javascript 数组处理的两个利器: `forEach` 和 `map`(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 `forEach`和 `map`的背景和用途
- 二、 `forEach`方法的详解
- 三、 `map`方法的详解
一、引言
介绍 forEach和 map的背景和用途
forEach和map是 JavaScript 中用于处理数组的两个常用方法。
-
forEach方法:forEach方法用于遍历数组中的每个元素,并对每个元素执行指定的操作。它是一个用于迭代数组的内置函数,不返回任何值。语法:
array.forEach(function(element, index, array) {// 在这里编写要对每个元素执行的操作 });示例:
const numbers = [1, 2, 3, 4, 5]; numbers.forEach(function(number) {console.log(number); });在上述示例中,
forEach方法遍历数组numbers中的每个元素,并在每次迭代时将当前元素打印到控制台上。forEach方法的主要用途是对数组进行迭代操作,例如打印数组中的每个元素、修改数组中的每个元素或执行其他与每个元素相关的操作。 -
map方法:map方法用于对数组中的每个元素进行操作,并返回一个新的数组,其中包含对原始数组中每个元素应用操作的结果。语法:
const newArray = array.map(function(element, index, array) {// 在这里编写要对每个元素执行的操作return operationResult; });示例:
const numbers = [1, 2, 3, 4, 5]; const squareNumbers = numbers.map(function(number) {return number * number; }); console.log(squareNumbers);在上述示例中,
map方法遍历数组numbers中的每个元素,并将其平方后存储在新的数组squareNumbers中。map方法的主要用途是对数组进行转换操作,例如将数组中的每个元素加 1、将每个元素转换为字符串或执行其他类型的元素级操作。
forEach 和 map 都是 JavaScript 中用于处理数组的常用方法。forEach 用于迭代和对每个元素执行操作,而 map 用于对每个元素进行操作并返回一个新的数组。选择使用哪个方法取决于你的具体需求。如果你只需要对数组进行迭代并执行操作,而不需要返回新的数组,可以使用 forEach。如果你需要对每个元素进行操作并返回一个新的数组,可以使用 map。
二、 forEach方法的详解
forEach方法是 JavaScript 中用于遍历数组并对每个元素执行指定操作的一种常用方法。它是 ES5(ECMAScript 5)引入的数组方法之一。
- 基本概念和语法:
forEach方法接受一个回调函数作为参数,并将该回调函数应用到数组的每个元素上。回调函数接受三个参数:当前遍历的元素、当前元素的索引和整个数组本身。
// 对每个元素执行的操作
array.forEach(function(element, index, array) {
});
- 使用
forEach遍历数组并执行指定的操作:
以下是一个示例,使用forEach方法遍历一个数组,并在控制台上打印出每个元素的值:
const numbers = [1, 2, 3, 4, 5];numbers.forEach(function(number) {console.log(number);
});
在上面的示例中,forEach方法遍历数组numbers,并对于每个元素number,执行了console.log(number)的操作,将每个元素打印到控制台上。
forEach方法的优缺点:
优点:
- 简洁易用:
forEach方法提供了一种简单的方式来遍历数组并对每个元素执行操作,无需显式编写循环逻辑。 - 性能高效:
forEach方法的执行速度通常相对较快,因为它是在 JavaScript 引擎内部实现的。 - 代码可读性:使用
forEach可以使代码更清晰和易于理解,因为它明确表达了对数组元素的操作。

缺点:
- 不支持中途跳出或返回值:
forEach方法是一个用于迭代的“只读”方法,它无法中途跳出循环或返回一个值。如果需要在迭代过程中进行条件判断或提前终止循环,或者需要返回一个值,就需要使用其他的方法,如for循环或filter方法。 - 无法修改原始数组:
forEach方法无法直接修改原始数组。如果需要在遍历过程中修改数组元素,需要使用其他方法,如for循环或reduce方法。

