AXure交互及案列
AXure交互及案列
- 1.交互样式简介
- 2.axure交互事件简介
- 3.axure交互动作简介
- 4.axure情形简介
- 2.完成案列
- 1.登录案列
- 2.省市联动案列
- 3.左侧联动
1.交互样式简介
Axure是一种强大的原型设计工具,它允许用户创建高保真的交互式原型,用于演示和测试Web和移动应用的功能和流程。在Axure中,你可以通过添加交互样式来增强原型的可视化效果,提供更真实的用户体验。以下是Axure中常见的交互样式和其简介:
链接: 通过设置链接,你可以模拟用户点击页面元素时的跳转或导航。这对于展示页面之间的流程和导航结构非常有用。
鼠标悬停效果: 你可以添加鼠标悬停效果,使页面元素在用户悬停在其上时发生变化,提供更直观的反馈。
点击效果: 通过定义点击效果,比如按钮按下的效果或选中状态的变化,可以增加用户与原型交互的真实感。
滚动效果: 如果你的原型包含长页面,可以使用滚动效果来模拟用户在页面上滚动的体验,使原型更加贴近实际应用。
弹出框和模态框: 通过添加弹出框和模态框,你可以模拟用户与应用进行交互时出现的提示、警告或确认信息。
动画效果: Axure支持一些基本的动画效果,如淡入淡出、移动等,可以使原型更生动,展示更多交互细节。
表单交互: 如果你的原型包含表单元素,可以通过定义表单的交互行为,如输入验证、提交反馈等,模拟用户与表单的实际交互。
条件交互: Axure支持条件交互,允许你根据用户的操作或输入条件,展示不同的页面状态或效果,使原型更灵活。
Axure的交互样式功能使设计者能够创建更具交互性和真实感的原型,帮助团队更好地理解和评估设计方案。
2.axure交互事件简介
在Axure中,交互事件是一种强大的功能,它允许你为原型添加各种交互性和动态效果,使用户体验更加真实。以下是Axure中常见的交互事件及其简介:
单击事件: 触发该事件时,通常会执行一些操作,比如页面跳转、显示隐藏部件等。单击事件是创建基本交互的主要手段之一。
悬停事件: 当用户将鼠标悬停在页面元素上时触发的事件,可用于展示信息、改变元素状态或执行其他效果。
载入事件: 页面加载完成时触发的事件,通常用于初始化页面、执行一些预设动作或加载数据。
窗口调整事件: 当浏览器窗口大小发生变化时触发的事件,可用于创建响应式设计,调整页面布局和元素大小。
文本改变事件: 当输入框中的文本发生变化时触发的事件,常用于实时搜索、动态过滤等功能的模拟。
定时器事件: 设置定时器,定时触发某个事件,可用于创建轮播、自动刷新等效果。
条件事件: 根据设定的条件触发相应的事件,增加了原型的灵活性,使得交互更加智能和个性化。
滚动事件: 当页面滚动时触发的事件,可用于创建滚动动画、悬浮效果等。
选项卡事件: 用于模拟选项卡切换效果,通过点击选项卡触发相应的事件。
拖放事件: 当用户拖动页面元素时触发的事件,可用于创建拖动排序、拖拽交互等效果。
鼠标右键事件: 当用户右击页面元素时触发的事件,通常用于显示自定义的上下文菜单。
