H-ui前端框架 —— layer.js
layer.js是由前端大牛贤心编写的web弹窗插件。
laye.js是个轻量级的网页弹出层组件..支持类型丰富的弹出层类型,如消息框、页面层、iframe层等,具有较好的兼容性和灵活性。
layer.js用法
1.引入layer.js文件。在HTML页面的头部引用layer.is文件,例如👇
<script src="jquery.min.js"</script>
<script src="layer.js"></script>先引入jQuery文件是因为layer.js依赖于jQuery。
2.在需要弹出层的地方,调用layer.open0)方法,该方法支持多种不同的配置项,例如👇
layer.open({title: '在线调试',content: '可以填写任意的layer代码'
});layer.js依赖jquery或者zepto.js。
相关参数
| 属性 | 默认值 | 描述 | 备注 |
|---|---|---|---|
| type | 0 | 类型 | 0 信息框,默认 | 1 页面层 | 2 iframe层 | 3 加载层 | 4 tips层 |
| time | 0 不自动关闭 | 自动关闭所需毫秒 | 5000 5秒后自动关闭 |
| id | 用于控制弹层唯一标识 | String | |
| shade | 0.3 透明度的黑色背景('#000') | 遮罩 | String/Array/Boolean [0.8, '#393D49'] 0 不显示遮罩。 |
| shadeClose | false | 是否点击遮罩关闭 | |
| layer.open(options) | 核心方法 | ||
| layer.alert(content, options, yes) | 普通信息框 | ||
| layer.msg(content, options, end) | 提示框 | ||
| layer.load(icon, options) | 加载层 |
详细请点击观看链接👇
H-ui前端框架 —— layer.js🔍
相关文章:

H-ui前端框架 —— layer.js
layer.js是由前端大牛贤心编写的web弹窗插件。 laye.js是个轻量级的网页弹出层组件..支持类型丰富的弹出层类型,如消息框、页面层、iframe层等,具有较好的兼容性和灵活性。 layer.js用法 1.引入layer.js文件。在HTML页面的头部引用layer.is文件&#x…...

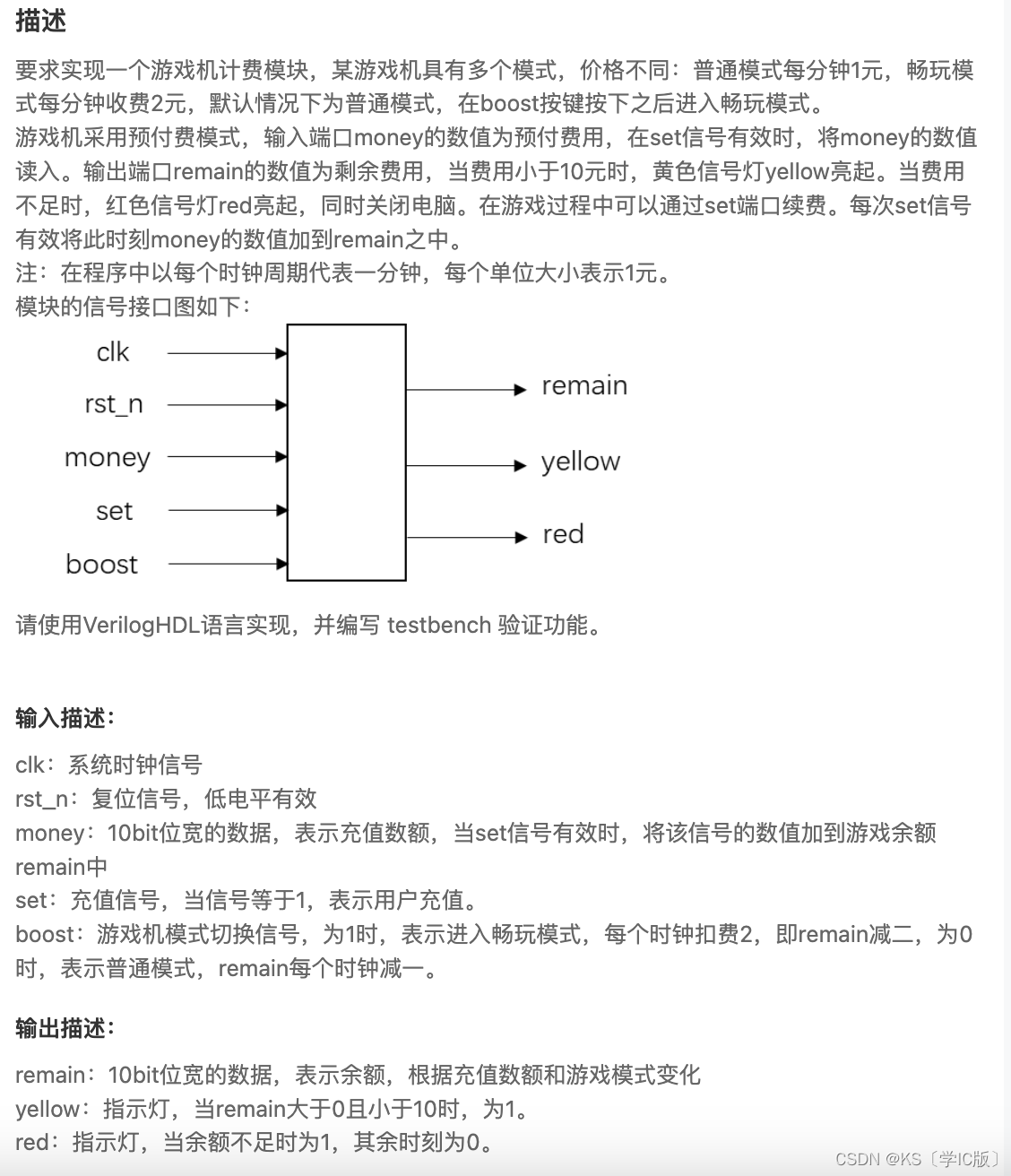
「Verilog学习笔记」游戏机计费程序
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1nsmodule game_count(input rst_n, //异位复位信号,低电平有效input clk, //时钟信号input [9:0]money,input set,input boost,output reg[9:0…...