- 使用示例:
以下是一些使用forEach方法的示例:
// 打印数组元素
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number) {console.log(number);
});// 对数组元素进行求和
const numbers = [1, 2, 3, 4, 5];
let sum = 0;numbers.forEach(function(number) {sum += number;
});console.log(sum);// 检查元素是否满足条件
const numbers = [1, 2, 3, 4, 5];numbers.forEach(function(number) {if (number % 2 === 0) {console.log(number + " 是偶数");} else {console.log(number + " 是奇数");}
});
这些示例展示了如何使用forEach方法遍历数组并执行不同的操作,包括打印元素、求和以及检查元素的条件。
三、 map方法的详解
map方法的基本概念和语法:
map方法是 JavaScript 中数组对象的一个方法,它用于对数组中的每个元素进行操作,并返回一个新的数组,新数组的元素是对原数组元素应用操作后的结果。
语法如下:
const newArray = arr.map(function(element, index, array) {// 返回操作后的元素return operation(element);
});
其中,arr是要进行操作的原数组,function(element, index, array)是一个回调函数,它接受三个参数:当前遍历的元素element、当前元素的索引index和整个数组array。回调函数应该返回操作后的元素。
- 使用
map方法对数组进行操作并返回新的数组:
以下是一个示例,使用map方法将数组中的每个元素加 1:
const numbers = [1, 2, 3, 4, 5];
const plusOneNumbers = numbers.map(function(number) {return number + 1;
});
console.log(plusOneNumbers);
在上述示例中,map方法对数组numbers中的每个元素执行了number + 1的操作,并返回了一个新的数组plusOneNumbers,其中的元素是原数组每个元素加 1 后的结果。
map方法的优缺点:
优点:
- 简洁易用:
map方法提供了一种简单的方式来对数组进行批量操作,并返回一个新的数组。 - 性能高效:
map方法是在 JavaScript 引擎内部实现的,因此在处理大型数组时效率较高。 - 链式调用:
map方法返回的是一个新的数组,可以方便地进行链式调用,进一步对返回的数组进行操作。

缺点:
- 不支持中途跳出或返回值:
map方法是一个遍历过程,它必须对每个元素都执行回调函数,无法中途跳出或返回一个值。 - 无法修改原始数组:
map方法返回的是一个新的数组,而不是修改原始数组。如果需要修改原始数组,需要使用其他方法,如for循环或reduce方法。

map的使用示例:
以下是一些使用map方法的示例:
// 将数组中的每个元素乘以 2
const numbers = [1, 2, 3, 4, 5];
const doubleNumbers = numbers.map(function(number) {return number * 2;
});
console.log(doubleNumbers);// 将对象数组中的每个对象的属性 funName 的值乘以 2
const objects = [{ funName: 10 },{ funName: 20 },{ funName: 30 }
];
const doubleFunNames = objects.map(function(obj) {return { funName: obj.funName * 2 };
});
console.log(doubleFunNames);// 将字符串数组中的每个字符串的首字母大写
const strings = ["apple", "banana", "cherry"];
const capitalizedStrings = strings.map(function(string) {return string.charAt(0).toUpperCase() + string.slice(1);
});
console.log(capitalizedStrings);
这些示例展示了如何使用map方法对不同类型的数组进行操作,并返回新的数组。
相关文章:

javascript 数组处理的两个利器: `forEach` 和 `map`(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

【C语言】SCU安全项目1-FindKeys
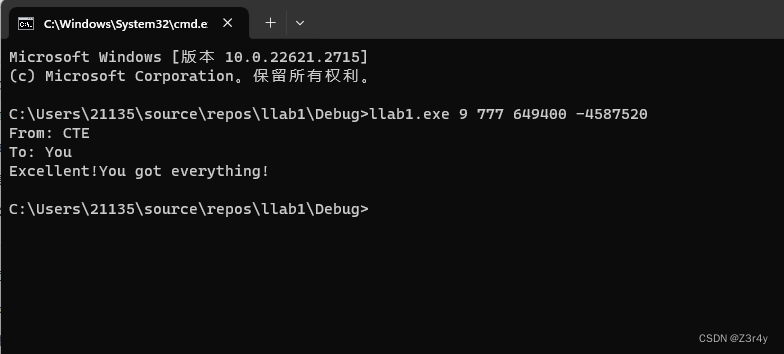
目录 前言 命令行参数 16进制转字符串 extract_message1 process_keys12 extract_message2 main process_keys34 前言 因为这个学期基本都在搞CTF的web方向,C语言不免荒废。所幸还会一点指针相关的知识,故第一个安全项目做的挺顺利的,…...