这些事件可以通过Axure的交互面板进行设置和管理,使设计者能够更灵活地创建具有各种动态交互效果的原型。通过巧妙运用这些交互事件,设计者可以更好地模拟用户与实际应用的交互过程,帮助团队更好地理解设计方案。
3.axure交互动作简介
在Axure中,交互动作是指在特定的交互事件发生时,执行的动作或行为。通过添加交互动作,你可以为原型定义更具体的响应和效果。以下是Axure中常见的交互动作及其简介:
页面切换动作: 用于在点击链接或按钮时切换到另一个页面,模拟用户在应用中浏览不同屏幕的行为。
显示/隐藏动作: 通过该动作,你可以控制页面上的元素在交互事件发生时显示或隐藏,创建更动态的用户界面。
移动动作: 用于在页面中移动元素,可以模拟用户拖动元素或在页面加载时元素的动态进场效果。
改变状态动作: 可以在交互事件中改变页面元素的状态,例如按钮的激活状态或图标的变化,以提供更直观的反馈。
设置文本动作: 用于在交互事件中更改文本元素的内容,模拟实时搜索、动态更新等功能。
改变样式动作: 允许你在交互事件中修改页面元素的样式,如颜色、字体大小等,以实现视觉效果的变化。
触发事件动作: 通过该动作,你可以在一个元素上触发另一个元素的交互事件,实现元素之间的协同响应。
播放动画动作: 用于在交互事件中播放预定义的动画效果,增强原型的交互性和视觉吸引力。
调整大小动作: 允许你在交互事件中调整页面元素的大小,模拟用户调整应用窗口或查看更多信息的操作。
执行脚本动作: 如果你具有JavaScript知识,可以使用该动作执行自定义的JavaScript代码,扩展原型的交互功能。
这些交互动作可以通过Axure的交互面板进行设置,使设计者能够更精确地控制原型的行为。通过巧妙组合这些动作,你可以创建出更具交互性和真实感的原型,更好地展示你的设计理念。
4.axure情形简介
Axure RP(原型设计工具)中,“情形”(Cases)通常指的是交互设计中的不同状态或情境。情形可以用于描述在用户与原型交互的过程中,不同条件下页面元素的变化、交互行为的不同响应等。通过创建不同的情形,设计者可以更全面地模拟用户与应用的交互流程。
以下是Axure中情形的简介:
默认情形: 每个Axure页面都有一个默认情形,它描述了页面最初加载时的状态。默认情形通常包含了页面的初始布局和元素状态。
交互情形: 当用户进行某种交互操作时,比如点击按钮、悬停在元素上等,可以触发不同的情形。每个交互情形描述了在特定交互事件发生时页面元素的状态变化。
条件情形: Axure支持在情形中设置条件。这意味着你可以根据用户的操作或输入,在不同的情形中展示不同的页面状态,从而模拟更复杂的交互逻辑。
窗口大小情形: Axure允许你创建不同窗口大小下的情形,这对于设计响应式布局和适应不同屏幕尺寸的交互非常有用。
设备情形: 如果你的原型需要适应不同设备,例如手机、平板电脑、桌面电脑等,你可以为每个设备创建不同的情形,以展示在不同设备上的页面布局和交互效果。
通过创建和管理不同的情形,设计者可以更好地模拟用户与应用的实际交互过程,展示不同条件下的页面状态,使得原型更具真实感。Axure的情形功能为设计者提供了灵活的工具,使其能够更好地呈现和测试设计方案。
2.完成案列
1.登录案列

