CSS设计器的使用
目录
css的概念
css的优势
css的基本语法
html中引入css样式
CSS基本选择器
选择器的使用
初级选择器:
标签选择器
类选择器
id选择器
高级选择器(结构选择器)
①后代选择器(E F)
②子选择器(E>F)
③相邻兄弟选择器(E+F)
④通用兄弟选择器(E~F)
属性选择器:
css的概念
css的优势
css的基本语法
html中引入css样式
| CSS样式 | 作用 |
| css优先级 | 行内样式>内部样式>外部样式;就近原则 |
| 行内样式 | 使用style属性引入css样式;直接在标签中设置样式:<h1 style="color:颜色"></h1> |
| 内部样式 | css代码写在<head>的<style>标签中;<style>h1{color;grren;}</style> |
| 优点 | 方便在同页面修改 |
| 缺点 | 不利于在多页面共享代码以及维护,对内容样式分离的不够彻底 |
| 外部样式 | 链接式,导入式 |


CSS基本选择器
id选择器>类选择器>标签选择器
不遵守就近原则
| 标签选择器 | <h1>-<h6>,<p>,<img> 语法:标签选择器{属性;值} |
| 类选择器 | .class{font-size:16px} 语法:<标签名 class>内容</标签名> |
| id选择器 | #id{属性:值} |
选择器的使用
初级选择器:
①ID选择器(#id{})
②类选择器(.class{})
③标签选择器(p{})
标签选择器
p{font-size: 15px;color: aqua;}类选择器
.bbb{font-size: 10px;color: #4d4d4d;}<span class="bbb">也是要花力气去</span>id选择器
#aaa{font-size: 20px;color: chartreuse;}<span id="aaa">日照香炉生紫烟</span>1,标签选择器直接应用HTML标签
2,类选择器可以在页面多次使用
3,id选择器在一个页面只能使用一次
高级选择器(结构选择器)
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是四配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
①后代选择器(E F)
后代选择器 所有的有血缘关系的后代
<head><meta charset="UTF-8"><title>Title</title><style> /*后代选择器 所有的有血缘关系的后代 */body p{background: crimson}</style>
</head>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li> //注意这里有个p标签<li>2222</li><li>222222</li>
</ul>
</body>运行结果如下:

②子选择器(E>F)
子选择器 他的儿子 但是不包括孙子
<style>/*子选择器 他的儿子 不包括孙子 */body>p{background: pink}
</style>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>运行结果如下:

③相邻兄弟选择器(E+F)
相邻兄弟选择器 同级(同一个地方)的后面的一个邻居
<style>/*相邻兄弟选择器 同级(同一个地方)的后面的一个邻居 */.bbb+p{background: aqua}</style>
</head>
<body>
<p>111111</p>
<p class="bbb">11111</p> //他的后一位
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>运行结果如下:

④通用兄弟选择器(E~F)
通用兄弟选择器; 后面所有的元素
<style>/*通用兄弟选择器; 后面所有的元素*/.aaa~p{background: gold}</style>
</head>
<body>
<p>111111</p>
<p class="aaa">11111</p>
<p>111111</p>
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>
</body>运行结果如下:

属性选择器:
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为cal(区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val开头的字符 |
| E[attr$=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val结尾的字符 |
| E[attr*=val] | 选择匹配元素E,且E元素定义属性attr,其属性值包含val, 字符val与属性值任意位置相匹配 |
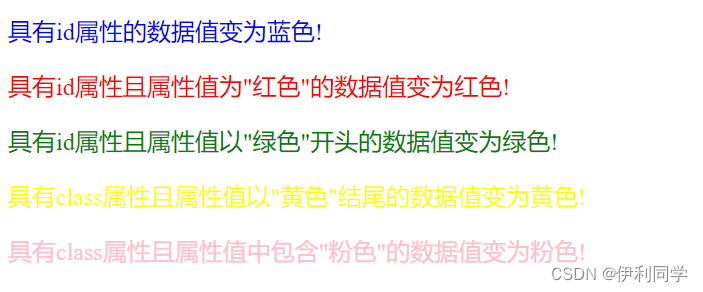
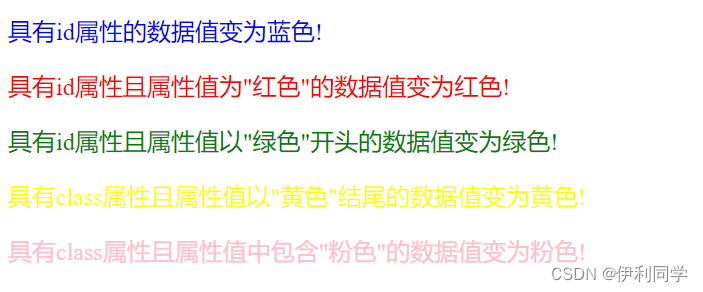
<style>p[id]{color: blue}p[id=红色]{color: red}p[id^="绿色"]{color: green}p[class$="黄色"]{color: yellow}p[class*="粉色"]{color: pink}</style>
</head>
<body>
<p id="属性值">具有id属性的数据值变为蓝色!</p >
<p id="红色">具有id属性且属性值为"红色"的数据值变为红色!</p >
<p id="绿色的蔬菜">具有id属性且属性值以"绿色"开头的数据值变为绿色!</p >
<p class="菠萝是黄色">具有class属性且属性值以"黄色"结尾的数据值变为黄色!</p >
<p class="花瓣中有粉色的并且I like!">具有class属性且属性值中包含"粉色"的数据值变为粉色!</p >
</body>运行代码如下:

相关文章:

CSS设计器的使用
目录 css的概念 css的优势 css的基本语法 html中引入css样式 CSS基本选择器 选择器的使用 初级选择器: 标签选择器 类选择器 id选择器 高级选择器(结构选择器) ①后代选择器(E F) ②子选择器(E>F) ③相邻兄弟选择器(EF) ④通用兄弟选择器(…...

3d渲染太慢怎么办?2024效果图云渲染AI加速来袭
在不断变革的数码技术世界中,三维渲染技术在影视制作、游戏开发以及建筑设计等多个领域得到了广泛运用。然而,高清质量的三维项目的离线渲染时间长久一直是困扰 CG 工作者的一大难题。通常来讲,渲染一帧画面可能需要几分钟到几小时࿰…...

指针函数函数指针回调函数相关知识
指针函数: 本质上是一个函数,返回值是一个指针类型;不能返回局部变量的地址,因为其所存储在栈区,在函数调用结束时,被OS回收了;可以返回的情况:全局变量的地址、static修饰的局部变…...

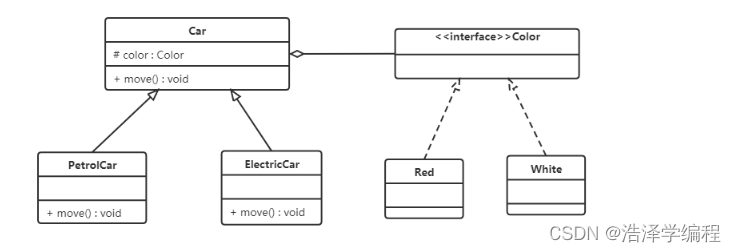
软件设计模式:六大设计原则
文章目录 前言一、开闭原则二、里氏替换原则三、依赖倒转原则四、接口隔离五、迪米特法则六、合成复用原则总结 前言 在软件开发中,为了提高软件系统的可维护性和可复用性,增加软件的可扩展性和灵活性,程序员要尽量根据6条原则来开发程序&am…...

Unity闪屏Logo去除
1.新建一个C#脚本,命名为 “SkipSplashScreen” (代码如下)。 using System.Collections; using System.Collections.Generic; using System; using UnityEngine; using UnityEngine.UI;#if !UNITY_EDITOR using UnityEngine; using UnityEn…...

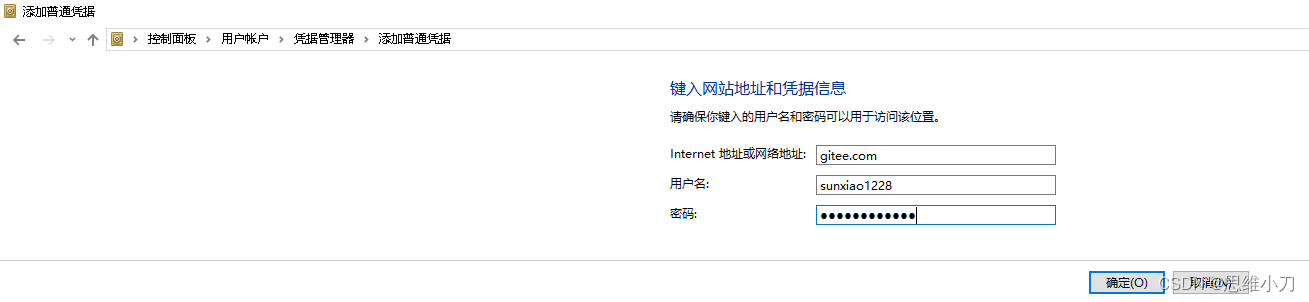
Git账户密码http方式的配置
Git账户密码http方式的配置 入门 git在提交时每次都需要输入密码和账号信息,可以将账号和密码进行持久化存储, 当git push的时候输入一次用户名和密码就会被记录, 不需要每次输入,提高效率,进行一下配置࿱…...

