小程序面试题 | 07.精选小程序面试题

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 什么是小程序的数据绑定?如何实现双向绑定?
- 除了mobx和vuex,还有哪些数据绑定库可以使用?
- 如何在小程序中使用第三方库来实现数据绑定?
- 实现双向数据绑定的优势是什么?
什么是小程序的数据绑定?如何实现双向绑定?
小程序的数据绑定是指将小程序中的数据与页面元素进行关联,当数据发生变化时,页面元素也会相应地更新。在小程序中,可以使用data属性和{{}}表达式来实现数据绑定。
以下是一个简单的示例,展示如何在小程序中实现数据绑定:
// 在 page.js 中定义 data 属性
data: {name: 'John',age: 20
},
onLoad() {// 获取页面元素const nameElement = this.$refs.name;const ageElement = this.$refs.age;// 将 data 属性中的数据绑定到页面元素上nameElement.innerHTML = this.data.name;ageElement.innerHTML = this.data.age;
}
在上述示例中,首先在page.js文件中定义了一个data属性,其中包含name和age两个属性。然后,在onLoad生命周期函数中,通过this.$refs获取页面元素,并使用innerHTML将data属性中的数据绑定到页面元素上。
对于双向绑定,小程序本身并没有提供直接的支持。通常需要借助第三方库来实现,例如mobx或vuex。这些库可以帮助管理应用状态,并提供双向绑定的功能。
使用第三方库实现双向绑定的一般步骤如下:
- 安装所需的第三方库,例如
mobx或vuex。 - 在小程序中引入第三方库,并创建相应的实例。
- 在组件中使用第三方库提供的语法来进行数据绑定。
具体的实现方式可能因所使用的第三方库而有所不同。你可以参考相关的文档和示例来了解如何在小程序中使用第三方库实现双向绑定。
除了mobx和vuex,还有哪些数据绑定库可以使用?
除了
mobx和vuex,还有一些其他的数据绑定库可以在小程序中使用,例如:
React:React是一个流行的 JavaScript 库,它提供了强大的数据绑定和状态管理功能。虽然React本身不是专门为小程序设计的,但可以通过一些桥接库来在小程序中使用React的功能。Redux:Redux是一个流行的状态管理库,它提供了一种可预测的、集中式的状态管理方式。虽然Redux本身也不是专门为小程序设计的,但可以通过一些桥接库来在小程序中使用Redux的功能。Angular:Angular是一个完整的前端框架,它包括了数据绑定、模板引擎和状态管理等功能。虽然Angular本身不是专门为小程序设计的,但可以通过一些桥接库来在小程序中使用Angular的功能。
需要注意的是,在选择使用数据绑定库时,应该考虑到小程序的特定环境和限制,以及库的性能和兼容性等因素。同时,还需要根据具体的需求和项目情况来选择合适的库。
如何在小程序中使用第三方库来实现数据绑定?
要在小程序中使用第三方库来实现数据绑定,你可以按照以下步骤进行操作:
-
选择适合的第三方库:首先,你需要选择一个适合小程序的第三方库来实现数据绑定。一些常见的选项包括
MobX、Vue.js、React等。 -
安装第三方库:根据你选择的第三方库,按照其官方文档的指导,使用相应的工具或命令行进行安装。
-
在小程序中引入第三方库:将安装好的第三方库引入到你的小程序项目中。这通常涉及将第三方库的代码文件复制到小程序项目的适当目录,并在小程序的
app.js文件中进行引入。 -
使用第三方库提供的数据绑定语法:根据第三方库的文档和示例,使用其提供的数据绑定语法来将数据与小程序的页面元素进行关联。
需要注意的是,小程序的开发环境和语法与其他前端框架可能有所不同,因此在使用第三方库时,你可能需要根据小程序的特点进行一些调整和适配。同时,确保你遵循小程序的开发规范和限制,以确保你的应用能够在小程序平台上正常运行。
另外,一些第三方库可能需要特定的配置和初始化步骤,你需要仔细阅读其文档并按照指导进行操作。如果遇到问题,你可以参考第三方库的文档、社区论坛或向其维护者寻求支持。
实现双向数据绑定的优势是什么?
在小程序中,实现双向数据绑定的优势包括:
-
提高开发效率:双向数据绑定可以减少代码量,因为你不需要手动编写更新页面元素的代码。
它自动同步数据和视图,让你能够更快速地开发应用。 -
简化数据和视图的管理:通过双向数据绑定,数据和视图之间的关系变得更加清晰和直接。当数据发生变化时,视图会自动更新,反之亦然,这有助于减少代码的复杂性和维护成本。
-
提供更好的用户体验:双向数据绑定可以实现实时的响应式界面,当用户在界面上进行操作时,数据会立即更新,并且视图也会相应地更新。这使用户能够更直观地感受到数据的变化,提高了用户体验。
-
便于状态管理:
双向数据绑定通常与状态管理库(如 Redux 或 MobX)结合使用,可以更方便地管理应用的状态。状态的变化可以自动反映到视图上,而无需手动更新视图。
需要注意的是,双向数据绑定可能会带来一些性能上的开销,特别是在处理大量数据或复杂的视图时。因此,在使用双向数据绑定时,需要根据具体情况进行评估和优化,以确保应用的性能和用户体验。
相关文章:

小程序面试题 | 07.精选小程序面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

深度学习的推理部分
深度学习的推理部分指的是已经训练好的深度学习模型应用于新数据(通常是测试或实际应用数据)以进行预测、分类、分割等任务的过程。在深度学习中,训练和推理是两个阶段: 训练阶段: 在这个阶段,深度学习模型…...

如何用 CleanMyMac 来保护 Mac 隐私
大家早上好,中午好,下午好,晚上好。 在我们使用MacBook上的自带浏览器-Safari(或者一些其他浏览器)进行网页浏览的时候,往往会留下一些痕迹。如果这些痕迹涉及一些敏感数据信息的话,那么我们肯…...

opencv入门到精通——鼠标事件和Trackbar控件的使用
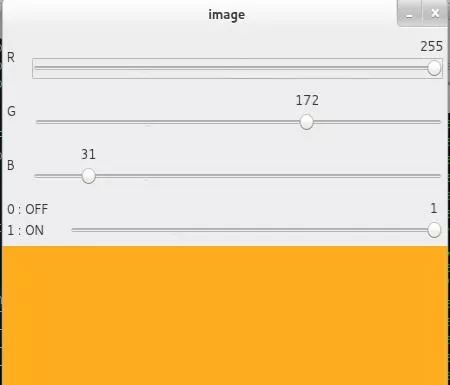
目标 了解如何在OpenCV中处理鼠标事件 您将学习以下功能:cv.setMouseCallback() 了解将轨迹栏固定到OpenCV窗口 您将学习以下功能:cv.getTrackbarPos,cv.createTrackbar等。 简单演示 在这里,我们创建一个简单的应用程序&am…...

iOS 收集 SDK 内部 log
为 SDK 设置 log 等级,设置 RCIMClient 的 logLevel 为您期望的,可以在 SDK initWithAppkey 之后设置,比如希望只收集错误 log,那么可以设置为 RC_Log_Level_Error,如果想一般信息、警告信息,错误信息都收集…...

【CSS @property】CSS自定义属性说明与demo
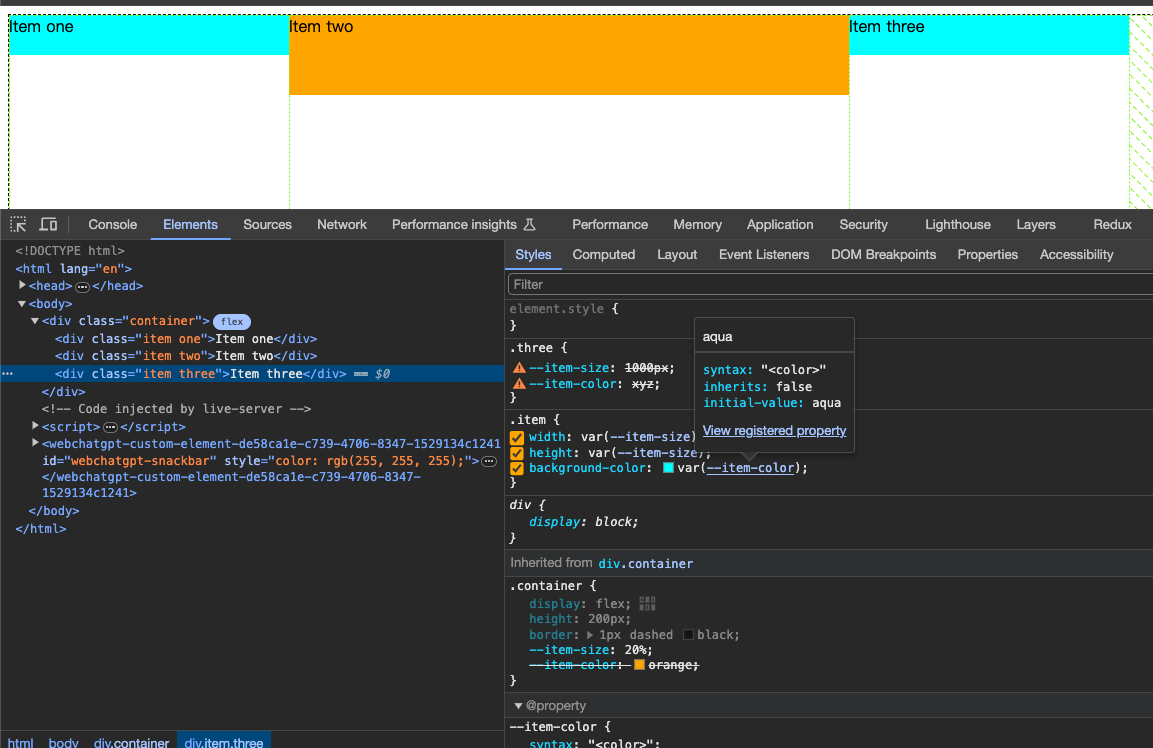
CSS property property - CSS: Cascading Style Sheets | MDN At 规则 - CSS:层叠样式表 | MDN Custom properties (–*): CSS variables - CSS: Cascading Style Sheets | MDN CSS Houdini - Developer guides | MDN 📚 什么是property? property CSS…...