2.省市联动案列


3.左侧联动


相关文章:

AXure交互及案列
AXure交互及案列 1.交互样式简介2.axure交互事件简介3.axure交互动作简介4.axure情形简介2.完成案列1.登录案列2.省市联动案列3.左侧联动 1.交互样式简介 Axure是一种强大的原型设计工具,它允许用户创建高保真的交互式原型,用于演示和测试Web和移动应用…...

美颜SDK技术对比,深入了解视频美颜SDK的工作机制
如何在实时视频中呈现更加自然、美丽的画面,而这正是美颜SDK技术发挥作用的领域之一。本文将对几种主流视频美颜SDK进行深入比较,以揭示它们的工作机制及各自的优劣之处。 随着科技的不断进步,美颜技术已经从简单的图片处理发展到了视频领域…...

OkHttp ,使用 HttpUrl.Builder 来添加查询参数并添加到请求对象
在使用 OkHttp 中,你可以使用 HttpUrl.Builder 来添加查询参数并将其添加到请求对象中。下面是一个示例代码: import okhttp3.HttpUrl; import okhttp3.OkHttpClient; import okhttp3.Request; import okhttp3.Response;public class Main {public stat…...

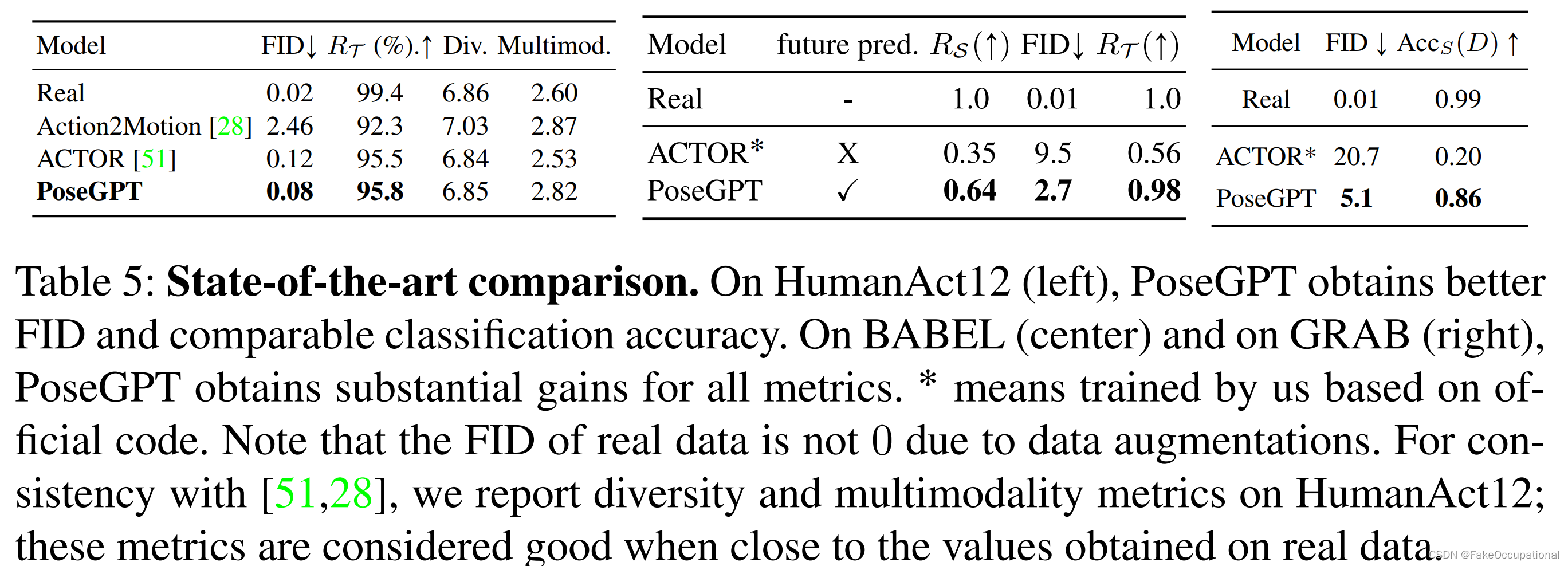
图片速览 PoseGPT:基于量化的 3D 人体运动生成和预测(VQVAE)
papercodehttps://arxiv.org/pdf/2210.10542.pdfhttps://europe.naverlabs.com/research/computer-vision/posegpt/ 方法 将动作压缩到离散空间。使用GPT类的模型预测未来动作的离散索引。使用解码器解码动作得到输出。 效果 提出的方法在HumanAct12(一个标准但小规…...

Java对象结构
Java 对象(Object 实例)结构包括三部分:对象头、对象体、对齐字节。 Object的三个部分 对象头包括三个字段,第一个字段叫做 Mark Word(标记字),用于存储自身运行时的数据 例如 GC 标志位、哈希码、锁状态等信息。 第二个字段叫做 Class Pointer(类对象…...

基于redis的分布式锁实现方案
3. 基于redis的分布式锁实现方案: redis集群,原理是因为redis单线程串行处理. (1). SETNX方案: ①. SETNX(Set if not exists):a. 命令在指定的key不存在时,为key设置指定的值.b. SETNX Key Value设置成功,返回1.设置失败,返回0.c. 没有有效期的②. 原子操作(多个执行命令):Mu…...

