【CSS @property】CSS自定义属性说明与demo
CSS @property
@property - CSS: Cascading Style Sheets | MDN
At 规则 - CSS:层叠样式表 | MDN
Custom properties (–*): CSS variables - CSS: Cascading Style Sheets | MDN
CSS Houdini - Developer guides | MDN
📚 什么是@property?
@property CSS at-rule 是 CSS Houdini API [🔗] 的一部分,它允许开发者显式地定义他们的CSS 自定义属性, 允许进行属性类型检查、设定默认值以及定义该自定义属性是否可以被继承**。
- @property 规则提供了一个直接在样式表中注册自定义属性的方式,而无需运行任何 JS 代码。
- 有效的 @property 规则会注册一个自定义属性,就像 【CSS.registerProperty🔗】 函数被使用同样的参数调用了一样。
在过去,我们使用CSS自定义变量(CSS Variables)来存储和复用值,但它们并不具备类型检查和默认值设定的功能。
而CSS @property则弥补了这一空白,使得自定义属性更加功能丰富和强大。
💎 语法
@property --property-name {syntax: "<color>";inherits: false;initial-value: #c0ffee;
}
--property-name: 自定义属性名称syntax: 定义了自定义属性接受的值的类型。- CSS 基本数据类型 - CSS:层叠样式表 | MDN
- 可能是(长度)、(数字)、(百分比)、(长度百分比)、(颜色)、(图像)、(URL地址)、(整数)、(角度)、
+(空格分隔)和#字号(逗号分隔)的乘法器表示期望的是一个值的列表,- 例如
<color>#意味着期望的语法是一个以逗号分隔的<color>值列表。
- 例如
- 竖线(|)可以为预期的语法创建"或"条件,
- 例如
<length> | auto接受<length>或auto,而<color># | <integer>#期望的是以逗号分隔的<color>值列表或以逗号分隔的<integer>值列表。
- 例如
inherits: 指定该自定义属性是否可以被子元素继承,默认为 false。initial-value:设置自定义属性的默认值。
@property 规则中 syntax 和 inherits 描述符是必需的;
如果其中任何一项缺失,整条规则都将失效并且会被忽略。
initial-value 描述符仅在 syntax 描述符为通用 syntax 定义时是可选的,否则initial-value也是必需的——如果此时该描述符缺失,整条规则都将失效且被忽略。
