js键盘事件keydown事件,防止重复触发,组合键的配合使用
js键盘事件keydown事件,防止重复触发
键盘事件类型主要有三种: keydown 、keypress(不建议使用,部分浏览器已放弃)keyup 。
添加普通键盘keydown事件
// 监听键盘按下事件document.addEventListener('keydown', function(event) {// 输出按下的键的键码console.log('Key pressed:', event.key, 'Key code:', event.keyCode);});
但是此事件会如果不释放按键就会重复触发,如何阻止呢?
阻止keydown事件重复触发
①使用一个标志变量来跟踪按键的状态
let keyDownFlag = false;// 监听键盘按下事件document.addEventListener('keydown', function(event) {if (!keyDownFlag) {keyDownFlag = true;console.log('Key pressed:', event.key, 'Key code:', event.keyCode);}});// 监听键盘释放事件document.addEventListener('keyup', function() {keyDownFlag = false;});
②通过事件自带的属性判断
repeat 属性可以用于判断键盘事件是否是由按键保持按下而持续触发的。
// 监听键盘按下事件document.addEventListener('keydown', function(event) {if (!event.repeat) {console.log('Key pressed:', event.key, 'Key code:', event.keyCode);}
在这个例子中,event.repeat 属性被用于检查是否是由按键保持按下而触发的事件。如果 event.repeat 为 false,则表示这是一个新的按键事件,而不是持续触发的事件。
组件键的配合使用
组件键一般就是就是通过keydown事件来触发
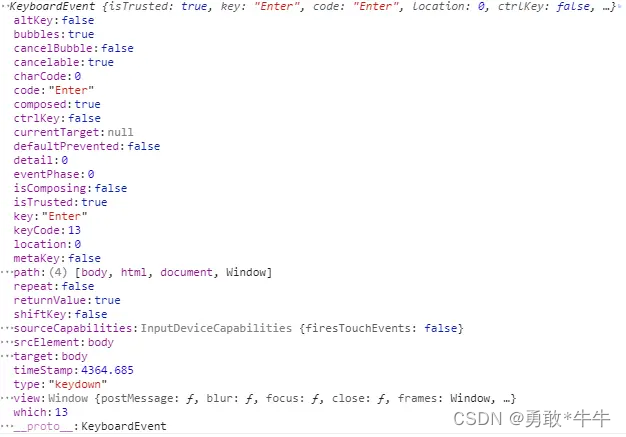
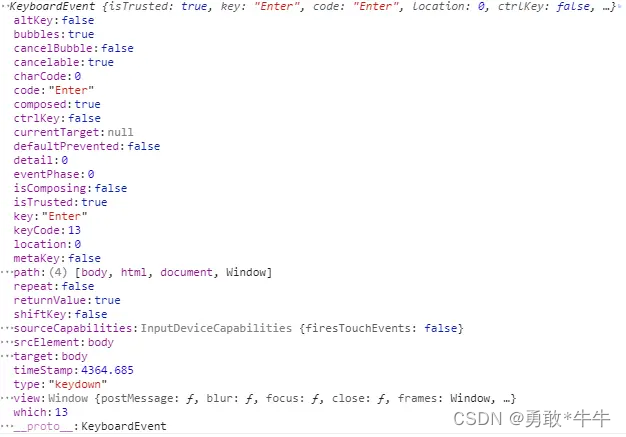
document.onkeydown = function (oEvent) {console.log(oEvent);
}