【JUC】三十二、邮戳锁StampedLock
文章目录 1、邮戳锁2、锁饥饿问题的解决思路3、邮戳锁的特点4、代码演示:邮戳锁的传统读写用法5、代码演示:邮戳锁之乐观读6、邮戳锁的缺点7、终章回顾 前面提到了从无锁 ⇒ 独占锁 ⇒ 读写锁,但读写锁存在写锁饥饿的情况。 📕【读…...

城市里的“蛋壳运动空间”
近年来,秉承"发展群众体育,服务健康中国”的理念,全国各地持续推进全民健身与全民健康的融合发展。越来越多的口袋公园、户外运动设施出现在城市各个角落,一定程度上提升了全民运动的便利性和幸福感。 但是,遇到…...

Linux宝塔面板本地部署Discuz论坛发布到公网访问【无需公网IP】
文章目录 前言1.安装基础环境2.一键部署Discuz3.安装cpolar工具4.配置域名访问Discuz5.固定域名公网地址6.配置Discuz论坛 前言 Crossday Discuz! Board(以下简称 Discuz!)是一套通用的社区论坛软件系统,用户可以在不需要任何编程的基础上&a…...
Android Canvas状态save与restore,Kotlin
Android Canvas状态save与restore,Kotlin private fun f1() {val bitmap BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val canvas Canvas(bitmap)val paint Paint(Paint.ANTI_ALIAS_FLAG)paint.color Color.RED…...

python爬取网页图片并下载
python爬取网页图片并下载之GET类型 准备工作 【1】首先需要准备好pycharm,并且保证环境能够正常运行 【2】安装request模块 pip install requestsimport request导入request内置模块 【3】安装lxml模块 pip install lxmlfrom lxml import etree导入lxml.etre…...

亚马逊prime会员日活动是免费的吗?prime day怎么选产品促销?——站斧浏览器
亚马逊prime会员日活动是免费的吗? 实际上,亚马逊prime会员日活动并不是免费的。亚马逊prime会员日是亚马逊推出的一项会员特权服务,只有成为亚马逊prime会员的消费者才能享受该项服务。而成为亚马逊prime会员需要支付一定的费用,…...

二叉树题目:输出二叉树
文章目录 题目标题和出处难度题目描述要求示例数据范围 前言解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:输出二叉树 出处:655. 输出二叉树 难度 6 级 题目描述 要求 给定二叉树的根结点 root \textt…...

apache poi_5.2.5 实现对表格单元格的自定义变量名进行图片替换
apache poi_5.2.5 实现对表格单元格的自定义变量名进行图片替换 实现思路 1.首先定位到自定义变量名 2.然后先清除自定义变量名,可利用setText(null,0)来清除 3.在自定义变量名的位置添加图片,使用下面的代码 4.对于图片布局有要求的,利用C…...

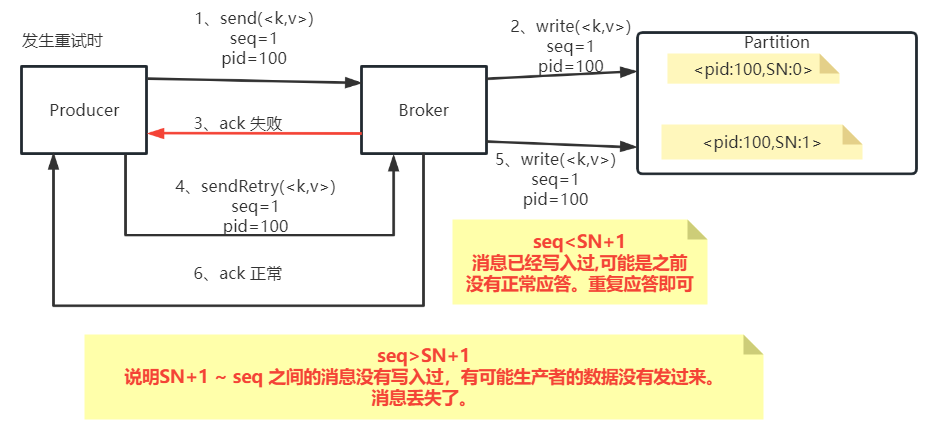
Kafka--Kafka日志索引详解以及生产常见问题分析与总结
一、Kafka的Log日志梳理 这一部分数据主要包含当前Broker节点的消息数据(在Kafka中称为Log日志)。这是一部分无状态的数据,也就是说每个Kafka的Broker节点都是以相同的逻辑运行。这种无状态的服务设计让Kafka集群能够比较容易的进行水平扩展。比如你需要用一个新…...