未知的描述符自身都是无效的,且会被忽略。但是不会造成整条@property规则的失效。
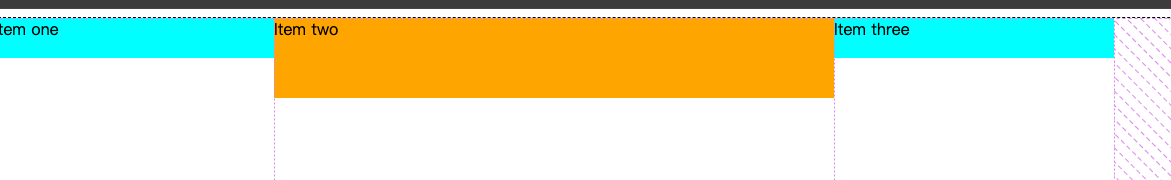
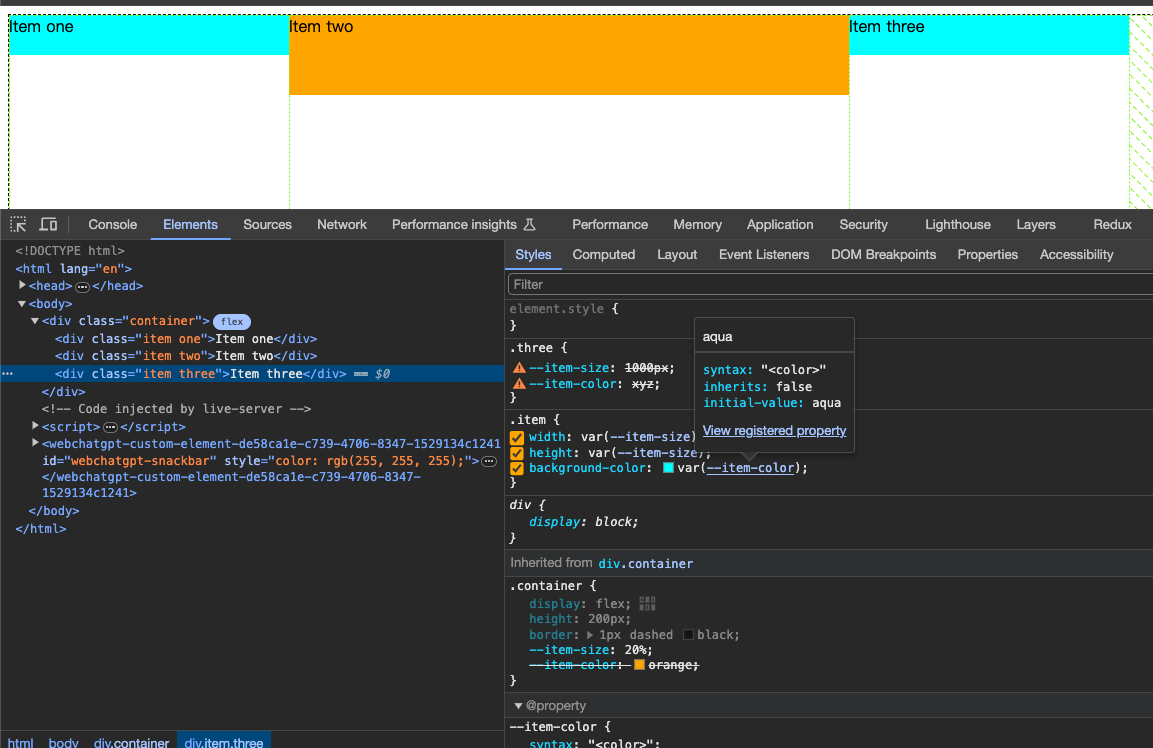
例子 1:
<div class="container"><div class="item one">Item one</div><div class="item two">Item two</div><div class="item three">Item three</div>
</div>
- 定义两个自定义属性,
--item-size和--item-color,用它们来定义三个子元素item的宽度和高度以及背景颜色。
/* --item-size and --item-color */
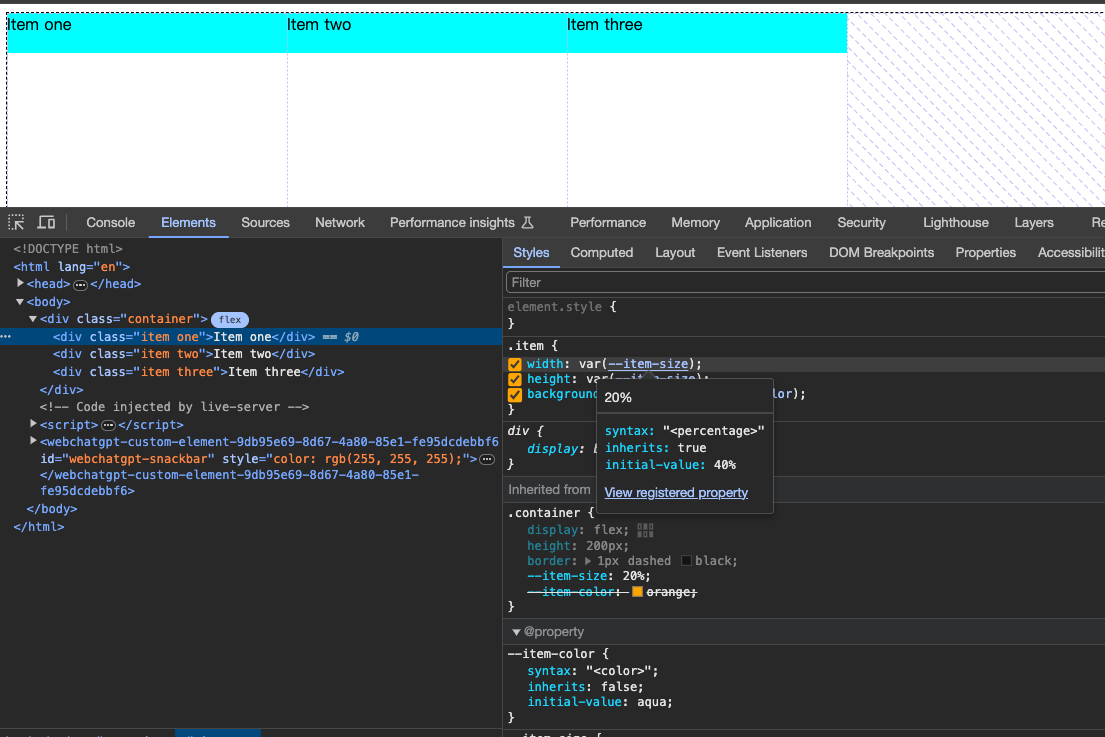
@property --item-size {syntax: "<percentage>";inherits: true;initial-value: 40%;
}@property --item-color {syntax: "<color>";inherits: false;initial-value: aqua;
}
- 自定义属性
--item-size:- 该属性接受的值的类型只是百分比
<percentage>; - 初始值设置为40%;
- 属性是可继承的,这意味着,当用作项目大小的值时,它的大小将始终相对于其父级的大小。
- 该属性接受的值的类型只是百分比
- 自定义属性
--item-color:- 该属性接受的值的类型 只是
<color>类型 - 初始值是 关键字
aqua - 属性不继承
- 该属性接受的值的类型 只是
.container {display: flex;height: 200px;border: 1px dashed black;/* 使用自定义属性 *//* 在父元素 设置了自定义属性的值 */--item-size: 20%;--item-color: orange;
}/* 使用自定义属性 设置 item的 宽高 和背景颜色 */
.item {width: var(--item-size);height: var(--item-size);background-color: var(--item-color);
}/* 设置自定义属性在元素自己身上的值 */
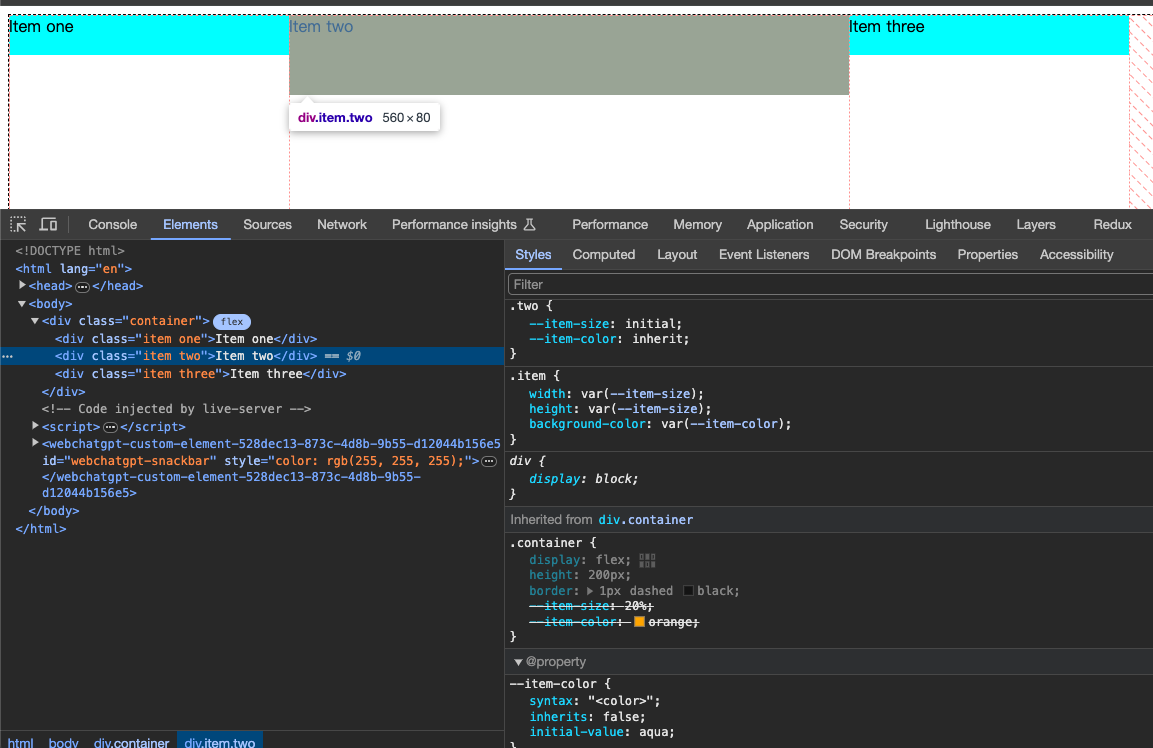
.two {--item-size: initial;--item-color: inherit;
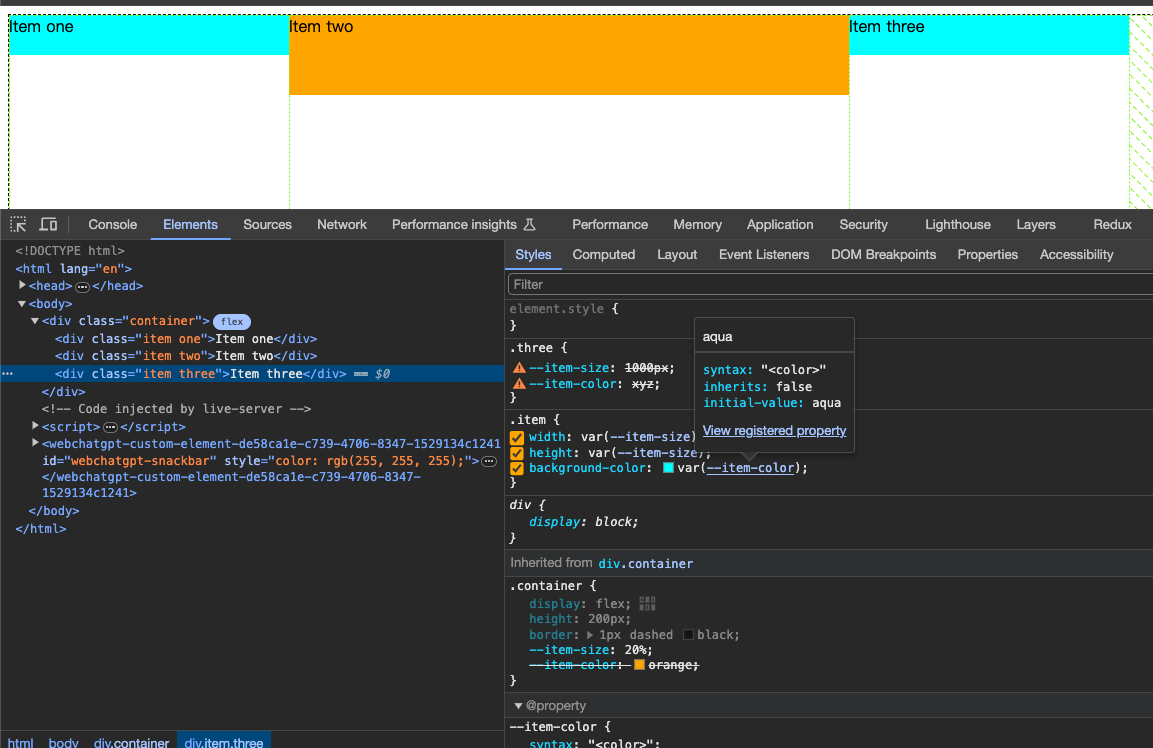
}.three {/* 无效值 */--item-size: 1000px;--item-color: xyz;
}