可以看到event对象中返回很多信息,其中keycode属性中包含一份代码,是键盘上对应的ASCII码,type是触发事件的类型等等…
这里我们有几个属性是我们用的到的,就是altkey属性和ctrlkey属性还有shiftkey。它们代表着键盘上的alt、ctrl、shift键对于事件触发的判断。当事件由这几个键触发时,它们的值会变成true.
那我可以通过上边的内容结合这几个属性来监听键盘事件。
- 比如要监听ctrl + s的组合事件
document.onkeydown = functionb(oEvent) {var oEvent = oEvent || window.oEvent; //获取键盘的keyCode值var nKeyCode = oEvent.keyCode || oEvent.which || oEvent.charCode;//获取ctrl 键对应的事件属性var bCtrlKeyCode = oEvent.ctrlKey || oEvent.metaKey;if( oEvent.nKeyCode == 83 && bCtrlKeyCode ) {alert('save');//doSomeThing...}
}
- 比如要监听Alt+ q的组合事件
document.onkeydown = functionb(e) {if(e.altKey && e.keyCode == 81){if(e.repeat){return }//todo somethink}
}
虽然mac电脑操作有别于普通win电脑,但并不代表没有alt键。 在mac电脑找到alt键并不难,键盘左下角的option键其实就是苹果的alt键,旁边的control键对应pc电脑的ctrl键,command键对应是win键,
相关文章:

js键盘事件keydown事件,防止重复触发,组合键的配合使用
js键盘事件keydown事件,防止重复触发 键盘事件类型主要有三种: keydown 、keypress(不建议使用,部分浏览器已放弃)和 keyup 。 添加普通键盘keydown事件 // 监听键盘按下事件document.addEventListener(keydown, function(event) {// 输出按…...

【Docker】升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法
升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法 一、介绍二、升级方法 三、遇到问题说明 以下是我的使用场景,docker升级到docker-ce,但对于docker-ce升级也通用!亲测! 一、介绍 CentOS自带…...

22 3GPP在SHF频段基于中继的5G高速列车场景中的标准化
文章目录 信道模型实验μ参考信号初始接入方法波形比较 RRH:remote radio head 远程无线头 HTS:high speed train 高速移动列车 信道模型 考虑搭配RRH和车载中继站之间的LOS路径以及各种环境(开放或峡谷),在本次实验场…...

C语言之初识C语言
文章目录 前言一、什么是C语言二、第一个C语言程序三、数据类型四、变量,常量1、变量1.1 变量的命名1.2 变量的分类1.3 变量的使用1.4 变量的作用域和生命周期2、变量 五、字符串1. 概念2. 求解字符串的长度【strlen】3. 转义字符【含笔试题】 六、注释七、选择语句…...

Modbus-TCP数据帧
Modbus-TCP基于4种报文类型 MODBUS 请求是客户机在网络上发送用来启动事务处理的报文MODBUS 指示是服务端接收的请求报文MODBUS 响应是服务器发送的响应信息MODBUS 证实是在客户端接收的响应信息 Modbus-TCP报文: 报文头MBAP MBAP为报文头,长度为7字节,…...

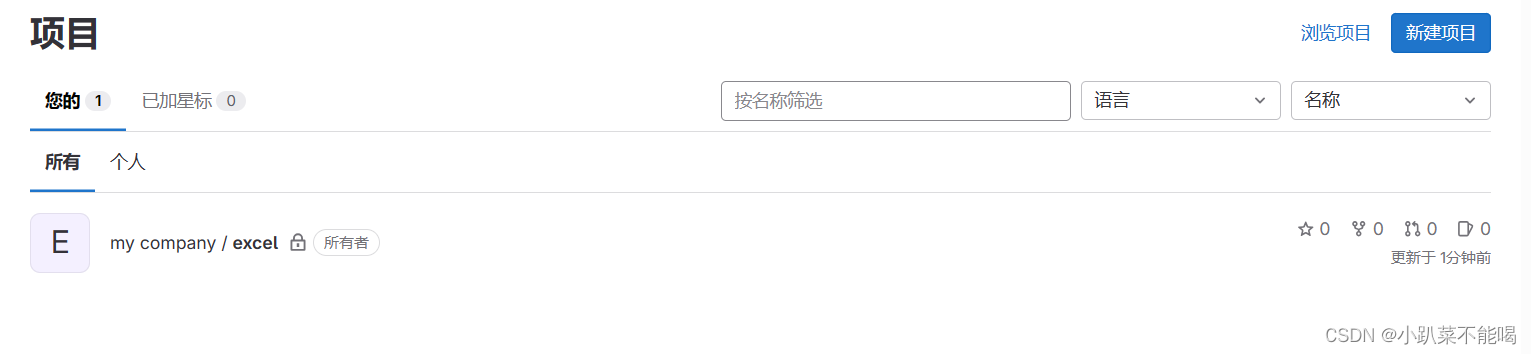
linux搭建gitlab
gitlab的介绍 区别于github,github是面向互联网基于git实现的代码托管平台,gitlab是基于Ruby语言实现的git管理平台软件,一般用于公司内部代码仓库。 gitlab组成 Nginx 静态Web服务器Gitlab-workhorse 轻量级的反向代理服务器Gitlab-shell 用…...