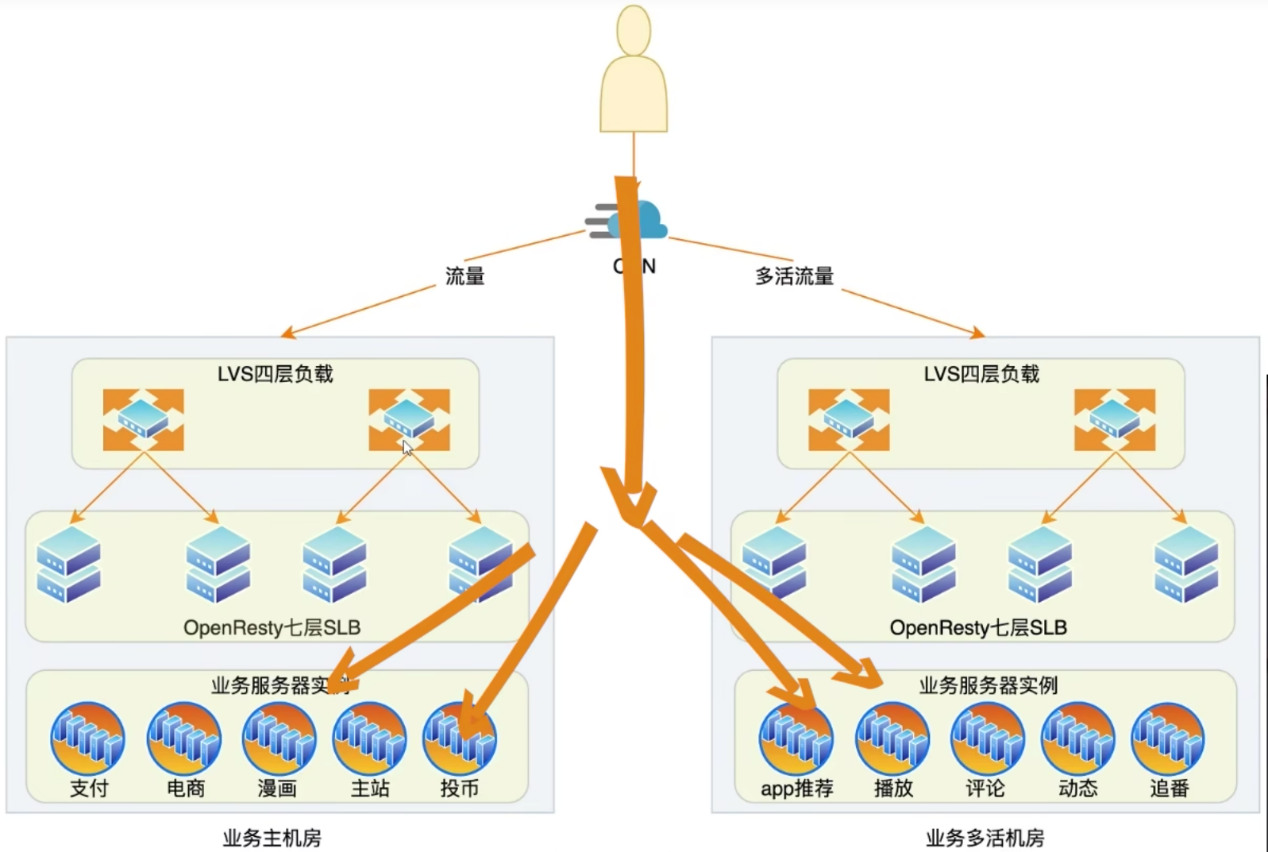
b站高可用架构 笔记
b站高可用架构 关键点:主机房,多活和多活机房 参考文章:bilibili技术总监毛剑:B站高可用架构实践 1. 前端和数据中心负载均衡 前端负载均衡(动态CDN):最近节点、带宽策略、可用服务容量 数据中心负载均衡:均衡流量、识别异常节…...

