golang开发--beego入门
Beego 是一个基于 Go 语言的开源框架,用于构建 Web 应用程序和 API。它采用了一些常见的设计模式,以提高开发效率、代码可维护性和可扩展性。
一,MVC设计模式
Beego 框架采用了经典的 MVC(Model-View-Controller)设计模式,将应用程序划分为模型(Model)、视图(View)和控制器(Controller)三个主要组件。以下是 Beego 中各个模块的作用以及一个简单的演示:
Model(模型):
模型主要负责数据和业务逻辑。在 Beego 中,模型通常与数据库进行交互。Beego 默认采用 ORM(对象关系映射)来映射结构体到数据库表,简化了数据库操作。
View(视图):
视图负责显示用户界面。在 Web 应用中,视图通常是 HTML 页面。Beego 使用 Go 的模板引擎,可以方便地在控制器中渲染和显示页面。
Controller(控制器):
控制器负责处理用户请求,协调模型和视图之间的交互。在 Beego 中,控制器通常是一个结构体,包含了一系列处理请求的方法。
下面是一个简单的示例,演示 Beego 中的 MVC 模式:
// models/user.go
package modelsimport ("github.com/astaxie/beego/orm"
)type User struct {Id intUsername string `orm:"unique"`Password string
}func init() {orm.RegisterModel(new(User))
}
// controllers/user.go
package controllersimport ("github.com/astaxie/beego""github.com/your_username/your_project/models"
)type UserController struct {beego.Controller
}// 注册页面
func (c *UserController) ShowRegister() {c.TplName = "register.tpl"
}// 注册处理
func (c *UserController) DoRegister() {username := c.GetString("username")password := c.GetString("password")user := models.User{Username: username,Password: password,}_, err := models.AddUser(&user)if err != nil {c.Ctx.WriteString("注册失败:" + err.Error())return}c.Ctx.WriteString("注册成功")
}
// 视图文件 views/register.tpl
{{extend "layout.tpl"}}{{block "content"}}
<h2>用户注册</h2>
<form action="/user/register" method="post"><label>用户名: <input type="text" name="username"></label><br><label>密码: <input type="password" name="password"></label><br><input type="submit" value="注册">
</form>
{{end}}
// main.go
package main
import ("github.com/astaxie/beego"_ "github.com/your_username/your_project/models"_ "github.com/your_username/your_project/routers"
)func main() {beego.Run()
}
在这个示例中,models 包包含了 User 模型,controllers 包包含了 UserController 控制器。ShowRegister 方法用于显示用户注册页面,DoRegister 方法用于处理用户注册请求。views 目录下的 register.tpl 是注册页面的模板文件。
二,路由机制
1. 基本路由规则:
在 Beego 中,你可以使用 beego.Router 函数来定义路由规则。最简单的路由规则由 HTTP 方法、URL 和处理函数组成。
// main.go
package mainimport ("github.com/astaxie/beego"
)func main() {// 定义路由规则beego.Router("/", &MainController{})beego.Router("/user/:id", &UserController{}, "get:GetUser")beego.Run()
}// controllers/main_controller.go
package controllersimport "github.com/astaxie/beego"type MainController struct {beego.Controller
}func (c *MainController) Get() {c.Ctx.WriteString("Hello, world!")
}// controllers/user_controller.go
package controllersimport "github.com/astaxie/beego"type UserController struct {beego.Controller
}func (c *UserController) GetUser() {id := c.Ctx.Input.Param(":id")c.Ctx.WriteString("User ID: " + id)
}
在上述示例中,beego.Router 函数用于定义路由规则。“/” 表示根路径,与 MainController 中的 Get 方法关联。“/user/:id” 表示一个带有参数的路径,与 UserController 中的 GetUser 方法关联。参数可以通过 :id 这样的形式定义,然后通过 c.Ctx.Input.Param(“:id”) 获取。
2. 多请求方式:
Beego 允许你为同一个 URL 定义多个处理函数,并指定不同的请求方法。这通过在路由规则中使用分号 ; 分隔不同的请求方法来实现。
beego.Router("/user", &UserController{}, "get:GetAllUsers;post:CreateUser")
在上述示例中,“/user” 路径既可以处理 GET 请求,也可以处理 POST 请求。GetAllUsers 方法和 CreateUser 方法分别处理这两种请求。
3. 正则路由:
Beego 支持正则表达式路由,可以在路由规则中使用正则表达式。
beego.Router("/user/:username([\\w]+)", &UserController{}, "get:GetUserByUsername")
在上述示例中,路由规则中的 :username([\w]+) 表示 username 参数是由字母、数字、下划线组成的。
4. 自动路由:
Beego 还支持自动路由,即根据控制器的命名规范自动生成路由规则。例如,如果有一个 UserController 控制器,Beego 将自动生成 /user 路由。
5. 注解路由:
Beego 支持使用注解的方式定义路由,可以在控制器的方法上使用 @router 注解。
// controllers/user_controller.go
package controllersimport "github.com/astaxie/beego"type UserController struct {beego.Controller
}// @router /user/:id [get]
func (c *UserController) GetUser() {id := c.Ctx.Input.Param(":id")c.Ctx.WriteString("User ID: " + id)
}
以上只是 Beego 路由机制的一些基本概念,实际上 Beego 还提供了更多功能,如路由组、自定义正则表达式、Namespace 等。详细的路由文档可以在 Beego 官方文档中找到:Beego 路由。
相关文章:

golang开发--beego入门
Beego 是一个基于 Go 语言的开源框架,用于构建 Web 应用程序和 API。它采用了一些常见的设计模式,以提高开发效率、代码可维护性和可扩展性。 一,MVC设计模式 Beego 框架采用了经典的 MVC(Model-View-Controller)设计…...

python调取一欧易API并写一个比特币均线交易策略
比特币均线交易策略是一种基于比特币价格的移动均线的交易策略。它通过计算不同时间段的移动均线来确定买入和卖出点。 具体步骤如下: 确定要使用的均线。常用的均线包括5日、10日、20日、50日和200日均线。较短的均线可以更快地反应价格变动,而较长的均…...

使用arthas排查请求超时问题
现象 客户端调用服务时间出现偶尔超时现象 排查 因为服务已开启arthas,使用trace命令监控 $ trace com.lizz slowfun #cost > 1000 -n 10 监控com.lizz类中的slowfun方法,输出用时超过1000ms的记录,记录10条 Press CtrlC to abort. Aff…...

SAP ABAP EXCEL 下载模板并导入
具体参考: ABAP EXCEL 下载摸板 获取数据模板文件路径 FORM fm_get_filepath .DATA: lv_filename TYPE string,lv_path TYPE string,lv_fullpath TYPE string,lv_title TYPE string.co_objid ZMMRP002.CONCATENATE co_objid - sy-datum sy-uzeit INTO l…...

Map集合体系
Map集合的概述 Map集合是一种双列集合,每个元素包含两个数据。 Map集合的每个元素的格式:keyvalue(键值对元素)。 Map集合也被称为“键值对集合”。 Map集合的完整格式:{key1value1 , key2value2 , key3value3 , ...} Map集合的使用场景…...

速度与稳定性的完美结合:深入横测ToDesk、TeamViewer和AnyDesk
文章目录 前言什么是远程办公?远程办公的优势 远程办公软件横测对象远程软件的注册&安装ToDeskTeamViewerAnyDesk 各场景下的实操体验1.办公文件传输及丢包率2.玩游戏操作延迟、稳定3.追剧画质流畅度、稳定4.临时技术支持SOS模式 收费情况与设备连接数总结 前言…...

数据库系统的结构
数据库系统的结构 1 数据抽象1.1 物理层1.2 逻辑层1.3 视图层 2 实例和模式3 数据独立性4 数据模型4.1 基于对象的逻辑模型4.2 基于记录的逻辑模型4.3 基于记录的物理模型 5 数据库语言5.1 数据定义语言 DDL5.2 数据操纵语言 DML 6 事务7 存储管理器8 数据库系统的总体结构 1 数…...

ngrok编译
ngrok编译 安装golang 官方golang安装文档:https://golang.google.cn/doc/install 配置国内源 go env -w GOPROXYhttps://goproxy.cn,direct关掉GO111MODULE go env -w GO111MODULEoff 配置访问github proxy_host$1 # 192.168.126.173 proxy_port$1 # 7890 exp…...

