Vue3-23-组件-依赖注入的使用详解
什么是依赖注入
个人的理解 : 依赖注入,是在 一颗 组件树中,由 【前代组件】 给 【后代组件】 提供 属性值的 一种方式 ;这种方式 突破了 【父子组件】之间通过 props 的方式传值的限制,只要是 【前代组件】提供的 依赖,【后代组件】都可以执行注入使用;我愿称之为 【跨代传值】。
依赖注入使用到的 关键方法:
provide(): 提供依赖
inject(): 注入依赖
依赖注入使用的注意事项
1、依赖注入的组件 ,必须是 一棵组件树的 前后代关系,兄弟组件不支持;
2、不建议后代组件中直接修改 注入的依赖的值,建议 前代组件中 将修改依赖的方法一并暴露出去;
3、依赖注入支持 全局的注入(这个较为特殊一些);
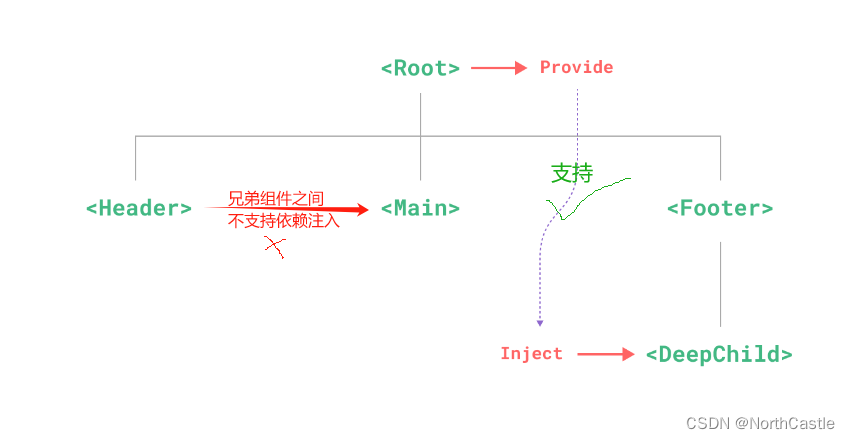
借用官网的一张图就是下面的样子:

依赖注入的使用方式
1、注入普通值 : 直接指定 key 和 value
2、注入响应式的值 : 注入的值是一个 响应式的对象
3、注入时提供默认值 :inject() 方法 第二个参数可以指定默认值,当没有提供依赖时 展示的时默认值
4、限制 提供的数据不能被 后代修改 : 使用 readonly 进行限制
5、同时提供响应式的修改方法
6、全局提供依赖 ; 可以在 app 中进行全局提供依赖,所有的组件都可以注入依赖
7、使用 Symbol() 的方式指定 key
8、给 依赖注入 提供 类型约束下面对上述的清醒进行案例介绍:
1、注入普通值
provide(key,value): 提供依赖
const value = inject(key): 注入依赖
前代组件 : 提供依赖
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br><br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 提供一个普通的依赖对象provide('key1','key1 的值')</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br>注入的普通的依赖值 :{{ key1Value }}</div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 注入依赖 - 普通的数据const key1Value = inject('key1')console.log('后代组件中接收到的 key1 的值 : ',key1Value)</script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
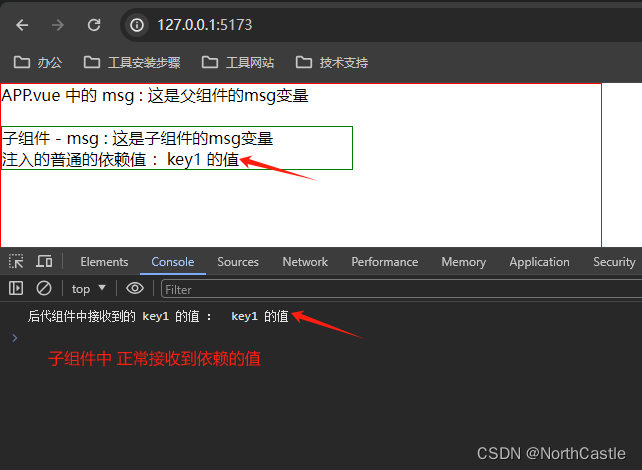
运行效果:

2、注入响应式的值
前代组件 : 提供依赖
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> APP.vue 中的 abc : {{ abc }}<br><br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 提供一个响应式的依赖对象const abc = ref(1001)provide('key2',abc)</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br>注入的响应式依赖 :{{ key2Value }}</div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject} from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 注入依赖-响应式的依赖const key2Value = inject('key2') console.log('后代组件中接收到的 key2 的值 :',key2Value)</script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
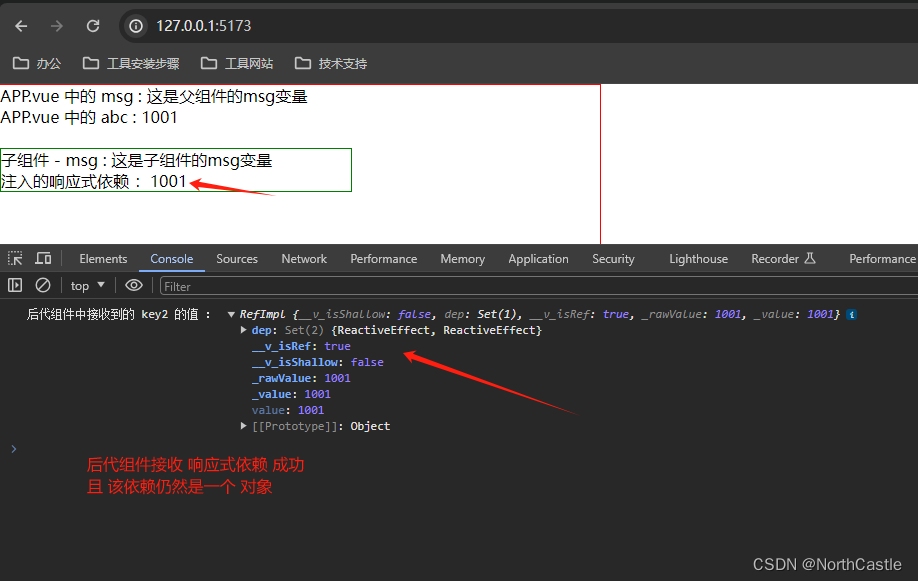
运行效果:

3、注入依赖时写一个默认值
后代组件 在进行 依赖注入时,如果前代组件没有 提供依赖,则可以只用默认值进行代替
默认值 是inject()方法的第二个参数
前代组件 :
不提供依赖
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> <br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br>注入的响应式依赖 :{{ key2Value }}</div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject,toRef } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 注入依赖-响应式的依赖const key2Value = inject('key2','key2的默认值') console.log('后代组件中接收到的 key2 的值 :',key2Value)</script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
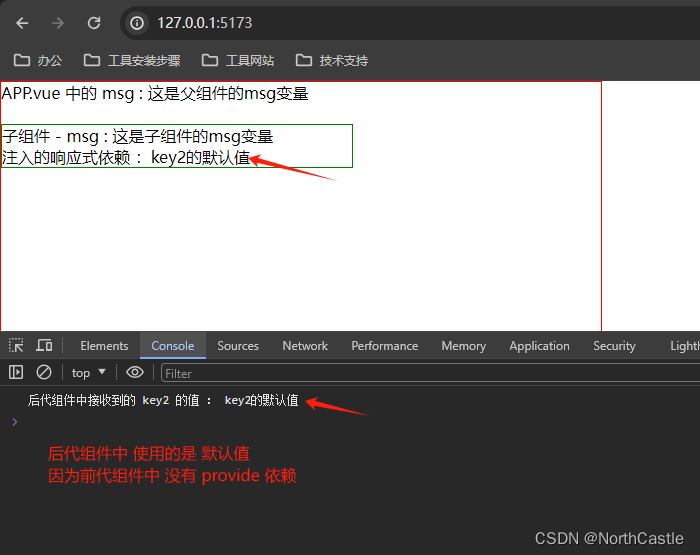
运行效果:

