c# OpenCV 基本绘画(直线、椭圆、矩形、圆、多边形、文本)(四)
我们将在这里演示如何使用几何形状和文本注释图像。
- Cv2.Line() 绘制直线
- Cv2.Ellipse() 绘制椭圆
- Cv2.Rectangle() 绘制矩形
- Cv2.Circle() 绘制圆
- Cv2.FillPoly() 绘制多边形
- Cv2.PutText() 绘制文本
一、绘制直线
Cv2.Line(image, start_point, end_point, color, thickness)
| 参数 | 说明 |
| image | 待绘制图像 |
| start_point | 起点坐标 |
| end_point | 终点坐标 |
| color | 直线的颜色 |
| thickness | 直线的线宽(>0 && <=32767),不能为-1 |
Mat img = new Mat(500, 500, MatType.CV_8UC3, Scalar.White); // 创建一个500x500的白色图像Point pt1 = new Point(100, 100);
Point pt2 = new Point(400, 100);
Scalar color = new Scalar(0, 0, 255); // 红色线条Cv2.Line(img, pt1, pt2, color, 2); // 在图像上绘制直线Cv2.ImShow("Line", img); // 显示图像

二、绘制椭圆
Cv2.Ellipse(image, centerCoordinates, axesLength, angle, startAngle, endAngle, color, thickness)
| 参数 | 说明 |
| image | 待绘制图像 |
| centerCoordinates | 中心坐标 |
| axesLength | 轴长度 |
| angle | 椭圆偏转角度,>0顺时针,<0逆时针 |
| startAngle | 椭圆轮廓的起始角度(从偏转角算起) |
| endAngle | 椭圆轮廓的终止角度(从偏转角算起)(画椭圆的话,startAngle=0,endAngle=360) |
| color | 椭圆线条颜色 |
| thickness | 椭圆线宽。负数表示填充 |
// 创建一个空白图像Mat img = new Mat(500, 500, MatType.CV_8UC3, Scalar.White);// 定义椭圆参数Point center = new Point(250, 250);Size axes = new Size(100, 200);double angle = 30;double startAngle = 0;double endAngle = 360;Scalar color = Scalar.Red;int thickness = 2;LineTypes lineType = LineTypes.Link8;int shift = 0;// 绘制椭圆Cv2.Ellipse(img, center, axes, angle, startAngle, endAngle, color, thickness, lineType, shift);// 显示图像Cv2.ImShow("Ellipse", img);Cv2.WaitKey(0);Cv2.DestroyAllWindows();三、绘制矩形
Cv2.Rectangle(image, pt1, pt2, rect, color,thickness,lineType)
| 参数 | 说明 |
| image | 待绘制图像 |
| pt1 | 矩形的一个顶点 |
| pt2 | pt1的对角点 |
| rect | 矩形 |
| color | 矩形颜色 |
| thickness | 矩形的线宽。若小于0,表示填充。 |
| lineType | 线型 |
// 创建一个空白图像
Mat img = new Mat(500, 500, MatType.CV_8UC3, Scalar.White);
Point start_point = new Point(300, 115);
Point end_point = new Point(475, 225);
Scalar color = new Scalar(0, 0, 255); // 红色线条
// 绘制矩形
Cv2.Rectangle(img, start_point, end_point, color, 3, (LineTypes)8, 0);
// 显示图像
Cv2.ImShow("Ellipse", img);
Cv2.WaitKey(0);
Cv2.DestroyAllWindows();四、绘制圆
Cv2.Circle(image, center_coordinates, radius, color, thickness)
| 参数 | 说明 |
| image | 待绘制图像 |
| center_coordinates | 圆心坐标 |
| radius | 半径 |
| color | 颜色 |
| thickness | 粗细 |
// 创建一个空白图像
Mat image = new Mat(500, 500, MatType.CV_8UC3, Scalar.White);// 定义圆心坐标和半径
Point center = new Point(250, 250);
int radius = 100;// 在图像上绘制圆
Cv2.Circle(image, center, radius, Scalar.Red, 2);// 显示图像
Cv2.ImShow("Circle", image);
Cv2.WaitKey(0);
Cv2.DestroyAllWindows();五、绘制多边形
Cv2.FillPoly(image,points,color,lineType)
| 参数 | 说明 |
| image | 待绘制图像 |
| points | 坐标集合 |
| color | 颜色 |
| lineType | 线类型 |
using Point = OpenCvSharp.Point;
// 创建一个空白图像
Mat image = new Mat(500, 500, MatType.CV_8UC3, Scalar.White);// 定义多边形的顶点坐标
Point[] points = new Point[]
{
new Point(100, 100),
new Point(200, 100),
new Point(200, 200),
new Point(100, 200)
};
// 将多边形绘制并填充到图像上
Cv2.FillPoly(image, new List<Point[]> { points }, Scalar.Red);// 显示图像
Cv2.ImShow("Filled Polygon", image);
Cv2.WaitKey(0);
Cv2.DestroyAllWindows();六、绘制文本
Cv2.PutText(image, text, org, font, fontScale, color)
| 参数 | 说明 |
| image | 待绘制图像 |
| text | 文本字符串 |
| org | 文本字符串左上角的起始位置 |
| font | 字体大小 |
| fontScale | 字体缩放 |
| color | 颜色 |
// 创建一个空白图像
Mat image = new Mat(500, 500, MatType.CV_8UC3, Scalar.White);// 定义多边形的顶点坐标
Cv2.PutText(image, "Hello,OpenCvSharp!", new Point(20, 200), HersheyFonts.HersheySimplex, 1, new Scalar(0, 0, 255), 2, LineTypes.Link4);
// 显示图像
Cv2.ImShow("Hello,OpenCvSharp", image);
c# OpenCV 基本绘画(直线、椭圆、矩形、圆、多边形、文本)(四)
c# OpenCV 图像裁剪、调整大小、旋转、透视(三)
c#OpenCV 读取、显示和写入图像(二)
c# OpenCV安装(一)
相关文章:

c# OpenCV 基本绘画(直线、椭圆、矩形、圆、多边形、文本)(四)
我们将在这里演示如何使用几何形状和文本注释图像。 Cv2.Line() 绘制直线 Cv2.Ellipse() 绘制椭圆Cv2.Rectangle() 绘制矩形Cv2.Circle() 绘制圆Cv2.FillPoly() 绘制多边形Cv2.PutText() 绘制文本 一、绘制直线 Cv2.Line(image, start_point, end_point, color, thickness) …...

js键盘事件keydown事件,防止重复触发,组合键的配合使用
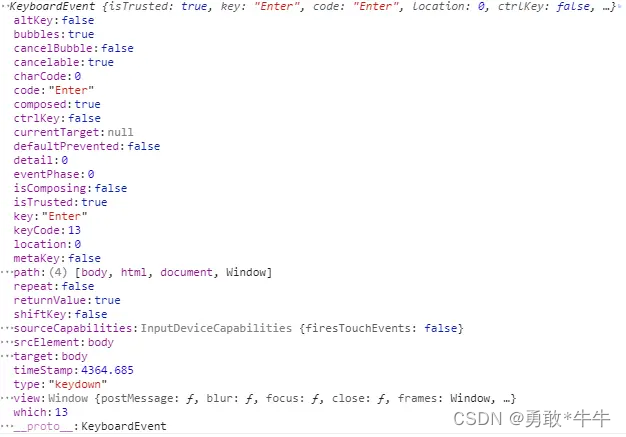
js键盘事件keydown事件,防止重复触发 键盘事件类型主要有三种: keydown 、keypress(不建议使用,部分浏览器已放弃)和 keyup 。 添加普通键盘keydown事件 // 监听键盘按下事件document.addEventListener(keydown, function(event) {// 输出按…...

【Docker】升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法
升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法 一、介绍二、升级方法 三、遇到问题说明 以下是我的使用场景,docker升级到docker-ce,但对于docker-ce升级也通用!亲测! 一、介绍 CentOS自带…...

22 3GPP在SHF频段基于中继的5G高速列车场景中的标准化
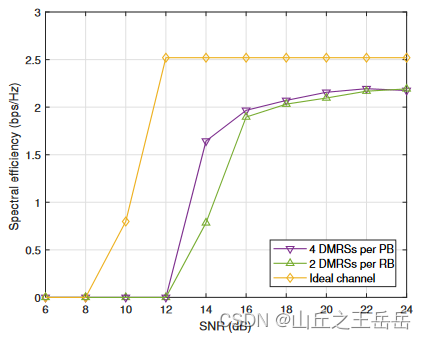
文章目录 信道模型实验μ参考信号初始接入方法波形比较 RRH:remote radio head 远程无线头 HTS:high speed train 高速移动列车 信道模型 考虑搭配RRH和车载中继站之间的LOS路径以及各种环境(开放或峡谷),在本次实验场…...

C语言之初识C语言
文章目录 前言一、什么是C语言二、第一个C语言程序三、数据类型四、变量,常量1、变量1.1 变量的命名1.2 变量的分类1.3 变量的使用1.4 变量的作用域和生命周期2、变量 五、字符串1. 概念2. 求解字符串的长度【strlen】3. 转义字符【含笔试题】 六、注释七、选择语句…...

