C++ Qt开发:TableWidget表格组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TableWidget表格组件的常用方法及灵活运用。
QTableWidget 是 Qt 中用于显示表格数据的部件。它是 QTableView 的子类,提供了一个简单的接口,适用于一些不需要使用自定义数据模型的简单表格场景。该组件可以看作是TreeWidget树形组件的高级版,表格组件相比于树结构组件灵活性更高,不仅提供了输出展示二维表格功能,还可以直接对表格元素直接进行编辑与修改操作,表格结构分为表头,表中数据两部分,表格结构可看作一个二维数组,通过数组行列即可锁定特定元素。
以下是 QTableWidget 类的一些常用方法的简要说明:
| 方法 | 描述 |
|---|---|
setItem(int row, int column, QTableWidgetItem *item) | 设置指定行和列的项 |
item(int row, int column) const | 返回指定行和列的项 |
setRowCount(int rows) | 设置表格的行数 |
setColumnCount(int columns) | 设置表格的列数 |
rowCount() const | 返回表格的行数 |
columnCount() const | 返回表格的列数 |
setHorizontalHeaderLabels(const QStringList &labels) | 设置水平表头的标签 |
setVerticalHeaderLabels(const QStringList &labels) | 设置垂直表头的标签 |
setItemPrototype(QTableWidgetItem *item) | 设置原型项,用于在新插入的单元格中创建副本 |
insertRow(int row) | 在指定行插入新行 |
removeRow(int row) | 移除指定行 |
insertColumn(int column) | 在指定列插入新列 |
removeColumn(int column) | 移除指定列 |
clear() | 清空表格的所有内容 |
clearContents() | 清空表格的所有单元格的内容,但保留表头和行列数 |
itemAt(int x, int y) const | 返回给定坐标下的项 |
setCurrentItem(QTableWidgetItem *item) | 设置当前项,用于指定当前被选择的项 |
currentItem() const | 返回当前被选择的项 |
setCurrentCell(int row, int column) | 设置当前单元格,用于指定当前被选择的单元格 |
currentRow() const | 返回当前被选择的行号 |
currentColumn() const | 返回当前被选择的列号 |
setItemDelegate(QAbstractItemDelegate *delegate) | 设置项代理,用于自定义单元格的显示和编辑方式 |
setSortingEnabled(bool enable) | 启用或禁用排序功能 |
sortItems(int column, Qt::SortOrder order) | 对指定列进行排序 |
setEditTriggers(EditTriggers triggers) | 设置触发编辑的事件 |
editItem(QTableWidgetItem *item) | 编辑指定项的内容 |
openPersistentEditor(QTableWidgetItem *item) | 打开指定项的持久编辑器 |
closePersistentEditor(QTableWidgetItem *item) | 关闭指定项的持久编辑器 |
itemChanged(QTableWidgetItem *item) | 当项的内容发生变化时发出的信号 |
cellClicked(int row, int column) | 单元格被单击时发出的信号 |
cellDoubleClicked(int row, int column) | 单元格被双击时发出的信号 |
这些方法提供了对 QTableWidget 的基本操作和配置的途径。使用这些方法,你可以动态地调整表格的大小、内容,设置表头,进行排序,处理编辑触发事件等。
首先我们准备好UI界面部分,该界面包含的元素较为复杂,如果找不到这些组件可以参考文章底部的完整案例代码;