4、提供响应式的修改方法
前代组件 : 提供依赖
此时提供的依赖是 一个对象的形式 :包含数据和方法
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> APP.vue 中的 abc : {{ abc }}<br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 提供一个响应式的依赖对象const abc = ref(1001)// 提供修改的方法const changeABC = ()=>{console.log('App 中修改 abc 的值为 888');abc.value = 888;}// 提供 依赖对象 和 方法provide('key2',{abc,changeABC})</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br>注入的响应式依赖 :{{ key2Value }}<br><button @click="changeAbcFromHd">修改 abc 的值</button></div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject} from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 注入依赖-响应式的依赖const key2Value = inject('key2') console.log('后代组件中接收到的 key2 :',key2Value)// 点击按钮修改 依赖的值const changeAbcFromHd = ()=>{key2Value.changeABC();}</script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
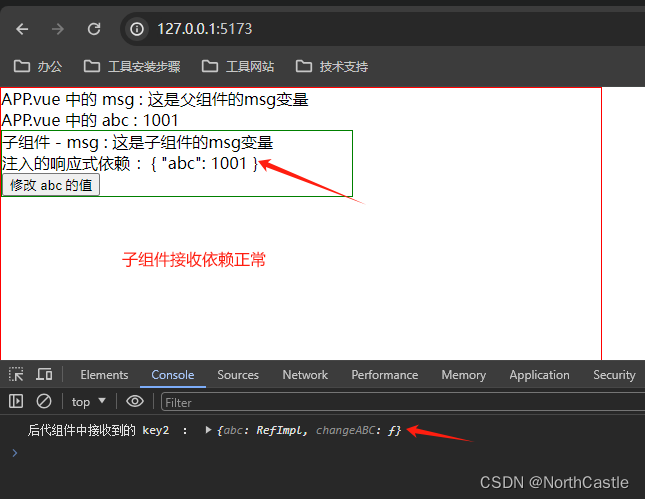
运行效果: 注意观察点击前后的 数据状态的变化
| 初始页面 | 点击按钮后 |
|---|---|
 |  |
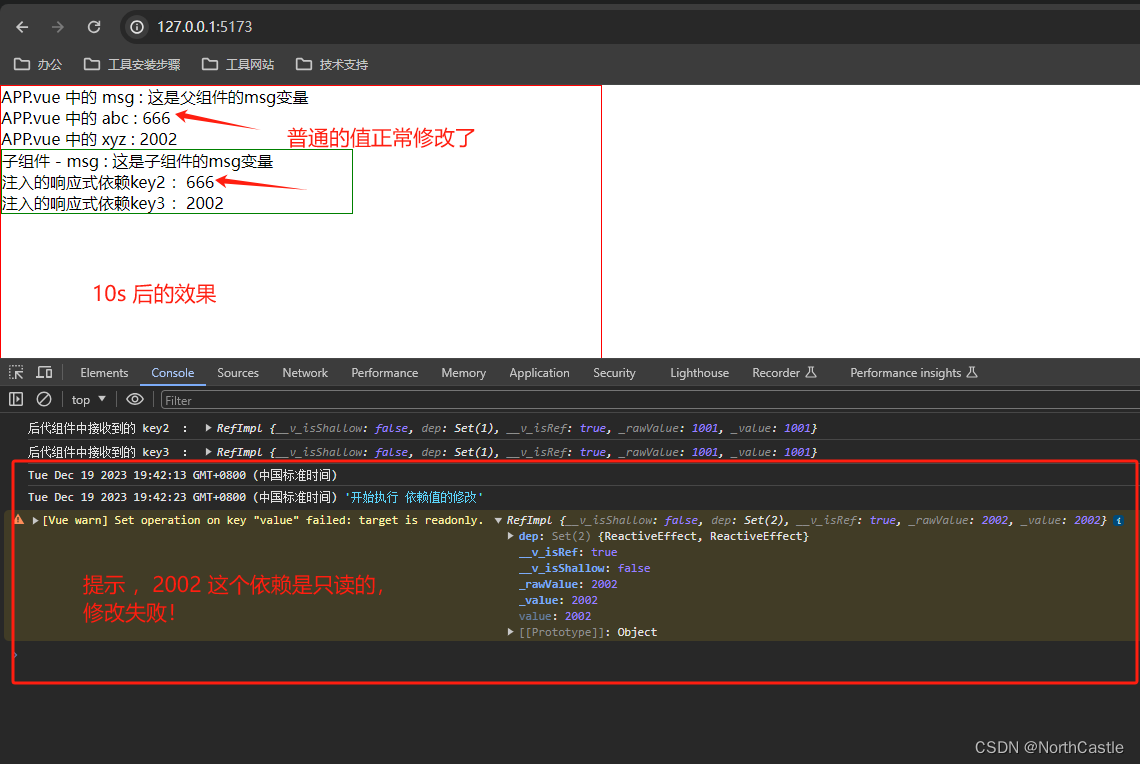
5、readonly 限制修改
当想限制传递的依赖只能是只读时,需要使用
readonly关键字进行限制;
注意 : 只能是针对 没有提供修改函数的依赖,如果该依赖提供了修改函数,通过修改函数触发的修改仍然是有效的。
前代组件 : 提供依赖 : 一个普通的,一个只读的
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> APP.vue 中的 abc : {{ abc }}<br>APP.vue 中的 xyz : {{ xyz }}<br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide,readonly } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 提供一个普通的依赖对象// provide('key1','key1 的值')// 提供一个响应式的依赖对象const abc = ref(1001)const xyz = ref(2002)// 提供 依赖对象provide('key2',abc)// 提供一个只读的依赖对象provide('key3',readonly(xyz))</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><!-- 注入的普通的依赖值 :{{ key1Value }} --><!-- <br> -->注入的响应式依赖key2 :{{ key2Value }}<br>注入的响应式依赖key3 :{{ key3Value }}<br></div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 注入依赖-响应式的依赖const key2Value = inject('key2') console.log('后代组件中接收到的 key2 :',key2Value)const key3Value = inject('key3') console.log('后代组件中接收到的 key3 :',key2Value)// 延迟10s 执行修改console.log(new Date())setTimeout(() => {console.log(new Date(), '开始执行 依赖值的修改' )key2Value.value = 666;key3Value.value = 888;}, 10000);</script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
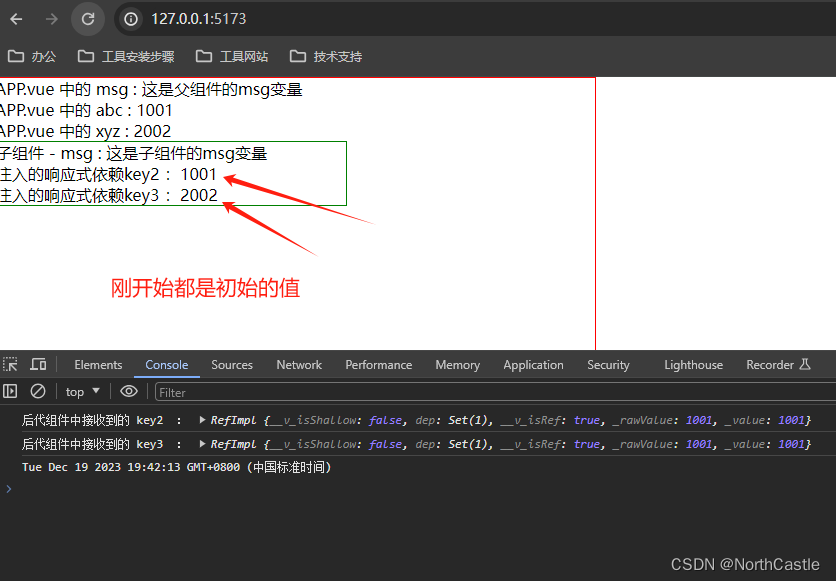
运行效果:


6、全局提供依赖
main.js : 提供全局依赖
import { createApp } from 'vue'// 根组件
import App from './App.vue'// 创建应用实例
const app = createApp(App)// 直接注入一个全局的 依赖
app.provide('globalKey1','全局的变量值1')// 挂在应用,渲染页面,这一步应该是在最后执行的
app.mount("#app")后代组件 : 注入依赖
<template>
</template><script setup lang="ts">// 引入 inject 方法import { inject } from 'vue'const globalValue = inject('globalKey1')console.log('组件中注入全局的变量 :',globalValue)</script><style scoped>
</style>
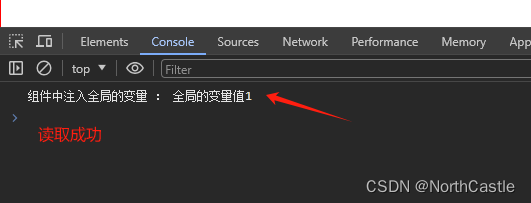
运行效果:

7、Symbol() 的方式指定 key
之前我们在提供依赖的时候,都是直接用字符串作为依赖的key,
说实话,这样做 一点毛病没有。
但是,大家不都是讲求规范嘛,Symbol()就提供了这种方式:
1、写一个专门用来声明 key 的文件;
2、前代组件 引入 key,提供依赖;
3、后代组件 引入 key ,注入依赖。
key 文件
// 声明 两个key
export const KEY1 = Symbol()export const KEY2 = Symbol()
前代组件 : 提供依赖
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> APP.vue 中的 abc : {{ abc }}<br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 引入定义的keyimport { KEY1 ,KEY2} from './key';// 提供依赖const abc = ref(1001)provide(KEY1,abc)provide(KEY2,'key2valueladfadfa')</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><!-- 注入的普通的依赖值 :{{ key1Value }} --><!-- <br> -->注入的响应式依赖key :{{ keyValue }}<br>注入的响应式依赖key2 :{{ key2Value }}<br></div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 引入 key import { KEY1,KEY2 } from './key';// 注入依赖const keyValue = inject(KEY1) const key2Value = inject(KEY2) </script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
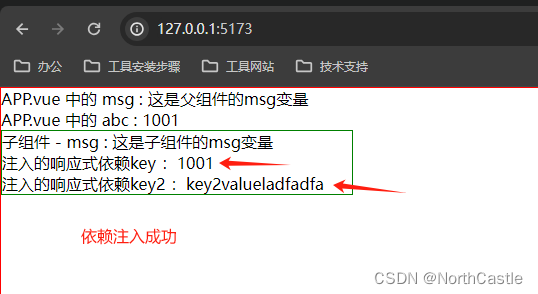
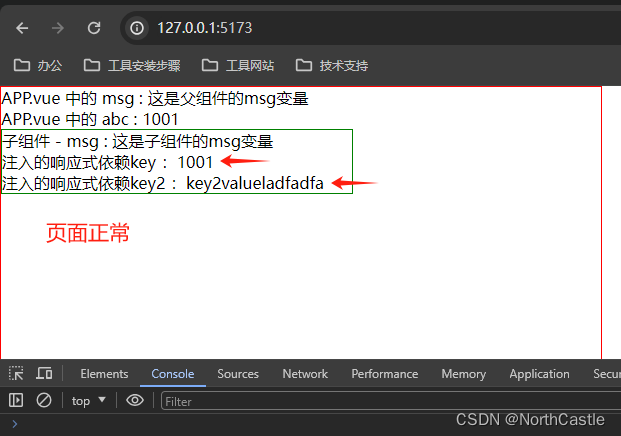
运行效果:

8、 依赖注入 提供 类型约束
InjectionKey接口 : 限制 依赖注入的值的类型
key文件
// 从 vue 中 导入 类型
import type { Ref,InjectionKey } from 'vue'// 声明 key : 指定注入的依赖的值的类型是 Ref
export const KEY1 = Symbol() as InjectionKey<Ref<number>>
// 声明 key : 指定注入的依赖的值的类型是 string
export const KEY2 = Symbol() as InjectionKey<string>
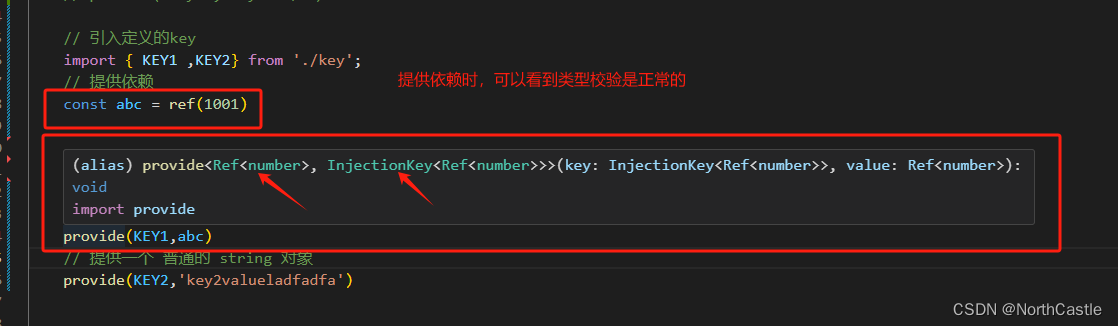
前代组件 : 提供依赖
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<br> APP.vue 中的 abc : {{ abc }}<br><!-- 引入子组件 --><ChildComponent /></div></template><script setup lang="ts">// 引入 provide 方法import { ref,provide } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 引入定义的keyimport { KEY1 ,KEY2} from './key';// 提供依赖const abc = ref(1001)// 提供一个响应式的对象依赖provide(KEY1,abc) // 提供一个 普通的 string 对象provide(KEY2,'key2valueladfadfa')</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
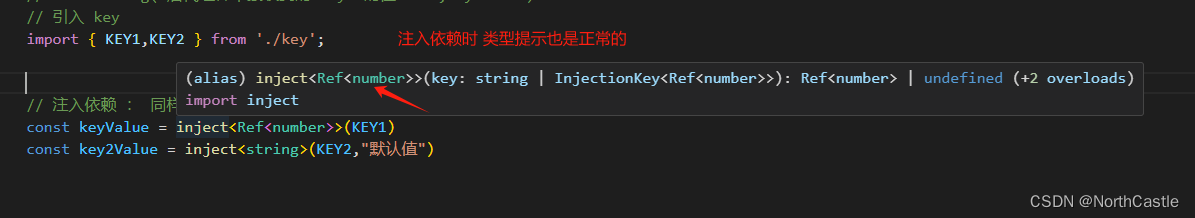
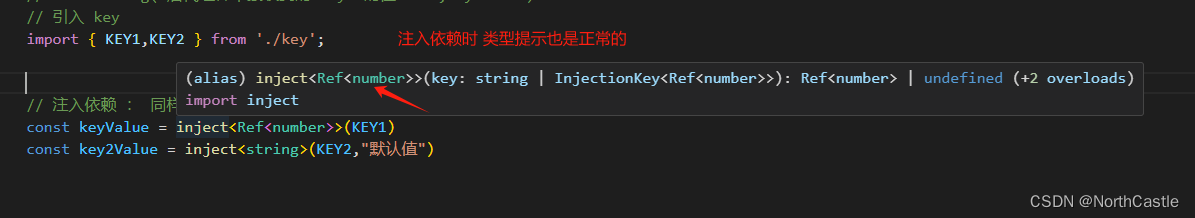
后代组件 : 注入依赖
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><!-- 注入的普通的依赖值 :{{ key1Value }} --><!-- <br> -->注入的响应式依赖key :{{ keyValue }}<br>注入的响应式依赖key2 :{{ key2Value }}<br></div></template><script setup lang="ts">// 引入 inject 方法import { ref,inject } from 'vue'// 引入 Ref 类型import type { Ref } from 'vue';// 声明一个变量const msg = ref('这是子组件的msg变量')// 引入 key import { KEY1,KEY2 } from './key';// 注入依赖 : 同样可以使用泛型指定类型const keyValue = inject<Ref<number>>(KEY1) const key2Value = inject<string>(KEY2,"默认值") </script><style scoped>.childdiv{width: 350px;border: 1px solid green;}</style>
运行效果:



至此,依赖注入的使用就完成了。
相关文章:

Vue3-23-组件-依赖注入的使用详解
什么是依赖注入 个人的理解 : 依赖注入,是在 一颗 组件树中,由 【前代组件】 给 【后代组件】 提供 属性值的 一种方式 ;这种方式 突破了 【父子组件】之间通过 props 的方式传值的限制,只要是 【前代组件】提供的 依…...

css 美化滚动条
当div内容溢出容器定义的高度时,滚动条显示,并美化默认的滚动条样式 div 容器 <divclass"content">内容 </div>css 样式 /* 问话区域 滚动条 */ .content {overflow: auto;height: 662px;padding: 25px;scrollbar-width: thin; /* 设置滚动条宽度 */bo…...

