt="" class="games-img"></div><!-- 抽奖按钮 --><div class="play" @click="rafflePlay"><img src="./img/play-go.png" alt=""></div></div></div>
</template>js部分
flexible文件因为布局使用rem,来计算自适应,ballList数组中的图片可自行修改
<script>
export default {data() {return {//抽奖小球ballList:[require('./img/ball-1.png'),require('./img/ball-2.png'),require('./img/ball-3.png'),require('./img/ball-4.png'),require('./img/ball-5.png'),require('./img/ball-6.png'),require('./img/bal相关文章:

vue扭蛋机抽奖游戏
简易扭蛋机demo 这是一个使用CSS3和JavaScript实现的扭蛋机抽奖游戏。该游戏的主要功能是通过点击按钮进行抽奖,抽奖过程中会显示滚动的小球,最终随机停止并显示一个中奖小球。 该游戏的抽奖过程如下: 当用户点击抽奖按钮时,首先检查当前是否正在进行抽奖任务或者当前有小…...

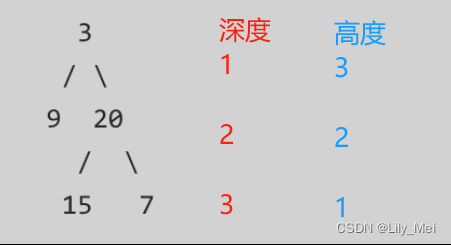
代码随想录27期|Python|Day16|二叉树|104.二叉树的最大深度|111.二叉树的最小深度|222.完全二叉树的节点个数
二叉树专题,重点掌握后续的递归和中间节点的处理。 104. 二叉树的最大深度 - 力扣(LeetCode) 本题在前一章已经解决了层序遍历的解法,现在来聊一下递归法。 首先需要明确两个概念:深度和高度。(注意&…...

༺༽༾ཊ—设计-简介-模式—ཏ༿༼༻
我对设计模式的理解就是一种可复用的且面向对象的设计工具,它与代码无关,我们可以利用设计模式设计出高内聚、低耦合的应用程序,并且最大程度实现程序的复用,以应对复杂的需求变化。 程序的可复用性就是用已存在的程序模块进行更新…...

Matplotlib快速入门,Python通用的绘图工具库上手
Matplotlib是一个用于Python编程语言的综合性绘图库。 它可以生成各种类型的图表,包括折线图、条形图、散点图、直方图、饼图等。Matplotlib支持多种数据格式,包括NumPy数组、Pandas DataFrame和CSV文件。它还可以从URL读取数据。 Matplotlib可以在交互…...

