Vue3使用 xx UI解决布局高度自适应
解决方案
在相应的Sider部分添加:height: ‘91.8vh’,即可。示例:
<Layout><Sider hide-trigger :style="{background: '#fff', height: '91.8vh'}">
}
知识补充
- vw、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
具体描述如下:
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比(1vh 代表视窗的高度为 1%)
- vmin:取当前Vw和Vh中较小的那一个值
- vmax:取当前Vw和Vh中较大的那一个值
- vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度,比如:浏览器高度900px,宽度为750px, 1vh=900px/100= 9 px,1vw=750px/100 = 7.5 px, 这样很容易实现与同屏幕等高的框。而我之前使用的height:100%无效。
- % 百分比,也是相对长度单位,它是相对于父元素的百分比值。注意,这个%是相对于父元素的,如果你的父元素没有绝对的高度,那么它就可能失效,父元素就没有设置绝对的高度,所以就没有达想要的效果。如果你的元素是随着父容器或者是整体页面布局而改变尺寸,则使用%更好,如元素的高度和宽度设置。
- 而设置成height:100vh后,该元素会被撑开屏幕高度一致,所以你会看到上下的滚动条。而如果不像看到滚动条,就要减去页面中上部分HTML元素的高度,就像我下面这个框架中的菜单一样,而只有减去上方HTML元素的高度,才会自适应,这里我设置了一个大概的高度height: 91.8vh;刚好没有滚动条。overflow-y: auto;自动开启滚动条。
拓展知识
最后附上拓展知识:CSS 中px、em、rem、%、vw、vh单位之间的区别详解
px
px就是pixel(像素)的缩写,相对长度单位,相对于屏幕分辨率。
em
参考物是父元素的font-size,具有继承的特点。浏览器默认字体是16px,整个页面内1em不是一个固定的值。字体大小同样都是1.5em,但是效果却截然不同,按照W3C提供的公式,我们可以计算下: class为id1的div字体大小继承自父元素body:16px1.5em = 24px,class为id2的div字体大小继承自父元素id1:24px1.5em = 36px class为id3的div字体大小继承自父元素id2:36px*1.5em = 54px
rem
rem是CSS3新增的一个相对单位,但相对的只是HTML根元素。通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
%
% 百分比,相对长度单位,相对于父元素的百分比值元素宽高与字体大小使用区别:
- 尽量使用相对尺寸单位
使用相对尺寸单位计量,则在调整页面的布局的时候,不需要遍历所有的内部DOM结构,重新设置内部子元素的尺寸大小。如果是随着父容器或者是整体页面布局而改变尺寸,则使用%更好,如元素的高度和宽度设置。 - 字体尺寸尽量使用em、rem
为了字体大小的可维护性和伸缩性,推荐使用em,如果存在3层以及3层以上的字体相对尺寸的设置,可以考虑使用rem。
vw和vh
vw、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
具体描述如下:
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比
- vmin:取当前Vw和Vh中较小的那一个值
- vmax:取当前Vw和Vh中较大的那一个值
- vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度,比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px, 很容易实现与同屏幕等高的框。
**注意:**vw、vh为css3新增的单位,所以在不支持css3的浏览器中是无法实现的,IE8及IE8以下的浏览器不支持,选择性使用。
calc函数可以计算宽度和高度
- calc()是什么?
简单来说就是CSS3中新增的一个函数,calculate(计算)的缩写。用于动态计算宽/高,你可以使用calc()给元素的各个属性设置值【margin、border、padding、font-size】等, - calc()语法
calc的语法就是简单的四则运算, - 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如:“widht: calc(12%+5em)”,这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
calc + vw 计算宽度
width: 800px;
width: -moz-calc(100vw - (2 * 10)px);
参考
- https://blog.51cto.com/u_15760883/5614835
相关文章:

Vue3使用 xx UI解决布局高度自适应
解决方案 在相应的Sider部分添加:height: ‘91.8vh’,即可。示例: <Layout><Sider hide-trigger :style"{background: #fff, height: 91.8vh}"> }知识补充 vw、vh、vmin、vmax是一种视窗单位,也是相对单…...

九牧:科技卫浴,长期主义
“没有做错什么,但却输给了时代”,这是人们给当年手机巨头诺基亚的注解。 谁也没有想到,曾在手机行业称雄的诺基亚,最终败给了时代。当年,在2G向3G、4G跨越的时候,苹果、微软的iOS和安卓系统将手机从简单的…...