IDA pro软件 如何修改.exe小程序打开对话框显示的文字?
环境: Win10 专业版 IDA pro Version 7.5.201028 .exe小程序 问题描述: IDA pro软件 如何修改.exe小程序打开对话框显示的文字? 解决方案: 一、在IDA Python脚本中编写代码来修改.rdata段中的静态字符串可以使用以下示例代码作为起点(未成功) import idc# 定义要修…...

Ubuntu22.04切换用户
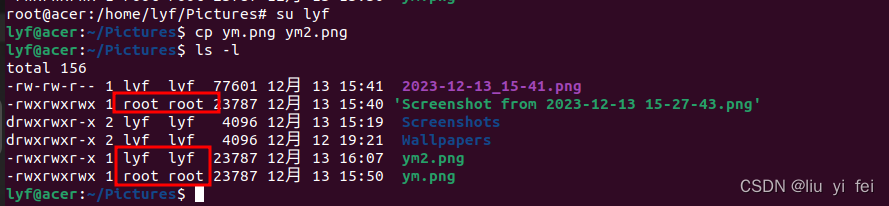
一、只有一个用户时没有切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 二、添加用户 添加新用户ym,全名yang mi 三、有两个及以上的用户时出现切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 四、切换用户 1、点击上图中Switch User …...

torch.gather(...)
1. Abstract 对于 pytorch 中的函数 torch.gather(input, # (Tensor) the source tensordim, # (int) the axis along which to indexindex, # (LongTensor) the indices of elements to gather*,sparse_gradFalse,outNone ) → Tensor有点绕,很多博客画各…...

vscode如何开发微信小程序?JS与TS的主要区别?
要在 VS Code 中编写微信小程序代码并同步到 Git,需要安装以下插件: 1. 微信小程序插件(WeChat Mini Program):此插件提供了微信小程序的语法高亮、代码提示、调试、上传等功能。 2. Git 插件(GitLens、…...