【华为数据之道学习笔记】6-3数据服务分类与建设规范
数据服务是为了更好地满足用户的数据消费需求而产生的,因此数据消费方的差异是数据服务分类的最关键因素。具体包括两大类:数据集服务和数据API服务。 1. 数据集服务 (1)数据集服务定义 比较常见的数据消费者有两类:一…...

Vue的脚手架
脚手架配置 脚手架文档:Vue CLI npm config set registry https://registry.npm.taobao.org vue.config.js配置选项: 配置参考 | Vue CLI ref选项 ref和id类似,给标签打标识。 document.getElementById(btn); this.$ref.btn; 父子组…...

Java实现Word中插入上标和下标
Java实现Word中插入上标和下标 Java不能直接在Word中插入上标和下标,但是可以通过POI库来实现。 下面提供一个Java代码示例,使用POI库向Word中插入带有上标和下标的文字: import org.apache.poi.xwpf.usermodel.XWPFDocument; import org.…...

Java和Python中的目标堆栈规划实现
目标堆栈规划是一种简单高效的人工智能规划算法,用于解决复合目标问题。它的工作原理是**将总体目标分解为更小的子目标,然后以向后的顺序逐一解决它们。 让我们考虑一个简单的例子来说明目标堆栈规划。想象一下你想要烤一个蛋糕,目标是准备…...
后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7)
(前端)后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7
问题描述: 首先我这个后管项目是若依权限管理系统,路由实现都是动态加载的。现在有一个需求,后端会邮件发送系统中的链接,这个链接是携带参数(id、用户的加密信息),比如:https://47.23.12.1/task/list?id…...

CSS3新增样式
1,圆角边框 在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了 border-radious属性用于设置元素的外边框圆角 语法: border-radious:length; radious 半径(圆的半径)原理…...

