Vue3中watch的value问题
目录
- 前言
- 一,ref和reactive的简单复习
- 1.ref函数
- 1.2 reactive函数
- 1.3 用ref定义对象类型数据不用reactive
- 二,watch的value问题
- 2.1 ref
- 2.1.1 普通类型数据
- 2.1.2 对象类型数据
- 2.1.3 另一种方式
- 2.2 reactive
- 三,总结
- 后记
前言
在Vue3中,定义响应式数据有两种方式,第一种是ref,第二种是reactive。在使用监视属性的时候,我们可能会监视普通类型的数据(也就是ref定义的),也可能会监视对象或者数组类型的数据。(也就是reactive定义的,当然也可以是ref定义的)
之前在Vue2与Vue3响应式的详解与对比博客中介绍过ref和reactive的用法及区别,以及为什么要用到value。本篇博客在此基础上阐述,watch检测数据的时候,要不要加value的这个问题。
一,ref和reactive的简单复习
这一节是对ref和reactive的简单复习,如果要深层次的学习以及知晓原理可以看上面那一篇链接博客。
1.ref函数
我们先来看一个ref定义的数据答应出来是个什么,见下面代码:
<template><div>学校名称: {{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button>
</template><script>
import {ref, reactive, watch} from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')watch(school, (newValue, oldValue) => {console.log('school被修改');console.log(school)})return {school}}
}
</script>
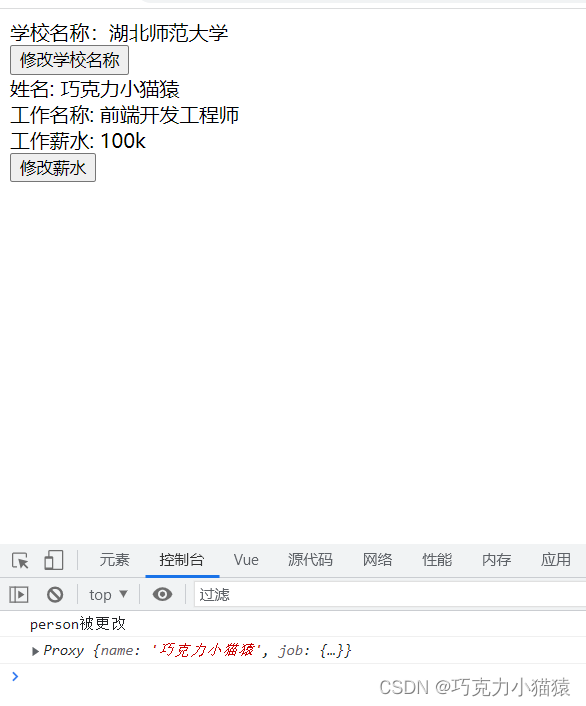
效果:

可以看到最后得到的是一个RefImpt:引入对象的实现对象的实例对象,简称引用对象。使用时,模板语法中可以省略value,函数中需要使用value进行修改。
ref实现响应式的原理和Vue2中实现响应式的原理是一样的,都是通过Object.defintProperty来实现的。
1.2 reactive函数
reactive函数用作对象及数组类型的数据。请看以下代码:
<template><div>学校名称:{{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')let person = reactive({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})watch(person, (newValue, oldValue) => {console.log('person被更改')console.log(person)})return { school, person }}
}
效果:

对于用reactive函数定义的对象类型的数据,内部原理是检测Proxy实例对象。所以在书写是时候不需要value,模板语法中也不需要value,并且可以深度监视。
1.3 用ref定义对象类型数据不用reactive
如下面代码:
<template><div>学校名称:{{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="look">点击查看person</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')let person = ref({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})function look() {console.log(person)}return { school, person, look}}
}
</script>
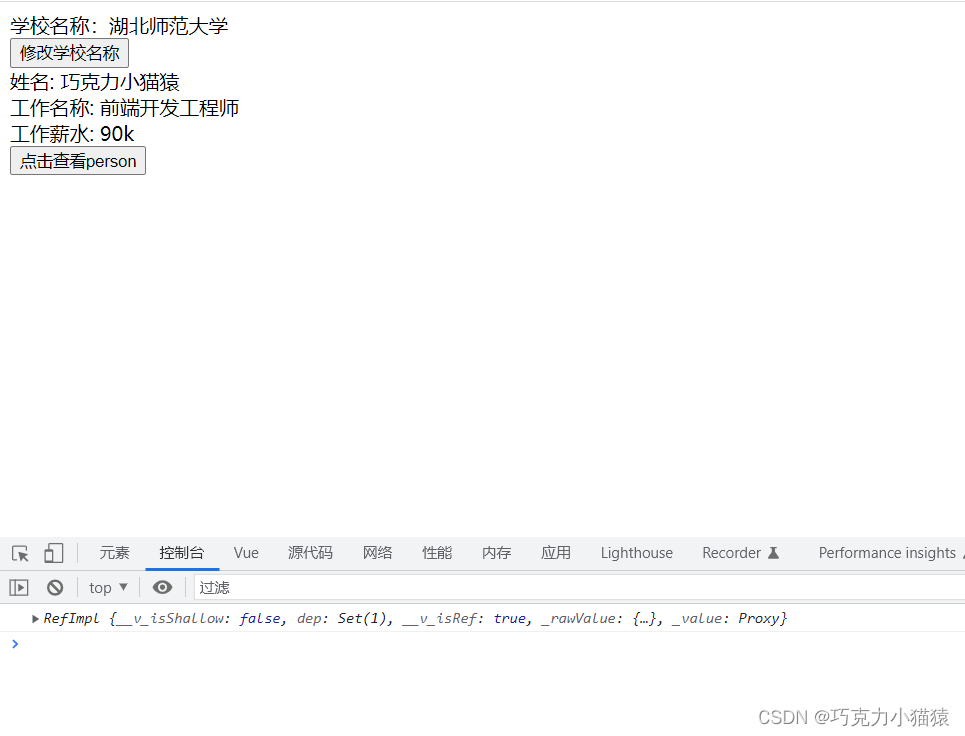
效果如下:

可以看出,如果ref遇到一个对象类型的数据类型,会求助reactive。因为检测Proxy实例对象,是由reactive来监测到。而reactive是深层次的,所所以能够检测到Proxy内部的内容。
二,watch的value问题
2.1 ref
首先遇到ref,我们脑海中的原则是,模板语法中不用value,js中操作数据需要带上value。
在watch中,先说结论,如果要检测一个普通类型的数据,不需要value。如果检测对象类型的数据需要加value
2.1.1 普通类型数据
先说普通类型数据,我们现在以一个例子来说明,如下代码:
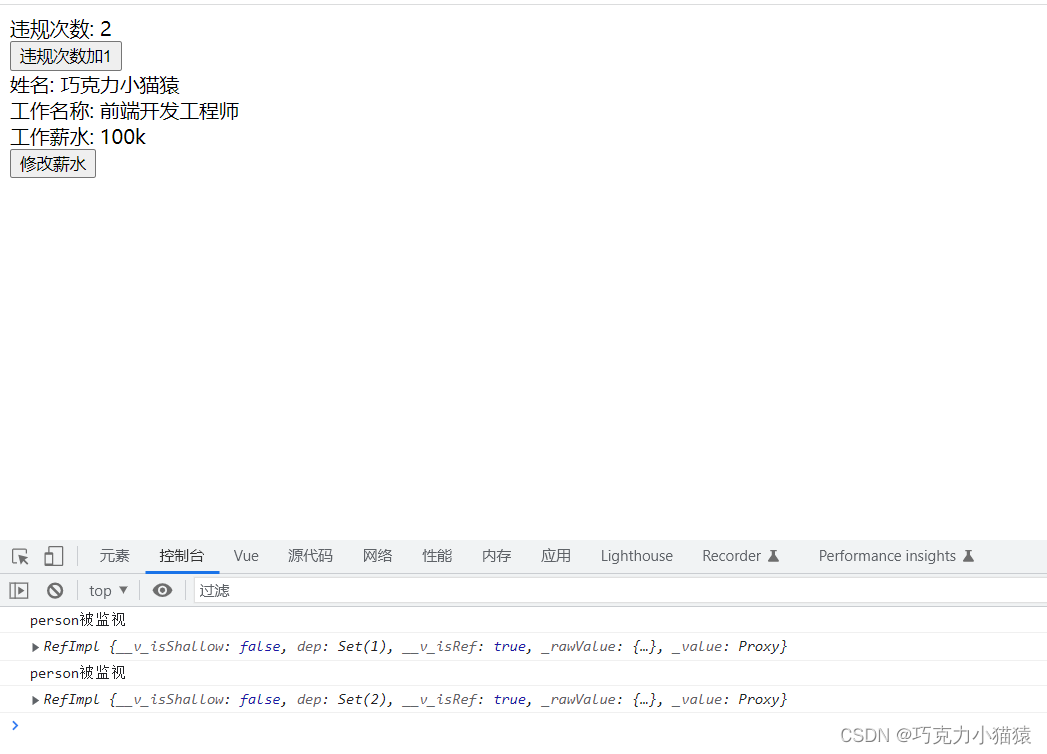
<template><div>违规次数: {{ sum }}</div><button @click="sum++">违规次数加1</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let sum = ref(0)let person = reactive({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})//监视sumwatch(sum, (newValue, oldValue) => {console.log('sum被检测了')console.log(sum)})return { person, sum}}
}
</script>
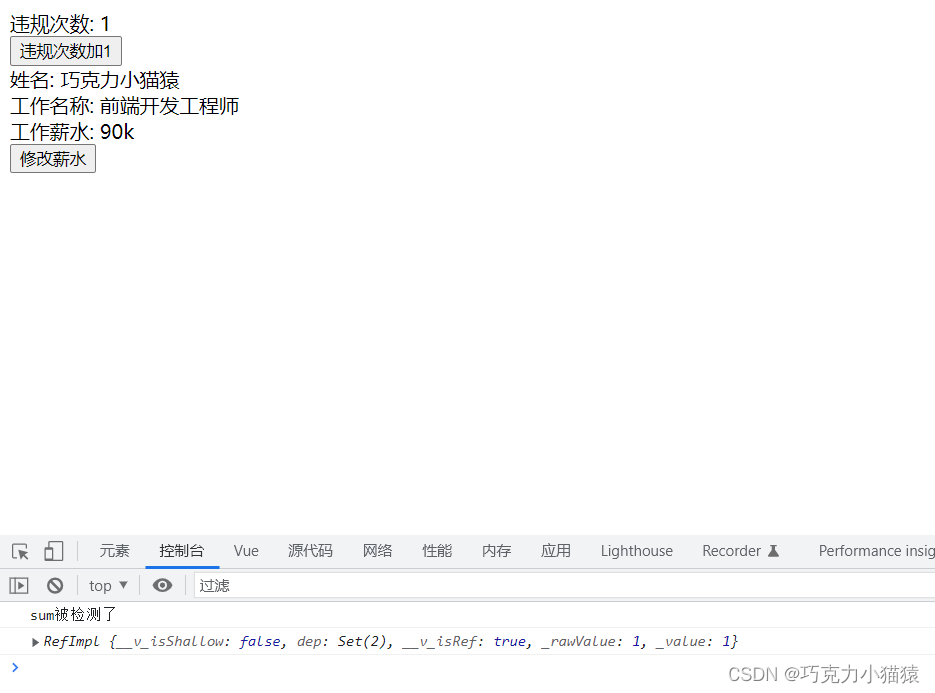
我们点击sum按钮后,sum这个引用对象被监测了。