🍀 分析:
-
两个自定义属性
--item-size: 20%和--item-color: orange;设置在父级容器container上,覆盖了定义时设置的默认值:--item-size:40%和--item-color:aqua。其中--item-size为可继承;--item-color不可继承。 -
对 class 为
item的子元素,通过自定义属性设置了 宽高和背景颜色。- 这个时候,宽高的值是 相对于父容器的宽的
20%。因为,父容器重新设置--item-size的值。 
- 这个时候,宽高的值是 相对于父容器的宽的
-
对于
one,没有设置这些自定义属性。--item-size是可继承的,因此使用其父容器上设置的值20% 。--item-color是不可继承的,因此不考虑父级上的orange。而是使用默认的初始值 aqua。
-
对于
two,对两个自定义属性--item-size、--item-color设置了 CSS全局关键字,这两个属性对于所有值类型都是有效值,因此无论语法描述符的值如何都是有效的。--item-size:initial: 使用该属性的初始值。在 @property 声明中设置的初始值initial-value为40%;--item-color:inherit: 表示从其父元素(也就是container)继承orange。即使自定义属性被设置为不被继承,也要显式地从其父级继承orange。
-
对于
three,--item-size和--item-color都是无效值。--item-size值为1000px。虽然1000px是一个<length>值,但是@property 声明时要求该值是一个<percentage>类型。因此该声明无效并被忽略,这意味着使用了父级上可继承的20%。--item-color值为xyz也是无效的。- 首先,值
xyz不是 CSS 数据类型[<color>🔗](https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value)的关键字<color-name>的有效值。所以会被忽略,所以直接显示的是item定义的样式。 - 其次,
--item-color不能被继承,因此使用aqua的默认值,也不使用父级的值orange。
- 首先,值