产品入门第五讲:Axure交互和情境
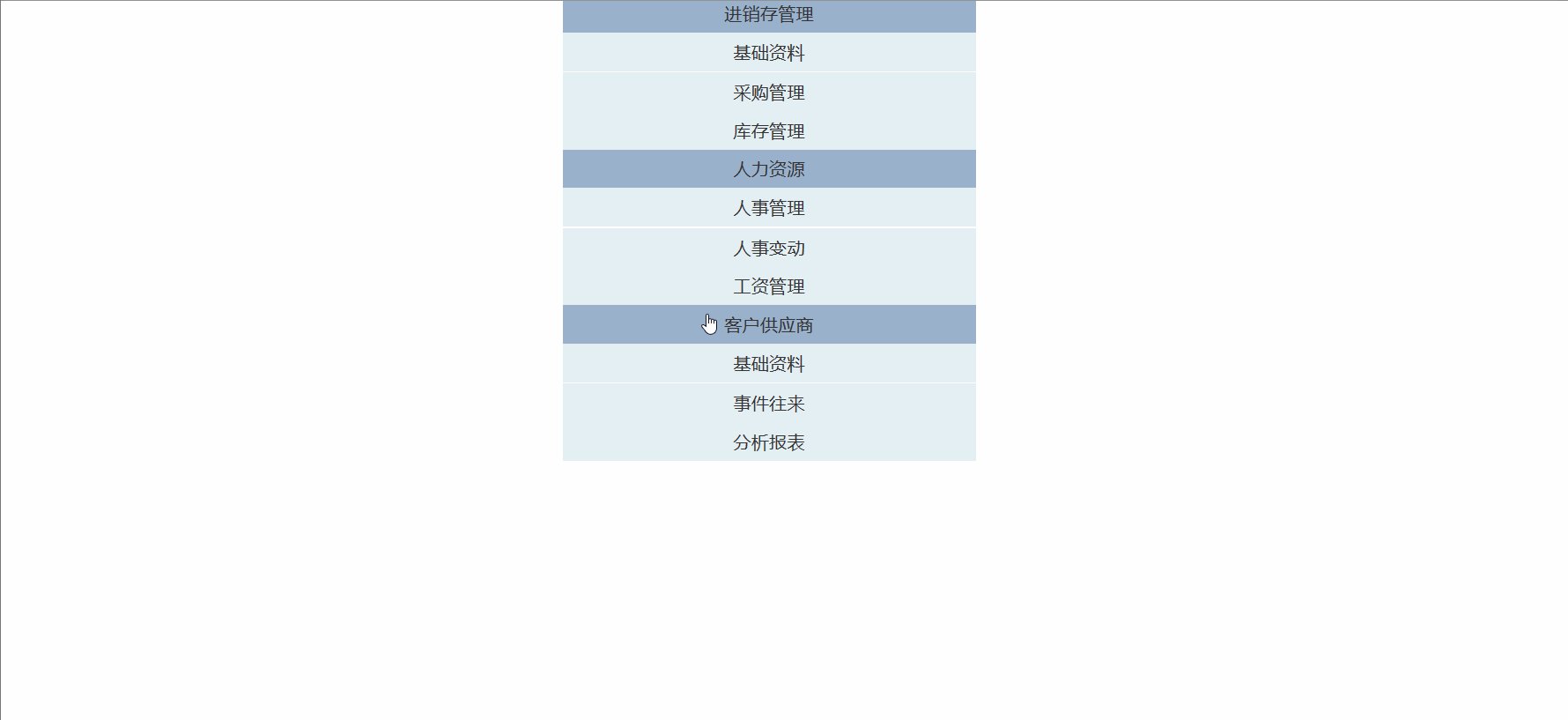
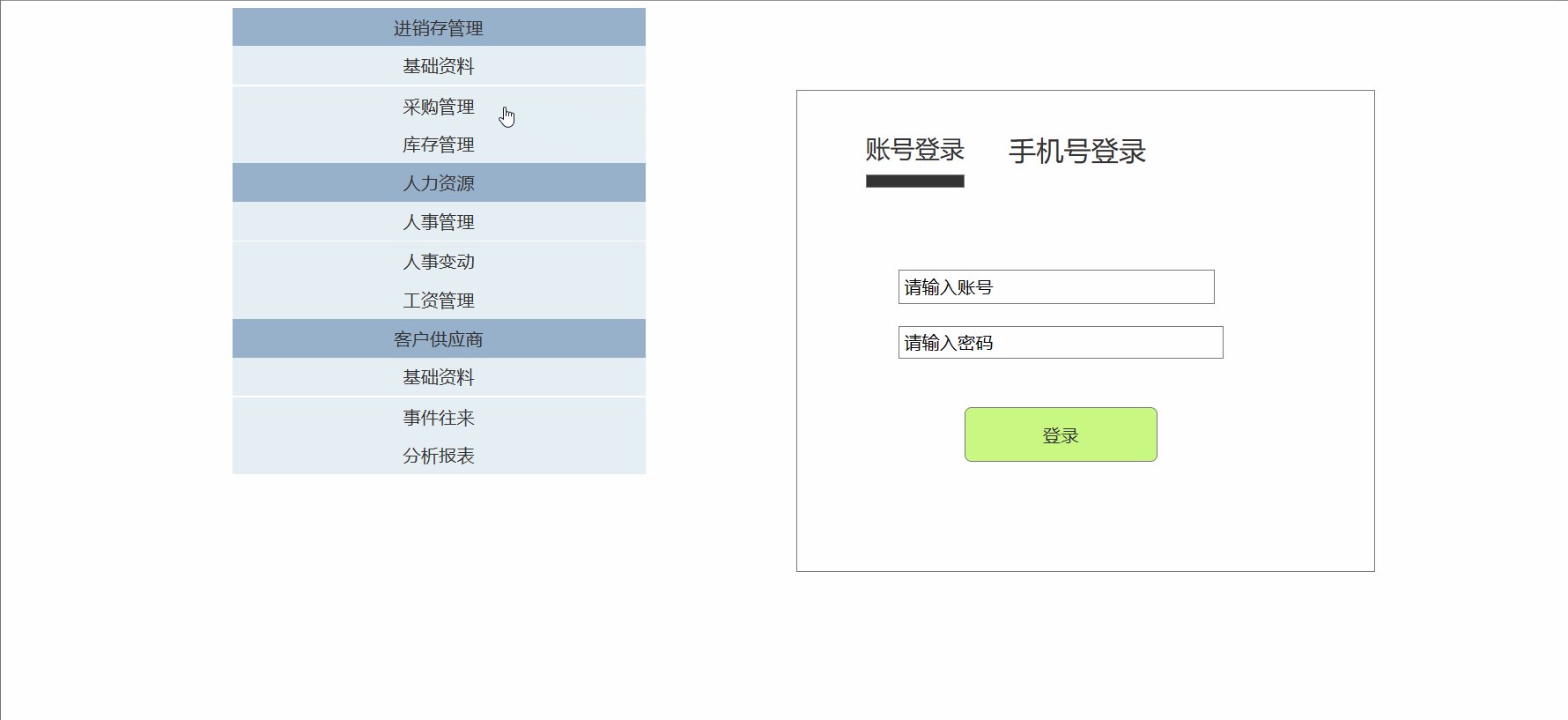
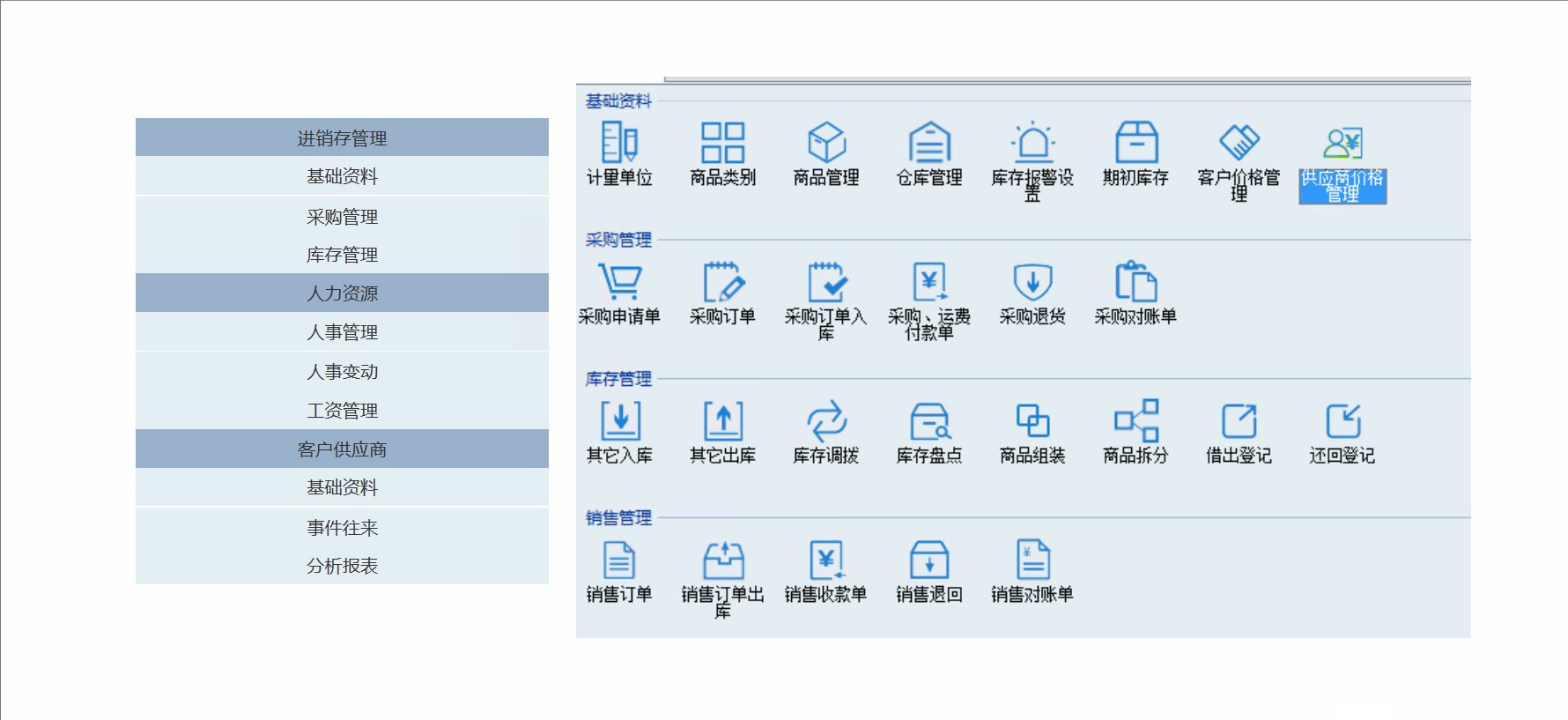
目录 一.Axure交互和情境的介绍 1.交互介绍 概念 常见的Axure交互设计技巧 2.情境介绍 概念 常见的Axure情境设计技巧: 二.实例展示 1.ERP登录页到主页的跳转 2.ERP的菜单跳转到各个页面 📚📚 🏅我是默,一个…...