1.1 设置初始表格
如下代码演示了如何使用 QTableWidget 设置表头。
以下是关于该代码的一些解释:
setHorizontalHeaderLabels方法用于设置水平表头的标签。在这里,headerText_Row是一个包含列标签的字符串列表,每个字符串对应一个表格列。- 如果需要设置垂直表头,可以使用
setVerticalHeaderLabels方法,将一个包含行标签的字符串列表传递给它。 - 可以通过循环设置表头的每个单元格的属性。在这里,使用了循环遍历列并创建一个
QTableWidgetItem,设置其字体为粗体、字体大小为8,字体颜色为黑色,然后将其设置为相应列的水平表头项。
这样,通过设置表头的不同属性,可以使表格更具可读性和美观性。
// 设置表头的实现
void MainWindow::on_pushButton_clicked()
{QTableWidgetItem *headerItem;QStringList headerText_Row,headerText_Col;headerText_Row << "姓 名" << "性 别" << "出生日期" << "民 族" << "分数" << "是否党员";//headerText_Col << "第一行" << "第二行";// 设置为水平表头ui->tableWidget->setHorizontalHeaderLabels(headerText_Row);// 设置垂直表头//ui->tableWidget->setVerticalHeaderLabels(headerText_Col);// 另一种方式: 通过循环设置ui->tableWidget->setColumnCount(headerText_Row.count()); // 列数设置为与headerText_Row的列相等for (int i=0;i<ui->tableWidget->columnCount();i++) // 列编号从0开始{headerItem=new QTableWidgetItem(headerText_Row.at(i)); // headerText.at(i) 获取headerText的i行字符串QFont font=headerItem->font(); // 获取原有字体设置font.setBold(true); // 设置为粗体font.setPointSize(8); // 设置字体大小headerItem->setTextColor(Qt::black); // 设置字体颜色headerItem->setFont(font); // 设置字体ui->tableWidget->setHorizontalHeaderItem(i,headerItem); // 设置表头单元格的Item}
}
如下代码演示了如何从 QSpinBox 中读取数量,并将其设置为 QTableWidget 表格的行数。
以下是关于该代码的一些解释:
- 通过
ui->spinBox->value()读取QSpinBox中的值,即用户选择的数量。 - 使用
setRowCount方法将读取到的数量设置为表格的行数。 setAlternatingRowColors(true)用于交替设置行的底色,以提高可读性。此方法在交替的行之间使用不同的颜色。
通过这样的操作,可以动态地设置表格的行数,以适应用户的需求。
// 从spinBox中读出数量,并设置TableWidget表格的行数
void MainWindow::on_pushButton_2_clicked()
{// 读取出spinBox中的数据,并将其设置到表格中ui->tableWidget->setRowCount(ui->spinBox->value());// 行的底色交替采用不同颜色ui->tableWidget->setAlternatingRowColors(true);
}
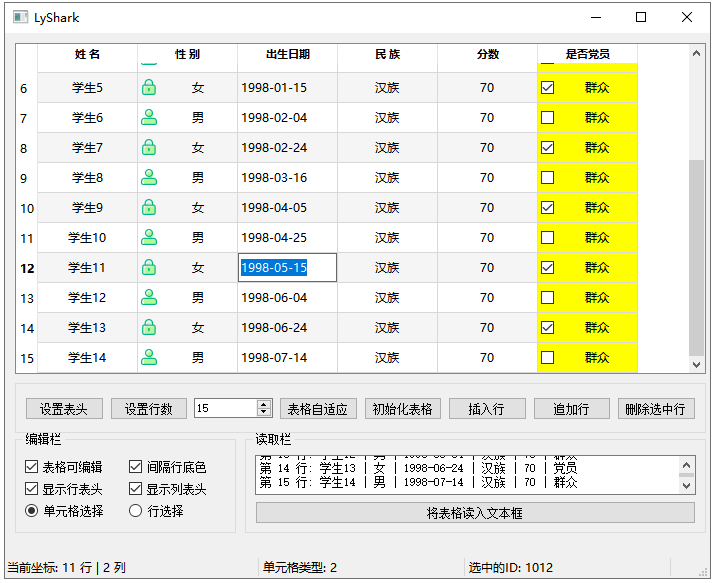
运行程序,分别点击设置表头与设置行数,此时读者会看到如下图所示的输出效果,Table表格被初始化了。