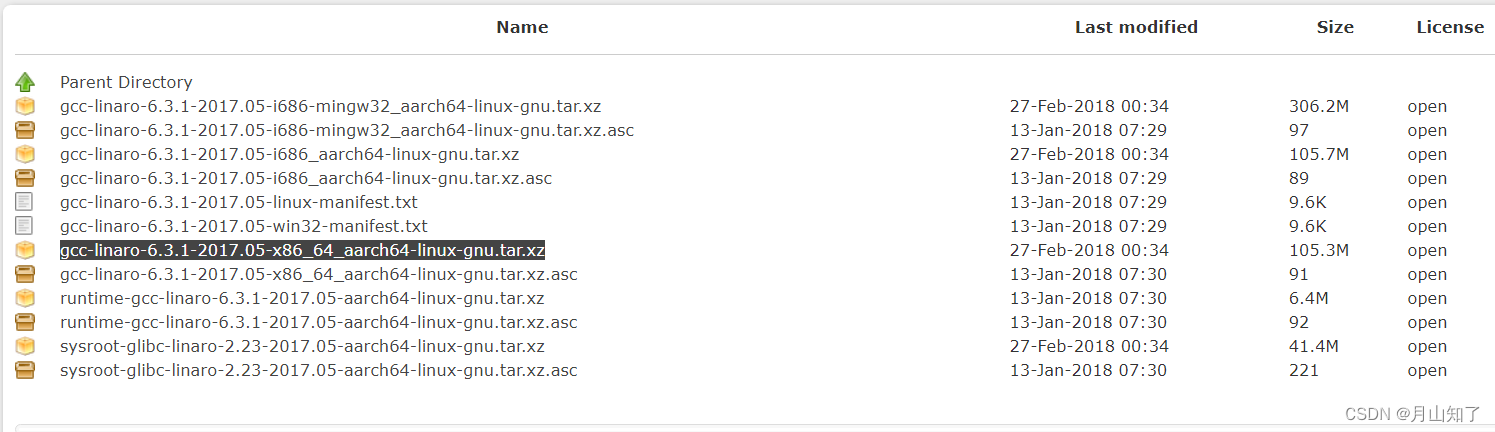
Android: Ubuntu下交叉环境编译常用调试工具demo for lspci命令(ARM设备)
lspci命令交叉环境编译(ARM设备) 交叉编译工具下载: https://releases.linaro.org/components/toolchain/binaries https://releases.linaro.org/components/toolchain/binaries/6.3-2017.05/aarch64-linux-gnu/ lspci命令交叉环境编译(ARM设备): 1&a…...