Python 自动化之收发邮件(一)
imapclient / smtplib 收发邮件 文章目录 imapclient / smtplib 收发邮件前言一、基本内容二、发送邮件1.整体代码 三、获取邮件1.整体代码 总结 前言 简单给大家写个如何用Python进行发邮件和查看邮件教程,希望对各位有所帮助。 一、基本内容 本文主要分为两部分…...

Flutter开发笔记 —— sqflite插件数据库应用
前言 今天在观阅掘金大佬文章的时候,了解到了该 sqflite 插件,结合官网教程和自己实践,由此总结出该文,希望对大家的学习有帮助! 插件详情 Flutter的 SQLite 插件。支持 iOS、Android 和 MacOS。 支持事务和batch模式…...

OxLint 发布了,Eslint 何去何从?
由于最近的rust在前端领域的崛起,基于rust的前端生态链遭到rust底层重构,最近又爆出OxLint,是一款基于Rust的linter工具Oxlint在国外前端圈引起热烈讨论,很多大佬给出了高度评价;你或许不知道OxLint,相比ES…...

第一次使用ThreadPoolExecutor处理业务
通过对业务逻辑的分析,进行编码,先把第一条sql查出来的数据进行分组,然后分别使用不同的线程去查询数据返回,并添加到原来的数据中。 总感觉哪里写的不对,但是同事们都没用过这个,请大家指教一下ÿ…...

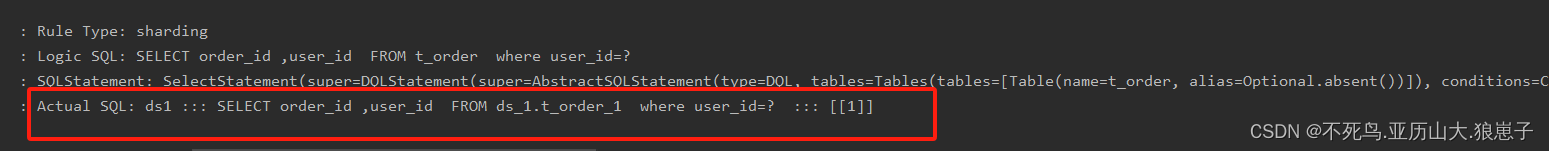
Sharding-Jdbc(6):Sharding-Jdbc日志分析
1 修改配置 将配置文件中的开启分片日志从false改为true Sharding-JDBC中的路由结果是通过分片字段和分片方法来确定的,如果查询条件中有 id 字段的情况还好,查询将会落到某个具体的分片;如果查询没有分片的字段,会向所有的db或者是表都会查…...