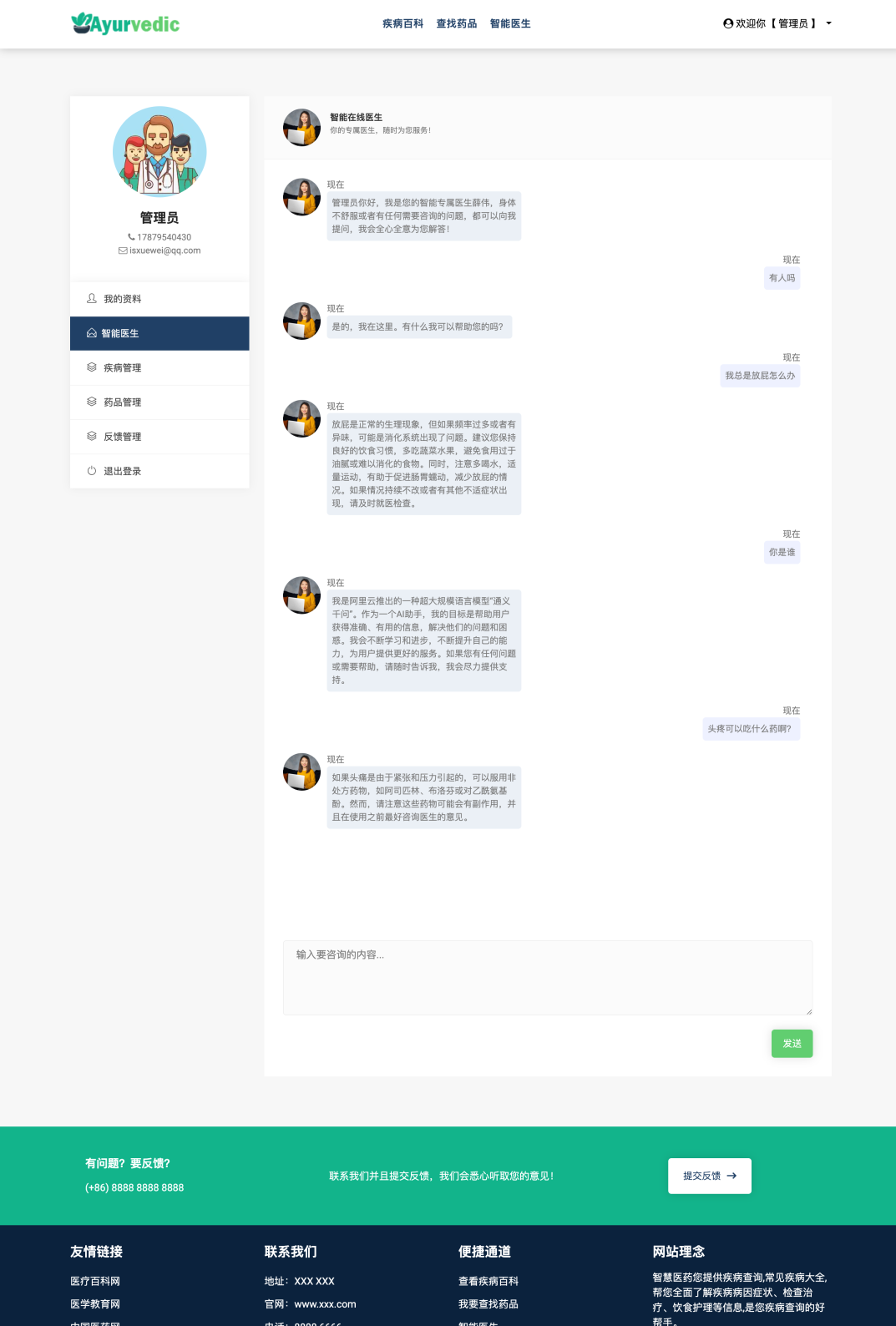
基于JAVA+SpringBoot的线上智能问诊就医平台
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 智慧医药系统…...

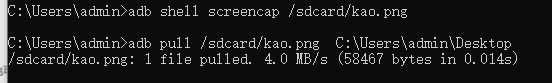
adb: error: cannot create file/directory ‘d:/1.png‘: No such file or directory
将文件从设备读取到PC 由于权限问题,不能直接pull到电脑磁盘根目录,否则会报错: adb pull <remote> <local> eg: C:\Users\admin>adb pull /sdcard/server.log C:\Users\admin\Desktop /sdcard/server.log: 1 file pulled.…...

Pelee: A Real-Time Object Detection System on Mobile Devices(CVPR 2019)
文章目录 年三十AbstractIntroductionPeleeNet:一个高效的特征提取网络架构消融实验数据集不同设计选择对性能的影响 在ImageNet ILSVRC 2012上的结果真实设备上的速度 Pelee:实时目标检测系统Overview在VOC 2007上的结果不同设计选择的影响与其他框架的比较真实设备…...