1.1 初始化表格
如下代码中的createItemsARow函数,用于为表格的一行创建各个单元格的 QTableWidgetItem。
以下是对该代码的一些解释:
- 姓名(Name):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctName。 - 设置文本对齐格式为水平居中和垂直居中。
- 使用
setData方法将学号(StudID)设置为单元格的数据。 - 将
QTableWidgetItem添加到表格的指定位置。
- 使用
- 性别(Sex):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctSex。 - 根据性别设置对应的图标。
- 设置文本对齐格式为水平居中和垂直居中。
- 将
QTableWidgetItem添加到表格的指定位置。
- 使用
- 出生日期(birth):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctBirth。 - 将日期转换为字符串,并设置为单元格的文本。
- 设置文本对齐格式为左对齐和垂直居中。
- 将
QTableWidgetItem添加到表格的指定位置。
- 使用
- 民族(Nation):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctNation。 - 设置文本对齐格式为水平居中和垂直居中。
- 将
QTableWidgetItem添加到表格的指定位置。
- 使用
- 是否党员(isPM):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctPartyM。 - 根据是否党员设置对应的复选框状态。
- 设置文本对齐格式为水平居中和垂直居中。
- 设置背景颜色为黄色。
- 将
QTableWidgetItem添加到表格的指定位置。
- 使用
- 分数(score):
- 使用
QTableWidgetItem创建一个单元格,并将其类型设置为自定义的MainWindow::ctScore。 - 将分数转换为字符串,并设置为单元格的文本。
- 设置文本对齐格式为水平居中和垂直居中。
- 将
QTableWidgetItem添加到表格的指定位置。
- 使用
通过这样的操作,可以在表格中动态地创建一行,并设置每个单元格的内容和样式。
// 为一行的单元格创建Items行
void MainWindow::createItemsARow(int rowNo,QString Name,QString Sex,QDate birth,QString Nation,bool isPM,int score)
{QTableWidgetItem *item;QString str;uint StudID=1001;// -------------------------------------------------------// 姓名// -------------------------------------------------------// 新建一个Item 设置单元格type为自定义的MainWindow::ctNameitem=new QTableWidgetItem(Name,MainWindow::ctName);// 文本对齐格式item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);// 学号 = 基数+ 行号StudID +=rowNo;// 设置studID为dataitem->setData(Qt::UserRole,QVariant(StudID));// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colName,item);// -------------------------------------------------------// 性别// -------------------------------------------------------QIcon icon;if (Sex=="男"){icon.addFile(":/image/boy.ico");}else{icon.addFile(":/image/girl.ico");}// 新建一个Item 设置单元格type为自定义的 MainWindow::ctSexitem=new QTableWidgetItem(Sex,MainWindow::ctSex);item->setIcon(icon);// 为单元格设置Itemitem->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colSex,item);// -------------------------------------------------------// 出生日期// -------------------------------------------------------// 日期转换为字符串str=birth.toString("yyyy-MM-dd");// 新建一个Item 设置单元格type为自定义的 MainWindow::ctBirthitem=new QTableWidgetItem(str,MainWindow::ctBirth);// 文本对齐格式item->setTextAlignment(Qt::AlignLeft | Qt::AlignVCenter);// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colBirth,item);// -------------------------------------------------------// 民族// -------------------------------------------------------// 新建一个Item 设置单元格type为自定义的 MainWindow::ctNationitem=new QTableWidgetItem(Nation,MainWindow::ctNation);// 文本对齐格式item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colNation,item);// -------------------------------------------------------// 是否党员// -------------------------------------------------------// 新建一个Item 设置单元格type为自定义的 MainWindow::ctPartyMitem=new QTableWidgetItem("群众",MainWindow::ctPartyM);// 文本对齐格式item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);if (isPM){item->setCheckState(Qt::Checked);}else{item->setCheckState(Qt::Unchecked);}// 设置为黄色item->setBackgroundColor(Qt::yellow);// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colPartyM,item);// -------------------------------------------------------// 分数// -------------------------------------------------------str.setNum(score);//新建一个Item 设置单元格type为自定义的 MainWindow::ctPartyMitem=new QTableWidgetItem(str,MainWindow::ctScore);// 文本对齐格式item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);// 为单元格设置Itemui->tableWidget->setItem(rowNo,MainWindow::colScore,item);
}
接着我们来看一下如何实现初始化一个表格的,首先我们需要设置好需要填充的数据,当有了这些数据以后直接调用createItemsARow函数,并传入数据,至此就可以实现创建一行,通过循环的方式则可以实现多行的创建。
如下代码用于初始化表格元素,通过循环为每一行添加学生数据。
以下是代码的主要解释:
- 清除内容:
- 使用
ui->tableWidget->clearContents()清除工作区中的内容,但不清除表格结构。
- 使用
- 循环添加行数据:
- 获取表格的总行数,即数据区的行数。
- 使用循环为每一行添加学生数据。
- 使用
QString::asprintf格式化字符串设置学生姓名。 - 根据行号的奇偶性设置性别,同时设置对应的图标。
- 调用
createItemsARow方法为某一行创建各个单元格的QTableWidgetItem。
- 日期处理:
- 初始日期设定为1997年10月7日。
- 循环中,每次添加行后,将日期加20天。
- 党员标志处理:
- 使用布尔变量
isParty表示学生是否为党员,每次取反。 - 将党员标志设置为对应的复选框状态。
- 使用布尔变量
通过这样的初始化,表格会被填充上预设的学生数据,每一行包含姓名、性别、出生日期、民族、是否党员和分数等信息。
// 初始化表格元素
void MainWindow::on_pushButton_4_clicked()
{QString strName,strSex;bool isParty=false;QDate birth;birth.setDate(1997,10,7); // 初始化一个日期ui->tableWidget->clearContents(); // 只清除工作区中的内容,不清除表格int Rows=ui->tableWidget->rowCount(); // 数据区行数// 循环添加行数据for (int i=0;i<Rows;i++){strName=QString::asprintf("学生%d",i); // 学生姓名if ((i % 2)==0) // 分奇数,偶数行设置性别,及其图标strSex="男";elsestrSex="女";// 为某一行创建itemscreateItemsARow(i, strName, strSex, birth,"汉族",isParty,70);// 日期加20天birth=birth.addDays(20);isParty =!isParty;}
}
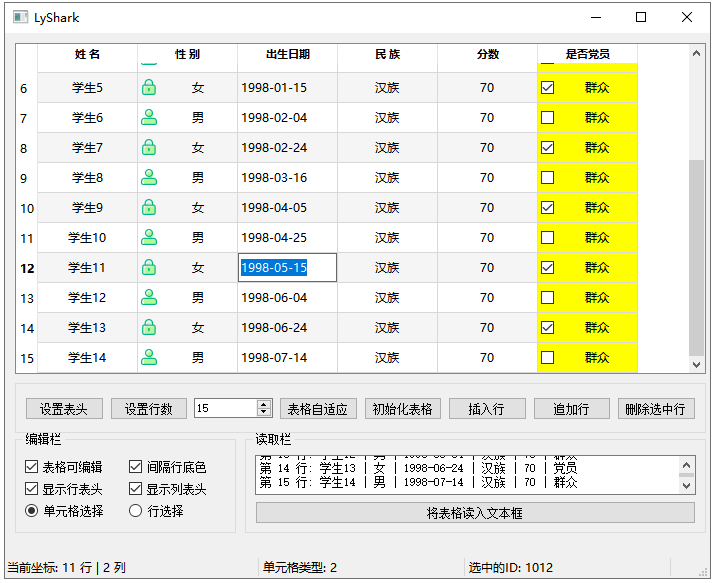
运行后,通过点击初始化表格则可以实现对Table的初始化,如下图所示;