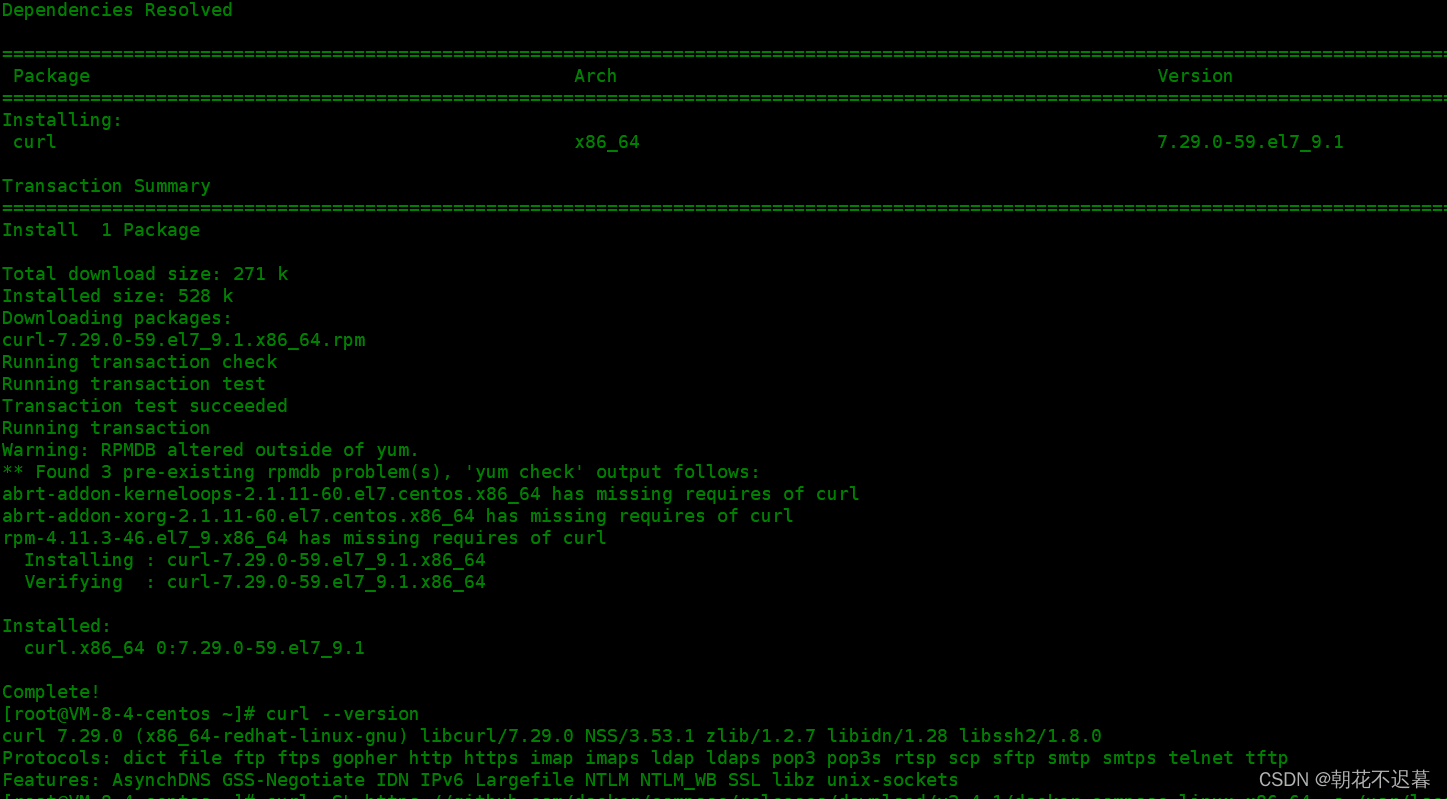
centos安装了curl却报 -bash: curl: command not found
前因 我服务器上想用curl下载docker-compress,发现没有curl命令,就去下载安装,安装完成之后,报-bash: curl: command not found 解决方法 [rootcentos ~]# rpm -e --nodeps curl warning: file /usr/bin/curl: remove failed: …...

