html5新增特性
对于这行代码,要写在html页面的最前端:
<!DOCTYPE html>
为什么要写在前面?
这是声明,是html5的新特性
对于html4来说,它有三种声明格式,而html5只需要统一声明,用来告诉浏览器文档使用哪一种HTML或者XHYML规范的。
语义化标签
新增<header>,<nav>,<section>,<article>,<aside>,<footer>标签
更好的描述和组织网页内容,使搜索引擎和浏览器可以更好的理解和处理页面结构,爬虫可以爬取更多有效信息。
增强型表单
新的表单类型
- 邮箱验证——<input type="email">
- 数值输入——<input type="number" min="9" max="12">
- 文件导入——<input type="file" id="myFile" multiple>
- 颜色选择——<input type="color">
- 图片按钮——<input type="image" src="#" width=750 alt="">
- 搜索框——<input type="search">
- 手机号输入——<input type="tel">
- 选择日期——<input type="date">,<input type="datetime-local">
- 网址输入框——<input type="url">
新的表单属性
- placeholder——文本占位符,提示信息
- required——这个属性的值为bool,默认是true,输入不能为空
- autofocus——自动聚焦到需要填写的textarea
- autocomplete——属性有两个值,应该是on(默认),另一个是off。提示已经写过的信息(要和name="username"一起用,不然不生效)
- min,max——限定输入的最少字数和最多字数,以字符个数计数
视频和音频
audio,video audio 和 video标签都很容易输出音频或视频流,提供便利的获取文件信息的API
Canvas绘图
提供一个通过JavaScript和HTML的canvas元素来绘制图形的方式。可以用于动画,数据可视化,图片编辑等
SVG绘图
用xml描述2d图形的语言,xml用来传输和存储数据
SVG比canvas绘图好用,SVG不容易失帧,更稳定。它比较容易编辑,只需要从描述中移除元素就可以了
地理位置
可以识别定位,并且与别人共享地理信息
获取地理位置:通过ip地址;电脑上的位置信息定位
拖放API
这只元素为可拖放,默认属性是false
<img draggable = "true">
设置了之后用setData()或者ondragstart
WebStorage
HTML4中用cookie,在用户端保存用户数据。但是他的存储内存不大,而且是携带在http请求头中,造成资源浪费,操作cookie麻烦。
在HTML5用WebStorage在客户端本地保存用户数据
WebWorker
js是单线程执行模式,所有任务只能在一个线程上执行,一次只做一件事情。
现在的计算机大多数是多核的,不能发挥CPU计算的价值。
而WebWorker为js创造了多线程环境,js在主线执行,new一个子线程在后台执行,worker完成计算的任务给主线程,主线程中的代码执行会导致浏览器响应阻塞,而子线程代码执行不会。主线程和子线程两者互补干扰,独立执行。
主流浏览器对WebWorker兼容性不高
WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
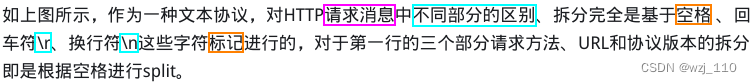
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。WebSocket 协议本质上是一个基于 TCP 的协议。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
相关文章:

html5新增特性
对于这行代码,要写在html页面的最前端: <!DOCTYPE html> 为什么要写在前面? 这是声明,是html5的新特性 对于html4来说,它有三种声明格式,而html5只需要统一声明,用来告诉浏览器文档使用…...

4、APScheduler: 详解Scheduler种类用法、常见错误与解决方法【Python3测试任务管理总结】
调度器(Scheduler)是将其他组件绑在一起的关键。通常在应用程序中只运行一个调度器。应用程序开发者通常不直接处理作业存储(job stores)、执行器(executors)或触发器(triggers)。相反,调度器提供了适当的接口来处理所有这些。通过调度器配置作业存储和执行器,以及添…...

微服务实战系列之ZooKeeper(实践篇)
前言 关于ZooKeeper,博主已完整的通过庖丁解牛式的“解法”,完成了概述。我想掌握了这些基础原理和概念后,工作的问题自然迎刃而解,甚至offer也可能手到擒来,真实一举两得,美极了。 为了更有直观的体验&a…...