Tomcat介绍及使用:构建强大的Java Web应用服务器
引言: 在现代软件开发中,Web应用已经成为了不可或缺的一部分。而为了构建高效、稳定的Web应用服务器,选择合适的工具和技术至关重要。Tomcat作为一款开源的Java Web应用服务器,凭借其丰富的功能和灵活的配置,成为了开发…...

怎么定义一套完成标准的JAVA枚举类型
一、背景 在java代码中,接口返回有各种各样的状态,比如400 401 200 500 403等常见的http状态码,也有我们自定义的很多业务状态码。如果系统比较复杂,制定一套完整的标准的状态码是非常有必要的,这样比较方面BUG排查。…...

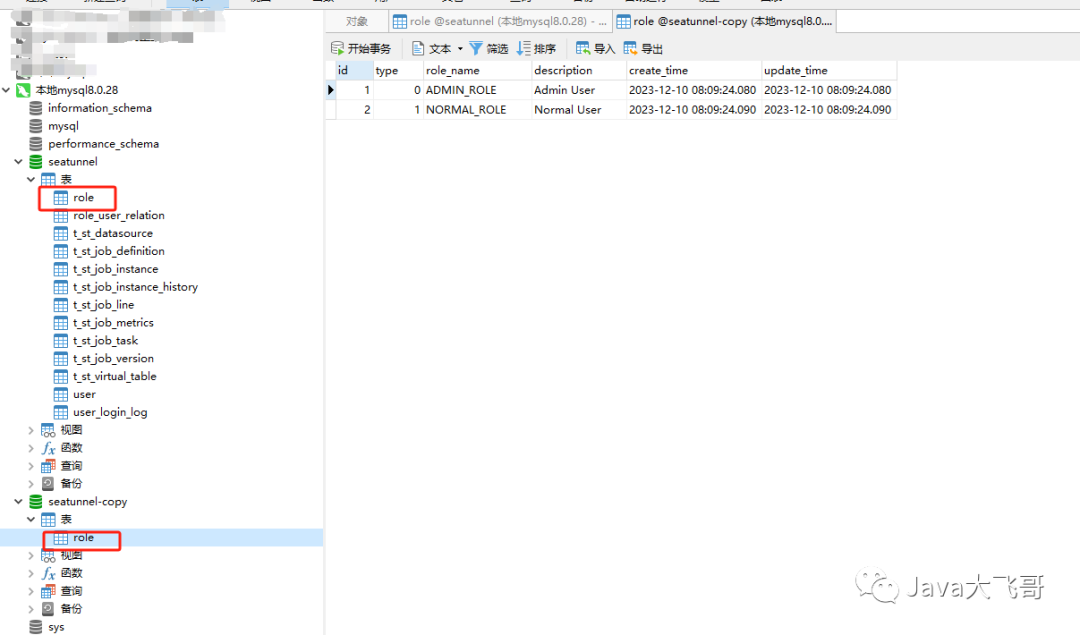
Apache Seatunnel本地源码构建编译运行调试
Apache Seatunnel本地源码构建编译运行调试 文章目录 1. 环境准备1.1 Java环境1.2 Maven1.3 IDEA1.4 Docker环境1.5 Mysql8.0.281.6 其它环境准备 2. 源码包下载3. idea项目配置3.1 项目导入3.2 maven配置3.3 项目JDK配置3.4 项目启动参数配置3.4.1 seatunnel项目启动参数配置3…...

构建高效持久层:深度解析 MyBatis-Plus(02)
目录 引言1. 逻辑删除1.1 概述1.2 逻辑删除的优势1.3.为什么使用逻辑删除1.4 综合案例 2. 乐观锁和悲观锁2.1.什么是乐观锁和悲观锁2.2.乐观锁和悲观锁的区别2.3.综合案例 3. 分页插件总结 引言 在现代软件开发中,数据库操作是不可或缺的一环。为了提高系统的性能、…...

Gitlab仓库推送到Gitee仓库的一种思路
文章目录 Gitlab仓库推送到Gitee仓库的一种思路1、创建Gitee的ssh公钥(默认已有Gitlab的ssh公钥)2、添加Gitlab远程仓库地址3、添加Gitee远程仓库地址4、拉取Gitlab远程仓库指定分支到本地仓库指定分支(以test分支为例)5、推送本地…...
快速能访问服务器的文件
1、背景 访问ubuntu上的文件 2、方法 python3 -m http.server 8081 --directory /home/ NAS 共享访问协议 — NFS、SMB、FTP、WebDAV 各有何优势?http://1 Ubuntu 搭建文件服务器(Nginx)...

