2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
- 写在最前面
- 观后感
- 其他有趣的专题课程
写在最前面

嘿,你是不是对科技和创新充满好奇?2023 英特尔 On 技术创新大会线上活动邀请你一起探索最前沿的科技世界!
这不仅是一场普通的聚会,更是一场面向智算时代开发者的年度技术盛会。
【观看地址】通过该链接进入注册,能额外获得1次抽奖机会
【活动背景】 开发者年度技术盛会,来了!2023 英特尔 On 技术创新大会中国站即将上线。2场主题演讲、5大技术洞察、19堂专题课程,深度讲解最新一代增强AI能力的计算平台如何支持开放、多架构的软件方案,塑造未来的技术和应用创新。12月19日,助力开发者,让AI无处不在!
观后感
当我坐在电脑前观看2023年英特尔On技术创新大会的直播时,我被其展示的技术前景和对未来的设想深深吸引。会议的每一个环节都不仅展示了英特尔作为科技巨头的实力,还揭示了其对未来科技趋势的独到见解。此外,英特尔CEO帕特·基辛格的活力和热情给我留下了深刻印象。

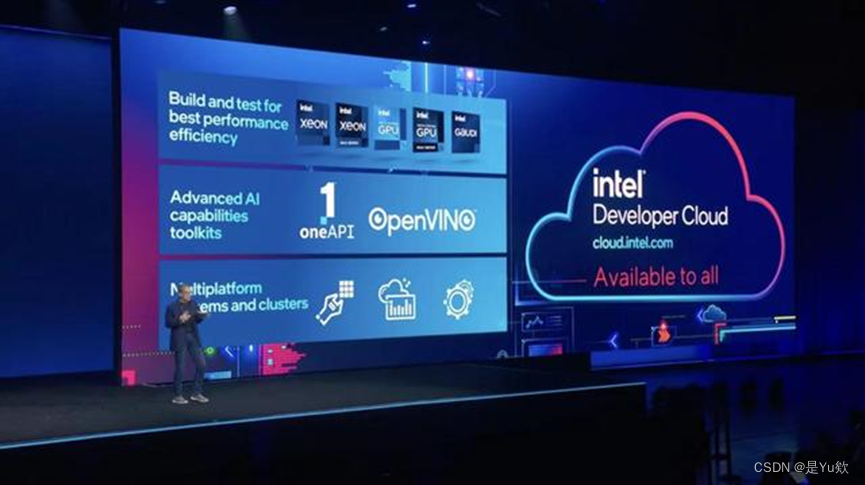
我对英特尔开发者云平台的推出感到兴奋。这个平台为开发者提供了丰富的资源,使他们能够探索和实现创新的想法。这个举措不仅体现了英特尔对创新的重视,也表明了它希望鼓励更广泛的社区参与到科技创新中来。

英特尔在硬件更新方面的举措同样令人瞩目。新一代Xeon处理器的推出,以及集成神经处理单元的Intel Core Ultra处理器的亮相,意味着更强大的计算能力和更高的数据处理效率,展现了英特尔在处理器技术领域的领先地位。这些新处理器的性能和效率的提升,预示着未来计算力的巨大潜力。例如,这对于大模型研究至关重要,因为它们需要巨大的计算资源来训练和运行。

然而,让我印象最深刻的是英特尔在人工智能领域的进展,英特尔在推动AI技术普及化方面的努力。通过OpenVINO工具包和与各大行业的合作伙伴关系,英特尔正将AI技术推向更广泛的应用领域,使我们能够更容易地将理论研究应用于实践。从医疗健康到金融服务,英特尔的AI策略不仅仅是关于技术的进步,更是关于这些进步如何改变我们生活和工作方式的视角。

