【webpack】webpack 中的插件安装与使用
一、webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。
最常用的 的webpack 插件有如下两个:
1.webpack-dev-server(实时打包构建)
类似于 node.js 阶段用到的 nodemon 工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
2.tml-webpack-plugin
webpack 中的 HTML 插件(类似于一个模板引擎插件)
可以通过此插件自定制 index.html 页面的内容
二、插件的安装
1.webpack-dev-server的安装
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
(1)运行命令(下载)
# -D: 表示在开发阶段
npm install webpack-dev-server@3.11.0 -D
(2)修改 package.json -> scripts 中的 dev 命令如下
配置参数,加上了才会开启实时打包
"scripts": {"dev": "webpack serve"
},(3)再次运行 npm run dev 命令,重新进行项目的打包

注意:有可能会出现如下错误
(node:15984) UnhandledPromiseRejectionWarning: TypeError: Class constructor ServeCommand cannot be invoked without 'new'
我们需要更新webpack-cli的版本,使用 npm install webpack-cli 命令即可!
注意:webpack-dev-server 会启动一个实时打包的 http 服务器
也就是说,如果我们想要看这个实时打包的效果,就可以去访问这个HTTP服务器!
地址为:http://localhost:8080

点击src,就可以看到项目的首页

此时如果我们去修改文件(js),再点击ctrl+s保存,确实可以触发实时打包的效果;但是,它并不会生效!这是因为webpack开启实时打包后,生成的文件没有放到物理磁盘上,而是放到了内存中!

也就是说在我们磁盘dist目录下的”index_pack.js“还是”旧的“!!!
打包生成的文件哪儿去了?
假如不配置webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
严格遵守开发者在webpack.config.js 中指定配置
根据output 节点指定路径进行存放

如果,配置了webpack-dev-server 之后,打包生成的文件存放到了内存中
不再根据output 节点指定的路径,存放到实际的物理磁盘上
提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
生成到内存中的文件该如何访问?
webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
可以直接用 / 表示项目根目录,后面跟上要访问的文件名称,即可访问内存中的文件
例如 /bundle.js 就表示要访问webpack-dev-server 生成到内存中的bundle.js 文件
<!-- webpack-dev-server 开启实时打包后,放在内存中,是虚拟的不可以见的-->
<script src="/index_pack.js"></script>2.tml-webpack-plugin的安装
在上面的案例中,我们访问 http://localhost:8080 并不能直接看到项目首页(index.html),要点击src目录才可以,这样子比较麻烦。
在浏览器中,如果我们访问了一层目录,在这一层目录下面有一个index.html,浏览器就会默认加载这个index.html
所以,如果我们想要访问:localhost:8080 就可以看到“主页面”的话,可以这样做,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
html-webpack-plugin 是webpack 中的HTML 插件,可以通过此插件自定制 index.html 页面的内容。
(1)运行命令(下载)
npm install html-webpack-plugin@4.5.0 -D
(2)配置 html-webpack-plugin
// 1.导入 html-webpack-plugin插件
const HtmlPlugin = require('html-webpack-plugin');// 2.创建插件的实例对象
const htmlPlugin = new HtmlPlugin({template: './src/index.html',filename: './index.html'
})module.exports = {...// 3.挂载插件的实例对象plugins: [htmlPlugin]
}
(3)测试
访问:http://localhost:8080

注意事项
通过HTML 插件复制到项目根目录中的index.html 页面,也被放到了内存中
HTML 插件在生成的 index.html 页面的底部,自动注入了打包的bundle.js 文件
相关文章:

【webpack】webpack 中的插件安装与使用
一、webpack 插件的作用 通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的 的webpack 插件有如下两个: 1.webpack-dev-server(实时打包构建) 类似于 node.js 阶段用到的 no…...

生物素-磺基-活性酯,Sulfo-NHS Biotin科研用试剂简介;CAS:119616-38-5
生物素-磺基-活性酯,Sulfo-NHS Biotin 结构式: 编辑 添加图片注释,不超过 140 字(可选) 英文名称:Sulfo-NHS-Biotin Sulfosuccinimidyl biotin 中文名称:磺酸基-Biotin-N-琥珀酰亚胺基酯 CAS&…...