YOLOv5改进 | 卷积篇 | 通过RFAConv重塑空间注意力(深度学习的前沿突破)
一、本文介绍 本文给大家带来的改进机制是RFAConv,全称为Receptive-Field Attention Convolution,是一种全新的空间注意力机制。与传统的空间注意力方法相比,RFAConv能够更有效地处理图像中的细节和复杂模式(适用于所有的检测对象都有一定的…...

056:vue工具 --- CSS在线格式化
第056个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

自定义IDEA代码补全插件
目标: 对于项目中的静态方法(主要是各种工具类里的静态方法),可以在输入方法名时直接提示相关的静态方法,选中后自动补全代码,并导入静态类。 设计: 初步构想,用户选择要导入的文…...

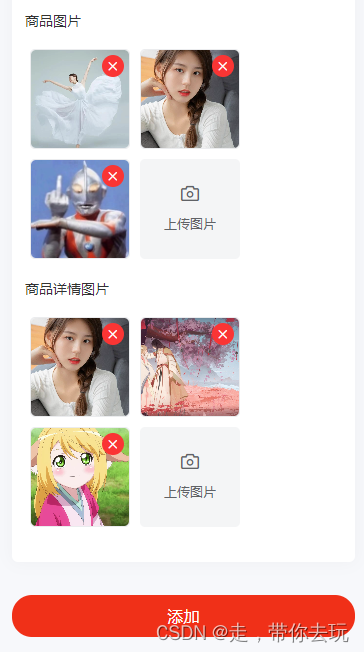
uniapp uview1.0 页面多个upload上传、回显之后处理数据
<view class"img-title w-s-color-3 f-28 row">商品图片</view><u-upload ref"images" :header"header" :file-list"fileListImages" :action"action" name"iFile" icon-name"camera"u…...

生活中的物理2——人类迷惑行为(用笔扎手)
1实验 材料 笔、手 实验 1、先用手轻轻碰一下笔尖(未成年人须家长监护) 2、再用另一只手碰碰笔尾 你发现了什么?? 2发现 你会发现碰笔尖的手明显比碰笔尾的手更痛 你想想为什么 3原理 压强f/s 笔尖的面积明显比笔尾的小 …...