例子 2:使用 CSS @property 实现背景色渐变动画
@property --colorA {syntax: "<color>";inherits: false;initial-value: red;
}@property --colorB {syntax: "<color>";inherits: false;initial-value: yellow;
}@property --colorC {syntax: "<color>";inherits: false;initial-value: blue;
}.box {width: 300px;height: 300px;background: linear-gradient(45deg,var(--colorA),var(--colorB), var(--colorC));animation: animate 3s linear infinite alternate;
}@keyframes animate {20% {--colorA: blue;--colorB: #F57F17;--colorC: red;}40% {--colorA: #FF1744;--colorB: #5E35B1;--colorC: yellow;}60% {--colorA: #E53935;--colorB: #1E88E5;--colorC: #4CAF50;}80% {--colorA: #76FF03;--colorB: teal;--colorC: indigo;}
}
<div class="box"></div>
例子3: 使用自定义属性完成图片切换
<div class="section"><div class="box bg mask1"></div><div class="box bg mask2"></div></div>
$img1: 'https://game.gtimg.cn/images/yxzj/img201606/skin/hero-info/191/191-bigskin-6.jpg';
$img2: 'https://game.gtimg.cn/images/yxzj/img201606/skin/hero-info/191/191-bigskin-8.jpg';
$mask1: linear-gradient(45deg, #000 0, #000 var(--per), transparent calc(var(--per) + 10%), transparent);
$mask2: conic-gradient(#000 0, #000 var(--per), transparent calc(var(--per) + 10%), transparent);
@property --per {syntax: '<percentage>';inherits: false;initial-value: -10%;
}
.section {width: 100%;display: -webkit-box;display: -ms-flexbox;display: flex;
}
.section div {margin: 20px;
}
.section {.box {width: 600px;height: 300px;}.bg {background: url($img1);background-repeat: no-repeat;background-position: 50%;background-size: cover;position: relative;&::after {content: '';position: absolute;top: 0;bottom: 0;left: 0;right: 0;background: url($img2);background-size: cover;background-position: 50%;animation: animate 2s ease-in-out infinite alternate;}}.mask1 {&::after {mask: $mask1;}}.mask2 {&::after {mask: $mask2;}}
}@keyframes animate {0% {--per: -10%;}100% {--per: 100%;}
}相关文章:

【CSS @property】CSS自定义属性说明与demo
CSS property property - CSS: Cascading Style Sheets | MDN At 规则 - CSS:层叠样式表 | MDN Custom properties (–*): CSS variables - CSS: Cascading Style Sheets | MDN CSS Houdini - Developer guides | MDN 📚 什么是property? property CSS…...

【华为数据之道学习笔记】6-3数据服务分类与建设规范
数据服务是为了更好地满足用户的数据消费需求而产生的,因此数据消费方的差异是数据服务分类的最关键因素。具体包括两大类:数据集服务和数据API服务。 1. 数据集服务 (1)数据集服务定义 比较常见的数据消费者有两类:一…...

Vue的脚手架
脚手架配置 脚手架文档:Vue CLI npm config set registry https://registry.npm.taobao.org vue.config.js配置选项: 配置参考 | Vue CLI ref选项 ref和id类似,给标签打标识。 document.getElementById(btn); this.$ref.btn; 父子组…...

Java实现Word中插入上标和下标
Java实现Word中插入上标和下标 Java不能直接在Word中插入上标和下标,但是可以通过POI库来实现。 下面提供一个Java代码示例,使用POI库向Word中插入带有上标和下标的文字: import org.apache.poi.xwpf.usermodel.XWPFDocument; import org.…...

Java和Python中的目标堆栈规划实现
目标堆栈规划是一种简单高效的人工智能规划算法,用于解决复合目标问题。它的工作原理是**将总体目标分解为更小的子目标,然后以向后的顺序逐一解决它们。 让我们考虑一个简单的例子来说明目标堆栈规划。想象一下你想要烤一个蛋糕,目标是准备…...
后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7)
(前端)后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7
问题描述: 首先我这个后管项目是若依权限管理系统,路由实现都是动态加载的。现在有一个需求,后端会邮件发送系统中的链接,这个链接是携带参数(id、用户的加密信息),比如:https://47.23.12.1/task/list?id…...

CSS3新增样式
1,圆角边框 在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了 border-radious属性用于设置元素的外边框圆角 语法: border-radious:length; radious 半径(圆的半径)原理…...