会议中对“芯片经济”和计算需求指数级增长的讨论,更是让我深思。在一个日益依赖于高性能计算的世界里,英特尔的这些创新不仅对其自身,对整个行业乃至社会都具有深远的影响。
总而言之,2023年英特尔On技术创新大会不仅是一场技术展示的盛宴,更是对未来科技趋势的一次深刻预测,英特尔对AI和硬件的融合展示了一个充满可能性的未来。作为一个计算机领域的研究者和爱好者,我感到非常激动和受鼓舞。我期待着这些创新如何被实际应用,并改变我们的世界。
其他有趣的专题课程


相关文章:

2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界 写在最前面观后感其他有趣的专题课程 写在最前面 嘿,你是不是对科技和创新充满好奇?2023 英特尔 On 技术创新大会线上活动邀请你一起探索最前沿的科技世界! 这不仅是一场普通的聚会&…...

机器学习之逻辑回归,一文掌握逻辑回归算法知识文集
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

H-ui前端框架 —— layer.js
layer.js是由前端大牛贤心编写的web弹窗插件。 laye.js是个轻量级的网页弹出层组件..支持类型丰富的弹出层类型,如消息框、页面层、iframe层等,具有较好的兼容性和灵活性。 layer.js用法 1.引入layer.js文件。在HTML页面的头部引用layer.is文件&#x…...

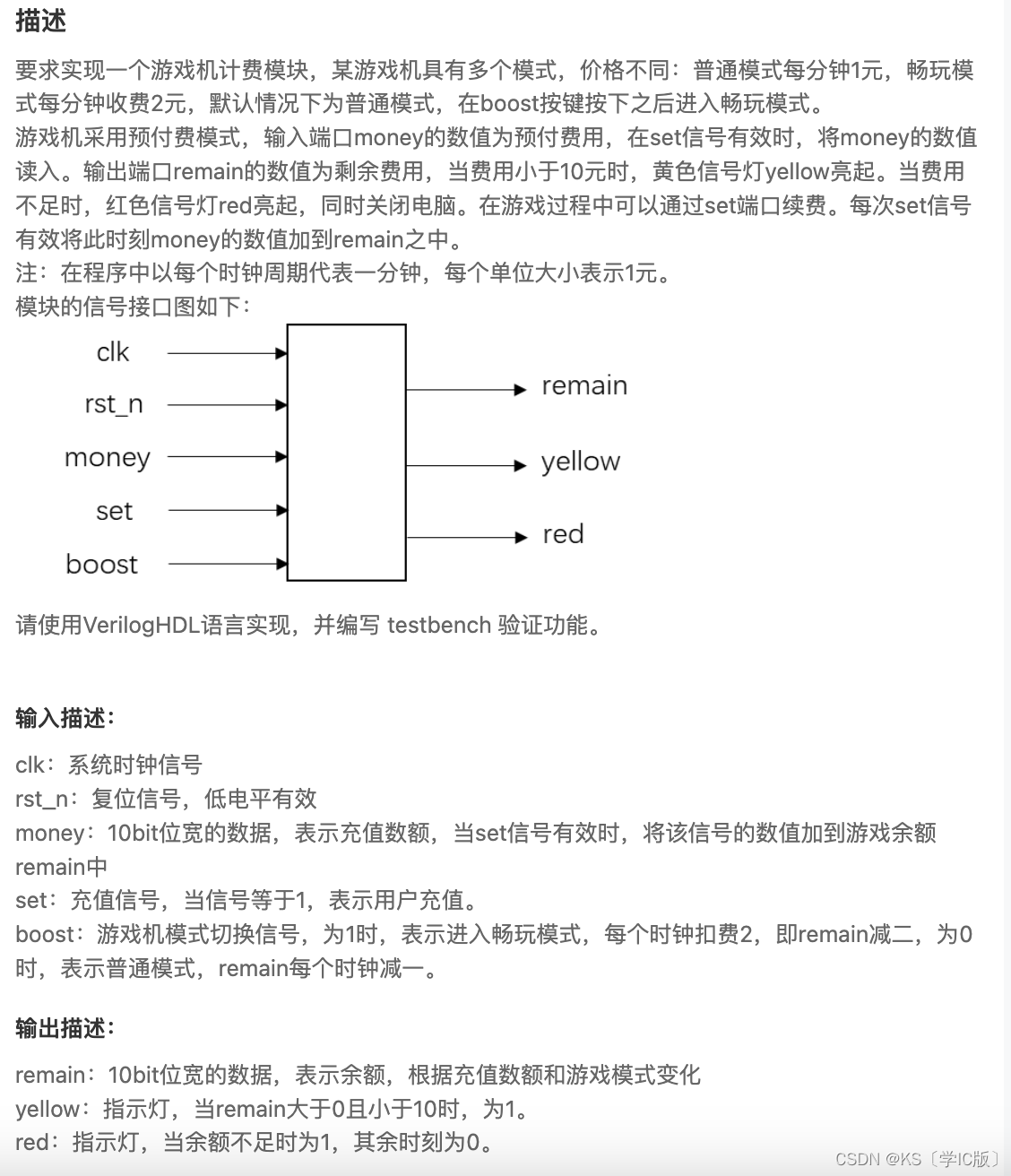
「Verilog学习笔记」游戏机计费程序
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1nsmodule game_count(input rst_n, //异位复位信号,低电平有效input clk, //时钟信号input [9:0]money,input set,input boost,output reg[9:0…...