《2023全球IPv6支持度白皮书》近日发布
近日,全球IPv6论坛联合中国的下一代互联网国家工程中心面向全球发布《2023全球IPv6支持度白皮书》。白皮书显示,在过去一年,全球IPv6支持度大幅提升,部署应用成效显著。全球IPv6部署率超过40%的国家数量同比增长了30%,…...

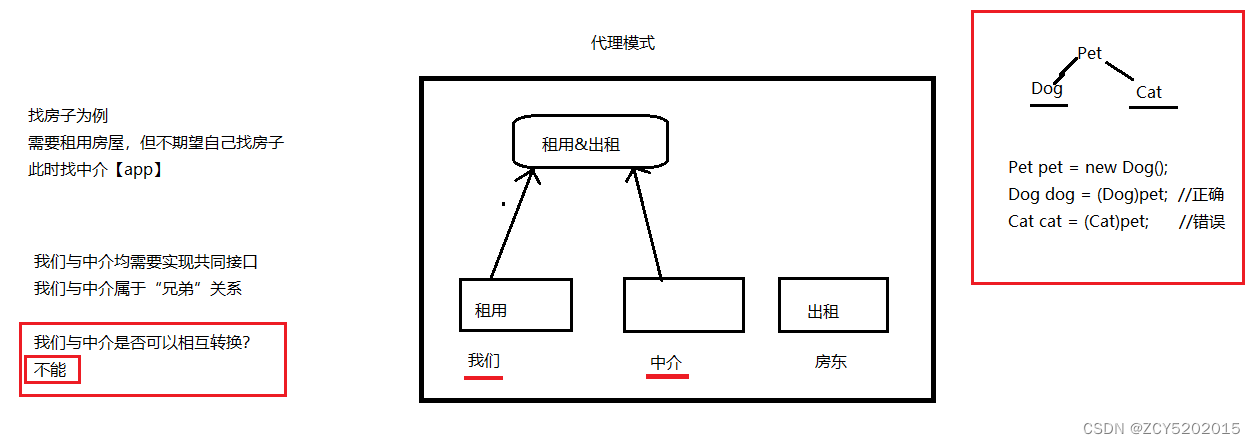
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Spring的AOP前奏
第一章 AOP前奏 1.1 代理模式 代理模式:我们需要做一件事情,又不期望自己亲力亲为,此时,可以找一个代理【中介】 我们【目标对象】与中介【代理对象】不能相互转换,因为是“兄弟”关系 1.2 为什么需要代理【程序中…...

2023年度佳作:AIGC、AGI、GhatGPT 与人工智能大模型的创新与前景展望
🎬 鸽芷咕:个人主页 🔥 个人专栏:《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 写在前面参与规则 ✅参与方式:关注博主、点赞、收藏、评论,任意评论(每人最多评论…...

直播电商“去网红化”势在必行,AI数字人打造品牌专属IP
近年来,网红直播带货“翻车”事件频发,给品牌商带来了信任危机和负面口碑的困扰,严重损害了企业的声誉。这证明强大的个人IP,对于吸引粉丝和流量确实能起到巨大的好处,堪称“金牌销售”,但太过强势的个人IP属性也会给企业带来一定风险&#x…...

