CSS基础面试题
介绍一下标准css盒子模型与低版本IE的盒子模型?
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
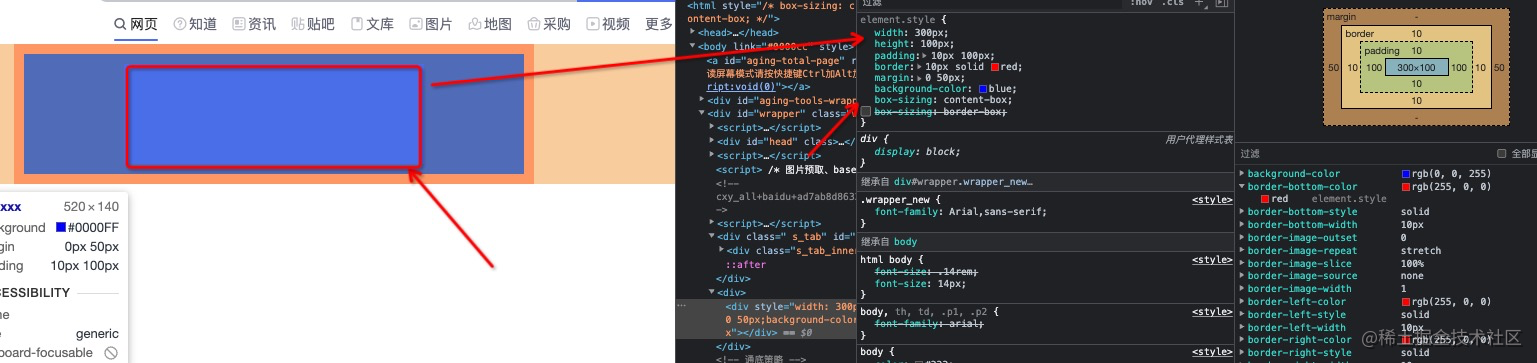
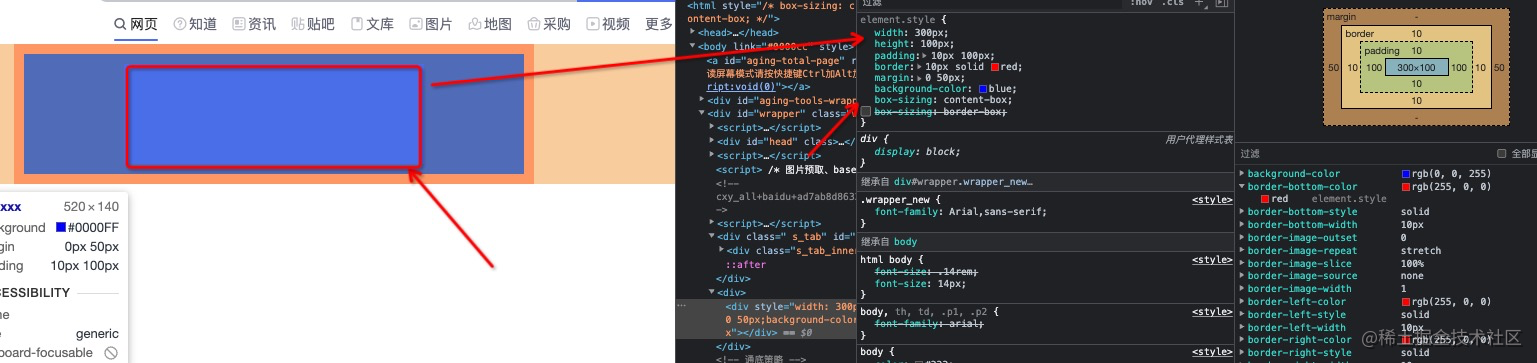
box-sizing 属性可以被用来调整这些表现:
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
border-box不包含margin
切换下box-sizing,动手实践下
https://codepen.io/bruce_taotao/pen/ExoGMZP