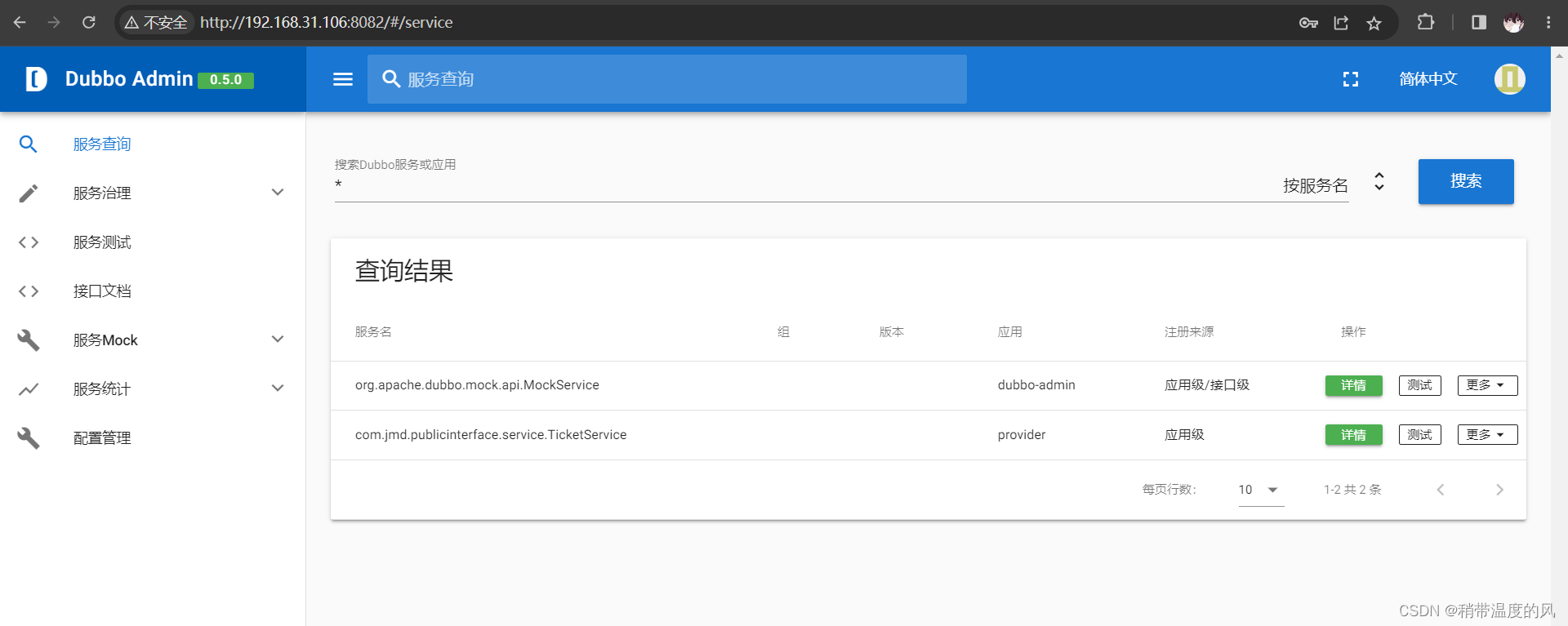
分布式理论 | RPC | Spring Boot 整合 Dubbo + ZooKeeper
一、基础 分布式理论 什么是分布式系统? 在《分布式系统原理与范型》一书中有如下定义:“分布式系统是若干独立计算机的集合,这些计算机对于用户来说就像单个相关系统”; 分布式系统是由一组通过网络进行通信、为了完成共同的…...

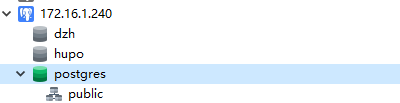
局域网其他pc如何访问宿主机虚拟机IP?
文章目录 背景贝瑞蒲公英设置虚拟机网络连接测试 背景 使用贝瑞蒲公英异地组网,将家里的pc作为pgsql服务器在公司使用,但是虚拟机的ip和端口访问不了 贝瑞蒲公英 设置虚拟机网络 就是添加端口转发规则 连接测试 公网内其他pc连接测试 可以看到已经连接成…...