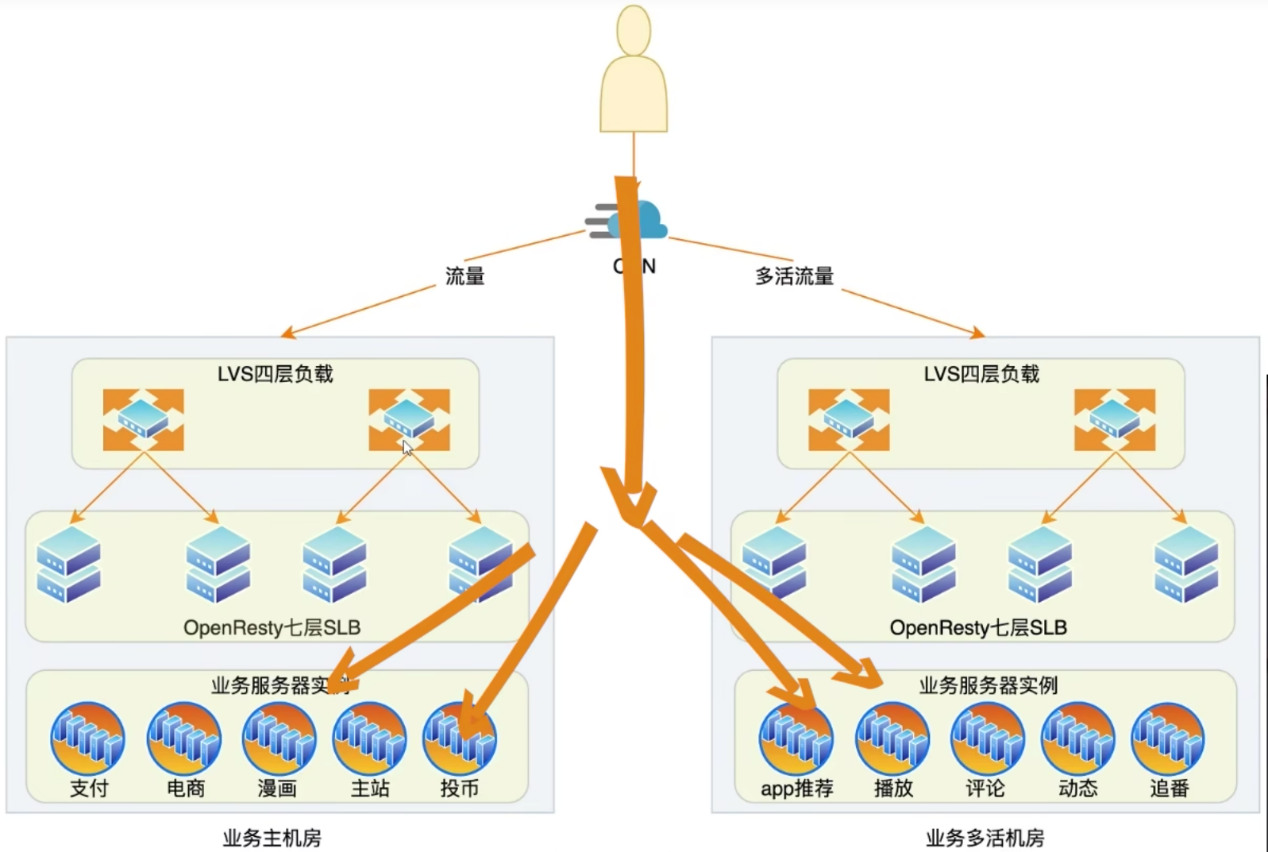
b站高可用架构 笔记
b站高可用架构 关键点:主机房,多活和多活机房 参考文章:bilibili技术总监毛剑:B站高可用架构实践 1. 前端和数据中心负载均衡 前端负载均衡(动态CDN):最近节点、带宽策略、可用服务容量 数据中心负载均衡:均衡流量、识别异常节…...