中级软件设计师-note-2
一个逆向思维的例子是 “当遇到一个问题时,通常人们会想办法解决这个问题。但逆向思维是指反过来考虑,即想办法制造更多的问题。 举个例子,假设有一个团队正在开发一款新的智能手机。传统的思维方式可能是专注于如何增加手机的功能…...

解锁商业宝藏:迅软科技答疑保护商业秘密的重要性
商业秘密指不为公众所知悉、具有商业价值并经权利人采取相应保密措施的技术信息、经营信息等商业信息,一旦泄露可能会给公司带来极大的经济损失和竞争压力,保护商业秘密既能维护企业自身合法权益,也能保障市场经济长期健康发展需求。 保护商…...

【GIT】撤销命令
git add 撤销 add 错误文件,撤销掉add列表的文件使用: git reset [文件名] 撤销单个文件 git reset . 撤销全部 git commit 撤销 commit 之后,但是还没有push 可以用撤回刚刚的commit 记录 git reset HEAD~ git log -v 查看提交记录...

开发知识点-09Rust
Rust Rust 语言通常用于编写系统级软件、网络服务器和高性能应用程序,它具有以下特点:1. 高性能和内存安全:Rust 在保证高性能的同时,利用其所有权模型和借用检查器等特性确保内存安全,避免了 C/C 等语言的内存错误和崩…...

Android开发中,百度语音集成之一
我们在开发中,用到实时语音的时候,会有讯飞、百度、阿里,今天主要讲解的是百度语音之语音合成: public class YuYinUtil { private static final Logger logger LogManager.getLogger(YuYinUtil.class); public static final St…...

nodejs连接mongodb报错SyntaxError: Unexpected token .
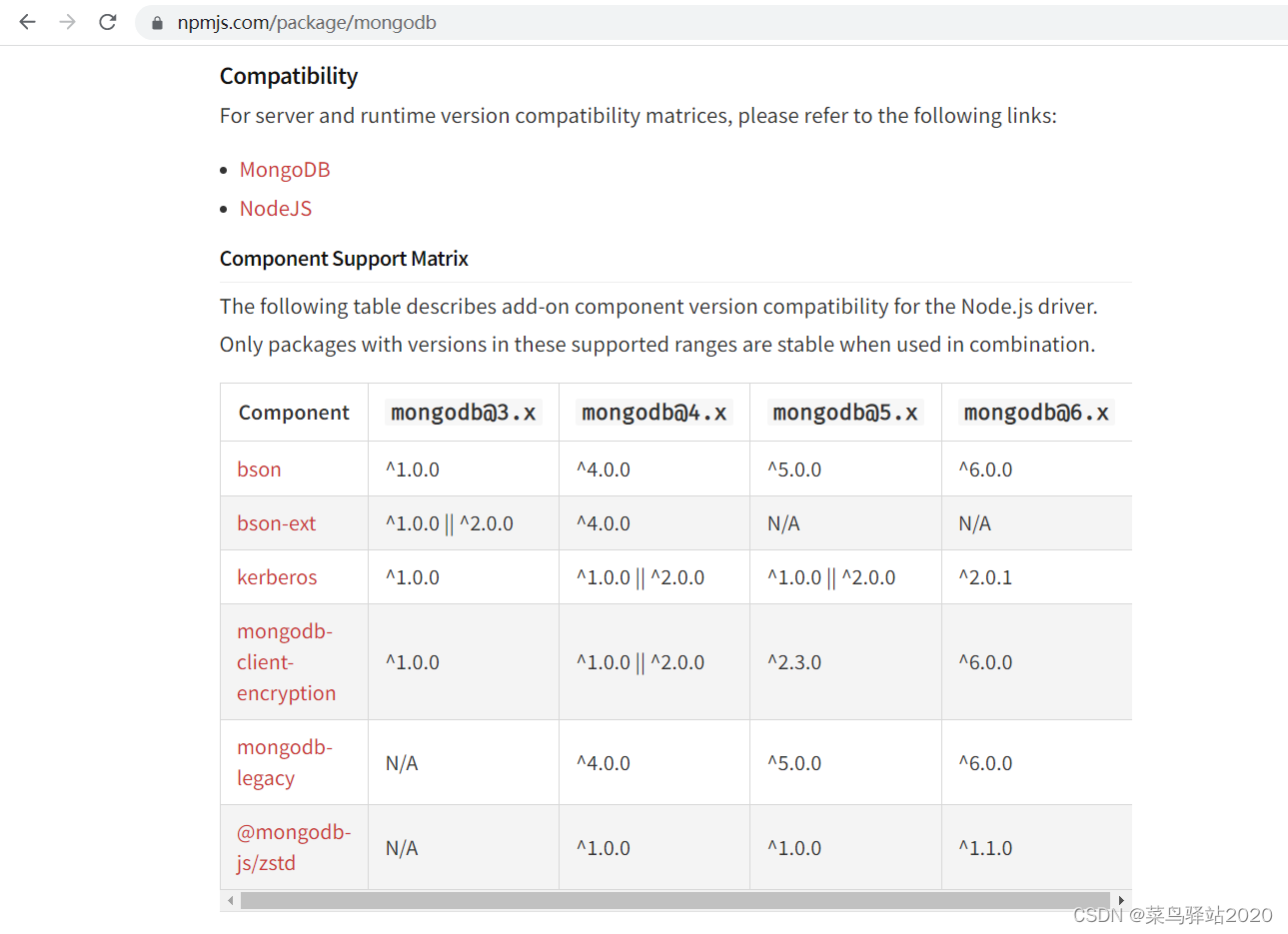
nodejs连接mongodb报错SyntaxError: Unexpected token 如下图 经过排查,原因是npm默认安装的mongodb插件是最新版6.3.0 ,而mongodb数据库版本是4.0.0 ,两者版本不同导致nodejs报错。 解决方法是npm卸载新版本的mongodb插件,再安…...