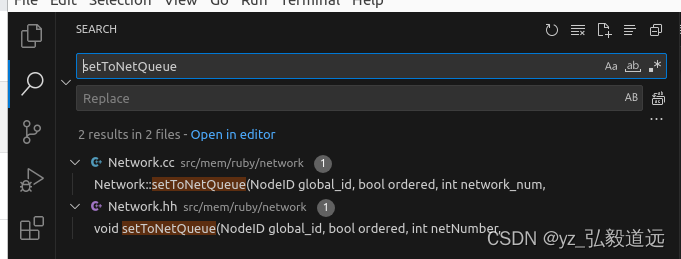
GEM5 Garent CPU cache消息传递路径:1. NI部分
简介 我们仔细分析下图怎么连的,以及消息传递路径。 图来自https://www.gem5.org/documentation/general_docs/ruby/ 代码的连接 fs.py->ruby.py-> gem5/configs/ruby/MESI_Two_Level.py 中的 create_system( options, full_system, system, dma_ports, b…...

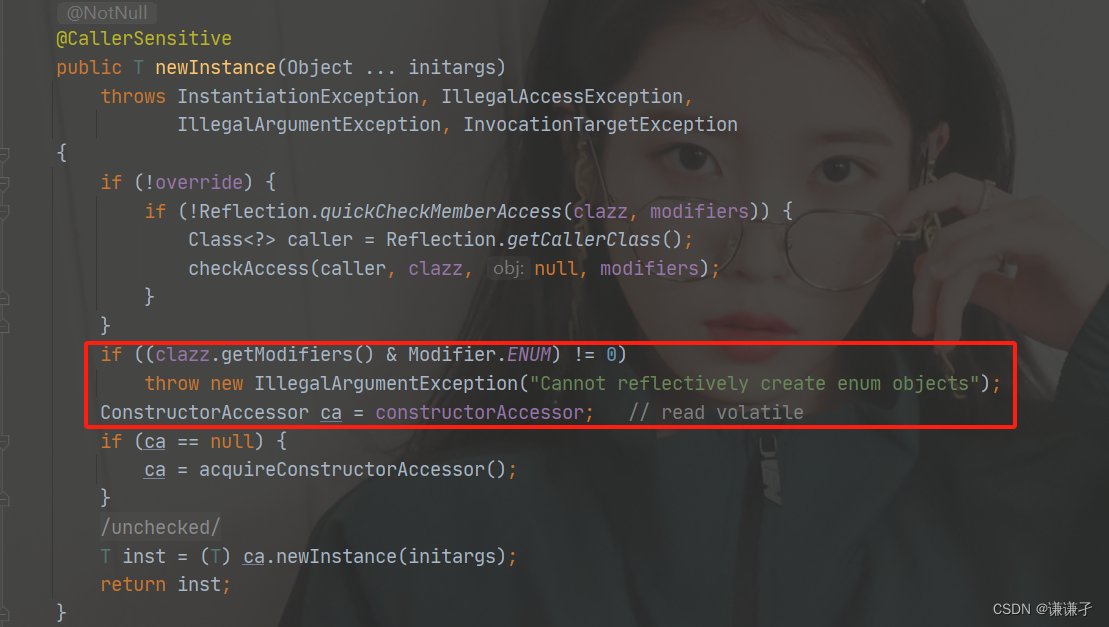
Java设计模式之单例模式以及如何防止通过反射破坏单例模式
单例模式 单例模式使用场景 什么是单例模式?保障一个类只能有一个对象(实例)的代码开发模式就叫单例模式 什么时候使用? 工具类!(一种做法,所有的方法都是static,还有一种单…...