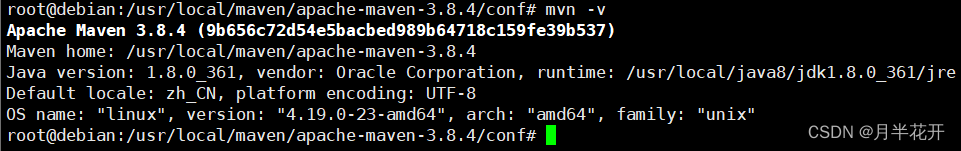
Debain安装命令
目录 一、安装sudo命令 二、安装jdk8 三、更换软件源 四、Debian 安装 yum 五、安装zip、unzip、curl、lrzsz、NUMA 六、安装Maven 五、问题 一、安装sudo命令 1)执行sudo命令,提示 -bash: sudo: command not found的解决方法 apt-get install s…...

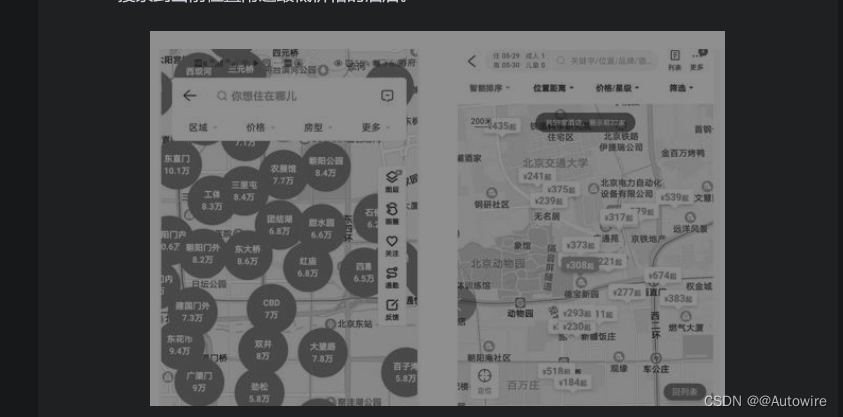
2023-02-10 - 6 聚合
当用户使用搜索引擎完成搜索后,在展示结果中需要进行进一步的筛选,而筛选的维度需要根据当前的搜索结果进行汇总,这就用到了聚合技术。聚合的需求在很多应用程序中都有所体现,例如在京东App中搜索“咸鸭蛋”,然后单击搜…...