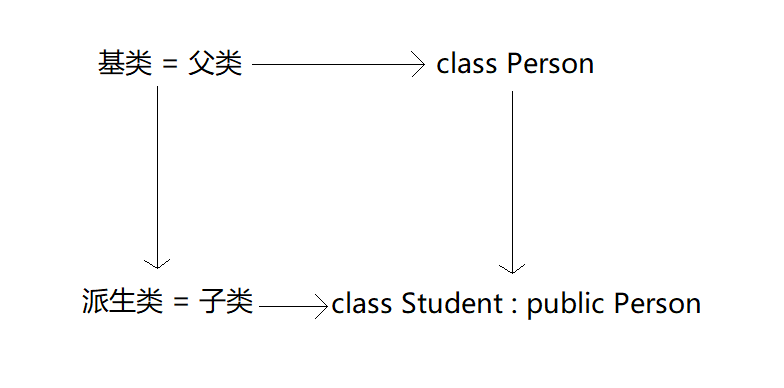
C++ 开发中为什么要使用继承
为何继承 实验介绍 继承是 C++ 中的特性之一,使用继承能够有效减轻工作量,使得开发更加高效。 知识点 什么是继承为何继承继承的内容权限关键字什么是继承 生活中继承是指孩子继承父亲的财产等。C++ 使用了这一思想,却又与生活中的继承不一样。 在使用继承时,派生类是…...

2020蓝桥杯c组纸张大小
题目名字 纸张大小 题目链接 题意 给一张纸,通过不断折叠,求最终长宽,给十个数字,输入哪个数字就求哪次折叠的长宽,其实就是,每次折叠后长度的一半变为宽度,原来的宽度变成长度 思路 因为数字…...

【Image】图像处理
计算机视觉 CV Perception 如自动驾驶领域。 只要是从所谓的图像当中去抽取信息的过程,我们都叫做Perception。 视觉检测可以涵盖二维检测,如车辆、人和信号灯的检测。另外,还可以控制三维信息,直接在三维空间中操作数据。 SL…...

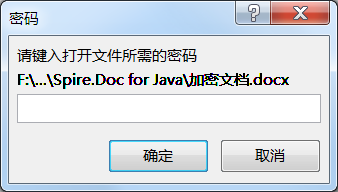
JAVA对文档加密
当 Word 文档中包含无法公开的机密信息时,我们可以对其进行加密,使其在没有密码的情况下无法打开。本文将向您介绍如何使用 Spire.Doc for Java 加密 Word 文档和移除 Word 密码保护。 加密 Word 文档删除 Word 密码保护 安装 Spire.Doc for Java 首先…...

EmbedAI:一个可以上传文件训练自己ChatGPT的AI工具,妈妈再也不用担心我的GPT不会回答问题
功能介绍: 个性化定制:提供灵活的训练选项,用户能够通过文件、网站、Notion文档甚至YouTube等多种数据源对ChatGPT进行训练,以满足不同领域和需求的个性化定制。广泛应用场景:ChatGPT支持多种用例,包括智能…...
runCatching异常捕获onSuccess/onFailure返回函数,Kotlin
runCatching异常捕获onSuccess/onFailure返回函数,Kotlin fun test(a: Int, b: Int) {runCatching {a / b}.onSuccess {println("onSuccess: $it")return ok(it)}.onFailure {println("onFailure: $it")return fail(it)} }fun ok(o: Any) {prin…...