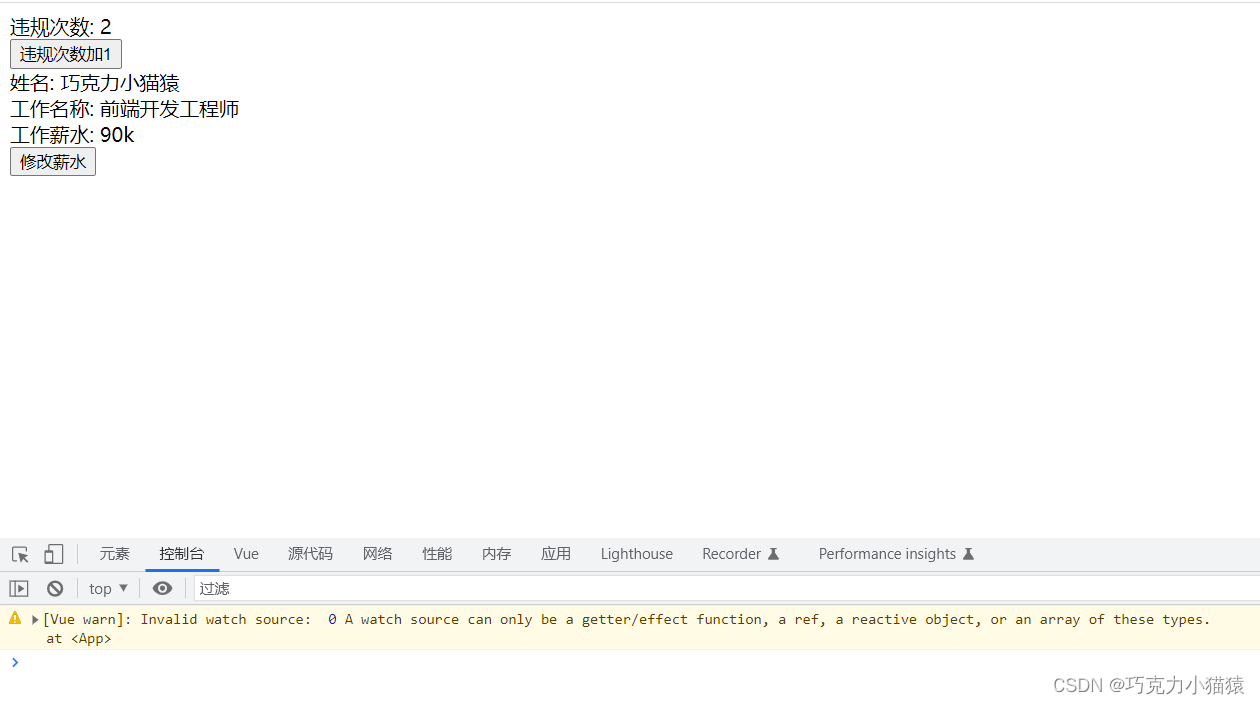
但是如果监测的是sum.value:

无法正常运行:

原因:sum加一后值为1,我们监测的是sum的结构,而不是1这个数字。所以,在监视ref定义的普通类型数据时,不用加value。
2.1.2 对象类型数据
再说ref定义的对象类型数据被监视的情况。请看下面代码:
<template><div>违规次数: {{ sum }}</div><button @click="sum++">违规次数加1</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
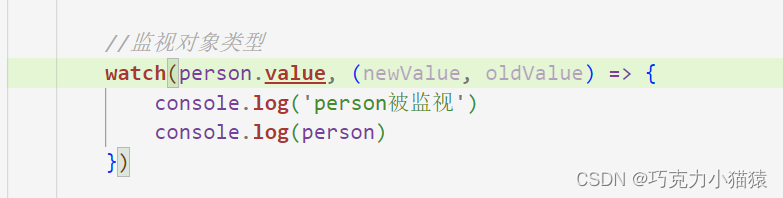
export default {name: 'App',setup() {let sum = ref(0)let person = ref({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})//监视sum// watch(sum.value, (newValue, oldValue) => {// console.log('sum被检测了')// console.log(sum)// })//监视对象类型watch(person, (newValue, oldValue) => {console.log('person被监视')console.log(person)})return { person, sum}}
}
</script>
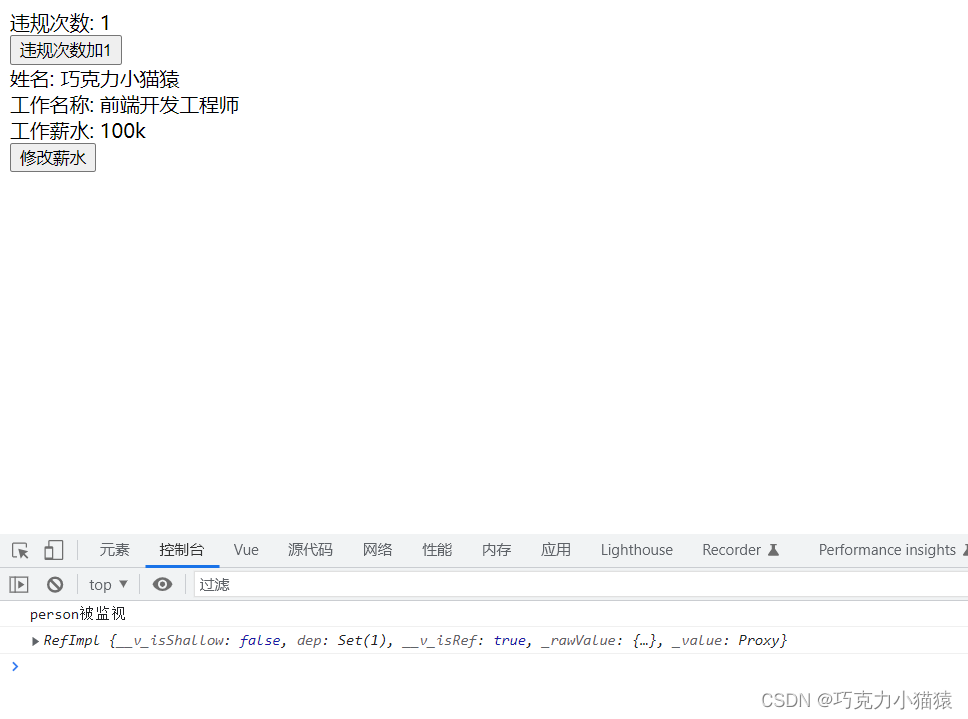
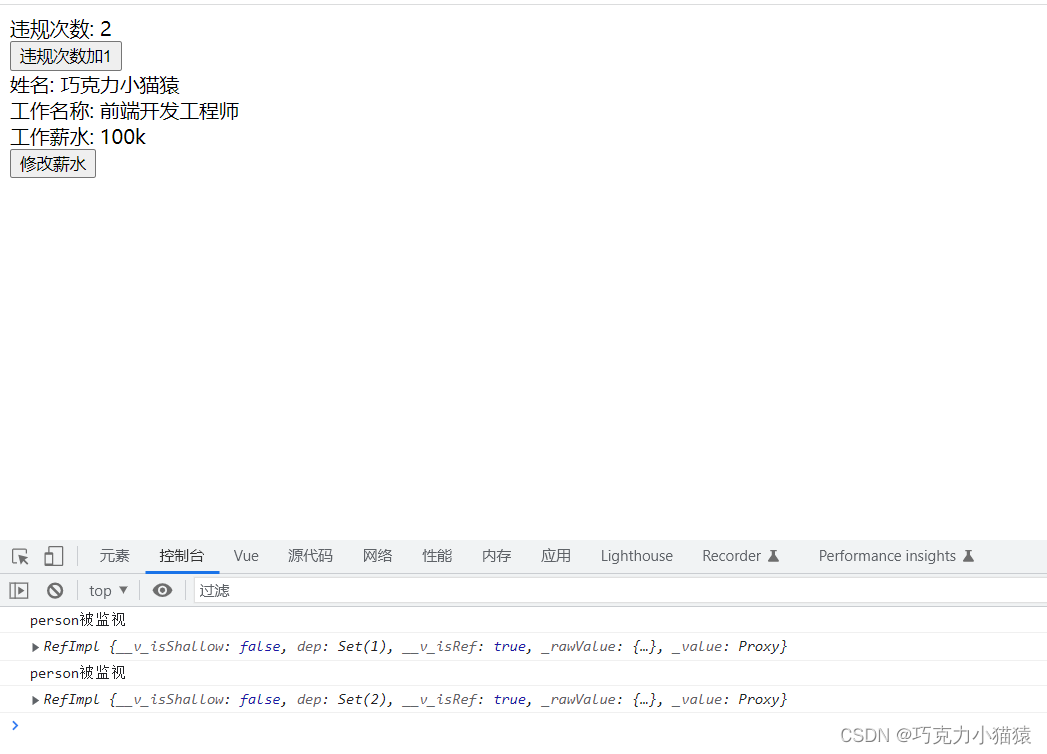
当我改变薪水时候没办法正常运行。但是一旦我加上value:

可以正常运行:

因为对象类型的数据经过ref函数加工会变成引用对象,而该对象的value是Proxy类型的。所以我们如果需要监视Proxy对象中的数据则需要监视的是,person.value的结构。
2.1.3 另一种方式
经过了上面的讲解,应该不难开出,对象类型的数据之所以要加value,是因为我们要监视的是对象中的Proxy对象中的属性。
那我们不妨开启watch的深度监视,同样可以解决问题。


2.2 reactive
reactive在监视的时候不需要value。前面复习过,reactive会自动帮我们加上value。并且reactive是深度监视的。它可以窥视对象内部的对象。所以我们只需要监视Proxy对象即可。
三,总结
1.watch中,若监视的是普通类型的数据,不可带value,因为我们检测的是该数据的结构而不是数字。
2.监测ref函数加工的对象时,需要加value,因为使用ref来定义对象,ref是需要求助reactive的,因为reactive可以检测Proxy实例对象,是深层次的。
3.检测ref函数加工的对象还有另一种方法,那就是开启deep的深度监视。
4.监测reactive加工的对象时不需要value,因为reactive是通过Proxy拦截对象中属性的变化。而且reactive的监测是深层次的。
不清楚的小伙伴可以去翻看前面的链接文章,里面有详细的原理讲解。
后记
以上内容,如果存在问题希望读者朋友批评指正!
感谢您的阅读,欢迎关注,后续会带来更多深层次的内容!
相关文章:

Vue3中watch的value问题
目录前言一,ref和reactive的简单复习1.ref函数1.2 reactive函数1.3 用ref定义对象类型数据不用reactive二,watch的value问题2.1 ref2.1.1 普通类型数据2.1.2 对象类型数据2.1.3 另一种方式2.2 reactive三,总结后记前言 在Vue3中,…...

【线性筛+DP】最大和
看错题了,呃呃,其实就是个简单DP最大和 - 蓝桥云课 (lanqiao.cn)题意:思路:设dp[i]为以1为终点的最大和,然后枚举状态和决策就行了主要是线性筛的应用,它可以预处理出一个数的最小质因子是多少Code…...

openpnp - configure - 丢弃(Discard)位置的设置
文章目录openpnp - configure - 丢弃(Discard)位置的设置概述笔记设置丢弃位置吸取元件失败后, 吸嘴一直吸气的处理ENDopenpnp - configure - 丢弃(Discard)位置的设置 概述 测试时, 吸取了一个元件, 吸取成功了, 现在想将这个料丢掉. 点击控制面板-Special页中的Discard不好…...

java Object 万字详解 (通俗易懂)
基本介绍构造方法成员方法hashCode()getClass()toString()equals()finalize()JavaBean重写Object类的方法重写toString重写equals一、基本介绍Object类是java类层次最顶层的基类(父类),所有类都是直接或间接继承自Object类,因此&a…...