U8 语法制导翻译技术
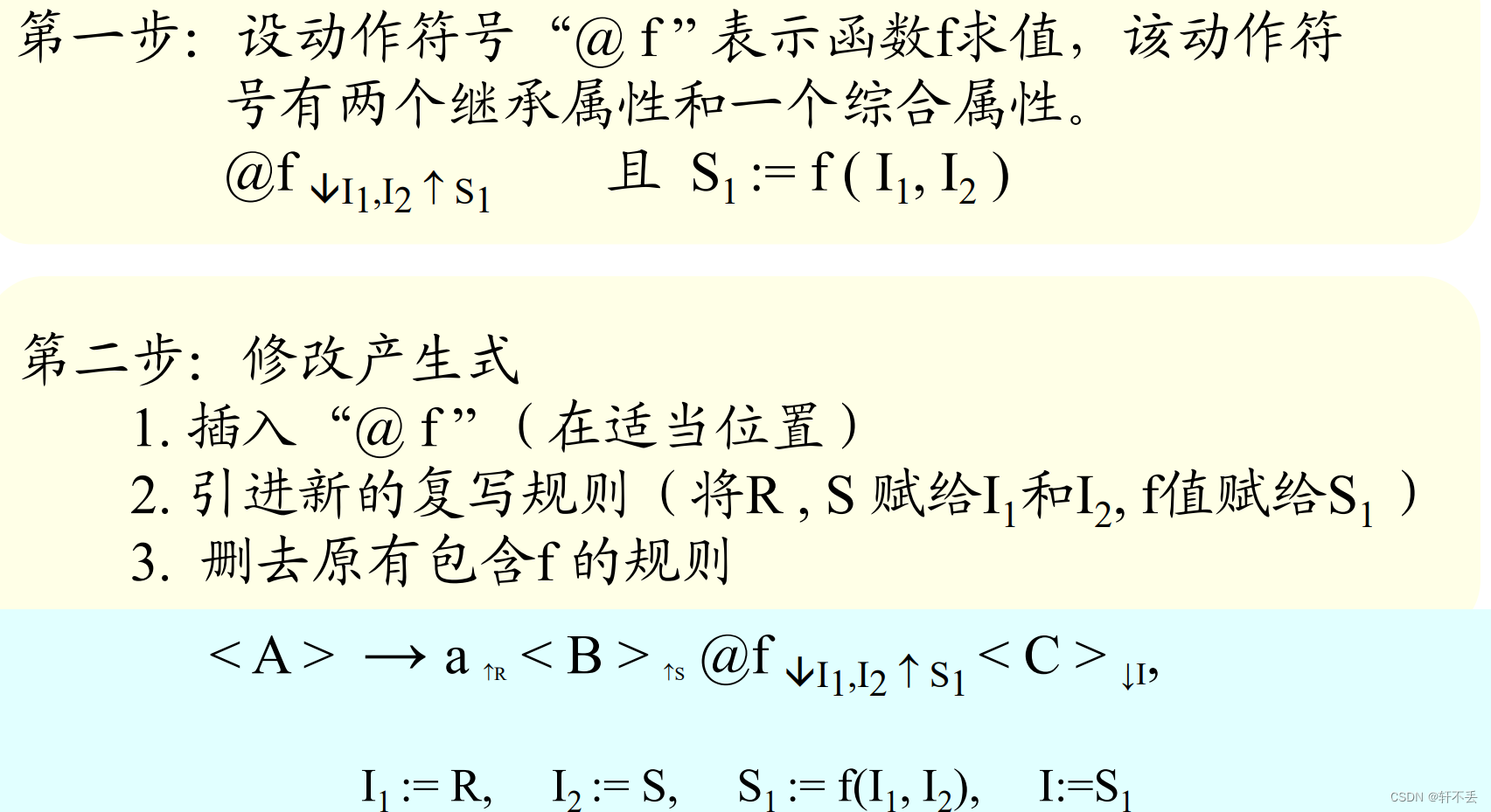
文章目录 一、总述二、翻译文法1、概念 三、语法制导翻译1、概念2、带属性的翻译文法3)综合属性4)继承属性5)举例 3、 L-属性翻译文法(L-ATG)1)概念2)求值规则 4、简单赋值形式的L-ATGÿ…...

剑指offer A + B
剑指offer A B 题目 输入两个整数,求这两个整数的和是多少。 输入格式 输入两个整数A,B,用空格隔开,0≤A,B≤10的8次幂 输出格式 输出一个整数,表示这两个数的和 样例输入: 3 4样例输出: 7参考答…...