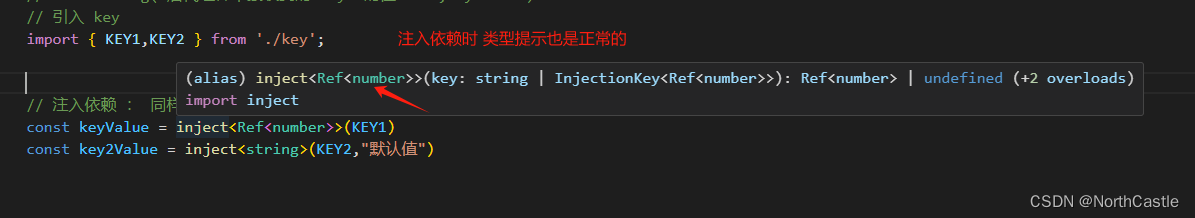
Vue3-23-组件-依赖注入的使用详解
什么是依赖注入 个人的理解 : 依赖注入,是在 一颗 组件树中,由 【前代组件】 给 【后代组件】 提供 属性值的 一种方式 ;这种方式 突破了 【父子组件】之间通过 props 的方式传值的限制,只要是 【前代组件】提供的 依…...

css 美化滚动条
当div内容溢出容器定义的高度时,滚动条显示,并美化默认的滚动条样式 div 容器 <divclass"content">内容 </div>css 样式 /* 问话区域 滚动条 */ .content {overflow: auto;height: 662px;padding: 25px;scrollbar-width: thin; /* 设置滚动条宽度 */bo…...

Tomcat介绍及使用:构建强大的Java Web应用服务器
引言: 在现代软件开发中,Web应用已经成为了不可或缺的一部分。而为了构建高效、稳定的Web应用服务器,选择合适的工具和技术至关重要。Tomcat作为一款开源的Java Web应用服务器,凭借其丰富的功能和灵活的配置,成为了开发…...

怎么定义一套完成标准的JAVA枚举类型
一、背景 在java代码中,接口返回有各种各样的状态,比如400 401 200 500 403等常见的http状态码,也有我们自定义的很多业务状态码。如果系统比较复杂,制定一套完整的标准的状态码是非常有必要的,这样比较方面BUG排查。…...

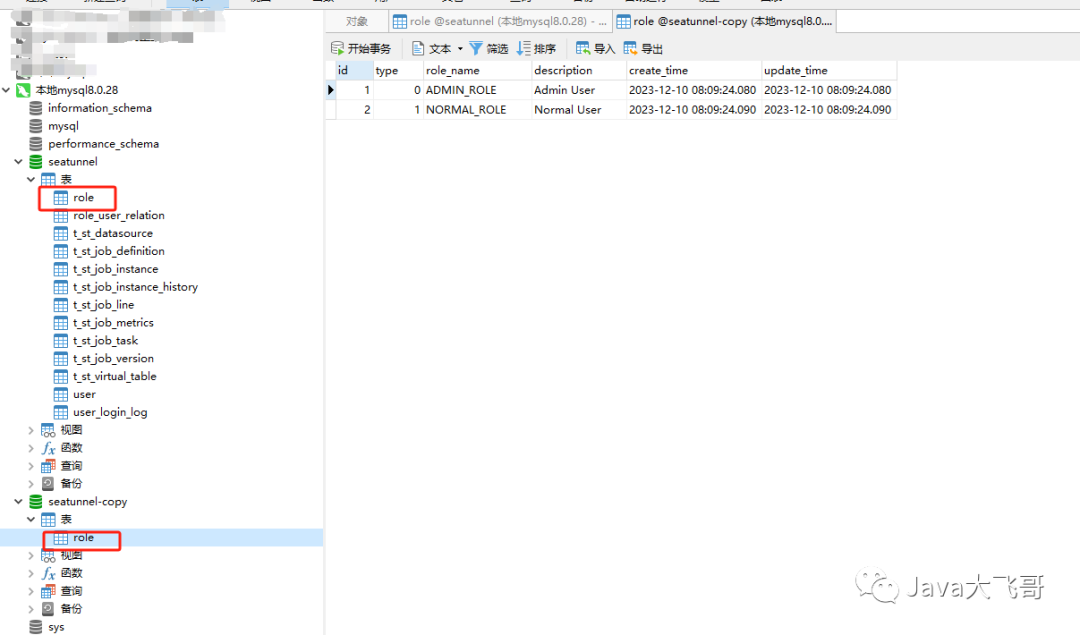
Apache Seatunnel本地源码构建编译运行调试
Apache Seatunnel本地源码构建编译运行调试 文章目录 1. 环境准备1.1 Java环境1.2 Maven1.3 IDEA1.4 Docker环境1.5 Mysql8.0.281.6 其它环境准备 2. 源码包下载3. idea项目配置3.1 项目导入3.2 maven配置3.3 项目JDK配置3.4 项目启动参数配置3.4.1 seatunnel项目启动参数配置3…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