Java并发简介(什么是并发)
文章目录并发概念并发和并行同步和异步阻塞和非阻塞进程和线程竞态条件和临界区管程并发的特点提升资源利用率程序响应更快并发的问题安全性问题缓存导致的可见性问题线程切换带来的原子性问题编译优化带来的有序性问题保证并发安全的思路互斥同步(阻塞同步…...

团队API管理工具-YAPI
团队API管理工具-YAPI 推荐一款接口管理平台,操作简单、界面友好、功能丰富、支持markdown语法、可使用Postman导入、Swagger同步数据展示、LDAP、权限管理等功能。 YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接…...

学习记录 --- Pytorch优化器
文章目录参考文献什么是优化器optimizer的定义optimizer的属性defaultsstateparam_groupsoptimizer的方法zero_grad()step()add_param_group()state_dict()、load_state_dict()优化一个网络同时优化多个网络当成一个网络优化当成多个网络优化只优化网络的某些指定的层调整学习率…...

Flink State 状态后端分析
flink状态实现分析 state * State* |* -------------------InternalKvState* | |* MergingState |* | |* …...

和年薪30W的阿里测开工程师聊过后,才知道我的工作就是打杂的...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 阿里内部将员工一共分为了14个等级,P6是资深工程师,P7是技术专家。 其中P6和P7就是一个分水岭了,P6是最接近P7的不持股员工&#x…...

C#开发的OpenRA的界面布局数据加载
C#开发的OpenRA的界面布局数据加载 当显示完成加载界面之后,就是进行其它内容处理。 因为后面内容的加载会比较长时间,所以首先显示加载界面是一种非常友好的方法。 因此在软件设计里,尽可能先显示界面,让用户先看到程序正在运行, 然后再处理时间长的加载。如果不这样做,…...

并查集结构
文章目录并查集特点构建过程查找两个元素是否是同一集合优化查找领头元素设置两个元素为同一集合构建结构应用场景并行计算集合问题并查集特点 对于使用并查集构建的结构,可以使得查询两个元素是否在同一集合,以及合并集合的操作无限接近O(1) 构建过程…...

全国CSM敏捷教练认证将于2023年3月25-26开班,报名从速!
CSM,即Certified Scrum Master,是Scrum联盟发起的Scrum认证。 CSM可以帮助团队正确使用Scrum,从而提高项目整体成功的可能性。 CSM深刻理解Scrum的价值观、实践以及Scrum框架。 CSM是“服务型领导”,帮助Scrum团队一起紧密合作。 …...

JavaEE进阶第六课:SpringBoot ⽇志⽂件
上篇文章介绍了SpringBoot配置文件,这篇文章我们将会介绍SpringBoot ⽇志⽂件 荔枝1.日志有什么用2.自定义日志输出2.1获取程序日志对象2.2使用相关方法输出日志2.3日志级别2.3.1日志级别的作用2.3.2日志级别如何设置2.4日志格式3.持久化日志4.更简单的日志输出4.1使…...

外置MOS管平均电流型LED降压恒流驱动器
产品描述 AP5125 是一款外围电路简单的 Buck 型平均电 流检测模式的 LED 恒流驱动器,适用于 8-100V 电压 范围的非隔离式大功率恒流 LED 驱动领域。芯片采用 固定频率 140kHz 的 PWM 工作模式, 利用平均电 流检测模式,因此具有优异的负载调整…...

python+pytest接口自动化(6)-请求参数格式的确定
我们在做接口测试之前,先需要根据接口文档或抓包接口数据,搞清楚被测接口的详细内容,其中就包含请求参数的编码格式,从而使用对应的参数格式发送请求。例如某个接口规定的请求主体的编码方式为 application/json,那么在…...