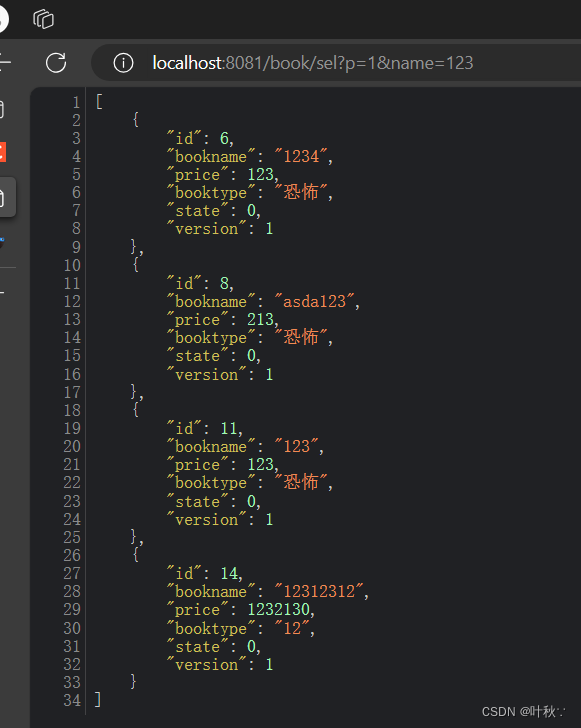
Diary26-Vue综合案例1-书籍购物车
Vue综合案例1-书籍购物车 案例要求: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewpor…...

【EasyExcel实践】万能导出,一个接口导出多张表以及任意字段(可指定字段顺序)-简化升级版
文章目录 前言正文一、项目简介二、核心代码2.1 pom.xml 依赖配置2.2 ExcelHeadMapFactory2.3 ExcelDataLinkedHashMap2.4 自定义注解 ExcelExportBean2.5 自定义注解 ExcelColumnTitle2.6 建造器接口 Builder2.7 表格工具类 ExcelUtils2.8 GsonUtil2.9 模版类 ExportDynamicCo…...

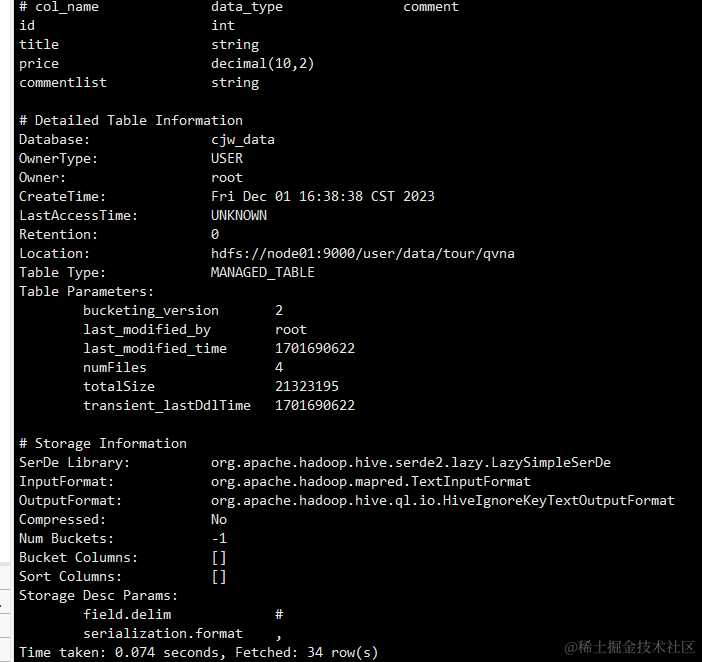
解决 Hive 外部表分隔符问题的实用指南
简介: 在使用 Hive 外部表时,分隔符设置不当可能导致数据导入和查询过程中的问题。本文将详细介绍如何解决在 Hive 外部表中正确设置分隔符的步骤。 问题描述: 在使用Hive外部表时,可能会遇到分隔符问题。这主要是因为Hive在读…...

一文学会 Apache Zeppelin
Zeppelin资料 Zeppelin项目信息 Zeppelin官网 http://zeppelin.apache.org/Zeppelin源码地址 https://github.com/apache/zeppelinZeppelin JIRA: https://issues.apache.org/jira/projects/ZEPPELIN/summaryZeppelin文档 Flink on Zeppelin 文档集中地 https://www.yuque.co…...