Ubuntu 常用命令之 gunzip 命令用法介绍
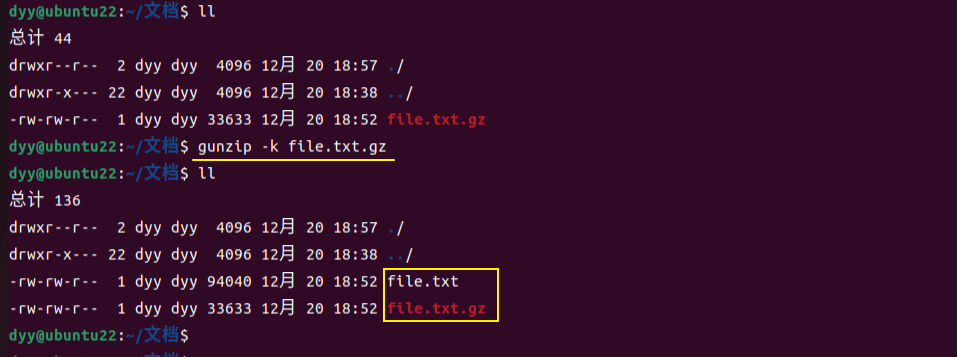
📑Linux/Ubuntu 常用命令归类整理 gunzip是一个在Ubuntu系统下用于解压缩文件的命令。它主要用于解压.gz格式的文件。这个命令是gzip命令的反向操作,gzip用于压缩文件,而gunzip则用于解压缩文件。 gunzip命令的参数有 -c 或 --stdout 或 -…...

sun.misc.BASE64Encoder 进行maven打包时报错
报错如下: 报错代码,是因为引用了sun.misc.BASE64Decoder等类不属于JDK标准库范畴,但在JDK中包含了该类,可以直接使用。在jdk1.9中就不存在了。 import sun.misc.BASE64Decoder; import sun.misc.BASE64Encoder;BASE64Encoder enc…...

[DNS网络] 网页无法打开、显示不全、加载卡顿缓慢 | 解决方案
[网络故障] 网页无法打开、显示不全、加载卡顿缓慢 | 解决方案 问题描述 最近,我在使用CSDN插件浏览 MOOC 网站时,遇到了一些网络故障。具体表现为: MOOC 中国大学慕课网:www.icourse163.org点击CSDN插件首页的 MOOC(…...

CSS设计器的使用
目录 css的概念 css的优势 css的基本语法 html中引入css样式 CSS基本选择器 选择器的使用 初级选择器: 标签选择器 类选择器 id选择器 高级选择器(结构选择器) ①后代选择器(E F) ②子选择器(E>F) ③相邻兄弟选择器(EF) ④通用兄弟选择器(…...