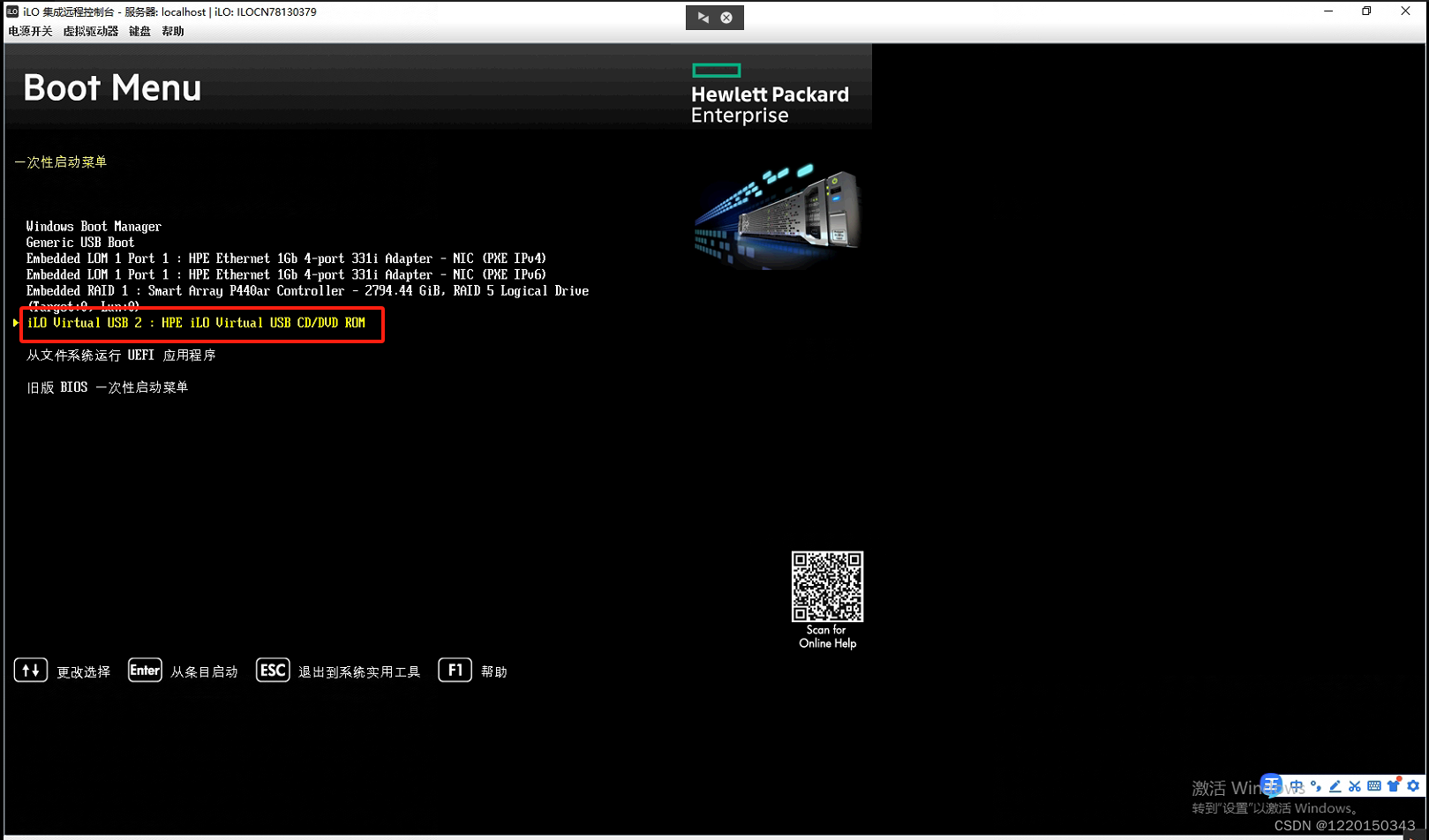
HP服务器idrac设置以及系统安装
HP服务器idrac设置以及系统安装 一、设置管理口的地址和密码1、HP服务器重新界面选择"F9"进入BIOS,设置iLo5(idrac)的IP和用户名密码。2、选择"系统配置"。3、选择"iLO 4"配置程序。4、网络选项是设置idrac管理口的地址,设…...

rpc和消息队列区别
RPC 和消息队列都是分布式微服务系统中重要的组件之一,下面我们来简单对比一下两者: 从用途来看:RPC 主要用来解决两个服务的远程通信问题,不需要了解底层网络的通信机制。通过 RPC可以帮助我们调用远程计算机上某个服务的方法&a…...
.)
Permission denied (publickey,gssapi-keyex,gssapi-with-mic).
当使用ssh登录服务器时,由于文件权限没有设置报以下错误 WARNING: UNPROTECTED PRIVATE KEY FILE! Permissions for test_1.pem are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Loa…...