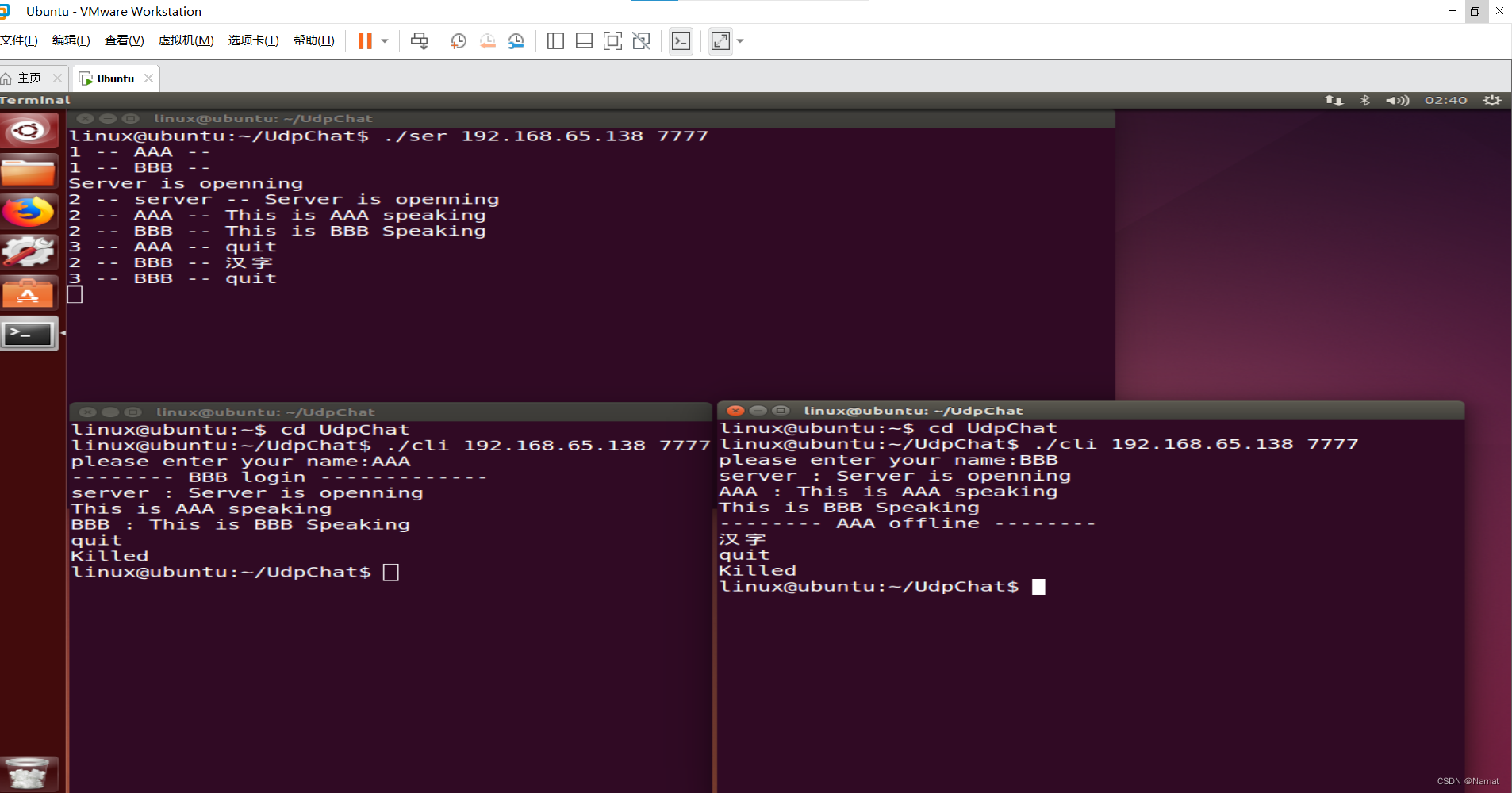
Linux 基本语句_16_Udp网络聊天室
代码: 服务端代码: #include <stdio.h> #include <arpa/inet.h> #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <stdlib.h> #include <unistd.h> #include <string…...

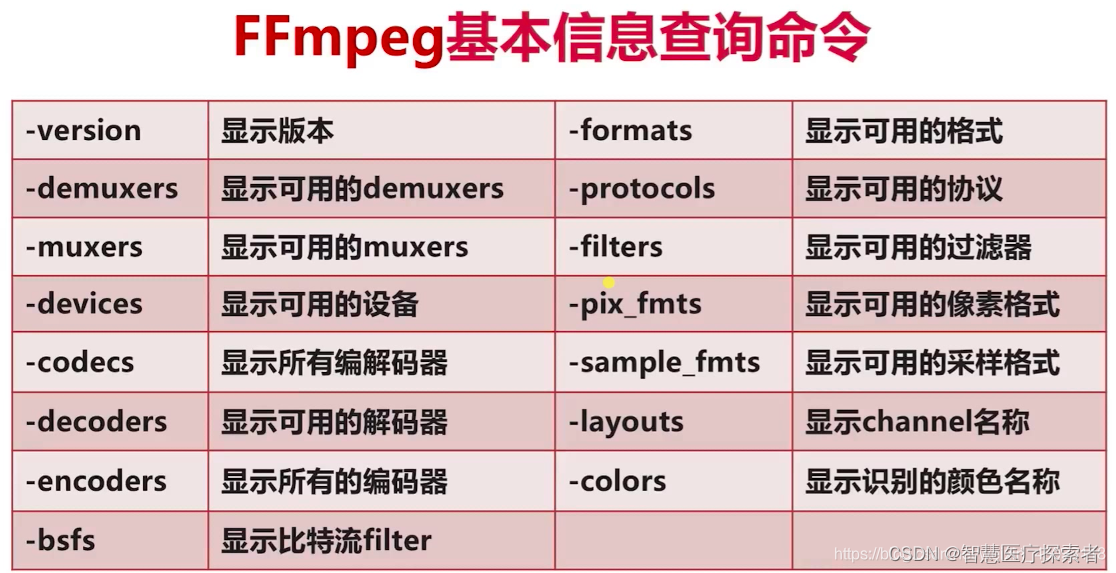
使用ffmpeg命令进行视频格式转换
1 ffmpeg介绍 FFmpeg 是一个非常强大和灵活的开源工具集,用于处理音频和视频文件。它提供了一系列的工具和库,可以用于录制、转换、流式传输和播放音频和视频。 FFmpeg 主要特点如下: 格式支持广泛:FFmpeg 支持几乎所有的音频和视…...
)
Mac安装Adobe AE/pr/LR/ai/ps/au/dw/id 2024/2023报错问题解决(常见错误:已损坏/2700/146/130/127)
1.打开允许“允许任何来源” 如何打开允许任何来源?在 Finder 菜单栏选择 【前往】 – 【实用工具 】,找到【终端】程序,双击打开,在终端窗口中输入:sudo spctl --master-disable 输入代码后,按【return …...