这里我说一下插入行是如何实现的,插入时只需要通过currentRow()获取当前光标位置,接着直接调用insertRow(CurRow)新建一行空白数据,最后通过createItemsARow()向该行插入数据即可实现,同样的删除行时只需要使用removeRow()即可实现。
1.2 读数据到文本
如下代码实现了将QTableWidget中的数据读入文本框的功能。
以下是代码的主要解释:
- 清空文本框:
- 使用
ui->textEdit->clear()清空文本框内容。
- 使用
- 循环遍历表格行:
- 通过
ui->tableWidget->rowCount()获取表格的行数,进行循环遍历。
- 通过
- 逐列处理数据:
- 使用内部循环
for (int j=0; j<ui->tableWidget->columnCount()-1; j++)处理每一列的数据,最后一列是党员状态,需要单独处理。 - 获取每个单元格的
QTableWidgetItem。 - 使用
cellItem->text()获取单元格的文本内容。 - 将每列的文本内容连接为一行字符串。
- 使用内部循环
- 党员状态处理:
- 获取最后一列(党员状态列)的
QTableWidgetItem。 - 使用
cellItem->checkState()判断复选框的状态,根据状态判断是否为党员。
- 获取最后一列(党员状态列)的
- 添加到文本框:
- 将每一行的字符串添加到文本框中,使用
ui->textEdit->append(str)。
- 将每一行的字符串添加到文本框中,使用
通过这样的处理,文本框中会显示表格的内容,每一行包含每个单元格的文本内容,最后一列显示党员状态。
// 将表格中的数据读入文本框: 将QTableWidget的所有行的内容提取字符串
void MainWindow::on_pushButton_8_clicked()
{QString str;QTableWidgetItem *cellItem;// 先清空一下ui->textEdit->clear();// 循环次数为表格行数,逐行处理for(int i=0;i< ui->tableWidget->rowCount();i++){str = QString::asprintf("第 %d 行: ",i+1); // 设置表个第0列// 逐列处理,但最后一列是check型,需要单独处理for (int j=0;j<ui->tableWidget->columnCount()-1;j++){cellItem = ui->tableWidget->item(i,j); // 获取到单元格的Itemstr = str + cellItem->text() + " | "; // 连接字符串}// 最后一列的党员状态,是一个选择框,要单独判断cellItem = ui->tableWidget->item(i,colPartyM);// 根据选择框的状态来单独判断if(cellItem->checkState() == Qt::Checked)str = str + "党员";elsestr = str + "群众";// 添加到编辑框作为一行// ui->textEdit->appendPlainText(str);ui->textEdit->append(str);}
}
当读者点击将表格读入文本框后则可实现表格转文本,如下图所示;