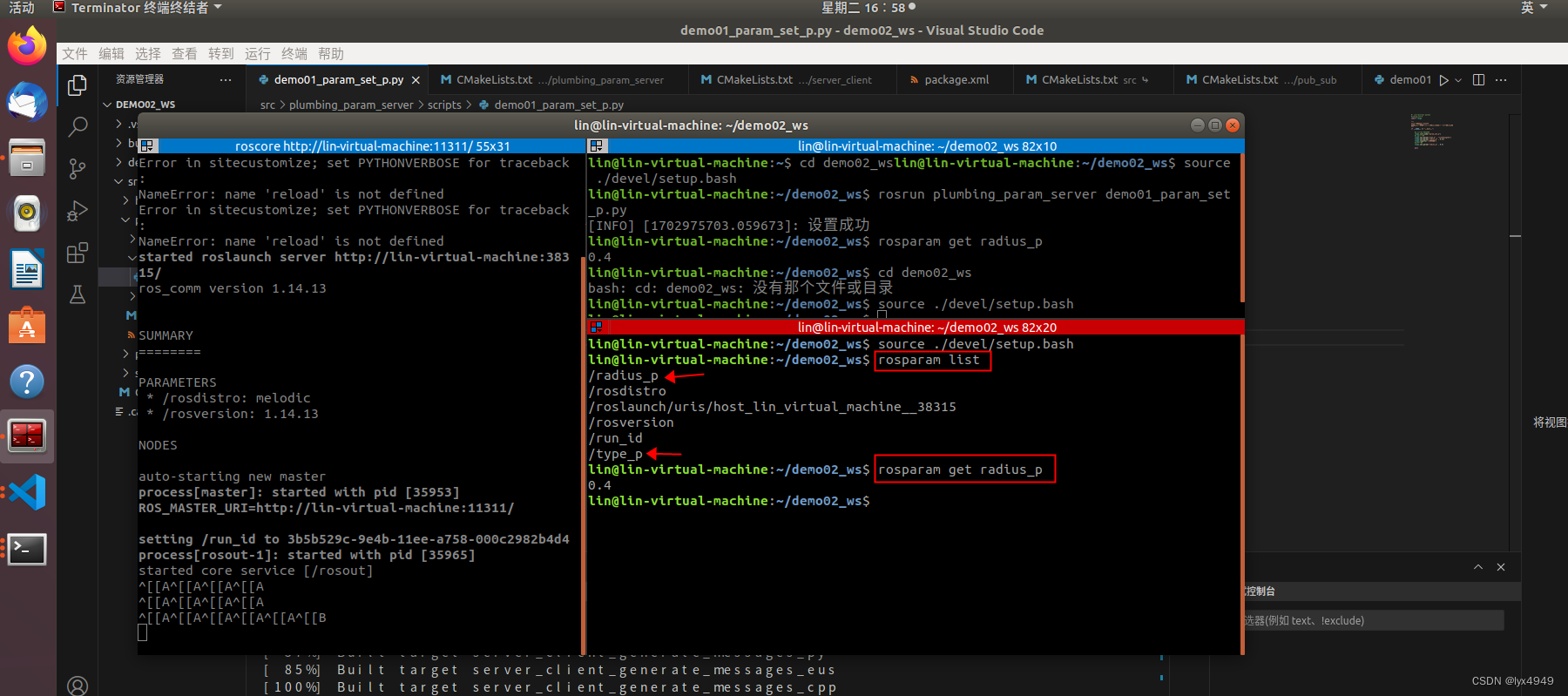
ROS学习笔记(七)---参数服务器
ROS学习笔记文章目录 01. ROS学习笔记(一)—Linux安装VScode 02. ROS学习笔记(二)—使用 VScode 开发 ROS 的Python程序(简例) 03. ROS学习笔记(三)—好用的终端Terminator 04. ROS学习笔记(四)—使用 VScode 启动launch文件运行多个节点 05. ROS学习笔…...

【RTOS学习】源码分析(信号量和互斥量 事件组 任务通知)
🐱作者:一只大喵咪1201 🐱专栏:《RTOS学习》 🔥格言:你只管努力,剩下的交给时间! 目录 🍓信号量和互斥量🍅创建🍅Take🍅Give &#x…...
 代码+解析)
1316:【例4.6】数的计数(Noip2001) 代码+解析
1316:【例4.6】数的计数(Noip2001) 【题目描述】 我们要求找出具有下列性质数的个数(包括输入的自然数n )。先输入一个自然数n(n≤1000),然后对此自然数按照如下方法进行处理:不作任何处理;在它的左边加上一…...

征集倒计时 | 2023年卓越影响力榜单-第四届中国产业创新奖报名即将截止
第四届「ISIG中国产业智能大会」将于2024年3月16日在上海举办。2024 ISIG 以“与科技共赢,与产业共进”为主题,共设立RPA超自动化、 低代码、AIGC大模型、流程挖掘四大主题峰会。届时,大会组委会将颁发2023年度卓越影响力榜单—第四届中国产业…...

vue的语法模板与数据绑定的说明
vue的两大模板语法: 1.插值语法 2.指定语法 插值语法:{{}} 功能:用于解析标签体的内容 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性 指定语法: 功能:用于解析标签(包括:标签属性、标…...

VueCron使用方法
1)什么是vueCron Vue Cron 是基于 Vue.js 的定时任务管理组件,它提供了一种简单易用的方式来设定和管理定时任务。Vue Cron 提供了一个类似于 Linux crontab 的界面,用户可以通过它来创建、编辑和删除定时任务。 2)安装依赖及应…...

SpringBlade export-user SQL 注入漏洞复现
0x01 产品简介 SpringBlade 是一个由商业级项目升级优化而来的 SpringCloud 分布式微服务架构、SpringBoot 单体式微服务架构并存的综合型项目。 0x02 漏洞概述 SpringBlade v3.2.0 及之前版本框架后台 export-user 路径存在安全漏洞,攻击者利用该漏洞可通过组件customSqlS…...

结构体的一些补充知识
1、结构体后面分号前面的名字是什么意思。 在C中,结构体的定义格式为: struct <结构体名> {// 成员变量和成员函数 };在这个定义中,<结构体名>就是结构体的名称,而这个名称位于结构体定义的末尾,分号之前…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