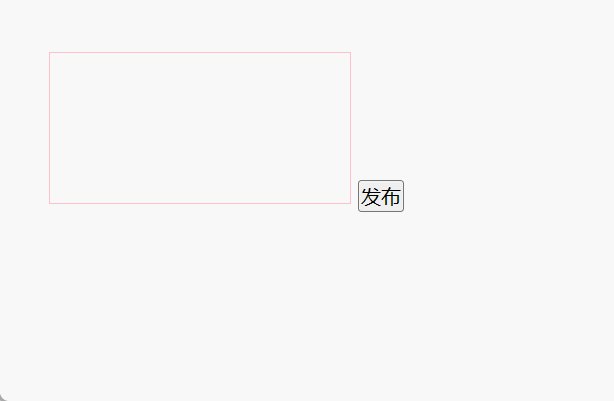
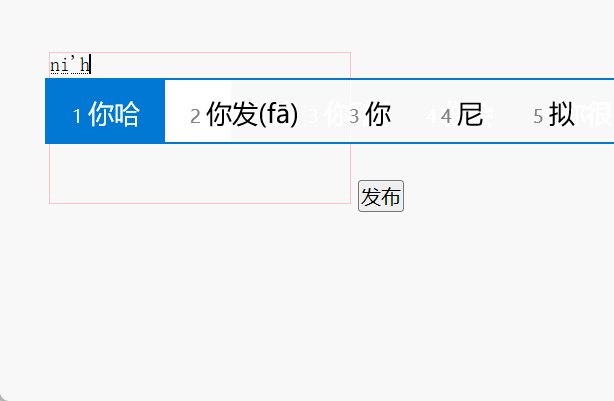
python flask+vue实现前后端图片上传
python flaskvue实现前后端图片上传 vue代码如下: <template><div><input type"file" change"handleFileChange"/><button click"uploadFile">上传</button><br><img :src"imageUrl&…...

centos7安装开源日志系统graylog5.1.2
安装包链接:链接:https://pan.baidu.com/s/1Zl5s7x1zMWpuKfaePy0gPg?pwd1eup 提取码:1eup 这里采用的shell脚本安装,脚本如下: 先使用命令产生2个参数代入到脚本中: 使用pwgen生成password_secret密码 …...

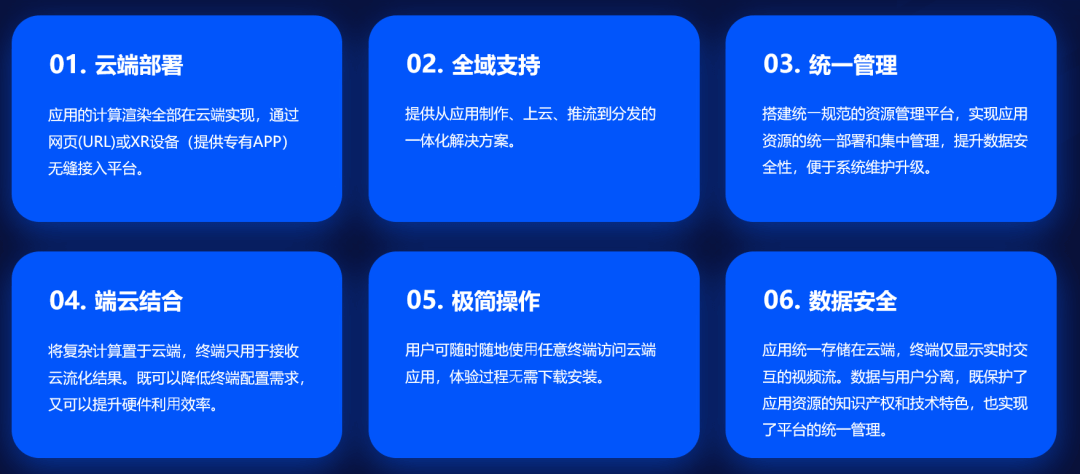
5G+云渲染技术:将如何快速推进XR和元宇宙?
XR(扩展现实)领域正在以惊人的速度增长。目前,到 2024 年,一些专家表示这个行业的价值将达到 3000 亿美元。 这个行业发展如此迅速的部分原因是 XR 将在商业环境中的带来巨大利益。近年来,很多企业遇到了将增强现实和…...