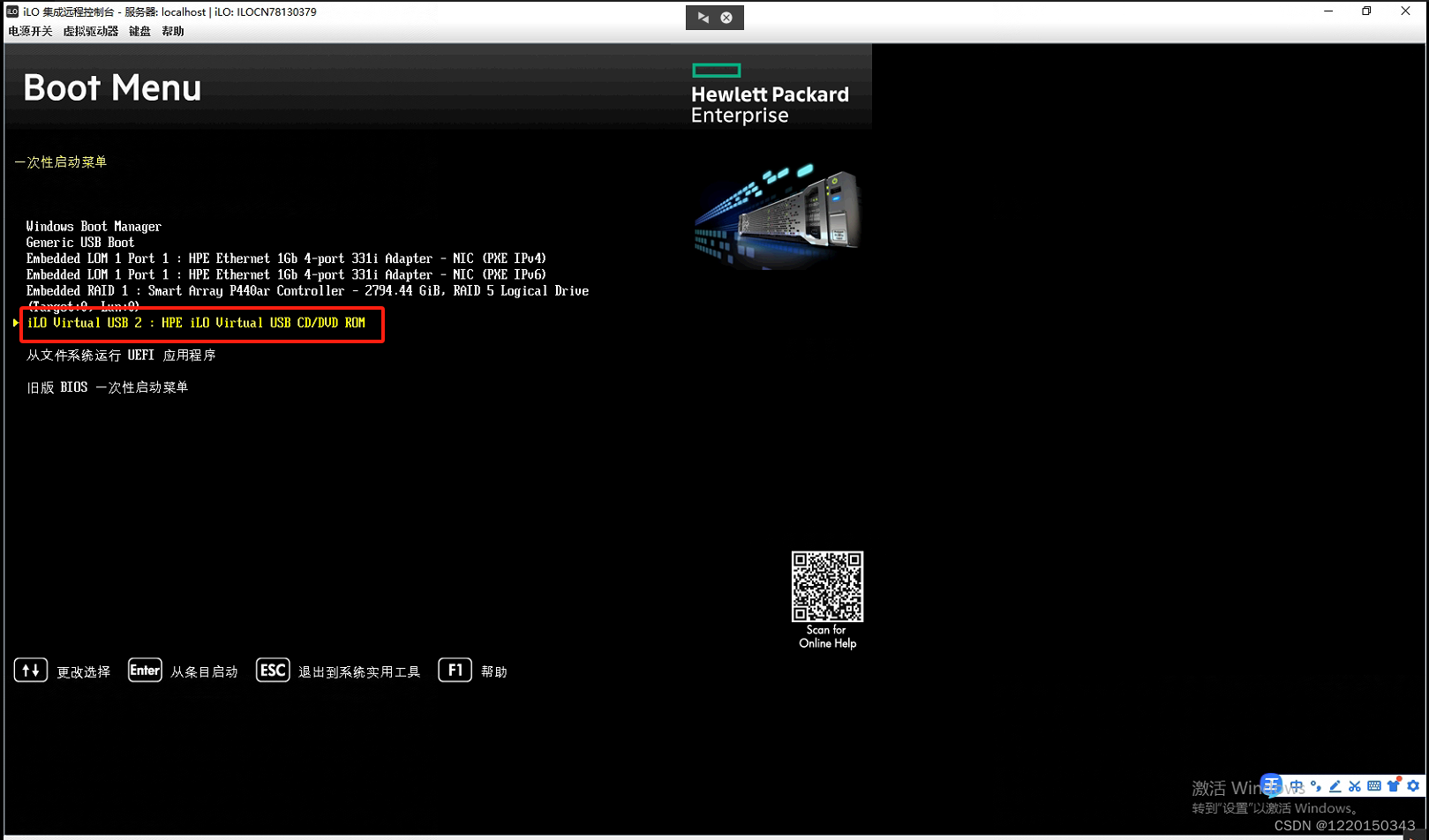
HP服务器idrac设置以及系统安装
HP服务器idrac设置以及系统安装 一、设置管理口的地址和密码1、HP服务器重新界面选择"F9"进入BIOS,设置iLo5(idrac)的IP和用户名密码。2、选择"系统配置"。3、选择"iLO 4"配置程序。4、网络选项是设置idrac管理口的地址,设…...

rpc和消息队列区别
RPC 和消息队列都是分布式微服务系统中重要的组件之一,下面我们来简单对比一下两者: 从用途来看:RPC 主要用来解决两个服务的远程通信问题,不需要了解底层网络的通信机制。通过 RPC可以帮助我们调用远程计算机上某个服务的方法&a…...
.)
Permission denied (publickey,gssapi-keyex,gssapi-with-mic).
当使用ssh登录服务器时,由于文件权限没有设置报以下错误 WARNING: UNPROTECTED PRIVATE KEY FILE! Permissions for test_1.pem are too open. It is required that your private key files are NOT accessible by others. This private key will be ignored. Loa…...