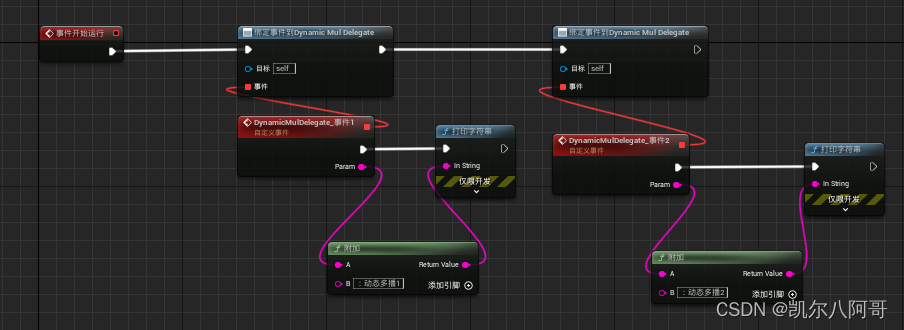
虚幻学习笔记18—C++委托(多播)和事件
一、前言 委托分单播和多播,多播就是可以绑定多个回调函数,然后一次性执行。这样也可以理解为啥多播没有返回值,多个回调函数执行后返回哪一个都是问题啊。而事件呢官方官方文档说法是“对于事件而言,只有定义事件的类才能调用 Br…...

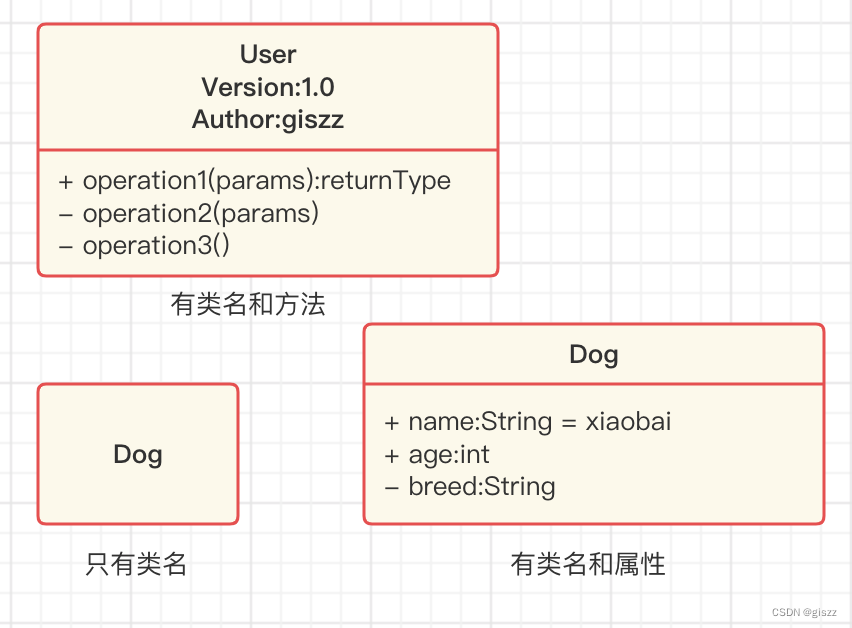
【UML】第9篇 类图
目录 一、类图的概念 二、类图的主要作用 三、类图的构成 3.1 类的名称 3.2 抽象类(Abstract Class) 一、类图的概念 类图是UML模型中静态视图。它用来描述系统中的有意义的概念,包括具体的概念、抽象的概念、实现方面的概念等。静态视…...

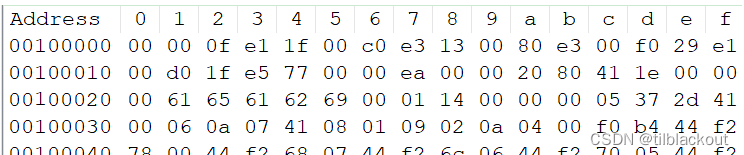
I.MX6ULL启动详解:Boot配置、Bootable image启动头的组成
本篇文章来了解一下I.MX6ULL的启动方式,实际上之前我介绍了NXP的跨界MCU RT1170的启动方式:I.MX RT1170启动详解:Boot配置、Bootable image头的组成,两个芯片虽然一个是Cortex-M,一个是Cortex-A,但是都是来…...

