flutter自定义地图Marker完美展示图片
世人都说雪景美
寒风冻脚无人疼
只道是一身正气
结论
参考Flutter集成高德地图并添加自定义Maker先实现自定义Marker。如果自定义Marker中用到了图片,那么会碰到图片没有被绘制到Marker的问题,此时需要通过precacheImage来预加载图片,从而解决此问题。
一、 背景
在高德地图上需要展示每一辆单车的电量。而amap_flutter_map确没有提供自定义Marker的方法,只有一个static BitmapDescriptor *fromBytes*(Uint8List byteData). 所以需要将定制的Widget转为图片,然后图片转为字节流,来实现自定义Marker。
二、 自定义Marker
1. 定义widget
创建业务需求的widget,如下:
static Future<Widget> _createMarkerView(BuildContext context, String name,String imageName,{bool selected = false, MarkerTitleType markerTitleType = MarkerTitleType.small}) async {var height = markerTitleType.height;if (selected) {height *= 2;}var width = markerTitleType.width;return Container(height: height,constraints: BoxConstraints(minWidth: width),alignment: Alignment.center,decoration: BoxDecoration(image: DecorationImage(image: AssetImage(imageName)),),child: Directionality(textDirection: TextDirection.ltr,child: Text(name,style: TextStyle(fontSize: selected ? 22 : 14, color: Colors.white),maxLines: 1,overflow: TextOverflow.ellipsis,textAlign: TextAlign.center,),),);}
很简单的一个背景图片和一个标题。其中这个图片,因为是从Images资源中加载,会偶现加载失败的问题。

2. widget转ByteData
不展示widget到窗口,直接将widget保存为图片。代码如下:
static Future<ByteData?> widgetToByteData(Widget widget, String imageName,{Alignment alignment = Alignment.center,Size size = const Size(double.maxFinite, double.maxFinite),double devicePixelRatio = 1.0,double pixelRatio = 1.0,required BuildContext context}) async {RenderRepaintBoundary repaintBoundary = RenderRepaintBoundary();RenderView renderView = RenderView(child: RenderPositionedBox(alignment: alignment, child: repaintBoundary),configuration: ViewConfiguration(size: size,devicePixelRatio: devicePixelRatio,),view: View.of(context),);PipelineOwner pipelineOwner = PipelineOwner();pipelineOwner.rootNode = renderView;renderView.prepareInitialFrame();BuildOwner buildOwner = BuildOwner(focusManager: FocusManager());RenderObjectToWidgetElement rootElement = RenderObjectToWidgetAdapter(container: repaintBoundary,child: widget,).attachToRenderTree(buildOwner);await precacheImage(AssetImage(imageName), rootElement);buildOwner.buildScope(rootElement);buildOwner.finalizeTree();pipelineOwner.flushLayout();pipelineOwner.flushCompositingBits();pipelineOwner.flushPaint();ui.Image image = await repaintBoundary.toImage(pixelRatio: pixelRatio);ByteData? byteData = await image.toByteData(format: ui.ImageByteFormat.png);return byteData;}
其中的 await precacheImage(AssetImage(imageName), rootElement); 是解决图片偶现加载失败的关键。
3. 返回BitmapDescriptor
创建Marker的时候需要一个BitmapDescriptor,代码如下:
var data = await MapConverting.widgetToByteData(view, imageName,context: context,devicePixelRatio: AMapUtil.devicePixelRatio,pixelRatio: AMapUtil.devicePixelRatio,size: Size(selected ? width * 1.5 : width, selected ? height * 1.2 : height));var uInt8List = data?.buffer.asUint8List();if (null != uInt8List) {bitmapDescriptor = BitmapDescriptor.fromBytes(uInt8List);_createdBitmapDescriptor[key] = bitmapDescriptor;} else {bitmapDescriptor = await BitmapDescriptor.fromAssetImage(imageConfiguration, MyImages.imagesIcParkingNormal);}return bitmapDescriptor;
为了方便BitmapDescriptor的管理,可以创建一个BitmapDescriptorFactory类,添加一个static final Map<String, BitmapDescriptor> *_createdBitmapDescriptor* = {};将创建过的自定义BitmapDescriptorFactory做一个全局缓存,来解决重复创建的问题。
三、precacheImage使用注意
precacheImage函数中有一个参数是context,理解为缓存图片仅仅是在此context中生效。
尝试过在首页,业务主页,地图页面对需要使用到的图片进行缓存,都失效了,只有在RenderObjectToWidgetElement创建自定义widget时,将precacheImage缓存,才能生效。
参考: Flutter集成高德地图并添加自定义Maker
相关文章:

flutter自定义地图Marker完美展示图片
世人都说雪景美 寒风冻脚无人疼 只道是一身正气 结论 参考Flutter集成高德地图并添加自定义Maker先实现自定义Marker。如果自定义Marker中用到了图片,那么会碰到图片没有被绘制到Marker的问题,此时需要通过precacheImage来预加载图片,从而解…...