【leetcode234】回文链表Java代码讲解
12.21 234. 回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输出:true示例 2: 输入&a…...

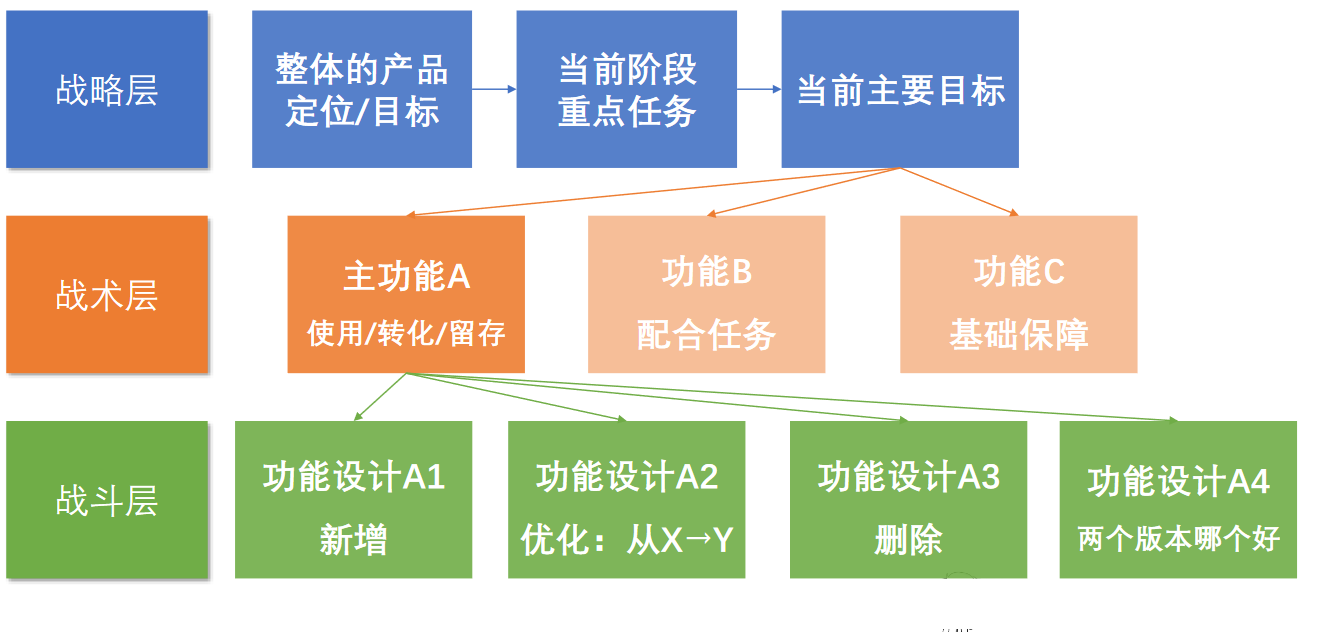
指标体系构建-02-从0开始,梳理数据指标体系
指标体系构建-02-从0开始,梳理数据指标体系 一个例子,看懂并列式指标梳理 并列式指标体系,一般用于:描述个体情况 当我们想从几个不同角度,描述问题的时候,就需要并列关系 举个栗子🌰…...