Modbus-TCP数据帧
Modbus-TCP基于4种报文类型 MODBUS 请求是客户机在网络上发送用来启动事务处理的报文MODBUS 指示是服务端接收的请求报文MODBUS 响应是服务器发送的响应信息MODBUS 证实是在客户端接收的响应信息 Modbus-TCP报文: 报文头MBAP MBAP为报文头,长度为7字节,…...

linux搭建gitlab
gitlab的介绍 区别于github,github是面向互联网基于git实现的代码托管平台,gitlab是基于Ruby语言实现的git管理平台软件,一般用于公司内部代码仓库。 gitlab组成 Nginx 静态Web服务器Gitlab-workhorse 轻量级的反向代理服务器Gitlab-shell 用…...

GEM5 Garent CPU cache消息传递路径:1. NI部分
简介 我们仔细分析下图怎么连的,以及消息传递路径。 图来自https://www.gem5.org/documentation/general_docs/ruby/ 代码的连接 fs.py->ruby.py-> gem5/configs/ruby/MESI_Two_Level.py 中的 create_system( options, full_system, system, dma_ports, b…...

Java设计模式之单例模式以及如何防止通过反射破坏单例模式
单例模式 单例模式使用场景 什么是单例模式?保障一个类只能有一个对象(实例)的代码开发模式就叫单例模式 什么时候使用? 工具类!(一种做法,所有的方法都是static,还有一种单…...

python flask+vue实现前后端图片上传
python flaskvue实现前后端图片上传 vue代码如下: <template><div><input type"file" change"handleFileChange"/><button click"uploadFile">上传</button><br><img :src"imageUrl&…...

centos7安装开源日志系统graylog5.1.2
安装包链接:链接:https://pan.baidu.com/s/1Zl5s7x1zMWpuKfaePy0gPg?pwd1eup 提取码:1eup 这里采用的shell脚本安装,脚本如下: 先使用命令产生2个参数代入到脚本中: 使用pwgen生成password_secret密码 …...

5G+云渲染技术:将如何快速推进XR和元宇宙?
XR(扩展现实)领域正在以惊人的速度增长。目前,到 2024 年,一些专家表示这个行业的价值将达到 3000 亿美元。 这个行业发展如此迅速的部分原因是 XR 将在商业环境中的带来巨大利益。近年来,很多企业遇到了将增强现实和…...

【leetcode234】回文链表Java代码讲解
12.21 234. 回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输出:true示例 2: 输入&a…...

指标体系构建-02-从0开始,梳理数据指标体系
指标体系构建-02-从0开始,梳理数据指标体系 一个例子,看懂并列式指标梳理 并列式指标体系,一般用于:描述个体情况 当我们想从几个不同角度,描述问题的时候,就需要并列关系 举个栗子🌰…...

高速视频采集卡设计方案:620-基于PCIe的高速视频采集卡
一、产品概述 基于PCIe的高速视频采集卡,通过PCIe3.0X8传输到存储计算服务器,实现信号的分析、存储。 北京太速科技 产品固化FPGA逻辑,适配视频连续采集,缓存容量2GB,开源的PCIe QT客户端软件,…...