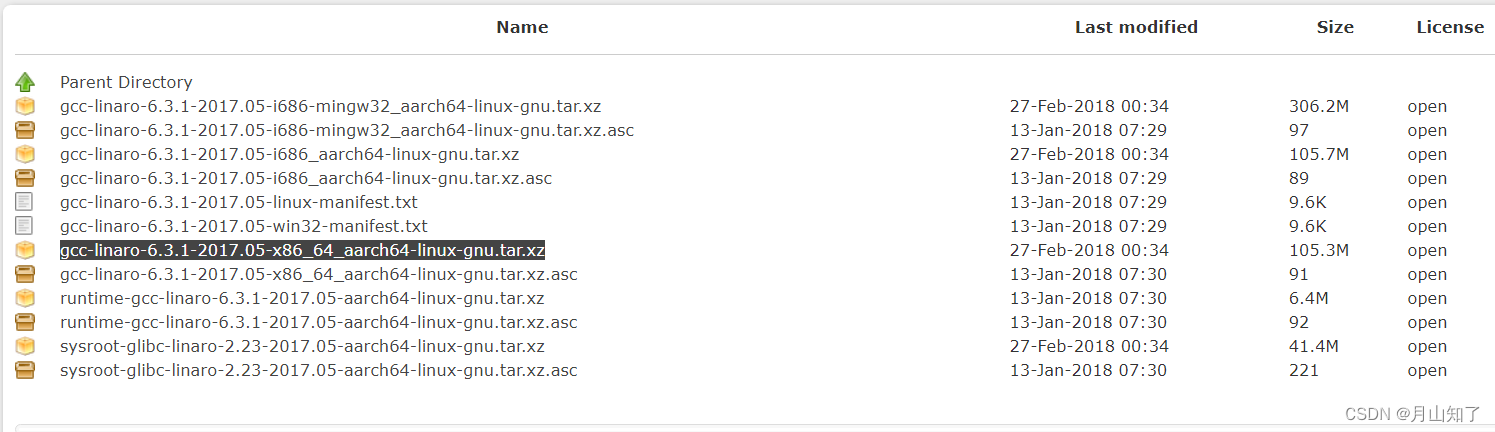
Android: Ubuntu下交叉环境编译常用调试工具demo for lspci命令(ARM设备)
lspci命令交叉环境编译(ARM设备) 交叉编译工具下载: https://releases.linaro.org/components/toolchain/binaries https://releases.linaro.org/components/toolchain/binaries/6.3-2017.05/aarch64-linux-gnu/ lspci命令交叉环境编译(ARM设备): 1&a…...