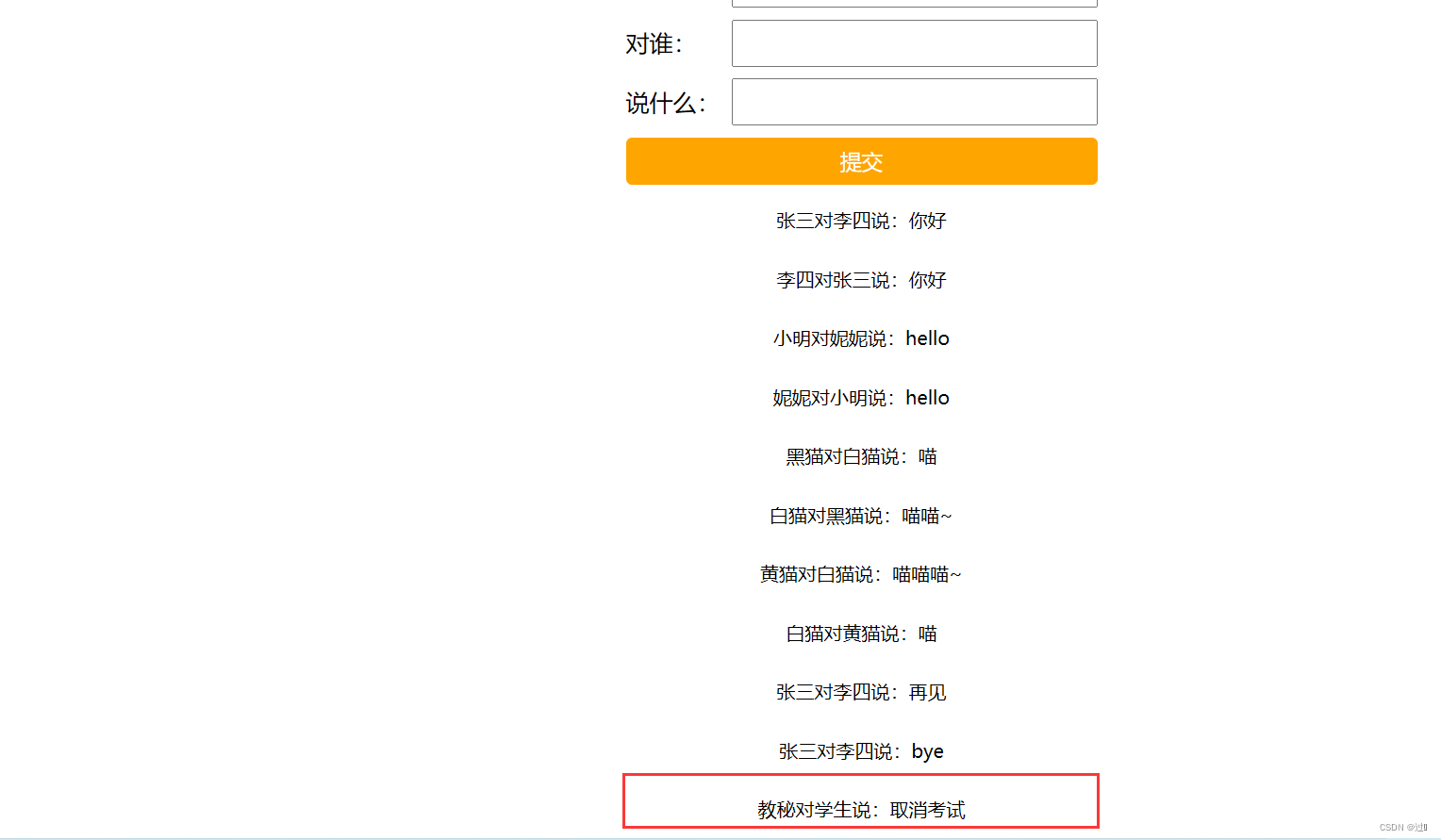
Servlet实现表白墙
目录 一、表白墙简介 二、代码实现 1、约定前后端交互的接口 2、后端代码实现 3、前端代码实现 三、效果演示 一、表白墙简介 在表白墙页面中包含三个文本框,分别表示表白者,表白对象,表白内容,在文本框中输入内容之后&…...

[python入门㊸] - python测试函数
目录 ❤ 测试函数 ❤ 单元测试和测试用例 ❤ 可通过的测试 ❤ 不能通过的测试 ❤ 测试未通过时怎么办 ❤ 添加新测试 ❤ 测试函数 学习测试,得有测试的代码。下面是一个简单的函数: name_function.py def get_formatted_name(first, last):…...

通讯录文件操作化
宝子,你不点个赞吗?不评个论吗?不收个藏吗? 最后的最后,关注我,关注我,关注我,你会看到更多有趣的博客哦!!! 喵喵喵,你对我真的很重…...

为什么 Web3 社交将超越其 Web2 同行
我们最近听到了很多关于 web3 社交媒体平台的消息。但如果你没有跟上,你可能想知道为什么我们已经有了 Twitter、Facebook、Instagram 等,我们还需要 web3 社交。好吧,这一切都取决于谁拥有权力。 在 web2 中,权力掌握在寻求收入最…...