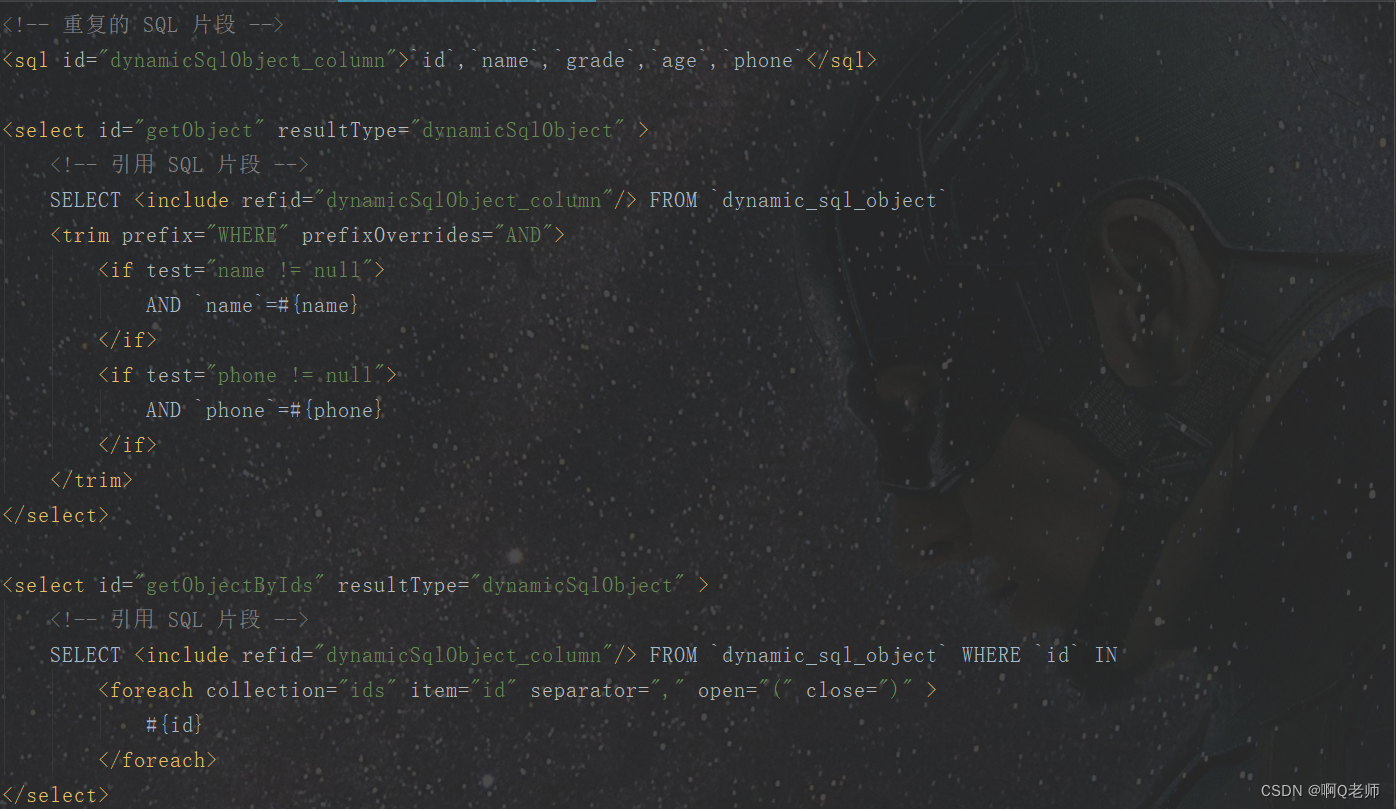
MyBatis:动态 SQL 标签
MyBatis 动态 SQL 标签if 标签where 标签trim 标签choose 、when 、otherwise 标签foreach 标签附 动态 SQL 标签 MyBatis 动态 SQL 标签,是一组预定义的标签,用于构建动态的 SQL 语句,允许在 SQL 语句中使用条件、循环和迭代等逻辑。通过使…...

福建农林大学 html +css + JavaScript 期末复习 -- 保姆级
html css JavaScript 期末复习(保姆级复盘) 考试题型 1、选择题 20题 30分 2、判断题 15题 15分 3、程序题 3 题 30分 4、综合题 2 题 25分 1、网页第一代文本标签(直接上代码,看保姆级注解) <!-- doctype: docum…...