BFC是什么?
BFC - Block Formatting Context块级格式化上下文。
每一个BFC区域只包含其子元素,不包括其孙子元素。
每一个BFC区域都是独立隔离的,互不影响的。(也就是说创建2个垂直方向的BFC-margin就不会重叠,解决margin的塌陷问题)
触发BFC条件:
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、``table-row、table-row-group、``table-header-group、``table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或inline-table) overflow计算值(Computed)不为visible的块元素display值为flow-root的元素contain值为layout、content或 paint 的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width(en-US) 不为auto,包括 ``column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
1.2margin的塌陷问题
-
同个BFC垂直方向的 margin会重叠 (取两者的大值)
-
当父子关系的盒子,给子元素添加margin-top,有可能会把父元素一起带跑。
-
当浮动产生影响的时候,可以利用BFC来清除浮动的影响
https://codepen.io/bruce_taotao/full/NWXedre -
BFC可以阻止标准流元素被浮动元素覆盖
浏览器是怎样解析CSS选择器的?
CSS选择器的解析是从右向左解析的。
若从左向右的匹配,发现不符合规则(例如 子元素设置position:absolute;需要知道上级元素那个为position:relative;),需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。
而在 CSS 解析完毕后,需要将解析的结果与 DOM Tree 的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时(WebKit 中的「Attachment」过程),浏览器就要为每个 DOM Tree 中的元素根据 CSS 的解析结果(Style Rules)来确定生成怎样的 Render Tree。
3 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
页面头部必须有meta声明的viewport
<meta name=’viewport’ content=”width=device-width, initial-scale=1. maximum-scale=1,user-scalable=no”>手写-单行文本省略,多行文本省略 css实现.
注意: 用webkit-line-clamp ,
display: -webkit-box;和-webkit-box-orient: vertical/horizontal 是必须的.
.single-line-text{width:200px;over-flow:hidden;white-space:nowrap;text-overflow:ellipsis
}
.mtl-line-text{width:200px;over-flow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2; display: -webkit-box;-webkit-box-orient:: vertical;
}
适配pc,ipad,app 端不同布局
rem/em/vh/vw/vm 的区别
em和rem的主要区别是:浏览器根据谁来转化成px。
-
rem -
这个单位代表根元素(通常为
<html>元素)的font-size大小。当用在根元素的font-size上面时 ,它代表了它的初始值。
当使用rem的时候,他们转化为像素的大小取决于页根元素的字体大小,即html元素的字体大小。
例如:根元素的字体大小为16px,10rem将等于160px,即10*16=160。
-
em -
相对长度单位,这个单位表示元素的
font-size的计算值。如果用在font-size属性本身,它则表示元素继承的font-size值。
当使用em的时候,em转为像素的大小取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小影响,除非显式重写与一个具体单位。
例如,父级元素字体大小为13px,10em将等同于130px,即13x10 = 130px
-
vh -
视口的初始包含块的高度的 1%。
-
vw -
视口的初始包含块的宽度的 1%。
原文链接:
https://blog.csdn.net/weixin_39808181/article/details/114102702,
https://juejin.cn/post/6945618076087894052,
https://developer.mozilla.org/zh-CN/docs/Web/CSS/length
参考:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
https://www.itcast.cn/news/20201016/16152387135.shtml
https://segmentfault.com/a/1190000013325778
相关文章:

CSS基础面试题
介绍一下标准css盒子模型与低版本IE的盒子模型? 标准盒子模型:宽度内容的宽度(content) border padding margin 低版本IE盒子模型:宽度内容宽度(contentborderpadding) margin box-sizing 属性…...

L1-028 判断素数
本题的目标很简单,就是判断一个给定的正整数是否素数。 输入格式: 输入在第一行给出一个正整数N(≤ 10),随后N行,每行给出一个小于231的需要判断的正整数。 输出格式: 对每个需要判断的正整数&a…...

Scala多线程爬虫程序的数据可视化与分析实践
一、Scala简介 Scala是一种多种类型的编程语言,结合了针对对象编程和函数式编程的功能。它运行在Java虚拟机上,具有强大的运算能力和丰富的库支持。Scala常用于大数据处理、并发编程和Web应用程序开发。其灵活性和高效性编程成为编写多线程爬虫程序的理…...