相关文章:

C++ Qt开发:TableWidget表格组件
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TableWidget表格组件的常用方法及灵活运用。 …...

layui框架实战案例(25):table组件筛选列记忆功能
即点击当前表格右上角筛选图标后,对表头进行显示隐藏勾选,再刷新页面依然保留当前筛选状态。 要实现layui表格组件的筛选列记忆功能,可以采取以下步骤: 存储筛选数据:当用户进行筛选操作时,将筛选的数据…...

20、WEB攻防——PHP特性缺陷对比函数CTF考点CMS审计实例
文章目录 一、PHP常用过滤函数:1.1 与1.2 md51.3 intval1.4 strpos1.5 in_array1.6 preg_match1.7 str_replace CTFshow演示三、参考资料 一、PHP常用过滤函数: 1.1 与 :弱类型对比(不考虑数据类型),甚至…...

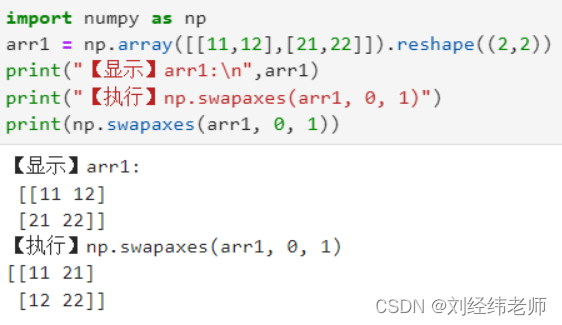
互换数组的两个轴 numpy.swapaxes()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 互换数组的两个轴 numpy.swapaxes() 选择题 请问下列程序运行的的结果是: import numpy as np arr1 np.array([[11,12],[21,22]]).reshape((2,2)) print("【显示】arr1:\n…...

金蝶云星空修改业务对象标识
文章目录 金蝶云星空修改业务对象标识说明解决方案具体操作实操 金蝶云星空修改业务对象标识 说明 一个业务对象的产生,涉及10个表起。 解决方案 还是手工删除重新创建保险。 具体操作 先备份需要删除的元数据,或者扩展,然后重新创建或…...