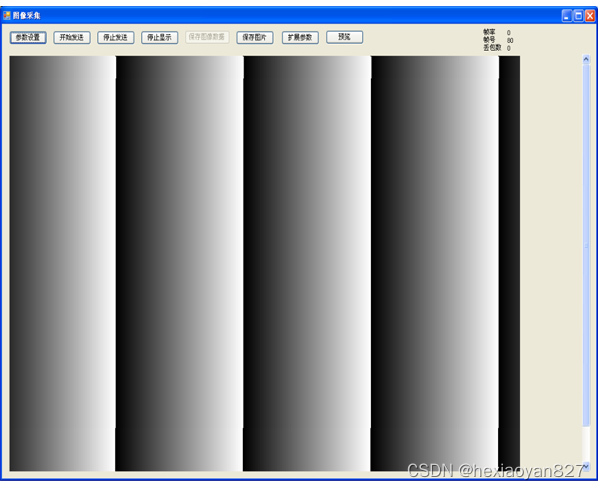
高速视频采集卡设计方案:620-基于PCIe的高速视频采集卡
一、产品概述 基于PCIe的高速视频采集卡,通过PCIe3.0X8传输到存储计算服务器,实现信号的分析、存储。 北京太速科技 产品固化FPGA逻辑,适配视频连续采集,缓存容量2GB,开源的PCIe QT客户端软件,…...

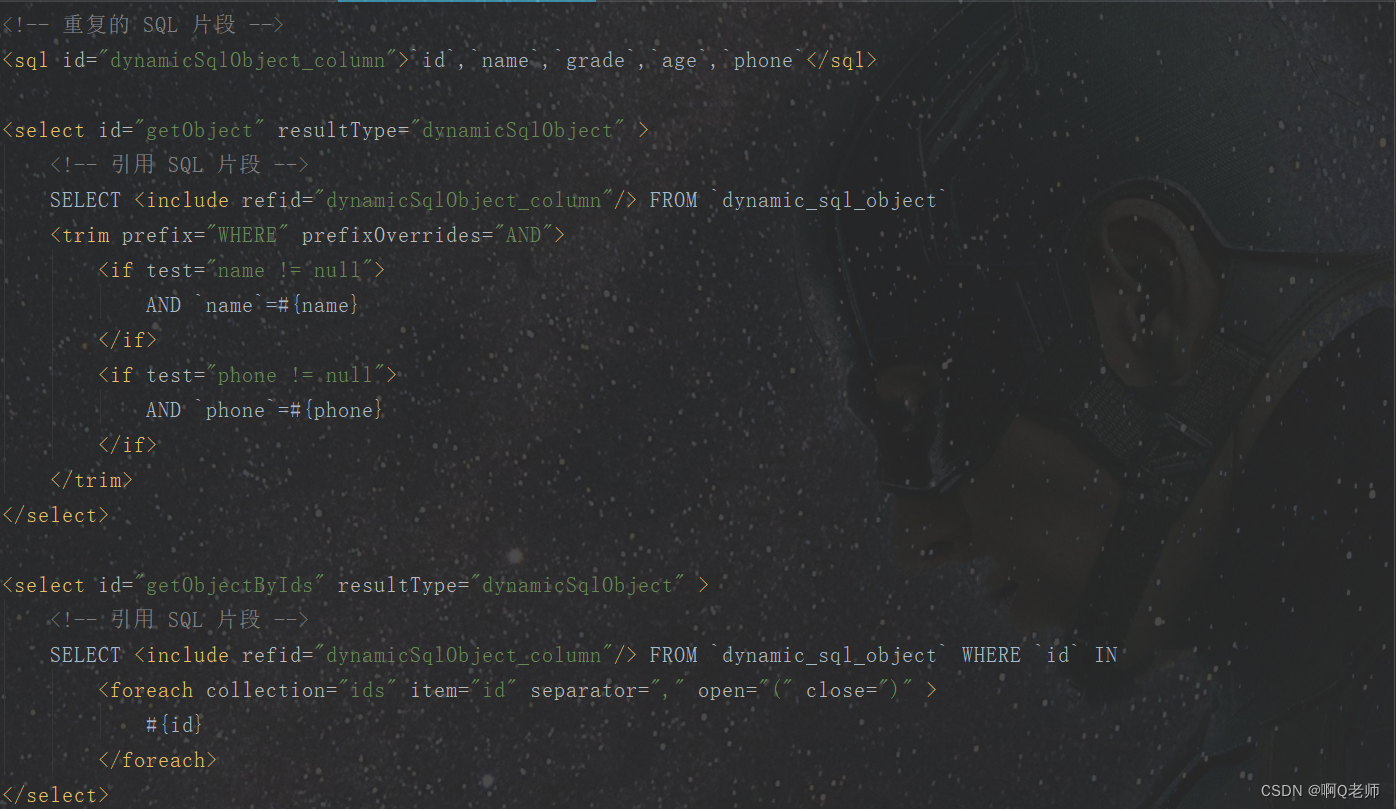
MyBatis:动态 SQL 标签
MyBatis 动态 SQL 标签if 标签where 标签trim 标签choose 、when 、otherwise 标签foreach 标签附 动态 SQL 标签 MyBatis 动态 SQL 标签,是一组预定义的标签,用于构建动态的 SQL 语句,允许在 SQL 语句中使用条件、循环和迭代等逻辑。通过使…...