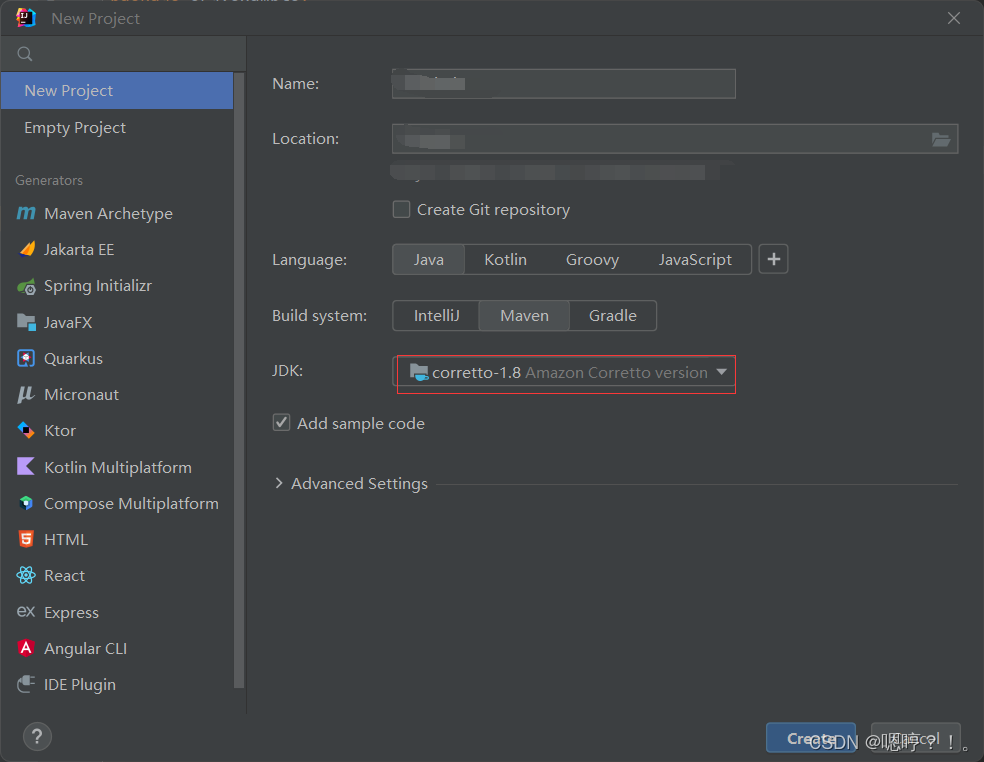
IDEA报错处理
问题1 IDEA 新建 Maven 项目没有文件结构 pom 文件为空 将JDK换成1.8后解决。 网络说法:别用 java18,换成 java17 或者 java1.8 都可以,因为 java18 不是 LTS 版本,有着各种各样的问题。。...

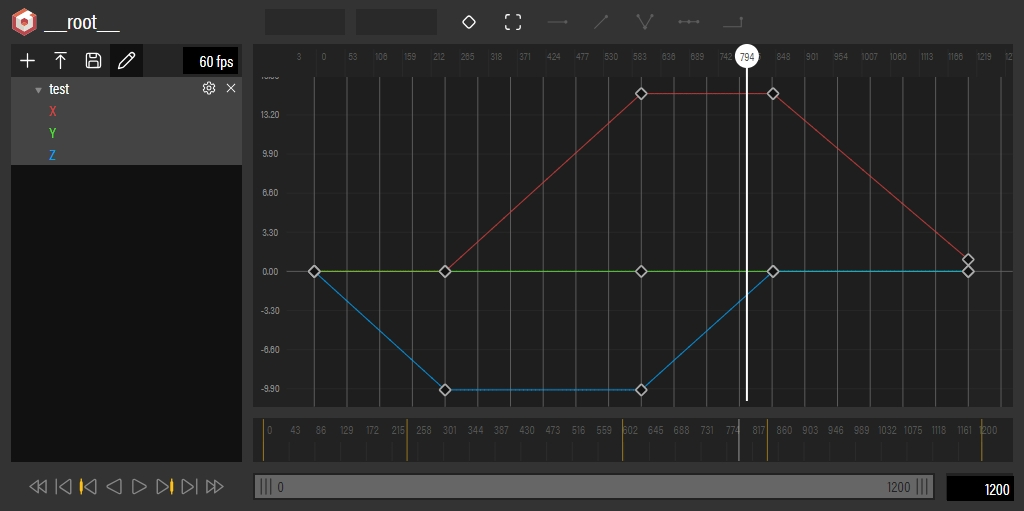
使用动画曲线编辑器打造炫酷的3D可视化ACE
前言 在制作3D可视化看板时,除了精细的模型结构外,炫酷的动画效果也是必不可少的。无论是复杂的还是简单的动画效果,要实现100%的自然平滑都是具有挑战性的工作。这涉及到物理引擎的计算和对动画效果的数学建模分析。一般来说,只…...

使用 React 和 ECharts 创建地球模拟扩散和飞线效果
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。 最终效果 准备工作 首先,确保你已经安装了 React,并…...

http状态码(一)400报错
一 400报错汇总 ① 综述 一、4xx状态码报错说明: 客户端行为导致的报错二、通用的4xxHTTP报错1) 4002) 4013) 4034) 4045) 405 --> 不允许方法,可能跨域或者nginx限制请求方法6) 4087) 4138) 419三、ngin自身定义的4xx报错495、496、497、498、4…...