开发手册——一、编程规约_3.代码格式
这篇文章主要梳理了在java的实际开发过程中的编程规范问题。本篇文章主要借鉴于《阿里巴巴java开发手册终极版》 下面我们一起来看一下吧。 1. 【强制】大括号的使用约定。如果是大括号内为空,则简洁地写成{}即可,不需要换行;如果是非空代码…...
)
十七、Django-restframework之序列化器(二)
1. 序列化器 REST framework提供了一个serializer类,它可以非常方便的序列化模型实例和查询集为JSON或者其他内容形式。它还提供反序列化,允许在验证传入数据后将解析的数据转换回复杂类型。 2. 定义序列化器 在crm应用目录下创建serializers.py文件&a…...

python GUI图形化编程-----wxpython
一、python gui(图形化)模块介绍: Tkinter :是python最简单的图形化模块,总共只有14种组建 Pyqt :是python最复杂也是使用最广泛的图形化 Wx :是python当中居中的一个图形化,学习结构很清晰 Pywin :是pyth…...

【Python 】yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
时间格式 时间格式(协议)描述gg时期或纪元。y不包含纪元的年份。不具有前导零。yy不包含纪元的年份。具有前导零。yyyy包含纪元的四位数的年份。M月份数字。一位数的月份没有前导零。MM月份数字。一位数的月份有一个前导零。MMM月份的缩写名称,在AbbreviatedMonthN…...

【C++】C++11 异常
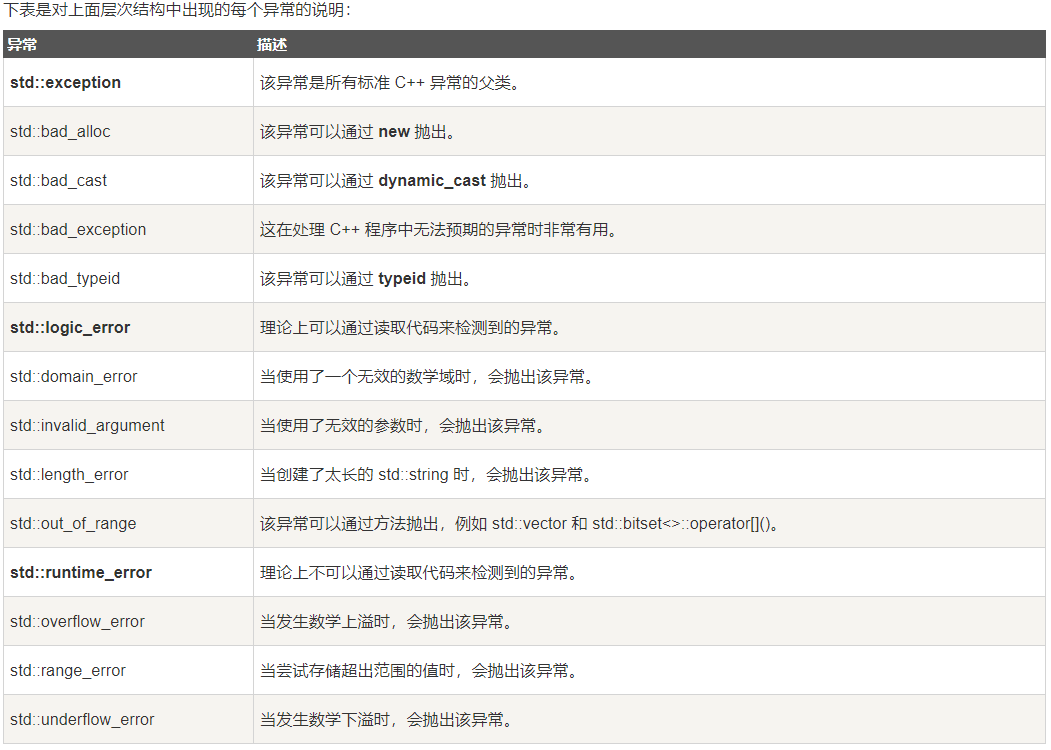
目录 1. C语言传统的处理错误的方式 2. C异常概念 3. 异常的使用 3.1. 异常的抛出和捕获 3.2. 在函数调用链中异常栈展开匹配原则 3.3. 异常的重新抛出 3.4. 异常安全 3.5. 异常规范 4.自定义异常体系 5. C标准库的异常体系 6. 异常的优缺点 6.1. C异常的优点&…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