no module named cv2 、numpy 、xxx超全解决方案
常规解决方案可见博客: https://blog.csdn.net/ALiLiLiYa/article/details/126988014 案例 上述仍没有解决,可以参考如下进行: 例如:明明文件夹存在下述文件,仍然报错。那么可能缺少环境变量导致。 No module named …...

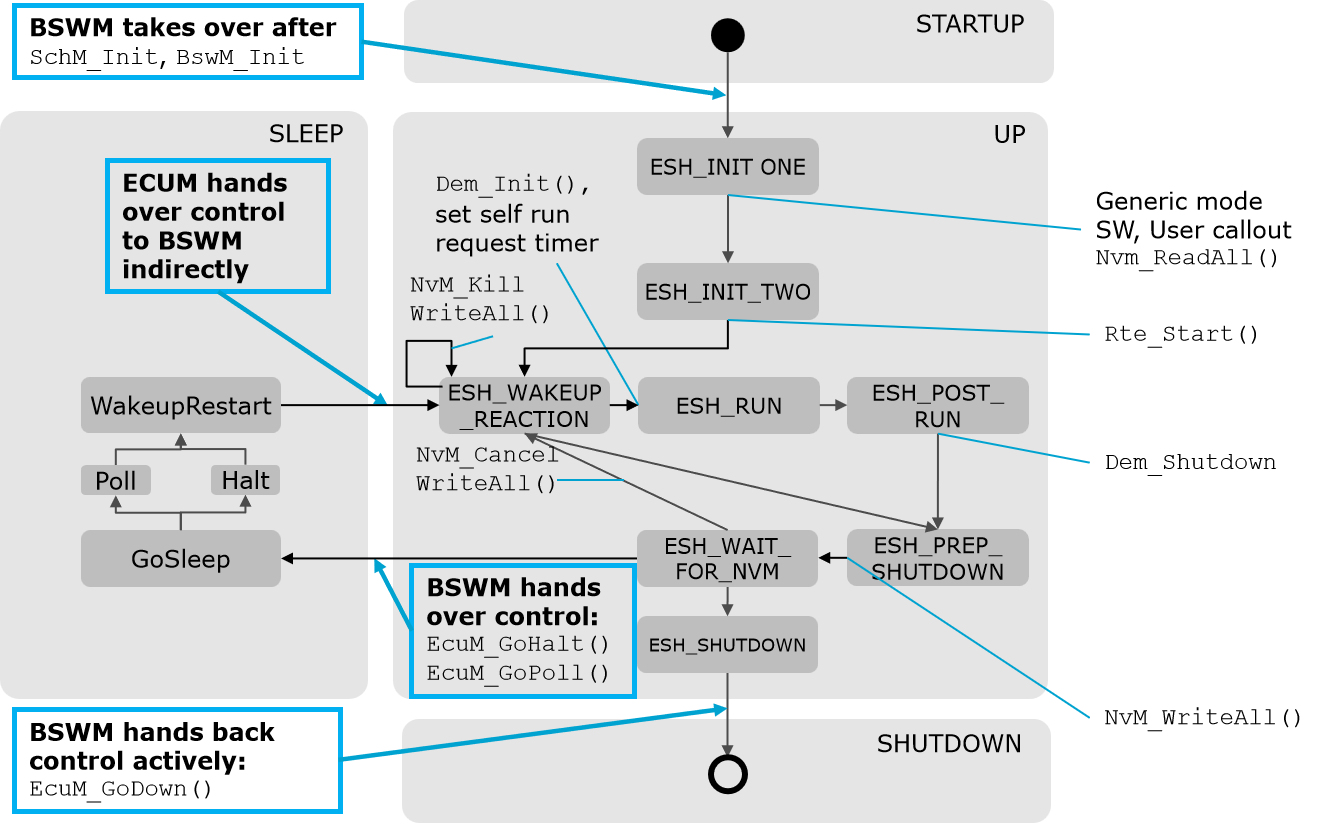
BSWM 模式管理(二)ESH
BSWM 模式管理 ESH 1 ECU State Handling (ESH)2 BSWM ESH 五大模式与六大通用状态机3 状态机对应的切换条件 conditions or rules4 默认主要的 ACTION 或者 ACTION LIST1 ECU State Handling (ESH) 与 ECUM 相关,整个 ECU 状态管理的状态机制 2 BSWM ESH 五大模式与六大通…...