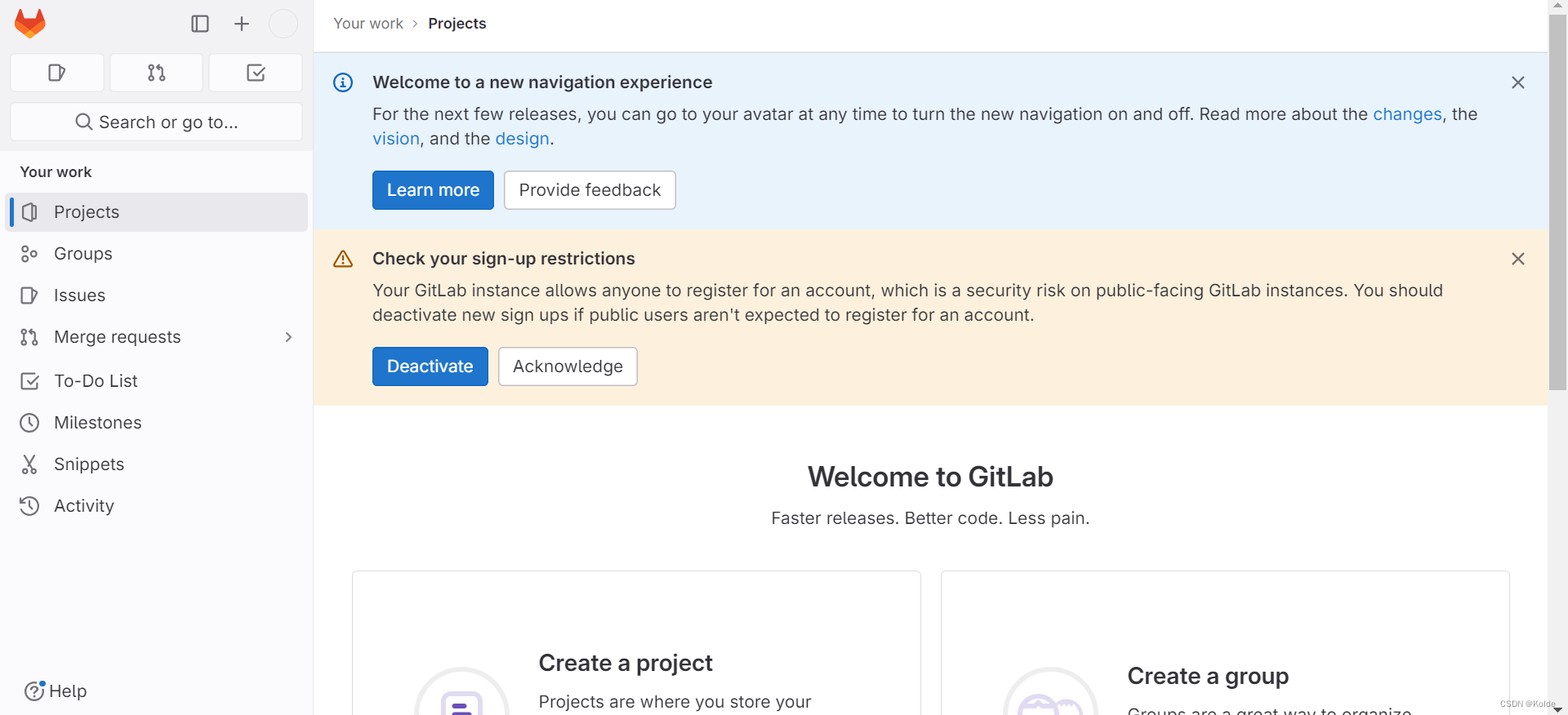
gitlab(gitlab-ce)下载,离线安装
目录 1.下载 2.安装 3.配置 4.启动 5.登录 参考: 1.下载 根据服务器操作系统版本,下载对应的RPM包。 gitlab官网: The DevSecOps Platform | GitLab rpm包官网下载地址: gitlab/gitlab-ce - Results in gitlab/gitlab-ce 国内镜像地…...

Jmeter接口测试断言
一、响应断言 对服务器的响应接口进行断言校验,来判断接口测试得到的接口返回值是否正确。 二、添加断言 1、apply to: 通常发出一个请求只触发一个请求,所以勾选“main sampie only”就可以;若发一个请求可以触发多个服务器请…...