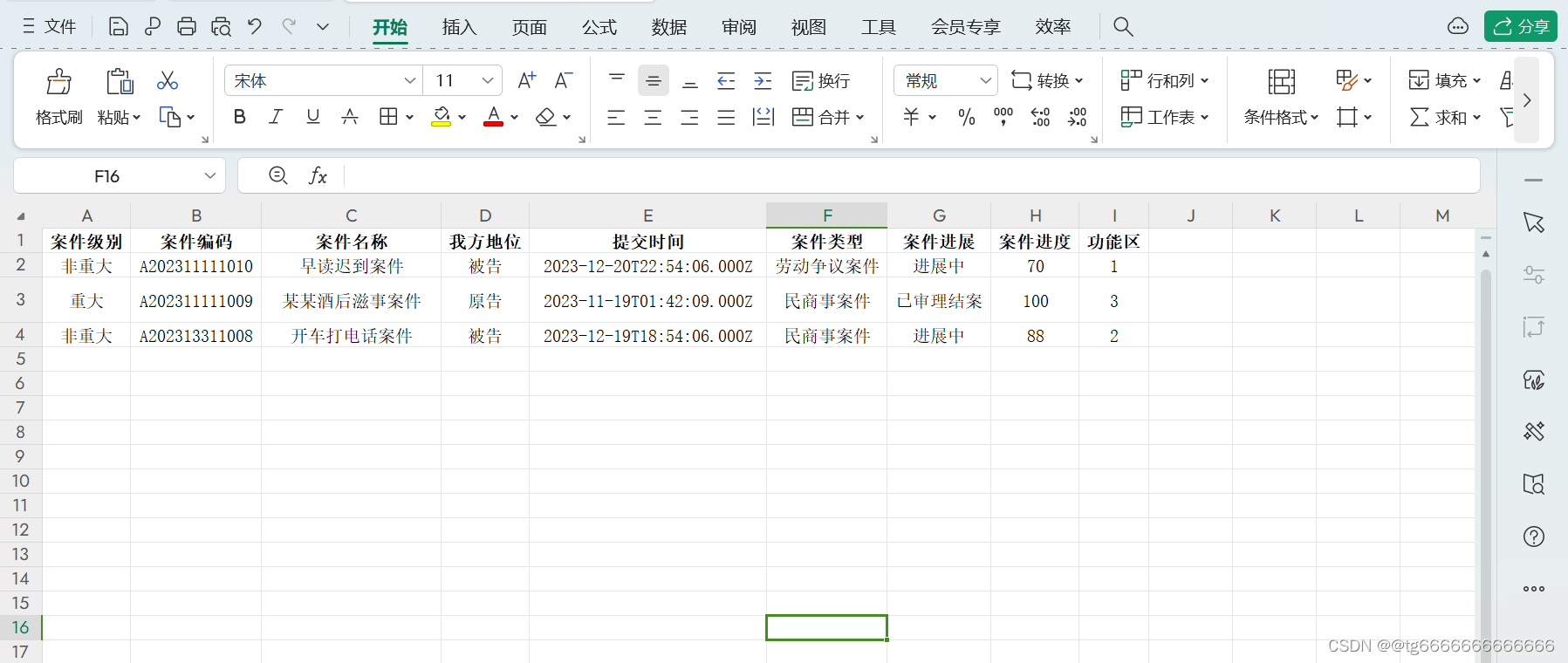
vue3表格导入导出.xlsx
在这次使用时恰好整出来了,希望大家也能学习到,特此分享出来 使用前确保安装以下模块,最好全局配置element-plus ### 展示一下 ### ###导出选项 ### ###导入de数据 ### 安装的模块 npm install js-table2excel // 安装js-table2excel n…...

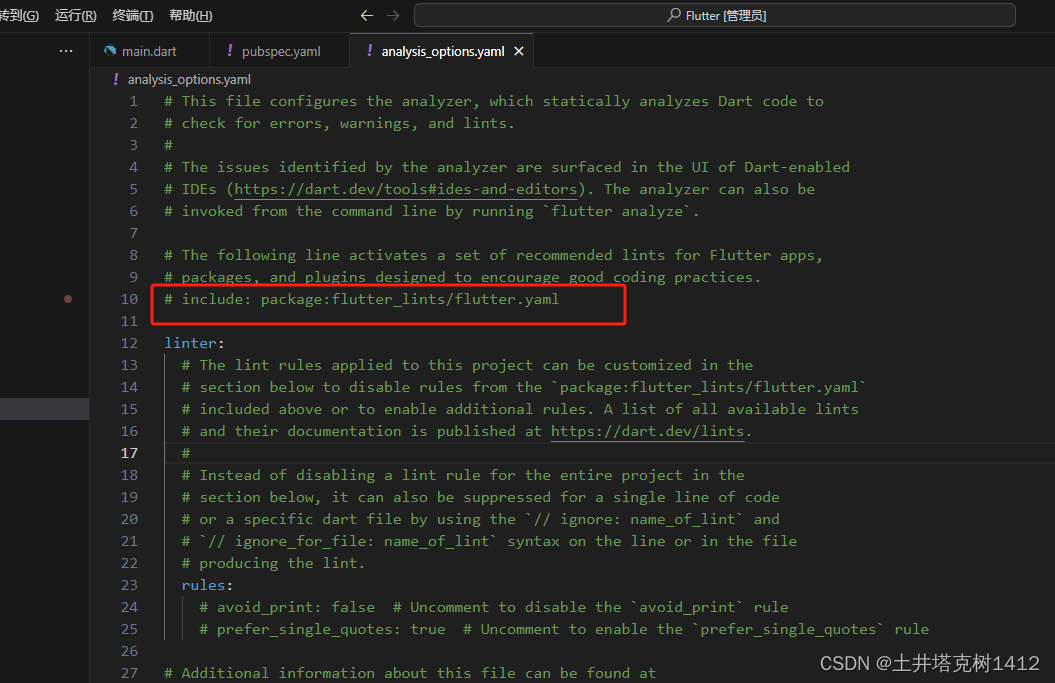
vscode dart语言出现蓝色波浪线
pubspec.yaml 注释掉:flutter_lints: ^2.0.0 analysis_options.yaml 注释掉:include: package:flutter_lints/flutter.yaml...