Python三级 每周练习题31
如果你感觉有收获,欢迎给我微信扫打赏码 ———— 以激励我输出更多优质内容 练习一: 作业1:编写程序,在下面的字典中找出身高137的同学并输出姓名,如果没找到, 输出没有 a{‘小赵’:136,‘小钱’:141,‘小孙’:146,‘小李’:13…...

【DataSophon】大数据服务组件之Flink升级
🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁&am…...

Android笔记(十八):面向Compose组件结合Retrofit2和Rxjava3实现网络访问
一、Retrofit2 Square公司推出的Retrofit2库(https://square.github.io/retrofit/),改变了网络访问的方式。它实现了网络请求的封装。Retrofit库采用回调处理方式,使得通过接口提交请求和相应的参数的配置,就可以获得…...

mybatis中oracle的sql没走索引导致特别慢(未加jdbcType的)
如果直接跑sql是能走索引很快,在mybatis中不能,可能就是jdbcType的原因。 比如,我有一个属性A,在表里面是VARCHAR2类型,但是在mybatis中的sql是#{a},缺少jdbcTypeJdbcType.VARCHAR,就会导致myba…...

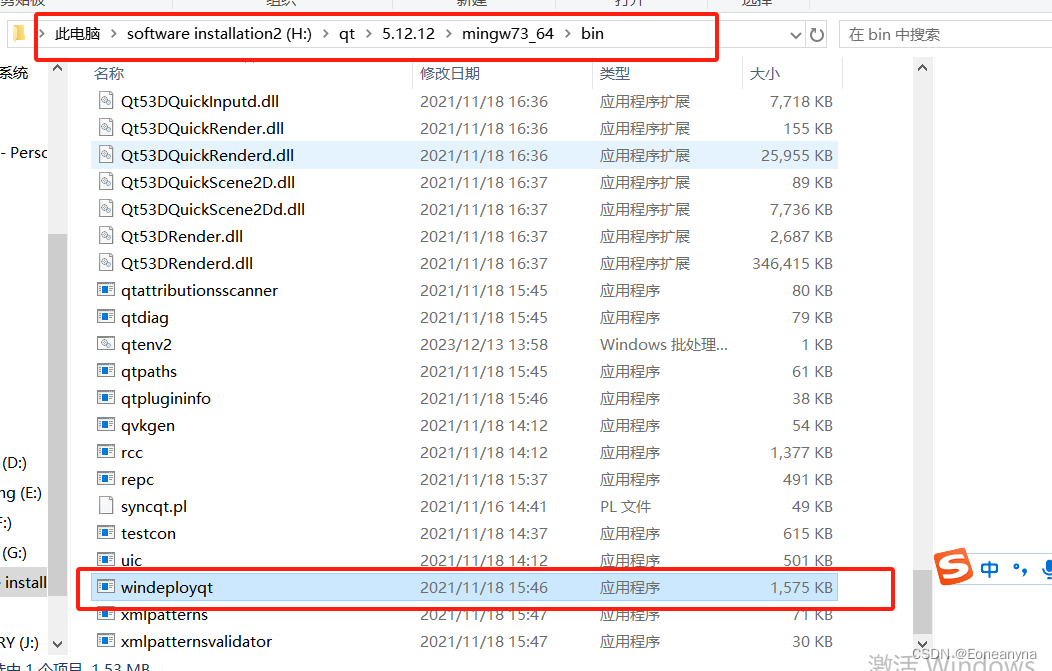
QT自带打包问题:无法定位程序输入点?metaobject@qsound
文章目录 无法定位程序输入点?metaobjectqsound……检查系统环境变量的配置:打包无须安装qt的文件 无法定位程序输入点?metaobjectqsound…… 在执行release打包程序后,相应的release文件夹下的exe文件,无法打开 如有错误欢迎指出 检查系…...