《2023全球IPv6支持度白皮书》近日发布
近日,全球IPv6论坛联合中国的下一代互联网国家工程中心面向全球发布《2023全球IPv6支持度白皮书》。白皮书显示,在过去一年,全球IPv6支持度大幅提升,部署应用成效显著。全球IPv6部署率超过40%的国家数量同比增长了30%,…...

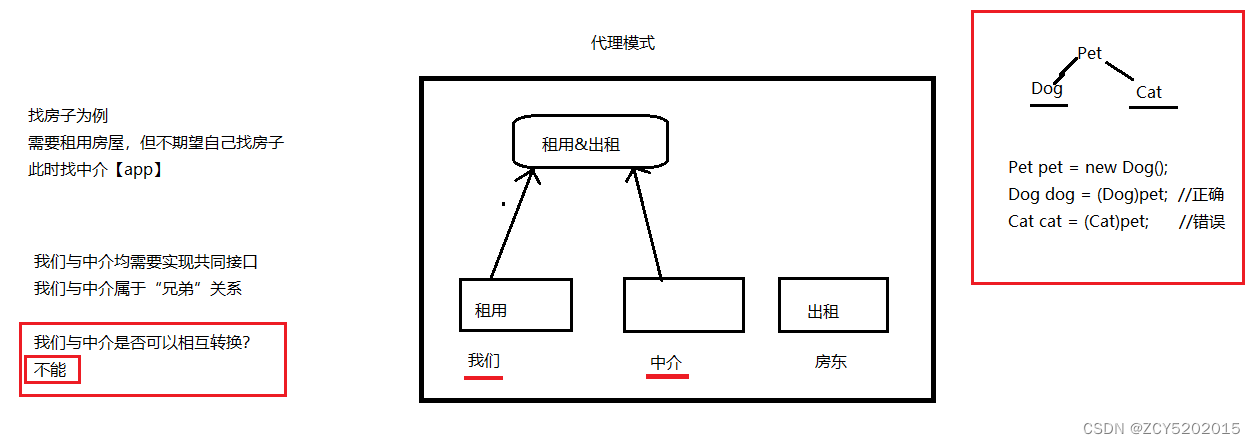
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Spring的AOP前奏
第一章 AOP前奏 1.1 代理模式 代理模式:我们需要做一件事情,又不期望自己亲力亲为,此时,可以找一个代理【中介】 我们【目标对象】与中介【代理对象】不能相互转换,因为是“兄弟”关系 1.2 为什么需要代理【程序中…...

2023年度佳作:AIGC、AGI、GhatGPT 与人工智能大模型的创新与前景展望
🎬 鸽芷咕:个人主页 🔥 个人专栏:《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 写在前面参与规则 ✅参与方式:关注博主、点赞、收藏、评论,任意评论(每人最多评论…...

直播电商“去网红化”势在必行,AI数字人打造品牌专属IP
近年来,网红直播带货“翻车”事件频发,给品牌商带来了信任危机和负面口碑的困扰,严重损害了企业的声誉。这证明强大的个人IP,对于吸引粉丝和流量确实能起到巨大的好处,堪称“金牌销售”,但太过强势的个人IP属性也会给企业带来一定风险&#x…...