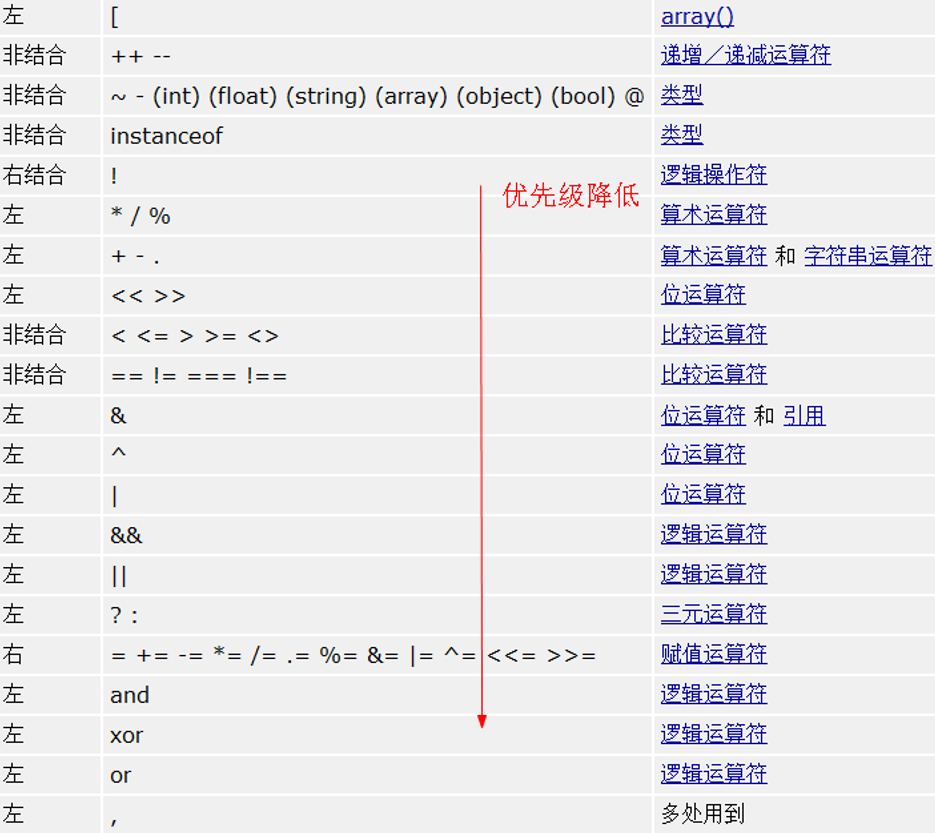
【PHP入门】2.1-运算符
-运算符- 运算符:operator,是一种将数据进行运算的特殊符号,在PHP中一共有十种运算符之多。 2.1.1赋值运算符 赋值运算:符号是“”,表示将右边的结果(可以是变量、数据、常量和其它运算出来的结果&#…...

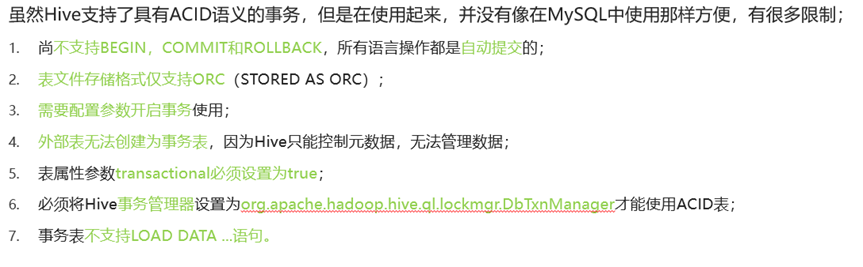
【Hive】——DML
1 Load(加载数据) 1.1 概述 1.2 语法 LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1val1, partcol2val2 ...)]LOAD DATA [LOCAL] INPATH filepath [OVERWRITE] INTO TABLE tablename [PARTITION (partcol…...