mac电脑安装虚拟机教程
1、准备一台虚拟机,安装CentOS7 常用的虚拟化软件有两种: VirtualBoxVMware 这里我们使用VirtualBox来安装虚拟机,下载地址:Downloads – Oracle VM VirtualBox 001 点击安装 002 报错:he installer has detected an…...

手动配置 kafka 用户密码,认证方式等的方式
场景 部分场景会指定使用某一kafka 来提高安全性,这里就不得不使用用户密码认证方式等来控制 方法示例 // 手动加载配置信息private Map<String, Object> consumerConfigs() {Map<String, Object> props new HashMap<>();props.put(ConsumerCo…...

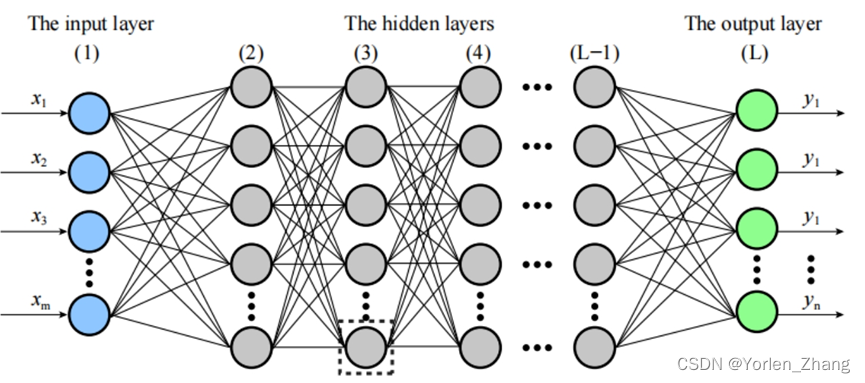
机器学习 深度学习 神经网络
神经网络概念: 神经网络是一个由生物神经元组成的网络或电路,或者从现代意义上讲,是一个由人工神经元或节点组成的人工神经网络。因此,一个神经网络要么是由生物神经元组成的生物神经网络,要么是用于解决人工智能&…...

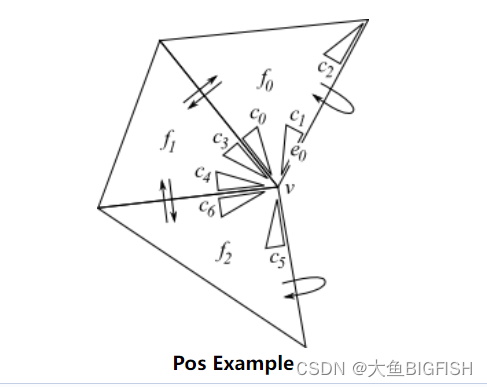
VCG 获取某个顶点的邻接顶点
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 与之前的思路相同,这里我们利用VCG为我们提供的拓扑结构,获取某个顶点的邻接顶点,这在我们处理网格数据时往往很有用。 二、实现代码 //VCG #include <vcg/complex/algorithms/create/platonic.h> #inclu…...

四川云汇优想教育咨询有限公司电商服务靠谱吗
随着抖音电商的兴起,越来越多的商家开始关注这一领域。四川云汇优想教育咨询有限公司作为一家专注于电商服务的企业,也受到了广泛的关注。那么,四川云汇优想教育咨询有限公司的抖音电商服务靠谱吗?下面我们将从多个方面进行深入剖…...

Spring MVC框架支持RESTful,设计URL时可以使用{自定义名称}的占位符@Get(“/{id:[0-9]+}/delete“)
背景:在开发实践中,如果没有明确的规定URL,可以参考: 传统接口 获取数据列表,固定接口路径:/数据类型的复数 例如:/albums/select RESTful接口 - 根据ID获取某条数据:/数据类型的复数/{id} - 例…...

【GoLang】哪些大公司正在使用Go语言
你见过哪些令你膛目结舌的代码技巧? 文章目录 你见过哪些令你膛目结舌的代码技巧?前言:哪些大公司正在使用Go语言谷歌(Google):脸书(Facebook):亚马逊(Amazon…...