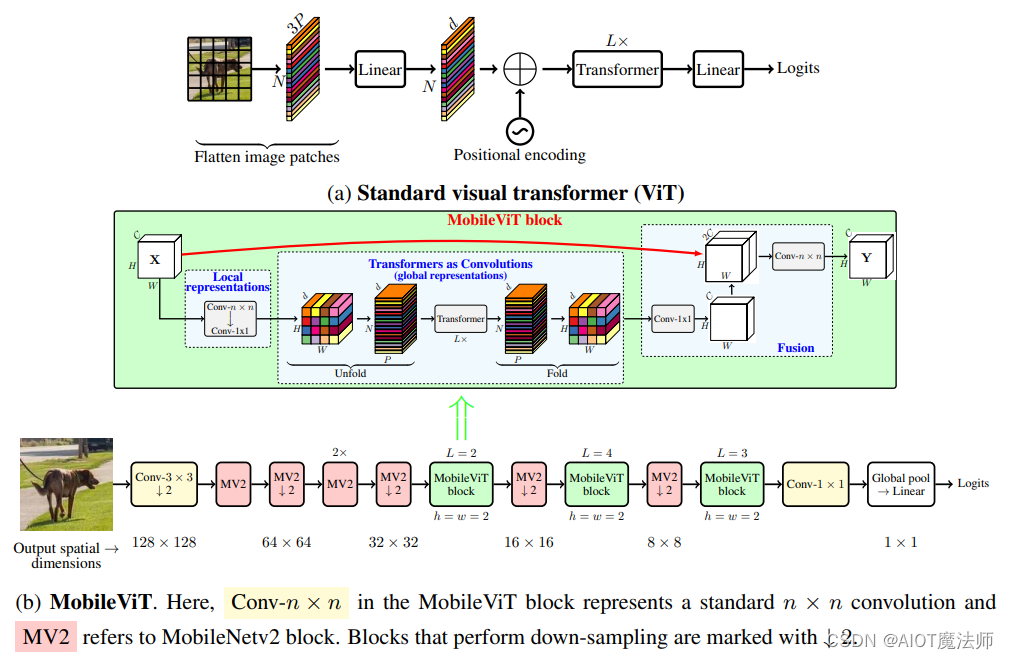
YOLOv8加入顶会ICLR2022MobileViT模块
一、原文引入介绍 MOBILEVIT:轻量级、通用型且移动友好的视觉Transformer 论文地址:https://arxiv.org/pdf/2110.02178.pdf MOBILEVIT: LIGHT-WEIGHT, GENERAL-PURPOSE,AND MOBILE-FRIENDLY VISION TRANSFORMER MobileViT是由苹果公司发表在ICLR2022顶会上的一篇文章,这篇文…...

「数据结构」二叉树1
🎇个人主页:Ice_Sugar_7 🎇所属专栏:C启航 🎇欢迎点赞收藏加关注哦! 文章目录 🍉树🍉二叉树🍌特殊二叉树🍌二叉树的性质🍌存储结构 🍉…...

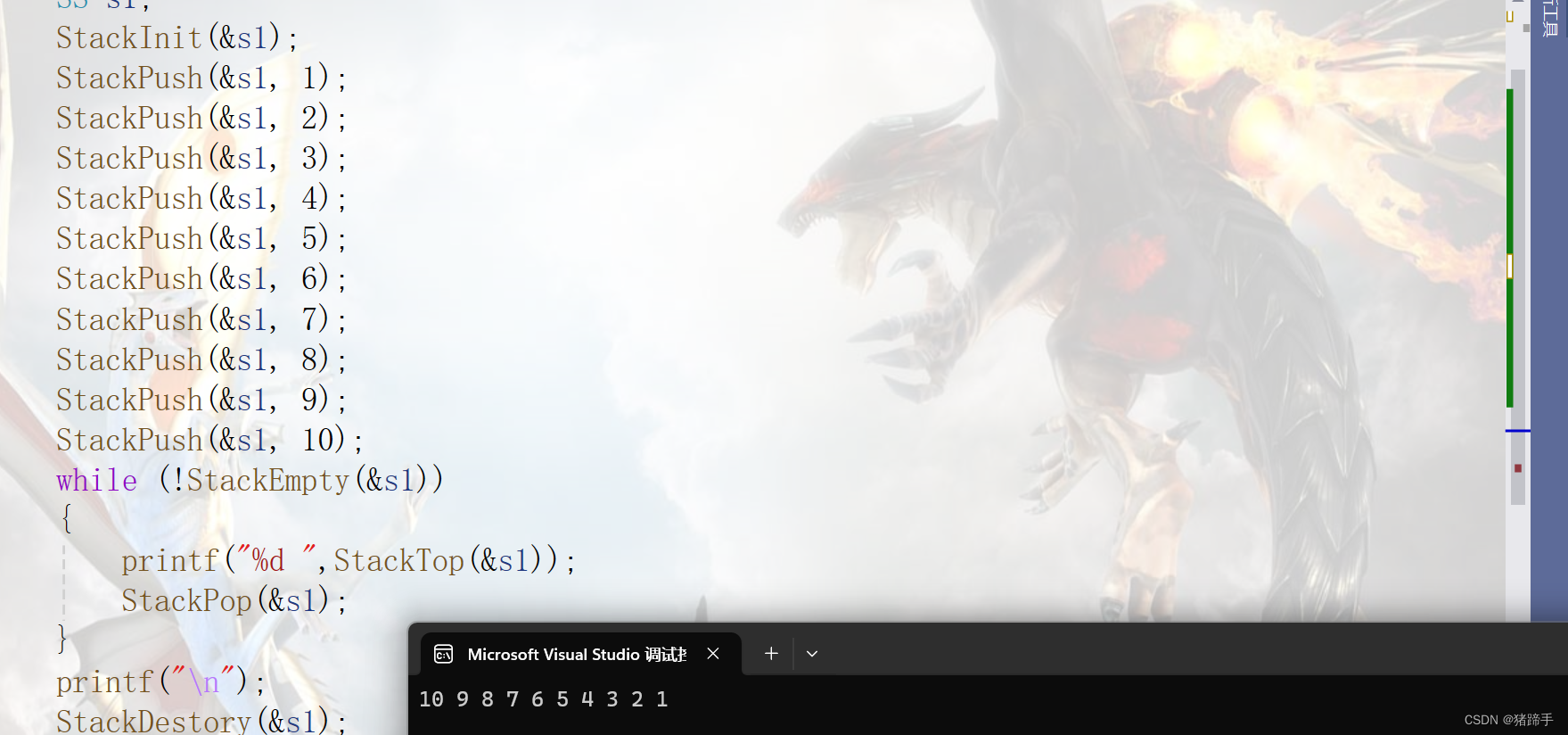
栈(C语言版)
一.栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。 栈中的数据元素遵守 后进先出 LIFO ( Last In First Out )的原则。…...