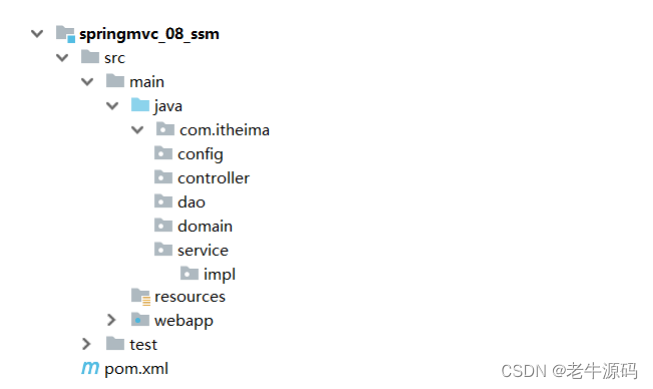
【Spring教程31】SSM框架整合实战:从零开始学习SSM整合配置,如何编写Mybatis SpringMVC JDBC Spring配置类
目录 1 流程分析2 整合配置2.1 步骤1:创建Maven的web项目2.2 步骤2:添加依赖2.3 步骤3:创建项目包结构2.4 步骤4:创建SpringConfig配置类2.5 步骤5:创建JdbcConfig配置类2.6 步骤6:创建MybatisConfig配置类2.7 步骤7:创建jdbc.properties2.8 步骤8:创建SpringMVC配置…...

Tailwind CSS 入门
什么是 Tailwind CSS? Tailwind CSS 是一个 CSS 框架,它提供了大量的预定义实用类,可以用来快速构建 HTML 页面。Tailwind CSS 的优势包括: 可扩展性:Tailwind CSS 的类库是可扩展的,可以根据自己的需要进行定制。性能:Tailwind CSS 的类库是经过精心设计的,可以提高页…...

如何在简历中解释就业空白
您的工作经历有空缺吗?你不是一个人。有很多合理的理由可以解释为什么你需要休息一下。更重要的是,在一份真实正确的简历中,这些问题是无法避免的。直接解释就业差距总是更好,而且有很多因素需要考虑。你未来的老板想要了解工作轨…...

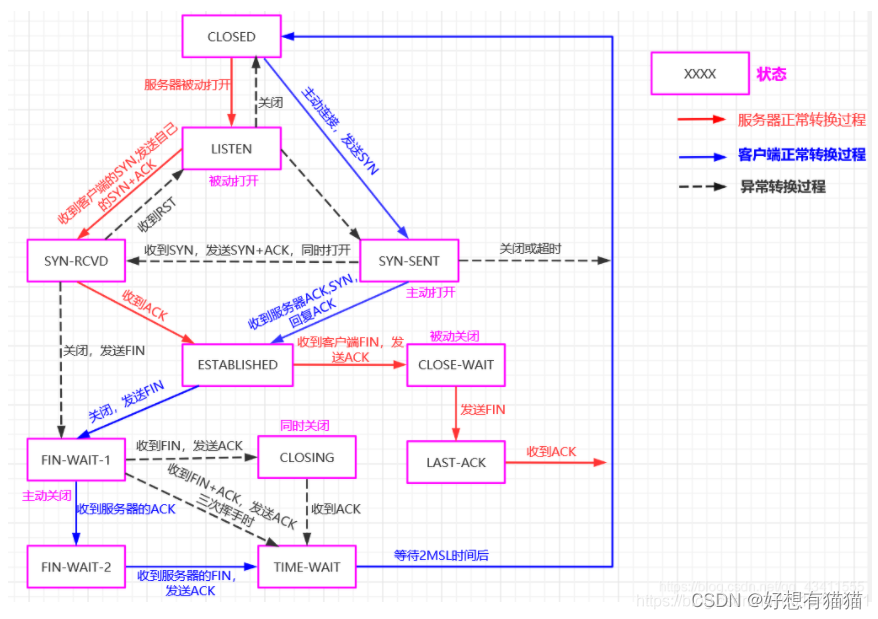
【计算机网络】TCP协议——2.连接管理(三次握手,四次挥手)
目录 前言 一. 建立连接——三次握手 1. 三次握手过程描述 2. TCP连接建立相关问题 二. 释放连接——四次挥手 1. 四次挥手过程描述 2. TCP连接释放相关问题 三. TCP状态转换 结束语 前言 TCP——传输控制协议(Transmission Control Protocol)。是一种面向连接的传…...