福建农林大学 html +css + JavaScript 期末复习 -- 保姆级
html css JavaScript 期末复习(保姆级复盘) 考试题型 1、选择题 20题 30分 2、判断题 15题 15分 3、程序题 3 题 30分 4、综合题 2 题 25分 1、网页第一代文本标签(直接上代码,看保姆级注解) <!-- doctype: docum…...

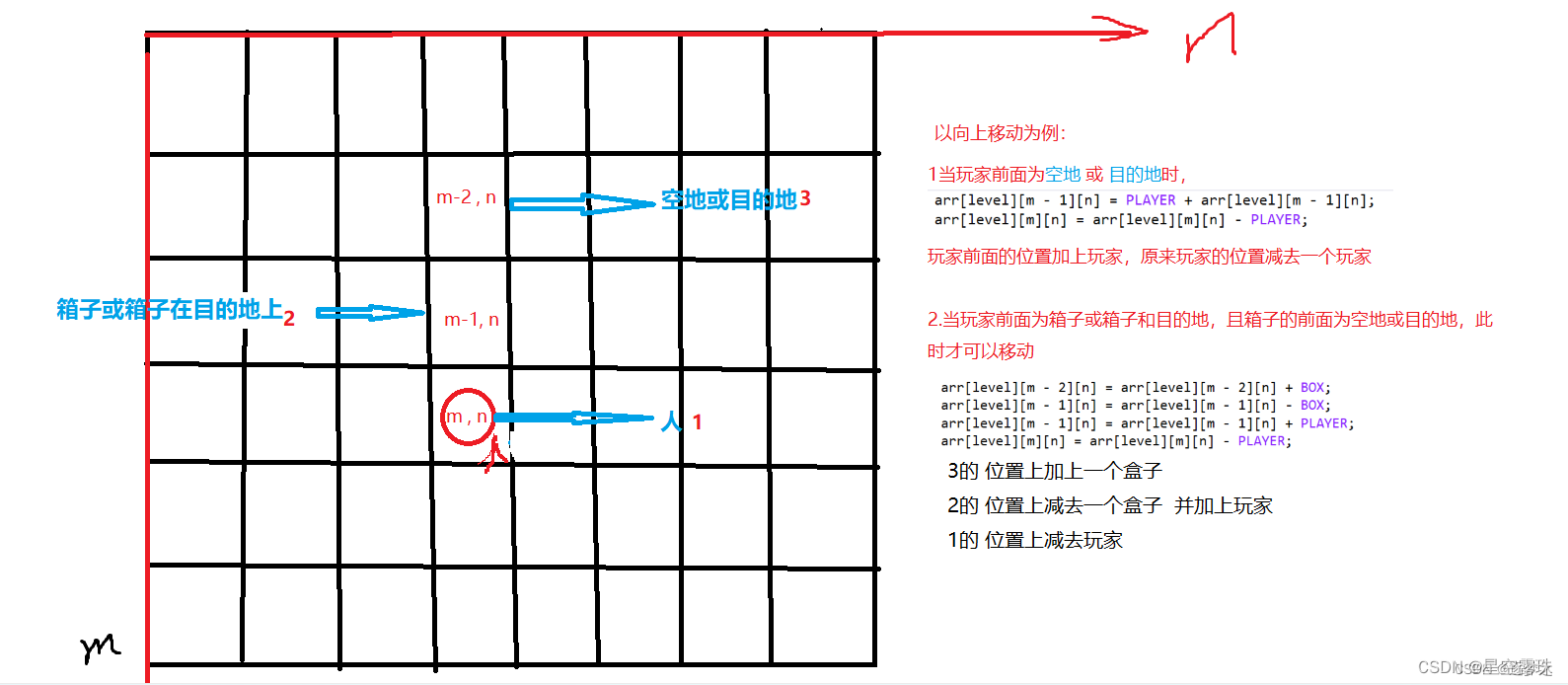
推箱子小游戏
--print("开发流程步骤:I、绘制推箱子地图并初始化 ----- 几*几大小的地图 \n\n II、根据宏定义和推箱子地图上的数字来选择不同的图形\n\n III、获取玩家坐标 -----------重点\n\n …...