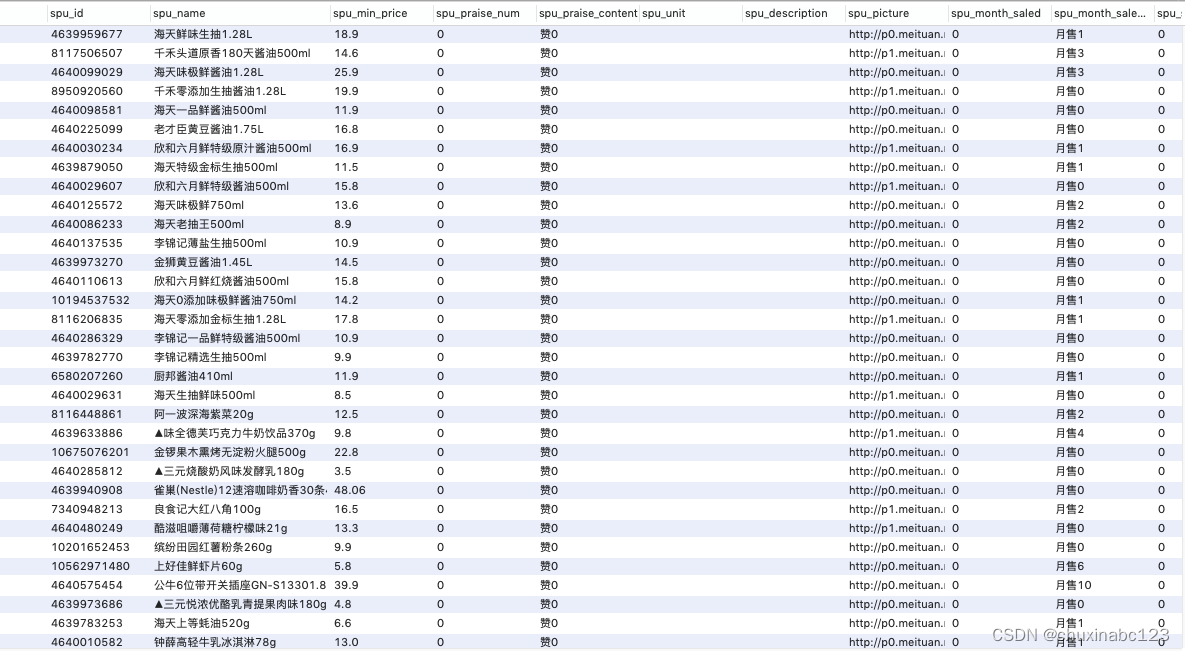
美团外卖商超商品销量数据
美团外卖商超商品月销量 字段名 店铺id 店铺名称 商品id 商品名称 商品分类 规格名 原价 现价 月销 规格属性 描述 商品图片 含商家月销量...

【C++高阶(八)】单例模式特殊类的设计
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 单例模式 1. 前言2. 设计一个不能被拷贝/继承的…...