聊聊reactor-logback的AsyncAppender
序 本文主要研究一下reactor-logback的AsyncAppender AsyncAppender reactor-logback/src/main/java/reactor/logback/AsyncAppender.java public class AsyncAppender extends ContextAwareBaseimplements Appender<ILoggingEvent>, AppenderAttachable<ILogging…...

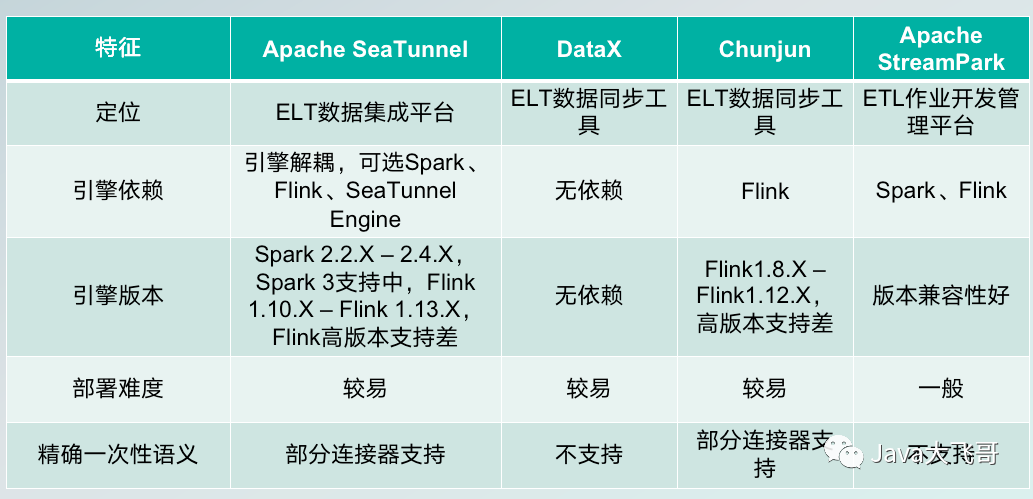
Apache SeaTunne简介
Apache SeaTunne简介 文章目录 1.Apache SeaTunne是什么?1.1[官网](https://seatunnel.apache.org/)1.2 项目地址 2.架构3.特性3.1 丰富且可扩展的连接器和插件机制3.2 支持分布式快照算法以确保数据一致性3.3 支持流、批数据处理,支持全量、增量和实时数…...

【开题报告】基于uniapp的IT资讯阅读小程序的设计与实现
1.研究背景 随着信息技术的飞速发展和互联网的普及,IT(Information Technology)行业成为了当今社会中最活跃和最具前景的领域之一。人们对于IT领域的资讯需求越来越高,希望能够第一时间获取到全面、准确、及时的IT资讯。 传统的…...