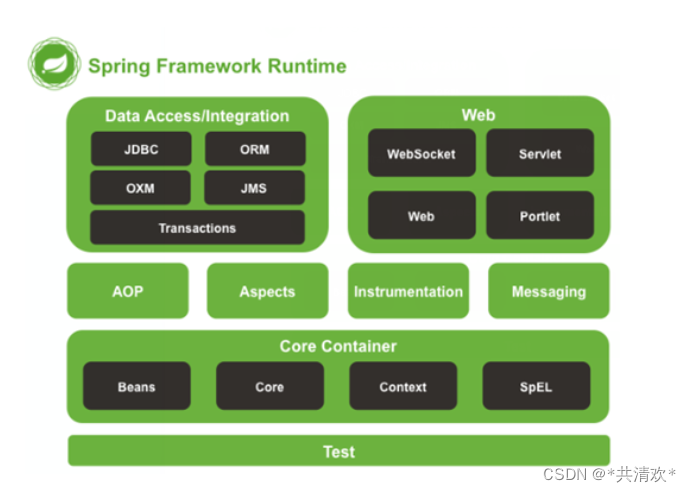
Spring简介
一:Spring是什么 Spring是分层的Java SE/EE应用full-stack(各层都有对应解决方案)轻量级(api较少,学习成本较低)开源框架,以IOC(Inverse Of Control:反转控制)和AOP(Asp…...

万德高科携手航天科技AIRIOT打造智慧能碳管理平台, 助力碳达峰碳中和
“十四五”时期,我国生态文明建设进入了以降碳为重点战略方向、推动减污降碳协同增效、促进经济社会发展全面绿色转型、实现生态环境质量改善由量变到质变的关键时期。“实施数字化赋能行动”,聚焦能源管理、节能降碳、低碳能力等典型场景,推…...

金融软件开发的 4 大挑战
与大多数行业一样,金融行业不断发展,同样给软件和解决方案开发带来了挑战。虽然这些挑战并不独特,也不新颖,但是随着时间的推移,金融体系越来越复杂,这些挑战的影响也越来越大。 在上一篇文章中࿰…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