3d渲染太慢怎么办?2024效果图云渲染AI加速来袭
在不断变革的数码技术世界中,三维渲染技术在影视制作、游戏开发以及建筑设计等多个领域得到了广泛运用。然而,高清质量的三维项目的离线渲染时间长久一直是困扰 CG 工作者的一大难题。通常来讲,渲染一帧画面可能需要几分钟到几小时࿰…...

指针函数函数指针回调函数相关知识
指针函数: 本质上是一个函数,返回值是一个指针类型;不能返回局部变量的地址,因为其所存储在栈区,在函数调用结束时,被OS回收了;可以返回的情况:全局变量的地址、static修饰的局部变…...

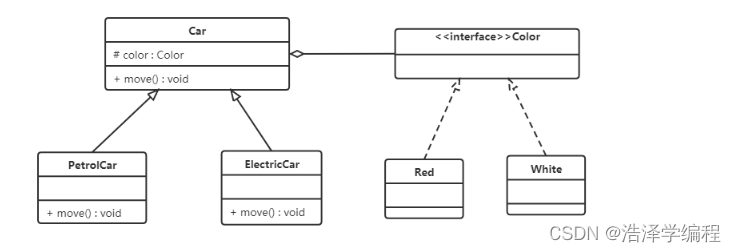
软件设计模式:六大设计原则
文章目录 前言一、开闭原则二、里氏替换原则三、依赖倒转原则四、接口隔离五、迪米特法则六、合成复用原则总结 前言 在软件开发中,为了提高软件系统的可维护性和可复用性,增加软件的可扩展性和灵活性,程序员要尽量根据6条原则来开发程序&am…...

Unity闪屏Logo去除
1.新建一个C#脚本,命名为 “SkipSplashScreen” (代码如下)。 using System.Collections; using System.Collections.Generic; using System; using UnityEngine; using UnityEngine.UI;#if !UNITY_EDITOR using UnityEngine; using UnityEn…...

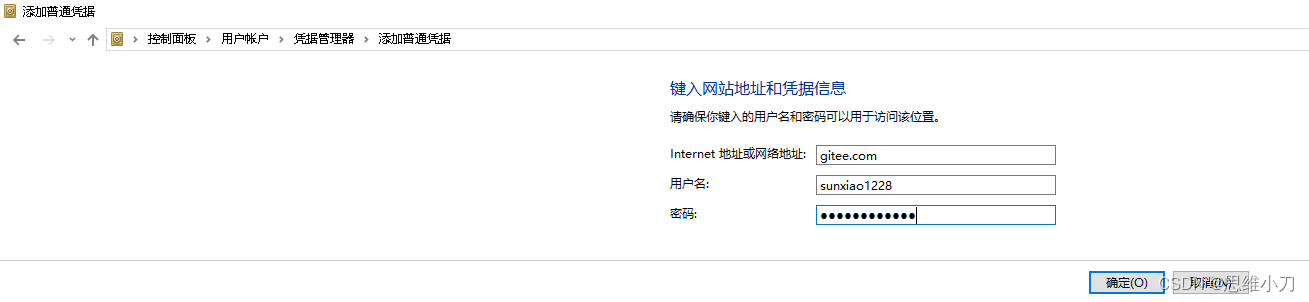
Git账户密码http方式的配置
Git账户密码http方式的配置 入门 git在提交时每次都需要输入密码和账号信息,可以将账号和密码进行持久化存储, 当git push的时候输入一次用户名和密码就会被记录, 不需要每次输入,提高效率,进行一下配置࿱…...

【JUC】三十二、邮戳锁StampedLock
文章目录 1、邮戳锁2、锁饥饿问题的解决思路3、邮戳锁的特点4、代码演示:邮戳锁的传统读写用法5、代码演示:邮戳锁之乐观读6、邮戳锁的缺点7、终章回顾 前面提到了从无锁 ⇒ 独占锁 ⇒ 读写锁,但读写锁存在写锁饥饿的情况。 📕【读…...

城市里的“蛋壳运动空间”
近年来,秉承"发展群众体育,服务健康中国”的理念,全国各地持续推进全民健身与全民健康的融合发展。越来越多的口袋公园、户外运动设施出现在城市各个角落,一定程度上提升了全民运动的便利性和幸福感。 但是,遇到…...