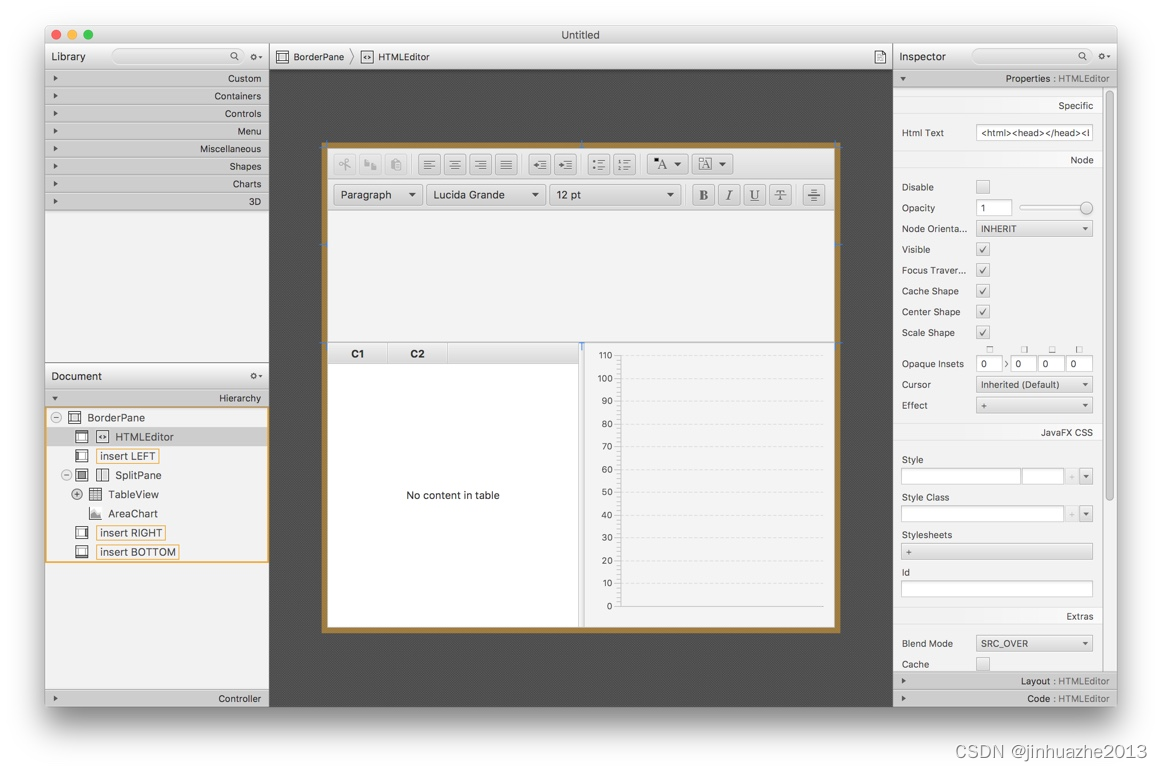
Java如何开发PC客户端(Windows,Mac,Linux)
项目编译工具:Gradle开发工具: Idea开发语言: 建议java17以上ui组件:openjfx (org.openjfx.javafxplugin)打包工具: jpackage (org.beryx.jlink) 一、如何解决打包问题 java 14以后,有了jpackage工具,能够…...

热红外图像非均匀校正方法
热红外图像中的非均匀性通常指的是热像仪在感知温度时出现的空间上的灵敏度不均匀。这种非均匀性可能是由于热像仪本身的制造差异、温度梯度引起的热漂移、光学系统中的不均匀性等因素引起的。为了获得更准确、可靠的温度信息,需要进行非均匀校正。 原因࿱…...

性能压力测试--确保企业数字化业务稳健运行
随着企业的数字化转型和依赖云计算的普及,软件系统的性能已经成为企业成功运营的关键因素之一。性能压力测试作为确保系统在各种条件下都能高效运行的关键步骤,对企业的重要性不可忽视。以下是性能压力测试对企业的几个重要方面的影响和作用:…...

【Java】7种逻辑运算,你了解几种
嗨,朋友们!今天我们聊点轻松的,来看看Java中那些常用的逻辑运算。可能你在学习编程的路上已经遇到过它们,但是让我们像闲聊一样,再重新认识一下这些小伙伴们! 那个老实巴交的“与”(AND&#x…...

达梦到达梦的外部链接dblink(DM-DM DBLINK)
一. 使用场景: 部链接对象(LINK)是 DM 中的一种特殊的数据库实体对象,它记录了远程数据库的连接和路径信息,用于建立与远程数据的联系。通过多台数据库主库间的相互通讯,用户可以透明地操作远程数据库的数…...