Java小案例-SpringBoot火车票订票购票票务系统
目录 前言 详细资料 源码获取 前言 SpringBoot火车票订票购票票务系统 前端使用技术:HTML5,CSS3、JavaScript、VUE等 后端使用技术:Spring boot(SSM)等 数据库:Mysql数据库 数据库管理工具:phpstud…...

关于获取高级电工职业技能等级证书一些避坑经历
有幸在今年9月份成功通过高级电工职业技能等级认证,以下是我遇到的一些常见问题,以及一些考点内容以及总结 什么是高级电工职业技能等级证书 电工职业技能等级证书是证明持证人电工知识和技能水平高低的,是持证人应聘、求职、任职、开业的资格凭证,是用…...

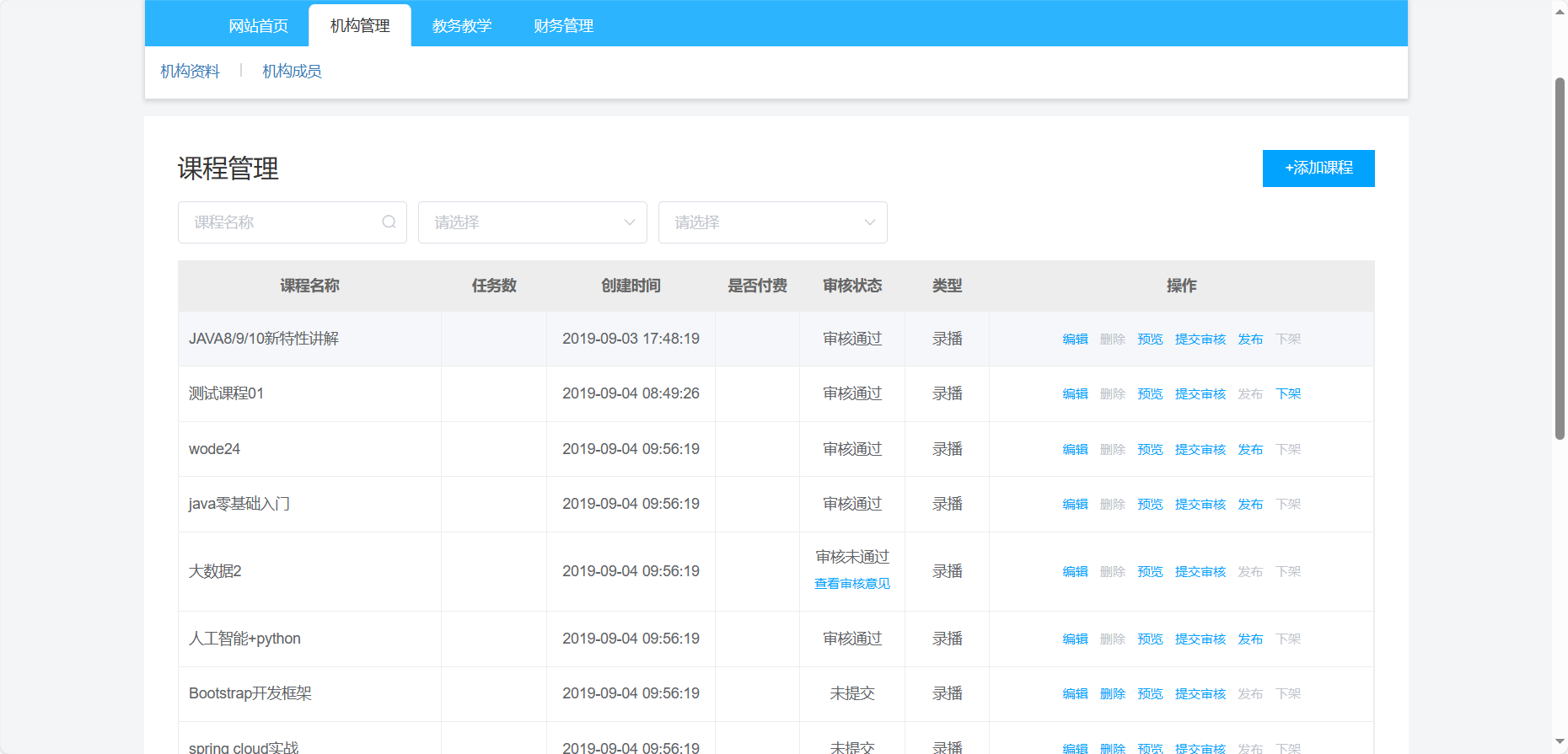
springboot(ssm在线课程管理系统 网课管理系统Java系统
springboot(ssm在线课程管理系统 网课管理系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