当资深程序员深夜去“打劫”会发生什么?——打家劫舍详解
文章目录一、前言二、概述三、打家劫舍第一晚四、打家劫舍第二晚五、打家劫舍第三晚......一、前言 大家好久不见,正如标题所示,今天我不打算聊一些枯燥的算法理论,我们来聊一聊程序员有多厉害! 注意!!&am…...

linux 线程
文章目录1、线程的概念1.1、进程 vs 线程1.2、线程的种类2、线程的控制2.1、线程的创建2.2、线程的退出2.3、线程的取消2.4、线程的等待2.5、线程的分离2.5、线程清理函数线程清理函数响应的时机线程清理函数不响应的时机3、线程的同步和互斥3.1、锁机制3.1.1、锁的类型3.1.2、…...

Windows 安装appium环境
1 windows Appium环境 1.1 安装Node.js Node.js的安装相对简单,下载安装包安装(安装包node-v19.6.0-x64.msi), nodejs 安装 然后一路狂点下一步就可以了 安装完成后,在终端中输入node -v,显示版本号则表示安装成功 node-v16.13.1 1.2 JDK安装及环境变…...

为什么要在电子产品中使用光耦合器?
介绍 光耦合器不仅可以保护敏感电路,还可以使工程师设计各种硬件应用。光耦合器通过保护元件,可以避免更换元件的大量成本。然而,光耦合器比保险丝更复杂。光耦合器还可以通过光耦合器连接和断开两个电路,从而方便地控制两个电路…...

Vue3 如何实现一个函数式右键菜单(ContextMenus)
前言: 最近在公司 PC 端的项目中使用到了右键出现菜单选项这样的一个工作需求,并且自己现在也在实现一个偶然迸发的 idea( 想用前端实现一个 windows 系统从开机到桌面的 UI),其中也要用到右键弹出菜单这样的一个功能,…...

ffmpeg转码转封装小工具开发
如下图所示,是本人开发的一个转码转封装小工具 其中目标文件视频编码格式支持:H264,H265,VP8,VP9。 目标文件封装格式支持:mp4,mkv,avi,mov,flv。 目标文件音频编码格式支持两个,COPY和AAC&am…...

重入和线程安全
在整个文档中,重入和线程安全用于标记类和函数,从而表明怎样在多线程应用中使用它们。 线程安全函数可以从多个线程同时调用,即使调用使用共享数据也是如此,因为对共享数据的所有引用都是序列化的。也可以从多个线程同时调用重入…...

MySQL数据库06——条件查询(WHERE)
MySQL条件查询,主要是对数据库里面的数据按照一定条件进行筛选,主要依靠的是WHERE语句进行。 先来了解一下基础的条件运算。 关系运算符 逻辑运算符 逻辑运算符优先级:NOT>AND>OR,关系运算符>逻辑运算符 SQL特殊运算符…...

Lesson 6.5 机器学习调参基础理论与网格搜索
文章目录一、机器学习调参理论基础1. 机器学习调参目标及基本方法2. 基于网格搜索的超参数的调整方法2.1 参数空间2.2 交叉验证与评估指标二、基于 Scikit-Learn 的网格搜索调参1. sklearn 中网格搜索的基本说明2. sklearn 中 GridSearchCV 的参数解释3. sklearn 中 GridSearch…...

leetcode: Two Sum
leetcode: Two Sum1. 题目1.1 题目描述2. 解答2.1 baseline2.2 基于baseline的思考2.3 优化思路的实施2.3.1 C中的hashmap2.3.2 实施2.3.3 再思考2.3.4 最终实施3. 总结1. 题目 1.1 题目描述 Given an array of integers nums and an integer target, return indices of the …...

共享模型之无锁(三)
1.原子累加器 示例代码: public class TestAtomicAdder {public static void main(String[] args) {for (int i 0; i < 5; i) {demo(() -> new AtomicLong(0),(adder) -> adder.getAndIncrement());}for (int i 0; i < 5; i) {demo(() -> new LongAdder(),(…...

微信小程序 Springboot校运会高校运动会管理系统
3.1小程序端 小程序登录页面,用户也可以在此页面进行注册并且登录等。 登录成功后可以在我的个人中心查看自己的个人信息或者修改信息等 在广播信息中我们可以查看校运会发布的一些信息情况。 在首页我们可以看到校运会具体有什么项目运动。 在查看具体有什么活动我…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