Linux宝塔面板本地部署Discuz论坛发布到公网访问【无需公网IP】
文章目录 前言1.安装基础环境2.一键部署Discuz3.安装cpolar工具4.配置域名访问Discuz5.固定域名公网地址6.配置Discuz论坛 前言 Crossday Discuz! Board(以下简称 Discuz!)是一套通用的社区论坛软件系统,用户可以在不需要任何编程的基础上&a…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

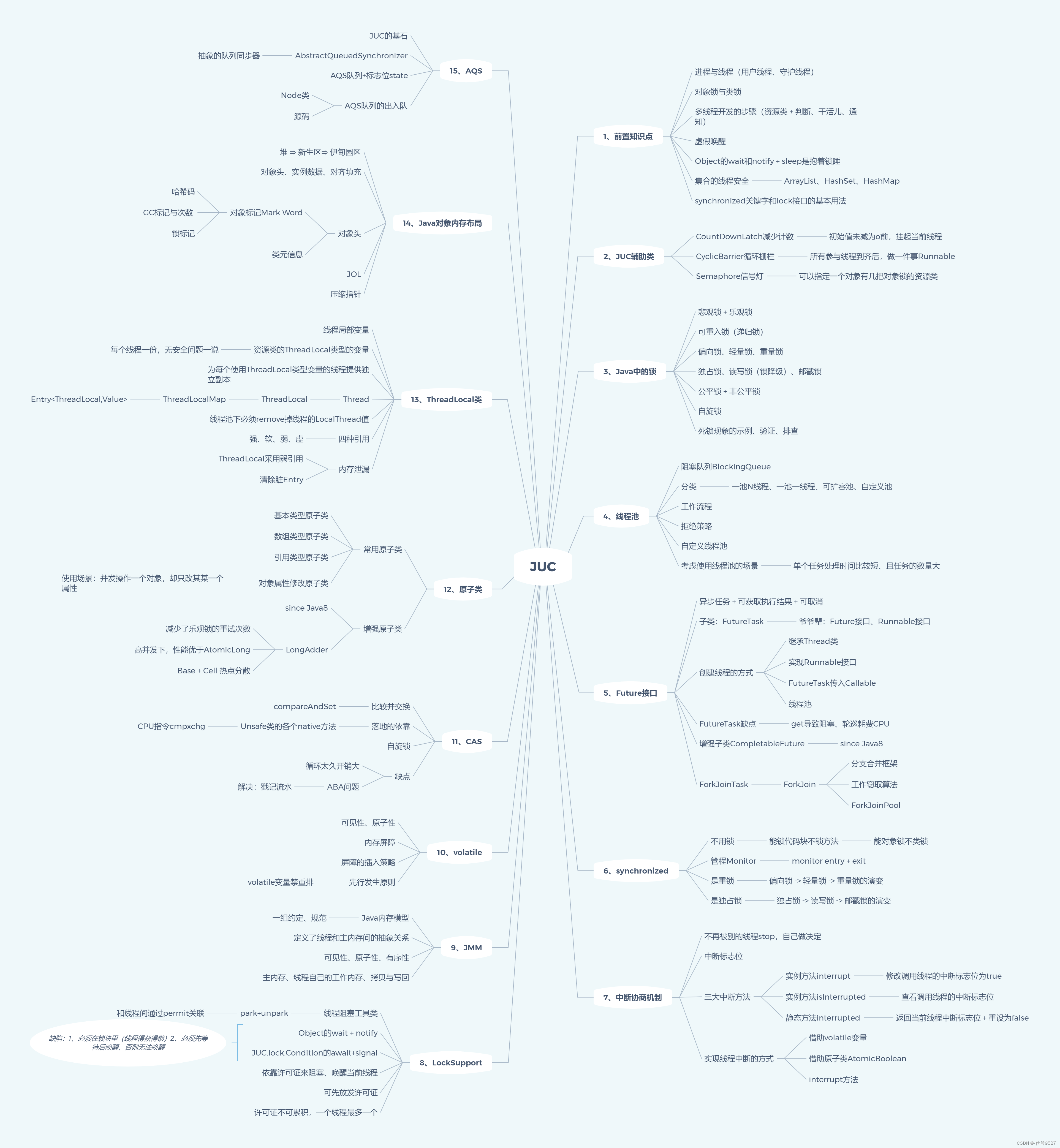
JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