7.3 lambda函数
一、语法 1.基础语法 [capture](paramLists) mutable ->retunType{statement} capture。捕获列表,用于捕获前文的变量供lambda函数中使用,可省略。(paramLists)。参数列表,可省略。mutable。lambda表达式默认具有常量性,可以…...

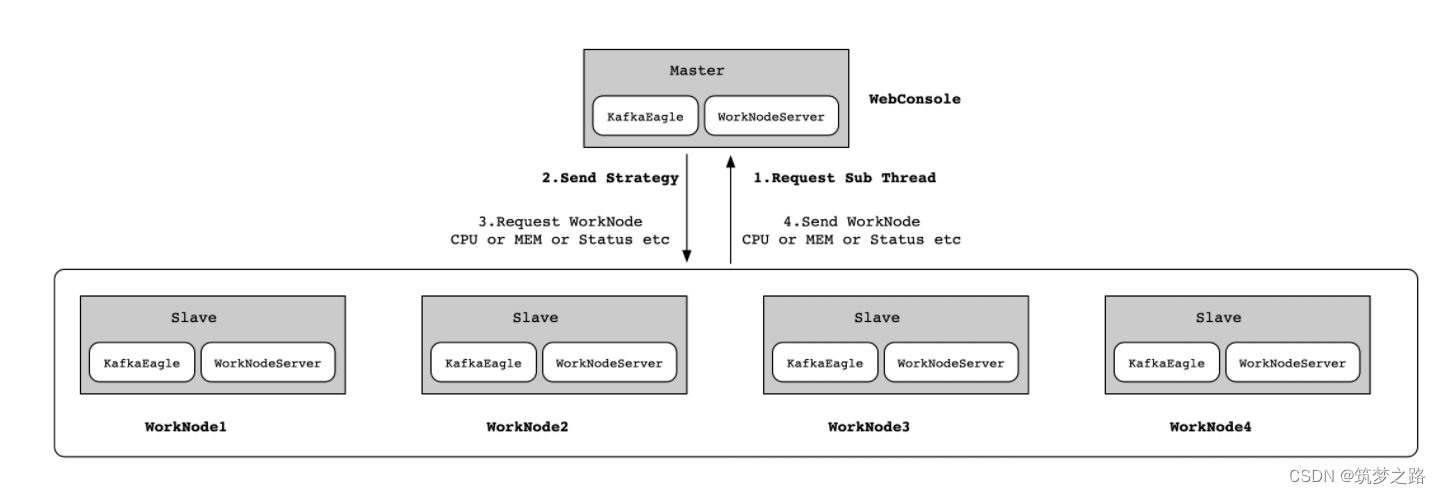
dcoker-compose一键部署EFAK —— 筑梦之路
简介 EFAK(Eagle For Apache Kafka,以前称为 Kafka Eagle)是一款由国内公司开源的Kafka集群监控系统,可以用来监视kafka集群的broker状态、Topic信息、IO、内存、consumer线程、偏移量等信息,并进行可视化图表展示。独…...