Java如何开发PC客户端(Windows,Mac,Linux)
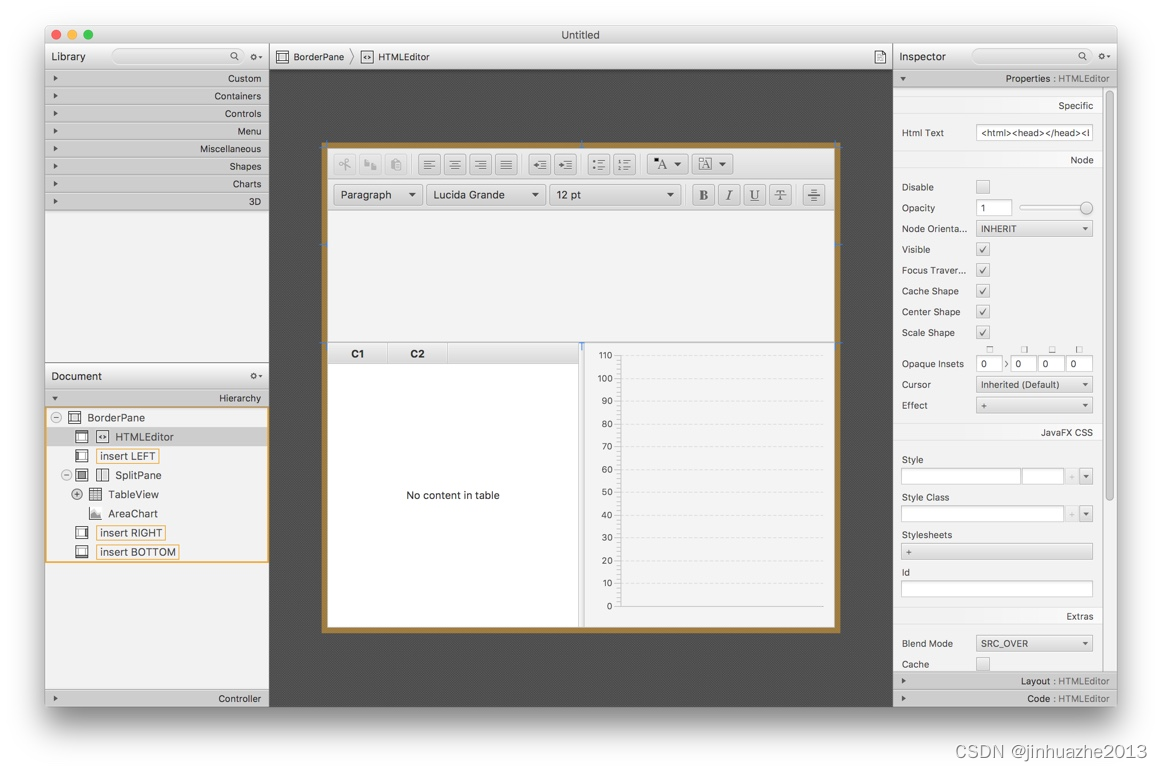
项目编译工具:Gradle开发工具: Idea开发语言: 建议java17以上ui组件:openjfx (org.openjfx.javafxplugin)打包工具: jpackage (org.beryx.jlink) 一、如何解决打包问题 java 14以后,有了jpackage工具,能够…...

热红外图像非均匀校正方法
热红外图像中的非均匀性通常指的是热像仪在感知温度时出现的空间上的灵敏度不均匀。这种非均匀性可能是由于热像仪本身的制造差异、温度梯度引起的热漂移、光学系统中的不均匀性等因素引起的。为了获得更准确、可靠的温度信息,需要进行非均匀校正。 原因࿱…...

性能压力测试--确保企业数字化业务稳健运行
随着企业的数字化转型和依赖云计算的普及,软件系统的性能已经成为企业成功运营的关键因素之一。性能压力测试作为确保系统在各种条件下都能高效运行的关键步骤,对企业的重要性不可忽视。以下是性能压力测试对企业的几个重要方面的影响和作用:…...

【Java】7种逻辑运算,你了解几种
嗨,朋友们!今天我们聊点轻松的,来看看Java中那些常用的逻辑运算。可能你在学习编程的路上已经遇到过它们,但是让我们像闲聊一样,再重新认识一下这些小伙伴们! 那个老实巴交的“与”(AND&#x…...