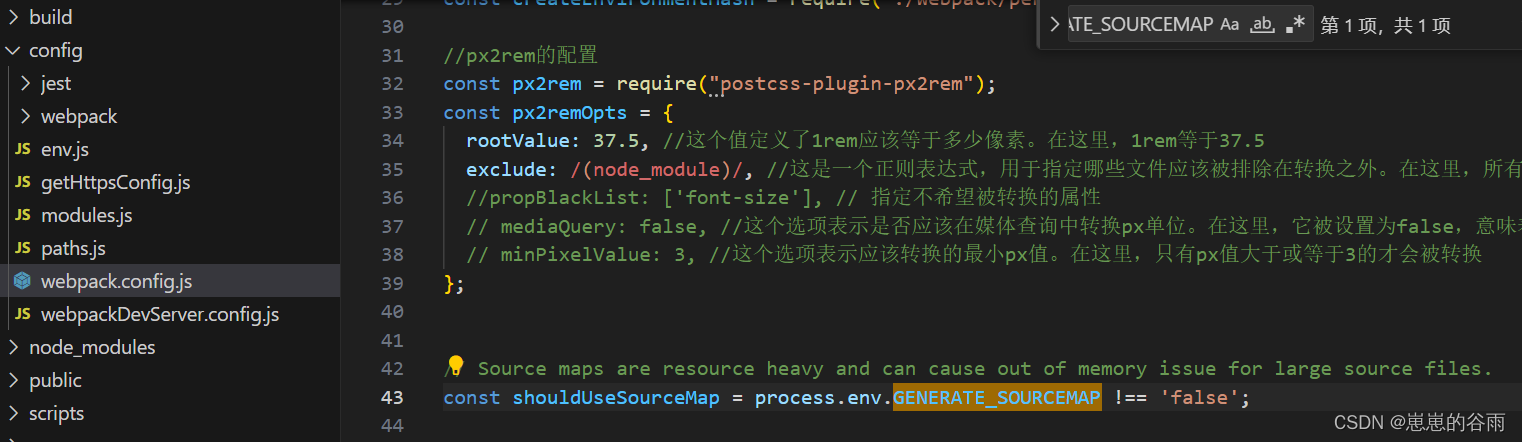
create-react-app 打包去掉 map文件
前言: 在使用 create-react-app 创建的React应用中,默认情况下会生成带有.map文件的打包文件,这些.map文件包含了源代码和调试信息,用于开发和调试过程中进行错误跟踪。然而,在生产环境中,这些.map文件通常…...

fdisk工具详解
fdisk 是一个在Unix和类Unix系统中用于管理磁盘分区的强大工具。以下是对你列出的每个参数的解释和示例: rootswitch:/home/admin# fdisk -l /dev/mmcblk0 Disk /dev/mmcblk0: 57.63 GiB, 61865984000 bytes, 120832000 sectors Units: sectors of 1 * 512 512 by…...

【蓝桥杯选拔赛真题81】Scratch旅游相册 第十五届蓝桥杯scratch图形化编程 少儿编程创意编程选拔赛真题解析
目录 scratch旅游相册 一、题目要求 编程实现 二、案例分析 1、角色分析...

水平居中、垂直居中、水平垂直居中
1.水平居中 1.1块级元素 text-align:center; 1.2块级元素 注意:需要给标签指定宽度 margin:0 auto; 1.3绝对定位 和 自我位移 position:absolute; left:50%; transform:translateX(-50%); 注意:使用绝对定位会使元素脱离文档流 1.4flex布局 d…...

flex布局换行后出现间隙问题
问题:换行后,行间出现空白间隔,如果没有设置父容器的高度,不会出现这个问题,父容器高度会随子项增多,而变大。 .content {height: 8rem;display: flex;flex-wrap: wrap;justify-content: space-between;al…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