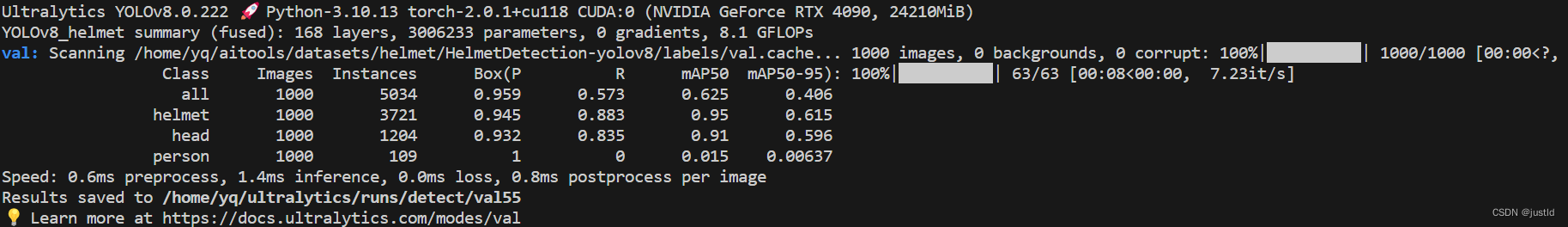
【深度学习目标检测】五、基于深度学习的安全帽识别(python,目标检测)
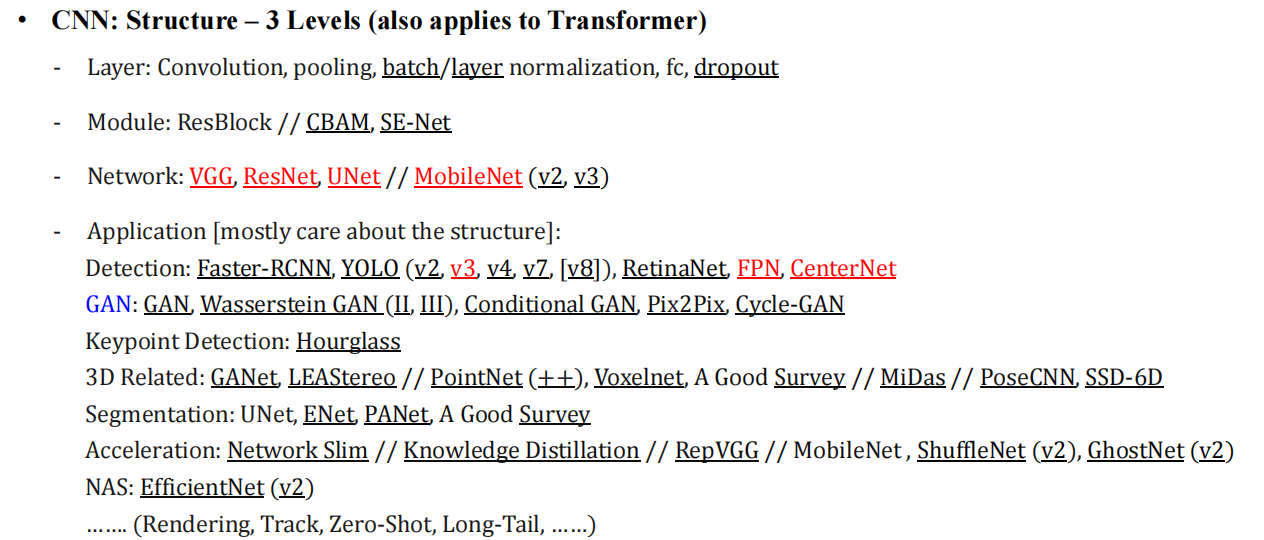
深度学习目标检测方法则是利用深度神经网络模型进行目标检测,主要有以下几种: R-CNN系列:包括R-CNN、Fast R-CNN、Faster R-CNN等,通过候选区域法生成候选目标区域,然后使用卷积神经网络提取特征,并通过分类…...