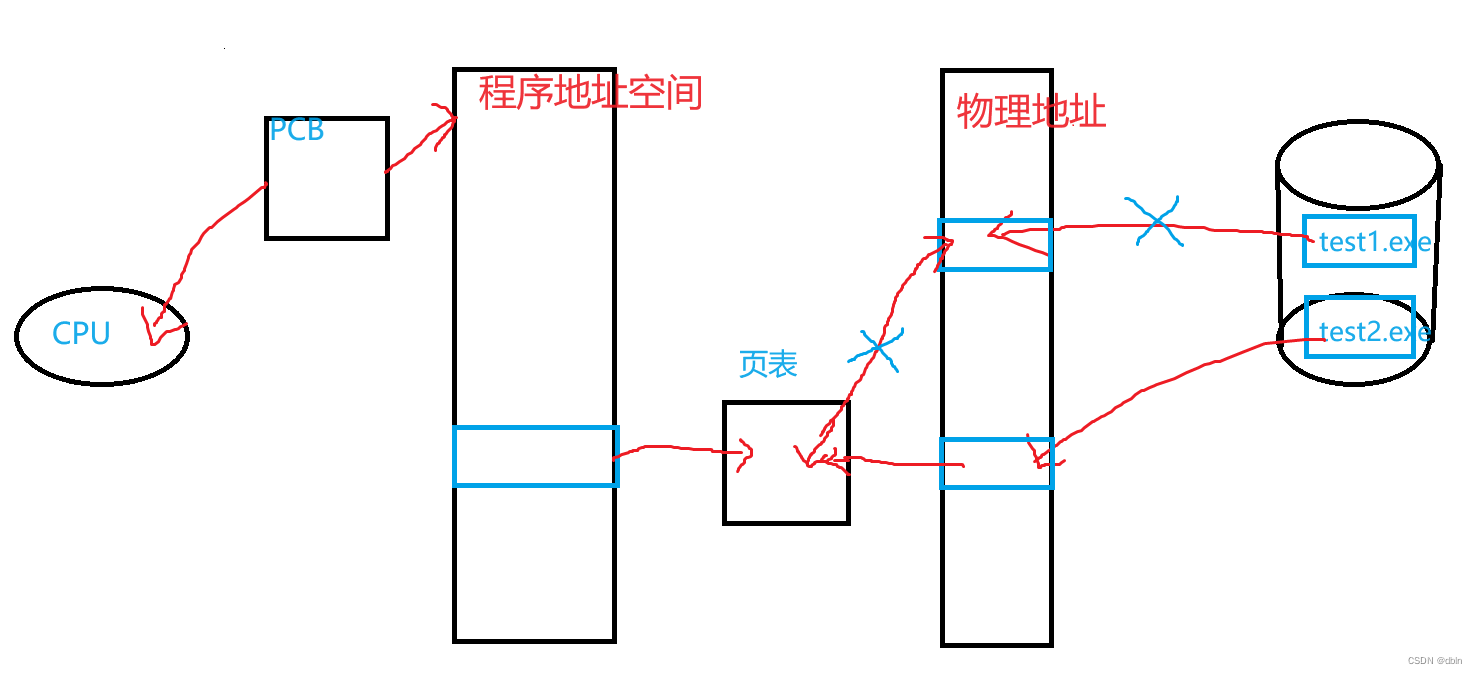
Linux之进程(五)(进程控制)
目录 一、进程创建 1、fork函数创建进程 2、fork函数的返回值 3、fork常规用法 4、fork调用失败的原因 二、进程终止 1、进程终止的方式 2、进程退出码 3、进程的退出方法 三、进程等待 1、进程等待的必要性 2、wait函数 3、waitpid函数 四、进程程序替换 1、概念…...

63. 不同路径 II 23.12.21(二)
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish”)。 现在考虑网格中有障碍物。那么从左上角到右下角…...

【线性代数】两个向量组等价,其中一个向量组线性无关,另一个向量组也是线性无关吗?
一、问题 两个向量组等价,其中一个向量组线性无关,另一个向量组也是线性无关吗? 二、答案 不一定,当两个向量组中的向量个数也相同时,结论才成立.若向量个数不相同,结论不成立. 例如: 向量组一:(1,0),(0,1) 向量组二:(1,0),(0,1),(1,1) 两…...

c语言:指针作为参数传递
探究实参与形参它们相互独立 由于主调函数的变量a,b与被调函数的形参x,y它们相互独立。函数 swap 可以修改变量x,y,但是却无法影响到主调函数中的a,b。 现在利用取地址运算符,分别打印它们的首地址&#x…...

YOLOv5性能评估指标->mAP、Precision、Recall、FPS、Confienc (讲解论文关注的主要指标)
简介 这篇博客,主要给大家讲解我们在训练yolov5时生成的结果文件中各个图片及其中指标的含义,帮助大家更深入的理解,以及我们在评估模型时和发表论文时主要关注的参数有那些。本文通过举例训练过程中的某一时间的结果来帮助大家理解…...

陶建辉在 CIAS 2023 谈“新能源汽车的数字化”
近年,中国的新能源汽车发展迅猛,在全球竞争中表现出色,已经连续 8 年保持全球销量第一。在新兴技术的推动下,新能源汽车的数字化转型也正在加速进行,从汽车制造到能源利用、人机交互,各个环节都在进行数字化…...

PSP - 结构生物学中的机器学习 (NIPS MLSB Workshop 2023.12)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/135120094 Machine Learning in Structural Biology (机器学习在结构生物学中) 网址:https://www.mlsb.io/ Workshop at the 37th Co…...

某领先的集成电路研发中心:建立跨网交换平台 杜绝数据泄露风险
1、客户介绍 某技术领先的集成电路研发中心,是产学研合作的国家级集成电路研发中心,致力于解决重大共性技术的研发及服务支撑问题。该中心积极探索国际化道路,不断提升国际影响力,与多家国际著名集成电路企业和研发机构建立技术合…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