Temu、Shein、OZON测评自养号,IP和指纹浏览器的优缺点分析
随着全球电子商务的飞速发展,跨境电商环境展现出巨大的潜力和机遇。然而,跨境卖家们也面临着更激烈的竞争、更严格的规定和更高的运营成本等挑战。为了在这个环境中脱颖而出,一些卖家尝试使用自动脚本程序进行浏览和下单。然而,这…...

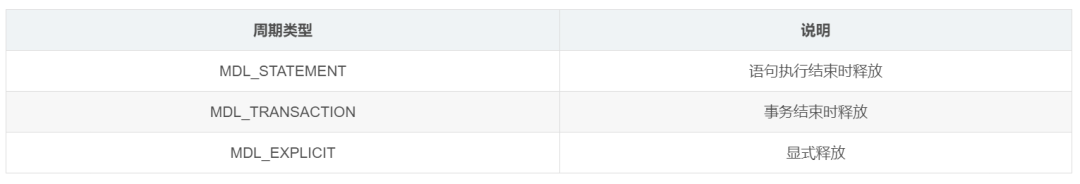
亚信科技AntDB数据库——深入了解AntDB-M元数据锁的相关概念
AntDB-M在架构上分为两层,服务层和存储引擎层。元数据的并发管理集中在服务层,数据的存储访问在存储引擎层。为了保证DDL操作与DML操作之间的一致性,引入了元数据锁(MDL)。 AntDB-M提供了丰富的元数据锁功能ÿ…...

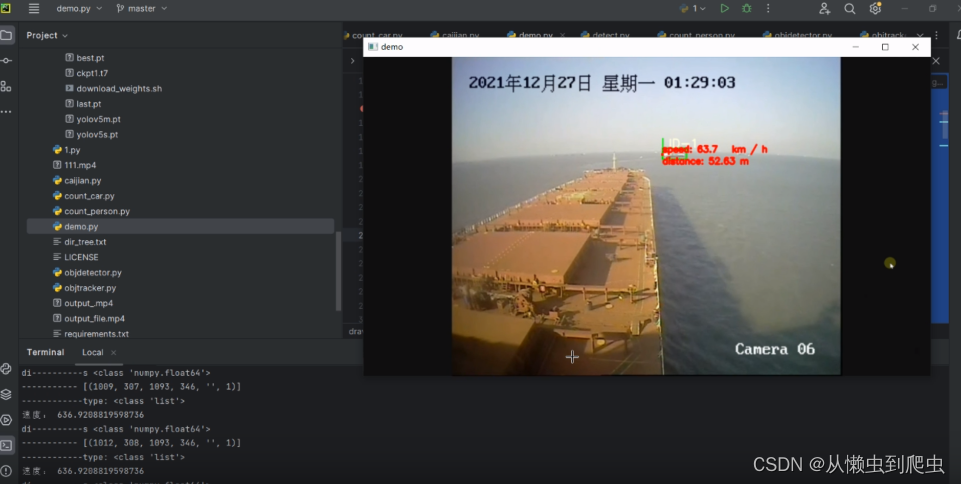
yolov5 deepsort-船舶目标检测+目标跟踪+单目测距+速度测量
目标跟踪是一种计算机视觉技术,通过分析图像或视频数据中的目标,实时追踪目标的位置和运动轨迹。在本文中,我们将详细介绍目标跟踪的原理、方法和应用,并探讨其在各个领域中的潜在价值。 1. 目标跟踪技术的基本原理 目标跟踪技术的…...

Wireshark与其他工具的整合
第一章:Wireshark基础及捕获技巧 1.1 Wireshark基础知识回顾 1.2 高级捕获技巧:过滤器和捕获选项 1.3 Wireshark与其他抓包工具的比较 第二章:网络协议分析 2.1 网络协议分析:TCP、UDP、ICMP等 2.2 高级协议分析:HTTP…...

DDD架构实践
ddd架构浅析 背景介绍 什么是ddd架构,是以ddd思想为参考,做出一份符合ddd思想的框架。 随着技术的迭代升级,越来越多的瓶颈暴露出来,性能瓶颈,系统复杂度瓶颈,这些都逐一被迭代出的技术产物解决。最终的…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