达梦到达梦的外部链接dblink(DM-DM DBLINK)
一. 使用场景: 部链接对象(LINK)是 DM 中的一种特殊的数据库实体对象,它记录了远程数据库的连接和路径信息,用于建立与远程数据的联系。通过多台数据库主库间的相互通讯,用户可以透明地操作远程数据库的数…...

create-react-app 打包去掉 map文件
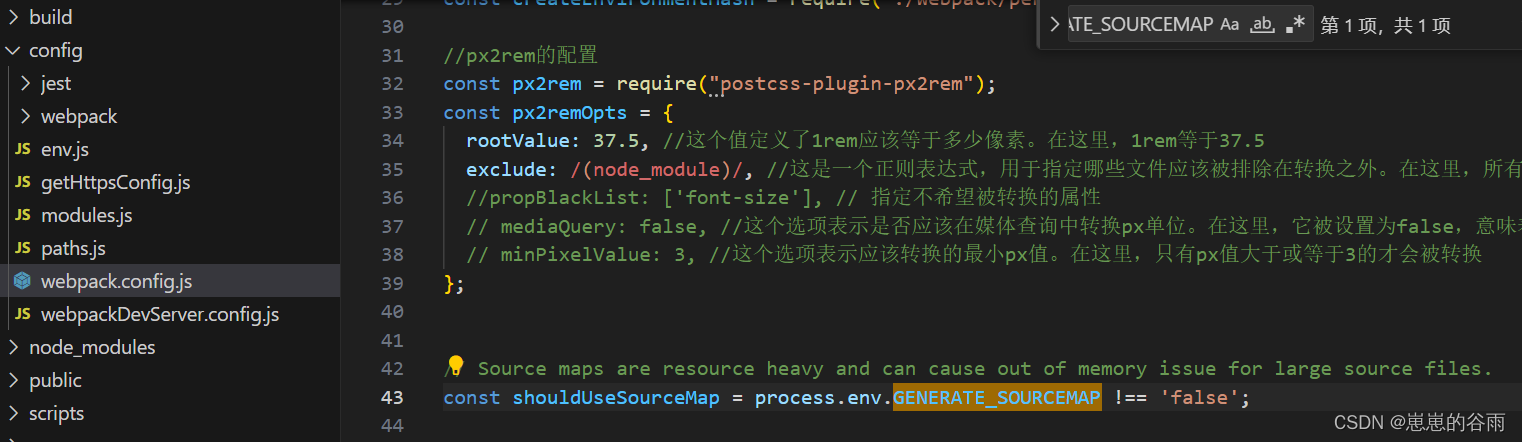
前言: 在使用 create-react-app 创建的React应用中,默认情况下会生成带有.map文件的打包文件,这些.map文件包含了源代码和调试信息,用于开发和调试过程中进行错误跟踪。然而,在生产环境中,这些.map文件通常…...

fdisk工具详解
fdisk 是一个在Unix和类Unix系统中用于管理磁盘分区的强大工具。以下是对你列出的每个参数的解释和示例: rootswitch:/home/admin# fdisk -l /dev/mmcblk0 Disk /dev/mmcblk0: 57.63 GiB, 61865984000 bytes, 120832000 sectors Units: sectors of 1 * 512 512 by…...

【蓝桥杯选拔赛真题81】Scratch旅游相册 第十五届蓝桥杯scratch图形化编程 少儿编程创意编程选拔赛真题解析
目录 scratch旅游相册 一、题目要求 编程实现 二、案例分析 1、角色分析...

水平居中、垂直居中、水平垂直居中
1.水平居中 1.1块级元素 text-align:center; 1.2块级元素 注意:需要给标签指定宽度 margin:0 auto; 1.3绝对定位 和 自我位移 position:absolute; left:50%; transform:translateX(-50%); 注意:使用绝对定位会使元素脱离文档流 1.4flex布局 d…...

flex布局换行后出现间隙问题
问题:换行后,行间出现空白间隔,如果没有设置父容器的高度,不会出现这个问题,父容器高度会随子项增多,而变大。 .content {height: 8rem;display: flex;flex-wrap: wrap;justify-content: space-between;al…...

RPC(3):HttpClient实现RPC之GET请求
1HttpClient简介 在JDK中java.net包下提供了用户HTTP访问的基本功能,但是它缺少灵活性或许多应用所需要的功能。 HttpClient起初是Apache Jakarta Common 的子项目。用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 H…...

PHP函数里面写JQ CSS HTML的写法案例
/*** description: 返回顶部* param {*}* return {*}*/public function gotop() {global $_L, $COMCFG;$plugin $COMCFG[plugin][gotop] ?: [];$plugin array_merge(["right" > 30,"bottom" > 80,"color" > "rgba(255, 25…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