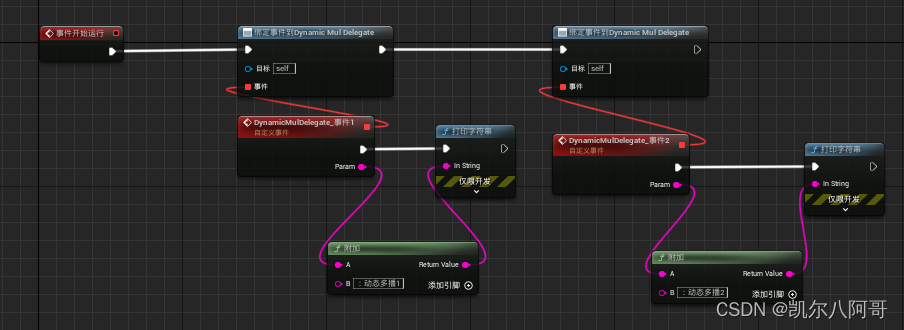
虚幻学习笔记18—C++委托(多播)和事件
一、前言 委托分单播和多播,多播就是可以绑定多个回调函数,然后一次性执行。这样也可以理解为啥多播没有返回值,多个回调函数执行后返回哪一个都是问题啊。而事件呢官方官方文档说法是“对于事件而言,只有定义事件的类才能调用 Br…...

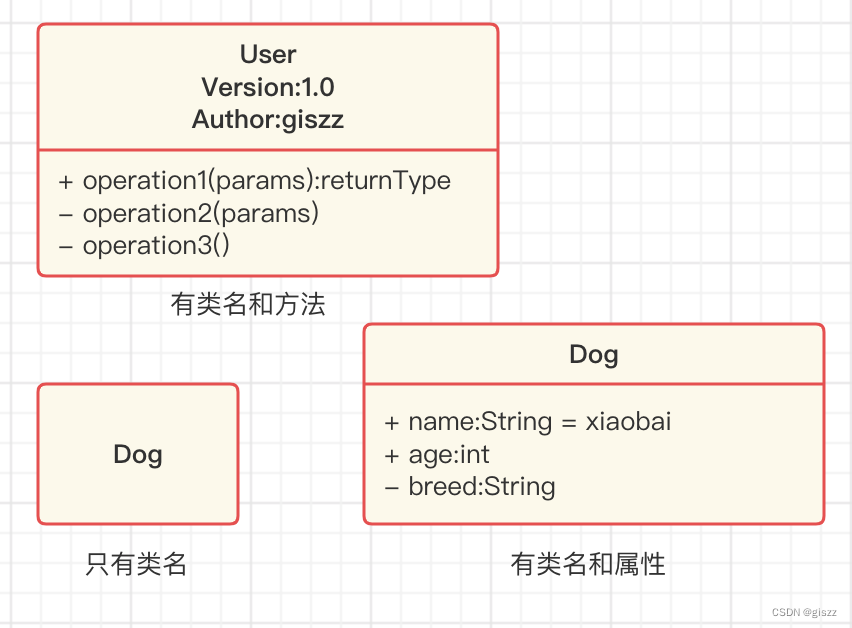
【UML】第9篇 类图
目录 一、类图的概念 二、类图的主要作用 三、类图的构成 3.1 类的名称 3.2 抽象类(Abstract Class) 一、类图的概念 类图是UML模型中静态视图。它用来描述系统中的有意义的概念,包括具体的概念、抽象的概念、实现方面的概念等。静态视…...

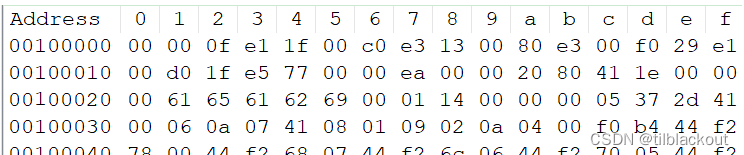
I.MX6ULL启动详解:Boot配置、Bootable image启动头的组成
本篇文章来了解一下I.MX6ULL的启动方式,实际上之前我介绍了NXP的跨界MCU RT1170的启动方式:I.MX RT1170启动详解:Boot配置、Bootable image头的组成,两个芯片虽然一个是Cortex-M,一个是Cortex-A,但是都是来…...

隐藏通信隧道技术——防御SSH隧道攻击的思路
隐藏通信隧道技术——防御SSH隧道攻击的思路 在内网中建立一个稳定、可靠的数据通道,对渗透测试工作来说具有重要的意义。应用层的隧道通信技术主要利用应用软件提供的端口来发送数据。常用的隧道协议有SSH、HTTP/HTTPS和DNS。 SSH协议 在一般情况下ÿ…...

UE-近战战斗系统学习笔记一
文章目录 一、介绍1)选择paragon资产下载2)用UE 5.0版本创建额外项目迁移到5.1版本的项目3)由于后面要装备武器和盾牌,所以引入一个空手人物模型 二、创建目标系统1)用导入的角色资产代替UE默认的人物第三人称角色资产…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