4.1 媒资管理模块 - Nacos与Gateway搭建
文章目录 媒资管理模块 - 媒资项目搭建一、需求分析1.1 介绍1.2 数据模型1.3 分析网关 二、 搭建Nacos2.1 服务发现中心2.2.1 Maven2.2.2 配置Nacos 2.2 配置中心2.2.1 介绍2.2.2 Maven 坐标2.2.3 配置 content-api 工程2.2.4 配置 content-service 工程2.2.5 配置 system-api …...

1641:【例 1】矩阵 A×B
【题目描述】 矩阵 A 规模为 nm ,矩阵 B 规模为 mp ,现需要你求 AB 。 矩阵相乘的定义:nm 的矩阵与 mp 的矩阵相乘变成 np 的矩阵,令 aik 为矩阵 A 中的元素,bkj 为矩阵 B 中的元素,则相乘所得矩阵 C 中的…...

iOS问题记录 - iOS 17通过NSUserDefaults设置UserAgent无效
文章目录 前言开发环境问题描述问题分析解决方案最后 前言 最近维护一个老项目时遇到的问题。说起这老项目我就有点头疼,一个快十年前的项目,这么说你可能不觉得有什么,但是你想想Swift也才发布不到十年(2014年6月发布࿰…...

linux的一些典型面试题解读
目录 前言1 Linux 文件系统2 Shell 编程3 进程管理4 用户和权限管理5 软件包管理6 网络配置7 系统监控和日志8 存储管理9 安全性10 常见命令11 系统启动流程12 Linux 进程间通信方式13 Linux 中的 I/O 多路复用14 Shell 脚本优化与调试15 Linux 文件权限与 ACL16 Linux 中的环境…...

tortoisesvn各版本下载链接
https://tortoisesvn.net 无法访问最新版本下载 TortoiseSVN download | SourceForge.net 所有版本下载 TortoiseSVN - Browse Files at SourceForge.net...

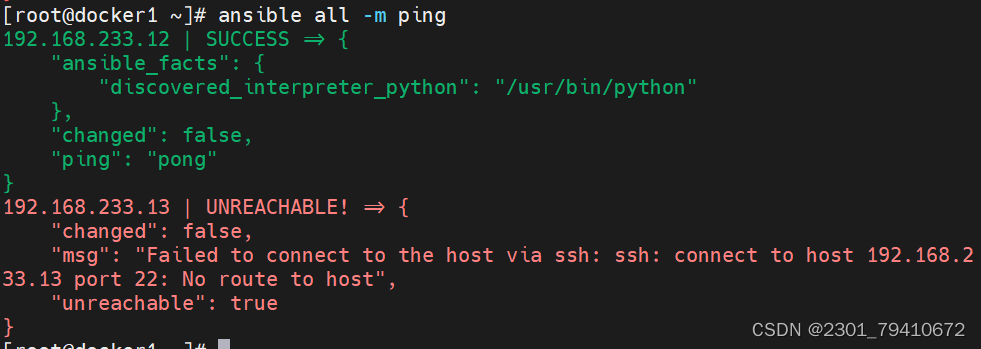
[自动化运维工具]ansible简单介绍和常用模块
ansible 源操作主机功能 自动化运维(playbook剧本yaml) 是基于python开发的一个配置管理和应用部署工具,在自动化运维中,现在还是异军突起 ansible能批量配置,部署,管理上千台主机,类似于xshell…...

记一次渗透测试信息收集-越权
目录 一、信息收集 子域名收集 存活探测 二、越权 越权一 越权二 一、信息收集 子域名收集 使用subfinder进行子域名收集 语法:subfinder.exe -d xx.com -all -o qq1.txt -v //结合自己渗透经验,多渠道收集子域名,汇总去重。 …...

Flink系列之:Table API Connectors之JSON Format
Flink系列之:Table API Connectors之JSON Format 一、JSON Format二、依赖三、创建一张基于 JSON Format 的表四、Format 参数五、数据类型映射关系 一、JSON Format JSON Format 能读写 JSON 格式的数据。当前,JSON schema 是从 table schema 中自动推…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