Re58:读论文 REALM: Retrieval-Augmented Language Model Pre-Training
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:REALM: Retrieval-Augmented Language Model Pre-Training 模型名称:Retrieval-Augmented Language Model pre-training (REALM) 本文是2020年ICML论文,作者来自…...

java的json解析
import com.alibaba.fastjson.*; public class JsonParser { public static void main(String[] args) { String jsonStr "{\"name\":\"John\", \"age\":30}"; // JSON字符串示例 // 将JSON字符串转换为JSONObject对象 JSONObje…...

Spring事务失效的几种情况
Spring事务失效的几种情况 1、未被Spring管理的类中的方法 这种情况是指:没有在类上添加Service、Repository、Component等注解将类交由Spring管理,然后该类中还有加上了Transactional注解 例如: Service //如果没有添加Service这个注解…...

filter的用法与使用场景:筛选数据
//this.allCollectorList:后台给定的所有可供选择数据 //this.collectorData:目前已经存在选中列表中的数据//目前已经存在选中列表中的数据id getSelIdList() {let eIdList = []this.collectorData.forEach(row => {eIdList.push(row.id)})return eIdList },//在中的数据…...
ClickHouse集成ODBC表引擎详细解析)
ClickHouse(18)ClickHouse集成ODBC表引擎详细解析
文章目录 创建表用法示例资料分享参考文章 ODBC集成表引擎使得ClickHouse可以通过ODBC方式连接到外部数据库. 为了安全地实现 ODBC 连接,ClickHouse 使用了一个独立程序 clickhouse-odbc-bridge. 如果ODBC驱动程序是直接从 clickhouse-server中加载的,那…...

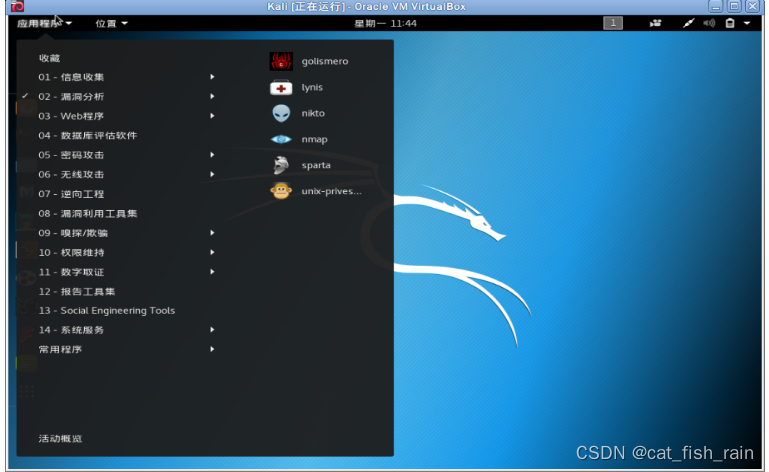
网络攻击(一)--安全渗透简介
1. 安全渗透概述 目标 了解渗透测试的基本概念了解渗透测试从业人员的注意事项 1.1. 写在前面的话 在了解渗透测试之前,我们先看看,信息安全相关的法律是怎么样的 中华人民共和国网络安全法 《中华人民共和国网络安全法》由全国人民代表大会常务委员会…...

视频号小店资金需要多少?
我是电商珠珠 视频号团队于22年7月发展了自己的电商平台-视频号小店,相比于抖音电商来讲,可以有效的将公域流量转化为私域,对于商家来说,是一件利好的事情。 可以有效的提高客户的黏性,增加店铺回头客。 有很多想要…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