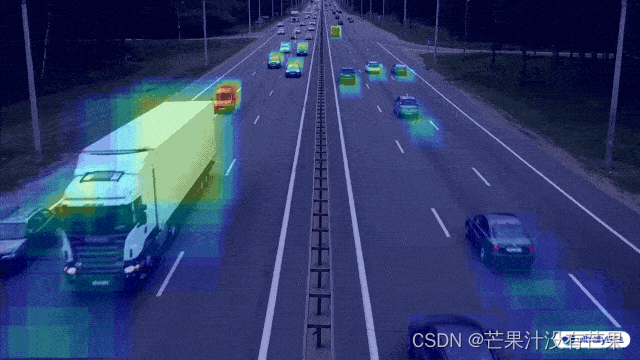
芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集训练出来的模型
💡该教程为改进RT-DETR指南,属于《芒果书》📚系列,包含大量的原创改进方式🚀 💡🚀🚀🚀内含改进源代码 按步骤操作运行改进后的代码即可💡更方便的统计更多实验数据,方便写作 芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集…...

c语言实验八
实验1:在主函数中输入num个字符串,写一个函数,从传入的num个字符串中找出最长的一个字符串,并通过形参指针max传回该串地址,在主函数中输出。(注意:用****作为结束输入的标志。) #i…...

ArcGIS Pro SDK文件选择对话框
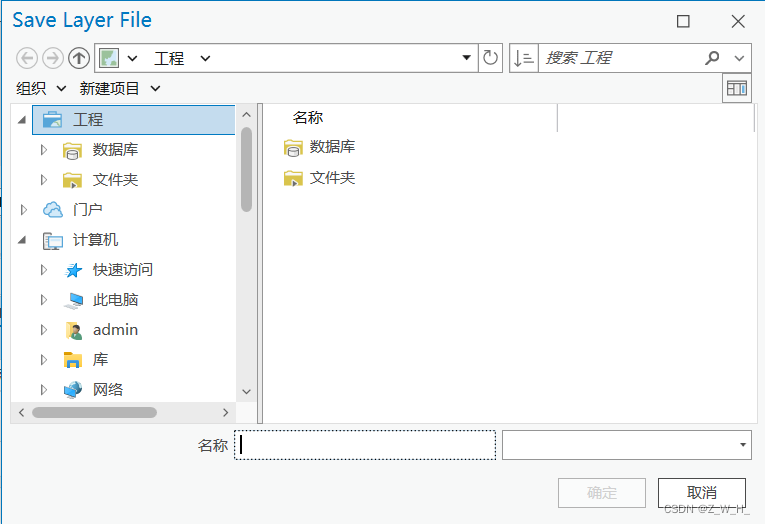
文件保存对话框 // 获取默认数据库var gdbPath Project.Current.DefaultGeodatabasePath;//设置文件的保存路径SaveItemDialog saveLayerFileDialog new SaveItemDialog(){Title "Save Layer File",OverwritePrompt true,//获取或设置当同名文件已存在时是否出现…...

ACT、NAT、NATPT和EASY-IP
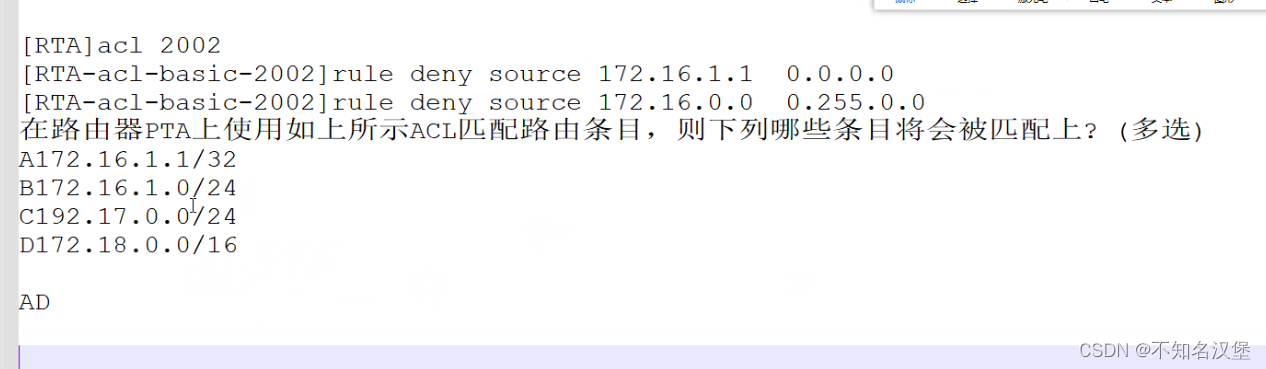
目录 一、ACL 1.ACL 2.ACL的两种应用匹配机制 3.ACL的基本类型 4.ACL命令操作 5.ACL实验: 4.ACL的应用原则: 5.匹配原则: 二、NAT 1.NAT的原理及作用: 2.NAT分类 3.NAT配置 三、EASY-ip实验 四、NATPT 五、通配符 …...