隐藏通信隧道技术——防御SSH隧道攻击的思路
隐藏通信隧道技术——防御SSH隧道攻击的思路 在内网中建立一个稳定、可靠的数据通道,对渗透测试工作来说具有重要的意义。应用层的隧道通信技术主要利用应用软件提供的端口来发送数据。常用的隧道协议有SSH、HTTP/HTTPS和DNS。 SSH协议 在一般情况下ÿ…...

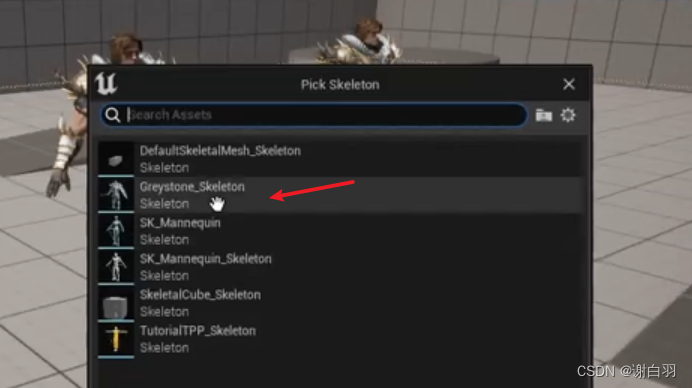
UE-近战战斗系统学习笔记一
文章目录 一、介绍1)选择paragon资产下载2)用UE 5.0版本创建额外项目迁移到5.1版本的项目3)由于后面要装备武器和盾牌,所以引入一个空手人物模型 二、创建目标系统1)用导入的角色资产代替UE默认的人物第三人称角色资产…...

使用 Layui 的 template 模块来动态加载select选项
可以使用 Layui 的 template 模块来动态加载选项,如下所示: <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>Layui 动态模板示例</title><link rel"stylesheet" href"pat…...

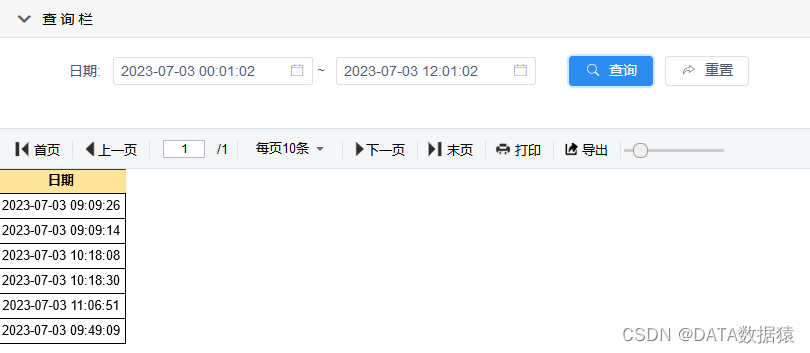
《数据分析-JiMuReport》积木报表详细入门教程
积木报表详细入门教程 一、JimuReport部署入门介绍 积木报表可以通过源码部署、SpringBoot集成、Docker部署以及各种成熟框架部署,具体可查看积木官方文档 当前采用源码部署,首先下载Jimureport-example-1.5.6 1 jimureport-example目录查看 使用ID…...

React面试题:React.Component和React.PureComponent的区别?
回答思路:什么是PureComponent-->Component更新过程-->PureComponent更新过程-->PureComponent的优点 什么是PureComponent:pure:纯净的,即为纯组件,可以用来优化React程序,减少render函数执行的…...

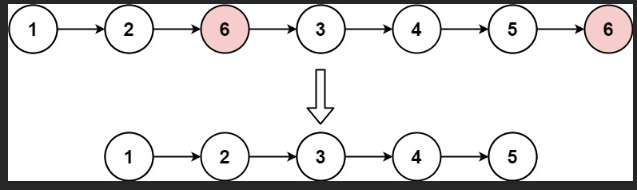
力扣:203. 移除链表元素(Python3)
题目: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 来源:力扣(LeetCode) 链接:力扣(LeetCode)官网 …...

微信小程序-选择和分割打开地图选择位置的信息
一、 前言 废话不多说,单刀直入。 本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。 例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区 分割后变成: {province: "广东省",city: "深…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