音视频:Ubuntu下安装 FFmpeg 5.0.X
1.安装相关依赖 首可选一: sudo apt-get update sudo apt-get install build-essential autoconf automake libtool pkg-config \libavcodec-dev libavformat-dev libavutil-dev \libswscale-dev libresample-dev libavdevice-dev \libopus-dev libvpx-dev libx2…...

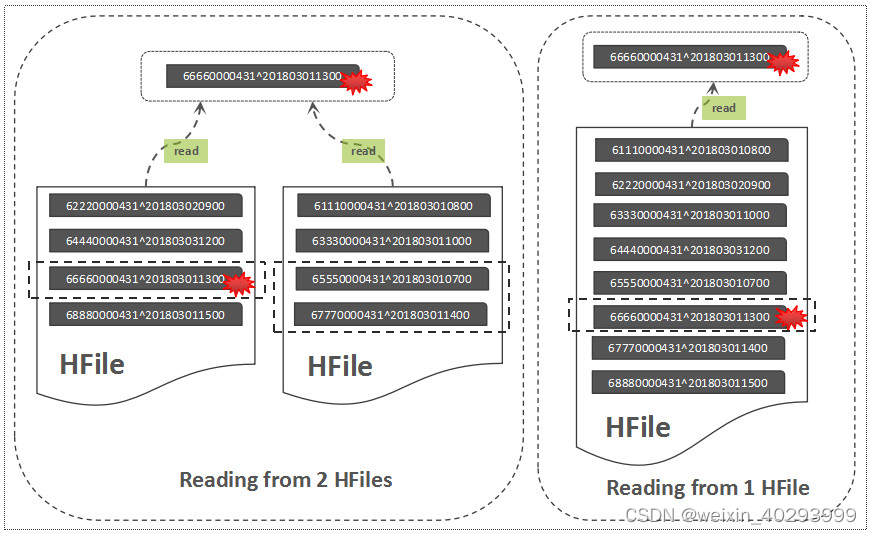
【LSM tree 】Log-structured merge-tree 一种分层、有序、面向磁盘的数据结构
文章目录 前言基本原理读写流程写流程读流程 写放大、读放大和空间放大优化 前言 LSM Tree 全称是Log-structured merge-tree, 是一种分层,有序,面向磁盘的数据结构。其核心原理是磁盘批量顺序写比随机写性能高很多,可以通过围绕这一原理进行…...

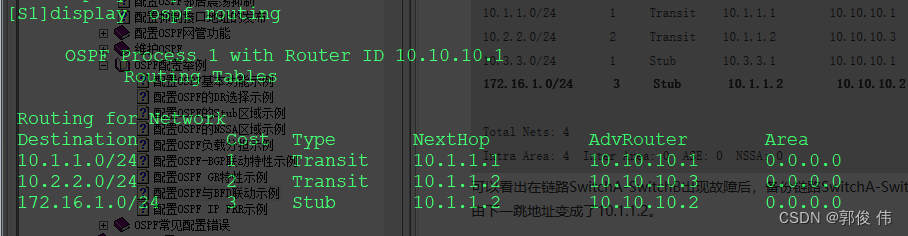
配置OSPF与BFD联动示例
定义 双向转发检测BFD(Bidirectional Forwarding Detection)是一种用于检测转发引擎之间通信故障的检测机制。 BFD对两个系统间的、同一路径上的同一种数据协议的连通性进行检测,这条路径可以是物理链路或逻辑链路,包括隧道。 …...

01到底应该怎么理解“平均负载”
1、如何了解系统的负载情况? 每次发现系统变慢时, 我们通常做的第⼀件事, 就是执⾏top或者uptime命令, 来了解系统的负载情况。 ⽐如像下⾯这样, 我在命令⾏⾥输⼊了uptime命令, 系统也随即给出了结果。 …...

jmeter,动态参数之随机数、随机日期
通过函数助手,执行以下配置: 执行后的结果树: 数据库中也成功添加了数据,对应字段是随机值:...

uniApp常见知识点-问题答案
1、uniApp中如何进行页面跳转? 答案:可以使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转, uni.redirectTo可以实现页面的重定向跳转, uni.reL…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