HTML实现每天单词积累
注册页面 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;}form {max-width: 500px;margin: 50px auto;padding: 40px…...

【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
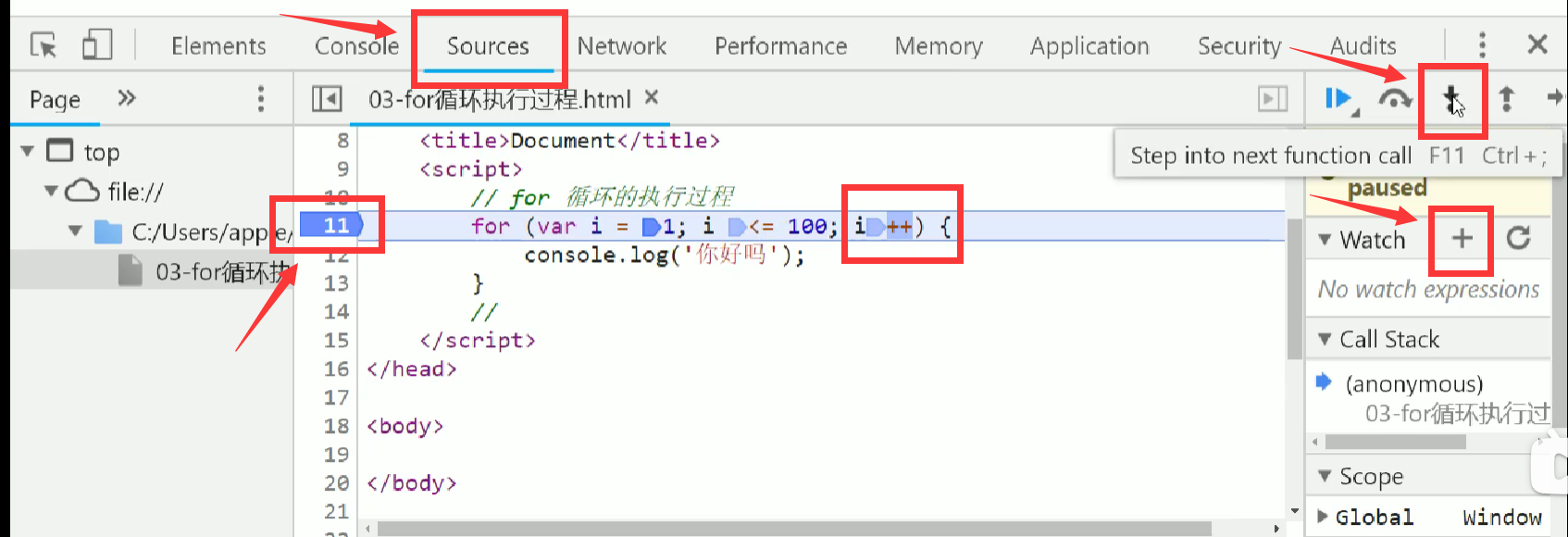
文章目录 4 运算符4.1 算术运算符4.2 递增和递减运算符4.3 比较运算符4.4 逻辑运算符4.5 赋值运算符4.6 运算优先级 5 流程控制5.1 顺序结构5.2 分支结构5.2.1 if 语句5.2.2 switch 语句 5.3 循环结构5.3.1 for循环5.3.2 while循环5.3.3 do while循环5.3.4 continue和break 5.4…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...

Polarctf2025夏季赛 web java ez_check
第一次自己做出一个java,值得小小的记录,polar的java真得非常友好 反编译jar包,一眼就看到有个/deserialize 路由,接受base64的序列化数据,base64解码后 经过一次kmp检查,再由SafeObjectInputStream来反序列…...