一种磁盘上循环覆盖文件策略
目录标题 1. 前言2. 软件设计流程思路3. 模拟测试3.1 分区准备工作3.2 模拟写数据3.3 测试 1. 前言 实际开发中经常需要存储数据, 无论是存储日志,还是二进制数据(图片,雷达数据或视频文件等), 不能一直存,是否存在一种策略: 当磁盘空间不足时…...

elementui消息弹出框MessageBox英文内容不换行问题
问题:当MessageBox内容为中文时,会自动换行,但当内容为英文时不会触发自动换行 如图,内容名称为英文时,名称太长会戳出提示框,不会自动换行 为数字英文会在英文数字处换行但是我们往往不需要它换行 解决方…...

WPF——样式和控件模板、数据绑定与校验转换
样式和控件模板 合并资源字典 Style简单样式的定义和使用 ControlTemplate控件模板的定义和使用 定义 使用 Trigger触发器 数据绑定与校验转换 数据绑定的设置 代码层实现绑定 数据模板DataTemplate xml文件的读取与显示 方法的返回值作为源绑定到控件中ObjectDataProvider L…...

服务器数据恢复-raid5故障导致上层分区无法访问的数据恢复案例
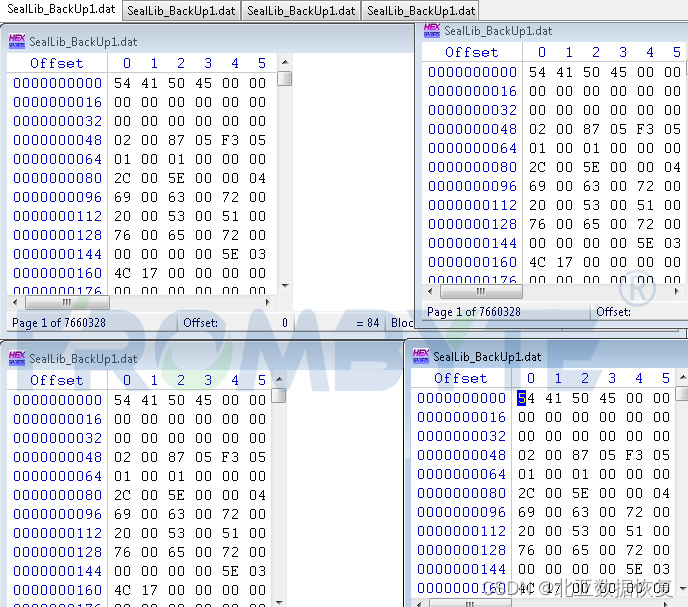
服务器数据恢复环境&故障: 一台服务器上3块硬盘组建了一组raid5磁盘阵列。服务器运行过程中有一块硬盘的指示灯变为红色,raid5磁盘阵列出现故障,服务器上层操作系统的分区无法识别。 服务器数据恢复过程: 1、将故障服务器上磁…...

石器时代H5小游戏架设教程
本文讲解石器时代 H5 之恐龙宝贝架设教程,想研究 H5 游戏如何实现,那请跟着此次教程学习在拥有小游戏源码的情况下该如何搭建起来 开始架设 1. 架设条件 石器时代架设需要准备: 一台linux 服务器,建议 CentOs 7.6 版本…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