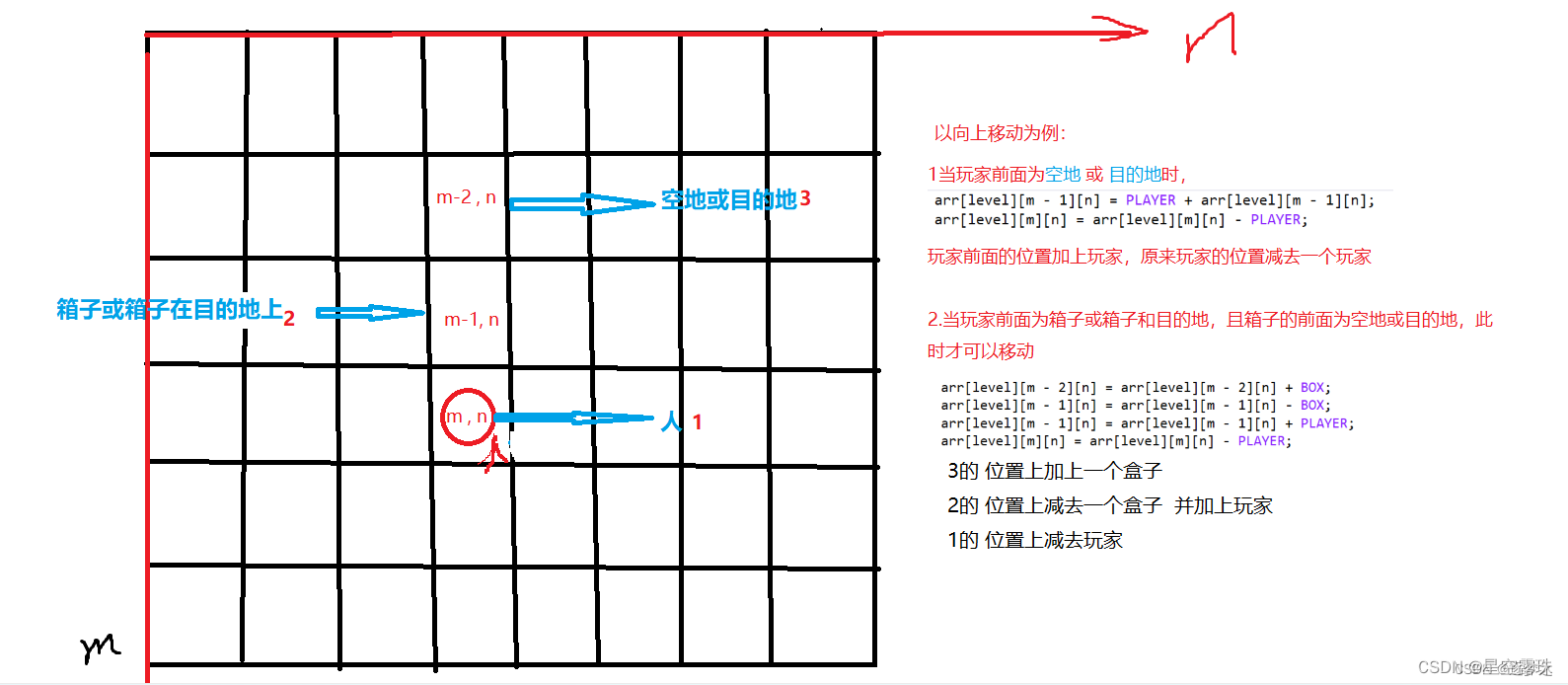
推箱子小游戏
--print("开发流程步骤:I、绘制推箱子地图并初始化 ----- 几*几大小的地图 \n\n II、根据宏定义和推箱子地图上的数字来选择不同的图形\n\n III、获取玩家坐标 -----------重点\n\n …...

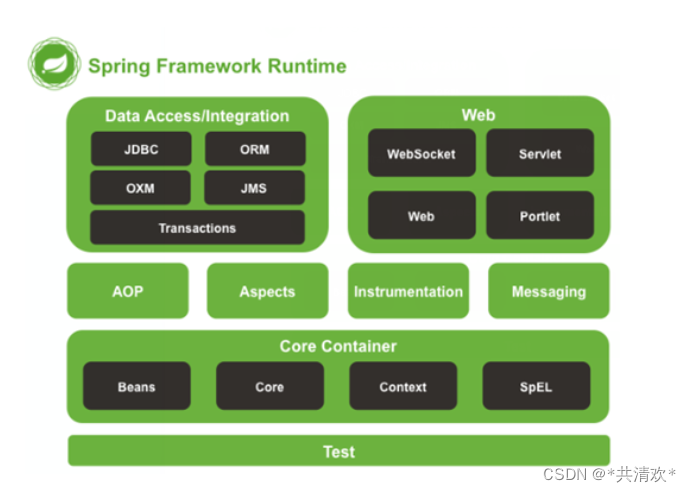
Spring简介
一:Spring是什么 Spring是分层的Java SE/EE应用full-stack(各层都有对应解决方案)轻量级(api较少,学习成本较低)开源框架,以IOC(Inverse Of Control:反转控制)和AOP(Asp…...

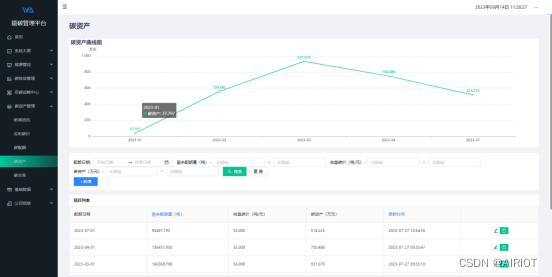
万德高科携手航天科技AIRIOT打造智慧能碳管理平台, 助力碳达峰碳中和
“十四五”时期,我国生态文明建设进入了以降碳为重点战略方向、推动减污降碳协同增效、促进经济社会发展全面绿色转型、实现生态环境质量改善由量变到质变的关键时期。“实施数字化赋能行动”,聚焦能源管理、节能降碳、低碳能力等典型场景,推…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