螺丝厂家:如何根据您的需求找到合适您的紧固件
螺丝是通用工具。它们几乎用于所有场景,并且它们的使用不限于任何一个行业。人们可以找到几乎所有周围都使用的螺钉和螺栓。在为工作选择合适的螺丝方面,人们应该记住一些事情。选择标准归结为紧固件的物理特性,包括制造它所用的原材料、施加…...

企业数字化转型进入深海区:生成式AI时代下如何制定数据战略
随着科技的不断进步,企业数字化转型已经不再是简单的概念,而是正在进入一个全新的深海区。在这个深海区,数据变得至关重要,而生成式人工智能(AI)的兴起更是推动了数字化转型的飞速发展。本文将探讨在这个生…...

html行内元素和块级元素的区别?
HTML中的元素可以分为两种类型:行内元素(inline)和块级元素(block) 文章目录 什么是行内元素什么是块级元素元素转换行内元素转块级元素块级元素转行内元素 区别总结 什么是行内元素 HTML的行内元素(inli…...

ResNet 原论文及原作者讲解
ResNet 论文摘要1. 引入2. 相关工作残差表示快捷连接 3. 深度残差学习3.1. 残差学习3.2. 快捷恒等映射3.3. 网络体系结构普通网络 plain network残差网络 residual network 3.4. 实施 4. 实验4.1. ImageNet分类普通的网络 plain network残差网络 residual network恒等vs.快捷连…...

liteflow规则引擎 执行Groovy脚本
在LiteFlow规则引擎中执行Groovy脚本的步骤相对简单。首先,确保你的项目中包含了LiteFlow的相关依赖。接下来,创建一个Groovy脚本规则,并使用LiteFlow引擎执行它。 以下是一个简单的示例: 添加LiteFlow依赖:在你的项…...

GZ015 机器人系统集成应用技术样题5-学生赛
2023年全国职业院校技能大赛 高职组“机器人系统集成应用技术”赛项 竞赛任务书(学生赛) 样题5 选手须知: 本任务书共 24页,如出现任务书缺页、字迹不清等问题,请及时向裁判示意,并进行任务书的更换。参赛队…...

Spark编程实验二:RDD编程初级实践
目录 一、目的与要求 二、实验内容 三、实验步骤 1、pyspark交互式编程 2、编写独立应用程序实现数据去重 3、编写独立应用程序实现求平均值问题 4、三个综合实例 四、结果分析与实验体会 一、目的与要求 1、熟悉Spark的RDD基本操作及键值对操作; 2、熟悉使…...

CleanMyMac X这一款mac电脑清理垃圾文件软件好用吗?
CleanMyMac X您的 Mac。极速如新。点按一下,即可优化调整整个 Mac畅享智能扫描 — 这款超级简单的工具用于优化您的 Mac。只需点按一下,即可运行所有任务,让您的 Mac 保持干净、快速并得到最佳防护。CleanMyMac 是一款功能强大的 Mac 清理程序…...

四通道 DMOS 全桥驱动MS35631N/MS35631
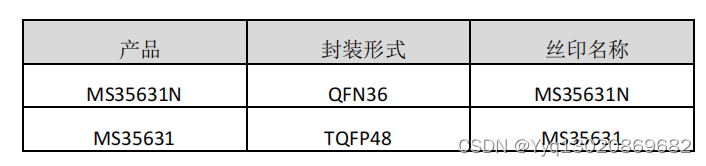
MS35631N/MS35631 是一款四通道 DMOS 全桥驱动器,可以驱动两 个步进电机或者四个直流电机。每个全桥的驱动电流在 24V 电源下可以 达到 1.2A 。 MS35631N/MS35631 集成了固定关断时间的 PWM 电流校正 器,以及一个 2bit 的非线性 DAC &…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
